Vaikka HTML5-lomakkeilla on selvästi enemmän toimintoja kuin niiden edeltäjillä, ne on yhtä helppo määritellä.
HTML5 tarjoaa itse asiassa monia uusia kenttätyyppejä. Nykyisten selainten tuki niille on jo nyt kohtuullisen hyvä. Tässä vaiheessa esittelen kuitenkin vain ne kenttätyypit, jotka ovat käytännöllisesti hyödynnettävissä.
Värinvalitsin
Voit antaa kävijöillesi mahdollisuuden valita värin.

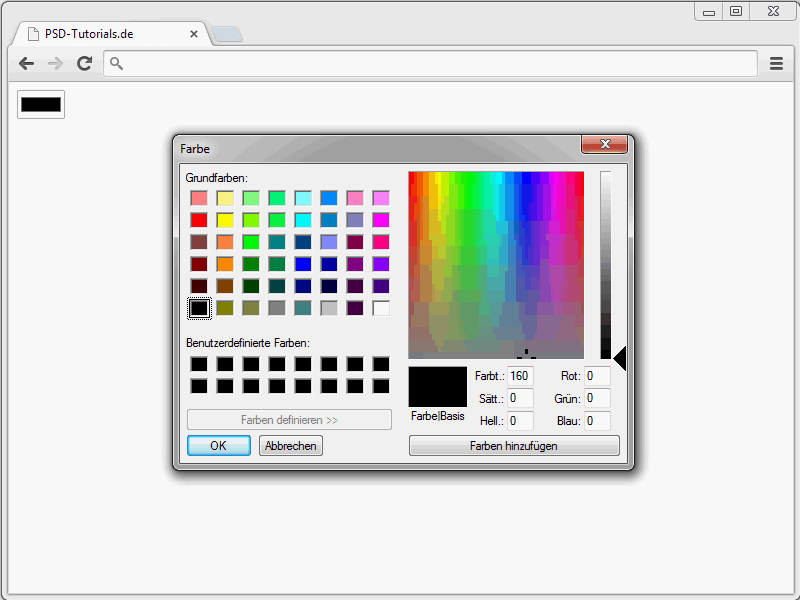
Kun tällainen kenttä aktivoidaan, avautuu tyypillinen värinvalitsin.
Toivottu väri voidaan valita tämän avulla. Tällainen värinvalitsin määritellään käyttämällä <input type="color" />.
Valitse suosikkiväri: <input type="color" name="lf" />
Kentälle on aina annettava arvo. Mikäli arvoa ei ole tai se on virheellinen, oletusarvoksi tulee automaattisesti #000 (musta).
Päiväys ja aika
Erityisesti päiväys- ja aikatietojen kenttätyyppejä koskien HTML5 tuo mukanaan paljon uudistuksia. Nämä kenttätyypit ovat osittain todella monipuolisia. Ajattele esimerkiksi, mitä askeleita on otettava, jos haluat tarjota kävijöillesi päivämääränvalintakentän. Ilman JavaScriptiä (tai Flashia) ei tavallisesti olisi mitään tehtävissä. HTML5:n ansiosta tämä on nyt paljon helpompaa. Tässä on vain määriteltävä päivämääräkenttätyyppi date.
<input type="date" />
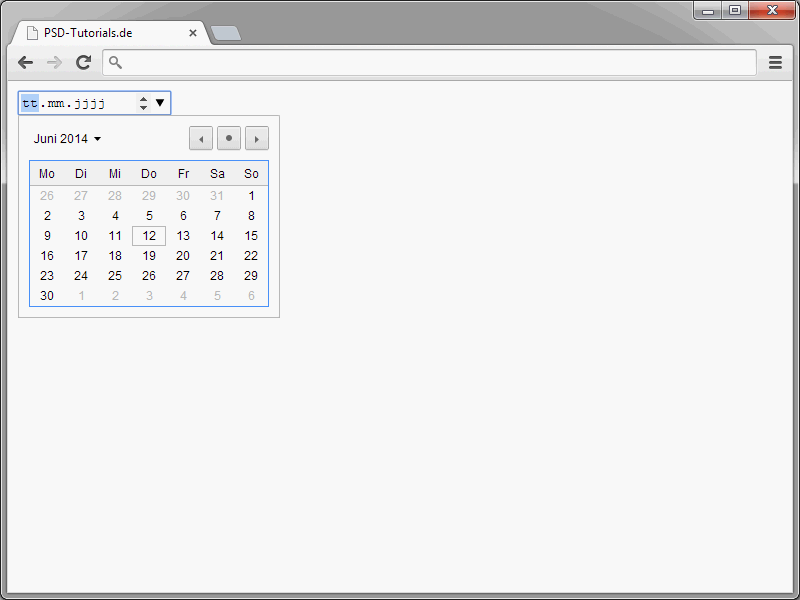
Kalenterin näyttämisestä ja toteuttamisesta vastaa yksinomaan selain. Selaimien tarkoituksena on näyttää kalenterille sopiva hallintaelementti. Google Chromessa sovellus näyttäytyisi vaikkapa tällä tavalla:
Kenttätyypillä date määritetään kalenteri, jonka avulla käyttäjät voivat valita haluamansa päivämäärän. Valitun päivämäärän jälkeen se siirtyy automaattisesti tekstikenttään.
Yhtä helposti voidaan luoda aikakenttä. Tätä varten käytetään kenttää, jonka tyyppi on time.
<input type="time" />
Kenttätyypin time tarkoituksena on näyttää selaimissa hallintaelementtejä ajan valitsemiseksi.
