Til å begynne med et spørsmål: Hvorfor er noen oppsett bare veldig fine å se på, mens andre får deg til å tenke: "Har designeren drukket eller hva skjer her?" Jeg vil dykke ned i denne saken her, for det gjør selvfølgelig en forskjell om layoutdesigneren er en skikkelig smarting og jobber med et designrutenett eller ikke. Og dette vil være hovedtemaet i denne opplæringen: designrutenettet.
Til å begynne med vil jeg gå gjennom de teoretiske grunnleggende elementene, deretter antar jeg at vi i oppdrag fra en kunde får lov til å lage en fire-siders brosjyre. Og vi tar det enda et skritt videre: fra ideen i hodet, til beslutningen om hvilket designrutenett vi skal bruke, til avslutningen der vi selvfølgelig ønsker å fylle layouten vår med designrutenettet.
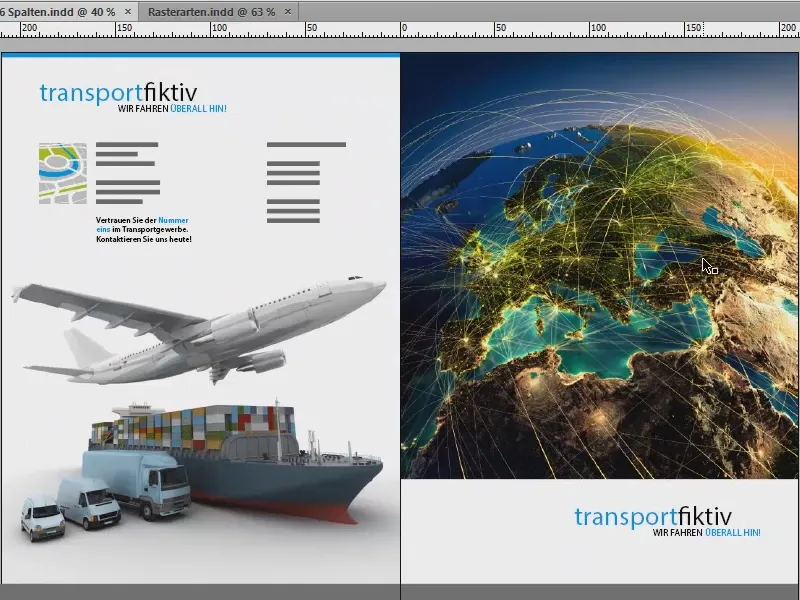
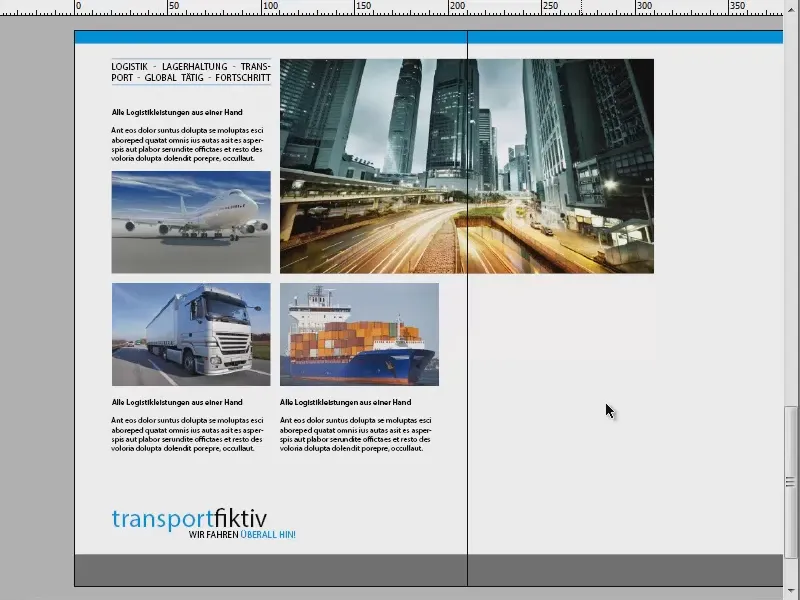
For at dere skal få se noe interessant med en gang, viser jeg med en gang hvor vi ønsker å ende opp. Her er fire-siders brosjyren som jeg har på en separat nivå. Forsiden, baksiden ...
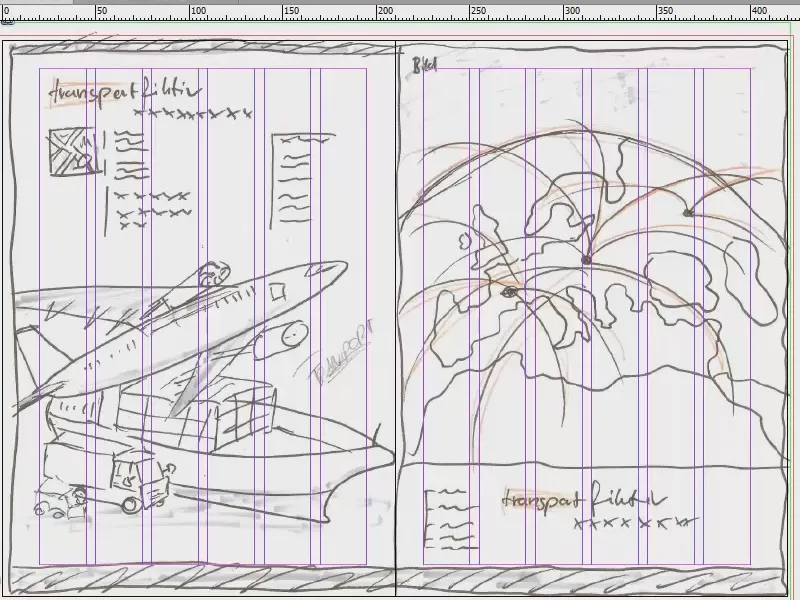
... og to innsider for et fiktivt transportfirma: "transportfiktiv, vi kjører overalt, "det er mottoet. Akkurat det ønsker vi å lage sammen.

Grunnleggende: Spaltebredde, marger, grunnlinjerutenett, kolonner i rutenett
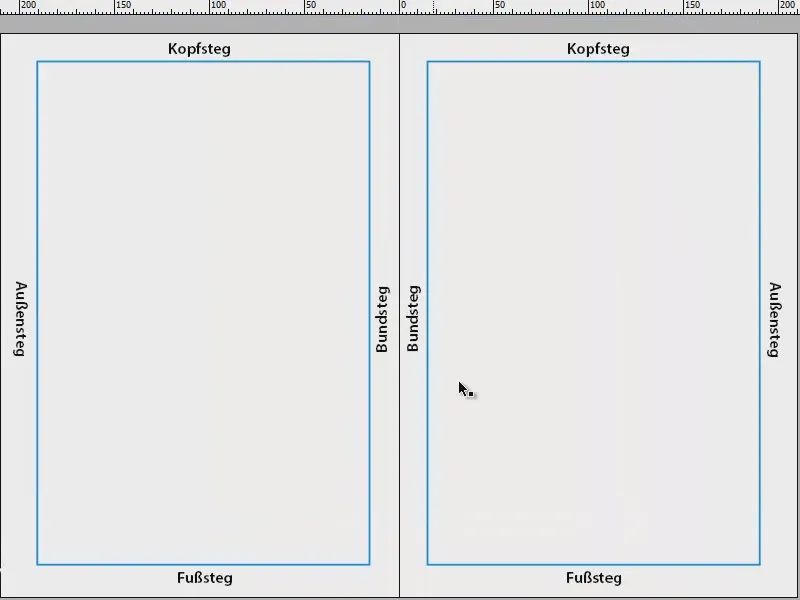
Men la oss først vie oppmerksomhet til de litt tørre teoriene: Når vi jobber med sider, har vi alltid visse byggeklosser som uunngåelig hører med, og det er selvfølgelig først og fremst vår spaltebredde, denne blå boksen her.
Spaltebredden markerer det trykkbare området på siden vår, det vil si, det er der i utgangspunktet kjernen av vårt arbeid foregår, og dette er omringet og avgrenset av de individuelle margene. De er der bare for å avgrense.
De har også navn: toppmarg, sidemarg, bunnmarg og ryggmarg. Ryggmargen bærer navnet sitt med rette, fordi den alltid er justert mot ryggen, derfor er den på venstre side også rettet innover.
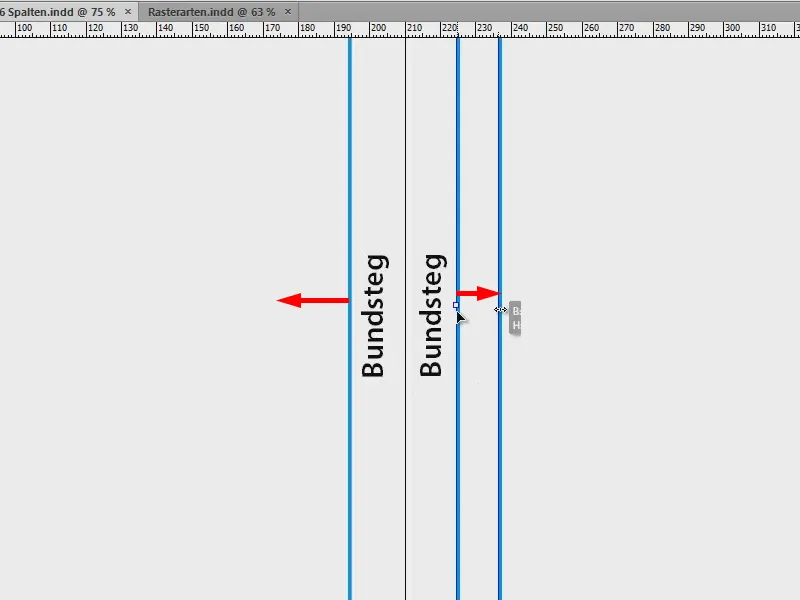
Ved slike ryggmarger må man alltid være litt oppmerksom: Hvis dere for eksempel må jobbe med veldig tykke brosjyrer eller kataloger, bør dere ved kantskjøt ta hensyn til at spaltebredden her reduseres litt og ryggmargen blir litt bredere.
