Es gibt viele verschiedene Arten von Schatten. Dieser Artikel soll jedoch nur den sogenannten Schlagschatten behandeln, den ein Objekt auf seine Umgebung wirft. Ein Element, das unter Beleuchtung keinen oder aber einen völlig falsch fallenden (Schlag)Schatten wirft, z.B., weil es lieblos von einem Bild in ein anderes kopiert wurde, wo andere Lichtverhältnisse vorherrschen, wirkt in seiner neuen Umgebung als Fremdkörper. Aufgrund der enormen Komplexität der Themen Schatten und Perspektive können hier nur einfache Fallbeispiele abgehandelt werden. Weiterführende Literatur findet ihr am Ende des Artikels.
Exkurs: Schattenbildung
Bevor es an die Praxis in Photoshop geht, zuerst eine kleine Exkursion in das Thema „Schattenbildung“, damit im Anschluss realistischere Darstellungen erzielt werden können. Folgende Eigenschaften eines Schattens sind zu nennen:
Form und Ausrichtung des Schattens
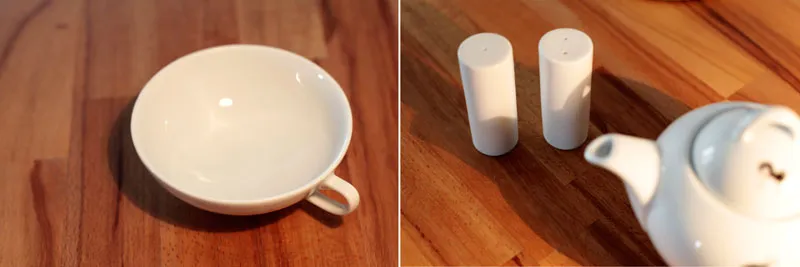
Die Form des Schattens hängt ab von der Form des Körpers, der ihn wirft und von dem Untergrund, auf den er projiziert wird. Einfache, flache Gegenstände wie ein Teller auf einem ebenen Tisch werfen einen Schatten in der Form des Körpers. Komplexere Elemente wie eine Teekanne, deren Schatten auf ein anderes Objekt fällt, werfen stark verzerrte Schatten.
Die Richtung, in die ein Schatten fällt, hängt von der Position der Lichtquelle ab. Bei einem punktförmigen Licht (z.B. Lichtstrahler an der Decke) ist es immer die gegenüberliegende Seite der Lichtquelle. Bei mehreren Lichtquellen (z.B. Zangenbeleuchtung) kommt es zu einem mehrfachen Schattenwurf. Hier entstehen zudem Kern- und Halbschatten, also Bereiche, die dichter bzw. lichter wirken. (Zum Thema Kern- und Halbschatten eine einfache und eine komplexe Ausführung).
Farbe
Entgegen einer weitläufigen Annahme wird die Farbe des Schattens kaum von der Farbe des Lichts beeinflusst. Das ist im Grunde logisch, denn der Schatten entsteht ja dort, wo das Licht nicht hingelangt. Vielmehr ergibt sich die Farbigkeit des Schattens durch die Farbe des Körpers, des allgemeinen Raumlichts und natürlich des Untergrunds.
Die Farbe des Körpers spiegelt sich auch in der Farbe des Schattens wieder. Die Sättigung der Detailausschnitte wurde verstärkt, um die Auswirkung deutlicher zu zeigen.
Dichte und Schärfe
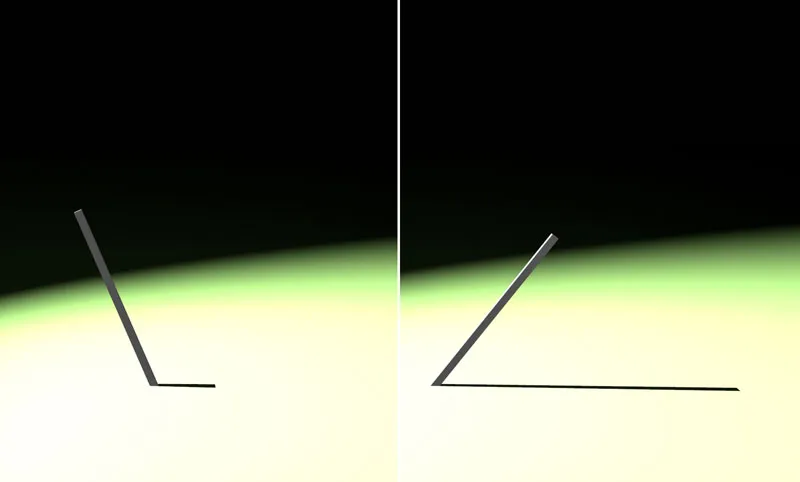
Die Art der Lichtquelle bestimmt das Aussehen des Schattens. Eine starke, direkte Lichtquelle wie die Sonne oder eine Taschenlampe aus der Nähe erzeugt sehr harte Kanten und dunkle Schatten. Je diffuser das Licht wird (z.B. bewölkter Himmel oder bei Verwendung einer Softbox), desto weicher und lichter wird der Schatten.
