Sākumā viens jautājums: kāpēc daži dizaini ir tik skaisti skatāmi, bet citos jūs domājat: "Vai dizaineris ir dzēries vai kas tur notiek?" Šai lietai es šeit gribu pieiet pie pamatiem, jo ir skaidrs, ka ir atšķirība, vai maketētājs ir īsts gudrs lielais lapsenesūci vai nē. Un tas būs šī treniņa pamattemats: dizaina režģis.
Sākumā es pievērsīšos teorētiskajiem pamatiem, tad pieņemsim, ka darbā uz pasūtījuma no klienta mums ir atļauts izveidot četras lapas lielu foldi. Un mēs ejam vēl soli tālāk: no idejas prātā līdz lēmumam, kuru dizaina režģi mēs izmantosim, līdz beigām, kurās mēs, protams, vēlamies atbilstoši aizpildīt savu izkārtojumu ar dizaina režģi.
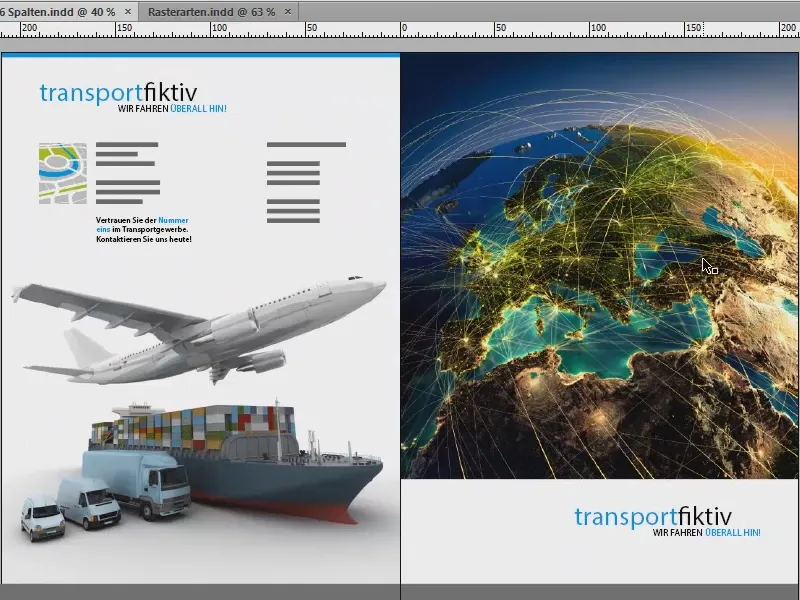
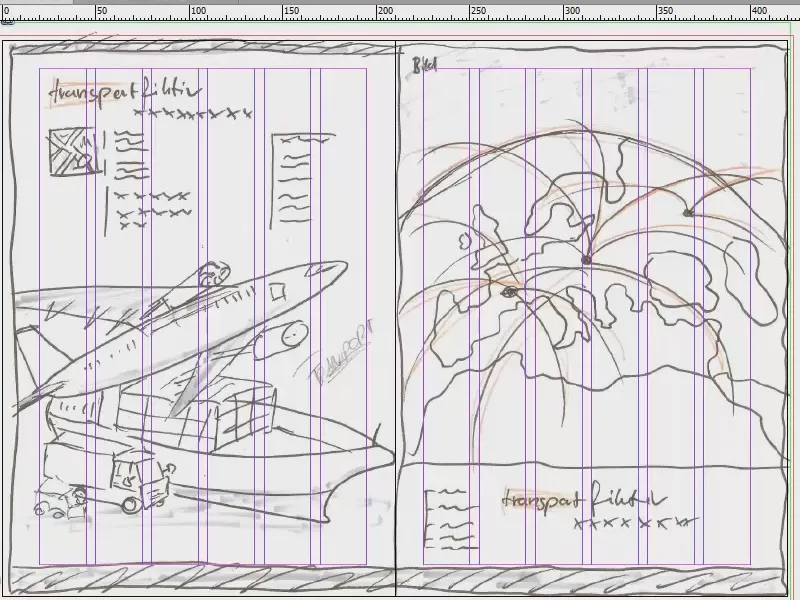
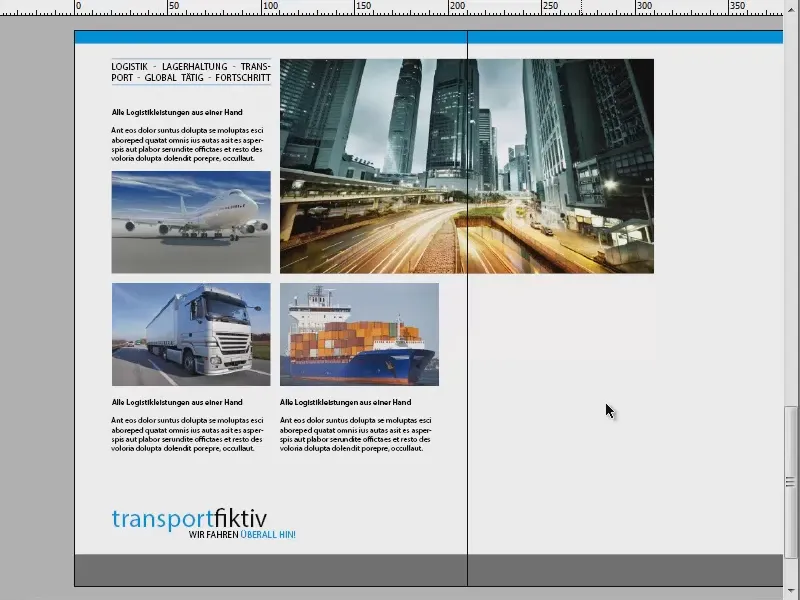
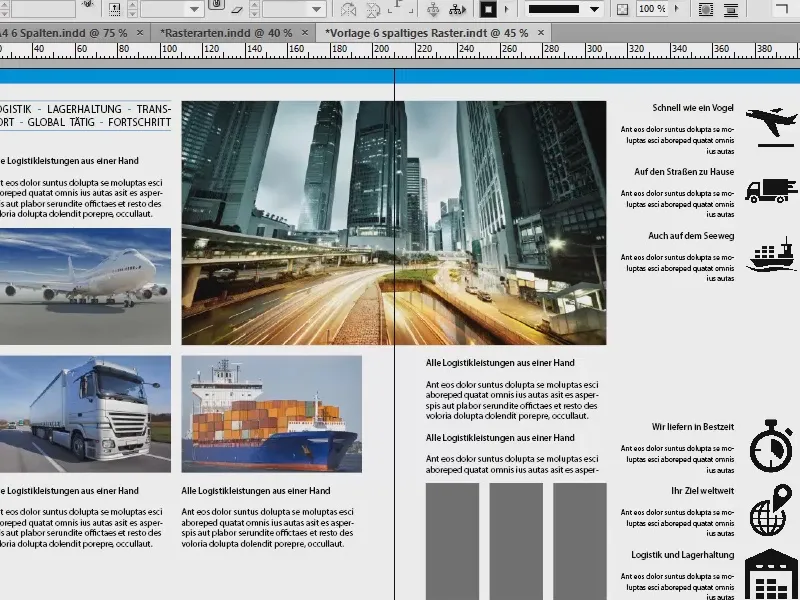
Lai jums uzreiz būtu ko interesantu redzēt, es parādīšu, kurp mēs tiecamies. Šeit, četras lapas liels foldi, ko esmu izgatavojis uz atsevišķas līmeņa. Priekšpuse, aizmugure ...
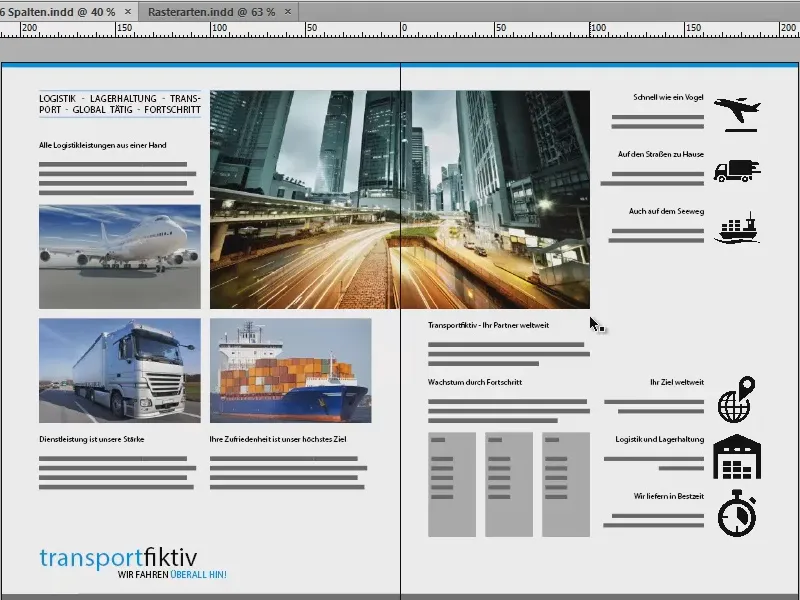
... un divas iekšējas lapas izdomātam transporta uzņēmumam: "izdomātas transporta sauc" ir viņu moto. Precīzi to mēs vēlamies kopā radīt.

Pamatprincipi: teksta zonas, atstarpes, pamata līniju režģi, joslas
Taču vispirms pievērsīsimies nedaudz sausajām teorijām: Ja mēs strādājam lapās, mēs vienmēr izmantojam noteiktus blokus, kas nav iespējami bez teksta zonas, kura ir šis zils kastes šeit.
Teksta zona norāda uz drukājamo zonu lapā, tas nozīmē, ka galvenais mūsu lietas elements notiek pamatā, un to ieskauj un ieskauj dažādi atstarpes. Tie ir tikai ierobežojumi.
Tiem ir arī nosaukumi: virszona, ārējā zona, apakšzona un locījuma zona. Locījuma zona pelnīti iegūst savu nosaukumu, jo tā vienmēr ir vērsta uz locījumu, tāpēc šeit tā ir iekšpusē vērsta uz iekšu.
