I denne opplæringen vil jeg vise dere hvordan man kan lage en tekst med flere konturer og en liten neon-effekt.
Trinn 1
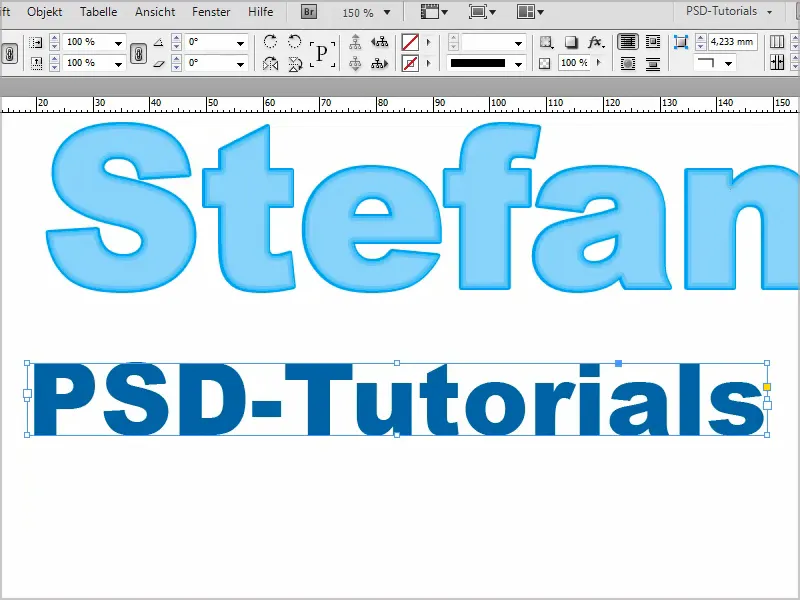
Først oppretter jeg en ny tekstlag og skriver "PSD-opplæringer".
Jeg kan øke skriftstørrelsen i ti-trinnsintervaller ved å holde nede Shift--tasten, og når jeg gjør en Dobbeltklikk på rammen, justerer den seg til akkurat riktig størrelse.
Trinn 2
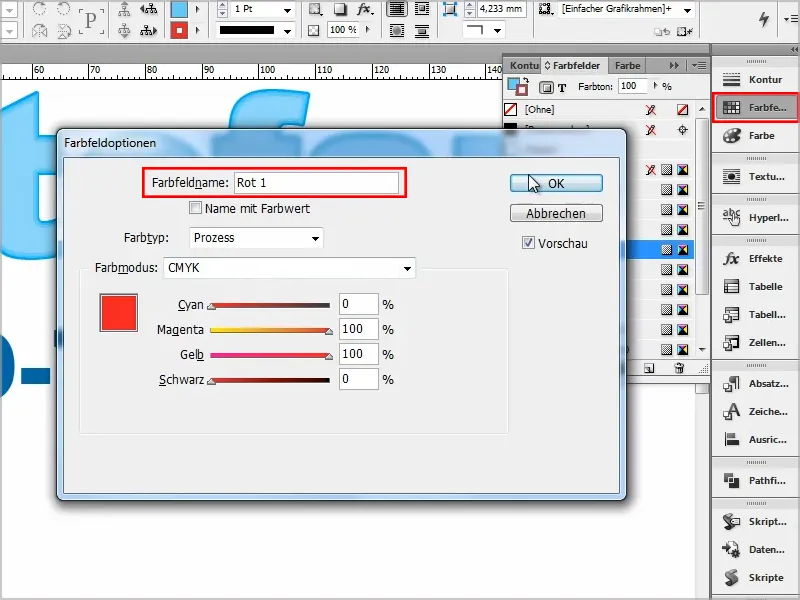
Nå går jeg inn i Fargefeltene for å legge til fargene jeg vil ha for effekten. Det skal være ulike rødfarger.
Så dobbeltklikker jeg på den eksisterende røde fargen og angir verdiene for "Rød 1". Jeg bekrefter med OK.