Links erzeugt eine harte starke Lichtquelle einen scharfkantigen, dunklen Schatten. Rechts wurde ein halbtransparenter Reflektor vor das Licht gehalten. Der Schatten wird heller und diffuser.
Abstand und Größe
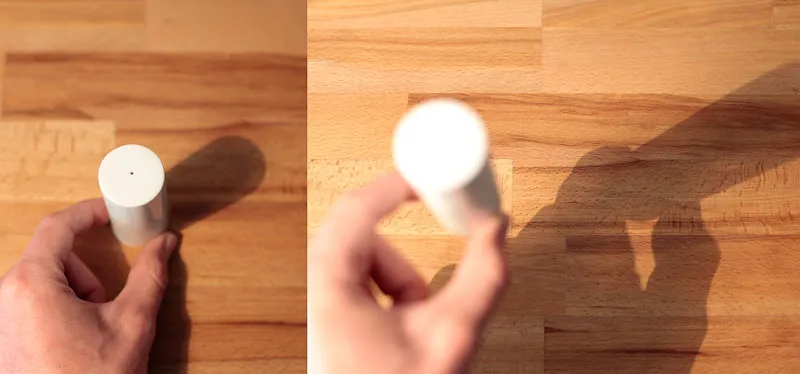
Der Abstand des Schattens zum Körper bestimmt letztlich dessen räumliche Lage. Befindet sich der Schatten dicht am Körper, ist dieser auch nahe am Untergrund. Mit zunehmender Entfernung des Schattens entsteht der zunehmende Eindruck eines schwebenden Körpers. Zudem wird der Schatten mit zunehmender Entfernung kleiner als der Schatten werfende Körper, mit einer Ausnahme: Nähert sich der Gegenstand dabei der Lichtquelle stark an, so vergrößert sich der erzeugte Schatten.
Der Abstand des Schattens zum Körper verdeutlicht dessen Abstand zum Untergrund.
Schatten perspektivisch konstruieren
Wer realistische Schatten erzeugen möchte, der muss sich wohl oder übel ein wenig mit physikalischen Gesetzen und perspektivischer Zeichnung samt Fluchtpunkten vertraut machen. Doch das ist weniger schlimm, als es klingt. Im Gegenteil: Mit dem schnell zu erlangenden Grundverständnis öffnen sich im Handumdrehen neue Welten und ihr werdet staunen, wie sehr ein richtig gesetzter Schatten zu einer stimmigen Bildwirkung beiträgt.
Schematische Veranschaulichung
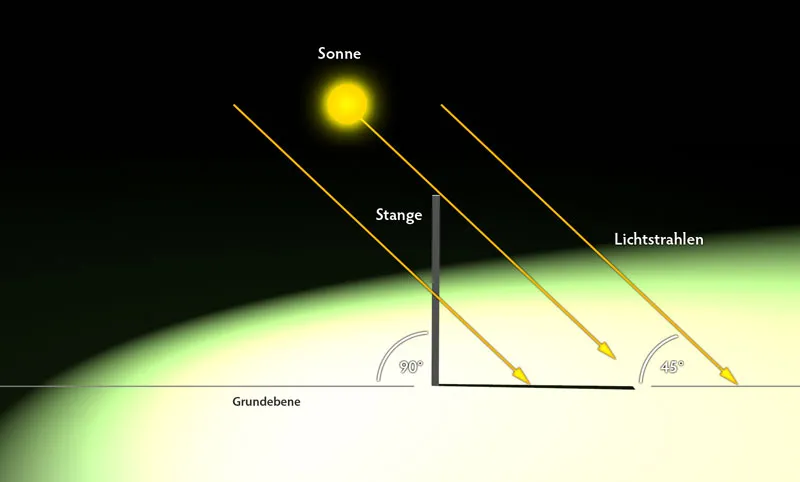
Lichtquelle definieren Starten wir mit einem recht einfachen und leicht nachvollziehbaren Beispiel. Frontal vor uns ist eine Stange senkrecht (90°) in den Boden gesteckt. Die Sonne als Lichtquelle steht genau links von uns und scheint in einem Winkel von 45° auf die Erde. In der Abbildung ist dieser Winkel rechts eingezeichnet.
Frontale Ansicht auf das Objekt. Die Sonne scheint exakt seitlich vom Betrachter mit 45° auf den Boden.
