Prin proprietatea color este descrisă culoarea de fundal (culoarea textului) a elementelor. Specificarea culorilor este posibilă printr-o varietate de modalități diferite. Clasic, se folosesc valori hexadecimale. Aceste valori încep întotdeauna cu un simbol de hashtag (#). În mod obișnuit, urmează trei perechi de numere și/sau litere. Acestea reprezintă roșu, verde și albastru. Deci, specificările culorilor se fac întotdeauna conform următorului model:
RRGGBB
Specificarea #ffffff duce la culoarea albă. Folosind, în schimb, #000000, va fi afișată culoarea neagră. În editoarele HTML "rezonabile" există selectori de culoare corespunzători.
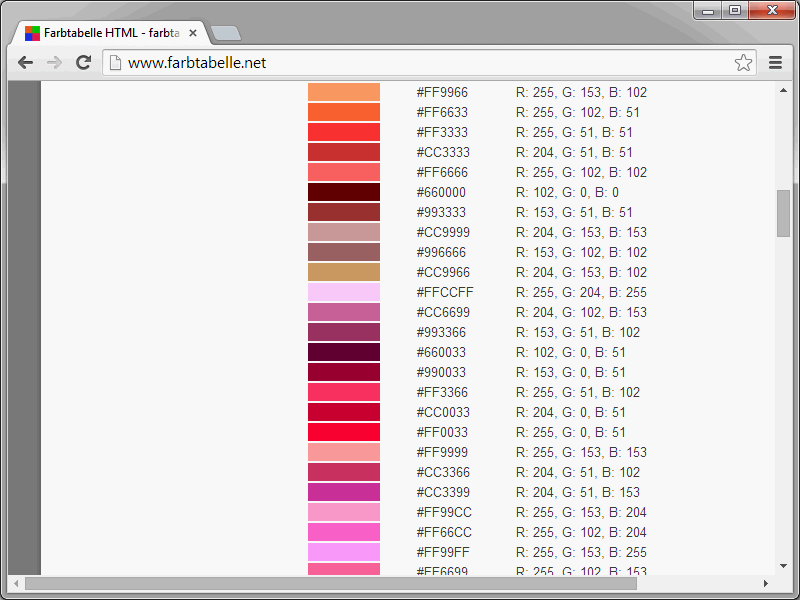
Prin puteți identifica codurile hexadecimale. De asemenea, există pe numeroase site-uri web (de exemplu, http://www.farbtabelle.net/) vederi generale corespunzătoare pentru culori.
În CSS există posibilitatea de a scurta scrierea valorilor de culoare hexadecimale. Acest principiu nu poate fi, totuși, aplicat la toate valorile de culoare. Totul funcționează doar dacă o valoare este formată din trei perechi identice. Exemple tipice sunt definițiile de culoare pentru negru și alb. De obicei, acestea sunt scrise astfel:
.schwarz {
color: #000000;
}
.weiss {
color: #ffffff;
}
Această sintaxă poate fi, de asemenea, scurtată.
.schwarz {
color: #000;
}
.weiss {
color: #fff;
}
În CSS sunt permise și valorile RGB. Aici sunt specificate valorile zecimale de la 0 la 255, separate prin virgule. Ordinea indicării culorilor corespunde celei a culoarelor hexadecimale.
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
Cum arată exemplul, specificările procentuale sunt posibile, ceea ce însă, în practică, este destul de rar întâlnit.
Încă o variantă pentru definițiile de culori sunt cuvintele cheie de culoare. Iată câteva exemple:
• black
• red
• blue
• yellow
• white
• green
O definiție corespunzătoare ar putea arăta astfel:
p {
color: white;
background: black;
}
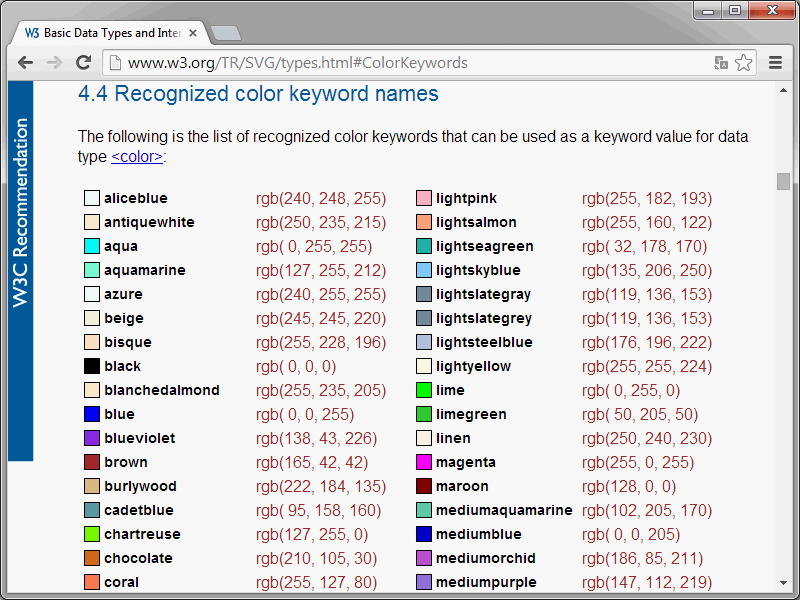
Rețineți că, cu CSS3, paleta de cuvinte cheie de culoare disponibile a fost extinsă semnificativ. CSS3 a preluat numele culorilor din specificația SVG. Un ghid al numelor de culori disponibile îl găsiți la http://www.w3.org/TR/SVG/types.html#ColorKeywords.