Trinn 3
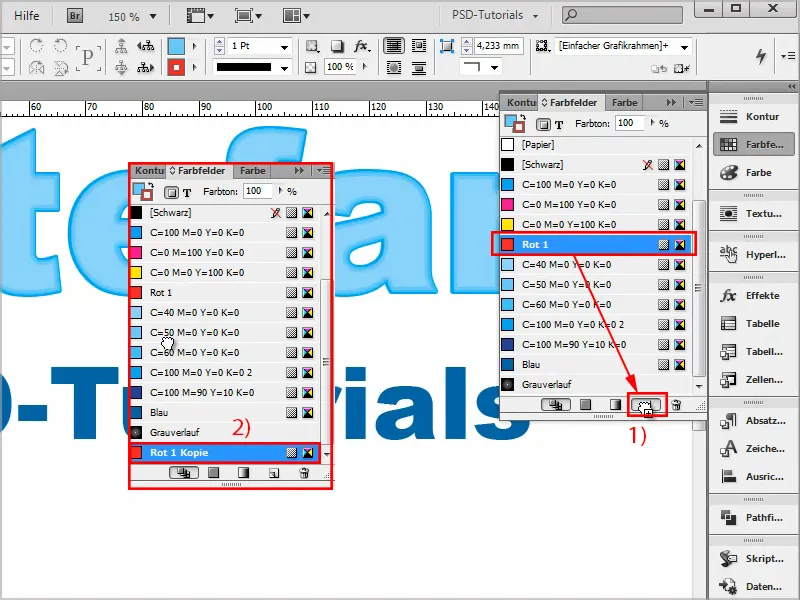
Deretter trekker jeg "Rød 1" til Ny-symbolet (1) og lager dermed en kopi (2).
Trinn 4
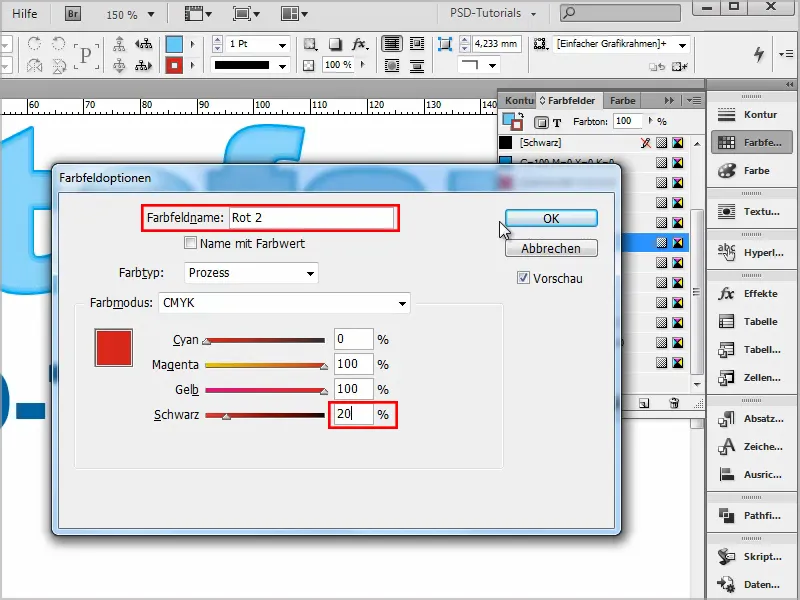
For denne kopien justerer jeg fargen 20% mørkere og endrer navnet til "Rød 2".
