Äänitiedostoja voit upottaa HTML5:een melko yksinkertaisesti kuin videoita. HTML5 tarjoaa tähän oman elementin äänelle.
<audio src="song.mp3"> Selain ei tue äänielementtiä. </audio>
audio-elementtiin annetaan src-attribuutilla toistettavan tiedoston nimi. Tiedostoa ei kuitenkaan toisteta automaattisesti. Tätä varten tarvitaan ohjauskomponentteja.
Kun haluat näyttää ohjauskomponentit, anna audio-elementille controls-attribuutti.
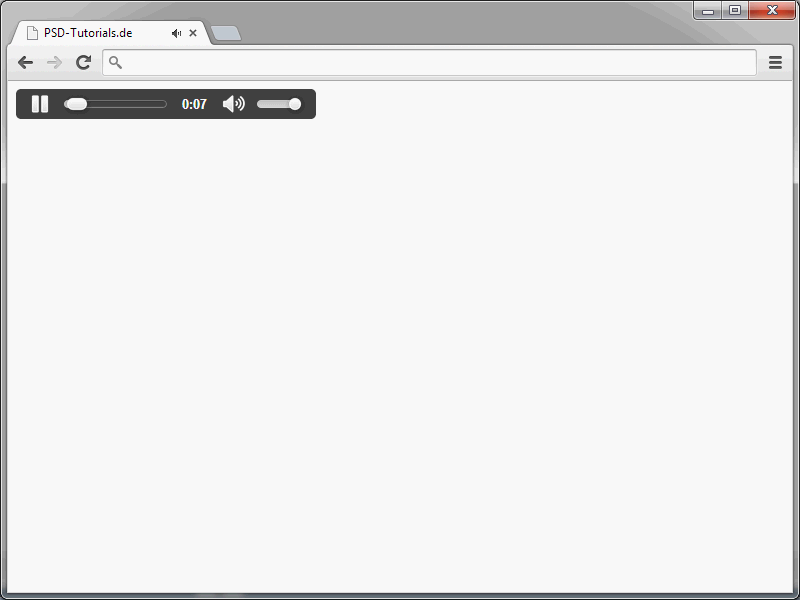
<audio src="song.mp3" controls> Selain ei tue äänielementtiä. </audio>
Selaimessa tämä pitäisi näyttää seuraavalta:
Ilman controls-attribuuttia audio-elementtiä ei näy. On järkevää jättää attribuutti pois, jos haluat lisätä omat ohjauskomponentit JavaScriptin avulla.
Valitettavasti audio-elementin käyttö ei ole ongelmatonta. Syynä tähän ovat kerran taas selaimet, jotka tukevat eri muotoja. Alla oleva taulukko esittää tilanteen tällä hetkellä.
| Selain | MP3 | OGG | WAV | AU/SND | AIF |
Firefox | ei | kyllä | kyllä | ei | ei |
Safari | kyllä | ei | kyllä | kyllä | kyllä |
Chrome | kyllä | kyllä | ei | ei | ei |
Opera | ei | kyllä | kyllä | kyllä | ei |
Mitä siis tehdä? Myös audio-elementti tarjoaa mahdollisuuden määritellä lisäksi source-elementtejä. Näille elementeille määritellään sitten eri muodot eri selaimille. Esimerkki:
<audio controls>
<source src="song.mp3">
<source src="song.ogg">
</audio>src-attribuuteille annetaan vastaavat tiedostot, jotka ovat eri muodoissa eri formaateissa.
Ohjauskomponenttien lisäksi audio-elementillä on muitakin attribuutteja. Yksi näistä on autoplay.
<audio controls autoplay>
<source src="song.mp3">
<source src="song.ogg">
</audio>
Kun attribuutti asetetaan, äänitiedoston toisto alkaa automaattisesti sen lataamisen jälkeen. Tätä attribuuttia yleensä ei aseteta, koska vierailijoille tulisi antaa päätös siitä, milloin äänitiedosto käynnistyy.
Mielenkiintoista on myös loop-attribuutti. Tämä attribuutti varmistaa, että tiedosto soitetaan toistuvasti.
Kuten videoiden upottamisessa, myös äänitiedostoissa on kaksi attribuuttia typejamedia. Täälläkin voit määrittää vastaavat MIME-tyypit ja koodekit. HTML5-spesifikaatiossa luetellaan seuraavat tyypilliset asetukset type-attribuutille:
• type='audio/ogg; codecs=vorbis'
• type='audio/ogg; codecs=speex'
• type='audio/ogg; codecs=flac'
Huomaa, että nämä kaksi attribuuttia voidaan käyttää vain source-elementissä eivätkä audio-elementissä.
