Aloitetaan Lähetä-painikkeella. Nykyisen CSS-tilanteen pitäisi näyttää tältä:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Tämä syntaksi johtaa seuraavaan tulokseen:

Tämä on aivan normaali painike. Se ei ole nyt erityisen jännittävästi muotoiltu, mutta täyttää kyllä tehtävänsä. Kuitenkin sitä tulisi vähän piristää. Lopputulos näyttää tältä:
Lisäksi siinä on leijaileva vaikutus. Painike muuttaa siis väriään, kun hiirellä liikutetaan sen yli.
Kun katsoo painiketta tarkemmin, pyöristetyt kulmat pistävät silmään. Tämä on varmasti yksi niistä CSS-uudistuksista, joita verkkosuunnittelijat ovat odottaneet pitkään. "Aiemmin" tällaista mahdollisuutta ei ollut. (Poikkeuksena tietysti button-elementit, joissa voitiin käyttää kuvia.)
Nyt pyöristettyjä kulmia voidaan siis soveltaa ei vain normaaleihin sivuelementteihin, vaan myös painikkeisiin.
CSS3-työluonnoksessa on ominaisuus border-radius. Mozilla- ja WebKit-selaimet tarjoavat kokeellisen tuen tälle ominaisuudelle vaihtoehtoisilla kirjoitusasuilla.
• -moz-border-radius
• -webkit-border-radius
Kuitenkin nykyään kaikki modernit selaimet tukevat pyöristettyjä kulmia.
Tästä tiedosta lähtien border-radius-määritelmä voi näyttää tältä:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Kun katsoo tarkemmin, huomaa myös, että painikkeeseen on määritetty värien liukuminen.
Myös tällainen on viimein mahdollista toteuttaa CSS-ominaisuuksilla. Tähän käytetään eri gradient-ominaisuuksia. Ne osoitetaan background-ominaisuutena arvona. Nykyään on muuten olemassa lukuisia työkaluja, joilla voi luoda värien liukumia.
Yhden niistä voit löytää esimerkiksi sivustolta http://www.css3factory.com/linear-gradients/. Seuraavassa syntaksissa on määritetty värien liuku ja tunnetut pyöristetyt kulmat.
Tässä esimerkissä painikkeen syntaksi näyttää joka tapauksessa seuraavalta:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Olin jo maininnut, että painikkeet reagoivat hiiren liikkeeseen. Tähän käytetään tunnettua :hover-ominaisuutta.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Painike reagoi vielä yhteen tapahtumaan. Tähän käytetään pseudoluokkaa :active. Sen avulla voidaan reagoida, kun painiketta klikataan.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Tässä esimerkissä painikkeen yläreunan väri ja painikkeen taustaväri muuttuvat sen klikkaamisen yhteydessä.
Pyöristetyt kulmat kentille
Niin sanotut pyöristetyt kulmat voidaan luonnollisesti soveltaa ei vain painikkeeseen, vaan myös syöttökenttiin. Tulos voisi näyttää tältä:
Ja tässä siihen kuuluva syntaksi:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Tarvittavat ominaisuudet pyöristettyjen kulmien määrittämiseen olette jo tuttuja.
Formin validointi CSS3:n avulla
Tällä hetkellä vierailijat voivat kirjoittaa syöttökenttiin mitä tahansa. Syötettyjä arvoja ei tarkisteta. Tämä tulee muuttumaan nyt. Kentät tarkistetaan seuraavien kriteerien perusteella:
• Nimi-kentän tulee olla täytetty.
• Sähköposti-kentän tulee sisältää syntaktisesti oikean sähköpostiosoitteen.
• Monirivisen syöttökentän tulee myös olla täytetty.
Vasta kun nämä kriteerit täyttyvät, lomake voidaan todella lähettää.
Merkitäkseen kentän pakolliseksi, sille annetaan vaadittu attribuutti. Tällä merkitylle kentälle on oltava arvo, eli se ei saa olla tyhjä.