Hvorfor? Hvis vi har en kantskjøt i midten og mange sider som trykkes sammen der, vil papirarket bue seg på dette stedet. Og for at ikke ord, bokstaver eller andre elementer skal bli borte, reduserer vi spaltebredden litt slik at bøyningen som oppstår ikke påvirker teksten vi plasserer på spaltebredden.
Vår tredje følgesvenn om bord på et ryddig layout er grunnlinjerutenettet. Jeg kommer til å bytte visning (Klikk på ikonet som er omrammet med rødt i bildet), dette kan forresten også gjøres med snarveienW.
Med grunnlinjerutenettet mener man de horisontale linjene som strekker seg over hele dokumentet. Og for en ren designrutenett er dette definitivt det første vesentlige og også en tilsvarende viktig del for en vakker horisontal tilpasning.
I tillegg kan man enkelt justere øvre og nedre kant av tekster, elementer og bilder på disse linjene. I bunn og grunn kan man si: Grunnlinjerutenettet er uten tvil en del man ikke bør slutte å bruke.
Den siste i rekken som jeg vil presentere for dere: Rastersøylene, som jeg vil vise dere nærmere i et separat dokument. Eksempelet er ikke veldig pent, men det handler jo også om noe annet: Jeg ønsker å gjøre det klart for dere hvilke typer rutenett vi kan jobbe med.
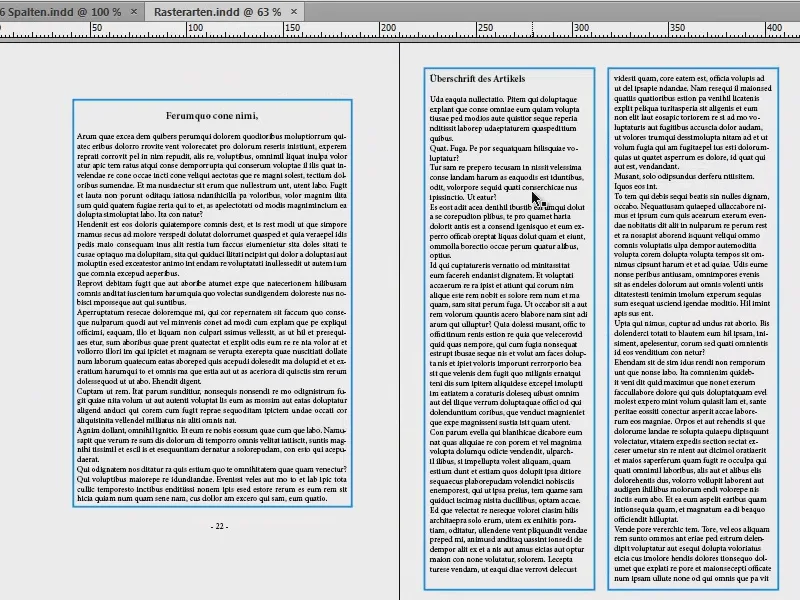
På venstre siden ser dere for eksempel den klassiske, énsøylinge spaltebredden. Den finner vi veldig ofte i romaner. Der har vi også veldig brede marger, teksten bør romme omtrent 50 til 70 tegn på en linje.
På høyre side har vi en klassisk spaltebredde med to ruter. Der begynner teksten øverst til venstre, går ned, hopper over til neste felt, opp, og går ned igjen.
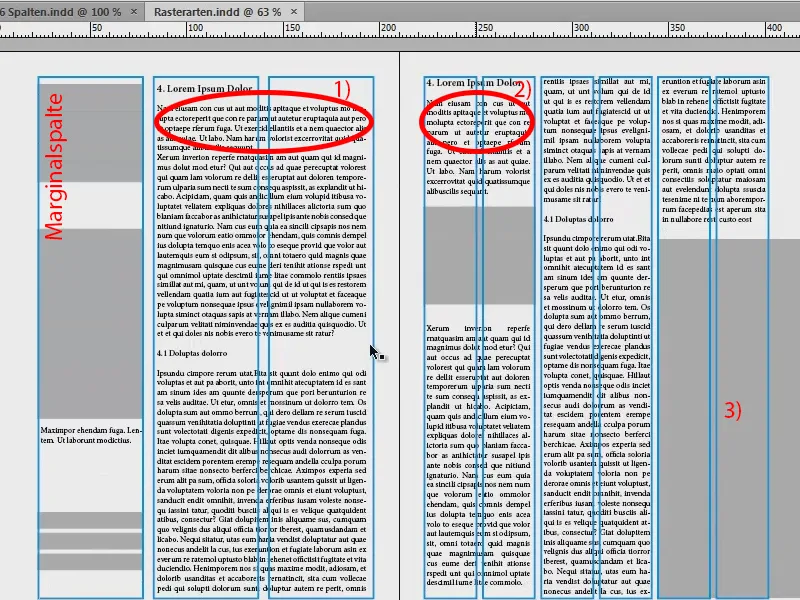
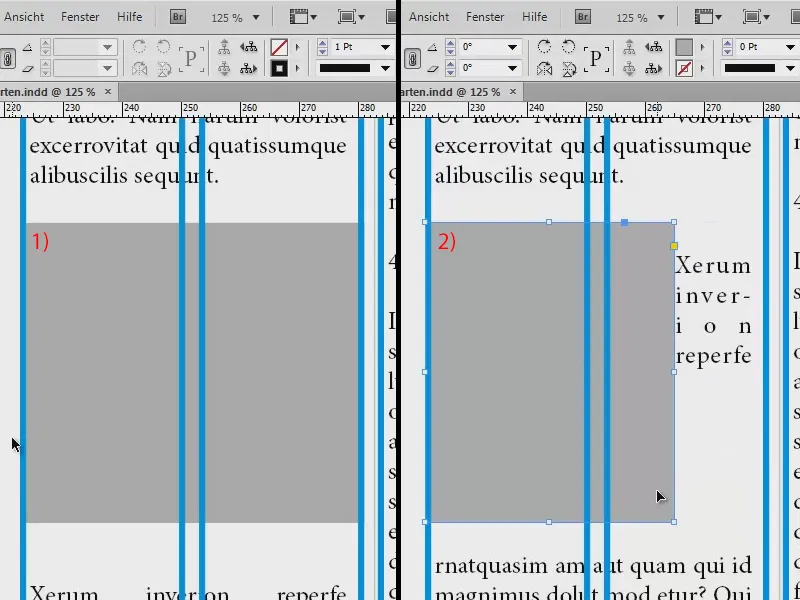
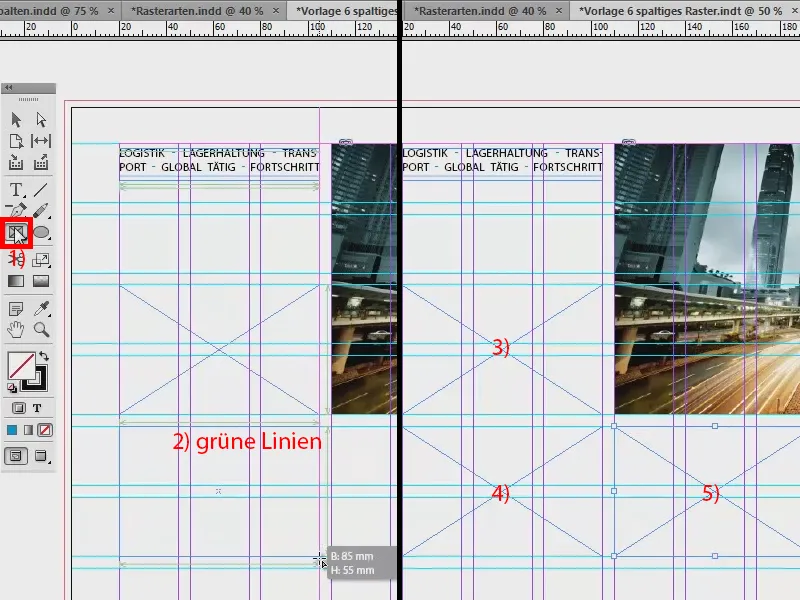
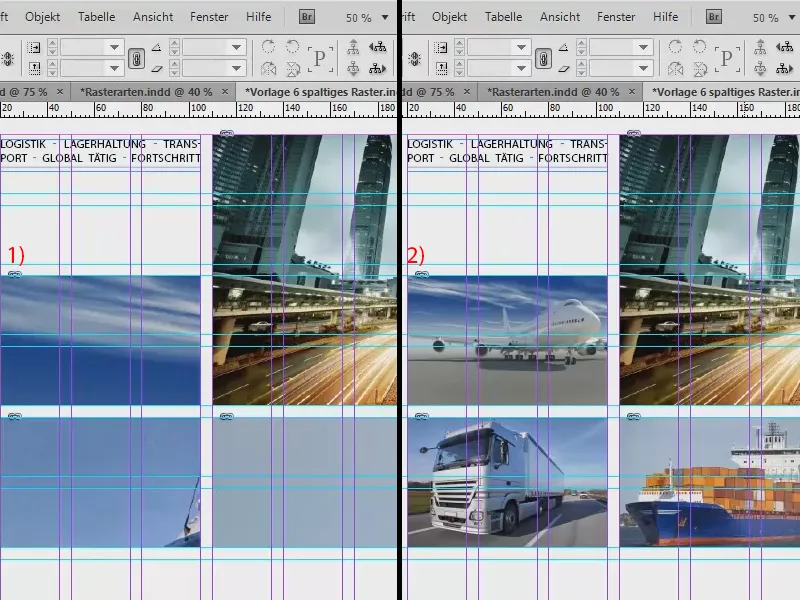
På neste side: På venstre side har jeg med en spaltebredde med tre spalter. Forskjellen fra forrige er at vi her har en såkalt marginalspalte. Kanskje dere har hørt om det før: Dette er spalten som finnes utvendig i boken. Den gir mulighet for supplerende informasjon. Dette finner man ofte i fagbøker. Til høyre tar teksten begge spalter (1). Dere ser allerede, man må ikke holde seg til rastersøylene, man kan også bryte reglene og hoppe til neste begrensning. Til høyre foregår musikken, mens det er mulighet for å plassere for eksempel bilder, tabeller, facts-bokser eller supplerende kommentarer, kildehenvisninger, sammendrag, hva det måtte være, i marginalspalten til venstre.
