Cine se pricepe la dezvoltarea de site-uri web știe că de obicei nu începe cu structura HTML. În schimb, folosește un program grafic pentru a crea aspectul paginii. (Cine lucrează într-o agenție primește layout-ul de la grafician sau de la client). După aceea, sarcina constă în a construi pagina din acel layout. Exact despre asta este vorba acum.
În contextul reconstruirii aspectelor vizuale, veți întâlni mereu termenii Slicing și Dicing. Asta înseamnă de fapt să luați design-ul, să-l tăiați în bucăți în programul grafic și apoi să-l refaceți în HTML.
Programul grafic potrivit
Fiecare are preferințele sale în ceea ce privește software-ul pe care îl folosește cel mai des. La fel este și cu programele grafice. În contextul webdesign-ului profesional, lucrurile stau însă puțin diferit. Acolo se lucrează aproape exclusiv cu Photoshop. De fapt, majoritatea design-urilor sunt în format PSD. Și tocmai acest format PSD nu poate fi deschis sau editat în toate programele.
Dacă nu aveți Photoshop, nu sunteți total blocați. O alternativă posibilă este GIMP. Programul poate fi descărcat gratuit de pe site-ul http://www.gimp.org/. Vă voi prezenta pașii fundamentali pentru crearea unui layout folosind GIMP. Acest lucru se poate realiza și în Photoshop.
Crearea unui layout propriu
Mai întâi, gândiți-vă la aspectele de design de bază:
• Cât de mare ar trebui să fie layout-ul?
• Câte coloane ar trebui să conțină?
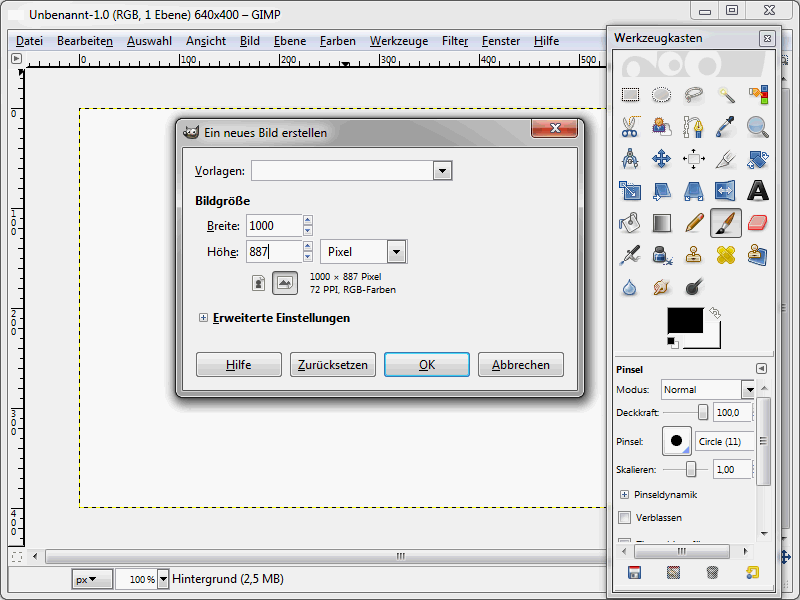
Creați apoi spațiul de lucru folosind Fișier> Nou și setați dimensiunile. Deși layout-ul creat de mine va acoperi întreaga pagină, conținutul efectiv va avea o lățime de 1000 de pixeli. Pentru înălțimea layout-ului, setez 887 de pixeli. (Lățimea paginii web se va ajusta ulterior în funcție de conținut).
Se confirmă detaliile cu OK. Astfel, spațiul de lucru este pregătit și poate fi umplut cu conținut. (Pentru claritate, lucrez pe fundal gri în proiect. Acest lucru nu se va vedea mai târziu pe site-ul web).