Trinn 5
Dette gjentar seg flere ganger:
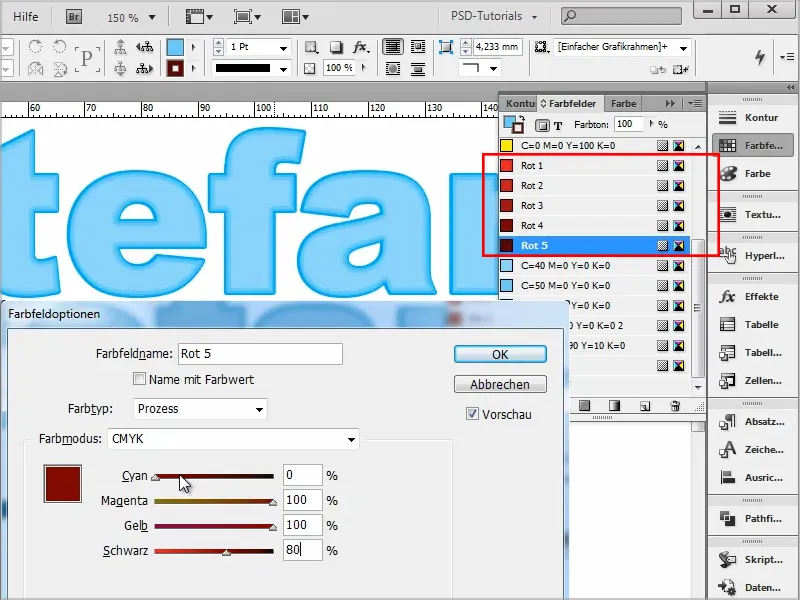
Jeg kopierer den nye rødfargen, legger til 20% mer svart og endrer fargene til "Rød 3" til "Rød 5".
Trinn 6
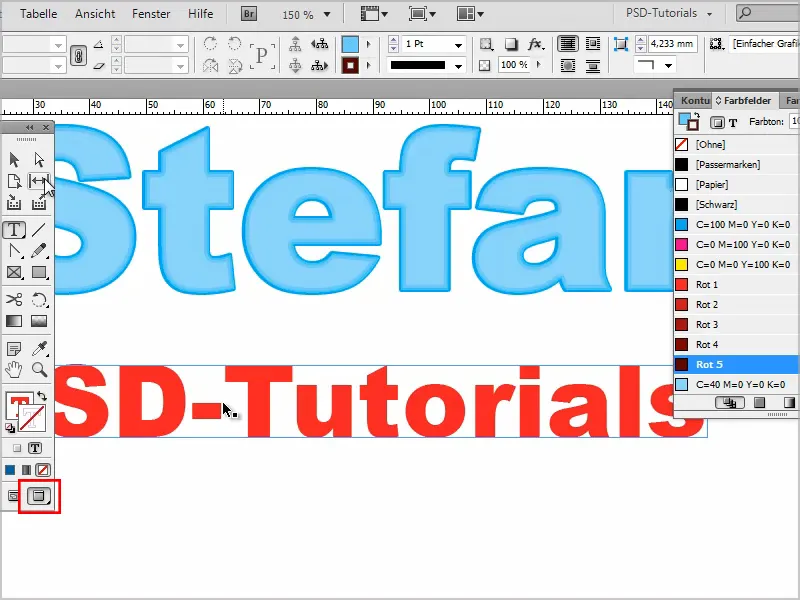
Deretter markerer jeg teksten og farger den i den lyseste rødfargen ("Rød 1") uten kontur.
Trinn 7
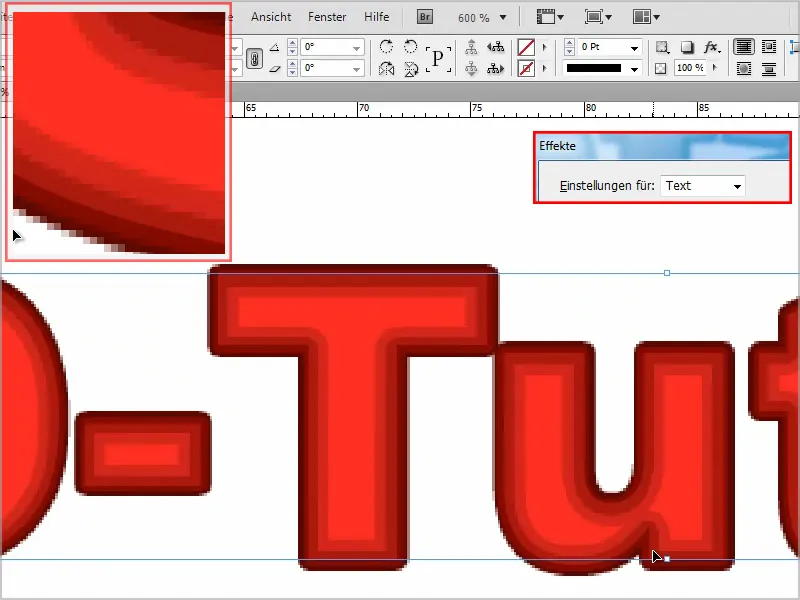
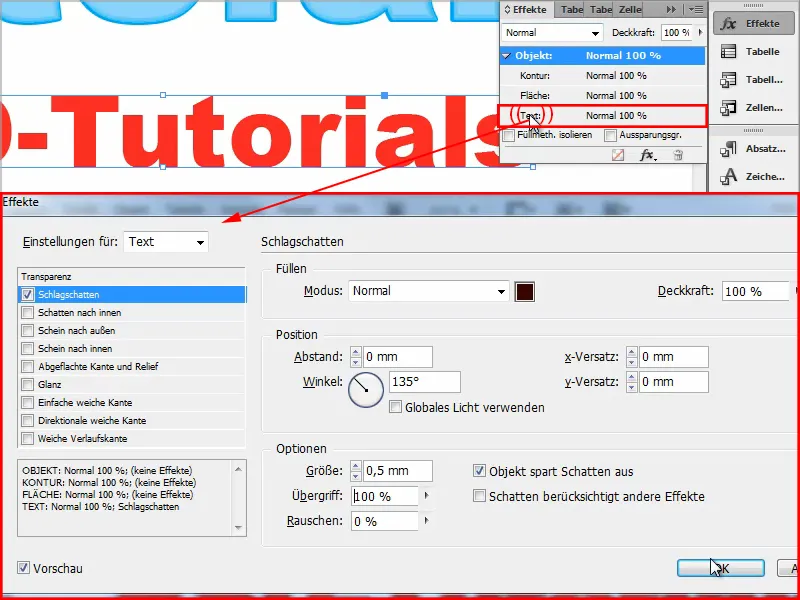
Deretter går jeg inn i Effekter-panelet. Ved å dobbeltklikke på Tekst kommer jeg til innstillingsfeltet.
