Voit puhua niin sanottuja lapsielementtejä. Nämä ovat niitä, jotka ovat suoraan muiden elementtien alaisia. Tämä kuulostaa myönnettävästi hieman abstraktilta, mutta sitä voi selittää hyvin esimerkin avulla.
<body> <p>Kappale 1</p> <p>Kappale 2</p> <p>Kappale 3</p> </body>
Tässä body on ylemmän tason elementti. p-elementit ovat kunkin lapsielementtejä. Tämän tiedon avulla voit soveltaa lapsielementtivalitsinta.
body>p {
color: sininen;
}
Tämä syntaksi asettaa kaikki kappaleet, jotka ovat suoria bodyn lapsia, siniseksi..
Seuraava esimerkki näyttää vielä kerran eron body p- ja body>p-määräysten välillä.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Kappale 1</p>
<p>Kappale 2</p>
<p>Kappale 3</p>
<div>
<p>Kappale 4</p>
</div>
</body>
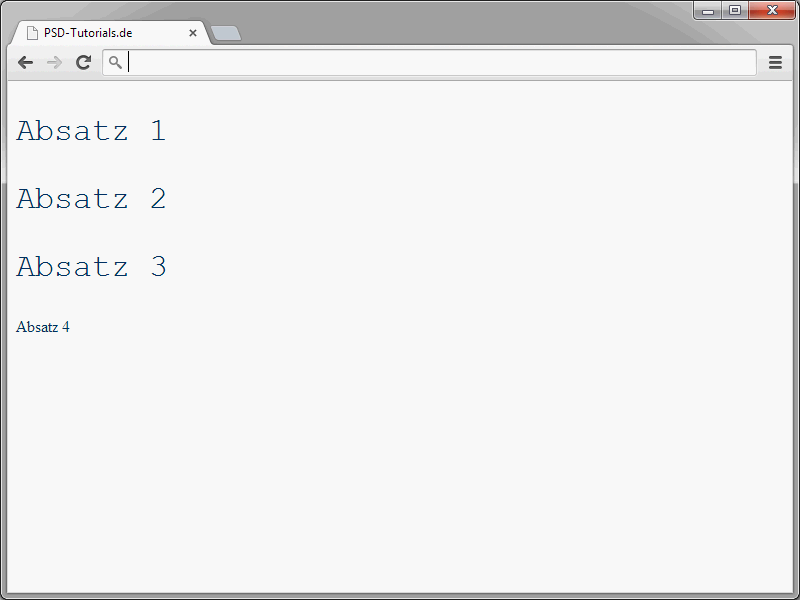
</html>Ensimmäiset kolme määritettyä p-tekstikappaletta ovat suoria bodyn lapsia. body p -määritys antaa kaikille tekstikappaleille sinisen kirjasimen. Toisaalta body>p vaikuttaa vain ensimmäiseen kolmeen tekstikappaleeseen. Siksi nämä kappaleet näytetään myös suuremmalla kirjasinkoolla.