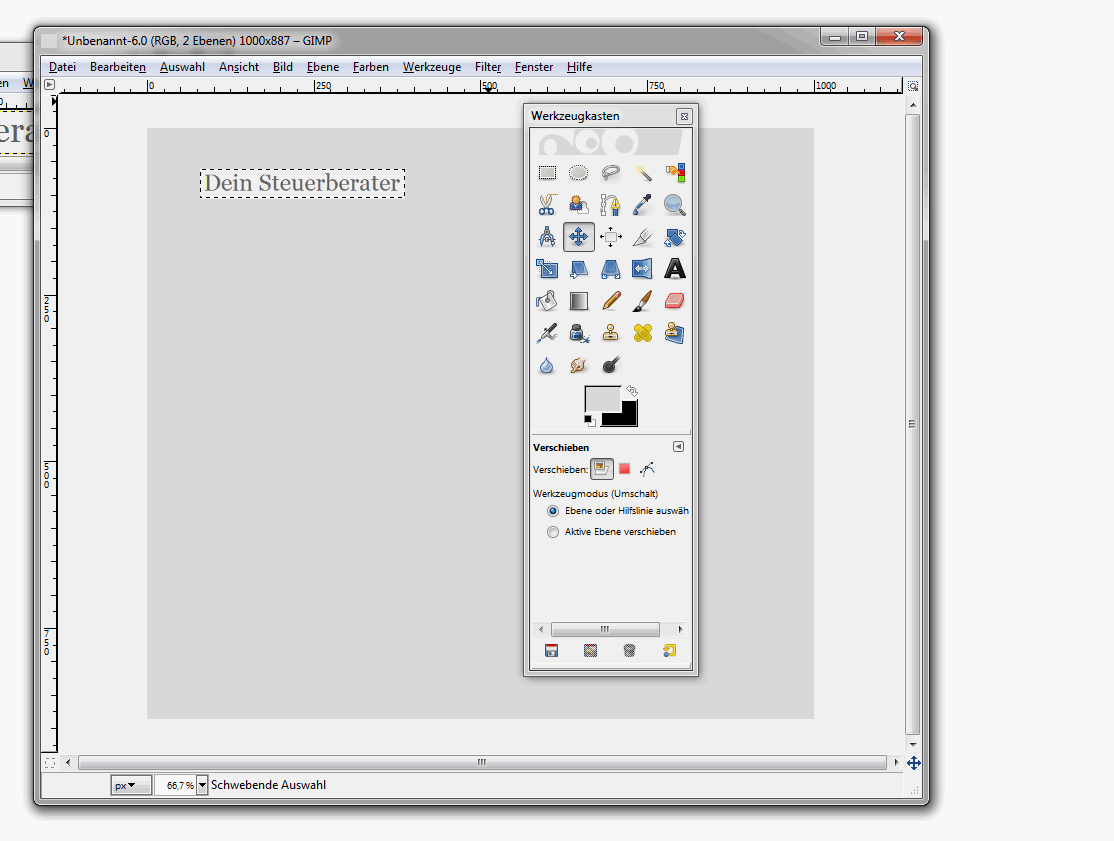
Un element tipic care trebuie adăugat pe site este logo-ul, de obicei în format grafic. Pentru a îl insera în layout, deschideți Fișier> Deschideți și selectați logo-ul, care ar trebui să fie în formatele PNG, GIF sau JPEG. Confirmați selecția cu Deschideți. Apoi apăsați Ctrl+C pentru a copia logo-ul în clipboard. Treceți apoi înapoi la webdesign-ul dvs. și apăsați Ctrl+V acolo. Logo-ul inserat nu va fi încă în poziția dorită. Cu ajutorul unei unelte de Mutare îl puteți plasa ușor în locul corect.
Dacă imaginea nu se poate muta, trebuie mai întâi să activați stratul. Setările corespunzătoare le găsiți în Ferestre>Dialoguri ancorabile> Straturi.
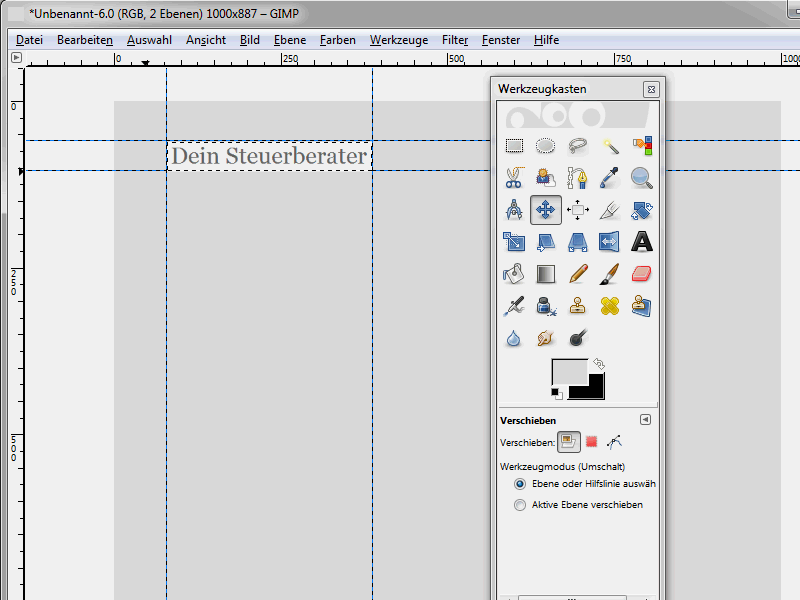
Pentru o mai bună organizare, ar trebui să afișați Linii de ghidare. Faceți clic pe Riglă și trageți-o la poziția dorită ținând apăsat pe clicul stâng al mouse-ului.