Schatten konstruieren
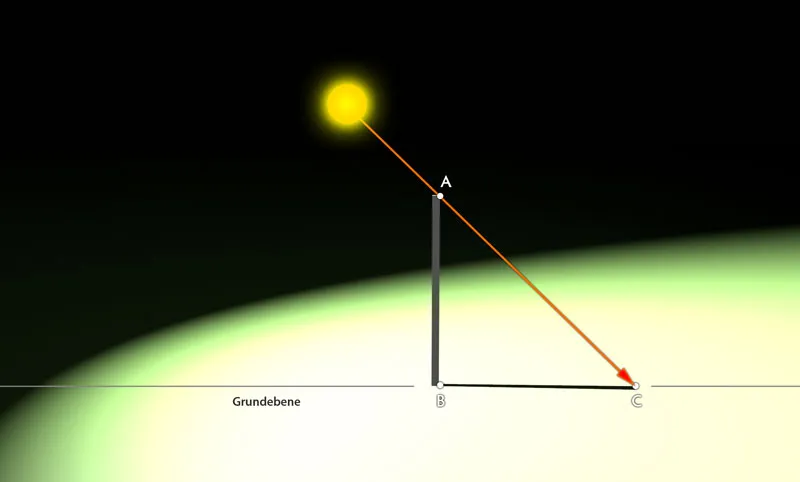
Das Ziel, den korrekten Schattenwurf zu ermitteln, ist schnell erreicht. Von der Lichtquelle aus (Sonne) wird eine Gerade über die obere Kante (genau genommen die rechte Ecke, Punkt A) der Stange bis zur Grundebene hinunter gezogen (Punkt C). Danach wird von dem unteren Ende der Stange B noch eine Verbindung zum Schnittpunkt Lichtstrahl/Grundebene erstellt. Diese Verbindung (B-C) stellt den Schatten in korrekter Richtung und Länge dar.
Mit dem Wissen um den Licht-Einfallswinkel von 45° ist der korrekte Schattenwurf schnell berechnet. Die Perspektive der Abbildung wurde leicht gekippt, um den Schatten deutlicher zu zeigen.
Weitere Fallbeispiele:
Stünde die Stange nicht gerade, sondern ein wenig zur Seite geneigt, wäre das Grundkonstrukt identisch, wie in der dritten Abbildung zu sehen. Der Schatten würde sich nur verlängern oder verkürzen, je nachdem, auf welche Seite sich die Stange neigt.
Mit der Neigung der Stange ändert sich auch die Länge des Schattenwurfs.
Räumliche Tiefe einplanen
Komplexer wird die Richtung und Größe des Schattens, wenn sich die Stange nicht nur horizontal, sondern auch vertikal neigt.
Mit der Neigung der Stange ändert sich auch die Länge des Schattenwurfs.
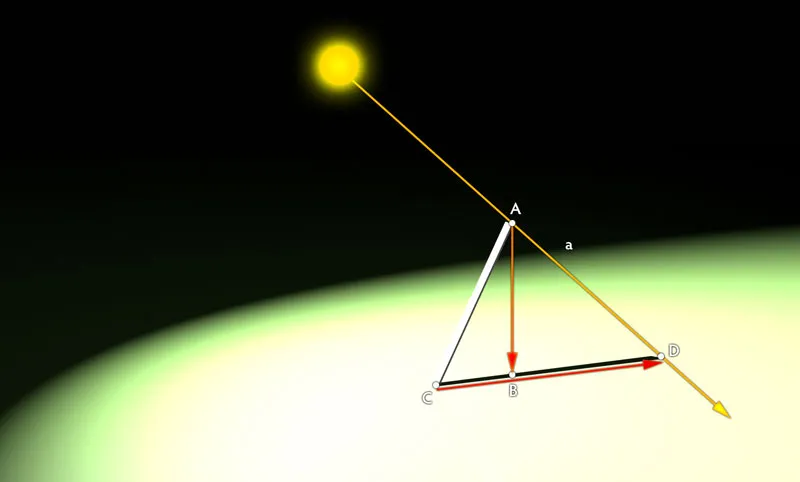
Auch hier wird zuerst eine Gerade von der Lichtquelle aus über die Objektkante auf die Grundebene gezogen (Strecke AD). Anschließend wird von Punkt A ein Lot (Strecke b) auf die Grundebene gefällt (Punkt B). Abschließend muss von dem unteren Ende der Stange (Punkt C) eine Gerade über den zuvor bestimmten Punkt B gezogen werden. Der Schnittpunkt D mit der Geraden a des Lichtstrahls definiert den Endpunkt des Schattens. Dieser verläuft also von C nach D.
Hinweis: Das Bestimmen der Grundebene für das Lot ist nicht immer ganz einfach, da es nicht gleichauf mit dem Fußpunkt des Objekts liegt (hier Punkt C der Stange), wie es in den ersten Beispielen der Fall war. Fällt der Schatten nach hinten, liegt der zu ermittelnde Punkt über dem Fußpunkt des Objekts. Fällt er nach vorne, so liegt er darunter. Hier ist perspektivisches Gespür und Übung gefragt. Hilfreich ist einschlägige Literatur zum perspektivischen Zeichnen wie z.B. der Klassiker „Räumliches Zeichnen“ von Henk Rotgans.
