Säännöllinen tapa määrittää fontit näyttää suunnilleen tältä:
body {
font-family: Arial, Helvetica, sans-serif;
}Tässä määritellään fontiksi Arial body-elementille. Mikäli tätä fonttia ei ole käyttäjän järjestelmässä, palataan käyttämään Helveticaa. Jos ei ole käytössä myöskään Helveticaa, selaimeen annetaan ohje käyttää ainakin serifeettömiä fontteja. Todellisuudessa tätä ei voi kuitenkaan täysin hallita. Lopputulosta ei siis loppujen lopuksi voi täysin ennakoida. Mikäli siis luot jotain kaunista GIMPissä tai Photoshoppissa, se saattaa hukkua fonttidžunglaan. Lisätietoja siitä, miten tämä ongelma voidaan ratkaista, löytyy seuraavaksi.
Kuitenkin ensin takaisin klassiseen tapaan. Seuraavassa on tyypillinen määritelmä, jolla määritellään sivuston perusulkoasua. body-määritelmällä voit aluksi asettaa perusfonttiarvot.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Voi tietysti erikseen muotoilla sivuston yksittäisiä elementtejä. Tähän kuuluvat esimerkiksi otsikot, kursivoidut osat jne. Muista tällöin kuitenkin CSS:n perintöperiaate.
h1 {
font-size: 1.6em;
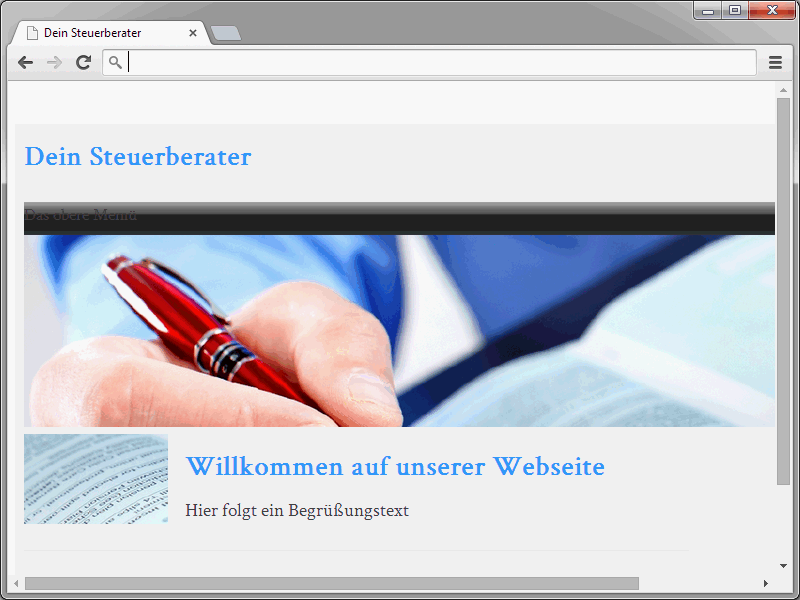
}Selaimessa tulos voisi näyttää seuraavalta:
Hyödynnä webfontteja
Ongelma perinteisissä fonttimäärityksissä on ilmeinen: Et loppujen lopuksi voi todellakaan varmistua siitä, että ilmoittamasi fontti on todella saatavilla katselijalle. Selaimet valitsevat – jos eivät löydä fonttia – epäröidessään sellaisen, joka on haluamasi kaltaisen. Et siis voi todellisuudessa hallita tulosta. Juuri tähän kohtaan @font-face antaa avun. Sen avulla voidaan nimenomaisesti määrittää fontti, jota halutaan käyttää. Tämä toimii periaatteessa samalla tavalla kuin kuvien kohdalla. Täytyy siis antaa polku fonttitiedostoon.
Modernit selaimet käyttävät @font-face:ssä niin kutsuttuja WOFF-webfontteja. Nämä fontit ovat huomattavasti pienempiä kuin aiemmin käytetyt Webfont-muodot EOT ja TTF.
