Începem cu butonul de trimitere. Standul CSS curent ar trebui să arate în felul următor:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Această sintaxă conduce la următorul rezultat:

Acesta este un buton absolut normal. Nu este foarte interesant stilizat acum, dar își îndeplinește cu siguranță scopul. Cu toate acestea, trebuie să fie puțin îmbunătățit. Rezultatul final va arăta astfel:
În plus, există un efect "hover". Butonul va-și schimba culoarea atunci când este trecut peste cu cursorul.
Dacă priviți cu atenție butonul, veți observa colțurile rotunjite. Acesta este cu siguranță una dintre inovațiile CSS la care webdesignerii au așteptat mult timp. Pentru că "înainte" nu exista această posibilitate. (Excepția o formau cu siguranță elementele button, unde se putea lucra cu imagini.)
Acum marginile rotunjite nu se aplică numai elementelor normale de pe pagină, ci și butoanelor.
În proiectul CSS3 există proprietatea border-radius pentru asta. Browser-ele Mozilla și WebKit oferă o scriere alternativă pentru suport experimental al acestei proprietăți.
• -moz-border-radius
• -webkit-border-radius
Mai mult, toate browserele moderne oferă suport pentru colțurile rotunjite.
Pe baza acestor cunoștințe, o definiție border-radius ar putea arăta acum astfel:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Ceva mai observăm cu atenție. De fapt, butonului i s-a atribuit și un gradient de culoare.
Asta poate fi implementat în cele din urmă cu mijloacele CSS. Pentru asta sunt folosite diferitele proprietăți gradient. Acestea sunt atribuite valorii proprietății background. Între timp, există numeroase instrumente cu care se pot genera gradienți de culoare.
Unul dintre ele poate fi găsit, de exemplu, pe pagina http://www.css3factory.com/linear-gradients/. Astfel, sintaxa următoare a fost definitiv un gradient de culoare și colțurile rotunjite cunoscute.
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Am sugerat deja că butoanele ar trebui să răspundă la plasarea cursorului deasupra lor. Pentru asta se folosește deja cunoscutul :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Butonul va reacționa și la un alt eveniment. Se folosește pseudo-clasa :active. Astfel se poate reacționa atunci când butonul este apăsat.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
În exemplul curent, la apăsarea butonului, culoarea marginii superioare și culoarea de fundal a butonului se schimbă.
Colțuri rotunjite pentru câmpuri
Colțurile rotunjite nu se aplică doar la buton, ci și la câmpurile de introducere pot fi dotate cu ele. Rezultatul ar putea arăta astfel:
Și iată sintaxa corespunzătoare:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Proprietățile necesare pentru a defini astfel de colțuri rotunjite le știți deja.
Validare formular cu CSS3
Deocamdată, vizitatorii pot introduce în câmpurile de introducere ce doresc. Nu se verifică valorile introduse. Asta urmează să se schimbe acum. Câmpurile vor fi verificate pentru următoarele criterii:
• Câmpul Nume trebuie să fie completat.
• Câmpul de Email trebuie să conțină o adresă de email corectă din punct de vedere sintactic.
• Câmpul de introducere multicelular trebuie să fie de asemenea completat.
Doar când aceste criterii sunt îndeplinite, formularul poate fi cu adevărat trimis.
Pentru a marca un câmp ca obligatoriu, îi atribuim atributului required. Un câmp marcat astfel trebuie să fie completat, deci nu poate fi gol.
