In deze tutorial gaat het erom een visitekaartje te maken. We hadden eerder al in een andere tutorial het bijbehorende briefpapier voor tuin- en landschapsarchitectuur gemaakt. Natuurlijk ontbreekt er nog een passend visitekaartje. En dat is helemaal niet zo moeilijk om te maken. Ik wil deze tutorial echter echt mooi vullen met geweldige tips en trucs. Dus lees het beste alles tot het einde door.
Aan de slag: Stappen 1–10
Stap 1
Onze collega Dennis heeft hier al eens meerdere varianten gemaakt.
Vooral had ik tegen Dennis gezegd: Mens, breng eens zo'n speelse variant in, waar je meteen ziet waar het om gaat, zonder dat ik iets hoef te lezen.
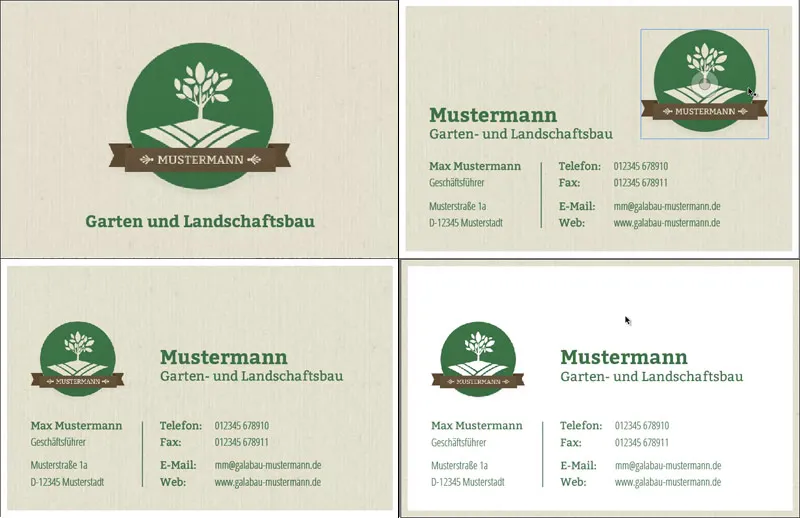
Dat zijn in dit voorbeeld hier de bladeren en het lieveheersbeestje, waarbij je meteen aan de natuur denkt en dat het misschien zelfs iets met tuinieren of landschapsarchitectuur te maken heeft. Hier zie je de voorkant en de verschillend vormgegeven achterkanten als voorbeeld.

Daar moeten jullie gewoon uitkiezen wat jullie het leukst vinden. Dus vele variaties, ik denk dat er voor iedereen wel iets tussen zit.
Stap 2
Ik begin nu gewoon met het maken van de kaart. De achterkant die mij het meeste aanspreekt, is deze:
Op de achterkant dus relatief groot het logo en ook de naam tegelijkertijd erin. Deze is nu natuurlijk nog 'Mustermann', maar daar voeren jullie later jullie bedrijfsnaam en ook jullie logo in. Ik wil hier nu ook niet laten zien hoe je dit logo maakt, dat is nu ook niet het onderwerp en we hebben daar andere tutorials voor jullie.
Stap 3
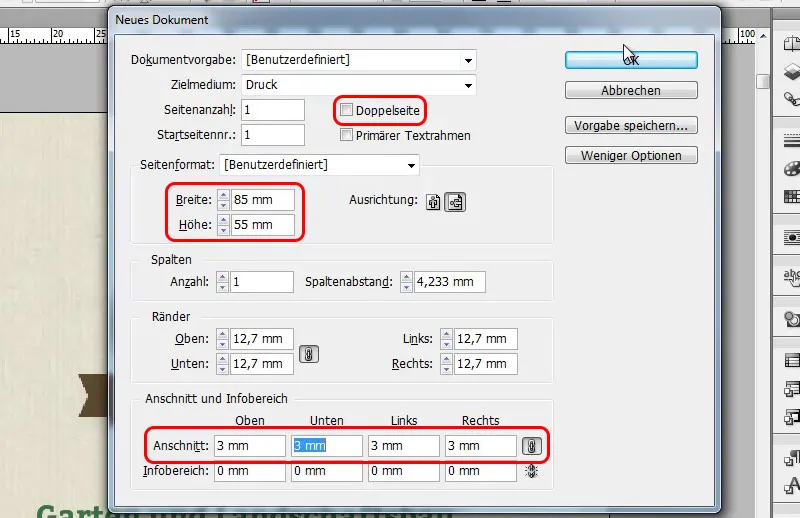
Oké, we gaan dus naar Bestand> Nieuw> Document. Dubbele pagina's hebben we niet nodig. Ik wil dat de pagina's onder elkaar worden weergegeven. Bij Breedte en Hoogte voer ik het formaat van mijn keuze in, dat is 85 mm in de breedte en 55 mm hoog. Dat is ook een standaardformaat voor visitekaartjes. De Marges laat ik zoals ze zijn ingesteld. De Afsnede van 3 mm is voor de drukkerij, zodat ze een beetje kunnen snijden en er niet ergens een witte flitser ontstaat.