Ieteikums: Kolonnas atdalīt ar līnijām
Tīklu es pagaidām paslēpšu, esmu to pārcēlis uz otro līmeni.
Varbūt jums ir pazīstams no dienas laikrakstiem, kur bieži vien ir hronisks vietas trūkums, un tiek izmantots mazs kolonnu mērs. Ja tas ir arī jūsu gadījumā, tad jūs varat izmantot mazu triku:
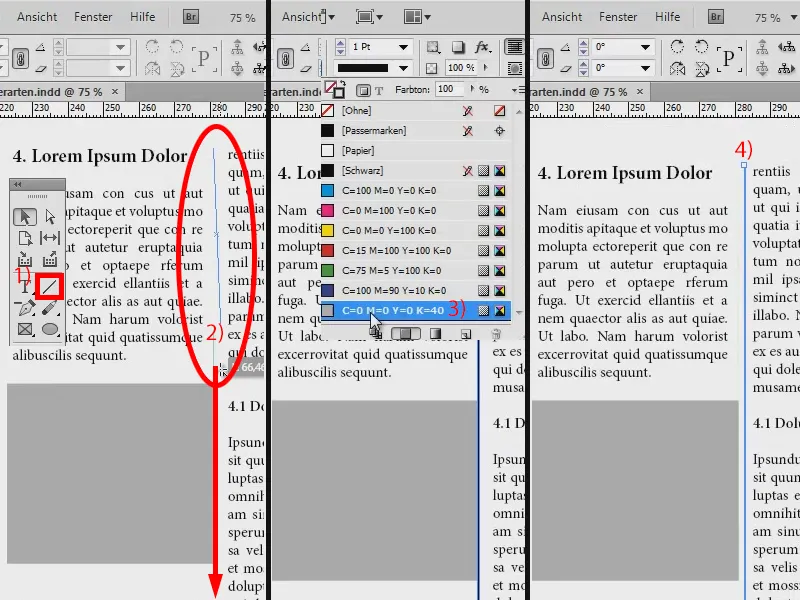
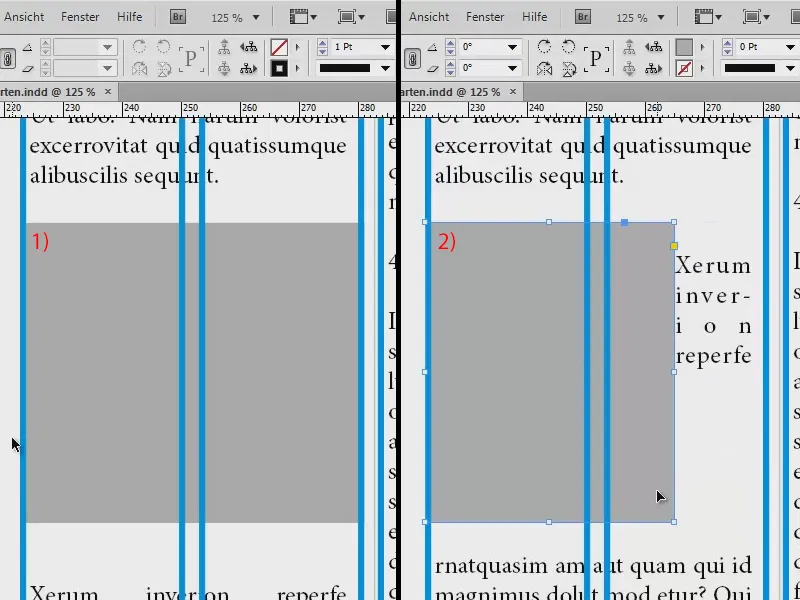
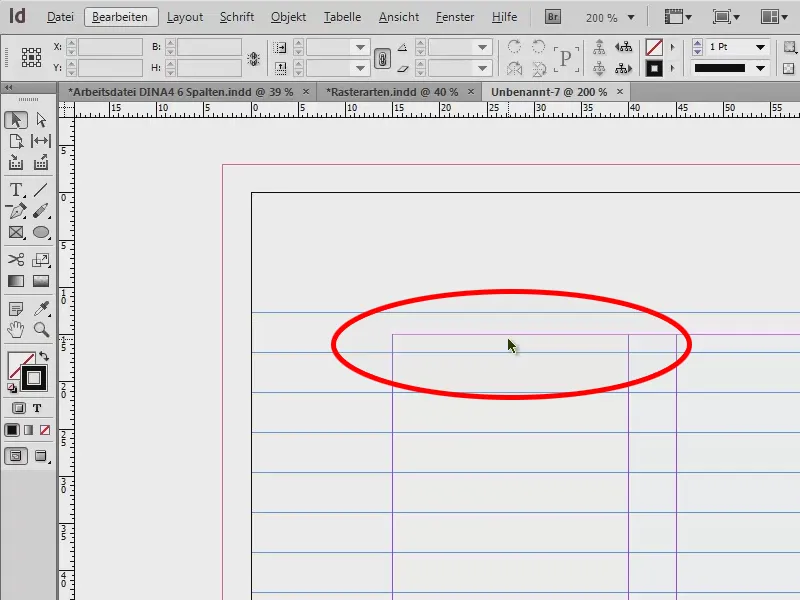
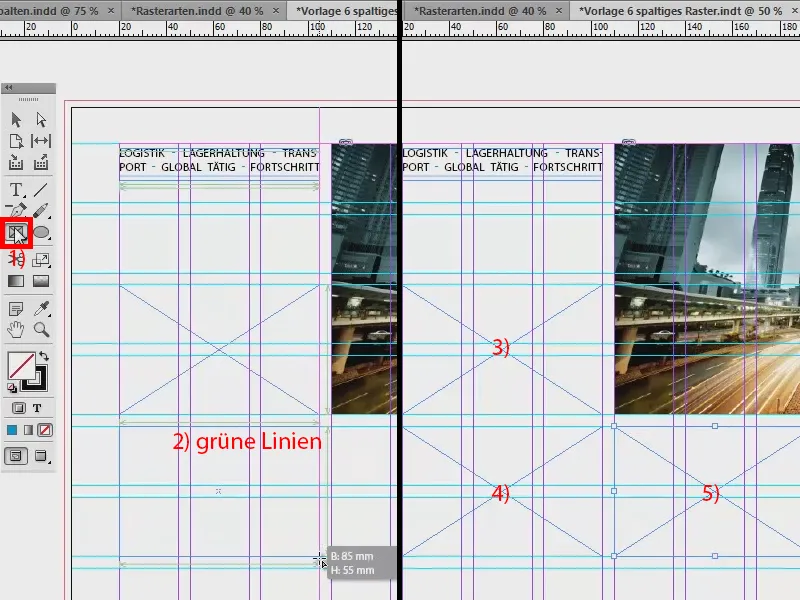
Jums jāņem Līniju rīks (1), jāuzzīmē līnija (2), jāizvēlas gaiši pelēks (3) un 0,5 pt līnijas biezums, lai tas nepārāk izceltos. Tādējādi jums ir starp kolonnām tādas ierobežojošas līnijas (4), kas lasītājam ierosina: "Uzmanību, jauna kolonna, jaunas vārdu vienības, labāis teksts ne vienmēr saistīts ar kreiso tekstu, tāpēc labāk lasīt no augšas uz leju."
Ar to lasītājs neizvainojoties nepāriet uz citu kolonnu.
Izņēmums: Attēlu grāmata
Vēl viena tīklu īpatnība: ir izņēmums, kurš pārkāpj tīkla noteikumus. Ja strādājat ar attēlu grāmatu, jums nevajadzētu apmazgāt attēlus tikai tāpēc, ka tie neietilpst šajā tīklā. Jo fotogrāfam nebūs patīkami redzēt, ka jūs esat iznīcinājuši viņa lielisko harmoniju, viņa kompozīciju, ko viņš ir veidojis rūpīgā darbā, vienkārši sagriezumu dēļ. Tādēļ attēlu grāmatā lūdzu neko neapcirpt (1: ievietots bez apcirpšanas; 2: ievietots ar apcirpšanu, attēls tiek "pakļauts" izkārtojumam).
