In diesem Tutorial möchte ich zeigen, wie einfach es ist, Objekte mit dem Zeichenstift freizustellen. Das ist eigentlich das Werkzeug der Profis, wenn es darum geht, Objekte freizustellen, deren Hintergrund sehr unregelmäßig ist.
Los gehts: Schritte 1–10
Schritt 1
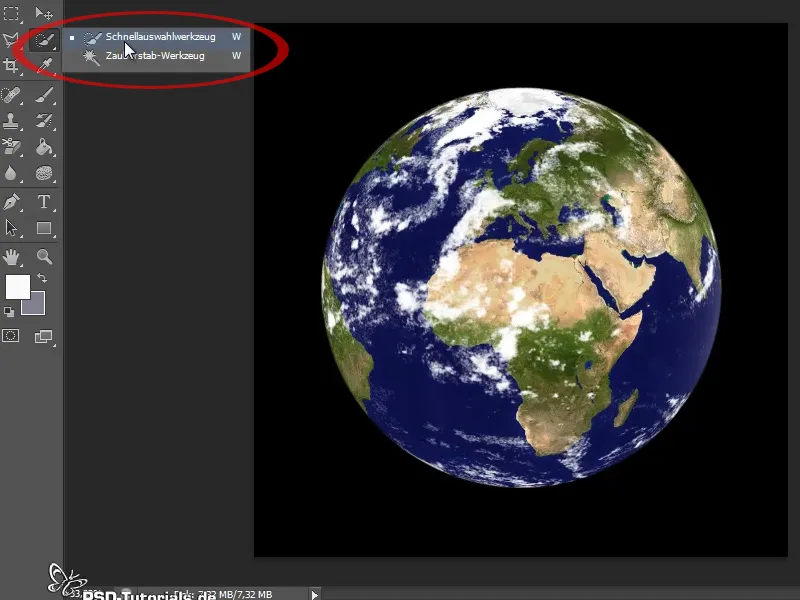
Hier habe ich ein Beispiel von der Erde, bei der der Hintergrund komplett schwarz ist. Das lässt sich natürlich einfach freistellen, da die Kontraste sehr hoch sind. Zum Beispiel mit dem Schnellauswahlwerkzeug.

Schritt 2
Da brauche ich einfach nur an der Kante langzugehen und habe schon die Erde ausgewählt, weil eben die Kontraste zum schwarzen Hintergrund sehr hoch sind.
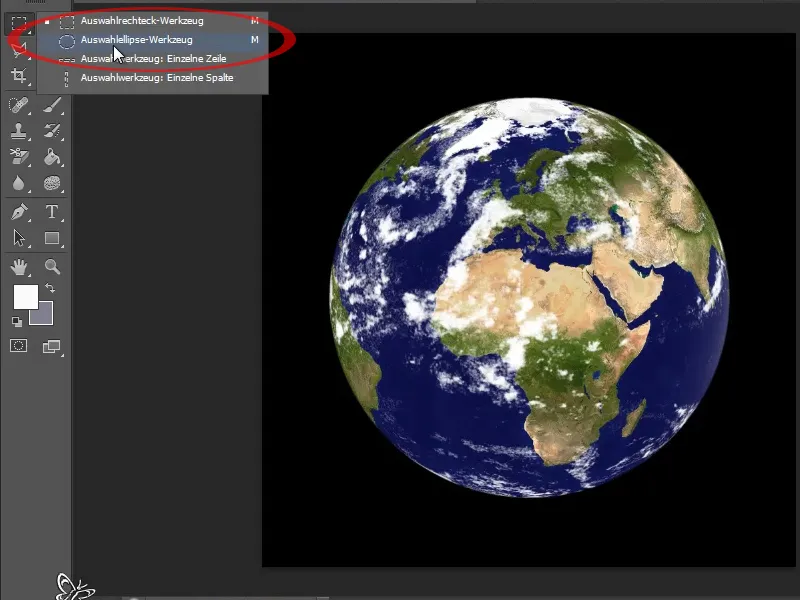
Schritt 3
Ich hätte auch die Möglichkeit, noch schneller freizustellen, da die Erde eine Ellipse bzw. ein Kreis ist. So kann ich auch direkt die Auswahlellipse verwenden. Ziehe sie auf und kann diese noch mit gedrückter Leertaste verschieben, während ich noch die linke Maustaste halte, wenn sie nicht ganz genau über dem Objekt ist.
Schritt 4
Wenn noch ein Teil fehlt, kann ich danach mit der rechten Maustaste in die Auswahl klicken, Auswahl transformieren auswählen und dann entsprechend noch korrigieren. Aber nicht jeder Hintergrund ist so passend, dass ich ruckzuck mit den Auswahlwerkzeugen freistellen kann.
Schritt 5
Ich gehe jetzt mal in ein zweites Beispiel. Dann möchte ich zum Beispiel das Haus freistellen. Da könnte ich natürlich das Polygon-Lasso-Werkzeug verwenden. Aber wenn ich aus Versehen einen Doppelklick mache, wird sofort die Auswahl geschlossen und ich kann das nicht mehr so schnell korrigieren. Bei Kurven im Objekt ist diese Methode ebenfalls nicht geeignet.
Schritt 6
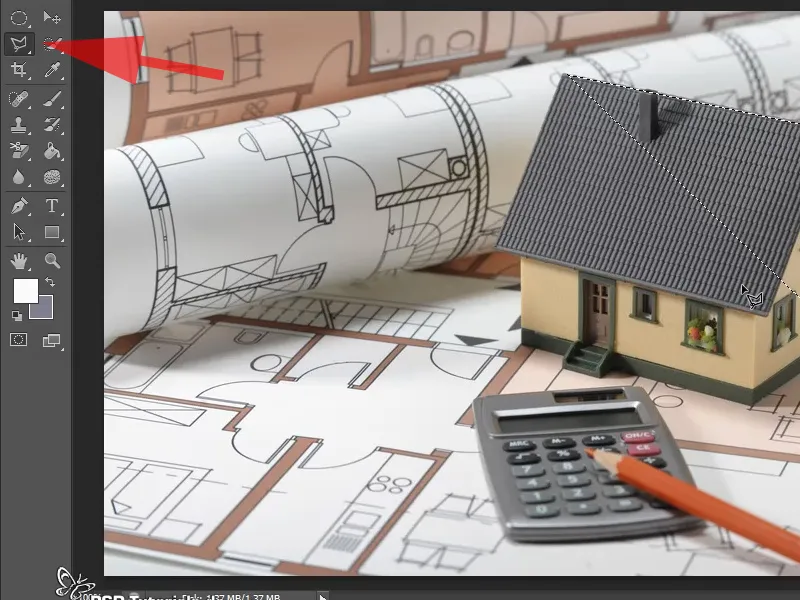
Deswegen empfehle ich, bei solchen unregelmäßigen Hintergründen das Zeichenstift-Werkzeug zu verwenden. Hier steht in Klammern ein P. Das bedeutet, man kann auch einfach die Taste P klicken, dann ist es auch aktiviert.