Goed, dat is nu het formaat, en daar gaan we.
Stap 4
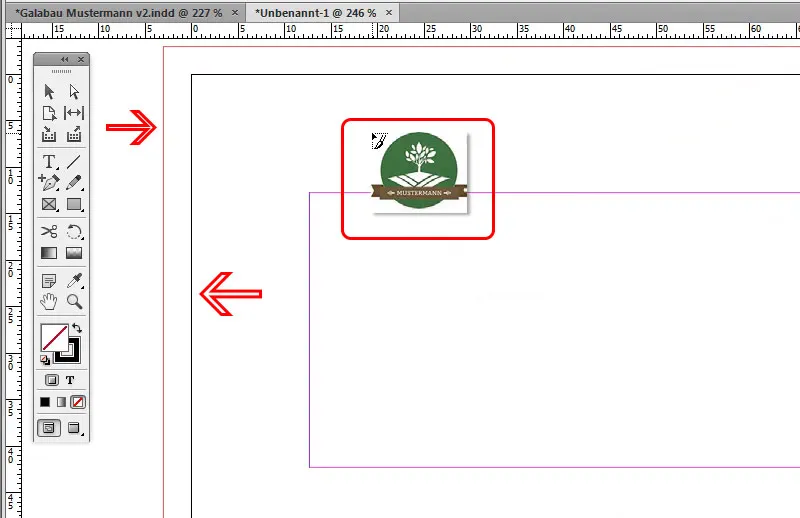
De rode rand is de afsnijdingsweergave. Tot daar moet bijvoorbeeld de achtergrondtextuur worden getrokken, zodat deze het kaartoppervlak volledig bedekt. De zwarte rand is het eigenlijke formaat waarin later alle elementen worden ingevoegd.
Ik begin nu eerst met het ontwerpen van de voorkant van de kaart en zal hier het logo plaatsen. Dus druk ik op Ctrl+D om het te plaatsen en selecteer het in de bestandsbrowser.
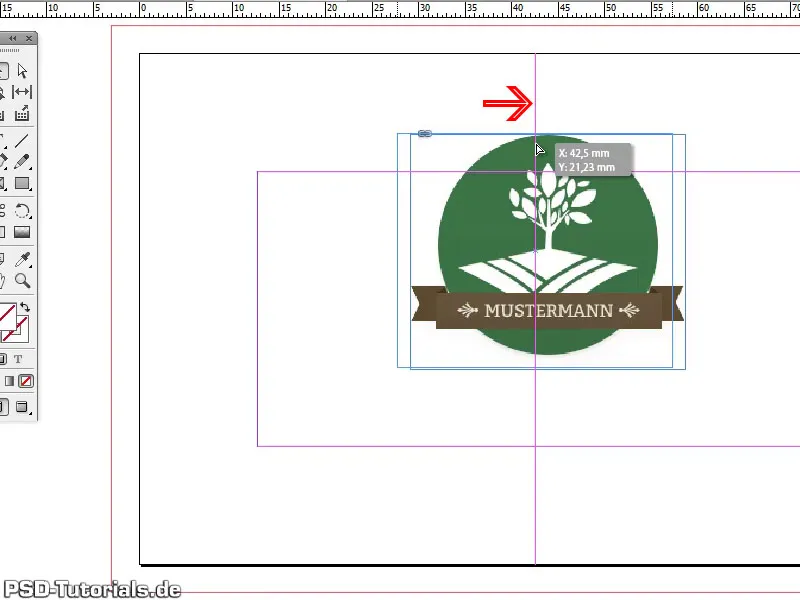
Dit hangt nu direct aan mijn cursor en ik kan het nu hier plaatsen zoals ik wil. Het geweldige is dat ik tijdens het formaat wijzigen nog steeds kan verslepen terwijl ik de spatiebalk ingedrukt houd. Als ik het logo heb geplaatst en de grootte nog moet worden aangepast, dan kan ik het met ingedrukte Ctrl+Shift-toets proportioneel vergroten.