Jauns dokuments: Mēru definēšana
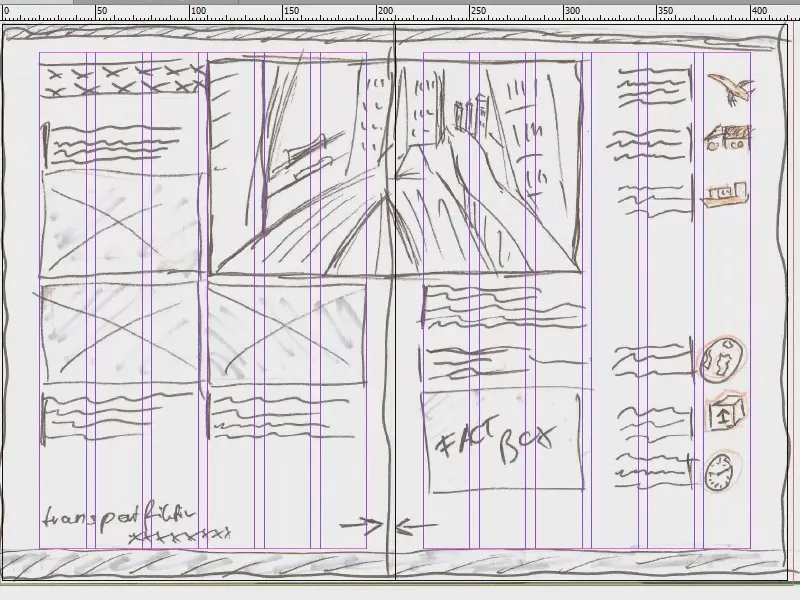
Tātad mums ir pamati un turpinām ar jautājumu, kādu tīklu izvēlēties. Lai uz to atbildētu, vispirms ir jāapsver, ko jūs vispār vēlaties veidot. Par to esmu atvedis savu skices lapu:
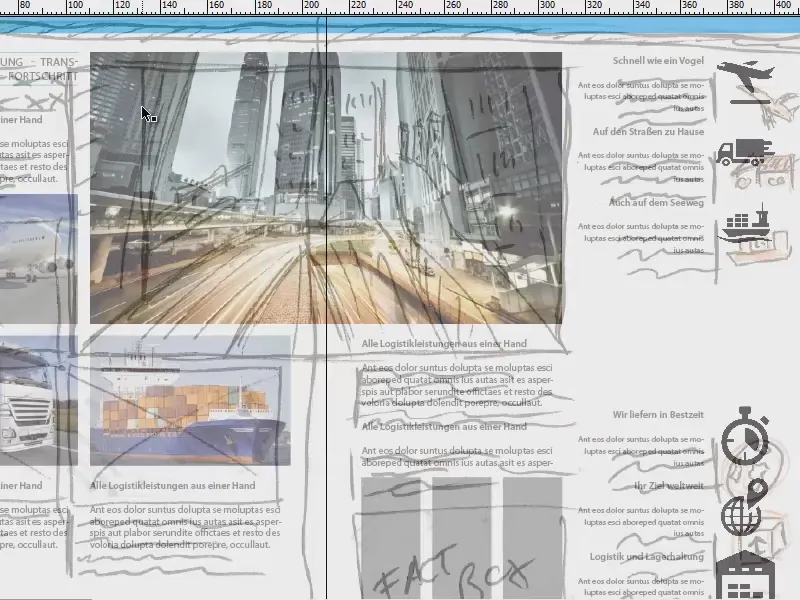
Skices lapu esmu uzzīmējis uz papīra, manu priekšstatu par to, kā tas izskatīsies beigās. Un jums zināms: radošums sākas prātā un tikai pēc tam tiek realizēts. Tikai pēc tam, kad zīmējumu biju izveidojis, man bija skaidrs, ka es vēlos izmantot sešu kolonnu tīklu, lai būtu maksimāla elastība dokumentā, lai varētu ievietot attēlus, lai varētu ievietot tekstus, lai viss būtu simetriski līdzināts pie asi no malas. To mēs arī izdarīsim turpmākajā solī.
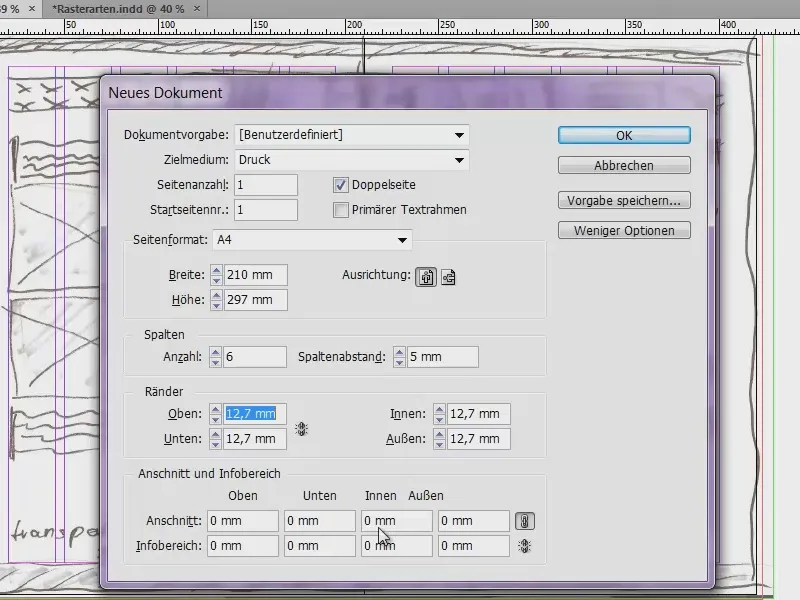
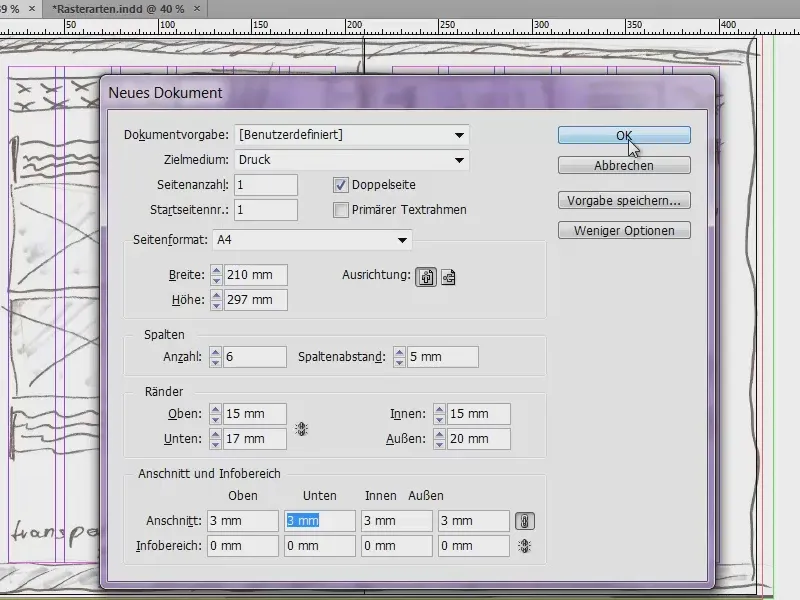
Izveidot jaunu dokumentu: Doties uz Failu>Jauns>Dokuments… Šeit es uzstādu Nazamodzi uz Druku, viena lapa ir labi, atzīmējiet Dubultlapa, formāts A4, Portrets. Bet par Kolonnam jau iepriekš norādu, ka vēlos sešas kolonnas un izvēlos Kolonnu atstarpi par 5 mm. Tas būs arī attālums starp maniem rindu pamatliniju sarakstiem. Taču turpmāk. Tātad tie ir iestatījumi jaunam dokumentam - tagad vēl par malām ...
Pamattiesīgi mums nav ne jausmas, ko beigās ievadīt. Tāpēc ir svarīgi nedaudz izanalizēt un iznīcināt dokumentu, jo šie malumi, šie rozā līnijas fonā, tai jādefinē kādā veidā.
Tas bija nedaudz sarežģīts, bet tiešām ir vērts: izmēģiniet to vienreiz sešu kolonnu tīklam, iespējams, pat piecām kolonnām, saglabājiet visu pēdējā brīdī, un jūs esat izveidojis labu pamatu, lai elastīgi reaģētu uz jūsu prasībām.
Malas ir definētas, tagad mēs pievienojam vēl 3 mm Pārstarojumu (skat. attēlu iepriekšējā lapā), jo mēs vēlamies visu pēdējā brīdī iedot drukāšanai. Apstipriniet ar Labi - un mums ir jauns dokuments.
Augšpusē mums ir 3 mm pārstarojums (sarkanā līnija uz dokumenta malas), tas ir mūsu lapas ierobežojums, tas ir DIN A4 formāta malas (melna ārējā kontūra). Šeit ir mūsu augšējā malas, ko esam definējuši, galvenais mākoņveida stūra (rozā līnija sarkanā ietvarā).
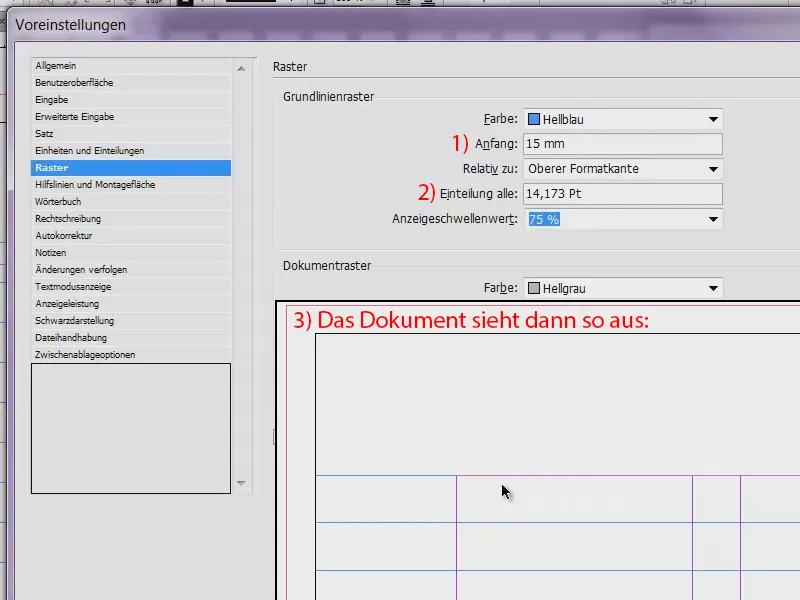
Taču kas šeit notiek? Tas nemaz nesakrīt: Augšpusē ir pirmais, zilais grīdas līnijas tīkls, tas piekāpstas nepareizi. To novērsīsim, izmantojot Rediģēt>Iestatījumi>Tīkls…
Šešinčių milimetrų sākums yra 12,7 mm. Tomēr mēs izvēlamies 15 mm, tāpēc mainām to (1). Turklāt mainām salikumu uz katrām 5 mm. Spiedot Tab tiktu konvertēts par Pt, tāpēc 14,173 Pt (2). Ja apstiprini, tad izskatās labi (3).