Schritt 7
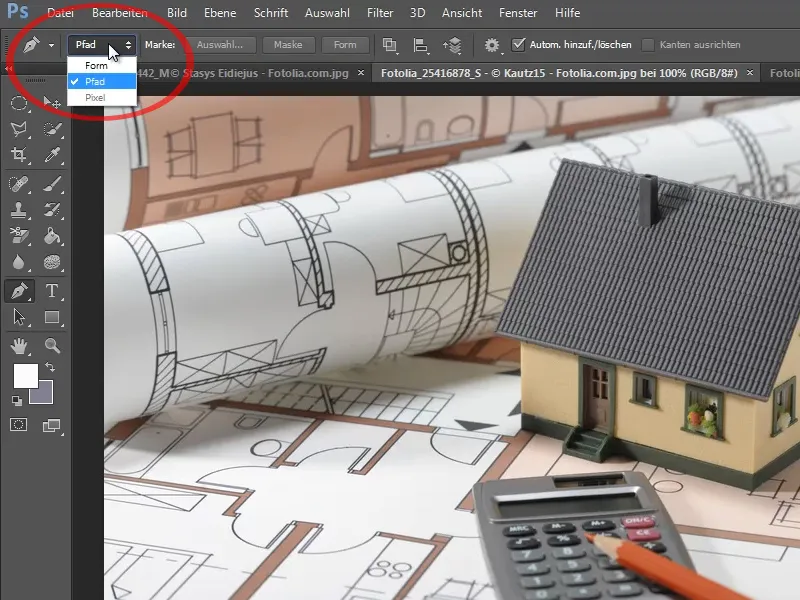
Ich möchte jetzt einen Pfad zeichnen. Dazu muss ich oben in meiner Optionsleiste schauen, ob auch die richtigen Optionen ausgewählt sind. Hier habe ich in der Version CS6 alles noch ein bisschen übersichtlicher gegenüber den Vorversionen – da gab es sonst immer nur Icons dafür. Hier kann ich direkt auswählen, was ich benötige. Ich möchte einen Pfad erstellen, also wähle ich Pfad aus.
Schritt 8
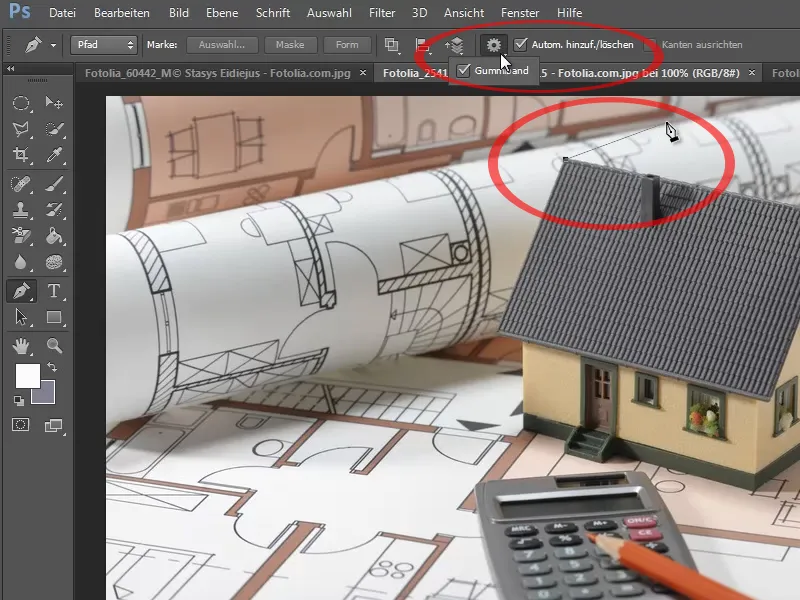
Es ist ganz praktisch, wenn ich die Option Autom. hinzuf./löschen aktiviert habe. Hier befindet sich auch noch ein kleines Zahnrad, auf dem sich bei Klick die Option Gummiband öffnet. Gummiband heißt nichts anderes, als dass nach Klick ins Bild den Mauszeiger ein Band verfolgt. Hätte ich das deaktiviert, müsste ich jedes Mal genau gucken, wo mein Pfad gerade endet. Ich finde das Gummiband ganz praktisch – so sehe ich gleich, wie mein Pfad aussehen wird.
Schritt 9
Das Praktische am Pfad ist auch, dass ich in das Bild hineinzoomen kann. Einfach mit Strg+ hineinzoomen, mit gedrückter Leertaste hin- und herscrollen und in Ruhe den Pfad weiterzeichnen. Und wenn ich in der Vergrößerung sehe, dass ich vielleicht ein paar Pixel zu weit von meinem Rand entfernt bin, kann ich mit gedrückter Strg-Taste diesen Punkt einfach verschieben. So kann ich alle Punkte, die ich gesetzt habe, verändern und optimieren.
Schritt 10
Bei jedem Klick entsteht ein Pfadpunkt. Bei solchen Projekten mit vielen geraden Linien ist das Werkzeug sehr praktisch. Man sieht jetzt, wenn ich wieder bei meinem ersten Punkt angekommen bin, dass das Pfad-Symbol an meinem Mauszeiger ein neues Symbol bekommt - einen Kreis - und das heißt, der Pfad wird beim Klick auf den Anfangspunkt geschlossen.
Schritte 11–20
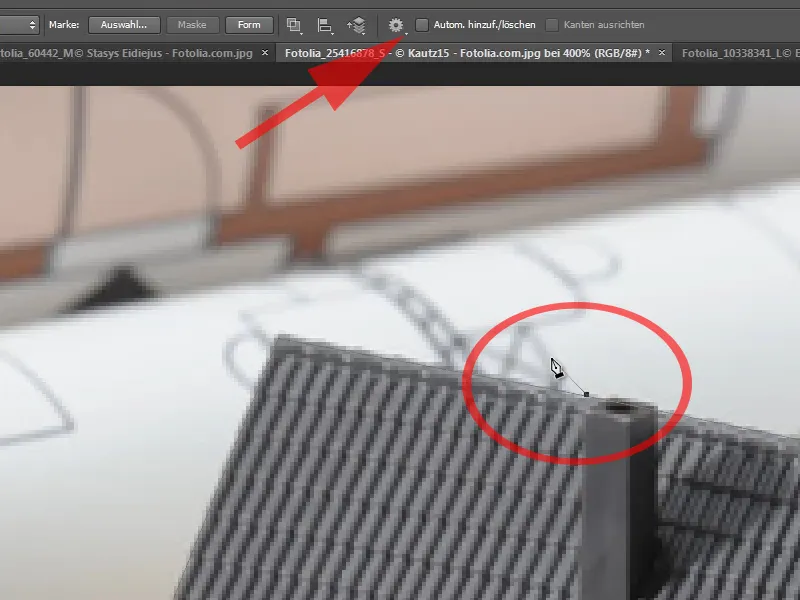
Schritt 11
Ich sehe jetzt, beim Schornstein hätte ich noch ein paar Pixel mehr auswählen sollen. Das ist gar kein Problem. Ich klicke den Pfad mit gedrückter Strg-Taste noch einmal an, sodass er wieder ausgewählt ist. Nun habe ich die Option Autom. hinzuf./löschen ausgewählt. Hätte ich das nicht, könnte ich keinen Punkt zu meinem Pfad hinzufügen, sondern es würde ein neuer Pfad entstehen.
Schritt 12
Ich möchte, dass auf meinem vorhandenen Pfad ein neuer Punkt entsteht, damit ich diesen ein bisschen höher schieben kann. Und man sieht, sobald ich über die Linie gehe, ändert sich der Mauszeiger. Es kommt ein + hinzu und ich kann an dieser Stelle einen Pfadpunkt hinzufügen. Mit gedrückter Strg-Taste kann ich diesen wieder beliebig verschieben. Wenn man noch einmal auf den Punkt klickt, wird dieser wieder gelöscht.
