Tekstin väri voidaan asettaa käyttäen color-ominaisuutta. Siihen odotetaan väriarvoa.
p {
color: red;
}Värinä voit käyttää värisanoja tai heksadesimaalista väriarvoa.
Tekstin kirjoitussuunnan asettaminen
Elementtien kirjoitussuunta voidaan määrittää käyttämällä direction-ominaisuutta. Mielenkiintoista on käänteinen kirjoitussuunta kielissä, joissa kirjoitetaan oikealta vasemmalle.
Lisäksi tällä voidaan määrittää, mistä sivulta suuret sisällöt leikataan overflow-ominaisuuden kanssa.
• ltr - vasemmalta oikealle
• rtl – oikealta vasemmalle
Alla oleva esimerkki näyttää, miten ominaisuutta voidaan käyttää.
.normaali {direction: ltr;}
.takaperin {direction: rtl;}
Tässä määriteltiin kaksi luokkaa.
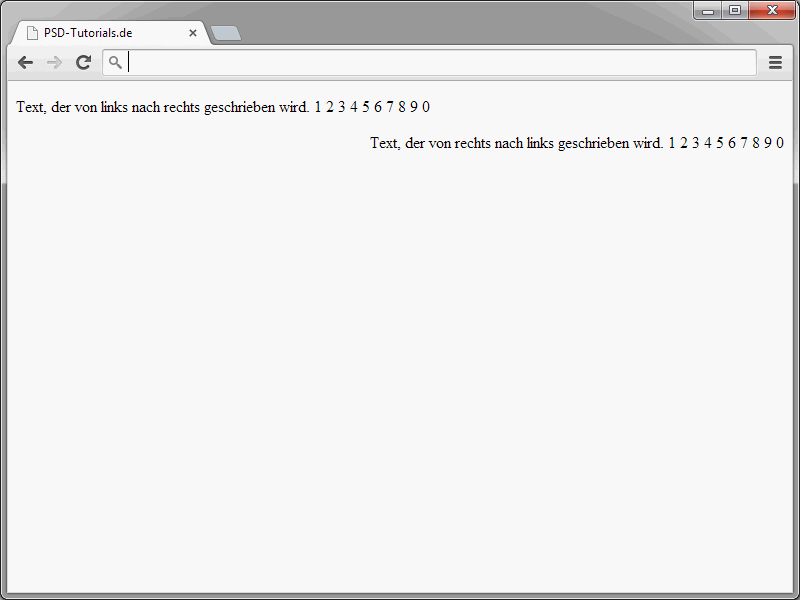
<p class="normaali">Tekstiä, joka kirjoitetaan vasemmalta oikealle. 1 2 3 4 5 6 7 8 9 0</p> <p class="takaperin">Tekstiä, joka kirjoitetaan oikealta vasemmalle. 1 2 3 4 5 6 7 8 9 0</p>
Selaimessa tulos näyttää seuraavalta:
Tekstin vaakasuuntainen kohdistaminen
Tekstilohkojen ja muiden sisältämien tekstimassojen tai sisäkkäisten elementtien vaakasuunta kohdistetaan käyttämällä text-align-ominaisuutta. Oletusarvoisesti kohdistus on vasemmalle.
• left - vasemmalle kohdistettu
• right - oikealle kohdistettu
• center - keskitetty
• justify - tasaus molemmin puolin
Esimerkki:
<p style="text-align:right;">
Sydämellisesti tervetuloa
</p>
Tulos näyttää tältä:
Tekstin pystysuuntainen kohdistaminen
Tekstin pystysuuntainen kohdistaminen määritetään käyttämällä vertical-align-ominaisuutta suhteessa rivikorkeuteen. Arvo viittaa aina emoyksikköön, joka on sisältöelementti, joka on sisällä rivielementtejä. Tekstiä voidaan kohdistaa myös taulukoissa.
Seuraavat arvot ovat käytettävissä:
• sub - alaindeksissä
• super - yläindeksissä
• baseline - peruslinjalla kohdistettu
• top - yläreunan kohdistus emoyksikön yläreunaan
• bottom - alareunan kohdistus emoyksikön alareunaan
• middle - keskellä emoyksikön ylä- ja alareunan välissä
• text-top - tekstirivin yläreunalla
• text-bottom - tekstirivin alareunalla
• Pituusarvo - positiivinen tai negatiivinen arvo siirtää elementin peruslinjan ylä- tai alapuolelle.
