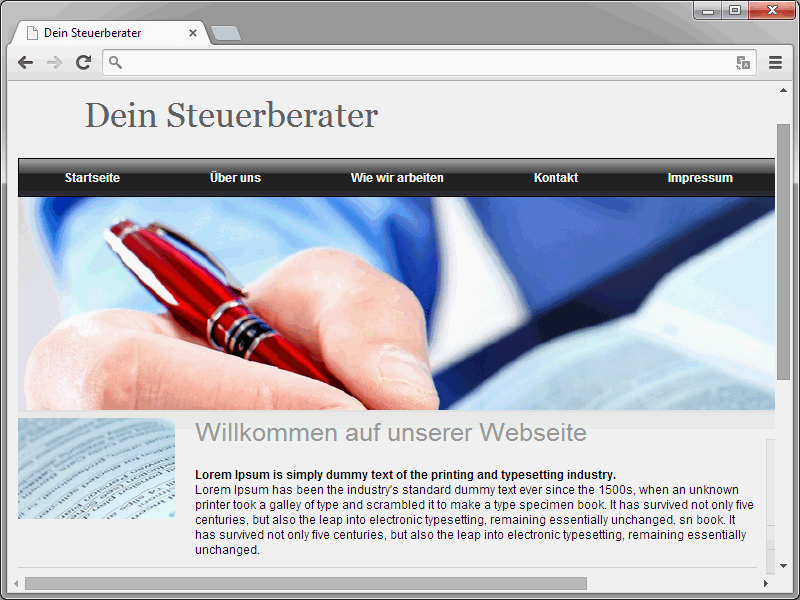
Așa că începem cu meniul care este afișat în partea de sus a ferestrei.
Pentru acest meniu, ați făcut deja multe lucruri pregătitoare. Cu siguranță îți amintești de frumoasa gradient de culori, care a fost salvat ca o grafică de un pixel. Exact acesta este acum folosit. Înainte de asta, totuși, trebuie creată structura HTML corespunzătoare pentru zona meniului. Ar putea arăta cam așa:
<div class="header"> <div class="header-top"> <h1>Consultant fiscal</h1> </div> <div class="topmenu"> <ul> <li><a href="index.html">Pagina principală</a></li> <li><a href="#">Despre noi</a></li> <li><a href="#">Cum lucram</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Impressum</a></li> </ul> </div> <div class="header-img"> </div> </div>
Pentru designul fundalului este încorporată grafica cu un pixel și este repetată vertical de atâtea ori până când întregul element este completat.
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
Ulterior, meniul poate fi formatat. Aici în principiu nu sunt particularități de urmat. La astfel de meniuri, aspectele importante sunt întotdeauna următoarele:
• Elimină punctele de enumerare cu list-style-type: none;.
• Asigură-te că intrările din listă sunt afișate una lângă alta.
Lucrez în acest punct - știți deja - cu un gradient de culori care este realizat printr-o grafică. Între timp, desigur, pentru meniuri există numeroase alte opțiuni disponibile. Gândiți-vă, spre exemplu, la framework-urile JavaScript precum jQuery. Să prezint toate aceste posibilități aici ar depăși cu siguranță cadrul. Între timp, există însă numeroși generatori online prin care se pot crea meniuri cu doar câteva clicuri. Unul dintre acestea - fără a evalua dacă este cel mai genial din categoria sa - îl găsiți la http://www.cssmenubuilder.com/.
Oricum, eu m-am decis pentru următoarea variantă:
.topmenu ul {
width: 100%;
height: 37px;
list-style-type: none;
}
.topmenu ul li {
height: 37px;
float: left;
padding-right: 25px;
padding-left: 25px;
}
.topmenu ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 37px;
color: #fff;
text-decoration: none;
display: block;
height: 37px;
float: left;
padding-right: 20px;
padding-left: 20px;
}
.topmenu ul li a:hover {
background-image: url(../images/menue-hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
Decisiv este, de fapt, doar starea de hover. Când apare acest eveniment, va fi afișată o altă grafică de fundal.
Meniul din dreapta
Site-ul web nu are doar un meniu în partea de sus, ci și unul afișat în partea dreaptă a ferestrei.
Acest meniu aparține în zona div cu clasa content-right. Pentru faza de dezvoltare a paginii, am plasat acolo doar conținut temporar.