Konstruieren im realen Einsatz
Nachdem das Grundverständnis hoffentlich hergestellt ist, geht es an einen praxisnäheren Einsatz. In ein bestehendes Foto soll ein weiteres Objekt eingesetzt werden, dessen Schattenwurf sich nahtlos in die restliche Bildkomposition einfügt.
Bildmaterial einfügen
Öffnet die Datei "berglandschaft.jpg" und fügt sie über Datei>Platzieren der Datei "buchstabe.png" hinzu. Mit der Eingabetaste bestätigt ihr das Einfügen des vorerst mit einem Kasten eingerahmten Bilds. Platziert das Motiv nun noch in etwa wie auf der Abbildung zu sehen. Auf jeden Fall sollte rechts davon noch Platz genug für den Schatten zur Verfügung stehen.
Das neue Objekt wird in das Hauptmotiv platziert.
Lichtwinkel berechnen
Damit der Schatten für den Buchstaben stimmig wird, muss zunächst der Winkel des einfallenden Sonnenlichts berechnet werden. Dazu machen wir uns das Wissen aus den vorangegangenen Beispielen zunutze – nur satteln wir das Pferd diesmal von hinten auf.
Betrachtet die rechte Kante AB des Mauer-Zaun-Konstrukts als Stange aus dem vorangegangenen Beispiel. Die Länge und Richtung des Schattens, die zuvor konstruiert werden musste, ist bereits vorhanden. Entsprechend lässt sich nun einfach ein Dreieck ziehen. Der sich jetzt ergebende Winkel rechts unten ist der Winkel des Lichteinfalls – hier ca. 60°.
Der Einfallswinkel des Sonnenlichts wird anhand des bestehenden Schattens berechnet.
Vorbereitende Maßnahmen
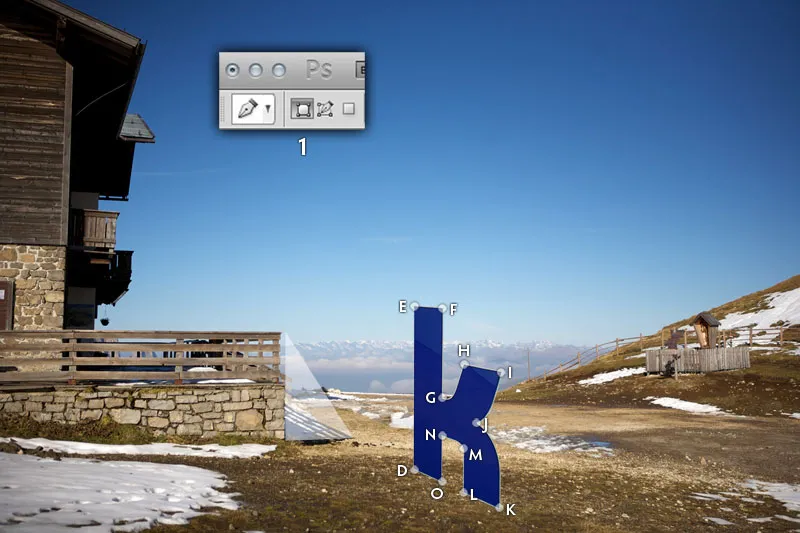
Für jeden Eckpunkt – und auch für prägnante Kurvenpunkte – muss nun der Projektionspunkt auf dem Boden ermittelt werden. Zur besseren Übersicht benenne ich alle betroffenen Stellen sauber mit Buchstaben (D – O). In der Praxis ist das nicht nötig, aber gerade bei komplexeren Gegenständen anfangs hilfreich. Zum Ermitteln der Projektionspunkte innerhalb Photoshops geht ihr so vor: Zeichnet mit dem Pfadwerkzeug im Modus Formebenen (1) das Dreieck ABC, das bereits im zweiten Schritt des Tutorials besprochen wurde und stellt dessen Deckkraft auf ca. 50%.
Der berechnete Einfallswinkel von 60° wird auf den Buchstaben übertragen.
Projektionspunkte ermitteln
Verschiebt das Dreieck nun und setzt die obere Ecke an Punkt E an. Danach skaliert ihr die Form via Strg/Cmd+T so, dass die linke untere Ecke den Boden berührt. Bei Punkt E wäre es dieselbe Position, an der Punkt D eingezeichnet ist. Die letzte Ecke des Dreiecks bestimmt letztlich den Projektionspunkt E’ – in der Abbildung rot eingezeichnet.
Der berechnete Einfallswinkel von 60° wird auf den Buchstaben übertragen.