Vastaava sovellus näyttäisi tältä:
<form> <input type="text" name="name" id="name" value="" required/> </form>
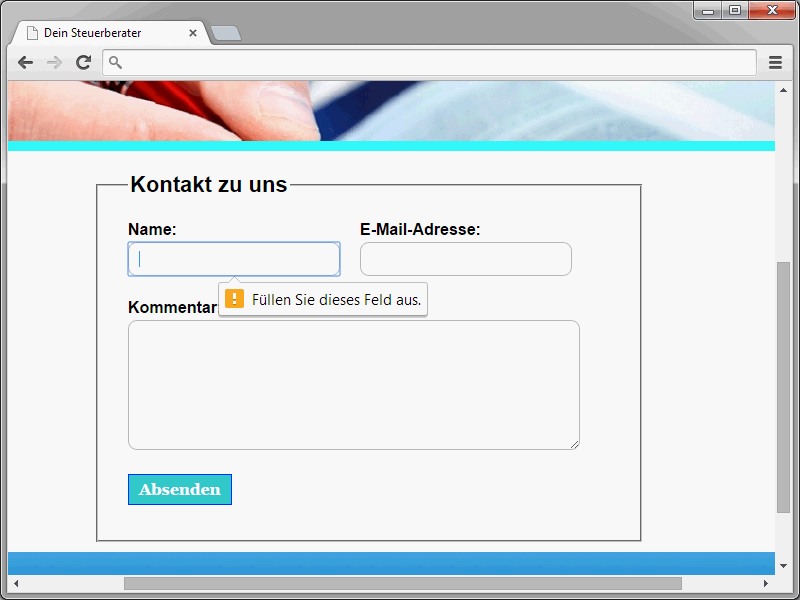
Tässä selaimessa tarkistettaisiin, onko kenttä täytetty. Jos kenttä on tyhjä ja silti yritetään lähettää lomake, selaimen tulisi näyttää virheilmoitus.
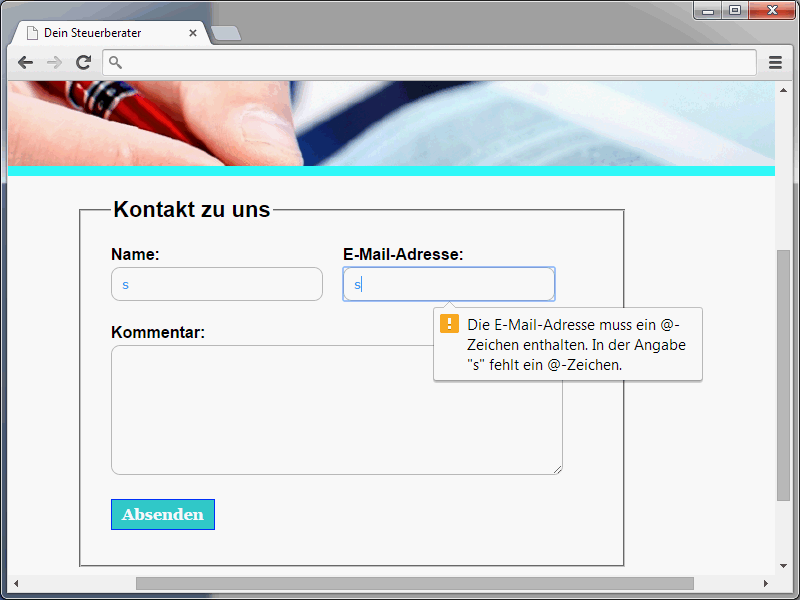
Sähköpostikenttien osalta tilanne menee vielä pidemmälle. Nämä määritellään type="email" ja ominaisuus required. Nyt kenttään täytyy syöttää ei pelkästään arvoa, vaan todellinen sähköpostiosoite, muuten myös virheilmoitus tulee, kun lomake lähetetään.