În acest fel, puteți trage oricâte linii de ghidare doriți, pentru a alinia elementele site-ului web.
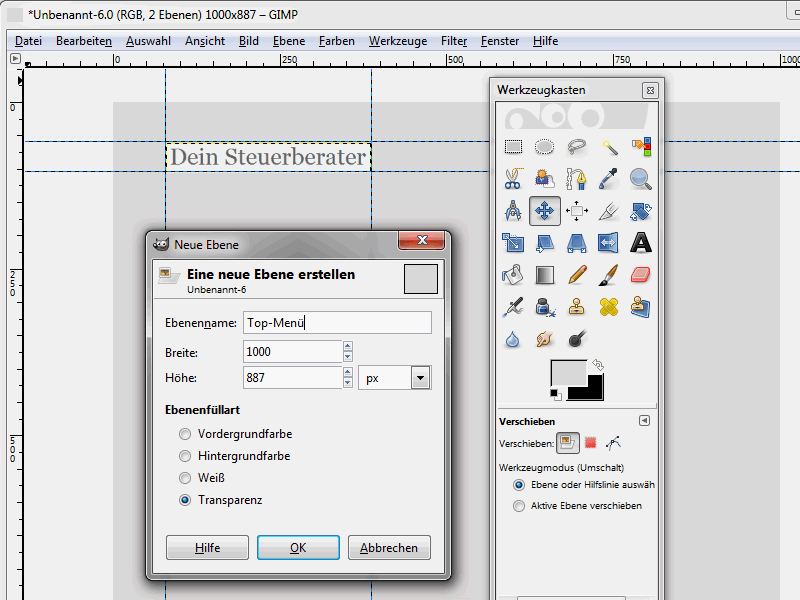
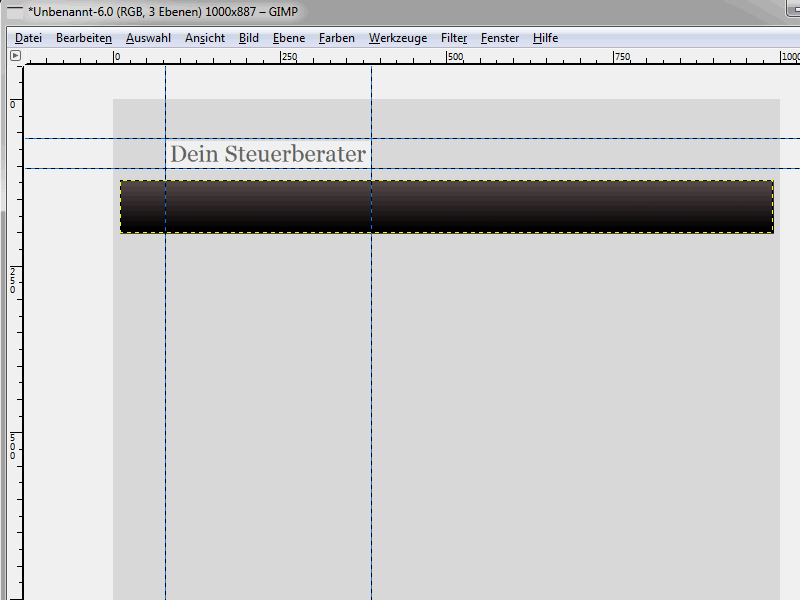
Creați acum un alt strat. Acest strat ar trebui să conțină meniul superior.
Ca nume, puteți folosi Top-Meniu. Adăugați stratul cu OK. Selectați Dreptunghiul de selecție și trageți zona în care urmează să fie inserată navigarea.