<div class="content-right"> <h2>Meniul principal</h2> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> <li><a href="#">Link 6</a></li> <li><a href="#">Link 7</a></li> <li><a href="#">Link 8</a></li> <li><a href="#">Link 9</a></li> <li><a href="#">Link 10</a></li> </ul>
Zona va fi poziționată inițial în locul potrivit și în dimensiunea dorită.
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}
Continuăm cu definirea meniului propriu-zis. De data aceasta, intrările sunt însă sub forma unei liste verticale. Prin urmare, trebuie doar să aveți grijă să ascundeți punctele de enumerare. Restul designului meniului vă rămâne vouă să-l stabiliți.
.content-right ul {
list-style-type: none;
}
.content-right ul li {
padding-left: 45px;
padding-top: 4px;
padding-bottom: 4px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #ccc;
}
.content-right ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000;
text-decoration: none;
text-align: left;
display: block;
}
.content-right ul li a:hover {
color: #0b90d6;
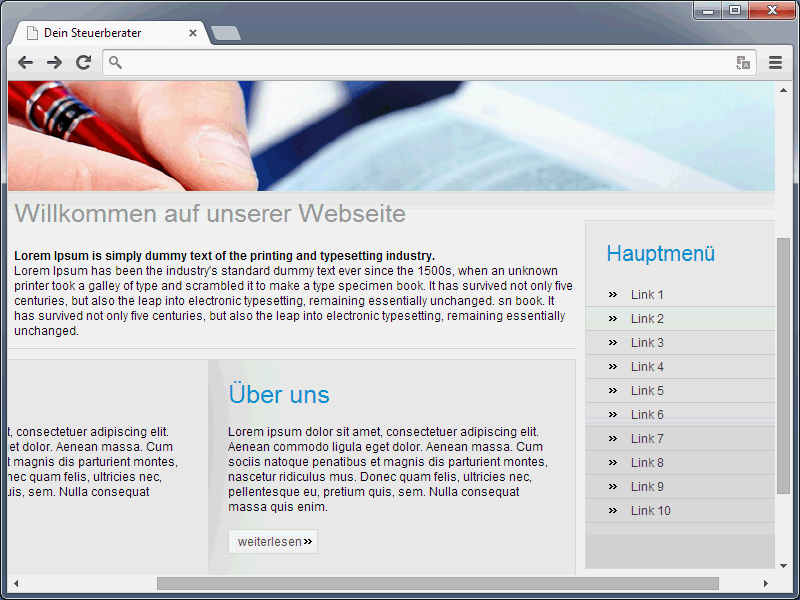
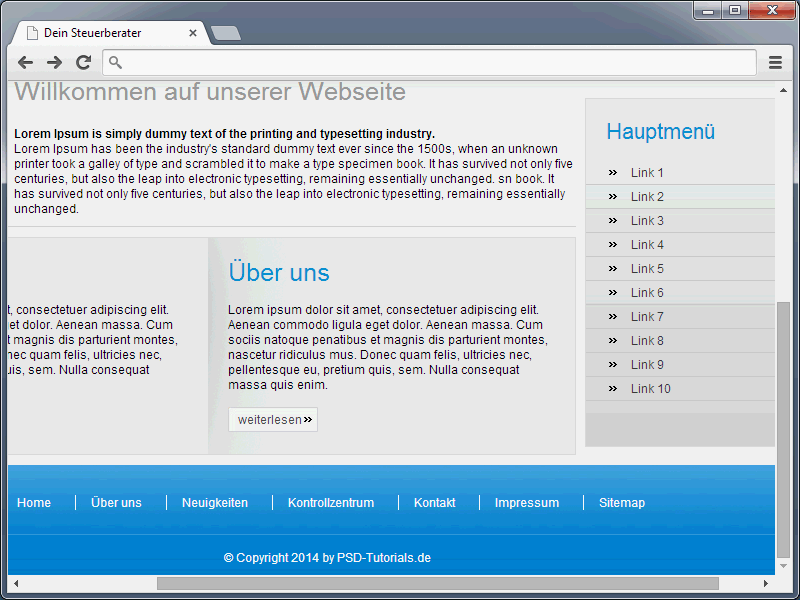
}În browser ar trebui să obțineți acum următoarea imagine:
Meniul de jos
În partea de jos a paginii web va exista un alt meniu. Aici, pe PSD-Tutorials.de, un astfel de meniu este folosit de asemenea pentru a oferi link-uri către informații generale.