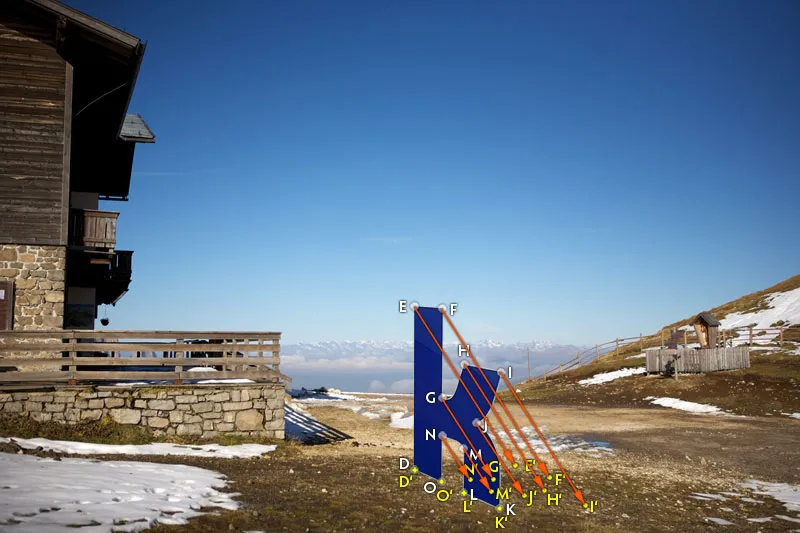
Nach dem gleichen Prinzip verfahrt ihr für jeden weiteren Punkt am Buchstaben: Dreieck verschieben, skalieren und den Projektionspunkt einzeichnen.
Alle konstruierten Projektionspunkte in der Übersicht, errechnet durch einen Lichteinfall von 60°.
Schatten zeichnen
Der Abschluss ist nun einfach. Ganz im Stil von Malen nach Zahlen werden die Buchstaben mit dem Pfadwerkzeug im Modus Pfade (1) verbunden. An kurvigen Stellen wie der Verbindung LMN sollte ebenfalls eine Rundung angedeutet werden, um den Schatten realistischer zu machen. Den abgeschlossenen Pfad ladet ihr mit Strg/Cmd+Enter als Auswahl und füllt diese auf einer neuen Ebene mit Schwarz. Über den Deckkraftregler und den Gaußschen Weichzeichner (zu finden unter Filter>Weichzeichnungsfilter) legt ihr abschließend noch die gewünschten Eigenschaften fest. Richtwerte sind 80% Deckkraft und eine Filterstärke von 1.2 Pixel.
Das abschließende Zeichnen des Schattens ist nach der Vorarbeit ganz simpel.
Schatten aus Grundformen erzeugen
Ihr habt das Schlimmste überstanden. Versprochen. Und die gute Nachricht: In vielen Fällen müsst ihr einen Schatten gar nicht so umständlich konstruieren. In der Regel reicht eine weniger detailgetreue Abbildung, deren Richtung und Ausdehnung annähernd der Umgebung entspricht. Schatten sind abstrakt, sodass kleinere Ungereimtheiten nur dem sehr aufmerksamen Betrachter ins Auge fallen werden.
Das Ziel des Tutorials soll es sein, die Fahrradfahrerin aus der Datei "wald.jpg" in die Weinberglandschaft der Datei "weinberge.jpg" zu setzen. Damit ihr euch voll und ganz auf das Erstellen des Schattens konzentrieren könnt, findet ihr in der Datei "fahrrad.png" bereits einen Freisteller.
Form und Ausrichtung
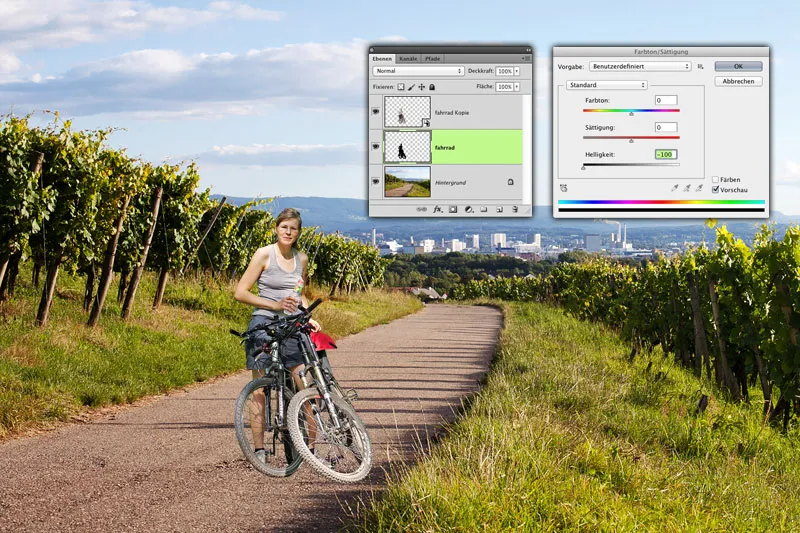
Öffnet die Datei "weinberge.jpg" und ladet über Datei>Platzieren die Datei "fahrrad.png" in die Weinbergumgebung. Skaliert die Grafik direkt auf ein glaubwürdiges Maß und positioniert die Räder und die Frau auf dem asphaltierten Weg. Je weiter ihr die Räder nach hinten positioniert, desto kleiner müsst ihr die Grafik skalieren.
Die einzelnen Motive werden zusammengeführt.