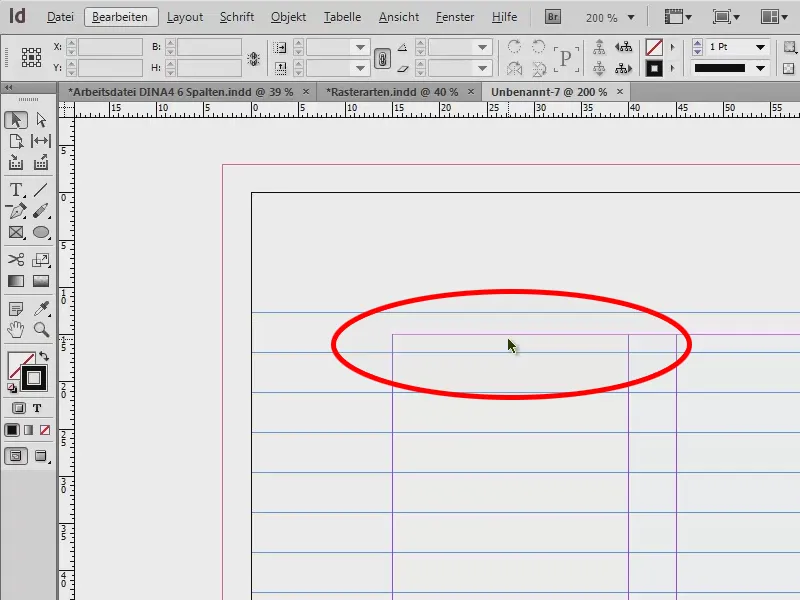
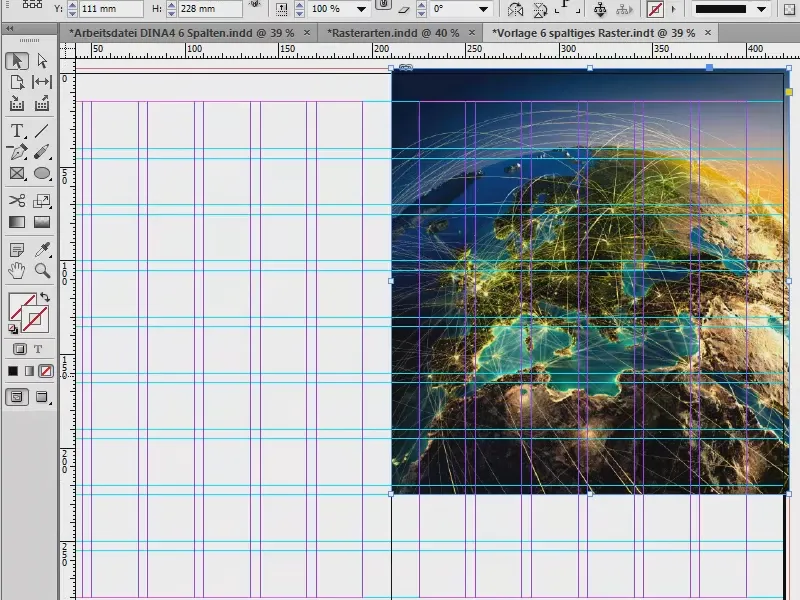
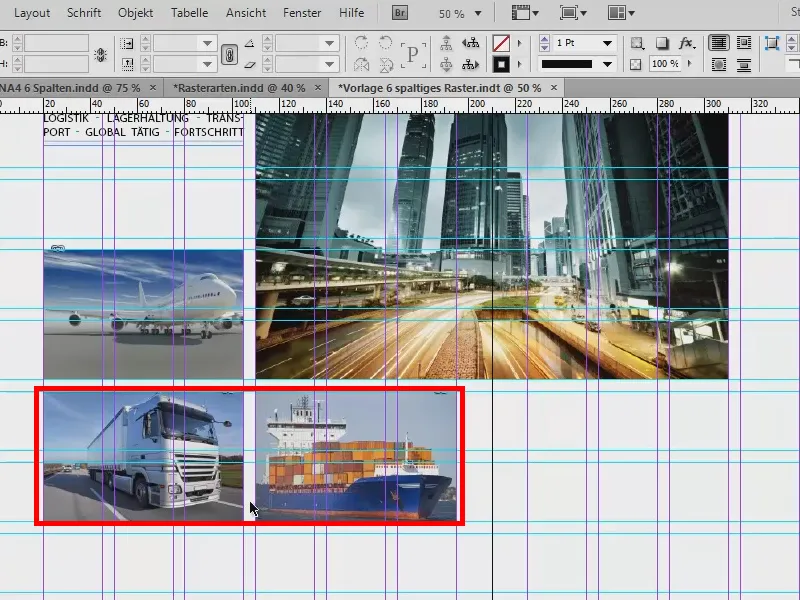
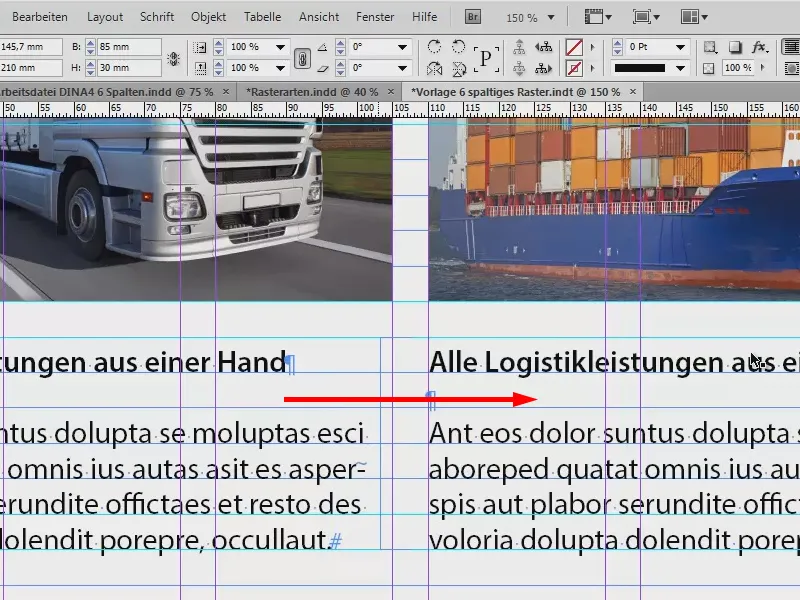
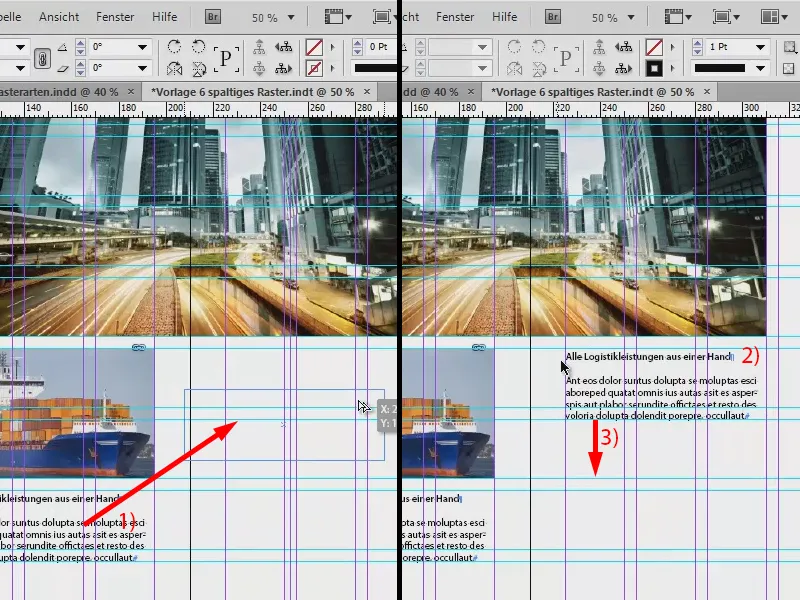
På eksempelbildet på høyre side har vi et rutenett med seks ruter. Her ser vi det samme som til venstre: Teksten bryter alltid en gang rastersøylens mål og tar opp to av disse rastersøylene (2). Det er veldig praktisk for å enkelt bruke bare en spalte ved behov, for eksempel for å plassere bilder eller være mer fleksibel i designen. Her er det også et unntak, det har jeg plassert nederst til høyre (3): Man må heller ikke alltid følge dette rutenettet ved plassering av bilder. Det er også veldig trendy å trekke bildene utover rastersøylene og plassere dem som beskåret (3). Super trend, ser faktisk ganske bra ut, og det gjør layouten definitivt mer dynamisk, spennende og interessant på alle måter.
Tips: Skiller kolonner med linjer
Jeg skjuler rasteret for nå, jeg har lagt det på et annet nivå.
Kanskje kjenner dere dette fra aviser, der det jo egentlig alltid er kronisk plassmangel, og der kolonnestørrelsen holdes svært liten. Og hvis det gjelder for dere også, kan dere bruke et lite triks:
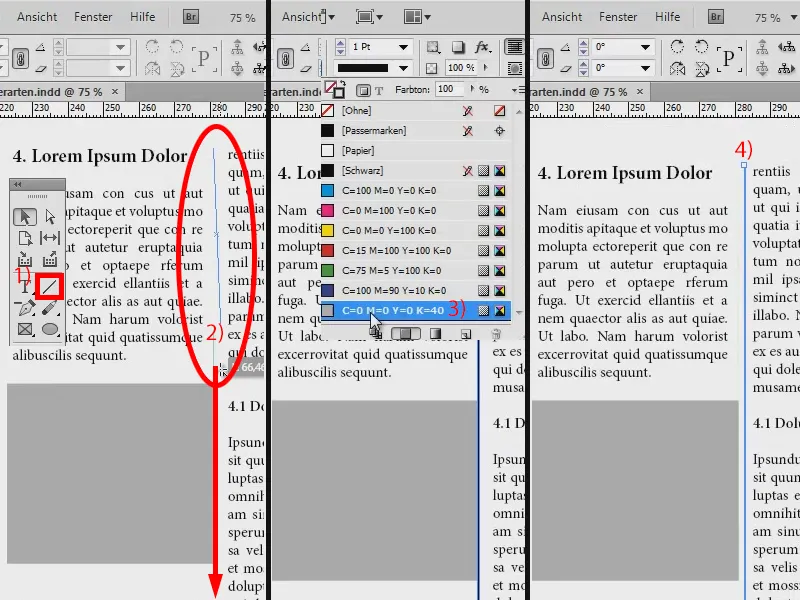
Dere tar verktøyet for linjer (1), tegner en linje (2), velger en lett gråfarge (3) og en linjetykkelse på 0,5 pt, slik at den ikke stikker seg altfor mye ut. På denne måten får dere slike begrensningslinjer mellom kolonnene (4), som gir leseren beskjed om: "Vær forsiktig, ny kolonne, nye ord, teksten til høyre har ikke nødvendigvis noe med teksten til venstre å gjøre, så det er bedre å lese fra topp til bunn." På denne måten unngår leseren å bare gli inn i kolonnen.