Un astfel de utilizare ar fi următoarea:
<form> <input type="text" name="name" id="name" value="" required/> </form>
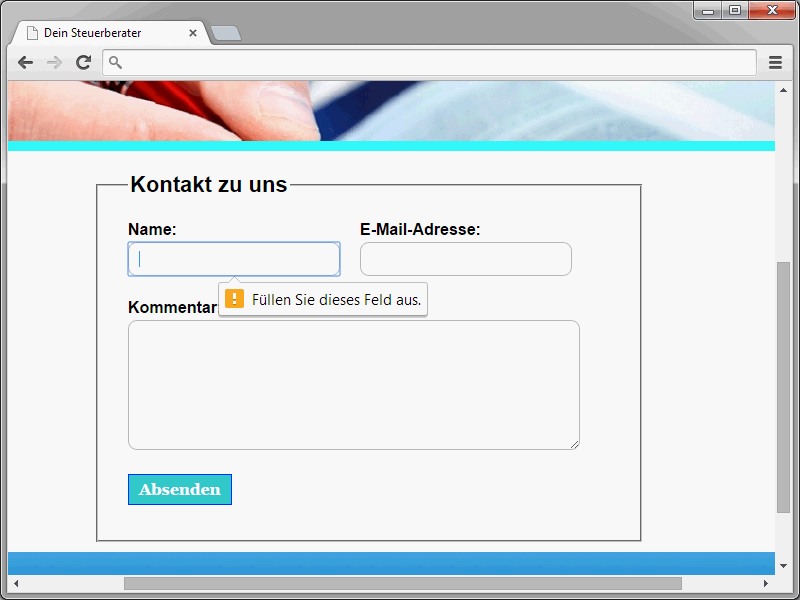
Aici, browserul va verifica dacă câmpul a fost completat. Dacă câmpul este gol și totuși se încearcă trimiterea formularului, browserul ar trebui să afișeze o eroare.
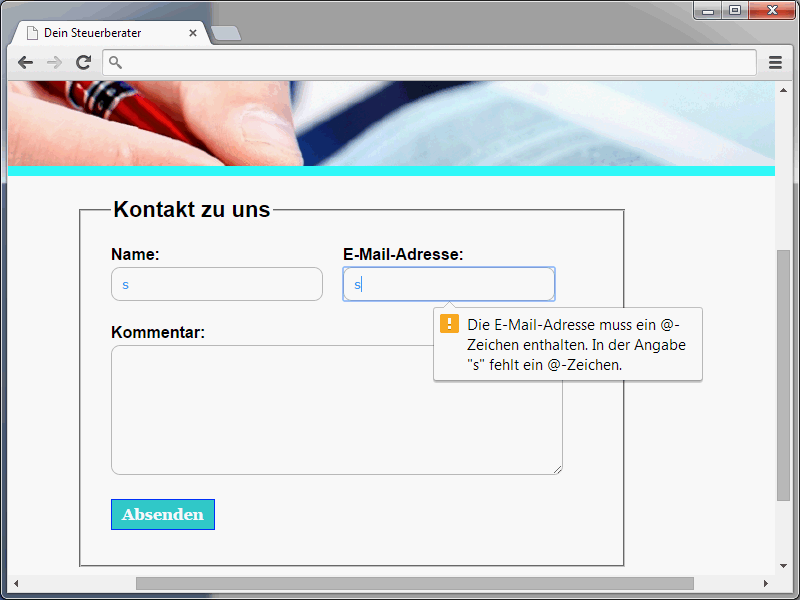
Mai departe, lucrurile merg și mai departe în cazul câmpurilor de e-mail. Acestea sunt definite cu type="email" și atributul required. Acum, în câmp nu trebuie să fie doar o valoare, ci efectiv o adresă de e-mail corectă, altfel se va primi tot o eroare atunci când formularul este trimis.
În total, formularul ar putea arăta astfel:
<ol>
<li>
<label for="name">Nume:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Adresă de e-mail:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Comentariu:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Trimite" />
</li>
</ol>
În special în formularele mai extinse, este posibil să existe câmpuri obligatorii, dar și astfel de câmpuri care nu trebuie neapărat completate. În astfel de cazuri, puteți marca câmpurile obligatorii separat. Accesul la câmpurile obligatorii se face în CSS prin intermediul selectorului :required.