Schatten erstellen
Markiert die Ebene "Fahrrad" und dupliziert diese mit der Tastenkombination Strg/Cmd+J. Wählt danach die untere der beiden Fahrrad-Ebenen und rastert diese über Ebene>Rastern>Smart-Objekt, um in den Folgeschritten flexibler damit arbeiten zu können. Öffnet den Dialog Farbton/Sättigung (Strg/Cmd+U) und schiebt den Helligkeitsregler auf -100, um die gerasterte Fahrradebene schwarz zu färben.
Die Grundform des Schattens wird durch eine einfache Kopie des Original-Motivs erstellt.
Schatten verzerren
Wählt den Befehl Bearbeiten>Frei transformieren und verzerrt die Schattenebene in mehreren Schritten. Greift zuerst den Anfasser oben in der Mitte (A) und zieht ihn mit gehaltener Strg/Cmd-Taste nach links unten, etwa an die Graskante (B), um eine Grundform zu erhalten. Danach zieht ihr die Eckanfasser mit gehaltener Strg/Cmd-Taste in Form: Die beiden rechten Anfasser (C und D) könnt ihr nach Augenmaß an der vorderen rechten und hinteren „Ecke“ der Reifen des rechten Rades ausrichten. Achtet hier darauf, dass nicht der Anfasser selbst an der Ecke positioniert wird, sondern der Schattenwurf dort beginnt (E).
Die einzelnen Motive werden zusammengeführt.
Die Sonne steht sehr tief und verursacht somit lange Schatten, wie die Weinstöcke gut verdeutlichen. Die beiden linken Eckanfasser (F und G) zieht ihr entsprechend weit nach links aus der Arbeitsfläche hinaus, um diesen Umstand auch an den Rädern aufzugreifen.
Schatten dem Sonnenstand anpassen.
Feinjustierung
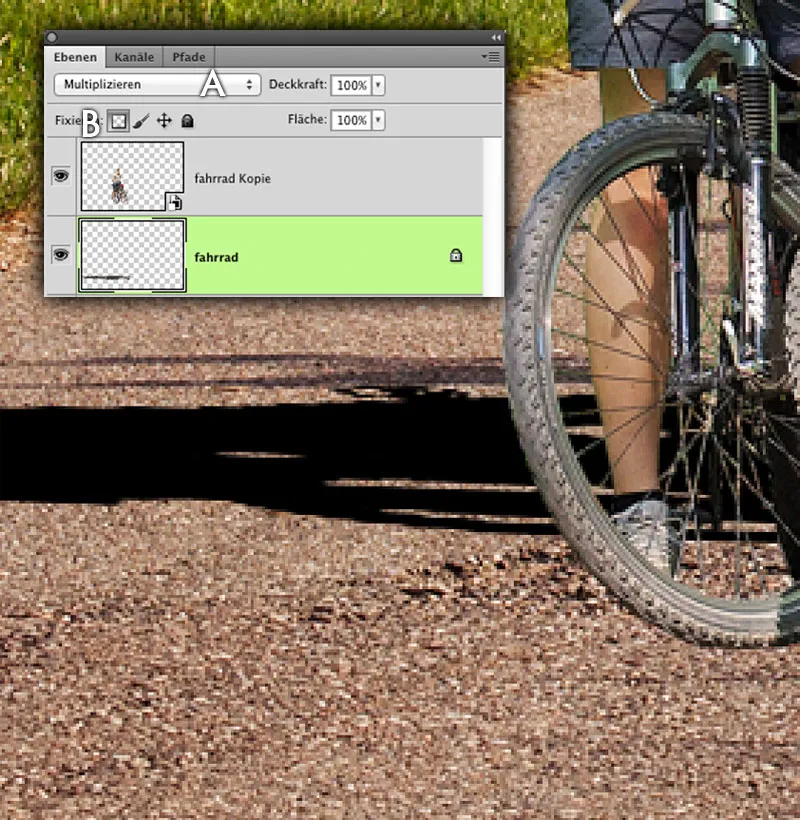
Der Schatten des Fahrrads ist im Vergleich zu den restlichen Schatten noch zu dunkel, hart und intensiv. Verschiebt den Fahrradschatten zum besseren Abgleich neben einen bereits existierenden Schatten. Stellt den Ebenenmodus der Schattenebene auf Multiplizieren (A), damit die Farbigkeit des Untergrunds mit einberechnet wird. Sperrt zudem alle transparenten Pixel der Schattenebene vor Veränderung, indem ihr auf das entsprechende Icon in der Ebenenpalette klickt (B),
Die Schattenebene wird für die Anpassung vorbereitet.