Pe site-ul nostru există de asemenea o mențiune de copyright. Ambele lucruri sunt destul de tipice pentru site-uri web. În primul rând, structura HTML.
<div class="bottom"> <ul> <li><a href="index.html">Acasă</a></li> <li><a href="#">Despre noi</a></li> <li><a href="#">Știri</a></li> <li><a href="#">Centrul de control</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Imprint</a></li> <li><a href="#">Hartă site</a></li> </ul> <p>© Copyright 2014 by PSD-Tutorials.de</p> </div>
Este vorba despre o simplă listă ul. Fiecare element de listă conține un element de meniu. Sub lista ul există un element p în care se află mențiunea de copyright. Ceea ce mai lipsește acum este desigur sintaxa CSS.
.bottom {
background-image: url(../images/footer.jpg);
background-repeat: no-repeat;
background-position: left top;
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Cum vreți să vă proiectați zona de jos rămâne în cele din urmă la latitudinea voastră. Eu folosesc din nou o trecere de culoare. Dar puteți utiliza de exemplu o simplă culoare de fundal sau chiar sintaxa CSS3. În cazul variantelor mele grafice este totuși important faptul că repetarea este oprită prin background-repeat: no-repeat;.
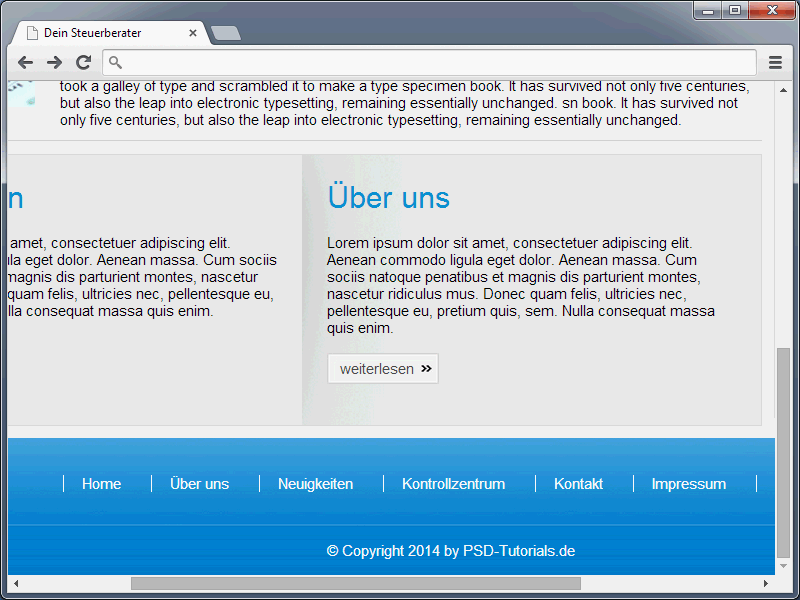
Mai întâi, aruncați o privire asupra rezultatului:
Ceea ce se remarcă aici sunt liniile albe care sunt afișate lângă fiecare element de meniu. Acestea sunt definite prin diferite specificații border-left, ceea ce înseamnă în cele din urmă că specificațiile se referă fiecare la marginea stângă a elementului.
În total, sintaxa meniului de jos arată astfel:
.bottom ul {
margin-top: 30px;
list-style-type: none;
}
.bottom ul li {
display: inline;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #fff;
}
.bottom ul li a {
font-size: 12px;
color: #fff;
text-decoration: none;
padding-right: 15px;
padding-left: 15px;
}
.bottom ul li a:hover {
text-decoration: underline;
}
.bottom p {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a:hover {
text-decoration: none;
}
O particularitate față de meniul de sus este aici. De fapt, în cazul suprapunerii nu se încarcă o altă imagine. Cu toate acestea, pentru a le transmite vizitatorilor faptul că au plasat cursorul pe un link, fiecare link este subliniat atunci când are loc evenimentul de suprapunere.
La sfârșitul acestui tutorial, pașii de bază către site-ul web sunt finalizați. Ceea ce lipsește acum este îmbunătățirea paginii. Mai multe detalii vor veni în tutorialele următoare.