Unntak: Bildebok
En spesiell ting med rastre er at det finnes et unntak der regelen for rastre brytes. Hvis dere jobber med en bildebok, må dere absolutt ikke beskjære bilder bare fordi de ikke passer inn i dette rastret. For fotografen vil være lite begeistret når han innser at dere har ødelagt den fantastiske harmonien, komposisjonen han har skapt med stor omhu, bare med et kutt. Så når det gjelder en bildebok, ikke beskjær bilder på grunn av de ulike opptaksformatene (1: satt inn uten beskjæring; 2: satt inn med beskjæring, bildet underordnes layoutet).
Nytt dokument: Definere dimensjoner
Nå som vi har de grunnleggende tingene på plass, fortsetter vi med spørsmålet om hvilket rute vi skal bruke. For å få svar på det, må man selvfølgelig først tenke over hva man egentlig vil bygge. For dette har jeg med meg min skisse: 
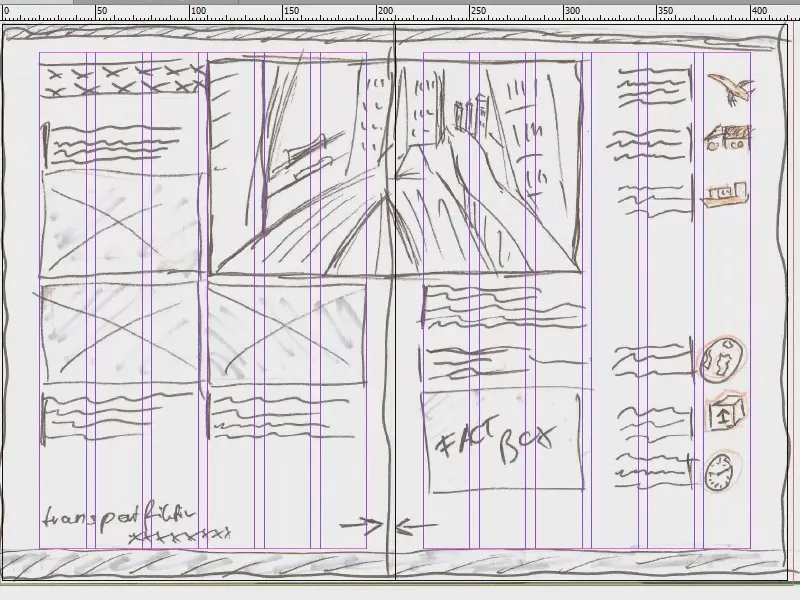
Skissen laget jeg på papir, min visjon av hvordan det skal se ut til slutt. Og dere vet: Kreativitet starter i hodet og blir deretter realisert. Først etter at jeg laget skissen, skjønte jeg: Jeg ønsker å bruke et sekskolonners rutenett for å ha maksimal fleksibilitet innenfor dokumentet, for å plassere bilder, for å plassere tekster, slik at alt er symmetrisk justert langs akser. Dette vil vi også gjøre i neste steg.
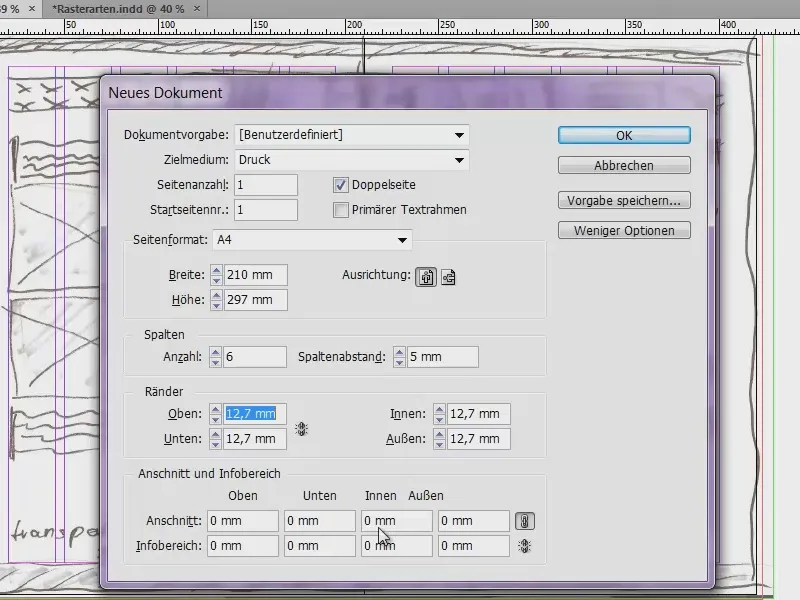
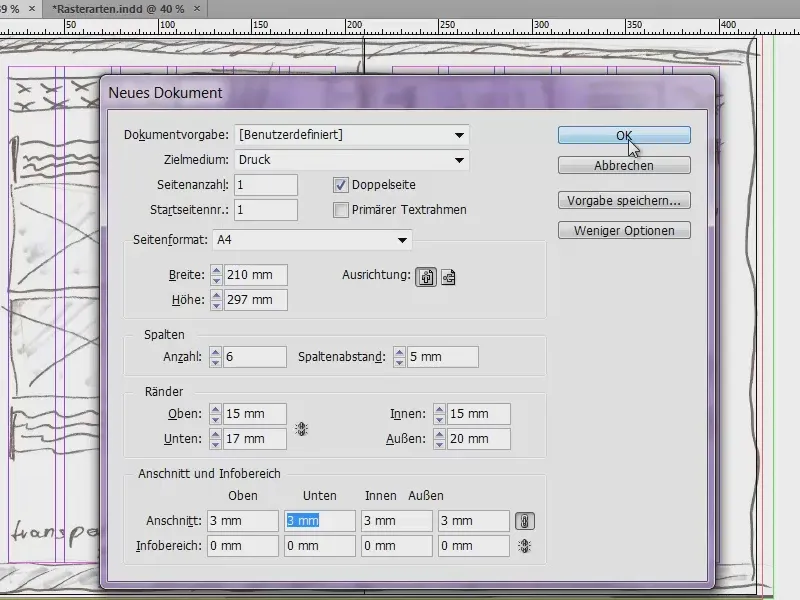
Opprett et nytt dokument: Gå til Fil>Ny>Dokument... Her setter jeg målmedium til Trykk, en side er greit for nå, merk av for Dobbeltside, A4-format, Stående. På Kolonner setter jeg allerede inn at jeg vil ha seks kolonner, og jeg velger en Kolonnavstand på 5 mm. Dette vil også være avstanden jeg vil ha mellom linjene i grunnlinjerutenettet mitt. Men det kommer senere. Dette er altså innstillingene for det nye dokumentet - nå over til margene ...
Egentlig har vi ikke peiling på hva vi skal skrive inn til slutt. Derfor er det viktig at vi river dette dokumentet fra hverandre og bygger det opp igjen, for grensene, disse rosafargede linjene i bakgrunnen, må vi på en eller annen måte definere.
For dette har jeg med en noe forvirrende, men likevel effektiv beregning. Beregne dimensjoner for InDesign:
- DIN A4 har en bredde på 210 mm. På dette må vi ha 6 kolonner med en avstand på 5 mm hver. I tillegg marg og yttermarg.
- Kolonnebredden er definert som 25 mm: 6 kolonner x 25 mm = 150 mm.
- Pluss 5 kolonneavstander på 5 mm hver: 5 x 5 mm = 25 mm.
- Addisjon: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-bredde) - 175 mm (summen av beregningene våre) = 35 mm. Disse kan nå brukes til margene.
- Yttermargen får 15 mm og margen får 20 mm.
Nå mangler vi bare på toppen og bunnen. Også her hjelper den lille beregningen oss:
- DIN A4 har en høyde på 297 mm. Med samme inndeling på 25 mm gir dette 9 celler i høyden.
- 9 celler med en høyde på 25 mm hver gir 225 mm.
- Pluss 8 celleavstander på 5 mm hver: 8 x 5 mm = 40 mm.
- Addisjon: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-høyde) - 265 mm (summen av beregningene våre) = 32 mm. Disse kan nå brukes til margene.
- Øvremargen får 15 mm og fotmargen får 17 mm.
Dette så kanskje litt komplisert ut, men det er virkelig verdt det: Gjør dette en gang for et sekskolonners rutenett, kanskje også for et femkolonners rutenett, lagre det hele til slutt, og da har du laget et godt grunnlag for å kunne reagere fleksibelt på behovene dine.
Marginene er nå definert, så legger vi til en beskjæring på 3 mm (se bildet på forrige side), fordi vi jo til slutt skal trykke dette. Bekreft med OK - og vi har et nytt dokument.