Schritt 13
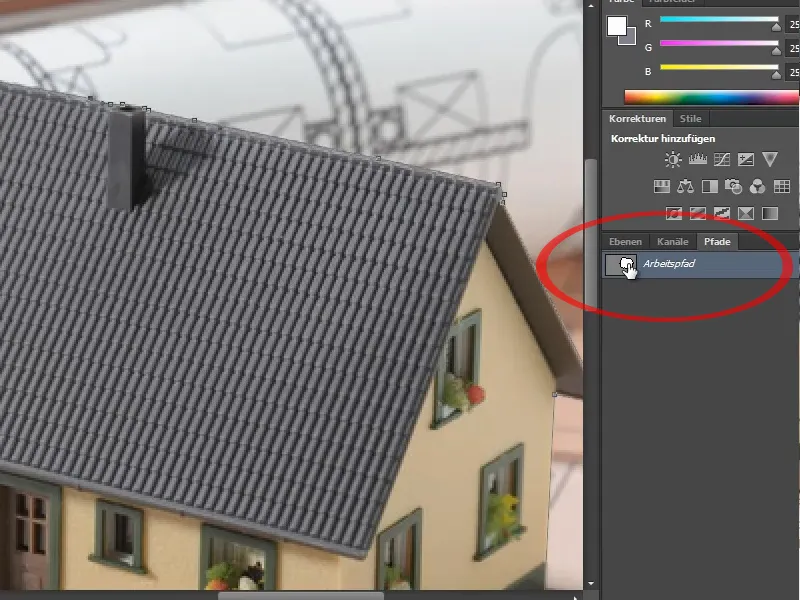
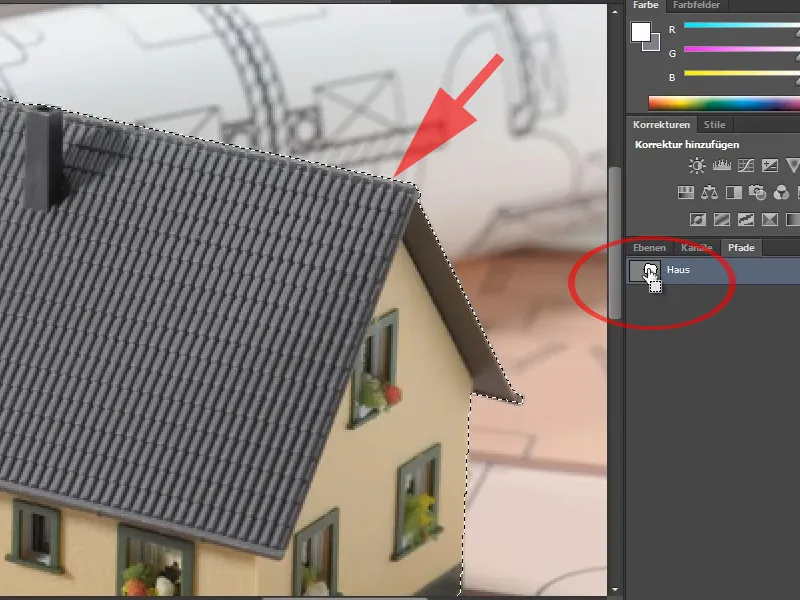
Wenn ich meinen Pfad fertig habe, kann ich wieder herauszoomen und noch einmal alles kontrollieren. Mein Pfad ist perfekt, würde ich sagen. Jetzt möchte ich das Haus freigestellt haben.
Ich gehe erst einmal in das Bedienfeld Pfade. Hier sieht man, dass der aktuelle Pfad immer als Arbeitspfad bezeichnet wird. Diesen möchte ich nun als regulären Pfad speichern und klicke doppelt darauf, um ihm einen Namen zu geben. Ich nenne ihn Haus, denn ich könnte ja in dem Bild noch mehr freistellen, wie z.B. den Taschenrechner.
Schritt 14
Ich möchte aber im Moment einfach nur das Haus freistellen. Und das geht am einfachsten, indem ich mit der gedrückten Strg-Taste auf die Pfad-Miniatur klicke und damit eine Auswahl erstelle.
Schritt 15
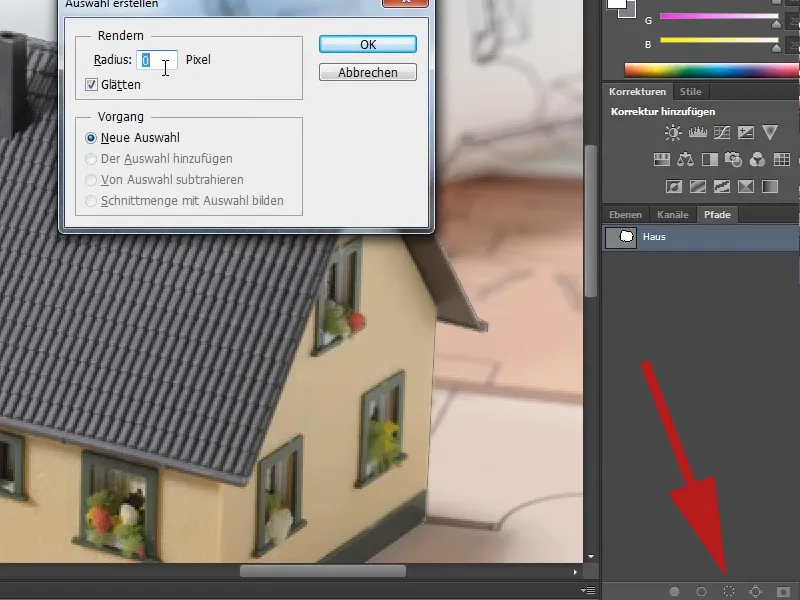
Möchte ich die Auswahl noch ein wenig spezieller von den Einstellungen haben, gibt es einen kleinen Trick. Ich drücke noch mal Strg+D, um die Auswahl zu entfernen. Wenn ich in der Pfade-Palette unten auf das Auswahl-Symbol mit der linken Maustaste klicke, passiert das Gleiche wie eben. Aus meinem Pfad wird eine Auswahl erstellt. Wenn ich aber auf dieses Symbol mit gedrückter Alt-Taste klicke, dann werden mir Optionen dazu angezeigt.
Schritt 16
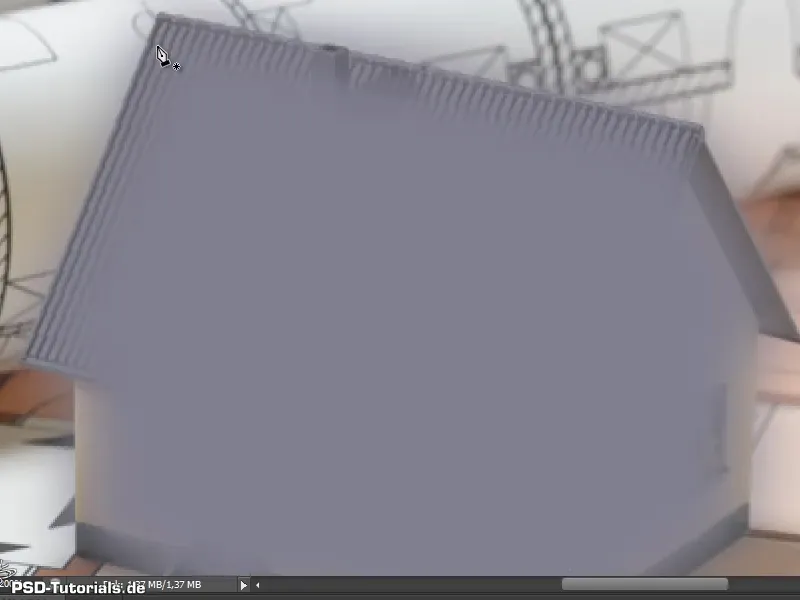
Hier kann ich den Radius auswählen. Je größer er wird, desto unschärfer ist das Ganze. Ich zeige es jetzt einmal mit 0 Pixel Radius. Da habe ich komplett das Haus ausgewählt. Ich entferne es einfach mal mit Strg+X, dann sieht man, dass es komplett ausgeschnitten ist
Schritt 17
Ich mache das rückgängig und klicke noch einmal mit geklickter Alt-Taste auf das Symbol und nehme nun 15 Pixel Radius. Wenn ich jetzt Strg+X klicke, dann sieht man, dass nun alles sehr weich ausgewählt wurde und entsprechend sogar etwas übrig geblieben ist vom Haus. Aber das möchte man ja in den meisten Fällen nicht, deswegen reicht in der Regel ein Klick mit der Strg-Taste auf die Pfadminiatur.
Schritt 18
Um das Haus freizustellen, kann ich jetzt zum Beispiel aus der Auswahl ganz einfach eine Ebenenmaske erstellen. Das hat den Vorteil, dass ich auch nachträglich noch kleine Korrekturen vornehmen kann, wenn ich feststelle, dass es an einer oder mehreren Stellen unsauber freigestellt sein sollte.
