Viittauksen määrittäminen tapahtuu HTML:ssä a-elementin avulla. Ennen kuin näytän teille sen käytön, pari yleistä huomiota hyperlinkkeihin liittyen. Keksi hyviä viittaustekstejä. Tavallisesti yksinkertaisella takaisin -sanalla ei yleensä auteta ketään. (Jos kävijä tulee ulkoiselta sivustolta, hän ei yleensä tiedä mitä takaisin tarkoittaa). Yritä valita kuvailevia viittaustekstejä.
HTML:n hyperlinkit noudattavat aina samaa periaatetta.
<a href="videos.html">Ajankohtaiset videot</a>
a-elementtiin lisätään attribuutti href. Tämä href odottaa arvonaan siirtymiskohdetta. Edellisessä esimerkissä viitattiin tiedostoon videos.html. Tämä tiedosto sijaitsee samassa kansiossa kuin se HTML-tiedosto, jossa hyperlinkki on määritelty.

Hyperlinkkien määrittämisen osalta pätevät samat säännöt, jotka on esitetty kuvien lisäämistä koskevassa yhteydessä.
Voitte muuten määrittää projektiin sisäisiä viittauksia. Hyperlinkkejä voi asettaa myös ulkoisiin tiedostoihin ja verkkotunnuksiin.
<a href="http://www.psd-tutorials.de">PSD-Tutorials.de</a>
Tämä teksti, joka on <a> ja </a> -tunnisteiden välissä, on lopulta viittausteksti. Selaimet näyttävät tämän tekstin oletuksena alleviivattuna.
Kohdeikkunan määrittäminen
Kun klikkaat hyperlinkkiä, siirtymiskohde avautuu nykyisessä selainikkunassa. Se on yleensä täysin kunnossa. Saattaa kuitenkin olla, että esimerkiksi olet asettanut hyperlinkin ulkoiselle verkkotunnukselle. Kun kävijä klikkaa tätä linkkiä, siirtymiskohde tulisi avata uudessa selainikkunassa tai välilehdessä. Tämän vaihtoehdon etuna on se, että verkkosivustonne jää taustalle auki.
Ette kuitenkaan pitäisi avata jokaista sivustonne hyperlinkkiä ulkoisessa ikkunassa, koska kävijät ärsyyntyvät siitä nopeasti.
Attribuutilla target, jonka a-elementti saa, voi määrittää kohdeikkunan, jossa kyseinen siirtymiskohde tulisi avata. HTML tarjoaa aluksi kolme vakioarvoa target -attribuutille.
• _blank – Siirtymiskohde avataan uudessa selainikkunassa.
• _self – Avaa siirtymiskohteen nykyisessä selainikkunassa.
• _parent – Tästä voit poistua framista. (Huomaa, että HTML5 ei tue frameja. Tämän tekniikan käyttöä ei yleensä suositella enää, koska nykyaikaisempiakin vaihtoehtoja on saatavilla. Jos haluat paneutua frameihin tarkemmin, voit löytää tietoa esimerkiksi sivulta http://de.wikipedia.org/wiki/Frame_(HTML)).
• _top – Tätäkin käytetään framien yhteydessä. Voit avata siirtymiskohteen ulkopuolelle framedisposition.
Tässä esimerkki siitä, miten target-attribuuttia käytetään:
<a href="http://www.psd-tutorials.de" target="_blank">PSD-Tutorials.de</a>
Tässä tapauksessa siirtymiskohde http://www.psd-tutorials.de avautuisi uudessa ikkunassa/ välilehdessä. Samaan lopputulokseen pääsisi myös käyttämällä reservoitua nimeä kuten _blank sijasta kuvitteellista nimeä kuten halligalli. Jos kuitenkin käytät target-attribuuttia, suosittelen todella käyttämään jotakin reservoitua nimeä.
Viitteen perustan määrittäminen
Voit määrittää niin kutsutun viiteperustan HTML-tiedoston head-alueella. Tämä viiteperusta varmistaa, että kaikki siirtymiskohteet avautuvat tiettyyn selainikkunaan. Tämä on tietysti ensisijaisesti mielenkiintoista yhteydessä frameihin.
Kätevää tässä on se, että jos haluat esimerkiksi aina avata kaikki linkit _blank, se näyttäisi tältä:
<a href="http://www.facebook.com/psdtutorials" target="_blank">http://www.facebook.com/psdtutorials</a> <br /> <a href="http://www.facebook.com/psdDarkArt" target="_blank">http://www.facebook.com/psdDarkArt</a> <br /> <a href="http://www.facebook.com/HowToNetzwerk" target="_blank">http://www.facebook.com/HowToNetzwerk</a>
Sinun täytyisi siis lisätä target-attribuutti jokaiseen a-määrittelyyn.