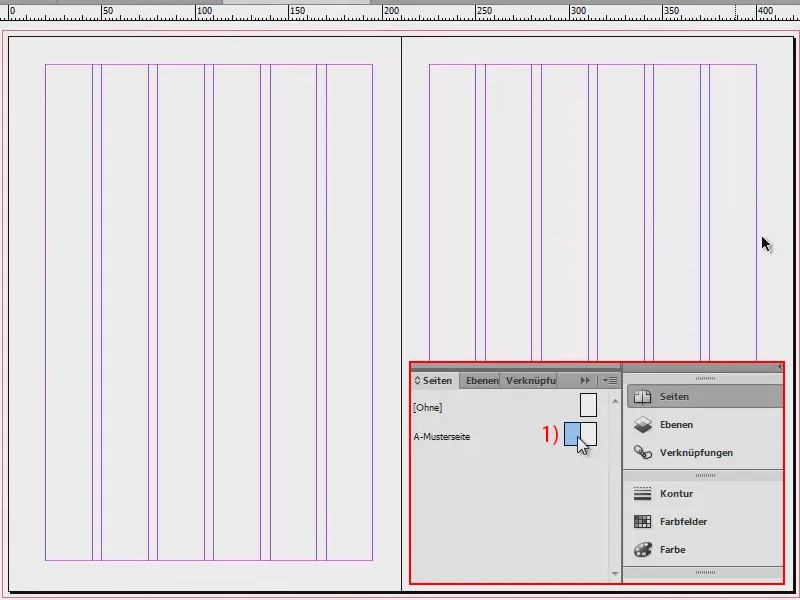
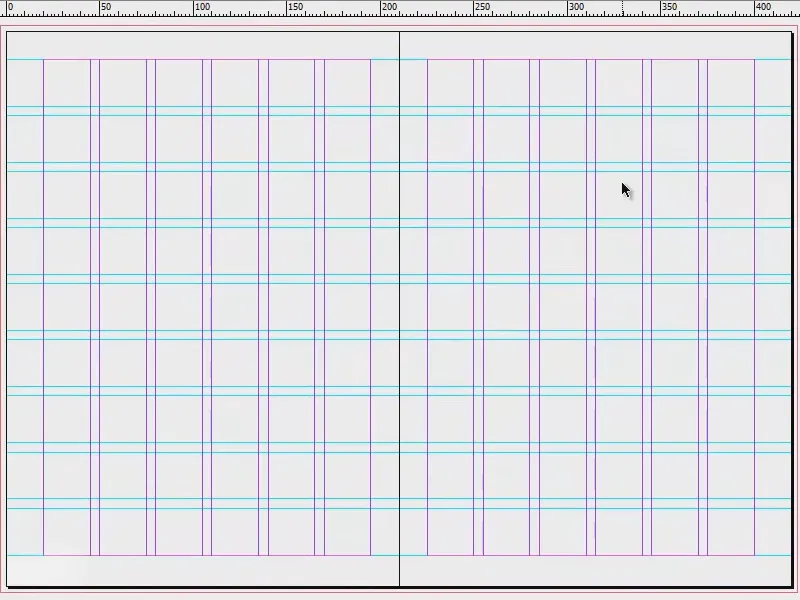
Paraugs lapā (1) es ievietoju vadlīnijas. Mums tās trūkst horizontālajā sadalījumā, jo līdz šim mums bija tikai seši rāmju stabi.
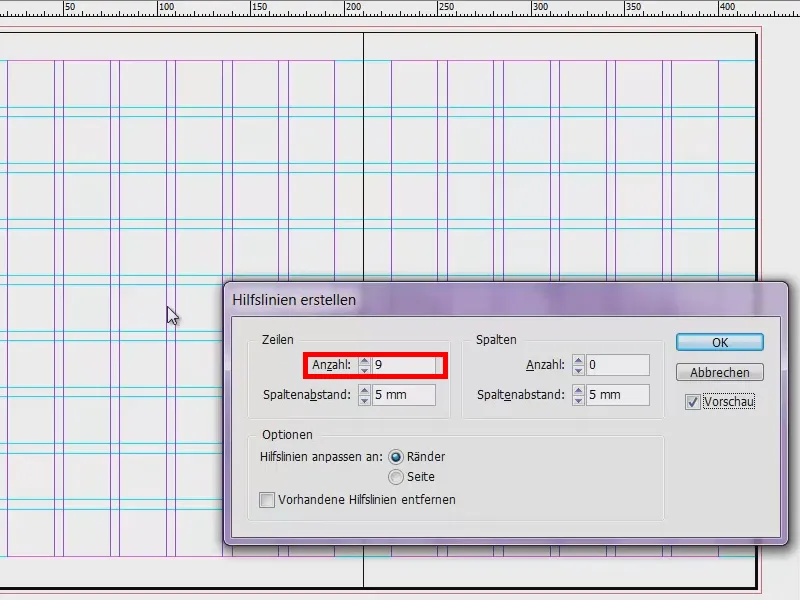
Tam esmu gājis uz Izkārtojums>Izveidot vadlīnijas… Šeit es ievadu deviņas vadlīnijas, kurām vēlamies. Spiežot uz Tab mums ir 5 mm kolonnu atstarpe. Tas aizpilda visu dokumentu ar to.
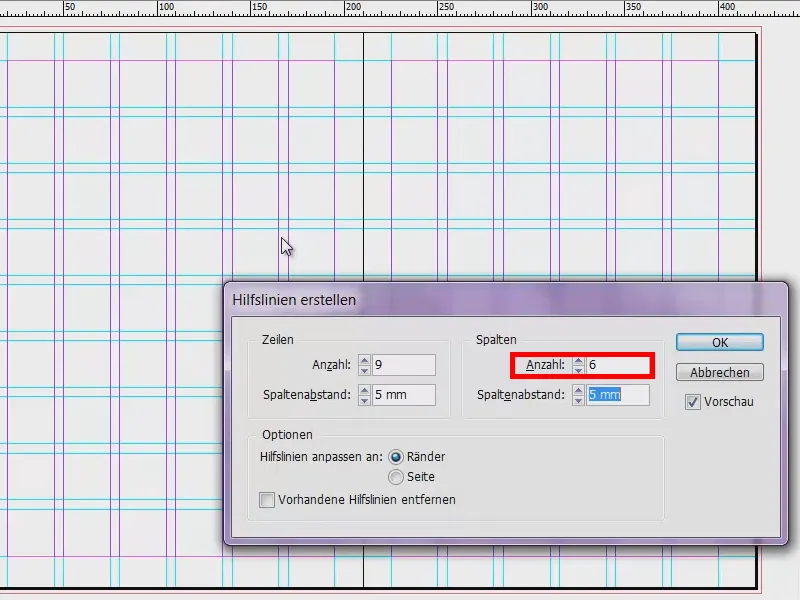
Ja jūs esat aizmirsis vertikālās kolonnas, jūs varat to izdarīt šeit. Esmu gājis uz 6, tad radītu papildu. Bet man tās jau ir, tāpēc es atkal ej uz 0 un apstiprinu to.
Ar šo modeli esmu beidzis. Es to saglabāju vienreiz, lai mums ir saglabāts viss un varam atsaukties uz to vēlāk. Faila>Saglabāt kā…, kā InDesign CS6 veidne.
Aizpildīt izkārtojumu ar saturu (priekšpusē)
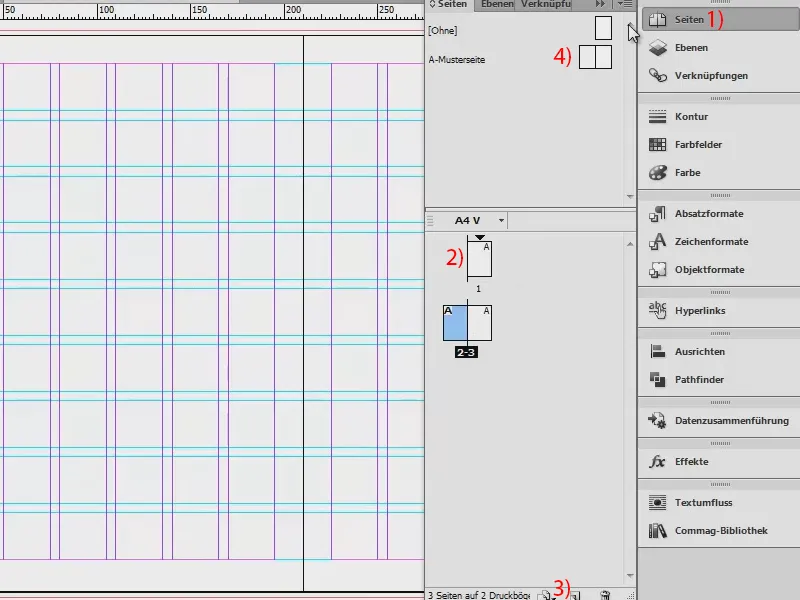
Tagad mēs varam sākt aizpildīt dokumentu. Par to izveidojam jaunas lapas.
Darbojamies tā, kā redzams attēlā: 1) noklikšķiniet, 2) noklikšķiniet un divreiz 3) noklikšķiniet. Tā kā vadlīnijas ir izveidotas parauga lapā (4), mēs tās redzam arī jebkurā citā dokumenta lapā un tos nav jāizveido no jauna.
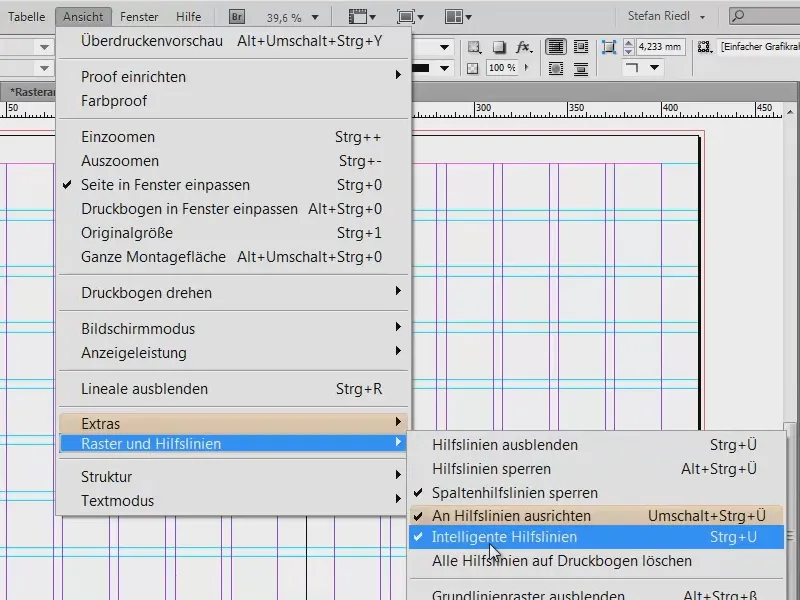
Mazs ieteikums: Iet uz Skatīt un pārbaudiet, vai zem Tīkls un vadlīnijas punkti Izlīdzināt vadlīnijas un Viedie vadlīnijas ir aktivizēti. Tādējādi mēs iegūstam priekšrocību, ka elementi, ko izvieto, automātiski pieķeras šiem vadlīnijām, ja pietuvojamies tiem.