Schritt 19
Das war ja noch alles ganz einfach, weil es hier nur gerade Linien gab. Man hätte das eventuell sogar mit dem Polygon-Lasso-Werkzeug realisieren können. Deswegen zeige ich jetzt mal in einem schwierigeren Beispiel, welche Power hinter dem Zeichenstift-Werkzeug steckt.
Schritt 20
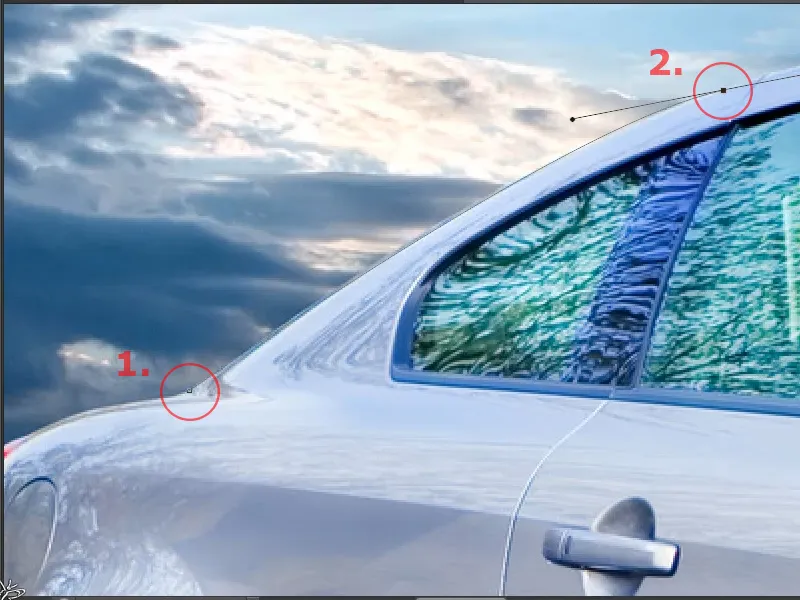
Ich zoome jetzt kräftig ran, damit man auch genau sieht, was man auswählt. Ich beginne einfach mal mit dem Zeichenstift-Werkzeug (1) und sehe schon, dass es hier eine leichte Kurve gibt.
Ich klicke weiter oben, lasse die Maustaste aber NICHT los und ziehe mit gedrückter linker Maustaste. Es bilden sich solche "Anfasspunkte" mit denen ich diese Kurve genau nachbilden kann (2).
Weiter gehts: Schritte 21–30
Schritt 21
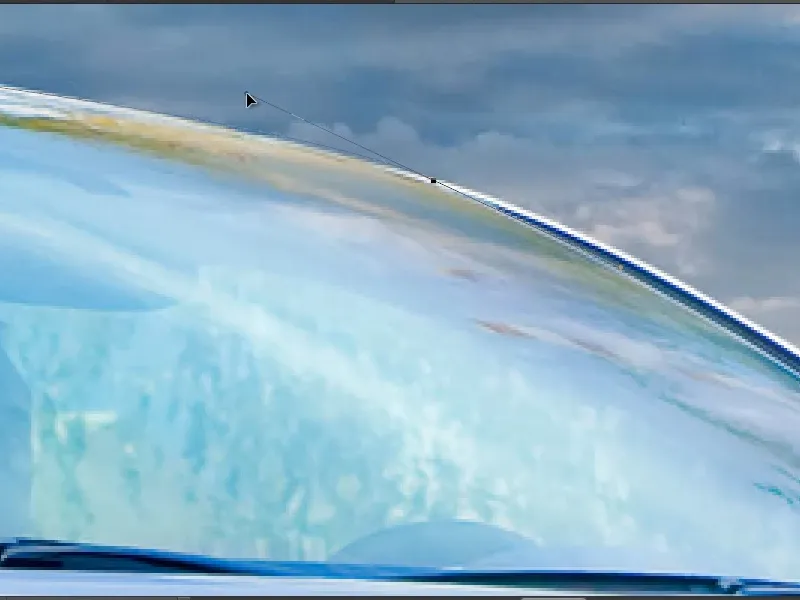
Ich zoome wieder ein wenig raus, um etwas mehr vom Motiv zu sehen, und setze weitere Pfadpunkte. Wenn ich dann wieder reinzoome, sehe ich, dass ich die Kurve nicht ganz getroffen habe. Ich kann nun mit gedrückter Strg-Taste an diesem Griff noch ein bisschen ziehen, um das zu perfektionieren.
Schritt 22
Hier sieht man, dass die Kurve jetzt nicht gut genug funktionieren würde. Deswegen empfehle ich, mit gedrückter Alt-Taste auf den letzten Pfadpunkt zu klicken. Damit wird die Kurve für diesen Bereich entfernt und ich habe wieder eine gerade Linie.
Schritt 23
Wenn ich die H-Taste und die linke Maustaste drücke, komme ich in die Vogelperspektive und kann noch einmal genau gucken, wo ich gerade bin, oder ob bestimmte Teile zum Auto gehören, die ich in der Vergrößerung nicht erkannt habe.
Schritt 24
Das ist im Grunde das Zeichenstift-Werkzeug und was es alles kann. Gerade bei Kurven ist das Werkzeug doch sehr mächtig, weil es einfach gut funktioniert. Immer klicken und ein klein wenig rausziehen. Dann wird es nicht kantig.
Wenn ich bei der Kontrolle merke, dass es nicht passt, dann kann ich einfach die Entf-Taste drücken, womit der letzte Pfadpunkt entfernt wird. Jetzt wähle ich den nun (nach dem Löschen) letzten Pfadpunkt mit der linken Maustaste wieder an und kann an der Stelle einfach weitermachen.
Schritt 25
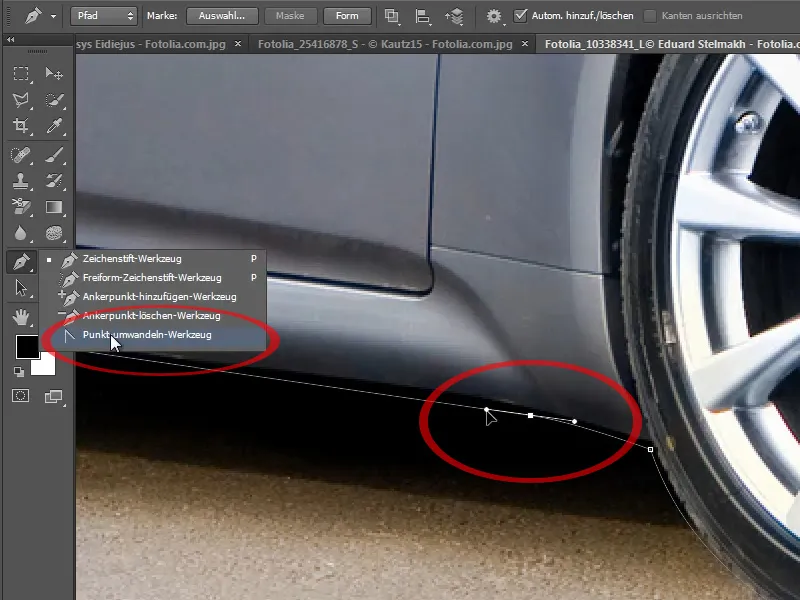
Wenn mein Pfad geschlossen ist, kann ich ihn mit der Strg-Taste wieder auswählen und einzelne Punkte nachträglich korrigieren. Immer mit gedrückter Strg-Taste kann ich Punkte verschieben. Oder ich verwende das Punkt-umwandeln-Werkzeug und ziehe aus einem Punkt die Anfasser heraus, damit dort auch eine Kurve entsteht. So sollte man immer noch einmal komplett um den Pfad herum schauen, ob alles korrekt ausgewählt wurde.