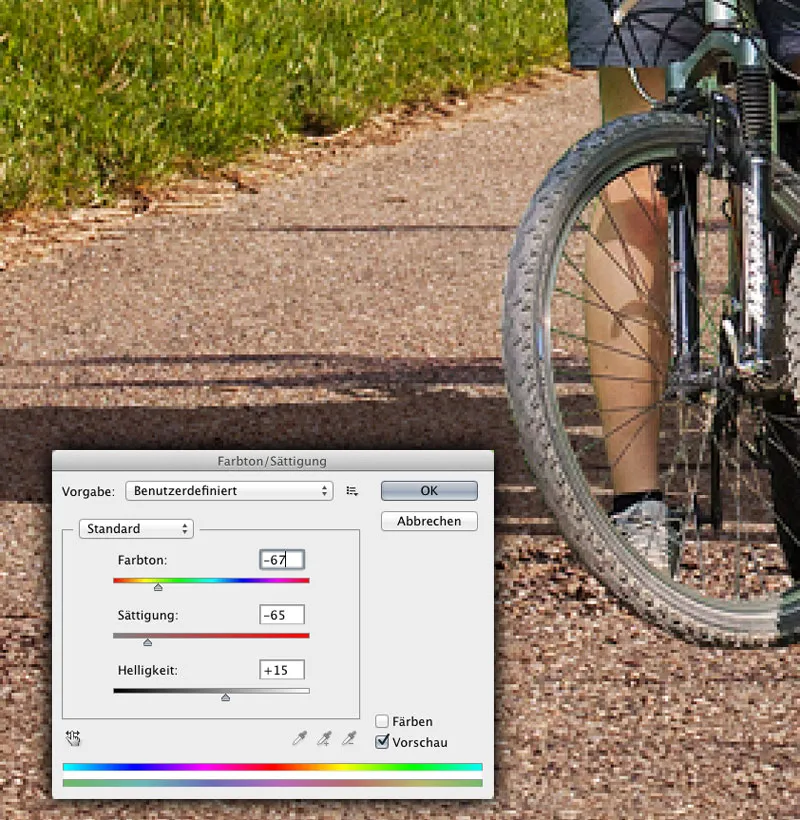
Klickt mit der Pipette (I) einmal in den Schatten des Weinstocks (A), um dessen Grundton aufzunehmen. Über Bearbeiten>Fläche füllen>Verwenden: Vordergrundfarbe färbt ihr den bislang schwarzen Schatten ein. Das trifft den Farbton noch nicht ganz. Zur Anpassung öffnet ihr den Dialog Farbton/Sättigung (Strg/Cdm + U) und justiert anhand der Regler den Schatten zurecht. Passende Werte könnt ihr der Abbildung entnehmen.
Färben der Schattenebene.
Abschließende Details
Den letzten Feinschliff erhaltet ihr mit zwei Handgriffen. Reduziert die Deckkraft auf ca. 95%. Entfernt die Sperrung der transparenten Pixel der Schattenebene und wendet den Weichzeichnungsfilter Gaußscher Weichzeichner mit einem Wert von gut 1 Pixel darauf an. Schiebt zu guter Letzt den Schatten wieder zurück an die korrekte Position.
Deckkraft und Kantenschärfe regulieren.
Der Versetzen-Filter
Einen weiteren Schritt zu einem ausgefeilten Schattenwurf bietet der weitestgehend unbekannte Filter Versetzen in Photoshop. Auf der Basis eines Graustufen-Bilds werden Bildinformationen verschoben und erzeugen somit den Eindruck eines perspektivisch stimmigeren Schattenwurfs.
Datei sichten
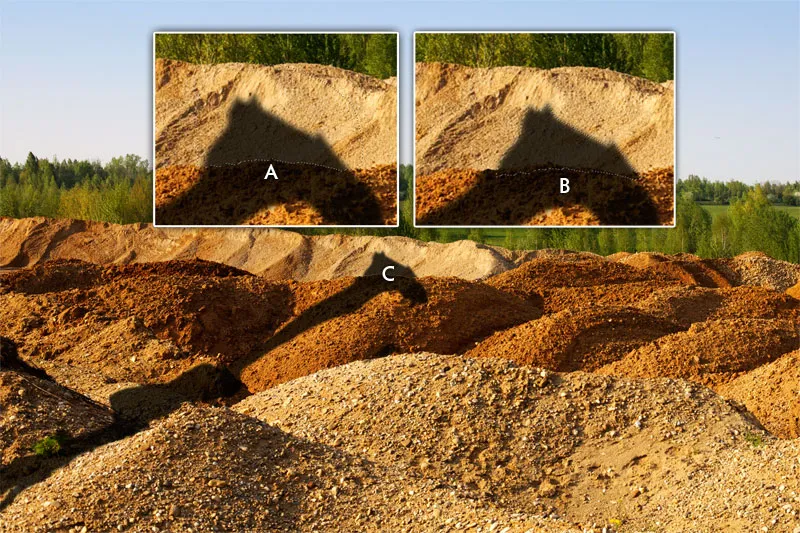
Öffnet die Datei "sandhalde.psd." Ihr seht hier einen schnell platzierten Schattenwurf eines Krans, der so allerdings vollkommen unglaubwürdig anmutet, da er über hügelige Sandberge fällt, ohne jedoch deren Wölbungen aufzunehmen. Löscht die Ebene mit dem Kran vorerst aus dem Dokument, aber speichert es es noch nicht ab.