Vastaavasti toimii week. Sen avulla voidaan näyttää viikon valintakenttä.
<input type="week" />
Lisäksi voidaan näyttää kuukausikenttä.
<input type="month" />
Molemmat kenttätyypit mahdollistavat hallintaelementtien näyttämisen, joiden avulla halutut tiedot voidaan asettaa.
Kun time ja date sallivat joko päivämäärän tai ajan valinnan, datetime ja datetime-local mahdollistavat molempien yhdistämisen.datetime:ssä päivämääräkenttä ja aikakenttä näkyvät rinnakkain. (datetime tuetaan tällä hetkellä vain Safarissa ja Operassa).
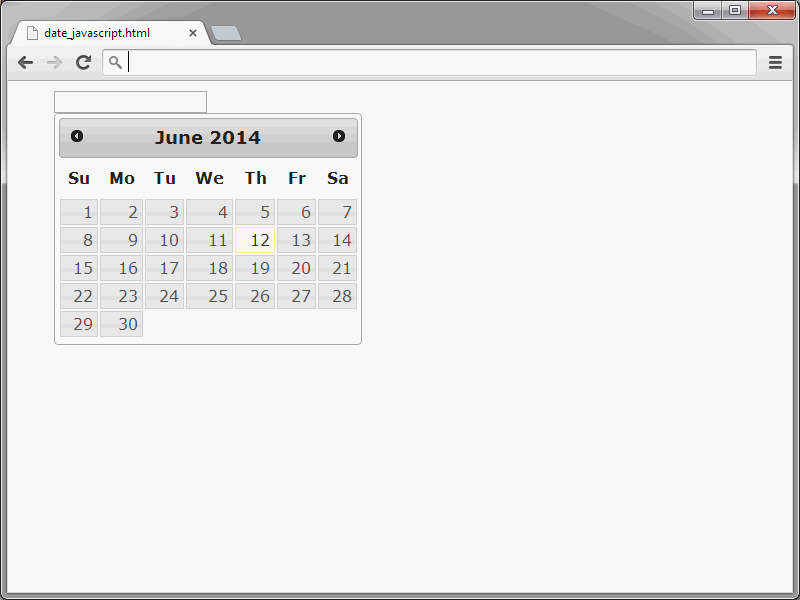
Kuten jo mainittiin, tässä osiossa esitellyt lomakkeen kentät eivät vielä ole tuettuja kaikilla selaimilla. Jos haluat silti käyttää niitä, voit turvautua vastaaviin JavaScript-ratkaisuihin. Suuret JavaScript-kehykset kuten jQuery ja Dojo tarjoavat sopivia skriptejä. jQuery UI:n kanssa se voisi näyttää tältä:
<!DOCTYPE html>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script>
/* <![CDATA[ */
$(document).ready(function() {
$("#datepicker").datepicker();
});
/* ]]> */
</script>
</head>
<body>
<input type="text" id="datepicker" />
</body>
</html>Joten olette turvallisesti suojattuja, vaikka selain ei tukisikaan klassista date-tyyppiä.
Numerokentät
Kenttätyypillä number tarjotaan kenttä, joka on tarkoitettu nimenomaan numeroiden syöttämiseen.
Yksinkertaisimmillaan number-kentän määrittely näyttää tältä:
<input type="number" />
Lukuja voi syöttää näihin kenttiin kahdella tavalla:
• näppäimistöllä
• ohjausohjelmilla
Lisäattribuuttien avulla number-kenttiä voidaan kuvata vielä tarkemmin. Ensinnäkin mainittakoon kaksi attribuuttia: min ja max, joiden avulla kenttien arvoalueet voidaan määrittää.
• min - pienin mahdollinen arvo
• max - suurin mahdollinen arvo
Nämä kaksi attribuuttia vaikuttavat kuitenkin vain selaimen hallintaelementteihin. Käyttäjien manuaalisia syöttöjä näppäimistöllä ne eivät vaikuta.
Molempiin attribuutteihin voidaan antaa kokonais- ja liukulukuja.
Attribuutilla step voidaan määrittää askeleen suuruus, jota selaimen ohjausohjelmat noudattavat.
<input type="number" min="0" max="8" step="2" />
Tässä tapauksessa selaimen ohjausohjelmilla voi valita vain arvot 0, 2, 4, 6 ja 8.
Liukusäädin
Rajattua arvoalueen valintaa varten tyyppiä range olevat kentät.
Selaimet tulkitsevat range-kentän liukusäätimenä.
<input type="range" min="0" max="10" step="2" value="6">
Pienin mahdollinen arvo annetaan min-attribuutilla. max kuvaa suurinta mahdollista arvoa. Jos attribuutteja min ja max ei ole, selaimet käyttävät arvoja 0 ja 100.
Attribuutilla step voidaan määrittää askelväli.
Hakukentät
search ei aluksi tee mitään. Pikemminkin tämä kenttätyyppi nähdään klassisen tekstikentän lisänä. Tarkoitus search-kentillä on ainoastaan erottua visuaalisesti yksinkertaisista tekstikentistä. Yleensä selainten pitäisi ottaa search-kenttien ulkoasu huomioon.
<input type="search" />
Mitä valmistajat tekevät lopulta tämän suhteen, jää heidän päätettäväkseen. Hyvä lisä on lisätä results-attribuutti.
<input type="search" results="5" placeholder="Haku..." />
Attribuutille results määritellään, kuinka monta edellistä hakutulosta kentässä tulisi näyttää.
Mutta huomaa: results-attribuutti ei kuulu HTML5-määritykseen.