Schritt 26
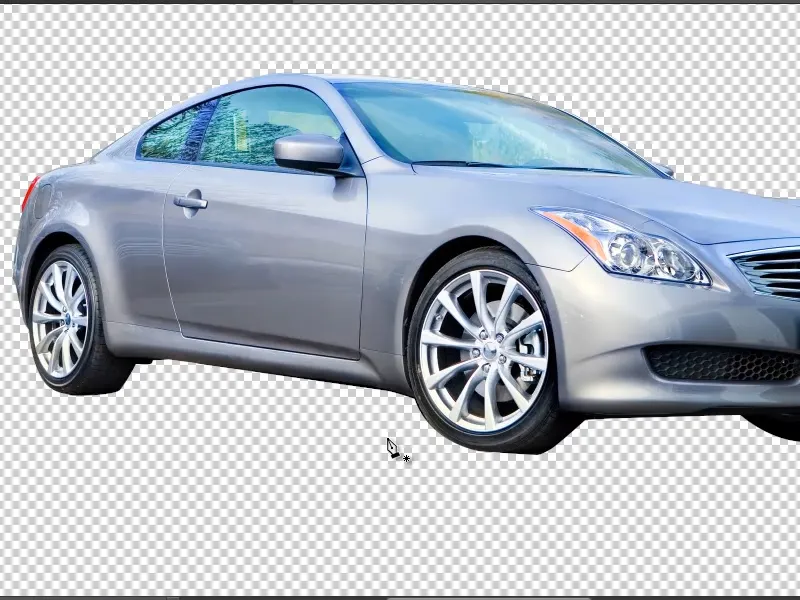
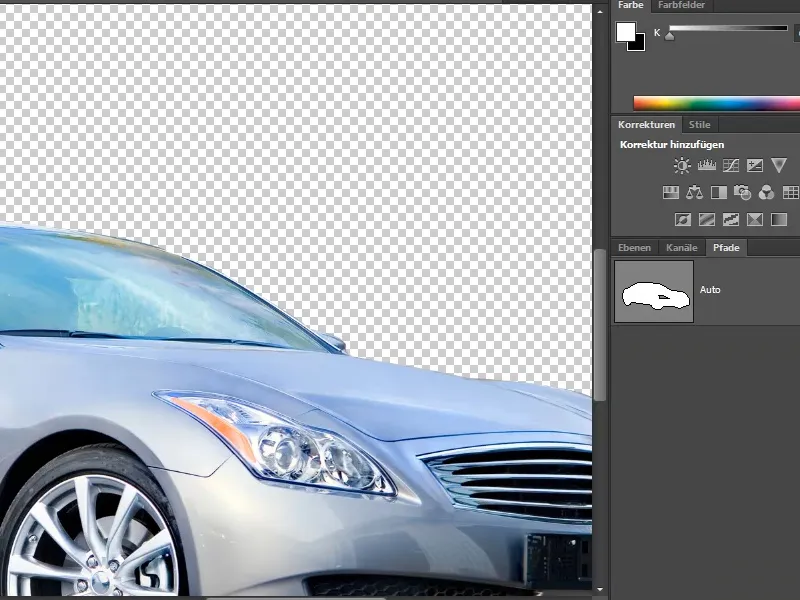
Wenn alles gut aussieht, wird der Arbeitspfad in einen Pfad umgewandelt und umbenannt. In meinem Fall nenne ich ihn "Auto". Dann erstelle ich eine Auswahl – am besten mit gedrückter Alt-Taste durch Klick auf das Auswahlsymbol in der Pfade-Palette. Der Radius ist mit 0 Pixel richtig eingestellt - OK. Dann erstelle ich aus der Auswahl eine Ebenenmaske und sehe, dass ich das Auto wirklich gut freigestellt habe.
Schritt 27
Ich kann jetzt jeden x-beliebigen Hintergrund einfügen. Das mache ich auch testweise einmal. Natürlich passt das Auto von den Farben her noch lange nicht ins Bild. Das müsste man alles noch entsprechend anpassen. Man sieht aber, dass es entsprechend gut freigestellt wurde.
Schritt 28
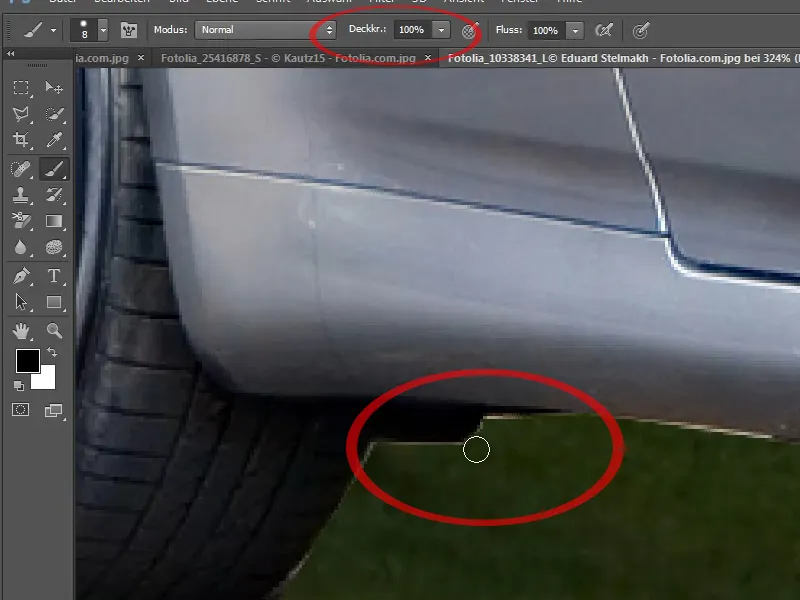
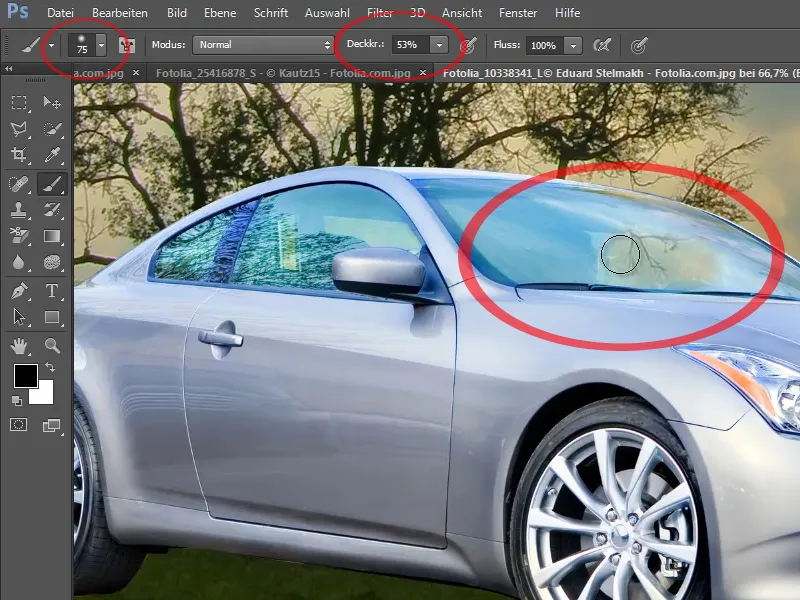
An einigen Stellen ist noch ein bisschen Weiß zu sehen. Also gehe ich in die Ebenenmaske und nehme mir einen schwarzen Pinsel. Nicht ganz so groß in meinem Fall. Und dann kann ich mit 100% Deckkraft solche unschönen Sachen noch entfernen. So kann man immer noch nachoptimieren.
Schritt 29
Noch ein kleiner Tipp: Wichtig ist natürlich, wenn man z.B. ein Auto freistellt, dass die Scheiben leicht transparent gemacht werden, damit auch der richtige Bildhintergrund durchscheint. Das kann man natürlich auch mit der Ebenenmaske schaffen, indem man einfach den Pinsel mit etwas weniger Deckkraft nimmt. Dann könnte ich mit einem sehr weichen großen Pinsel einmal über die durchscheinenden Bereiche gehen.