Tavanomainen @font-face-määritelmä näyttää tältä:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Fontin käyttämiseen tulee kirjoittaa sen nimi font-family-kohtaan. Tähän asti ei siis ensinäkemältä ole mitään syntaksin erityispiirteitä. src:url()-kohdassa annetaan URL, josta Webfont-tiedosto löytyy. Jos teoreettisesti on mahdollisuus, että fontti on saatavilla käyttäjien tietokoneilla, on suositeltavaa lisätä myös local. Tälle local-arvolle määrätään fontin nimi.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
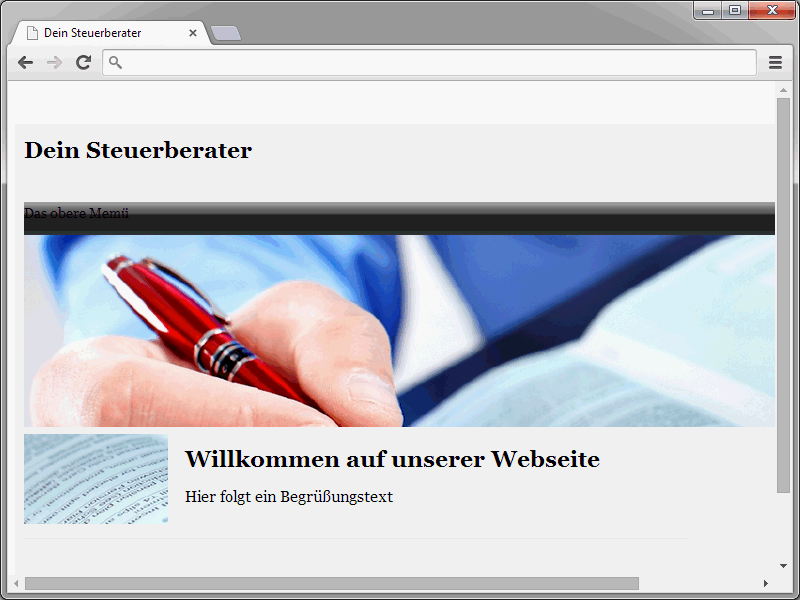
Fontit voidaan käyttöönotettua @font-face-määrittelyn jälkeen käyttää aivan normaalisti.
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
}Täällä voit esimerkiksi saada webfontteja
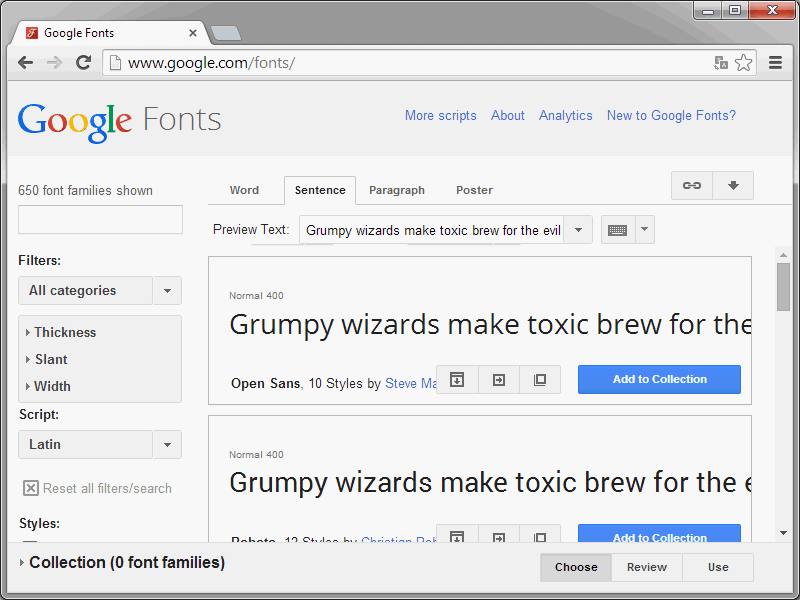
Nyt kysymys kuuluu, mistä voi saada kyseisiä Webfont-tiedostoja. Googlesta löytyy esimerkiksi monia näitä Webfontteja sivulta http://www.google.com/fonts.
Näitä fontteja voi liittää suoraan kyseiseltä sivulta.