Flash & Co. upottaminen
Flash-elokuvia voitiin aikaisemmissa HTML-versioissa upottaa yhdistämällä embed- ja object-elementtejä. Siitä johtuva – muuten hyvin epämiellyttävä – syntaksi näytti esimerkiksi tältä:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="800" height="600"> <param name=movie value="intro.swf"> <param name=quality value=high> <embed src="intro.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="800" height="600"> </embed> </object>
Tämä on klassinen tapa käyttää object- ja embed-elementtejä, jota on ollut HTML:ssä hyvin pitkään.
Kuitenkin tässä "klassisessa" merkityksessä ei tarkoita, että tämä vaihtoehto olisi aiemmin hyväksytty W3C-organisaatiossa. Nimittäin HTML 4:ssä suosittiin object-elementtiä, jota Internet Explorer myös tulkitsi oikein. Toinen tilanne oli Netscape Navigatorin kanssa. Se suosi embed-elementtiä. Tämä erilainen tulkinta edellytti yhdistelmää object- ja embed-elementeistä.
HTML5 tarjoaa nyt virallisesti kaksi elementtiä aktiivisten sisältöjen upottamiseen, object ja embed.embed on konteksti, joka on tarkoitettu näyttämään ei-HTML-sisältöä, jota muut elementit kuten img, video, audio jne. eivät kata. Upotettujen sisältöjen katsomiseen yleensä tarvitaan selainlaajennuksia.
Käyttämällä embed voi esimerkiksi upottaa Flash-elokuvia standardinmukaisesti. Tässä esimerkki siitä, miltä sellainen voi näyttää:
<embed
src="http://www.youtube.com/v/v1PgiBpTtao?fs=1&hl=de_DE"
type="application/x-shockwave-flash"
width="384"
height="313"
allowscriptaccess="always"
allowfullscreen="true"
/>embed-elementtiin voi antaa erilaisia attribuutteja. Tärkein niistä on tietysti src-attribuutti. Sen avulla määritetään lopulta mistä tiedostosta on kyse. type-attribuutilla määritetään MIME-tyyppi.
Flashin tapauksessa tämä on application/x-shockwave-flash. Jos haluat sen sijaan upottaa LaTeX-tiedoston, käytät application/x-latex. Uloitetun tiedoston leveys ja korkeus määritetään width ja height-attribuuteilla.
On myös muita attribuutteja, jotka eivät virallisesti kuulu HTML5:een. Ne kuitenkin mahdollistavat liitännäisen ohjaamisen. Edellisessä esimerkissä kaksi "Flash-attribuuttia" allowscriptaccess ja allowfullscreen määrittivät, että skriptauskäyttö ja koko näytön tila ovat mahdollisia. On myös quality-attribuutti, joka määrittää Flash-elokuvan laadun.
<embed
src="flash.swf"
width="600" height="300"
type="application/x-shockwave-flash"
quality="high"
/>object-elementti
object-elementti toimii samanlaisena kontrollerina kuin embed sisällölle. Toisin kuin embed, object tukee kuitenkin kolmea erilaista sisältömallia. Jos selain havaitsee, että kyseessä on suoraan näytettävä grafiikka, se käyttäytyy niin kuin se olisi img-elementti. Jos viitattu objekti on verkkosisältöä, se näytetään iFrames-kehyksessä. (Lisää iFrames-kehyksistä tulee myöhemmin tässä sarjassa). Muissa tapauksissa object käyttäytyy kuten embed.
Seuraava esimerkki näyttää Flash-elokuvan upottamisen object-elementillä.
<object
type="application/x-shockwave-flash"
data="http://www.youtube.com/v/BzYBY_9rnuA?version=3&hl=de_DE&rel=0"
width="400"
height="300">
<param name="allowscriptaccess" value="always" />
<param name="allowfullscreen" value="true" />
<p>
Sinun selaimessasi ei ole Flash-liitintä.
</p>
</object>Lopuksi tietenkin kysymys, pitäisikö käyttää object- vai embed-elementtiä. Ensivilkaisulla nämä kaksi elementtiä vaikuttavat lähes identtisiltä. Itse asiassa object-elementti voi tehdä kaiken, mitä embed-elementti voi.
Sisältöjen upottamiseen - paitsi kuvat - tulisi yleensä käyttää object-elementtiä. Tämä elementti mahdollistaa vaihtoehtoisten sisältöjen määrittämisen, jotka näytetään, jos upotettua elementtiä ei voi ladata.