Dær oppretter jeg en Skygge i Modus: Normal og velger den mørkeste røde fargen, "Rød 5".
Jeg justerer Gjennomsiktighet til 100%, Avstand til 0 mm og størrelsen til 0,5 mm.
Jeg stiller Overlap til 100% og bekrefter med OK.
Dette utgjør allerede den første konturen.
Og vi fortsetter med en Dobbeltklikk på Tekst.
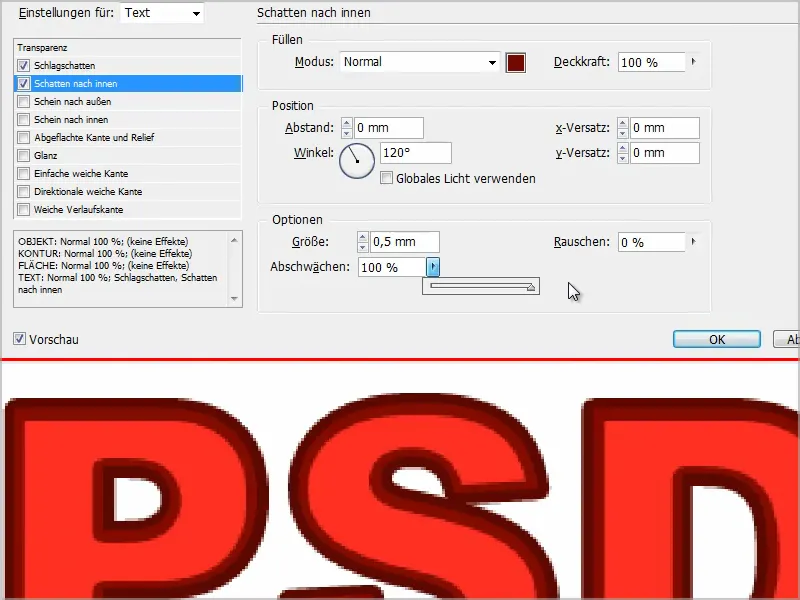
Trinn 8
For den andre konturen legger vi til en Skygge innover og gjør den lysere ved å velge "Rød 4" i Fargefeltene.