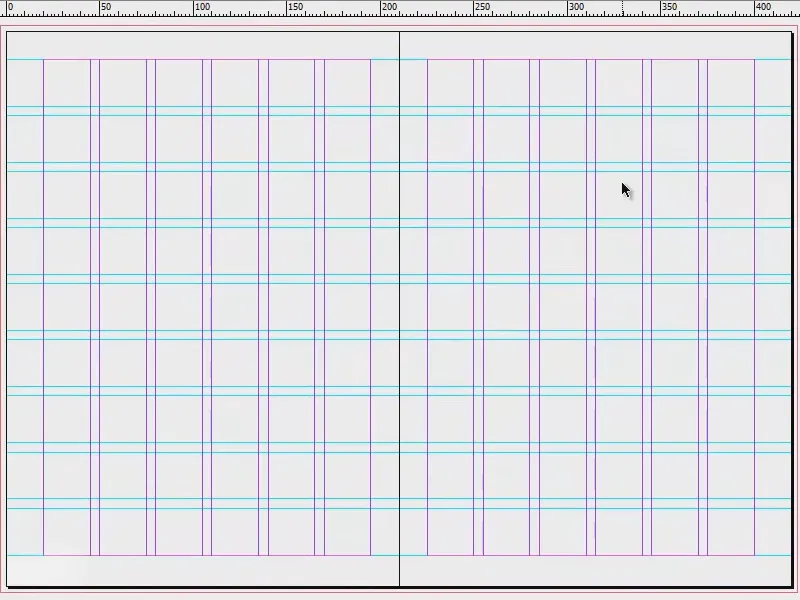
Øverst har vi en beskjæring på 3 mm (rød strek ved kanten av dokumentet), som er begrenningen for vår side, dvs. DIN A4-formatet (svart ytterkant). Her har vi toppkanten vår, som vi definerte, toppmargen (rosa strek i den røde innrammede delen).
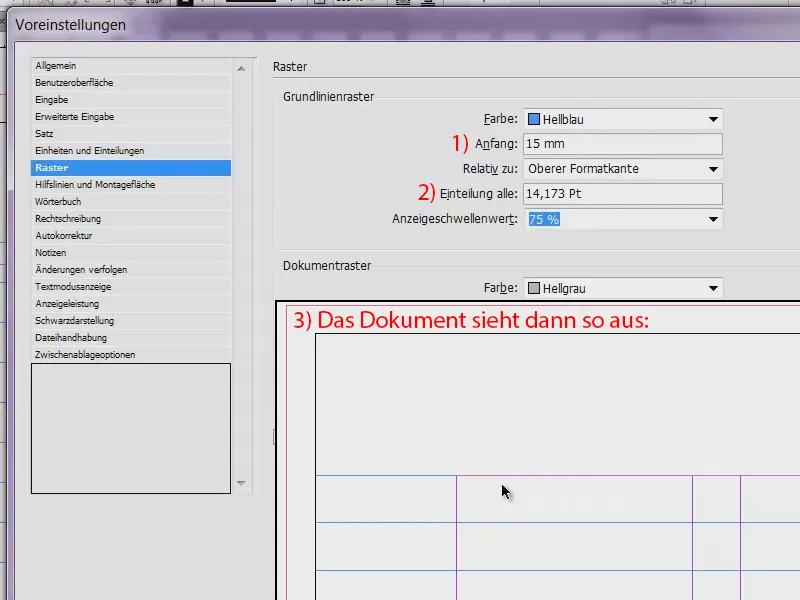
Men hva har skjedd her? Det passer ikke: Øverst er den første, blå linjen til grunnlinjerastret, den henger feil her. Dette retter vi opp gjennom Redigere>Innstillinger>Rutenett...
Det starter på 12,7 mm. Men vi vil ta 15 mm, så vi endrer det (1). Vi endrer også inndelingen til hver 5 mm. Når jeg trykker Tab, konverteres det til pt, så det blir 14,173 pt (2). Når jeg bekrefter, ser det bra ut (3).
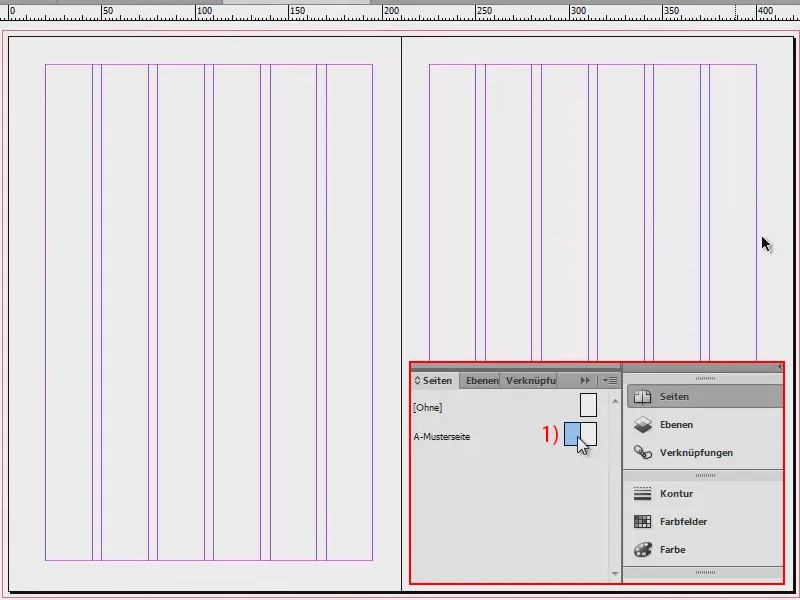
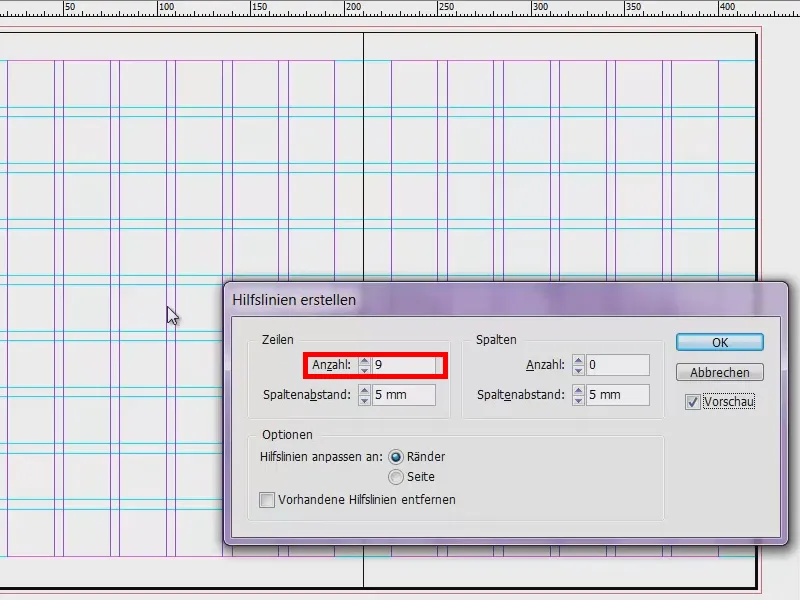
På malen (1) oppretter jeg hjelpelinjer. Disse savner vi for den horisontale inndelingen, for vi har bare de seks kolonneoppdelingene så langt.
Jeg går til Layout>Opprett hjelpelinjer... Der skriver jeg inn de ni hjelpelinjene vi vil ha. Jeg trykker på Tab og dermed får vi 5 mm kolonneavstand. Dette fyller hele dokumentet.
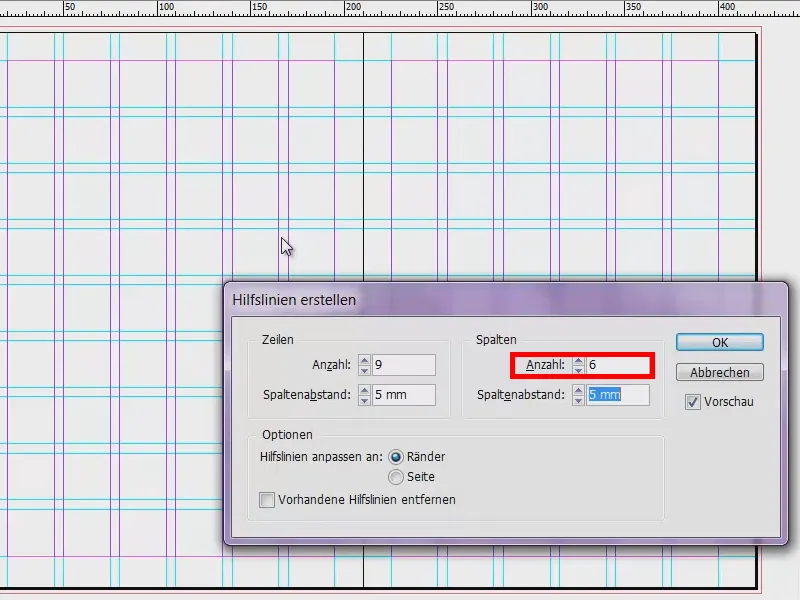
Hvis du glemte å opprette vertikale kolonner, kan du gjøre det her også. Jeg kunne gått til 6, da ville den supplert disse også. Men jeg har dem allerede, så jeg går tilbake til 0 og bekrefter det.
Malen min er nå ferdig. Jeg lagrer den én gang, så vi har alt sikret og kan gå tilbake til det. Fil>Lagre som..., som en InDesign CS6-mal.
Fylling av layout med innhold (forside)
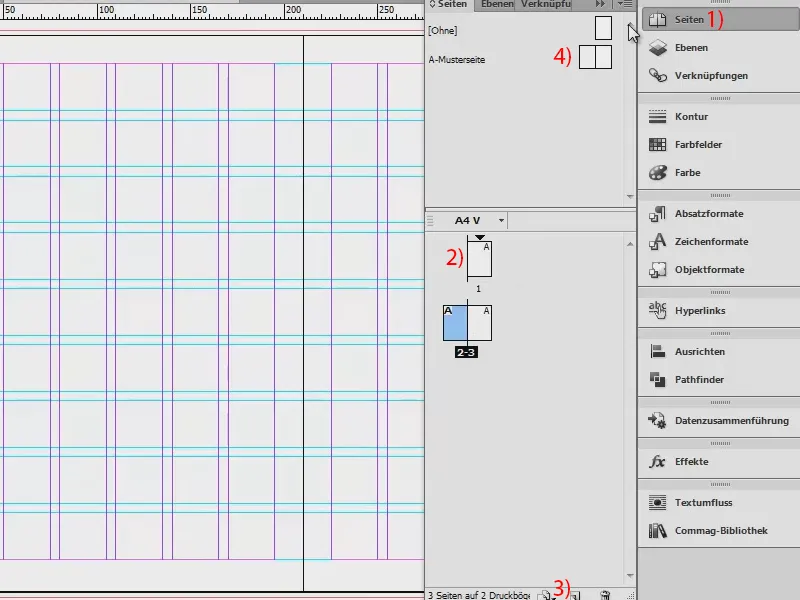
Nå kan vi begynne å fylle dokumentet. For dette oppretter vi nye sider.