• Prosentuaalinen arvo - positiivinen tai negatiivinen arvo siirtää elementin peruslinjan ylä- tai alapuolelle.
Esimerkki:
.peruslinja {
vertical-align: peruslinja;
}
Huomaa, että vertical-align-ominaisuudet tulkitaan eri tavoin eri selaimissa. Tulokset kannattaa testata ennen sivuston julkaisemista.
Tekstin koristelu
text-decoration käytetään lisäominaisuuksien antamiseen teksteille tai linkkeille.
• none - ei tekstikoristetta
• underline - alleviivattu
• overline - yliviivaus
• line-through - yliviivaus
• blink - vilkkuva
Esimerkki:
a:link {
text-decoration: none;
}
Tämä poistaa sivun linkkien alaviivauksen.
Yksittäisten sanojen keskivälistä voi myös säätää.
<span style="word-spacing:0.5em">Tervetuloa PSD-Tutorials.de-sivustolle!</span><br /> <span style = "word-spacing:1em">Tervetuloa PSD-Tutorials.de-sivustolle!</span>
Odotetaan numeerista arvoa. Prosentuaaliset arvot eivät ole mahdollisia. Samanlainen ominaisuus kuin word-spacing on letter-spacing. Kuitenkin letter-spacing-ominaisuudella määritetään kirjainten välinen etäisyys. Numerot ovat sallittuja, mutta ei prosenttiosuuksia.
<span style="letter-spacing:0.1em">Esimerkkiteksti, jossa kirjainten etäisyys on 0.1em</span><br> <span style="letter-spacing:0.3em">Esimerkkiteksti, jossa kirjainten etäisyys on 0.3em</span><br>
text-transform-ominaisuudella voidaan määrittää, kirjoitetaanko teksti isolla vai pienellä. Tämä ei riipu alkuperäisestä asettelusta koodissa. Lisäksi kapiteeleja voidaan käyttää.
• lowercase - pienaakkoset
• uppercase - suuraakkoset
• capitalize - sanojen alkukirjaimet suuraakkosella
• none - ei tekstimuunnosta
Esimerkki:
.pieni {
text-transform: lowercase;
}Selain näyttää tuloksen seuraavasti:
Välilyönnit ja rivinvaihdot
Ominaisuudella white-space määrätään, miten selaimessa näytetään lähteen välilyönnit ja rivinvaihdot.
• normal – automaattinen rivinvaihto lisätään. Useat välilyönnit yhdistetään yhdeksi.
• pre – Rivinvaihdot näytetään kuten lähteessä.
• nowrap – automaattinen rivinvaihto ei tapahdu.
• pre-line – useat välilyönnit yhdistetään yhdeksi. Lisäksi tapahtuu rivinvaihto, jos näyttämiseen tarkoitettu laatikko ei ole tarpeeksi suuri.
• pre-wrap – tapahtuu rivinvaihto, jos näyttämiseen tarkoitettu laatikko ei ole tarpeeksi suuri.
Tässä on esimerkki:
<pre class="brush:xml;"><!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Absatz 1</p>
<p>Absatz 2</p>
<p>Absatz 3</p>
<div>
<p>Absatz 4</p>
</div>
</body>
</html></pre>Selain näyttää seuraavasti:
Varjon luominen
Ominaisuudella text-shadow voi luoda varjon teksteille. Huomaa, että tätä ominaisuutta tukevat vain suhteellisen uudet selaimet. Selaimet, jotka eivät pysty tulkitsemaan text-shadowia, näyttävät tekstin ilman varjoa.text-shadow käytetään seuraavasti:
text-shadow: hV vV blur #xxxxxx;
Ja arvot tarkoittavat seuraavaa:
• hV – Vaakasuuntainen siirtymä
• vV – Pystysuuntainen siirtymä
• blur – Epäterävyys
• #xxxxxx – Varjon väri
Alla oleva esimerkki näyttää tyypillisen sovelluksen text-shadowille.
.varjo {
color: #444;
font-size: 34px;
text-shadow: 2px 2px 3px #333;
}
Määritettyä luokkaa käytetään seuraavaksi ensimmäisen tason otsikossa.
<h1 class="varjo">PSD-Tutorials.de</h1>
Ja tässäkään tapauksessa tulos ei kärsi, jos text-shadow ei ole käytössä, sillä teksti näytetään yksinkertaisesti ilman varjoa.