Seuraavaksi haluan esitellä teille peräkkäiselementtivalitsimen. Tämä valitsin merkitsee elementtiä, joka seuraa välittömästi toista elementtiä ja jakaa saman ylemmän tason elementin. Myös tähän on taas esimerkki:
h1+p {
color: sininen;
}
Tämän syntaksin avulla kappaleen tekstiväri asetetaan siniseksi. Tämä pätee kuitenkin vain, jos kappale seuraa välittömästi ensimmäisen tason otsikkoa.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
h1+p {
color: sininen;
}
</style>
</head>
<body>
<h1>Otsikko</h1>
<p>Kappale 1</p>
<h2>Otsikko</h2>
<p>Kappale 2</p>
<p>Kappale 3</p>
<div>
<p>Kappale 4</p>
</div>
</body>
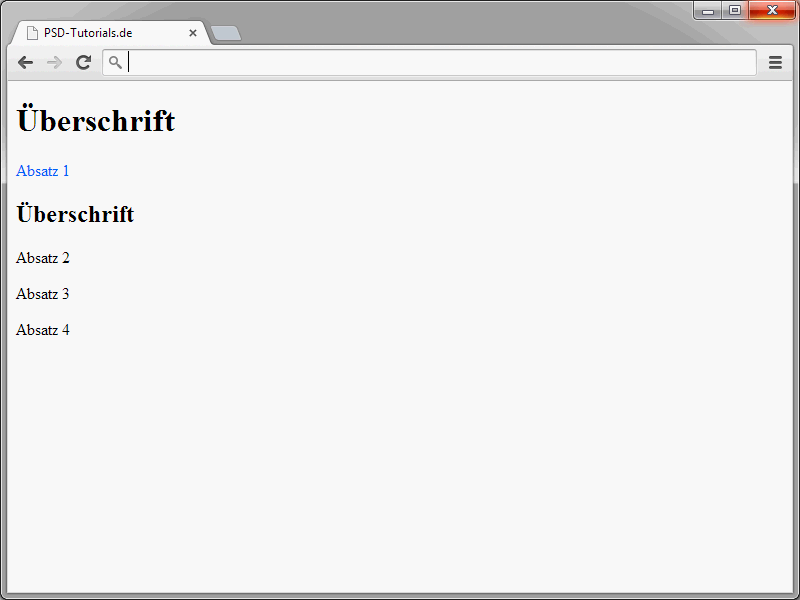
</html>Katso lopputulos selaimessa.
Vain ensimmäinen kappale näytetään tässä sinisenä. Muut kappaleet ovat mustia. Tämä johtuu siitä, että nämä p-elementit eivät seuraa h1:tä, vaan h2:ta.
Koskien peräkkäiselementtejä, CSS3 toi lisää mahdollisuuksia. Jatkossa on mahdollista käyttää kaikkia tietyn elementin peräkkäisiä elementtejä varten. Esimerkki:
h1~p {
color: punainen;
}
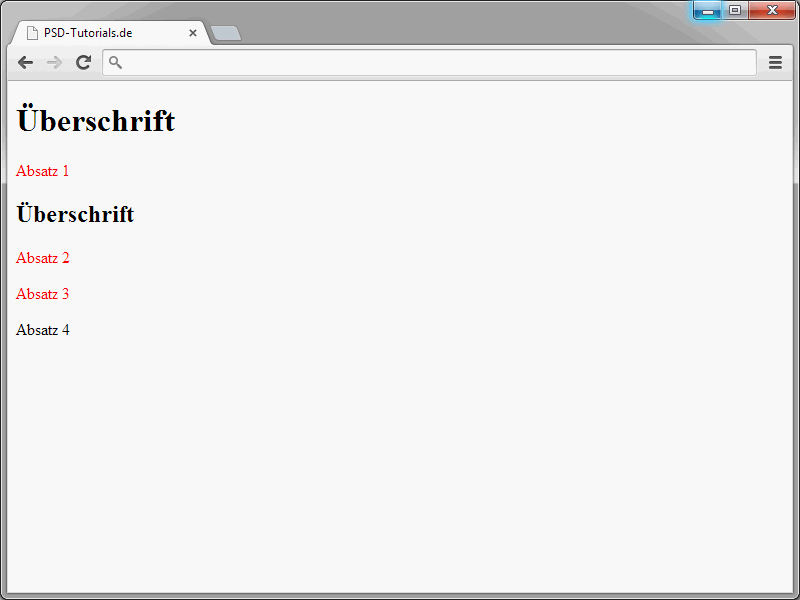
Tämän syntaksin avulla käsitellään kaikkia kappaleita, jotka seuraavat h1:tä.
Voit muuten puhua ei vain suoraan elementeistä. Myös elementtien ominaisuuksien kautta tapahtuva pääsy on mahdollista.
Tässä muutamia näistä valitsijoista:
• [att] – Elementin on sisällettävä vain attribuutti. Onko myös arvoa siirretty, ei ole merkitystä.
• a[href] – Kaikki hyperlinkit (<a href=…>) merkitään. Tämä ei kuitenkaan päde ankkurien määrittelyihin (<a name=…>).
• [align=left] – Merkitsee kaikki elementit, joiden align-attribuuttiin on tallennettu vasen arvo.