Stap 5
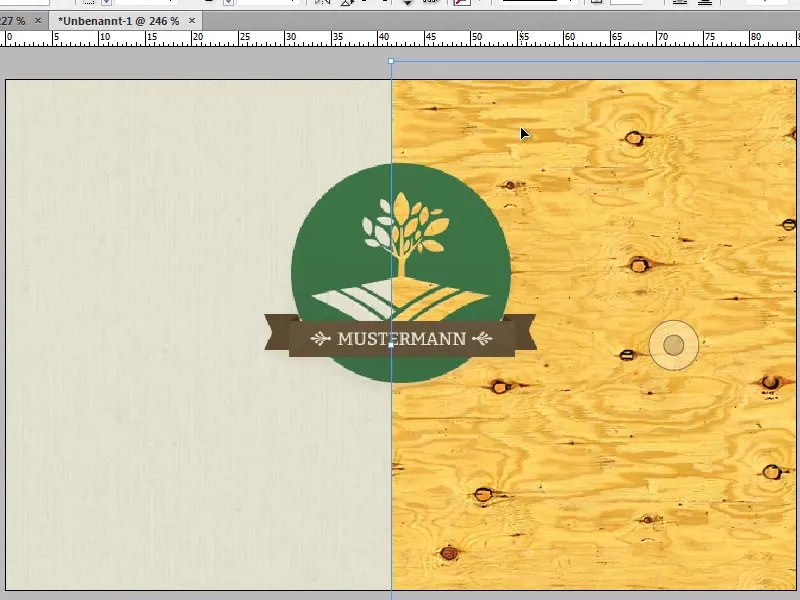
Ik wil het geheel het liefst ook mooi gecentreerd hebben en dat is geen probleem. Hier zie je een lijn die wordt weergegeven zodra ik me in het midden van de visitekaart bevind.
Als dat bij jullie niet het geval is, kijk dan gewoon onder Weergave>Raster en hulplijnen> Slimme hulplijnen. Ik hou van deze hulplijnen, maar ik geloof dat ze er nog niet zo lang zijn. Ik denk pas sinds CS5 of misschien zelfs CS4. Als je een eerdere versie hebt, wordt dit helaas niet weergegeven. In dat geval moet je bijvoorbeeld een hulplijn uit het liniaal trekken en dan zal het precies in het midden vastklikken.
Stap 6
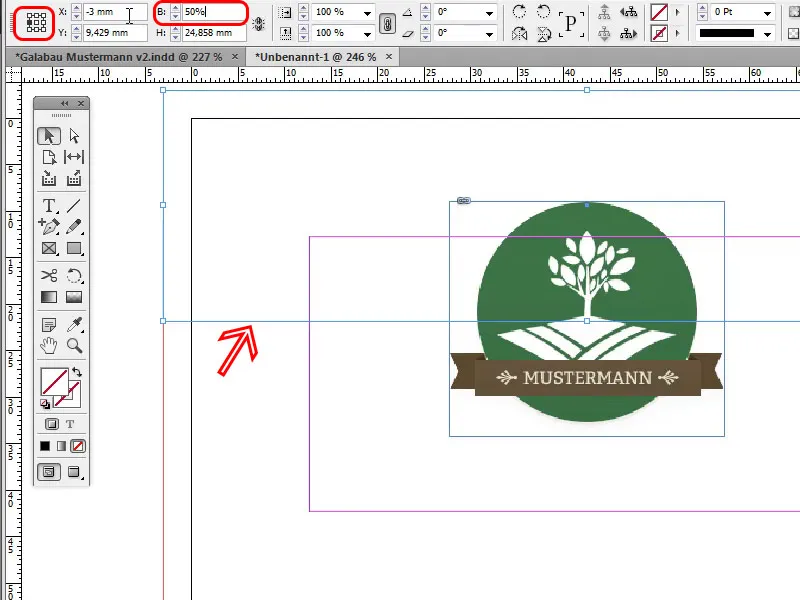
Truc nummer 2 zou bijvoorbeeld zijn dat ik hier nu met het Rechthoekgereedschap een kader (bij voorkeur zonder rand) trek. Dan kan ik namelijk zeggen dat ik hier precies de helft van de breedte wil hebben. Ik wil het referentiepunt hier links hebben en dan zeg ik daarvan 50%. Dat kan ik direct invoeren in het Besturingsmenu bovenaan en dan zie ik al waar de lijn eindigt en daar de hulplijn trekken. Dus precies in het midden.