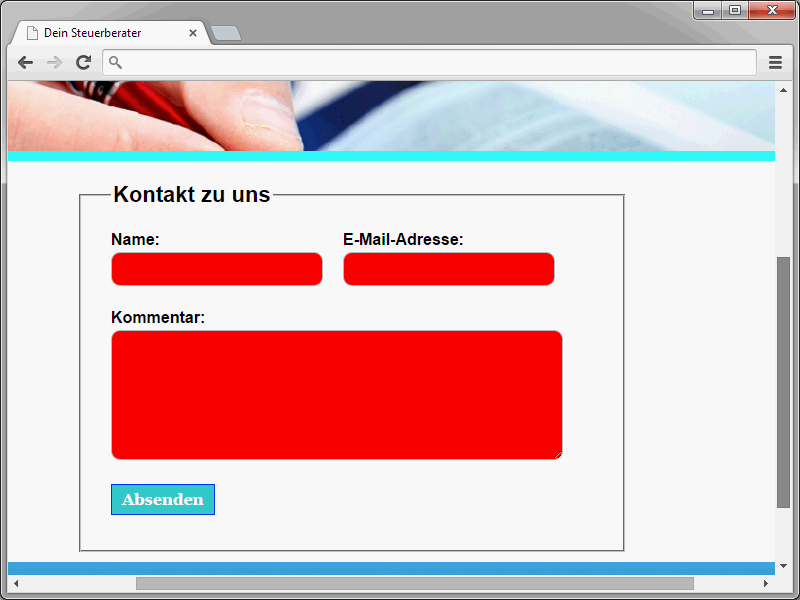
:required {
background-color: #ff0000;
}Prin această sintaxă, câmpurile obligatorii sunt marcate cu o culoare de fundal roșie.
O altă variantă de a atrage atenția asupra câmpurilor obligatorii este dată de următoarea sintaxă:
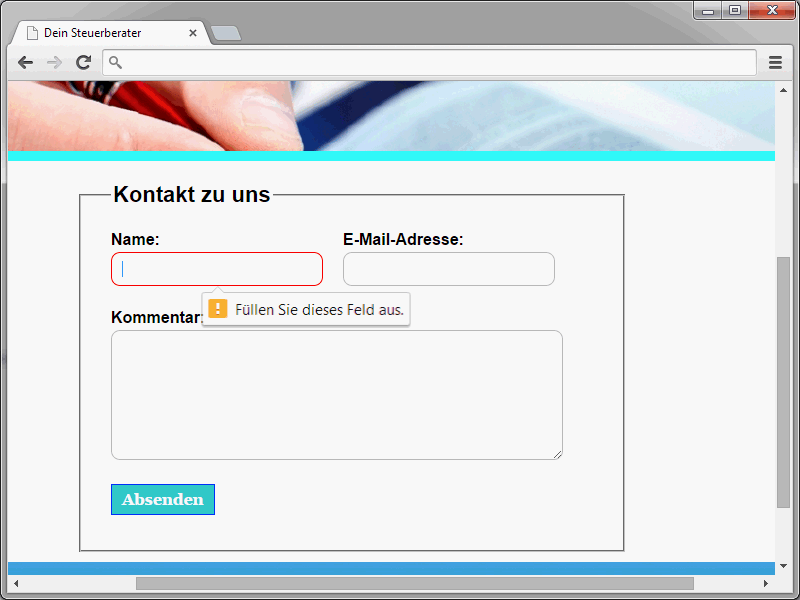
input:required:focus {
border: 1px solid red;
outline: none;
}
Dacă se încearcă trimiterea formularului, primul câmp va primi un chenar roșu și focusul, care nu a fost completat sau care nu respectă cerințele de validare.
Dacă un utilizator completează corect acest câmp, dar un alt câmp nu este completat, atunci acesta va fi de asemenea focalizat după următoarea încercare de trimitere și va fi marcat cu un chenar roșu.