Tagad es spiežu Ctrl + D, tas ir attēlu ievietošanai. Šeit es ņemu šo lielisko acs pieķerēju attēlu augšpusē.
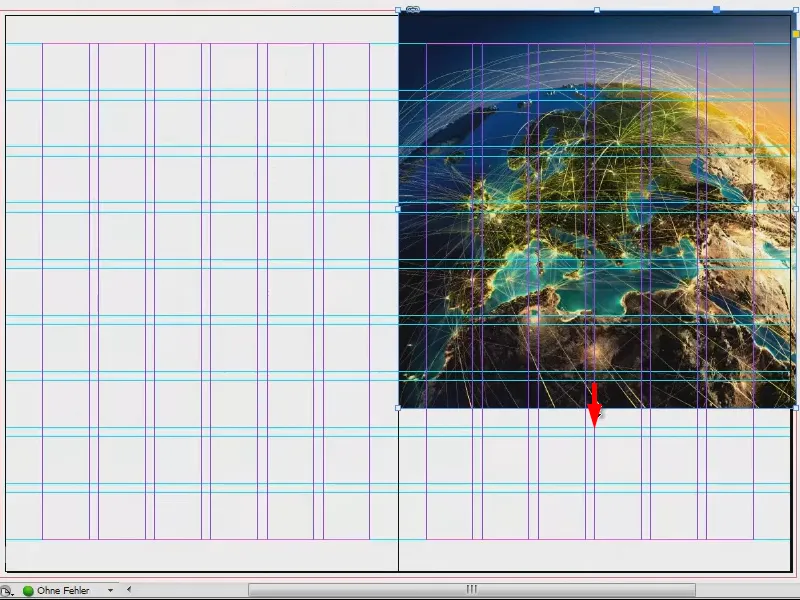
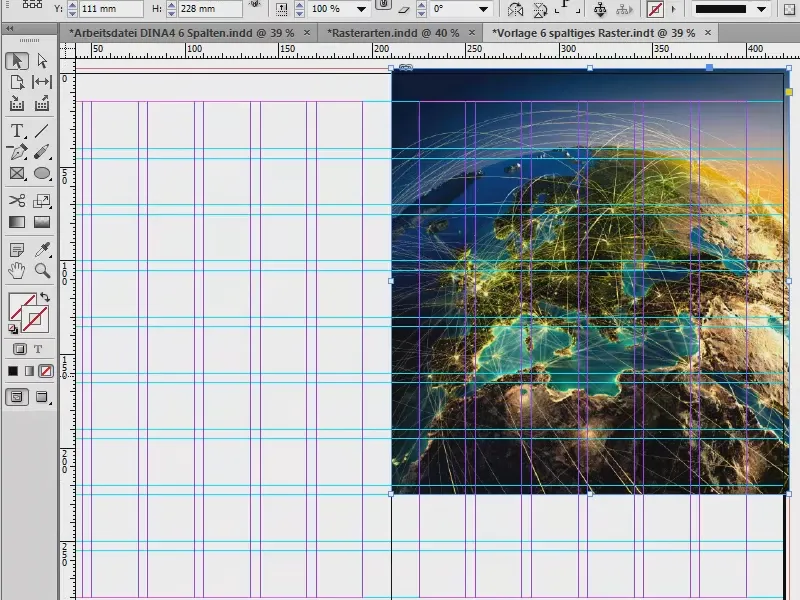
Es to izvelku līdz apgabalam. Apakšā es paplašinu lauku nedaudz (sarkans bultiņa attēlā). Kad to izdarīsit, jūs pamanīsit, kā lauka mala pieskaras vadlīnijām, kas ir ļoti ērts.
Tagad ar labo peles taustiņu uz attēla dodieties uz Pielāgot Ietvaru proporcionali aizpildīt.
Mums ir arī šķipsna augšpusē un labajā pusē. Tas ir labi.
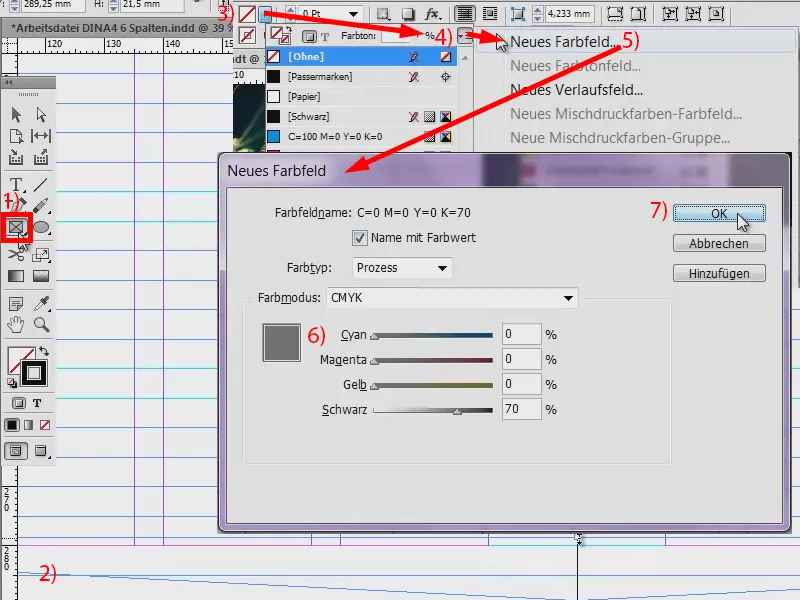
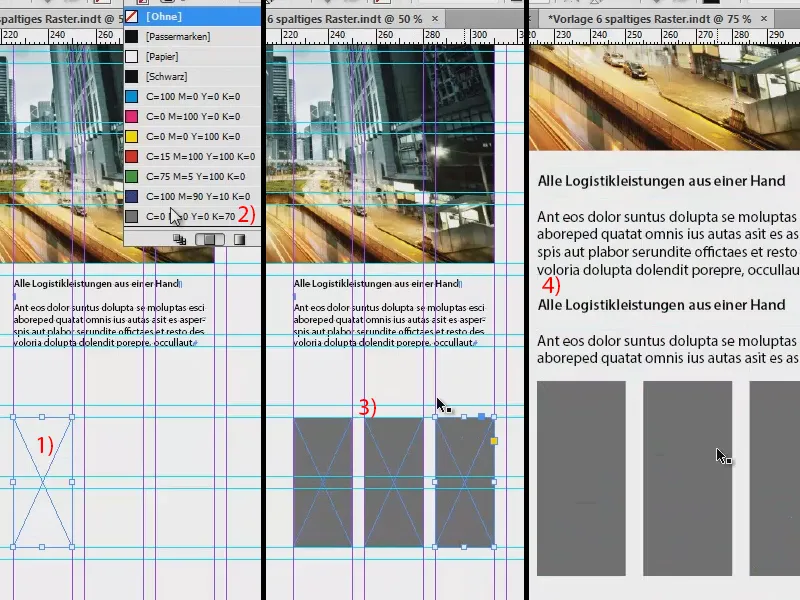
Tad es vēlētos apakšā ievietot kādu veidu pamatu. Tam es ņemu savu rīku (1) un to izvēlējos (2). To es aizpildu ar krāsu, kas pagaidām vēl nav iestatīta mums. Tāpēc es veidoju jaunu Krāsu lauku (3, 4, 5) ar 70% melnu (6). Apstiprināt (7).
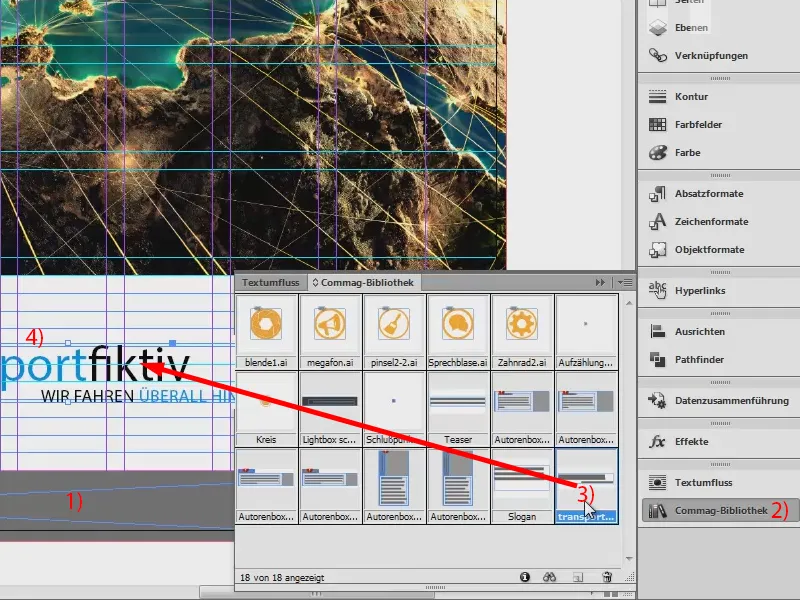
Tādējādi es esmu ieguvis joslu pie apakšējā malas (1). Un priekšpusē noteikti domāju, ka tur ir jābūt vārdam. To es esmu nolikusi savā bibliotēkā (2). Es to vienkārši izvelku (3 uz 4).
Aizpildīt izkārtojumu ar saturu (aizmugurē)
Kreisajā pusē: arī šeit vēlamies lielisku, lielu attēlu. Ctrl + D … Es sāku lejā, ņemu apgriezienu ar … Labi, ir novietots.