Stap 7
Dus zoals gezegd, leiden vele wegen naar Rome of naar een goed resultaat.
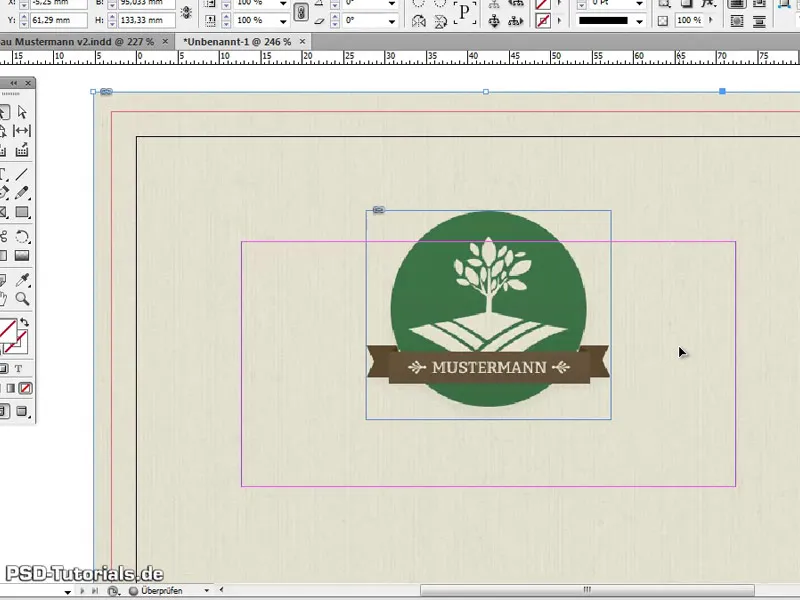
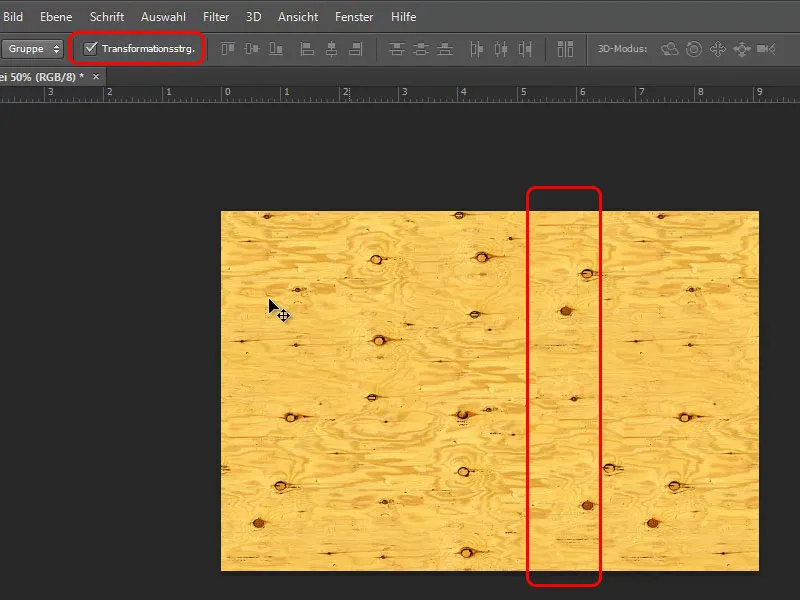
Ik selecteer de textuur met Ctrl+D in de bestandsbrowser, plaats het en kan het direct zo groot maken dat het buiten het kader van de snijlijn valt. Met Ctrl+Ö verplaats ik de laag met de textuur naar achteren onder het logo.
