Teidän pitäisi ensin tehdä tarvittavat valmistelut verkkosivun perustamiseksi. Luo haluamasi hakemistorakenne. Se voisi näyttää esimerkiksi seuraavalta:
veroneuvoja
---kuvat
---css
Tämä on hyvin tyypillinen hakemistorakenne. HTML-sivut sijoitetaan pääkansiotasolle. CSS-tiedostot menevät css- hakemistoon, kun taas kaikki kuvat tallennetaan kuvat- hakemistoon. Lisätkää siis kuvat- hakemistoon kaikki kuvat, jotka olette aiemmin leikanneet asettelusta.
Runko luominen
Luo uusi CSS-tiedosto css- hakemistoon. Lisää se sitten HTML-tiedostoon. (Esimerkissäni HTML-tiedosto saa nimen index.html). Tämä tiedosto on tästä lähtien seuraavien opetusohjelmien keskeinen osa.
Lisää ensin index.html tiedostoon jo tunnettu HTML-runko.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Veroneuvojasi</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Varmista myös, että liität tyylitiedoston välittömästi. Nyt voidaan aloittaa.
Ulkoisena elementtinä toimii div-säiliö.
<div class="pääsäiliö"> </div>
Määrittele tämä säiliö CSS-syntaksilla.
.pääsäiliö {
leveys: 100%;
float: left;
}
Pääsäiliö varustetaan 100 prosentin leveydellä ja kelluu vasemmalle. 100 prosentin leveyden etuna on esimerkiksi taustakuva väriliu'ulla. Tämä tausta ulottuisi sitten koko näytön leveydelle.
Luo kaksi muuta div-elementtiä pääsäiliöön.
<div class="pääsäiliö"> <div class="säiliö"> <div class="sivu"> </div> </div> </div>
Nämä elementit muotoillaan. Itse sisältöalue saa 1000 pikselin leveyden. Määrittämällä margin: 0px auto; saadaan elementin horisontaalinen keskitys.
.säiliö {
leveys: 1000px;
margin: 0px auto;
}
Jatketaan sivun elementin muotoilua.
.sivu {
leveys: 1000px;
float: left;
täyttö: 40px 0px 0px 0px;
}
Tämä elementti on sivun varsinaisen sisältöalue. Tähän sijoitetaan kaikki muut elementit. Tämä elementti saa myös kiinteän 1000 pikselin leveyden. täyttö-määritys määrittää sisävälien määritelmän. Ylävälilyhenne on 40 pikseliä, muut reunat on asetettu 0 pikseliin.
Näin olemme jo toteuttaneet (hyvin) karkean asettelun rakenteen.
Nyt on aika täyttää tämä rakenne sisällöillä. Sivu jaetaan aluksi kolmeen riviin.
• Yläosa
• Sisältö
• Alaosuus
Tätä varten määritellään kolme muuta div-aluetta.
<div class="yläosa"> </div> <div class="sisältö"> </div> <div class="alareuna"> </div>
Nämä kolme aluetta muotoillaan luonnollisesti CSS:n avulla.
.yläosa {
taustaväri: #f6f7f7;
leveys: 980px;
float: left;
täyttö: 0px 10px 10px 10px;
}
.sisältö {
leveys: 980px;
float: left;
täyttö-yläosa: 8px;
}
.alareuna {
tekstin-keskitys: keskellä;
leveys: 1000px;
korkeus: 110px;
float: left;
}
Nyt voit jatkaa yksittäisten alueiden muotoilua.
Käsitellään ensin sivun yläosaa. Se koostuu jälleen useista osista:
• Logo/Otsikko
• Ylävalikko
• Iso kuva
Nämä kolme elementtiä määritellään yläosan sisällä.
<div class="yläosa"> <div class="otsikko"> <div class="yläosa-yläosa"> <h1>Veroneuvojasi</h1> </div> <div class="ylävalikko"> Ylävalikko </div> <div class="otsikko-kuva"> </div> </div>
Tämä on sivun yläosan perusrakenne. Sitä muotoillaan nyt tietysti myös CSS:n avulla.