Šajā attēlā lielisks ir gradienta efekts. Mums ir mīkstie pelēkie toņi, un tad tas pārgājiena uz balto. Tāpēc mums nav stingru malu virs attēla.
Un šeit labajā augšējā stūrī vēlreiz ievietoju uzņēmuma nosaukumu.
Šeit es vēlos kreisajā pusē pievienot arī adresi un labajā pusē mazu norādi: "Jūsu priekšrocības vienā skatā", lai būtu skaidrs priekšvēstījums.
Es izvelku teksta lauku (1), ņemot vērā divus laukus (2) …
... un ievieto tekstu. Tas, ko es vēlos jums parādīt šeit, ir tas: Teksts atrodas pamatlīnijās - tieši tāpat kā grāmatas grāmatplauktā (1). Šeit rindstaru atstarpes būtībā nemaz nav tāda ietekme, jo katra rindiņa atrodas atsevišķi pamatlīnijā, un tām ir 5 mm attālums.
Kā to var izdarīt? Noklikšķinot uz Fonts>Paragraph un šeit uz šī simbola (1). Ja es vēlos, lai teksts tā vietā netiktu likts uz pamatlīnijām, es vienkārši uz to noklikšķinu (2). Tad tiek piemērots parasts atstarpes izmērs, mūsu piemērā 12 Pt. Es atgriežos pie sākotnējā (1) un aizveru rindkopas logu.
Zem tā es tagad ieliku saukli, ko es jau biju sagatavojis bibliotēkā.
Blakus pa kreisi vēl nāk karte. Tā sākas apakšā ar slēdzošo rindkopu un tās tālumā ir norādīts telefona numurs.
Atkal Ctrl + D, tagad šī karte ir te.
Kāpēc mēs tagad neredzam neko no attēla? Rāmis ir kā veida bildes rāmis, kas ir daudz par mazu attēlam, kas ir tur ievietots.
Kad tiek ņemta roka, parādās pati attēla daļa un jūs jau redzat: Attēls ir pārāk liels(1, brūns rāmis). To var ļoti vienkārši novērst, atkal ar peles labo klikšķi, un pēc tam izvēloties Pielāgot>Proporcionāli aizpildīt rāmi.
Tagad no abām pusēm ir nedaudz nostrādāts (2), bet man tas ir pilnīgi pieņemami. Pat augšējā attēla malai ir labi atbilstoša teksta (3).
Tagad vēl viena tekstlodziņa blakus adreses (starpā). Virsrakstu "transportfiktiv GmbH" es nokopēju, ielieku tur, tad mainu tekstu: "Jūsu priekšrocības vienā skatījumā". Un turpat pie: "Priekšrocība 1" līdz "Priekšrocības 6" (1).
Un es gribu tam nebūt Pastāvīgā veidā. Virsrakstam tas ir pilnīgi kārtībā, bet vienīgā saraksta daļa jābūt Pastāvīgajā. Tāpēc es to atzīmēju un iestatu uz Pastāvīgais (2). Tas ir, starp citu, Myriad Pro, kas ir ļoti labi izstrādāta fontu klade ar daudzām fontu versijām, un tāpēc man tas patīk, jo tur var ļoti elastīgi strādāt. Atkārtoju visu un tad ar Objekt>Rindkopas izlīdzinu (3).
Protams, visu varētu izdarīt arī caur rindkopas formātiem, bet tas tagad nebūtu šī pamācību būtība, tāpēc es vienkārši to tā atstāju un daru to manuāli.
Kopumā pārskatā tas tagad izskatās. Es pamanu: Otrajam tekstlodziņam, varbūt, ir pārāk tuvu, tāpēc es to nedaudz nosliecu pa labi. Un priekšrocību sarakstam varētu pievienot tādas bultiņas.
Pamazām mēs esam izveidojuši sava priekšējās un aizmugurējās puses izskatu. Starp citu - ja jums ir jautājums, kāpēc es to darīju divpusēji: Jums pilnīgi taisnība. Parasti priekšējā puse būtu pirmais (1), bet es to esmu izdarījis šādi, lai vizualizācijā varētu labāk parādīt, uz ko es domāju.
Iet uz iekšējām lapām. Lai to izdarītu, vēl divas jaunas lapas izveidojiet (2) un atkal nospiediet uz W.
Ievietot saturu dizainā (Iekšējā lapas kreisajā pusē)
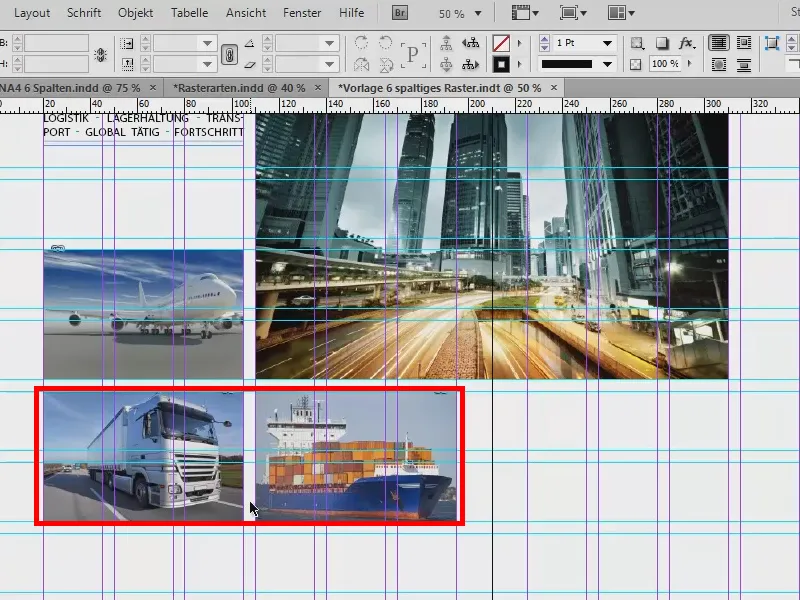
Šeit man jau ir konkrēta priekšstats, tāpēc apskatīsim manu aplīmi: Mums ir bildes, teksti, neliels saraksts ar piktogrammām un apakšā atkal mūsu logotips. Tā tam vajadzētu izskatīties.
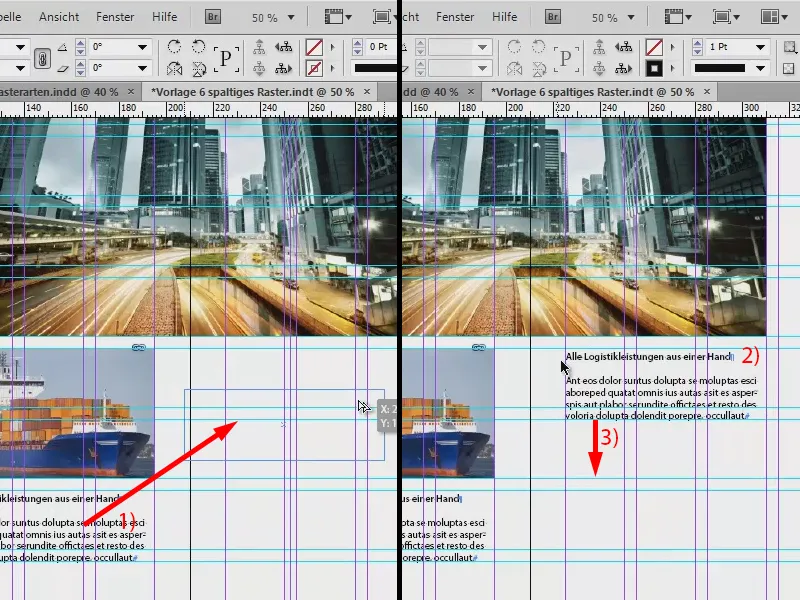
Vēlreiz Ctrl + D un šis attēls. Es to novietoju šeit pašā augšējās kolonnas malā (1). Man tas ir nedaudz noslīpēts (skatiet bultu attēlā), līdz tādai tālumai, lai attālums paliktu nemainīgs arī pret pārējiem elementiem (2).
Sēžot pa kreisi, mēs ievietojam teksta bloku, kas jau atrodas bibliotēkā.
Pēc tam tiek novietoti vēl attēli. Lai to izdarītu, šoreiz es izmantoju Taisnstūra rīku (1) un uzvilku trīs attēlus. Zaļās vadlīnijas jau man saka: "Aha, tu vēlies vilkt kaut ko tādu, kas ir tikpat liels kā pārējie, vai ne?" Tā es izveidoju trīs attēlus (3, 4, 5).
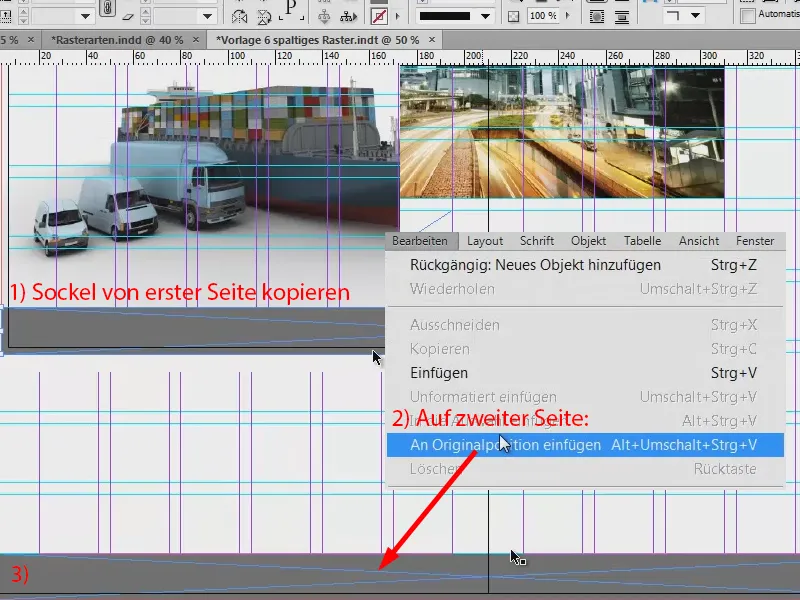
Pie apakšu es vēlos to pašu pamatu kā augšpusē. Tāpēc es nokopēju to no pirmās lapas, izmantojot Strg + C (1) un ielieku to ar labo peles taustiņu: Rediģēšana> Ievietot oriģinālajā pozīcijā (2). Tad tas sēž tur kā liets augšu (3).