Gå frem som vist på bildet: 1) Klikk, 2) Klikk og klikk deretter to ganger på 3). Ettersom vi har opprettet hjelpelinjene på malen (4), vil vi se dem på alle de andre sidene i dokumentet og må derfor ikke opprette dem på nytt.
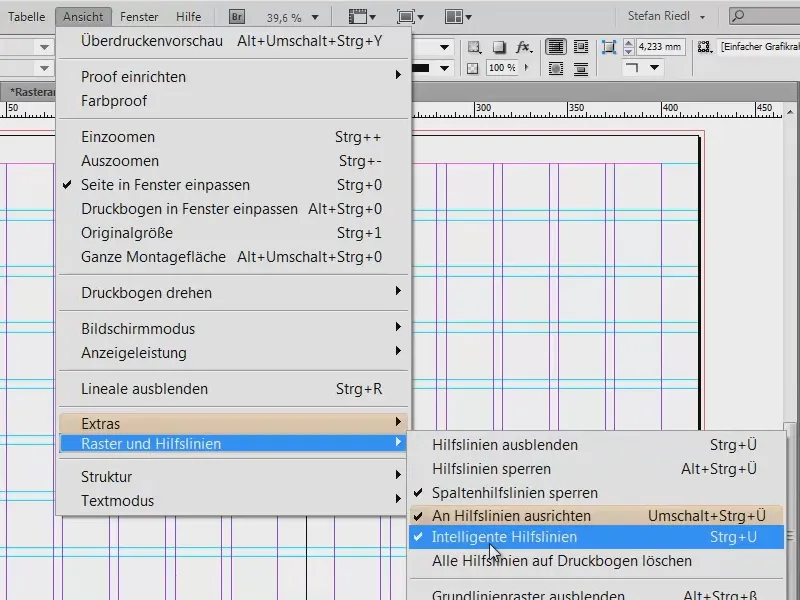
Et lite tips: Gå til Visning og sjekk om Rutenett og hjelpelinjer har punktene Juster etter hjelpelinjer og Intelligente hjelpelinjer aktivert. På denne måten har vi fordelen av at elementer som plasseres automatisk festes magnetisk til disse retningslinjene når vi nærmer oss.
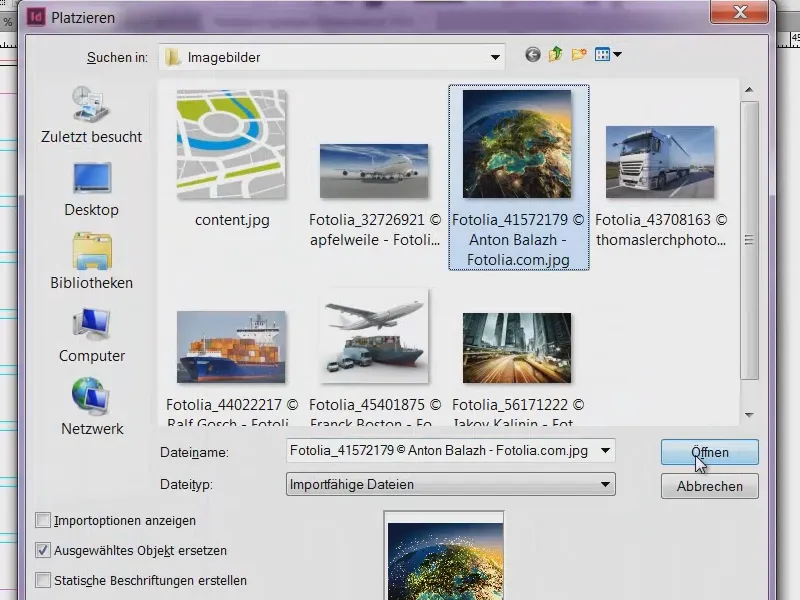
Jeg trykker nå på Ctrl + D, dette er for å plassere bilder. Jeg velger dette flotte øyefangbildet her oppe.
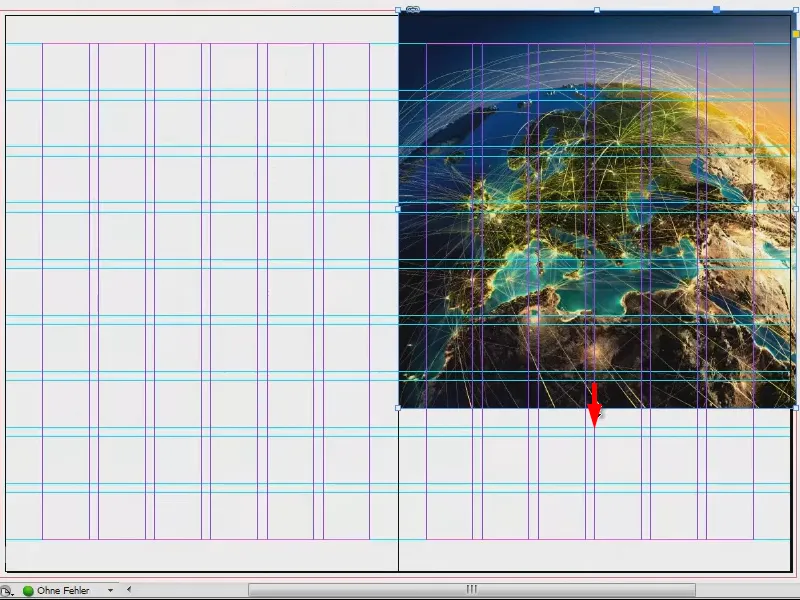
Jeg drar det ned til kanten av feltet. På bunnen utvider jeg feltet litt (rød pil på bildet). Når du gjør dette, vil du legge merke til at kantene på feltet springer til hjelpelinjene, noe som er veldig praktisk.
Gå deretter til et høyreklikk på bildet og velg Tilpass>Fyll ramme proporsjonalt.
Vi har også med avløp på toppen og høyre. Det er greit.
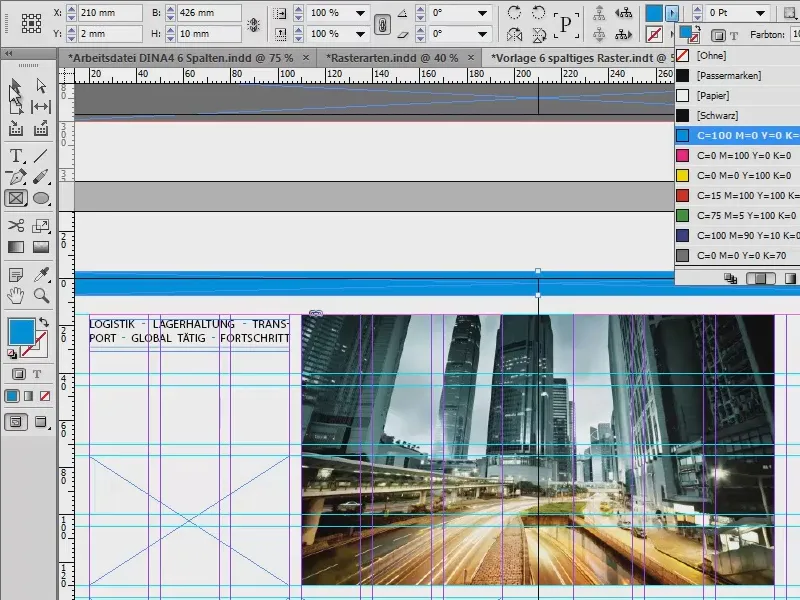
Jeg vil gjerne ha en slags sokkel nederst. For dette tar jeg verktøyet mitt (1) og trekker det ut (2). Jeg fyller det med en farge som vi ikke allerede har i bruk hos oss. Derfor oppretter jeg et nytt fargefelt (3, 4, 5) med en 70 % svart (6). Bekrefter (7).
Nå har jeg stangen langs nederkanten (1). Og for forsiden tenkte jeg definitivt at navnet må være der. Jeg har lagret det i biblioteket mitt (2). Jeg drar det bare ut (3 til 4).
Fylling av layout med innhold (bakside)
Venstre side: Her vil vi også ha et flott, stort bilde. Ctrl + D ... Jeg setter det nederst, tar med avløpet ... Ok, det er plassert.
Det flotte med dette bildet er forløpet. Vi har delikate gråtoner som går over i hvitt. Derfor har vi ingen harde kanter over bildet.
Også her legger jeg til firmaets navn øverst til venstre.
Her vil jeg også legge til adressen til venstre og en liten melding til høyre: "Dine fordeler på et øyeblikk", slik at det også er en handlingsoppfordring.
Jeg oppretter derfor et tekstfelt (1), tar med to felt (2) ...
... og legg til teksten. Det jeg vil vise dere her er: Teksten ligger på grunnlinjene - som bøker i et bokhylle (1). Linjeavstanden har egentlig ingen direkte effekt her, fordi hver linje ligger individuelt på grunnlinjen, og de har en avstand på 5 mm.