.otsikko {
leveys: 980px;
float: left;
}
.yläosa-yläosa {
leveys: 980px;
korkeus: 87px;
float: left;
}
.ylävalikko {
taustakuva: url(../images/menue.jpg);
toistaa-tausta: toista-x;
leveys: 978px;
korkeus: 37px;
float: left;
}
.otsikko-kuva {
taustakuva: url(../images/header.jpg);
toistaa-tausta: ei-toista;
taustan-sijainti: vasen ylä;
leveys: 980px;
korkeus: 213px;
float: left;
}
Syntaksi sisältää kaksi "erityispiirrettä". Katsotaan ensin topmenu -luokan sisältöä. Tässä kiinnittyy huomio kahden taustakuvan asetukseen.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Viedään käyttöön yhden pikselin kuva menue.jpg.. Tämä esittää ylävalikossa tuntemaasi väriasteikkoa. Asetuksella background-repeat: repeat-x; kuva toistetaan vaakasuunnassa niin monta kertaa, kunnes elementti on täysin täytetty.
Jaa sisältöalue
Jatketaan sivun alueella, jossa lopulta näytetään sisältöä. Tämä tapahtuu div-elementin content sisällä. Tämä alue on jaettu eri elementteihin. Aluksi on pieni kuvateksti ja tervetulotoivotus.
Vastaava HTML-syntaksi näyttää tältä:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Tervetuloa verkkosivuillemme</h1> <p>Tässä tulee tervetuloteksti</p> </div> </div>
Tämä alue on siis myös jaettu kahtia. Vasemmalla näkyy kuva, ja sen vieressä tervehdys. Ratkaisevaa tässä on content-image -luokka.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Tämä luokka ympäröi kuvan ja tervehdyksen. content-image sisällä on jälleen kaksi muuta osaa.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Tervetuloa</div>
Jos haluatte näyttää suuren kuvan tai muuta vastaavaa kahden osion sijasta, yhdistätte nämä kaksi osaa div-elementiksi. Sen sijaan kahden elementin variantin CSS-syntaksi näyttää tältä:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}Tulos pitäisi näyttää selaimessa seuraavalta:
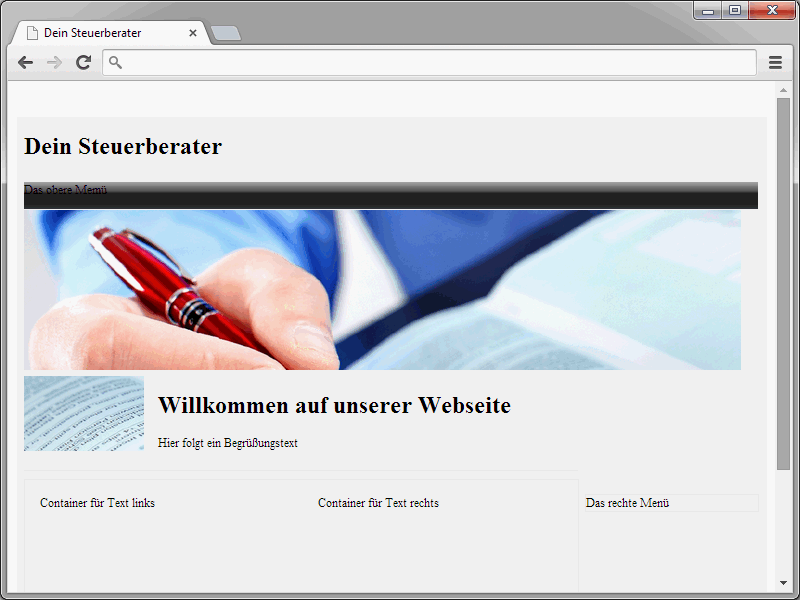
Jatketaan kolmen muun elementin kanssa:
• vasemman tekstilaatikon,
• oikean tekstilaatikon,
• oikean valikon.
HTML-syntaksi tällä kertaa näyttää seuraavalta:
<div class="teaser"> <div class="left"> Sisältösäiliö vasemmalla </div> <div class="right"> Sisältösäiliö oikealla </div> </div> </div> <div class="content-right"> Oikea valikko </div> </div>
Ja myös tässä tietysti CSS-syntaksi:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Tämän opetusohjelman lopussa verkkosivuston perusrakenne on valmis.
Tämä perusrakenne on vielä täytettävä tarvittavalla sisällöllä. Se tapahtuu seuraavassa oppitunnissa.