Pentru exemplul actual, presupun că fundalul meniului superior va avea un gradient de la o culoare la alta. Pentru aceasta, faceți clic pe Gradient de culoare: Selectați cu un gradient de culoare (umpleți).
Gradientul de culoare ar trebui să treacă de la gri la negru. Culorile corespunzătoare le puteți seta folosind Câmpurile de culoare. Setez tipul de gradient ca De la vârf la bază, deci va trece de la culoarea Față- la Fundal. Apăsați acum tasta Ctrl și trageți o linie de sus în jos în zona selectată. După eliberarea clicului de pe clicul stâng, zona va avea gradientul dorit.
În principiu, acum aveți două opțiuni:
• Puteți lăsa zona pentru navigare așa cum este.
• Puteți adăuga elementele de meniu pentru a vedea mai clar în proiect ce fonturi etc. folosiți.
La urma urmei, alegerea între aceste două variante rămâne în primul rând la latitudinea voastră. Dar dacă doriți să prezentați layout-ul clientului, v-aș sfătui să includeți punctele de meniu. Experiența arată că mulți clienți nu își pot imagina cum va arăta lucrul final.
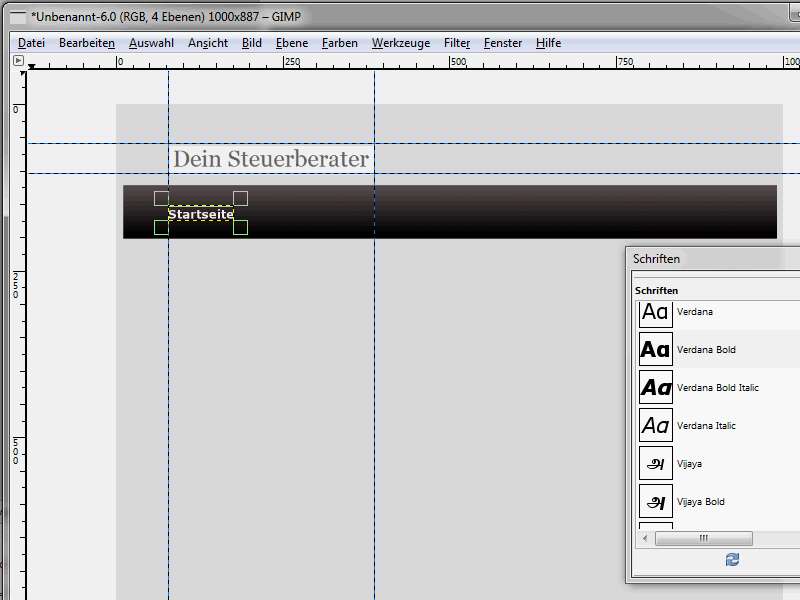
Mai întâi, trebuie să alegeți o Font. În GIMP, veți găsi setările corespunzătoare sub Ferestre> Dialoguri ancorabile> Fonturi. 
De-a lungul acestei serii s-a discutat deja problema fonturilor în contextul CSS și HTML. În principiu, ca webdesigner, teoretic poți specifica orice font dorești. Dar nu știi dacă acel font există cu adevărat pe computerul vizitatorilor și va putea fi afișat. Prin urmare, rezultatele – în special dacă folosiți fonturi exotice – sunt greu de controlat. Voi reveni în această serie la acest aspect atunci când este vorba de fonturile site-ului de exemplu. Pentru layout-ul actual, am decis să folosesc următoarele setări:
• Verdana bold
• 20 de pixeli
• Culoare font albă
Puteți să adăugați acum în modul {#Italian Translation or Specific term#} punctele de meniu individuale. Cel mai bine este să copiați nivelul în care se află primul element de meniu și să-l inserați ca un nou nivel. Apoi puteți ajusta textul nivelului. Astfel se creează meniul de sus.
Meniul de sus ar trebui să primească un efect de Hover. Așadar, atunci când se plimbă cursorul mouse-ului peste punctele de meniu individuale, culoarea de fundal se schimbă. Acest aspect ar trebui, de asemenea, să fie vizualizat în schiță. Pentru aceasta, se stabilește culoarea Hover dorită și se copiază unul dintre nivelurile existente de meniu. Acestui nivel i se atribuie culoarea. În exemplul curent, plec de la un gradient de culoare albastru. Apoi se introduce textul punctului de meniu. Astfel, veți avea deja o idee despre cum va arăta meniul în final.


