În primul rând, vreau să vă arăt cum să vă conectați celulele într-o linie pe coloane. Prin aceasta, se obține ca o coloană în cadrul liniei respective să se întindă pe mai multe coloane.
Un exemplu:
<tabel border="1">
<tr>
<th colspan="2">Termene</th>
</tr>
<tr>
<td>11.4.2014</td>
<td>12.4.2012</td>
</tr>
<tr>
<td>13.4.2014</td>
<td>14.4.2014</td>
</tr>
<tr>
<td>15.4.2014</td>
<td>16.4.2014</td>
</tr>
</tabel>Înainte de toate, un cuvânt despre elementul th utilizat aici. Prin acest element se marchează celulele antet. De obicei, browserele afișează aceste celule cu caractere aldine și centrate. Și iată rezultatul în browser:
În cadrul elementului antet introductiv th este setat atributul colspan. Ca valoare este așteptat numărul de coloane peste care trebuie să se întindă celula actuală. Aveți grijă să specificați numărul de coloane corect, altfel ar putea apărea rezultate neplăcute. În exemplul dat, antetul indicat prin th ar trebui să se întindă pe două coloane. În celelalte două linii sunt din nou câte două rânduri.
Un sfat referitor la conectarea liniilor. Atribuiți un cadru (border) tabelelor în timpul fazei de dezvoltare. Astfel, veți putea vedea imediat dacă conectarea se realizează așa cum doriți.
Conectarea celulelor într-o coloană pe rânduri
Prin atributul rowspan se pot conecta mai multe celule într-o coloană. Celula respectivă se întinde apoi în cadrul coloanei pe mai multe rânduri. Iată încă un exemplu:
<tabel border="1">
<tr>
<th rowspan="2">Culoare</th>
<td>Albastru</td>
</tr>
<tr>
<td>Verde</td>
</tr>
<tr>
<th rowspan="2">Mărime</th>
<td>1,70</td>
</tr>
<tr>
<td>1,80</td>
</tr>
</tabel>În browser, arată astfel:
Atributului rowspan i se atribuie o valoare numerică. Aceasta determină în cele din urmă numărul de rânduri dintr-o coloană peste care trebuie să se întindă o celulă. Aici se aplică, desigur, din nou, că trebuie să corespundă numărul de rânduri specificat.
Conectarea simultană a celulelor pe rânduri și coloane
Cele două atribute rowspan și colspan se pot combina de asemenea. Astfel, se pot defini celule care se întind simultan pe mai multe rânduri și coloane. Și asta se poate arăta cel mai bine în baza unui exemplu.
<tabel border="1">
<tr>
<th colspan="2" rowspan="2">Apartament</th>
<td>5 camere</td>
</tr>
<tr>
<td>154 mp</td>
</tr>
<tr>
<td>Charlottenburg</td>
<td>Loc de parcare</td>
<td>Șapă încălzită</td>
</tr>
</tabel>
Vizualizarea în browser arată următorul rezultat:
Când combinați cele două atribute, desigur că trebuie să aveți grijă să se potrivească numărul de celule la final.
Etichetarea tabelului
O modalitate foarte interesantă de a face tabelele mai ușor de înțeles este oferită de elementul caption. Prin intermediul acestuia se poate adăuga un titlu sau o legendă unei tabele. Conținutul lui caption este afișat întotdeauna în afara tabelului, deși definitia lui se face în cadrul tabelului.
Iată o aplicație tipică pentru caption:
Deasupra tabelului este afișat un titlu pentru tabel. În mod implicit, titlul este centrat deasupra tabelului. Acest lucru poate fi modificat ulterior în mod individual cu CSS.
Elementul caption este definit imediat după începutul <table>.
Iată sintaxa completă a exemplului prezentat anterior:
<tabel border="1">
<caption>Date media</caption>
<colgroup><col /><col /><col /><colgroup>
<thead>
<tr>
<th>Subiect</th>
<th>Vizualizări</th>
<th>Tendință</th>
</tr>
<thead>
<tfoot>
<tr>
<td colspan="3">Până în iunie 2014</td>
</tr>
<tfoot>
<tbody>
<tr>
<td>HTML5</td>
<td>12.245</td>
<td>+</td>
</tr>
<tr>
<td>CSS3</td>
<td>12123</td>
<td>+</td>
</tr>
<tr>
<td>JavaScript</td>
<td>11.546</td>
<td>+</td>
</tr>
</tbody>
</tabel>Crearea tabelelor
Pentru crearea tabelelor, în versiunile anterioare ale HTML-ului, au existat numeroase atribute. Mai jos sunt câteva exemple de lucruri care puteau fi reglate cu ajutorul atributelor (este evident că browserele încă mai suportă aceste atribute. Cu toate acestea, în HTML5, ele nu ar trebui să mai fie folosite).