• [attr~=wert] – Kaikki elementit merkitään, joissa wert sisältyy välilyönneillä erotettuun arvolistaan.
• [attr|=wert] – Merkitsee elementin, jos annettu arvo alkaa viivalla erotetussa merkkijonossa attribuutin sisällä.
• img[width="200"] – Täällä merkitään kaikki kuvat, joilla on 200 pikselin leveys.
Luonnollisesti nousee kysymys, milloin sitä voidaan tarvita attribuuttivalitsimia. Ajattele esimerkiksi lomaketta ja siinä määriteltyjä valintaruutuja. Valintaruudut – kuten jo tiedätte – määritetään input-elementillä. Ongelma on: input-elementtiä käytetään myös normaalien tekstikenttien määrittämiseen. Tästä syystä inputin kautta ei voida tehdä erilaista muotoilua valintaruuduille ja tekstikentille. Tässä kohden tulevat mukaan attribuuttivalitsimet. Katso niiden parempaa ymmärtämistä alla olevaan esimerkkiin:
<body> Nimi: <input type="text" id="nimi" /> <br /> Mies: <input type="checkbox" name="sukupuoli" id="sukupuoli" /> <br /> Nainen: <input type="checkbox" name="sukupuoli" id="sukupuoli" /> </body>
Tässä erilaisia lomakkeen elementtejä on määritelty.
• yksi tekstikenttä
• kaksi valintaruutua
Näitä kenttiä tulee muotoilla.
input {
border: 3px solid #000;
width: 10em;
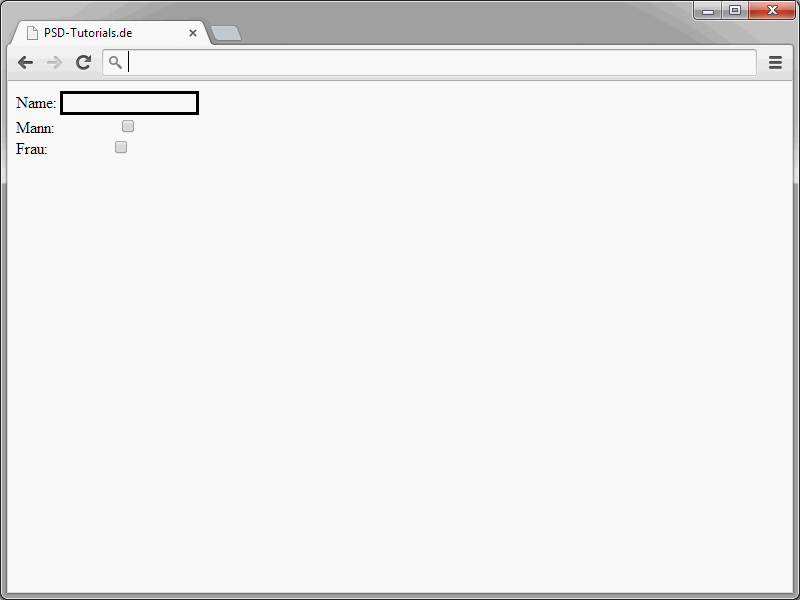
}Kentille määritellään kehys ja leveys.
Ongelmana on, että määritelty leveys tulisi koskea vain tekstikenttää eikä valintaruutuja. Elementtivalitsimella ei kuitenkaan voida erottaa eri tyyppisiä kenttiä toisistaan. Jotta tällainen erottelu on mahdollista, käytetään attribuuttivalitsimia. Tässä esimerkki siitä, miltä tällainen voi näyttää:
input[type="checkbox"] {
width: auto;
}
Näytetty valitsimella päästään todellakin käsiksi vain niihin input-elementteihin, joilla on attribuuttiarvoyhdistelmä type="checkbox".