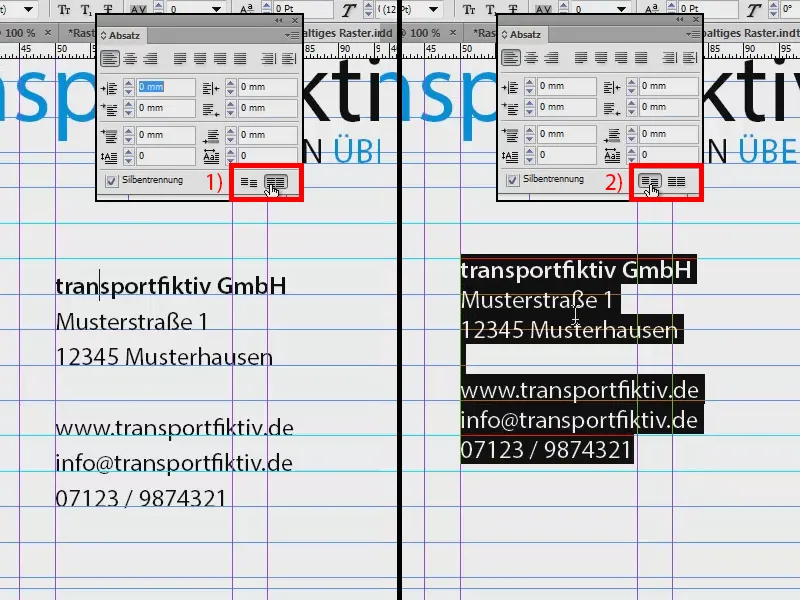
Hvordan kan man gjøre dette? Gå til Skrift>Avsnitt og klikk på dette symbolet (1). Hvis jeg heller vil at teksten ikke skal ligge på grunnlinjene, klikker jeg bare her (2). Da gjelder den vanlige avstanden, i vårt eksempel 12 Pt. Jeg endrer det tilbake (1) og lukker avsnittsvinduet.
Nedenfor setter jeg nå en slagord som jeg allerede har forberedt i biblioteket.
Ved siden av kommer det en kant til venstre. Den begynner nederst ved slutten av teksten med telefonnummeret.
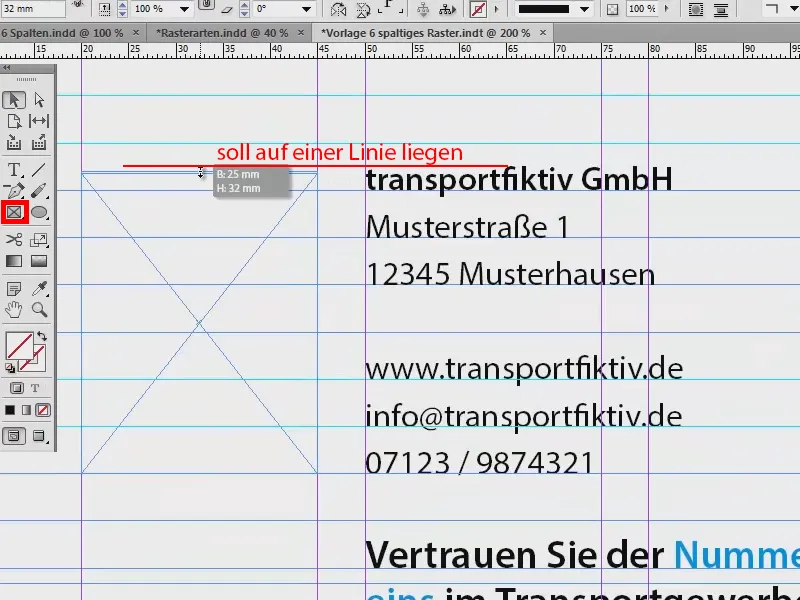
I dette tilfellet følger jeg ikke rutenettet, for det handler også litt om estetikk: Siden den første linjen med "transportfiktiv GmbH" ikke slutter øverst ved grunnlinjen, men litt lavere, vil jeg også justere rammen for kortet omtrent der.
Igjen Ctrl + D, her skal dette kortet. Hvorfor ser vi ingenting av bildet nå? Rammen er som en slags bilderamme, som er altfor liten for bildet som er plassert der inne.
Når man tar tak i håndtaket, åpner det faktiske bildet seg og man ser allerede: Bildet er altfor stort (1, brun ramme). Dette kan vi enkelt fikse, igjen med høyreklikk og deretter Tilpass>Fyll rammeproporsjonalt.
Nå er det bare litt avskåret til venstre og høyre (2), men for meg er det helt akseptabelt. Og også den øvre kanten av bildet passer godt til teksten (3).
Nå et annet tekstfelt ved siden av adressen. Overskriften "transportfiktiv GmbH" kopierer jeg, setter den inn der, deretter endrer jeg teksten: "Dine fordeler på en titt". Og også: "Fordel 1" til "Fordel 6" (1).
Og dette vil jeg ikke ha i Semibold nå. For overskriften er det helt greit, men den enkelte oppføringen vil jeg ha i Regular. Så markerer jeg det og setter det til Regular (2). Dette er forresten Myriad Pro, som er en veldig godt utstyrt skrift med mange skriftsnitt, og derfor liker jeg den fordi man kan jobbe veldig fleksibelt med den. Marker alt igjen og juster over Objekt>Avsnitt (3).
Man kunne gjøre alt dette med avsnittsformater også, men det skal ikke være kjernen i denne opplæringen, så jeg dropper det og gjør det manuelt.
I oversikten ser det nå slik ut. Jeg legger merke til: Det andre tekstfeltet henger kanskje litt for nært, så jeg flytter det litt til høyre. Og ved listen med fordelene kan det fortsatt legges til slike punkter.
Da har vi egentlig designet forsiden og baksiden vår. Forresten - hvis dere lurer på hvorfor jeg gjorde det på en dobbeltside: Dere har selvfølgelig rett. Normalt skulle forsiden være på den første (1), men jeg gjorde det slik for å visualisere bedre hva jeg vil vise dere.
La oss gå til innsidene. Opprett to nye sider (2) og trykk deretter på W igjen.
Fyll layoutet med innhold (venstre innside)
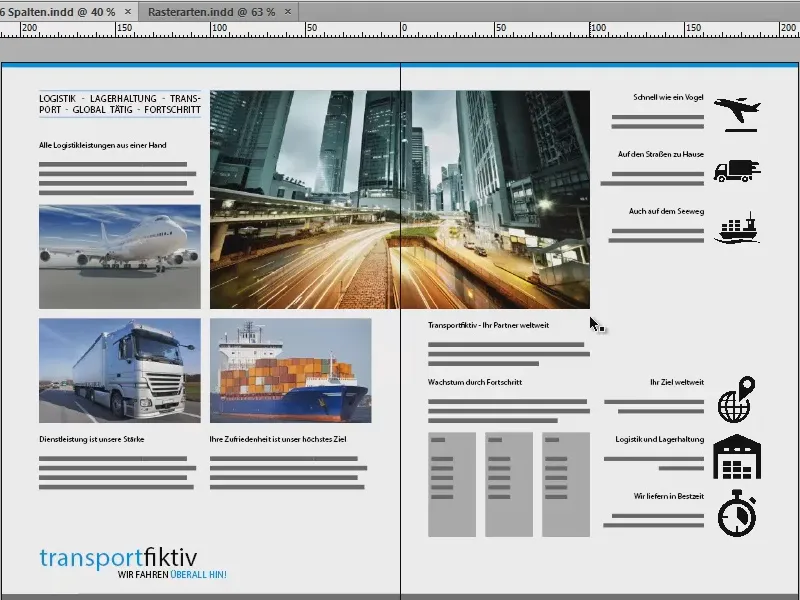
Her har jeg allerede en konkret tanke, så la oss ta en rask titt på skissene mine: Her har vi bilder, tekster, en liten liste med piktogrammer og nederst igjen logoet vårt. Slik skal det se ut.
Igjen Ctrl + D og dette bildet. Jeg plasserer det her på kanten av min øverste kolonne (1). Jeg beskjærer det litt (se pilen på bildet), til det punktet, slik at avstanden opprettholdes, også til andre elementer (2).
Øverst til venstre bygger vi inn en teaser som også ligger i biblioteket.
Så plasseres det flere bilder. Til dette tar jeg denne gangen Rektangel-verktøy (1) og drar tre bilder. De grønne hjelpelinjene forteller meg allerede: "Åh, du vil dra noe som er like stort som de andre, ikke sant?" Slik oppretter jeg de tre bildene (3, 4, 5).
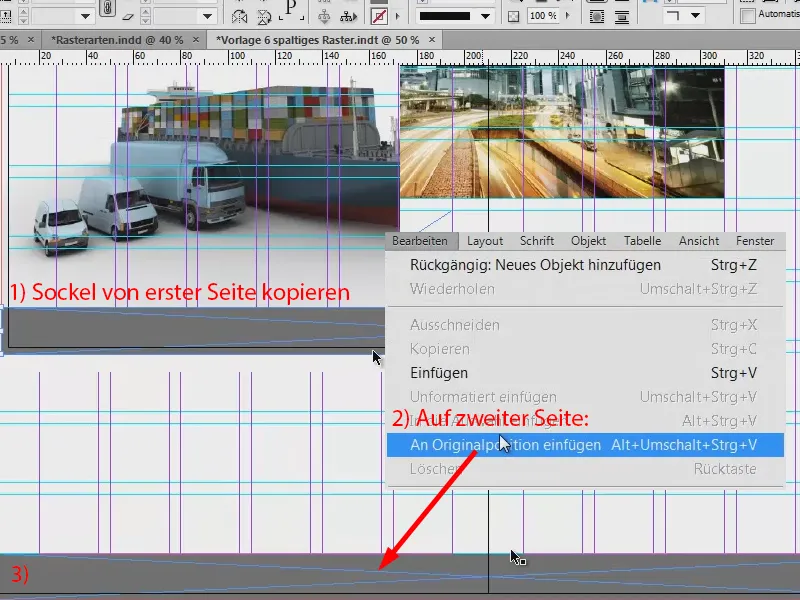
På bunnen vil jeg ha samme sokkel som på toppen. Så jeg kopierer den fra den første siden med Ctrl + C (1) og limer den inn ved å høyreklikke: Rediger>Lim inn på opprinnelig posisjon (2). Da passer den perfekt der nede (3).
Jeg vil ha noe lignende på toppen av den andre siden, bare ikke så tykt. Jeg tar også med beskjæringen. Her blir bedriftsfargen vektlagt igjen for å skape litt kontrast og for å oppfylle bedriftsdesignkravene.
Nå tilbake til rammene jeg nettopp opprettet: Ctrl + D. Jeg velger jetflyet, lastebilen og skipet, og klikker på Åpne (1).