Tämä ei ole kovin tehokasta, kuten huomaatte. Entistä vähemmän tehokasta se on, jos muutaman kuukauden kuluttua päätättekin olla avaamatta siirtymiskohteita uudessa ikkunassa. Silloin joutuisitte muuttamaan kaikkien linkkien target-attribuutteja. Tämän voi estää mainitulla kohdeikkunaperustalla. Tämä perusta määritetään head-alueen sisällä olevan base-elementin avulla. base-elementille annetaan target-attribuutti halutulla arvolla. Tässä esimerkki siitä, miltä se voisi näyttää:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> <base target="_blank"> </head> <body> <a href="http://www.facebook.com/psdtutorials">http://www.facebook.com/psdtutorials</a> <br /> <a href="http://www.facebook.com/psdDarkArt">http://www.facebook.com/psdDarkArt</a> <br /> <a href="http://www.facebook.com/HowToNetzwerk">http://www.facebook.com/HowToNetzwerk</a> </body> </html>
Tämä säästää paljon kirjoitustyötä.
Määritä ankkuri
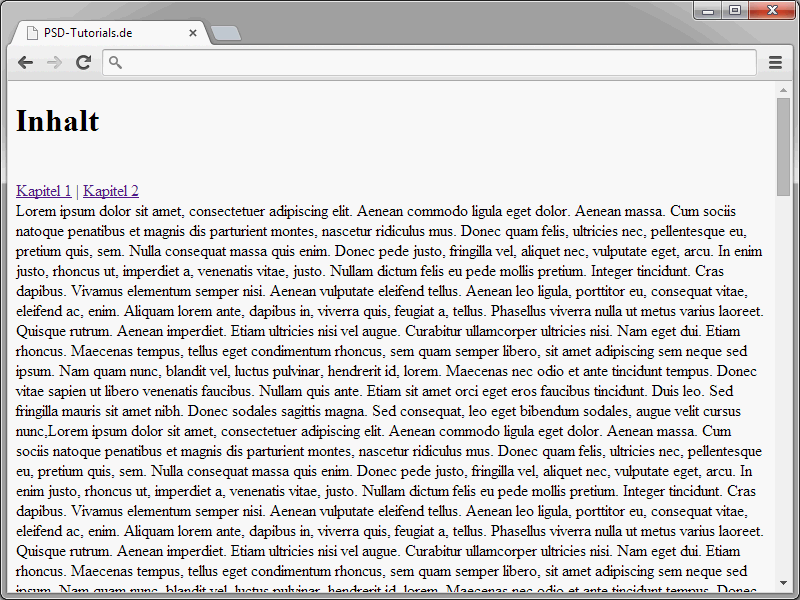
Kuinka luoda hyperlinkkejä muihin tiedostoihin, olette jo nähnyt. Samoin voit määritellä HTML-tiedostossa ankkurit. Tämän jälkeen voit luoda viittauksia näihin ankkureihin. Tämä on kätevää esimerkiksi laajoilla sivuilla. Näin voit määrittää dokumentin alussa sisällysluettelon, josta kävijät voivat hypätä heille relevantteihin kohtiin ilman, että heidän tarvitsee selata selausikkunassa.
Ankkurit luodaan a-elementillä. Ankkurin määritelmiin ei kuitenkaan liitetä href-vaan name-attribuutti.
<a name="seitenanfang">Sisältöä</a> <a name="kapitel1">Sisältö luku 1</a> <p>Tässä seuraa paljon tekstiä.</p> <a name="kapitel2">Sisältö luku 2</a> <p>Tässä seuraa paljon tekstiä.</p>
Voit antaa ankkureille vapaasti nimiä. Suosittelen kuitenkin valitsemaan mahdollisimman lyhyitä nimiä, käyttämään vain pieniä kirjaimia ja välttämään erikoismerkkejä.
Antaaksesi viittauksen ankkuriin, määritä normaali hyperlinkki, kuten tämän opetusohjelman alussa näytettiin.
<a href="#seitenanfang">Sivun alkuun</a>
href-attribuutille annetaan arvoksi ankkurin nimi. Oleellista tässä on kuitenkin, että ankkurinimen edellä on ristikkomerkki.
Voit siis asettaa viittauksia ankkuriin myös tiedostojen välillä. Seuraavassa esimerkissä oletetaan, että olemassa on tiedosto nimeltä news.htm, joka sijaitsee samassa hakemistossa kuin itse HTML-tiedosto. news.htm-tiedostossa on määritelty ankkuri seitenanfang. Viittauksen tähän asettaaksesi kirjoita kohdetiedoston nimen (news.htm) perään ristikkomerkki. Sitten tulee itse ankkurinimi.
<a href="news.htm#seitenanfang">Sivun alkuun</a>
Näin voit siis asettaa viittauksia ankkuriin missä tahansa tiedostossa.