Toistot
CSS tarjoaa vihdoin mahdollisuuden käsitellä toistoja. Tietysti kysymys kuuluu, mihin tällaista voidaan käyttää. Järkevää näiden valitsimien osalta on esimerkiksi se, kun halutaan muokata taulukon joka toista riviä eri värisiksi. Ennen kuin esittelen käytettävissä olevia valitsimia, tässä on hyvin tyypillinen esimerkki:
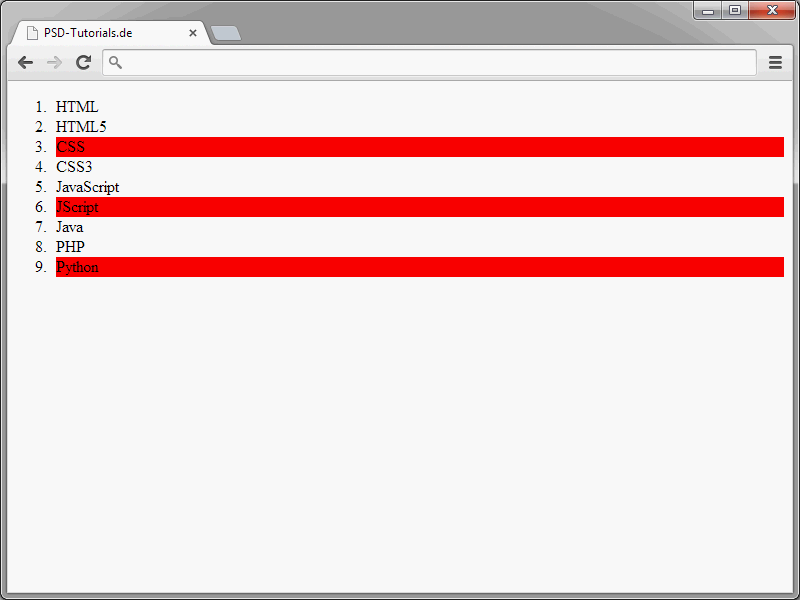
<ol id="kielten">
<li>HTML</li>
<li>HTML5</li>
<li>CSS</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JScript</li>
<li>Java</li>
<li>PHP</li>
<li>Python</li>
</ol>
Tämä on tavallinen luettelointi. CSS:llä jokaiselle kolmannelle listamerkinnälle tulisi nyt määrittää taustaväri.
Siihen käytetään valitsinta nth-child(). Tämän valitsimen avulla käsitellään joka n:ttä lastaelementtiä.
#kielten li:nth-child(3n) {
background-color: red;
}
Seuraavat valitsimet ovat käytettävissä:
• :root – Valitsimella :root voidaan päästä dokumentin juureen.
• :nth-child(n) – Ohjaa joka n:nnen elementin sisällä olevasta elementistä. Tämä valitsin on hyödyllinen erityisesti silloin, kun useat elementit halutaan muotoilla eri tavalla. n on vakioavainsana, jolle voi suorittaa laskuoperaatioita. n voidaan asettaa arvoon 1.
• :nth-last-child(n) – Ohjaa joka n:nnen elementin elementissä, joissa lastaelementit käydään läpi takaperin.
• :nth-of-type(n)– Ohjaa joka n:nnen saman HTML-tyypin elementin samalla tasolla.
• :nth-last-of-type(n) – Ohjaa joka n:nnen saman HTML-tyypin elementin samalla tasolla, takaperin käydyt elementit huomioiden.
• :first-child – Ohjaa ensimmäistä lastaelementtiä elementissä.
• :last-child – Ohjaa viimeistä lastaelementtiä elementissä.
• :first-of-type – Ohjaa ensimmäistä saman HTML-elementin tyyppiä olevaa elementtiä elementissä.
• :last-of-type – Ohjaa viimeistä saman HTML-elementin tyyppiä olevaa elementtiä elementissä.
• :only-child – Ohjaa elementtiä, jolla ei ole sisaruselementtejä ja joka on ainoa lastaelementti ylemmässä elementissä.
• :only-of-type – Ohjaa elementtiä, joka ei sisällä saman HTML-tyypin sisaruselementtejä ja joka on tämän tyyppinen ainoa lastaelementti ylemmässä elementissä.
• :empty – Ohjaa tyhjiä elementtejä.
Esitellyt valitsimet helpottavat huomattavasti työskentelyä HTML:n kanssa, koska monimutkaiset luokkamäärittelyt ovat menneisyyttä.