Nå har jeg alle tre bildene i en lastet musepeker (2). Tallet forteller meg også at det er tre bilder i den lastede musepekeren. Hvis ikke bildet jeg vil bruke først er det øverste, kan jeg bruke piltastene for å bytte.
Jeg vil ha jetflyet her, lastebilen der, og skipet der. Igjen er problemet at bildene er for store (1). Så: Marker alle, Tilpass>Fyll ramme proporsjonalt (2).
Og lastebilen vil jeg speile horisontalt (Objekt>Transformere>Speile horisontalt), for jeg liker ikke når elementer stikker ut av layouten – det er jo ingenting interessant der, og vi vil lenke leserens blikk. Derfor sørger vi for at alt ser pent ut i designet. Skipet blir også speilet horisontalt.
Nederst til venstre setter vi også inn logoen fra biblioteket (ikke vist på bildet).
Nå legger jeg til tekster (1). Så drar jeg et tekstfelt til dette stedet under teaselen, velger Myriad Pro igjen og skriver: "Alle logistikktjenester under ett tak".
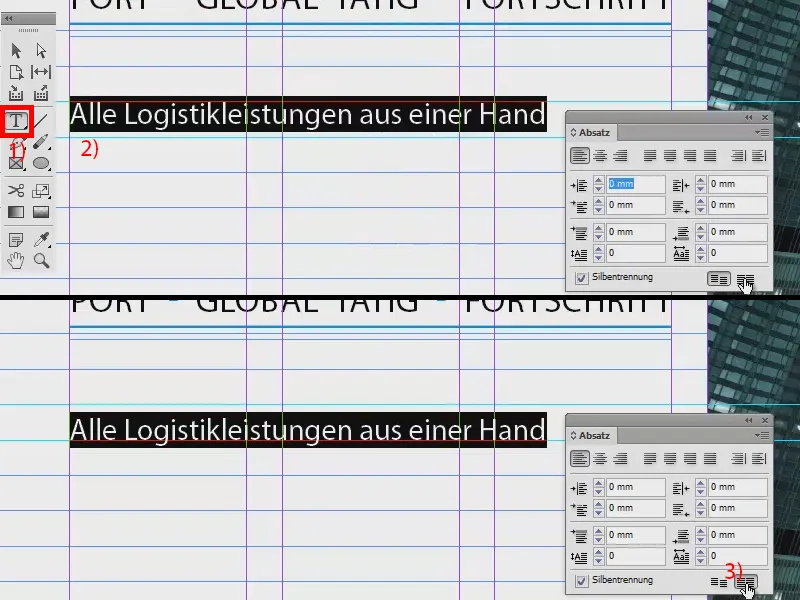
Vi ser at linjen ikke er på linjeavstanden (2). Så jeg markerer alt og justerer det gjennom Skrift>Avsnitt ved å klikke på dette symbolet (3).
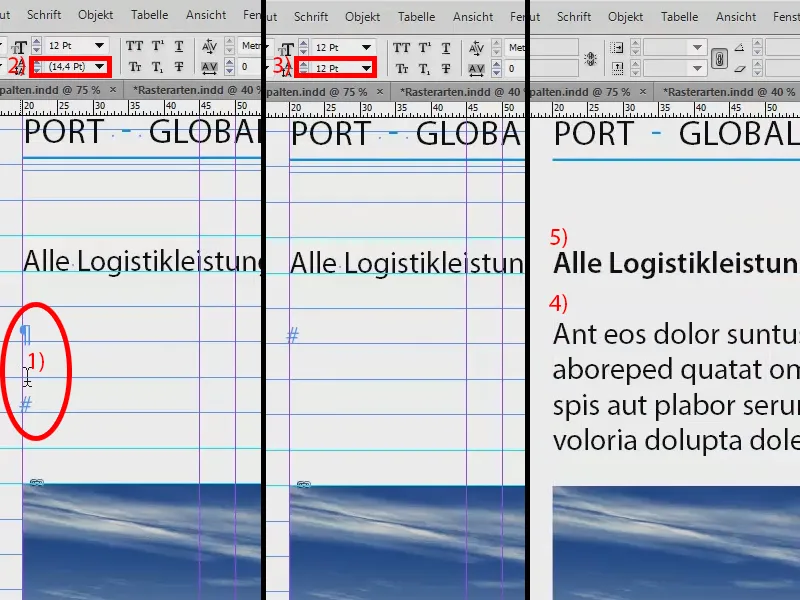
Nå trykker jeg på Enter i tekstfeltet. Da hopper den over en linje (1). Dette skyldes at vi har 14,4 pt linjeavstand her i toppen (2), og linjene er 5 mm fra hverandre. Det betyr at linjeavstanden er for stor. Jeg viser de skjulte tegnene (Skrift>Vis skjulte tegn). Jeg trykker nå en gang til på Enter og den hopper over en linje (1).
For å unngå dette, reduserer jeg enkelt og greit linjeavstanden til 12 pt (3).
Skrift>Fyll med plassholdertekst (4). Og jeg setter overskriften til fett skrifttype Semibold (5). Slik ser det bra ut, dette skal nesten være beskrivelsen av luftfrakt.
Jeg kopierer tekstfeltet (Ctrl + C) og limer det inn under lastebilen igjen. Med Alt og trykt Shift-tast lager jeg en duplikat av det og flytter det til høyre under skipet. Siden jeg holder Shift mens jeg gjør dette, vil ikke tekstfeltet flytte seg.
Nå er venstre side så langt ferdig.
>
Fyll layoutet med innhold (høyreside)
Vi fortsetter på høyre side. Det ser egentlig ganske likt ut: Jeg lager en duplikat av teksten med Alt-tasten, flytter den til denne posisjonen (1), ikke til kanten, men dit (2), og gjør feltet litt større (3).
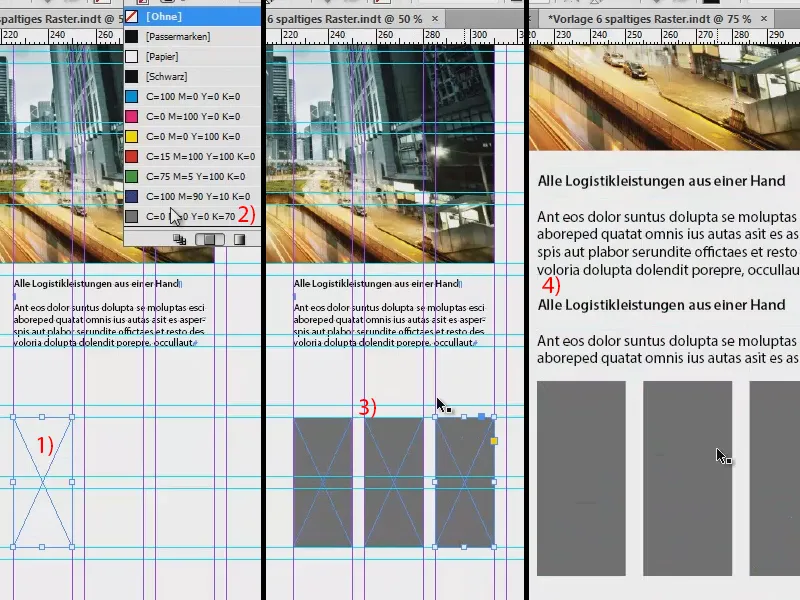
Nederst her skal det være faktabokser. Jeg lager en av dem (1) og fyller den med en farge (2). Så lager jeg to kopier av den (3).
Disse boksene brukes for eksempel til å beskrive vekst ved å legge inn årsnummer, omsetningstall eller hvor mange skip som ble senket av dette speditørselskapet i fjor... Jeg legger til litt mer tekst i tekstfeltet (4).
Nå skal det også legges til piktogrammer til høyre, så jeg lager først tre rammer (1). Jeg markerer dem og flytter duplikatene med Alt- og Shift-tasten nedover (2). Jeg lar det være to tomme felt mellom dem (3).
Med Ctrl + D henter jeg AI-filene (4). Disse er vektorbaserte piktogrammer.
Forskjellen fra pikselgrafikk er at vektorgrafikk bygger på matematiske formler og derfor lett kan skaleres i størrelse, noe som ikke fungerer med pikselgrafikk. Deretter velger jeg bildene riktig med pilene og plasserer dem i de forberedte rammene (5).
Også piktogrammene er igjen altfor store for rammene, derfor merker jeg alle og velger Tilpasse og denne gangen Tilpass innhold proporsjonalt. Ser bra ut.
Disse tre stikker ut av layouten (1), derfor blir de horisontalt speilet slik at de ser inn i layouten (2). Pass alltid på, man må være oppmerksom når det er tekst på bildene - de blir uleselige når de speiles, og speilingen deres vil bli avslørt.
Så legger vi til små beskrivelsestekster nå (3), der vi alltid tar med to celler fra designgitteret.
Nå har jeg endret tekstens justering til høyre for å understreke tilhørigheten til piktogrammene.
Dette er det endelige resultatet. Vi har fargen på toppen igjen, bildene er plassert, tekst også, og nederst ved foten vises sokkelen igjen, i tillegg til faktabokser ...
Og dere ser dermed: Dette er enkelt ved hjelp av et designgitter. Alt gikk virkelig veldig fort nå, fordi vi bare gjorde jobben med å designe et slikt designgitter på forhånd.
Selv "transportfiktiv" ser bra ut, uansett hvor mange containere de har tapt under overfarten fra New Zealand til Amerika. Det spiller ingen rolle. Dere ser: Designgitter er absolutt verdt det. Jeg vil virkelig anbefale dem til dere.
Og hvis vi nå til slutt plasserer skissen vår på et nytt nivå og reduserer gjennomsiktigheten, vil dere se at vi var veldig nære ideen når det gjelder den ferdige utformingen, og at designgitteret hjalp oss med det.
På denne måten: Jeg ser fram til deres kommentarer, skriv inn noe hvis dere liker noe, hvis dere ikke liker noe, ros eller ris - jeg ser fram til deres tilbakemelding og håper dere har fått med dere noe. Bare prøv det selv.
Din Stefan