Vi stiller Modus tilbake til Normal, Gjennomsiktighet til 100%, Avstand til 0 mm og også her Størrelse til 0,5 mm.
Vi svekker ved 100%.
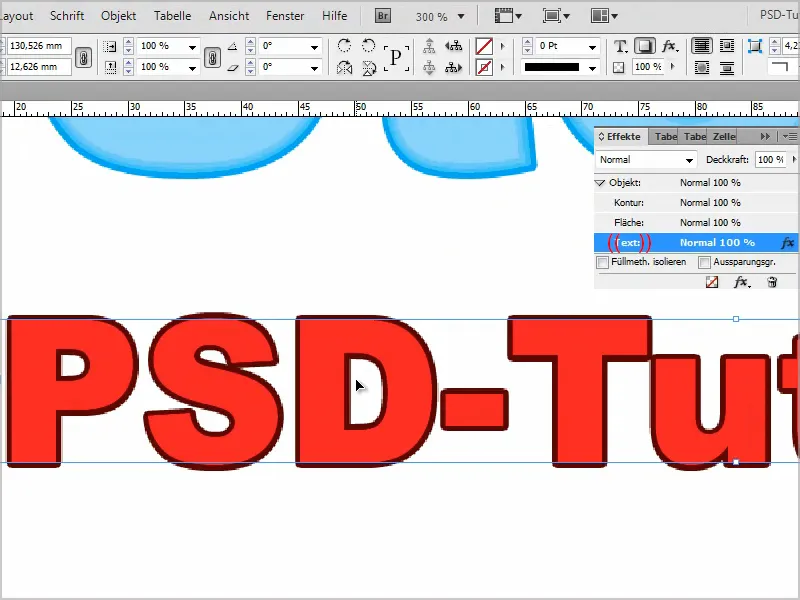
Jeg bekrefter med OK, og dermed har vi to konturer.
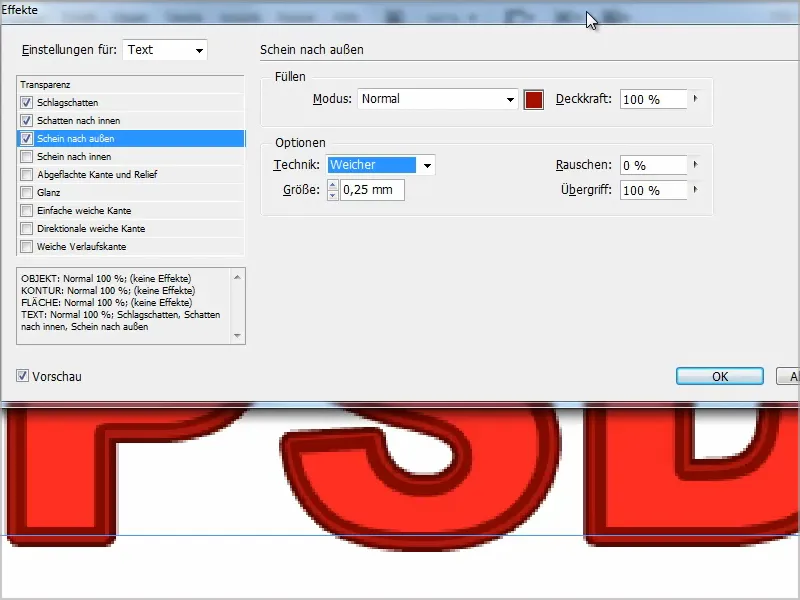
Trinn 9
Vi fortsetter som tidligere med Dobbeltklikk på Tekst.
Denne gangen bruker vi en Skinn utover i Modus: Normal og med "Rød 3".
Gjennomsiktighet er satt til 100%, Størrelse til 0,25 mm og Overlap til 100%.
I Teknikk kan jeg velge Mjukere eller Nøyaktig, det spiller ingen rolle.