Definirea fundalului
Prin background se face o sinteză a următoarelor valori posibile, care vor fi prezentate detaliat în continuarea acestui tutorial:
• background-attachment
• background-color
• background-image
• background-position
• background-repeat
Specificările individuale sunt separate prin spații. Ordinea în care sunt trecute nu contează. Nu este necesar să se specificheze toate valorile.
Un exemplu:
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}Culorile fundalului
Pentru a asigna unui element o culoare de fundal, se folosește proprietatea background-color.
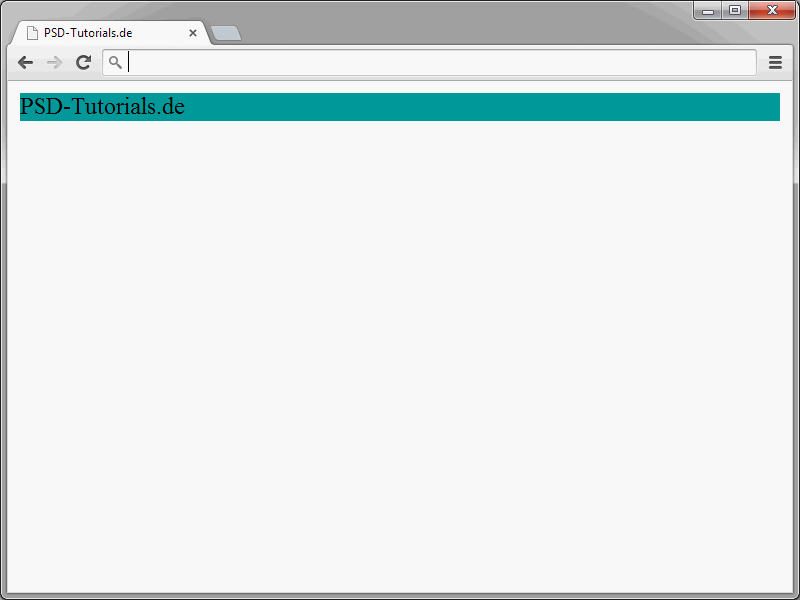
div {
background-color: #009999;
}
Se specifică culoarea dorită ca valoare.
Imagini de fundal
background-image determină o imagine ca fundal. Dacă această proprietate este specificată într-un fișier CSS extern, adresele relative se referă la directorul în care se află fișierul CSS.
• none – fără imagine de fundal
• URI – calea către imagine
De asemenea, aici un exemplu.
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Bun venit pe PSD-Tutorials.de!
</div>
Atunci când utilizați imagini de fundal, vă rog să fiți conștienți. Deoarece imaginile de fundal prea evidente nu facilitează citirea textelor.
Desigur, există site-uri web în care aspectul este singurul lucru important. Aici se pot folosi cu siguranță fundaluri mai evidente.
Fundaluri care se rulează
În cazul elementelor mai lungi, imaginea de fundal se deplasează odată cu derularea paginii. Cu background-attachment se poate preveni acest lucru.
• fixed – se deplasează împreună cu derularea
• scroll – imaginea de fundal rămâne staționară și este aliniată la fereastra browserului (viewport).
Proprietatea background-attachment este, desigur, de obicei, folosită în combinație cu background-image.
Un exemplu:
div.fest {
background-image: url(background.gif);
background-repeat: no-repeat;
}Poziția fundalului
Prin proprietatea background-repeat se stabilește la ce poziție trebuie să înceapă fundalul. Punctul de referință este elementul pentru care este definită grafica.
• Procentaj - unul sau doi valori care determină distanța graficii față de colțul din stânga sus al elementului. În cazul a doi valori, primul este pentru distanța orizontală, iar al doilea pentru distanța verticală. Punctul de referință nu este colțul din stânga sus al graficii, ci un punct din interiorul graficii, care este de asemenea specificat de valorile x/y.
• Valoare în lungime - determină distanța graficii de la colțul său din stânga sus la colțul său din stânga sus al elementului. Sunt permise una sau două valori. Dacă sunt specificate două valori, prima determină distanța orizontală, iar a doua determină distanța verticală.
În plus, sunt posibile următoarele cuvinte cheie:
• left - aliniat la stânga pe orizontală
• center - centrat
• right - aliniat la dreapta pe orizontală
• top - aliniat în partea de sus pe verticală
• bottom - aliniat în partea de jos pe verticală
Iată un exemplu cum ar putea arăta așa ceva:
p {
background-position: 8em top;
}Imagini de fundal repetitive
Dacă și cum este repetată o grafică de fundal atunci când este mai mică decât zona afișată, poate fi determinat cu ajutorul lui background-repeat.
• repeat - imaginea de fundal va fi repetată pe orizontală și pe verticală pentru a umple întregul element.
• repeat-x - grafica va fi repetată doar pe orizontală.
• repeat-y - grafica va fi repetată doar pe verticală.
• no-repeat - grafica nu va fi repetată.
De asemenea, iată un exemplu:
body {
background-repeat: repeat-y;
}
În acest caz, grafica va fi repetată doar pe verticală.
Dacă se folosește repeat-y, repetarea va fi efectuată exclusiv pe orizontală.
Acest tutorial a arătat cât de puternic este CSS și în ceea ce privește culorile și imaginile.