Schritt 30
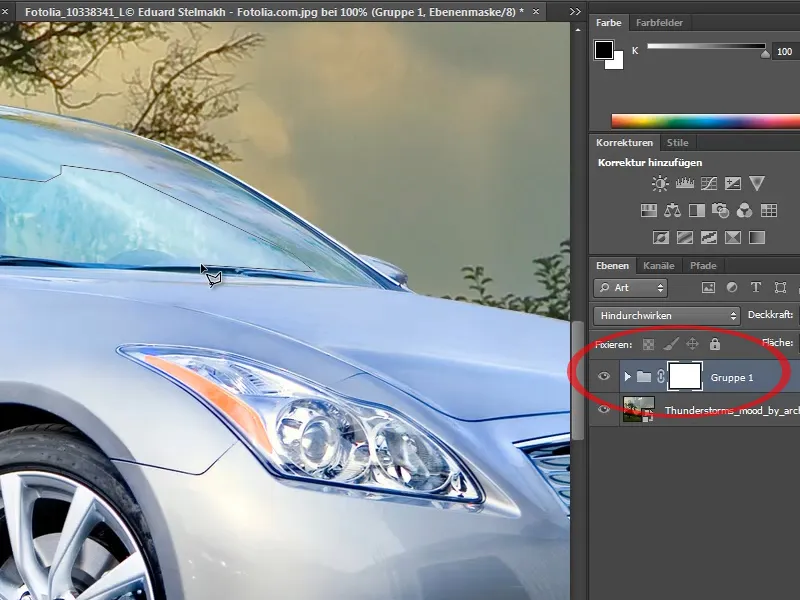
Nun möchte ich mir aber damit nicht meine schöne Freistellung verändern. Also lege ich mir in der Ebenen-Palette eine neue Gruppe an und erstelle auf der Gruppe eine Maske. Jetzt wähle ich mit dem Polygon-Lasso den Bereich der Fenster aus.
Es folgen die Schritte 31 bis 40
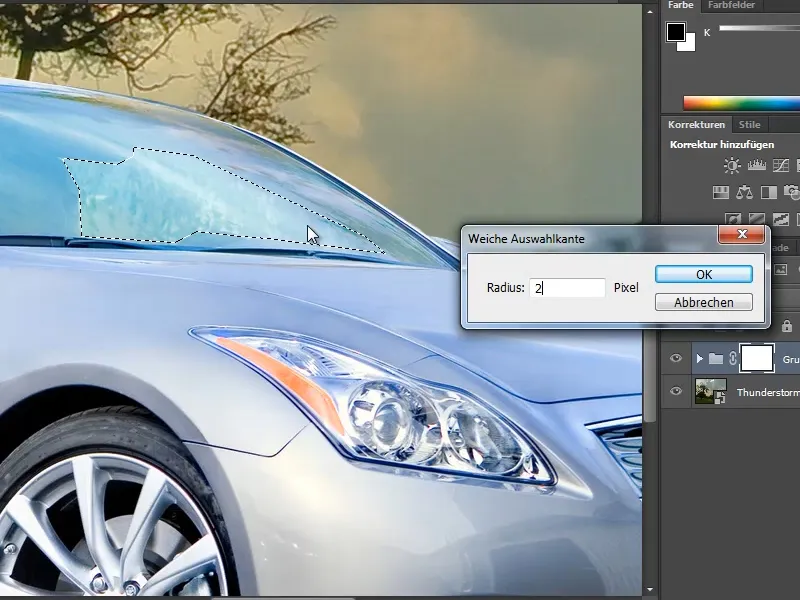
Schritt 31
Ich könnte auch die Auswahl noch ein bisschen weicher machen, zum Beispiel 2 Pixel. Und dann zeichne ich mit dem Pinsel in der Gruppenmaske mit 25% Deckkraft drüber. So habe ich den gleichen Effekt wie vorhin, nur dass ich das über die Gruppe realisiert habe und damit meine Automaske nicht verändern musste.
Schritt 32
Zur Verinnerlichung möchte ich noch ein letztes Beispiel zeigen. Hier sieht man, dass man das mit dem Zauberstab oder Schnellauswahlwerkzeug nicht wirklich gut freigestellt bekommen hätte. Da möchte ich nun zeigen, wie das mit dem Zeichenstift-Werkzeug funktioniert.
Schritt 33
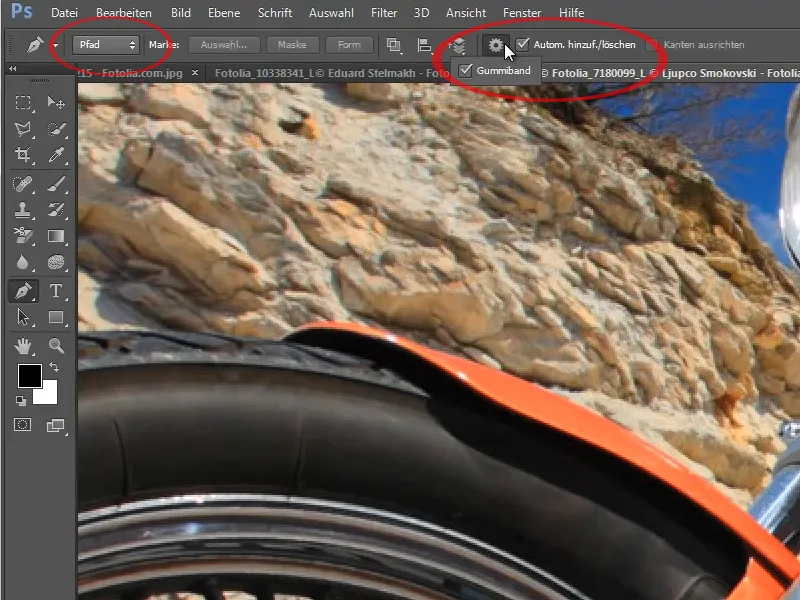
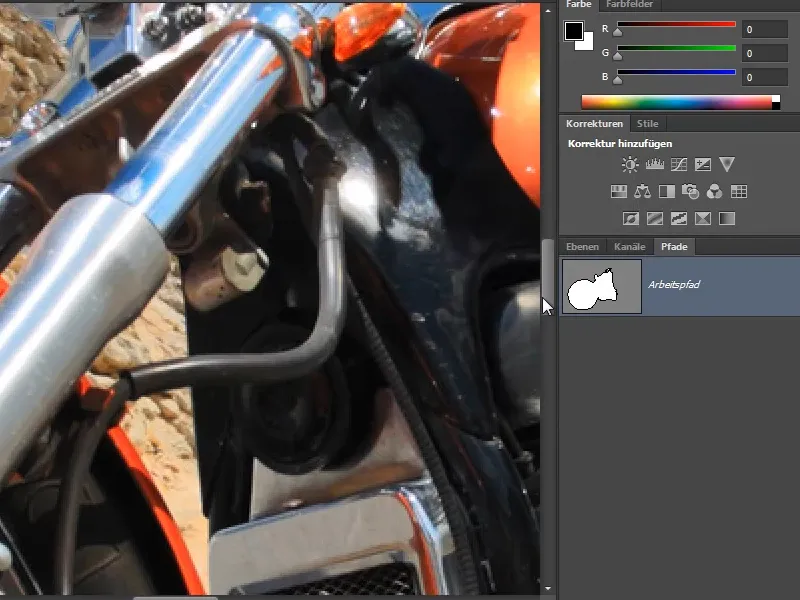
Ich werde jetzt einige Funktionen kurz wiederholen - ich fange oben am Vorderrad an und zoome dazu kräftig rein, damit ich sehe, was ich auswähle. Und los geht’s. Die Einstellungen sind richtig – steht auf Pfad, die Option Autom. hinzuf./löschen ist auch ausgewählt und das Gummiband ist aktiviert.
Schritt 34
Ich fange an und setze den ersten Punkt. Beim zweiten kann ich eine Kurve erstellen, indem ich die Maustaste gedrückt halte, dann kann ich weiterziehen. Wenn es nicht mehr passt, klicke ich mit gedrückter Alt-Taste auf den Punkt, um eine Linie zu erzeugen. Das Gute an Pfaden ist, dass ich jederzeit auf den Pfad zurückgreifen kann, wenn ich meine Photoshop-Datei erneut öffne.