Trinn 10
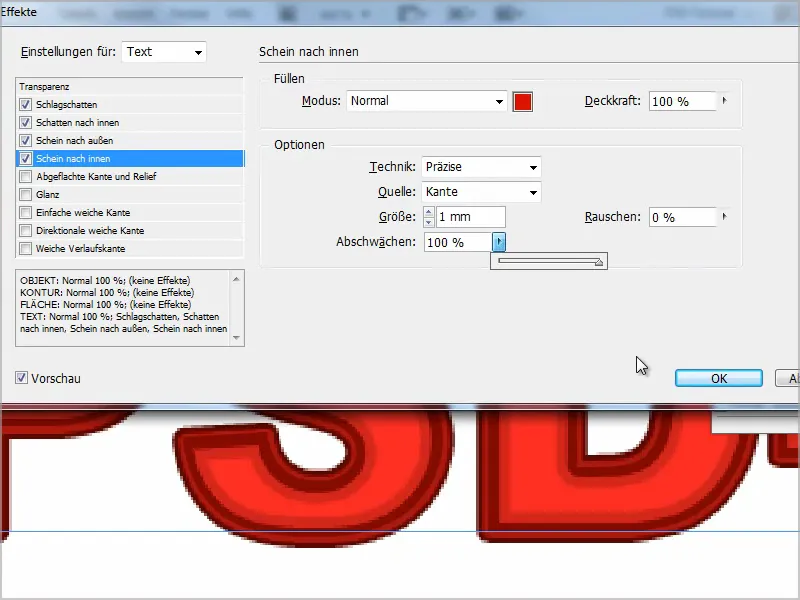
Og for den neste har vi en Skinn innover, "Rød 2", Gjennomsiktighet 100%, Teknikk: Nøyaktig, Kilde: Kant og størrelsen er satt til 1 mm.
Ved Svekking trenger vi 100%, og deretter bekrefter vi med OK.
Trinn 11
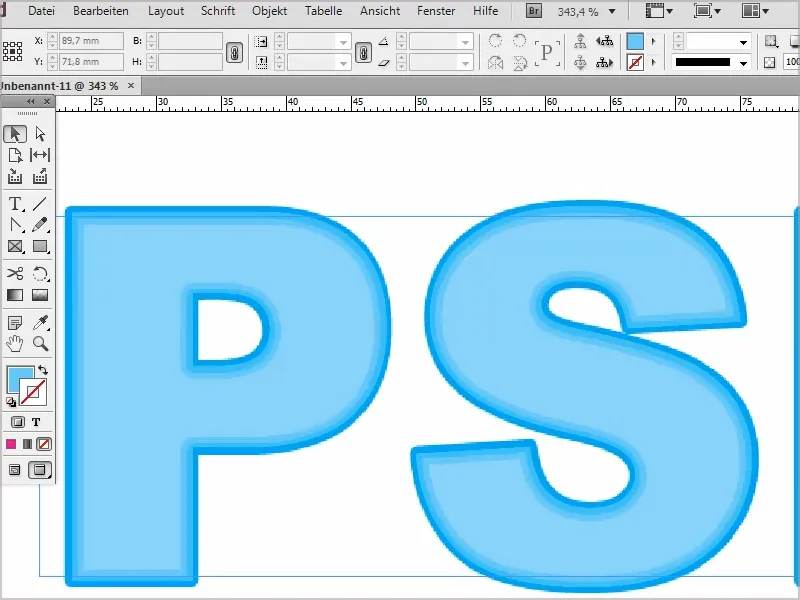
Som dere ser, har vi nå meget vakre konturer. Fra veldig lys inni til stadig mørkere rødt utover.
Hvis jeg ønsker en gradient, …
... da må jeg endre fargene slik at jeg for Skygge innover velger "Rød 3" og for Skinn utover velger "Rød 4"..webp)
Og dermed får jeg en perfekt overgang fra lys til mørk.
Dette er en flott ting, spesielt siden teksten også er redigerbar når som helst.
Pass bare alltid på at du faktisk har satt innstillingene for Tekst i Effekter-panelet og ikke ved et uhell har valgt Objekt.