Vastaava kutsu olisi seuraavanlainen:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
font-family:n perään ilmoitetaan haluttu Webfont. Mainitulla Google-sivulla löydät nämä nimet ja kutsumiset. Kun Webfont on otettu käyttöön, sitä voidaan sitten käyttää kuin mitä tahansa muuta fonttia.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
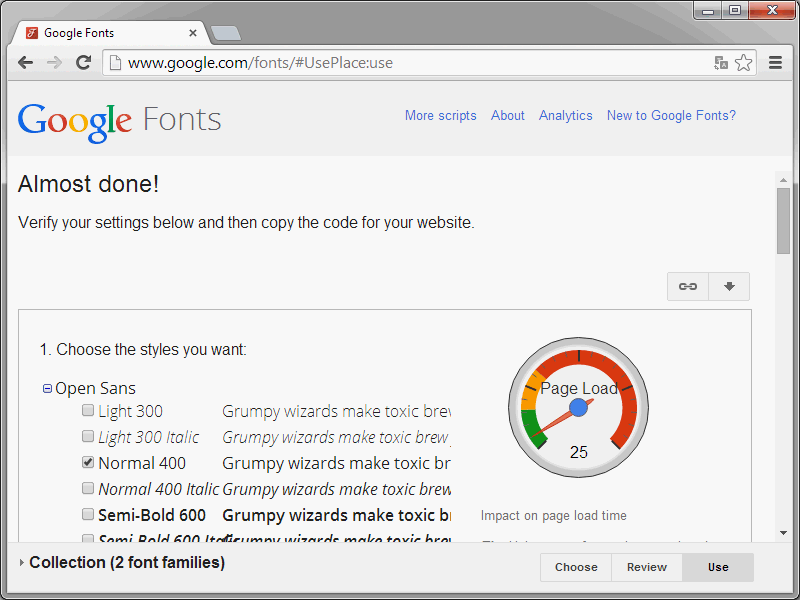
}Joka haluaa, voi sivustollaan hyödyntää useita Webfontteja. Tätä varten klikkaa haluttuja Webfontteja Googlen sivulla http://www.google.com/fonts ja vie ne Lisää kokoelmaan. Kun kaikki Webfontit ovat omassa kokoelmassasi, klikkaa sivun alaosasta Käytä. Siellä näkyy suoraan taulukkomaisesti vaikutus.
Tämän kuvan avulla voidaan nähdä, miten Webfonttien liittäminen sivun latausaikaan vaikuttaa. Nämä vaikutukset ovat todellakin mitattavissa ja kasvavat jokaisen lisätyn Webfontin myötä.
Kuinka helpoksi useiden verkkofonttien käyttö tulee, kun ne on ensin lisätty kokoelmaan, näkyy seuraavasta esimerkistä:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Yksittäiset verkkofontit erotetaan pystyviivalla ja kirjoitetaan peräkkäin. Kokoelmaan valittuun kyseiseen kutsuun pääsee jo mainitulla Käytä-sivulla.
Monet verkkofonteista tarjoavat niin sanottuja alaryhmiä, kuten latinalaisia tai kyrillisiä. Jos halutaan sisällyttää ne erikseen, haluttu alaryhmä ilmoitetaan parametrin arvona.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Jos halutaan käyttää useita näistä alaryhmistä, ne kirjoitetaan pilkulla erotettuina.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Kuitenkin tämän verkkofontin käyttöä ei ole vailla eriävää taustaa. Aluksi sivua pyydettäessä on muodostettava yhteys Google-palvelimeen. Tätä voidaan välttää lataamalla verkkofonttitiedosto omalle palvelimelle. Tällöin on kuitenkin ehdottomasti kiinnitettävä huomiota niihin käyttöehtoihin, joita halutaan tällä tavoin käyttää.
Esimerkkisivun kirjamääritelmä
Alla on kirjamääritelmät, joita käytän nykyisellä esimerkkisivulla:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Tietenkin voit lisätä lisäelementtejä. Nykyisessä tapauksessa tämä syntaksi kuitenkin riittää hyvin.