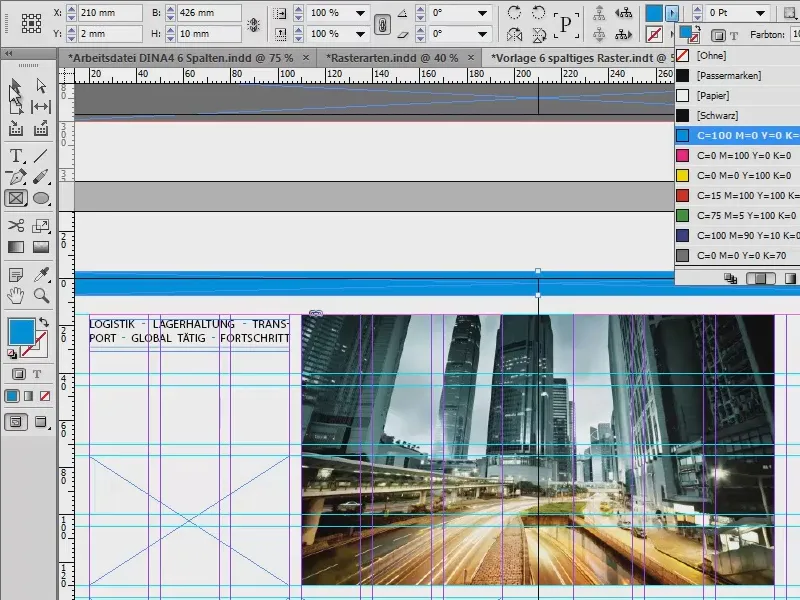
Līdzīgu vēlos arī otrās lapas augšdaļā, tikai ne tik bieži. Arī šeit atkal izmantoju visu iekavu platumu. Un šeit uzņēmuma krāsa atkal tiek uzsvērta, lai radītu mazliet kontrasta un atbilsttu uzņēmuma dizaina prasībām.
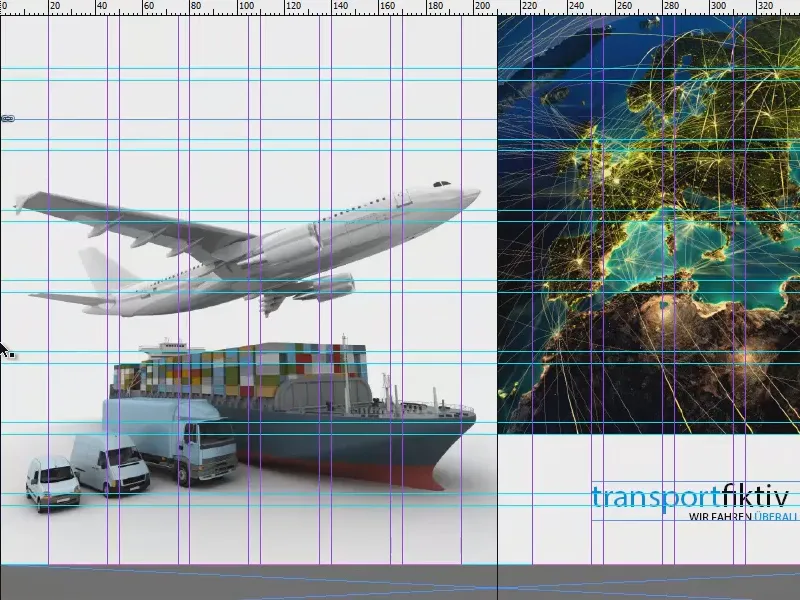
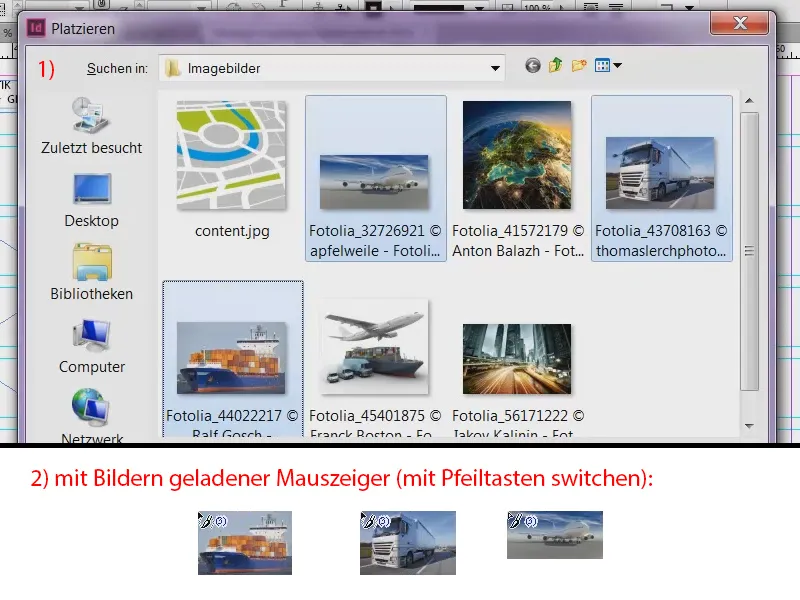
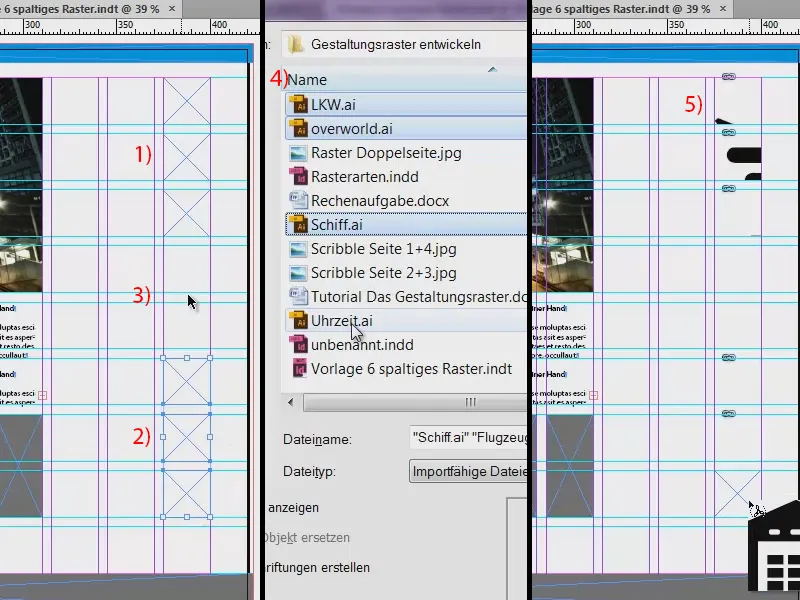
Tagad atgriežamies pie nupat izveidotajiem rāmjiem: Strg + D. Es paņemu lidmašīnu, kravas automašīnu un kuģi, noklikšķinu uz Atvērt (1).
Tagad man ir visas trīs bildes lādētā peles rādītājā (2). Mazais cipars man saka, ka lādētā peles rādītājs satur trīs bildes. Ja tā nav pirmajā vietā tā bilde, ko es vēlos izmantot, tad varu pārslēgties ar bultiņas taustiņiem.
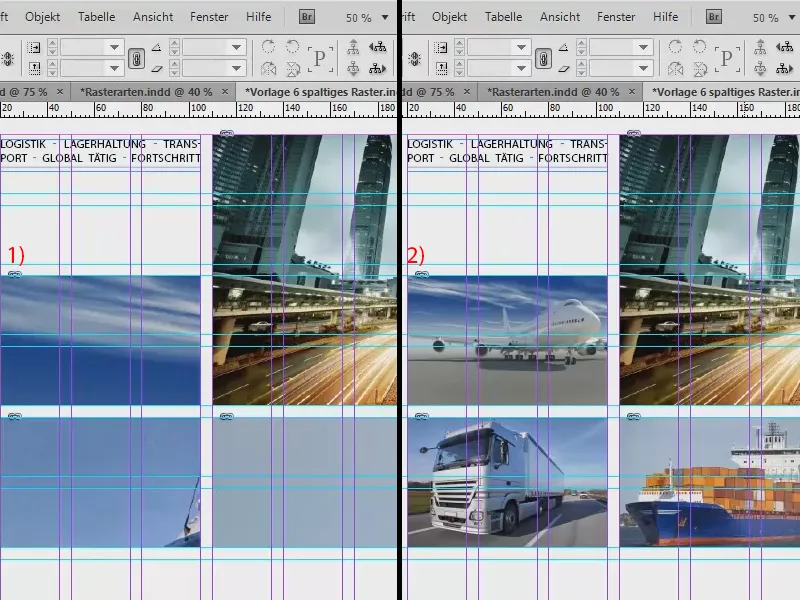
Šeit es vēlos ielikt lidmašīnu, šeit kravas automašīnu un tur kuģis. Arī šeit atkal ir problēma, ka attēli ir pārāk lieli (1). Tāpēc: Izvēlēties visu, Pielāgot> Proporcionāli aizpildīt rāmjus (2).
Un kravas automašīnu es tagad vēlreiz horizontāli speiglošu (Objekts>Pārvērst>Horizontāli speiglot), jo man nepatīk, kad elementi izkļūst no izvietojuma – tur nav nekā interesanta un mēs vēlamies vadīt lasītāja skatu. Tāpēc mēs rūpējamies, lai viss skaisti skatās iekšējā dizainā. Arī kuģis tiks vēlreiz horizontāli speiglots.
Apakšējā kreisajā pusē ievietosim vēl logo no bibliotēkas (nav redzams attēlā).