Der Schatten des Krans wirkt absolut unglaubwürdig.
Displacement-Map erstellen
Um den Versetzen-Filter anwenden zu können, benötigt Photoshop eine Graustufendatei als Vorlage. Schwarze Bildpunkte werden dabei um den Maximalbetrag (kann im Filter-Dialog angegeben werden) in die eine Richtung verschoben, weiße Bildpunkte um den Maximalbetrag in die entgegengesetzte. Ein mittlerer Grauwert von 128 bewirkt keine Veränderung. Die Abstufungen dazwischen entsprechend nur Teilwerte des Maximalbetrags.
Konvertiert das Bild über Bild>Modus>Graustufen in ein Graustufenbild. Zudem müsst ihr das Ergebnis stark weichzeichnen, ansonsten erhaltet ihr kein ansprechendes Ergebnis. Verwendet einen Wert, bei dem die Formen noch erkennbar, aber keine scharfen Konturen mehr zu erkennen sind. Z.B. einen Radius von 12 Pixeln beim Gaußschen Weichzeichner. Das Ergebnis speichert ihr zwingend als Photoshop-Dokument ab.
Erstellen einer Vorlage für den Versetzen-Filter.
Filter anwenden
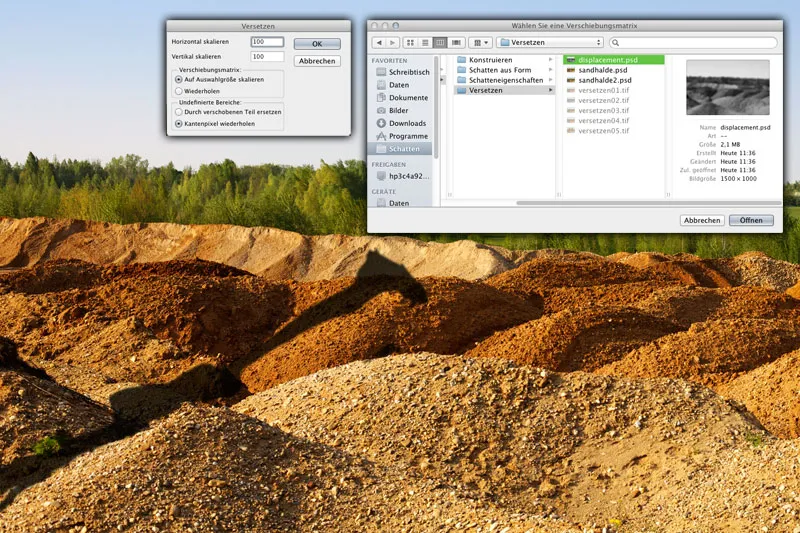
Wählt Datei>Zurück zur letzten Version, um zum Original zurückzukehren. Wählt dann die Ebene mit dem Kranschatten und führt den Filter>Verzerrungsfilter>Versetzen aus. Als Wert für die Verschiebung tragt ihr 100 Pixel für beide Richtungen ein. Je nachdem, wie groß eure Datei ist, müsst ihr hier nach oben oder unten korrigieren. Probiert einfach ein wenig herum. Die anderen Einstellungen entnehmt ihr der Abbildung.
Daraufhin öffnet sich ein Dialog, in dem ihr die zuvor erstellte PSD-Datei auswählt und bestätigt. Nach einer kurzen Berechnung verzerrt Photoshop den Schatten relativ glaubwürdig. Stellt den Ebenenmodus auf Multiplizieren und reduziert die Deckkraft auf etwa 80%. Wendet zudem den Gaußschen Weichzeichner an, um den Schattenwurf weicher zu gestalten. Ein Wert von ca. 4,5 Pixeln sollte passen.
Anwenden des Versetzen-Filters.
Manuelles Versetzen (optional)
Wenn ihr es genau nehmen wollt, kommt ihr um ein klein wenig Handarbeit nicht herum. Derzeit läuft der Schatten nach einem Hügel ohne Versatz über den dahinterliegenden Hügel weiter. Tatsächlich aber müsste er ein wenig zur Seite verschoben werden. Erstellt mit dem Lasso eine Auswahl, deren unterer Rand genau entlang der Kante eines Sandhügels entspricht (A) und speichert die Auswahl als Alphakanal.
Schneidet die Ebeneninhalte mit der Tastenkombination Strg/Cmd+J als Kopie aus und verschiebt den Bildschnipsel ein Stück nach rechts und ein wenig nach unten. (B). Danach ladet ihr den zuvor gesicherten Alphakanal, invertiert die Auswahl und löscht den Inhalt weg. Damit entfernt ihr die Schnittmenge der beiden Schattenstücke. (C).
Die Eigenschaften des Schattens anpassen.

