Presupun că veți crea un fișier HTML suplimentar. Eu personal o salvez sub numele kontakt.html. kontakt.html se află pe aceeași treaptă ca index.html deja cunoscut de voi.
În această primă parte, sunt făcute setările de bază ale formularului. Lucruri cum ar fi colțuri rotunjite, degradeuri etc. vor urma în următorul tutorial.
În interiorul fișierului kontakt.html se creează formularul. Formularul este definit în interiorul secțiunii div cu clasa content. Apoi, gândiți-vă ce câmpuri ar trebui să fie create. Am decis să solicit următoarele informații:
• Nume
• Adresă de e-mail
• Comentariu
Desigur, trebuie să decideți singuri ce informații doriți să obțineți. În principiu, vă recomand să solicitați doar datele strict necesare. Cei mai mulți vizitatori ai site-urilor se feresc de formularele extinse. Așa că mențineți-le scurte.
Structura de bază a formularului meu arată în felul următor:
<div class="content">
<form class="form" action="#" method="post">
<fieldset>
<legend>Contactați-ne</legend>
<ol>
<li>
<label for="name">Nume:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Adresă de e-mail:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comment">Comentariu:</label>
<textarea cols="32" rows="7" name="content" id="content"></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Trimite" />
</li>
</ol>
</fieldset>
</form>
</div>Formularul nu conține inițial nicio particularitate. În jurul câmpurilor formularului a fost aplicată o definiție fieldset. Modul de creare a câmpurilor formularului și rolul elementelor label a fost deja descris în mod suficient. Prin urmare, la acest pas trebuie acordată atenție întregii stilizări a formularului.
Când se accesează rezultatul în browser, inițial se observă un formular încă neatractiv.
Aici este evident necesară o îmbunătățire.
În primul rând, se fac specificațiile de bază ale formularului.
form {
padding: 3px 0 0;
margin: 10px auto;
width: 550px;
}
Aici sunt definite marjele exterioare și interioare. De asemenea, se stabilește o lățime de 550 de pixeli pentru formular.
Continuăm cu stilizarea fieldset.
fieldset {
padding: 10px 20px 25px;
}
Și aici sunt definite marjele.
Câmpurile formularului propriu-zis sunt create într-o listă ordonată ol.
ol {
list-style-type: none;
margin: 0;
padding: 0;
}
Pentru ca această listă să nu mai fie recunoscută vizual ca o listă, se folosește list-style-type: none;. De asemenea, marginile și padding-ul sunt setate pe 0.Într-un pas următor, sunt definite elementele listei. Acestea plutesc la stânga și au un padding interior de 10 pixeli.
li {
float: left;
padding: 10px;
}
O particularitate există referitor la butonul aflat sub formular, care ar trebui aliniat la dreapta.
li.button {
float: none;
clear: both;
text-align: right;
}Titlul formularului
Acum ne ocupăm de elementul legend. Prin acesta se definește titlul formularului.
Definiția titlului arată astfel:
fieldset legend {
font-weight: bold;
font-size: 22px;
margin: 20px 0 0 10px;
}Etichetele
Elementul label a mai fost întâlnit în cadrul acestei serii. Prin acea label se poate realiza o legătură logică între eticheta câmpului și câmpul propriu-zis din formular. Din punct de vedere al stilizării CSS, există o particularitate aici, de altfel.
label {
display: block;
cursor: pointer;
font-weight: bold;
line-height: 24px;
}
Eticheta label este mărită între altele cu o specificație cursor. Astfel, vizitatorilor li se semnalează că etichetele câmpurilor sunt cliclabile. Dacă aceștia apasă într-adevăr pe o descriere a câmpului, cursorul se setează automat în câmpul corespunzător.
Stilizarea câmpurilor formularului
În pasul următor, câmpurile formularului propriu-zis sunt stilizate. Mai întâi, sunt făcute anumite specificații generale pentru input și textarea.
input, textarea {
color: #3399FF;
border: 1px solid #3399FF;
font: 13px Helvetica, Arial, sans-serif;
padding: 8px 10px;
width: 190px;
}
Acestea sunt exclusiv aspecte de design. Un accent special trebuie pus pe rame. Odată ce cursorul este plasat într-un câmp, culoarea marginii se schimbă. Asta nu este doar un aspect estetic. De fapt, acest lucru ajută și vizitatorii să completeze formularul. Astfel, ei vor ști întotdeauna în ce câmp se află cursorul.
Urmează câteva informații despre câmpurile de text multiline.
textarea {
width: 430px;
overflow: auto;
}
Lățimea acestui câmp este setată la 430 de pixeli. Poate părea puțin ciudată la prima vedere instrucțiunea overflow: auto în contextul câmpurilor de text multiline. Această linie este datorată versiunilor mai vechi ale Internet Explorer-ului. De fapt, acest browser afișa bare de derulare în câmpurile de text multiline chiar dacă nu era necesar. Folosind overflow: auto, se poate evita această problemă de design.
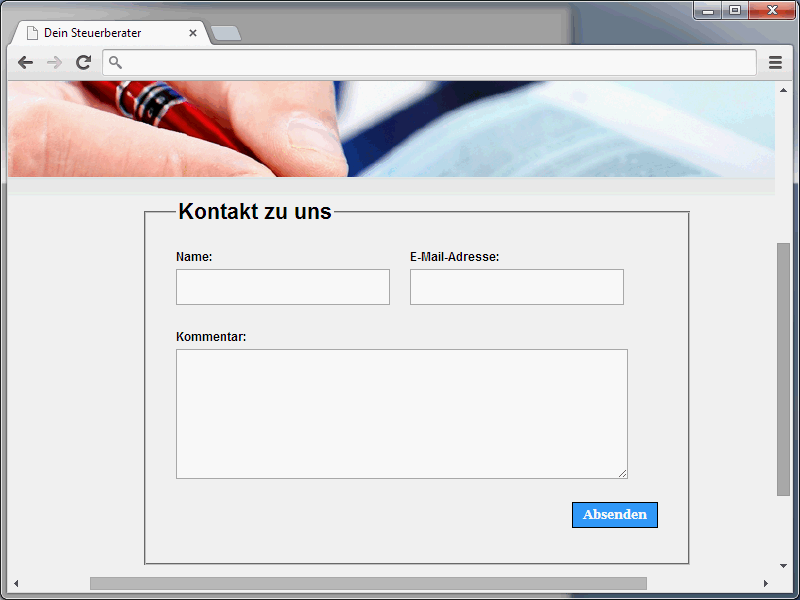
Design-ul butonului de Trimitere
În prezent, butonul de trimitere pare destul de simplist. Acest lucru se va schimba acum. Rezultatul va arăta astfel:
Butonului i se vor atribui diferite proprietăți.
• Culoarea de fundal
• Aspectul textului
• Ramele
• Spațiile
Sintaxa CSS asociată arată astfel:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}
Mai este de menționat aici poate specificația input[type="submit"]. Acest selector accesând elementele input care au atributul-valoare type="submit".