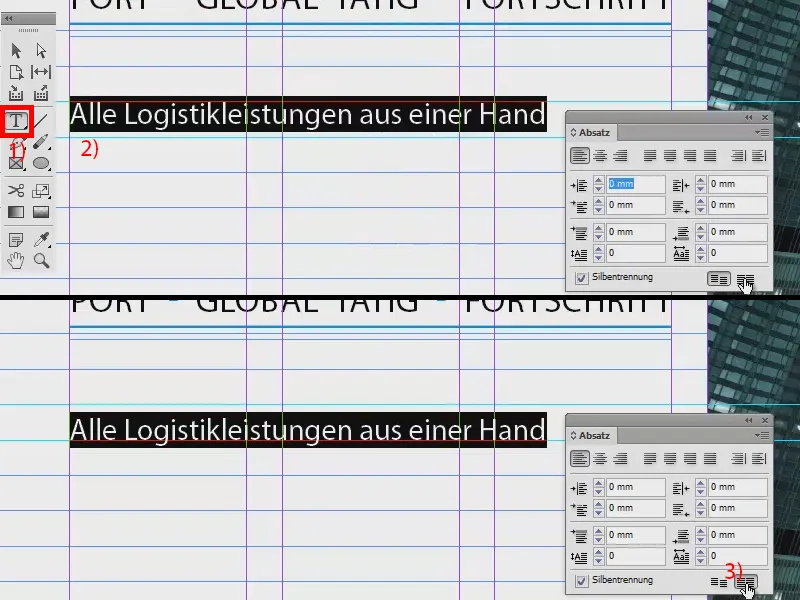
Tagad es ievietošu tekstus (1). Tāpēc es vilku tekstlodziņu uz šo vietu zem teasera, atkal izmantojot Myriad Pro un uzrakstīju: "Visas loģistikas pakalpojumi vienā rokā".
Šeit mēs redzam, ka rinda neietilpst pamata līnijas režģī (2). Tāpēc es izvēršu visu un taisni to ar Fontu> Rindu vēlreiz ar klikšķi uz šī simbola (3).
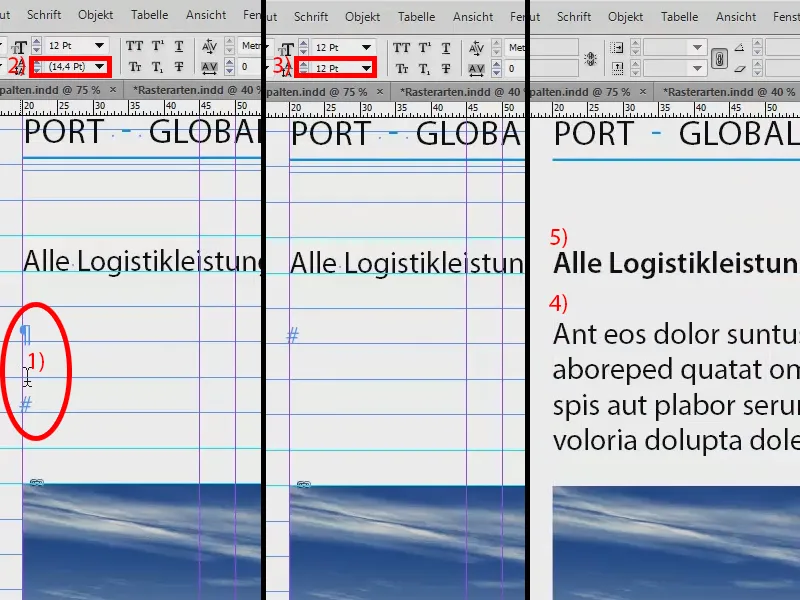
Tagad es divreiz spiežu Enter tekstlodziņā. Tas atstāj man vienu rindu (1). Tas notiek tāpēc, ka mums šeit ir 14,4 pt rindstarps (2) un rindas ir atstātas 5 mm attālumā. Tas nozīmē, ka rindstarpa izmērs ir pārāk liels. Es uzlieku redzamos simbolus arī (Fonts>Pielāgotus simbolus redzami). Tagad es vēlreiz spiežu uz Enter un tas atkal atstāj vienu rindu (1).
Lai izvairītos no tā, es vienkārši samazinu rindstarpu uz 12 pt (3).
Fontu> Aizpildīt ar tukšo tekstu (4). Un virsrakstu es nomainu uz pusboltu Semibold (5). Tā izskatās labi, tas būtu kā gaisa kravu apraksts.
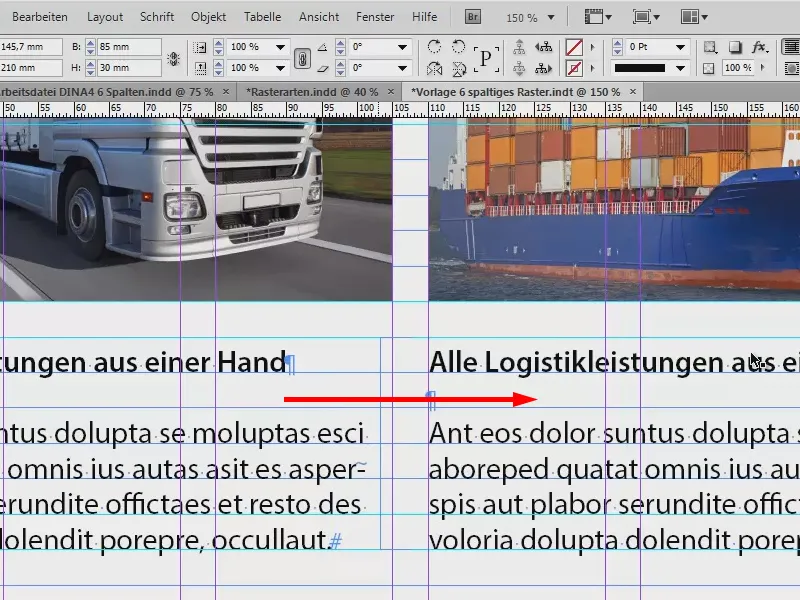
Šo teksta lodziņu es nokopēju (Strg + C) un ievietoju to zem kravas automašīnas vēlreiz. Ar Alt un nospiežot Shift-taustiņu es veicu dublējumu un pārvietoju to pa labi zem kuģa. Turpinot spiest Shift , teksta lodziņš nevarēs pārvietoties.
Tādējādi kreisā puse ir gandrīz gatava.
Aizpildiet izkārtojumu ar saturu (iekšpusē pa labi)
Nākamais posms ir pa labi. Izskatās līdzīgi: Ar nospiestu Alt-taustiņu atkal veidoju dublējumu no teksta, pārvietoju to uz šo pozīciju (1), ne pie maliņas, bet tur (2), un izstiepu lodziņu nedaudz lielāku (3).
Zemāk vajadzēs faktu kastes. Vienu izveidoju (1) un aizpildu ar krāsu (2). Tad atkal veicu divus šāda kopijas (3).
Šīs kastes var izmantot, piemēram, lai aprakstītu augšanas procesu, ievadot tur gadskaitļus vai apgrozījumu skaitus vai cik daudz kuģi pagājušajā gadā šis pārvadātājs ir nogrimis ... Teksta lodziņā pievienoju vēl nedaudz teksta (4).
Pa labi tagad pievienosim arī piktogrammas, tāpēc vispirms uzvelku trīs rāmjus (1). Es tos atzīmēju un pārvietoju dublizējumus ar nospiestu Alt- un Shift-taustiņus uz leju (2). Starp tūlīt atstāju divus laukus (3).
Ar Strg + D ielādēju AI failus (4). Tie ir vektorveidā attēli.
Vektora attēli atšķiras no pikseļu attēliem tādēļ, ka vektorattēliem ir matemātiski pamati un tādēļ to izmērus var viegli skalot, kas nav iespējams ar pikselu attēliem. Ar bultiņtaustiņiem es atkal izvēlos pareizo attēlu un ievietoju to katrā sagatavotajā rāmī (5).
Piktogrammas ir atkal pārāk lieli rāmjiem, tāpēc es visus atzīmēju un izvēlos Pielāgot un šoreiz Pielāgot saturu proporciju. Izskatās lieliski.
Šie trīs skatās ārpus izkārtojuma (1), tāpēc tie tiek horizontāli atspoguļoti, lai tie skatītos uz izkārtojumu (2). Viņiem vienmēr jāņem vērā, man jāuzmanās, ja attēlos ir teksti - tie tiks nesaprotami, kad tiek atspoguļoti, un jūsu atspoguļošana izcelsies.
Tagad pievienoju arī mazus apraksta tekstus (3), ņemot līdzi vienmēr divas no dizaina režģa šūnām.
Tagad esmu mainījis teksta izlīdzinājumu uz labās malas, lai uzsvērtu piederību pie piktogrammām.
Galvā izskatās pats unikālākais. Augšā ir atkārtoti iekļauta krāsa, visi attēli ir ielikti, arī teksti, un apakšā parādās atkal pamatne, turklāt ir fakts kastes …
Un jūs redzat: Tas ir vienkāršās dizaina režģa vieklums. Viss notika ārkārtīgi ātri, jo jau iepriekš esam paveikuši darbu, izstrādājot tādu dizaina režģi.
Pat "transportsimulācija" izskatās izcili, neatkarīgi no tā, cik daudz konteineru viņi ir zaudējuši braucienā no Jaunzēlandes uz Ameriku. Nav nozīmes. Jūs redzat: Dizaina režģi vienmēr ir darba vērts. Vai tiešām vēlos jums to nopietni ieteikt.
Ja tagad beigās ieliekam mūsu skices jaunā slānī un samazinām caurredzamību, tad redzēsiet, ka ideju meklēšana mums ļoti tuvojās gatavajam projektam un ka dizaina režģis mums palīdzēja šajā procesā.
Šajā jautājumā: Es priecājos par jūsu komentāriem, ierakstiet kaut ko, ja jums kas patīk, ja nekas nepatīk, slava vai dusmas - esmu ieinteresēts jūsu atsauksmēs un ceru, ka kaut ko būsiet uzzinājuši. Vienkārši pamēģiniet pats.