Mocht je nu jaloers kijken - Oh ik heb helemaal geen textuur, hoe kom ik daar nu aan? - dan kun je die natuurlijk ook zelf maken of als een kleine tip: Mocht je toevallig de DVD De grote textuurverzameling van ons hebben, kun je daar ook eens kijken of er een passende textuur bij zit. Als ik bijvoorbeeld op deze DVD de sectie "Hout" bekijk en zeg - Oh, ik wil graag zo'n mooie houttextuur, dan kan dat natuurlijk ook.
Stap 8
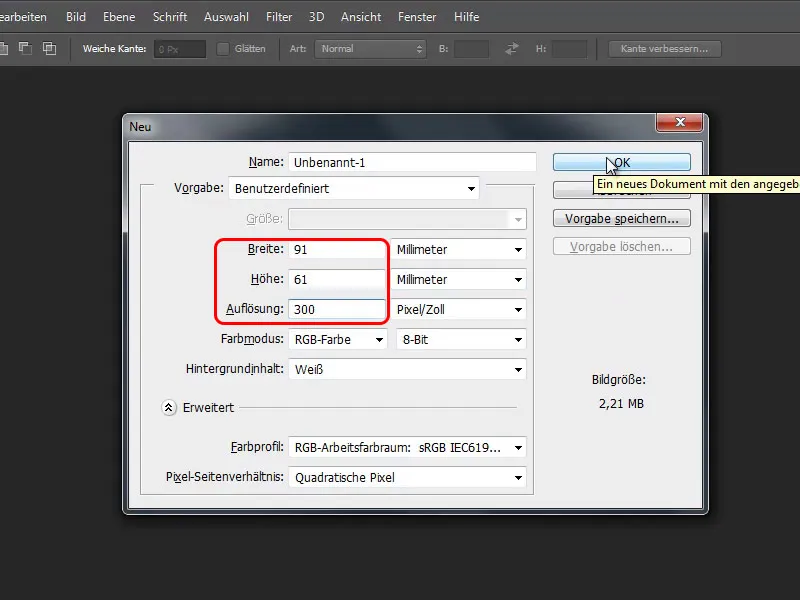
Vervolgens plak ik de geselecteerde textuur in Photoshop. Ik kopieer de afbeelding, open Photoshop en kan het alvast voorbereiden. Ik druk op Ctrl+N voor Bestand>Nieuw en kan nu de afmetingen instellen. Ik doe dit nu in millimeters, zoals ik al zei:
85 in de Breedte en 55 in de Hoogte. Maar nu moet ik aan elke kant nog 3 millimeter snijmarge toevoegen, dan hebben we hetzelfde formaat als we hebben aangemaakt in InDesign, inclusief de marge. Dat is dus 91 in de Breedte en 61 in de Hoogte en dit alles in 300 dpi in de Resolutie, zodat alles ook scherp wordt.
Stap 9
Vervolgens kan ik de textuur invoegen en zie ik al dat deze minstens zo groot is als het aangemaakte werkgebied. Ik zou het eigenlijk al zo kunnen opslaan. Als het me te groot lijkt qua structuur, kan ik het ook verkleinen. Hiervoor activeer ik de Transformeerhulpmiddelen en maak het dan kleiner. Het goede is dat de texturen van onze CD naadloos tegelbaar zijn. Als de textuur dan kleiner is dan het werkgebied, kan ik met de ingedrukte Alt-toets een kopie van de textuur ernaast schuiven en zie je hier geen overgang.
Stap 10
En dan zeg ik gewoon Bestand>Opslaan als…, noem het bestand "textuur_nieuw.psd" en kan dit nu direct in InDesign invoegen met de opdracht Ctrl+D. Er wordt een bestandsbrowser geopend waaruit ik het textuurbestand selecteer. Dan heb ik een voorbeeldafbeelding direct aan mijn muiscursor, kan direct linksboven in de hoek klikken en heb nu meteen de juiste grootte, omdat ik dit netjes in Photoshop heb ingesteld.
Voor een betere beeldkwaliteit kunnen we nu eens Ctrl+Alt+H indrukken, want InDesign toont standaard een gemiddelde weergave zodat alles snel kan worden weergegeven. Op een snelle computer met veel RAM kan dit best met een betere kwaliteit worden weergegeven. Ctrl+Ö verplaatst de laag met de nieuwe textuur dan weer stap voor stap naar achteren. Zo kun je ook direct vergelijken welke textuur je preferabel vindt.
Stappen 11-20
Stap 11
Handig trucje: In het Lagenpaneel rechts kan ik bijvoorbeeld deze textuur gewoon verbergen – net als in Photoshop; gewoon op het oog drukken.