Es ist nicht so wie bei einer Auswahl, die dann verschwunden ist, sondern ich habe meinen Pfad jederzeit in meinem Pfade-Bedienfeld und kann damit anstellen, was ich will. Mit gedrückter Leertaste ändert sich mein Mauszeiger in eine Hand und ich kann den Bildausschnitt mit gedrückter linker Maustaste verschieben.
Schritt 35
Es ist natürlich ein klein bisschen Fummelarbeit, aber gerade für gute Montagen ist die Freistellung extrem wichtig, weil man daran erkennt, ob es eine gute oder eine schlechte Montage ist. Wenn etwas nicht gut freigestellt ist, so als ob es mit der Schere ausgeschnitten ist, dann sieht es nicht realistisch aus. Und das wollen wir ja nicht. Unsere Composings sollen ja wie echt aussehen. Von daher ist es wichtig, dass die Freistellung gut wird. Darum muss man sich dafür auch immer die entsprechende Zeit nehmen. Das Zeichenstift-Werkzeug eignet sich dafür eben gerade bei unregelmäßigen Hintergründen am besten.
Jetzt habe ich einen Punkt zu viel erstellt. Kein Problem, die Entf-Taste löscht genau den letzten Punkt. Drücke ich noch einmal auf die Entf-Taste, dann wird der ganze Pfad gelöscht. Das kann man aber mit Strg+Z oder Bearbeiten>Rückgängig rückgängig machen. Dann ist der Pfad wieder da. Ich klicke ihn einmal am letzten Pfadpunkt an und kann weitermachen.
Schritt 36
Also man sollte sich einfach einmal rantrauen an den Pfad. Auch wenn es im ersten Moment ein wenig kompliziert erscheint mit all den Punkten und Anfassern, mit denen man arbeiten muss. Außerdem muss man sich ein paar Tastaturkürzel einprägen. Wie zum Beispiel, dass mit der Alt-Taste die Kurven verschwinden und wieder zu Geraden werden. Und die Strg-Taste, die man benötigt, um einen Pfadpunkt zu verschieben oder auch, um den Pfad wieder zu aktivieren.
Gerade hier bei diesem Motorrad sind viele Ecken und Kanten, für die man sich ein wenig Zeit nehmen muss. Am Ende verändert sich der Mauszeiger wieder und ich schließe den Pfad.
Schritt 37
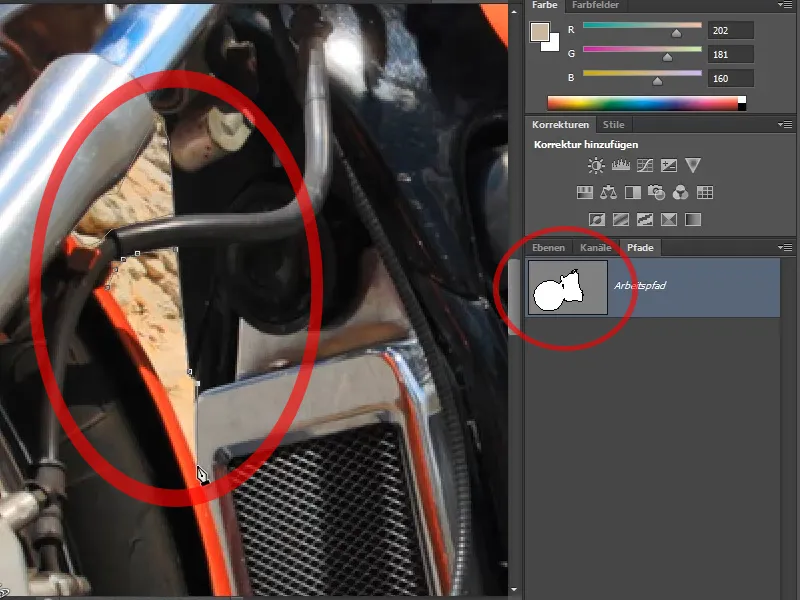
Jetzt noch ein paar Tipps: Wenn ich jetzt in das Pfade-Bedienfeld gehe, habe ich eine komplett weiße Fläche. Ich gehe mal in die Bedienfeldoptionen rein und aktiviere eine größere Miniatur, damit sieht man das ein bisschen besser.
Schritt 38
Hier gibt es ja noch ein paar Flächen, die ich nicht haben möchte. Die sollen also aus dem Pfad entfernt werden. Das ist ganz einfach. Dazu muss ich erst einmal wieder den Pfad aktivieren. Das mache ich mit der Strg-Taste und einem Klick auf den Pfad. Alles, was hier weiß ist in meinem Pfade-Bedienfeld, ist ausgewählt. Möchte ich einen Bereich nicht haben, dann kann ich einfach hineinklicken und den entsprechenden Bereich mit Pfadpunkten auswählen. Dann sehe ich in meiner Miniatur, dass dieser Bereich grau geworden ist und somit aus der Maske entfernt wurde. Genau so, wie ich das haben möchte.
Schritt 39
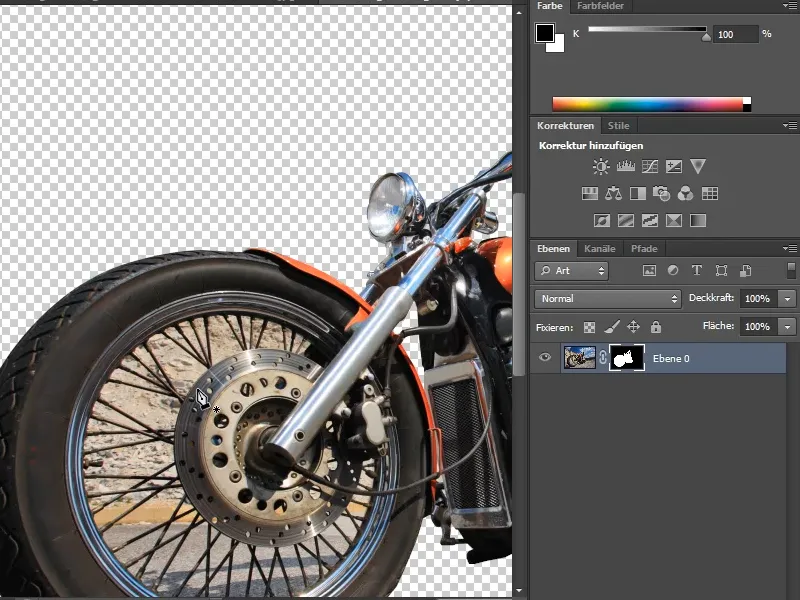
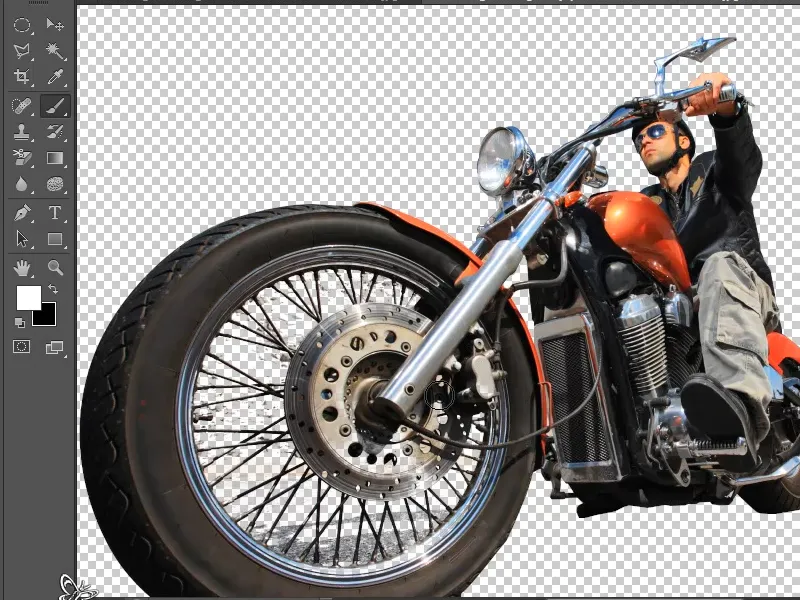
Jede einzelne Speiche freizustellen, würde das Tutorial doch extrem sprengen. Ich erstelle aus dem Pfad – nachdem ich ihn umbenannt habe – eine Auswahl und daraus eine Ebenenmaske. Jetzt ist alles freigestellt, bis auf die Speichen.