Koko lomake voisi nyt näyttää seuraavalta:
<ol>
<li>
<label for="name">Nimi:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Sähköpostiosoite:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Kommentti:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Lähetä" />
</li>
</ol>
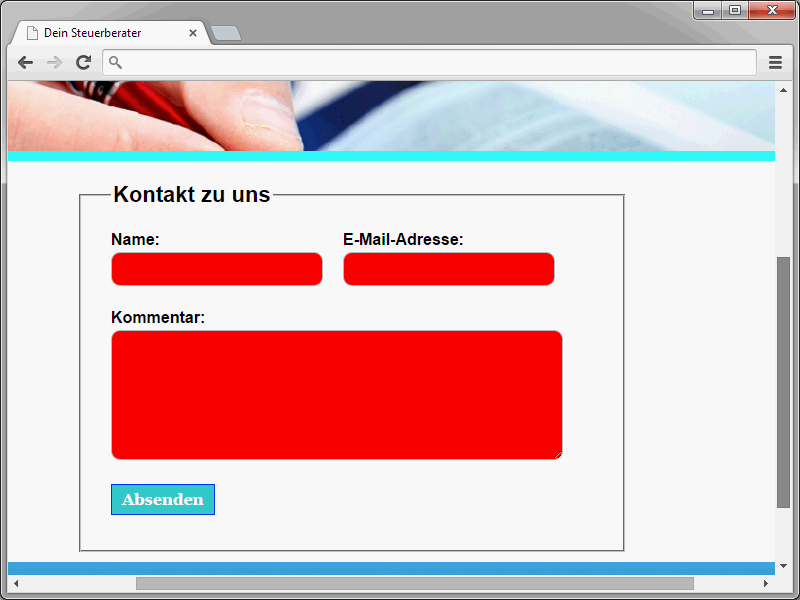
Etenkin laajemmissa lomakkeissa saattaa olla pakollisia kenttiä, mutta myös sellaisia kenttiä, jotka eivät välttämättä tarvitse täyttää. Tällaisissa tapauksissa voit merkitä pakolliset kentät erikseen. Pakollisiin kenttiin pääsee käsiksi CSS:n kautta :required.
:required {
background-color: #ff0000;
}Tällä syntaksilla pakollisille kentille annetaan punainen taustaväri.
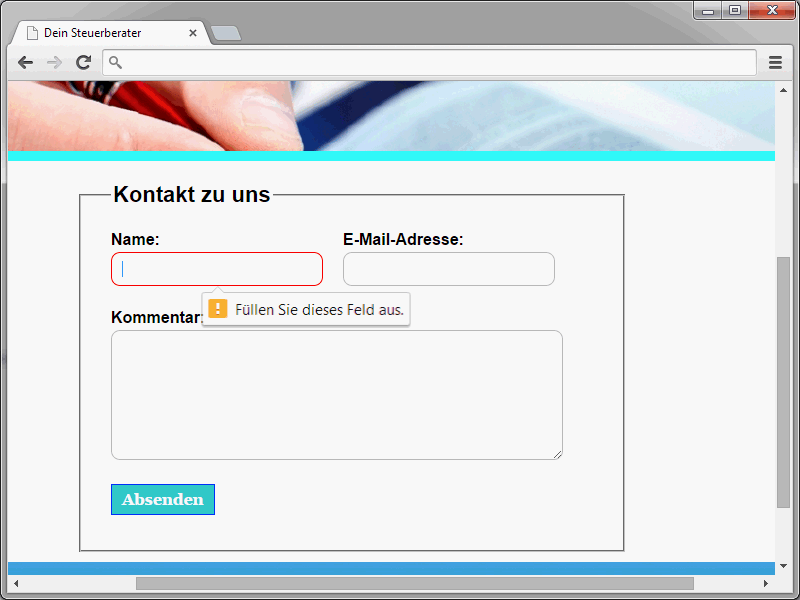
Toinen tapa kiinnittää huomiota pakollisiin kenttiin on seuraava syntaksi:
input:required:focus {
border: 1px solid red;
outline: none;
}
Kun yritetään lähettää lomake, ensimmäinen kenttä saa punaisen kehyksen ja fokuksen, jos se ei ole täytetty tai ei täytä validointivaatimuksia.
Kun käyttäjä täyttää tämän kentän oikein, mutta on vielä yksi täyttämätön kenttä, myös tämä kenttä saa fokuksen ja punaisen kehyksen seuraavalla lähetyksellä.