In dit geval vind ik dat de textuur te sterk zichtbaar is. Maar ik kan - en dat is het mooie -, zonder nu naar Photoshop te gaan, hier de Dekking definiëren. Misschien wil ik slechts 25%, dan zou het eruit zien zoals hieronder getoond. Ik kan altijd zeggen dat ik misschien liever de andere textuur zou willen. Eenmaal in het Lagenpaneel op het oog van de desbetreffende laag klikken, in- en uitschakelen, en je kunt kijken welke variatie je het beste bevalt.
Stap 12
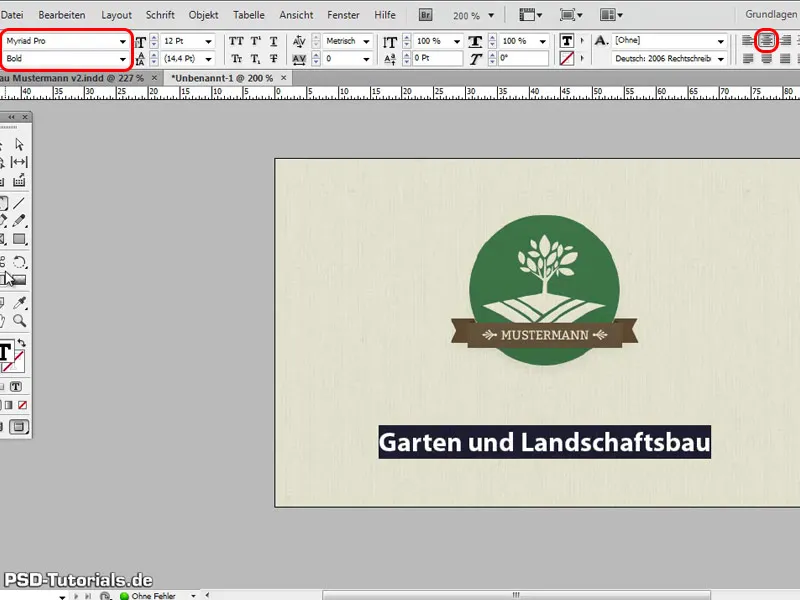
Misschien zelfs beide gecombineerd, want bij de laag met de houten textuur die op 25% Dekking is ingesteld, blijft de onderliggende laag nog zichtbaar. Dit kun je dus doen zoals je zelf het beste vindt. Maar we houden het bij de oorspronkelijke textuur en verbergen de laag met de houttextuur. Nu hebben we in het sjabloon nog de naam Tuin- en Landschapsontwerp in het lettertype Bitter Bold. Ik kopieer de tekst uit het sjabloon met Ctrl+C en plak het ongeformatteerd in met Ctrl+Shift+H. Vervolgens kies ik als nieuw lettertype de Myriad Pro, en daar zijn nogal wat stijlen beschikbaar. Ik kies hier Vetgedrukt en centreer de tekst op de pagina.
Stap 13
In de sjabloon hebben we de tekst in het groen en dat wil ik hier ook hebben. Ik kan de tekst nu selecteren, dan bijvoorbeeld de pipet pakken en zeggen dat ik precies deze groene tint met de pipet van het logo wil overnemen. Omdat ik de kleur nog vaker nodig heb, maak ik de kleur in dit bestand direct aan als een kleurenveld.