• Margini exterioare
• Margini interioare ale tabelei
• Lățime și înălțime
• Linii grilă
• Alinierea conținutului celulelor
• Culori
• Imagini de fundal
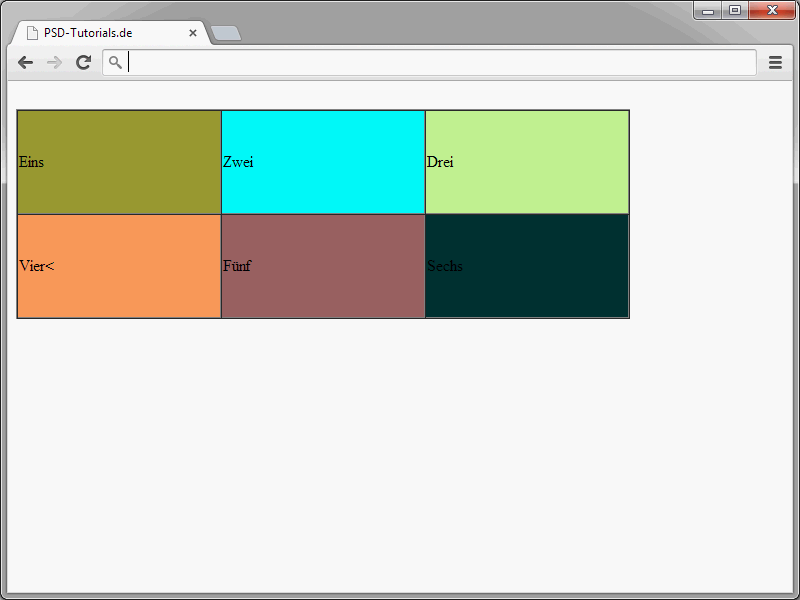
Veți constata că, de fapt, totul poate fi controlat cu ajutorul atributelor HTML corespunzătoare. Exemplul de mai jos arată o tabelă în care aceste posibilități au fost utilizate pe larg:
<table border="1">
<tr>
<td width="200" height="100" bgcolor="#999933">Unu</td>
<td width="200" bgcolor="#00ffff">Doi</td>
<td width="200">Trei</td>
</tr>
<tr bgcolor="#ff00ff">
<td height="100">Patru</td>
<td bgcolor="#996666">Cinci</td>
<td bgcolor="#003333">Șase</td>
</tr>
</table>
Vizualizând rezultatul, puteți observa că s-a obținut rezultatul dorit.
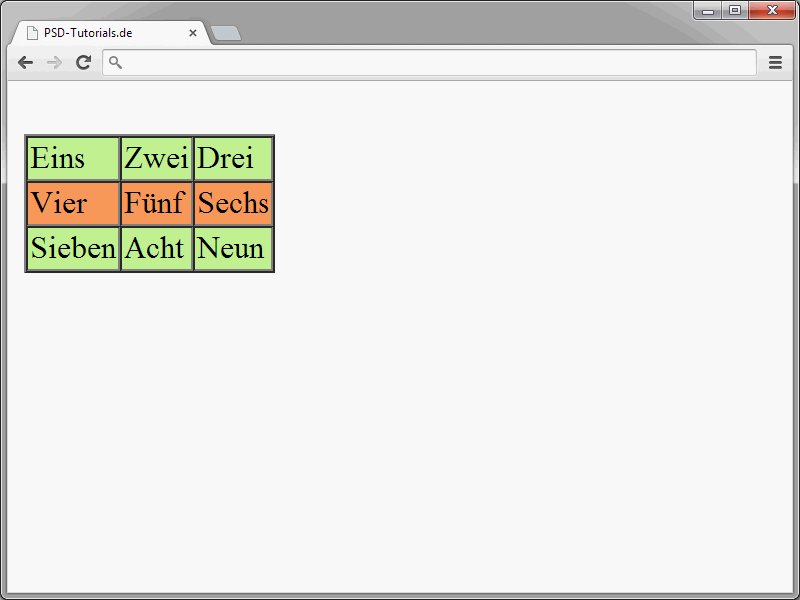
Chiar dacă arată așa cum ar trebui, sintaxa din spatele acestui cod este departe de a fi eficientă. Este mai bine să controlați proprietățile tabelelor folosind CSS. Datorită noilor proprietăți CSS, este posibil nu doar să înlocuiți atributele vechi cu o sintaxă modernă, ci și să implementați funcționalități suplimentare. De exemplu, acum este mult mai simplu să vopsiți alternativ rândurile unei tabele.
În vremurile anterioare ale HTML-ului și CSS-ului, era necesar să faci jonglerii mari cu codul pentru a obține un astfel de rezultat. Dacă acum folosiți consecvent oportunitățile oferite de CSS, așa ceva poate fi implementat foarte ușor.
tr:nth-child(even) {
background-color: #fd9d5d;
}
tr:nth-child(odd) {
background-color: #c0f390;
}
table {
border-spacing: 0px;
}
Și după cum am menționat deja de mai multe ori, voi aborda CSS-ul detaliat în cadrul acestei serii.