Schritt 40
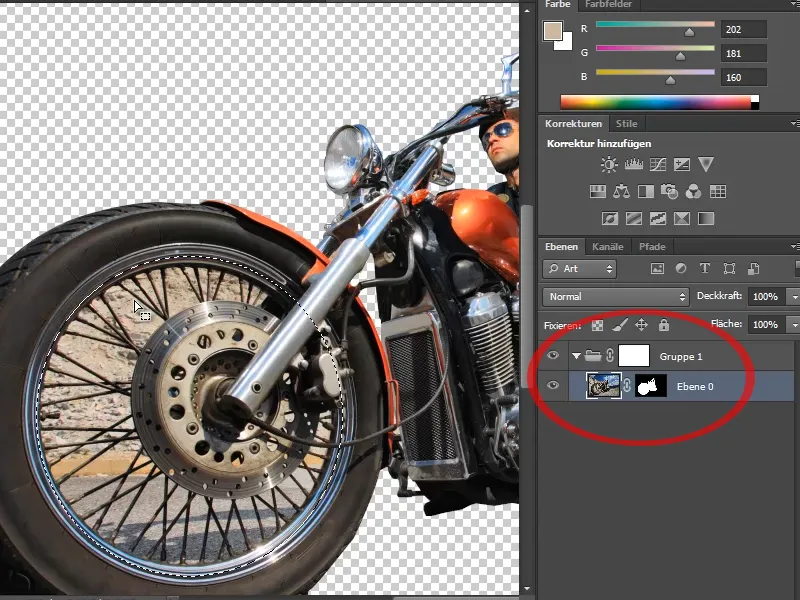
Möchte ich die Freistellung der Speichen ziemlich schnell erledigen, gibt es einen kleinen Trick. Ich möchte meine Maske natürlich nicht verändern und erstelle wieder eine Gruppe, in die ich meine Ebene mit der Freistellung hineinziehe. Dann lege ich auf der Gruppe eine Maske an und ziehe eine grobe Auswahl um den Bereich, um den es eigentlich geht.
Die letzten Schritte
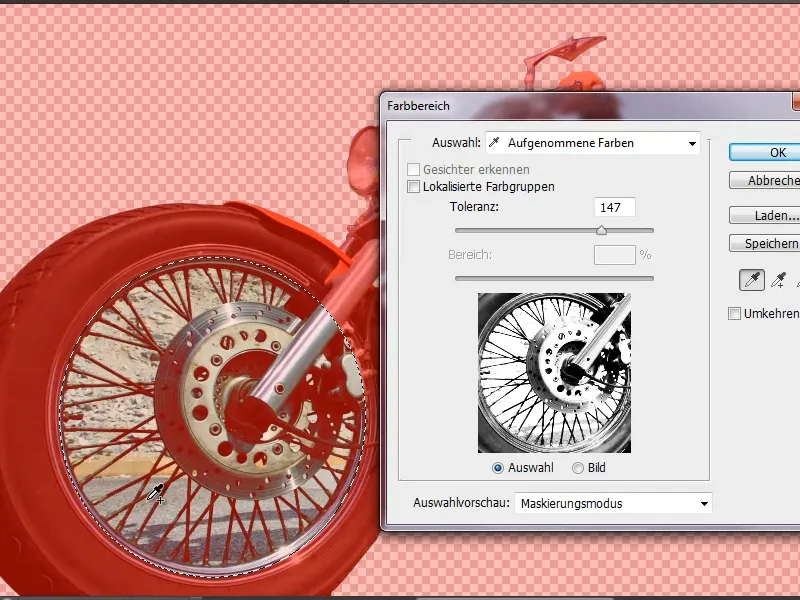
Schritt 41
Jetzt wähle ich Auswahl>Farbbereich. Mit der Pipette wähle ich die Farben aus, die freigestellt werden sollen. Mit gedrückter Shift-Taste kann ich weitere Farben dazu wählen. Mit gedrückter Alt-Taste kann ich die Farben wieder entfernen, die auf gar keinen Fall in meiner Auswahl enthalten sein sollen.
Schritt 42
Jetzt kann ich auf meine Gruppe klicken. Sofern meine Vordergrundfarbe Schwarz ist, drücke ich einfach die Alt- und die Rück-Taste und dann ist das alles freigestellt. Allerdings zu viel. Kein Problem. Ich gehe in die Ebenenmaske, stelle meine Vordergrundfarbe auf Weiß und den Pinsel auf 100% Deckkraft. Damit stelle ich die zu viel ausgeschnittenen Bereiche wieder her.
Schritt 43
Jetzt kann ich in mein Bild einen Hintergrund meiner Wahl einfügen und damit hätte ich mein Bild fertig. Ich muss natürlich die Farben der Maschine noch anpassen, aber man sieht, dass das alles mit Pfaden kein Problem ist.
Schritt 44
Noch ein kleiner Trick zum Schluss: Dazu gehe ich noch einmal zum Autobild.
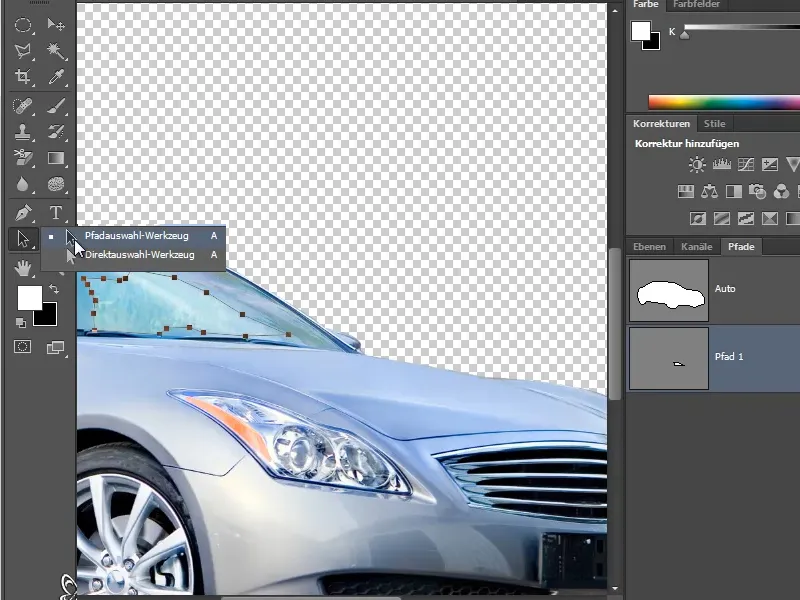
Wenn ich die Scheiben als Pfad extrahieren möchte, könnte ich zum Beispiel einen neuen Pfad anlegen und den Bereich der Scheibe auswählen, den ich haben möchte.
Schritt 45
Dann klicke ich den Pfad mit meinen Pfadauswahl-Werkzeug an, damit alles ausgewählt wird, und drücke Strg+C für kopieren. Dann gehe ich in der Pfade-Palette auf das Auto und klicke das auch wieder mit meinem Pfadauswahl-Werkzeug an. Jetzt kann ich mit Strg+V direkt den Pfad einfügen. Man sieht, dass es in der Miniatur grau geworden ist. Damit benötige ich meinen zweiten Pfad nicht mehr und kann ihn löschen.
Schritt 46
Das Problem ist hier nur, dass Auto und Pfad nicht mehr deckungsgleich sind. Das kann ich aber auch alles mit dem Pfadauswahl-Werkzeug verschieben. Mit gedrückter Shift-Taste kann man nämlich auch mehrere Pfade gleichzeitig auswählen und sie zusammen verschieben.
Also - wie man sieht - ist die Arbeit mit dem Pfadauswahl-Werkzeug gar nicht so kompliziert, wenn man sich die beiden Tastaturkürzel merkt.