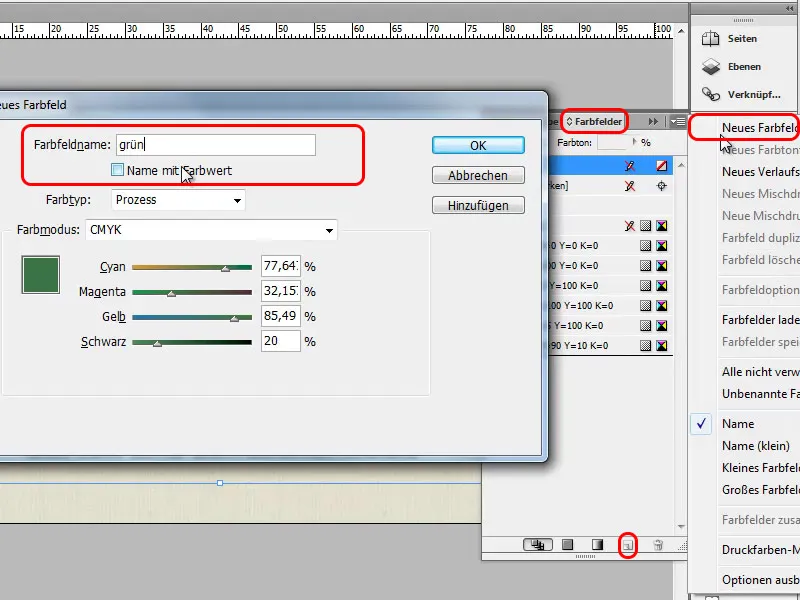
Dus ik roep aan de rechterkant de kleurenveld-palet op, selecteer in het paletmenu nieuw kleurenveld, en dan is automatisch deze groene tint ingevuld. Ik noem het meteen ook groen (daarvoor moet ik eerst het vinkje bij naam met kleurwaarde verwijderen) en dan heb ik het hier. Echter, nu is het hele tekstframe gevuld met de kleur. Ik kies daarom in de kleurenvelden voor de voorgrondkleur geen om het weer te verwijderen. Wie wil, kan nu bijvoorbeeld nog effecten zoals een slagschaduw toevoegen, maar dat is een kwestie van smaak.
Stap 14
Ik zie dat in mijn sjabloon het logo nog steeds een beetje groter is dan we tot nu toe hebben gemaakt - dat is geen probleem, er zijn meerdere trucs voor. De eerste is eigenlijk heel eenvoudig: ik druk tegelijkertijd op de linkermuisknop en Ctrl+Shift, daarmee kan ik het grafische frame proportioneel groter maken. Slecht eraan is natuurlijk dat het logo dan niet meer in het midden van de kaart staat. De truc is (en nu wordt het ingewikkeld): druk er ook op de Alt-toets, dan beweegt het gelijkmatig naar alle kanten uit het midden en blijft daar waar we het willen hebben.
Nu ik zover ben, sla ik dit alles op met Ctrl+S en noem het "visitekaartje."
Stap 15
De voorkant is nu klaar en we kunnen beginnen met het ontwerpen van de achterkant. Ik ga nu naar het pagina-pallet en klik op de knop Nieuwe pagina aanmaken. De tweede pagina die ik gekozen had was degene die een beetje speels was en daar heb ik weer dezelfde textuur voor nodig. Die kan ik direct bovenaan van de voorkant kopiëren, dus ik druk daar op Ctrl+C en terug op de tweede pagina Ctrl+V.
Wil ik dit precies op dezelfde plek op de pagina hebben - kleine tip - dan druk ik op Ctrl+Shift+Alt+V. Hier moet natuurlijk ook het logo worden ingevoegd, dat kopieer ik ook van de voorkant. Eigenlijk had ik de hele vorige pagina gewoon kunnen kopiëren en op basis daarvan alles gewoon kunnen verplaatsen. Dat wil ik ook snel laten zien. Dus als ik de pagina wil kopiëren, sleep ik deze naar het Nieuw-symbool in het pagina-palet en dan heb ik een kopie ervan. Dan is alles meteen aanwezig wat ik nodig heb.
Stap 16
Ik maak het logo met ingedrukte linkermuisknop en Ctrl+Shift, proportioneel iets kleiner en dan naar links. Uit de sjabloon zie ik dat het een breedte van 20 mm heeft, dat kan ik ook direct invoeren in het besturings-palet bovenaan bij B:. Als de verhoudingen behouden moeten blijven, activeert dan het linkersymbool daarnaast. Vervolgens hoef ik alleen nog maar rechts in het besturings-palet te zeggen dat de inhoud zich hier moet aanpassen aan het frame en dan klopt het al.
De tekst "Mustermann Tuin- en Landschapsarchitectuur" komt rechts naast het logo. Hiervoor maak ik het bestaande tekstveld iets kleiner. Het logo is in de sjabloon iets hoger geplaatst, ongeveer op een Y-waarde van 21, en deze waarde kan ik ook direct invoeren in het besturings-palet. De tekst komt nu naast het logo op dezelfde hoogte (Y-waarde = 21) en moet ook verticaal gecentreerd zijn. Geen probleem, ik kan de tekst met het selectiegereedschap markeren en dan klik ik gewoon op gecentreerd.
Stap 17
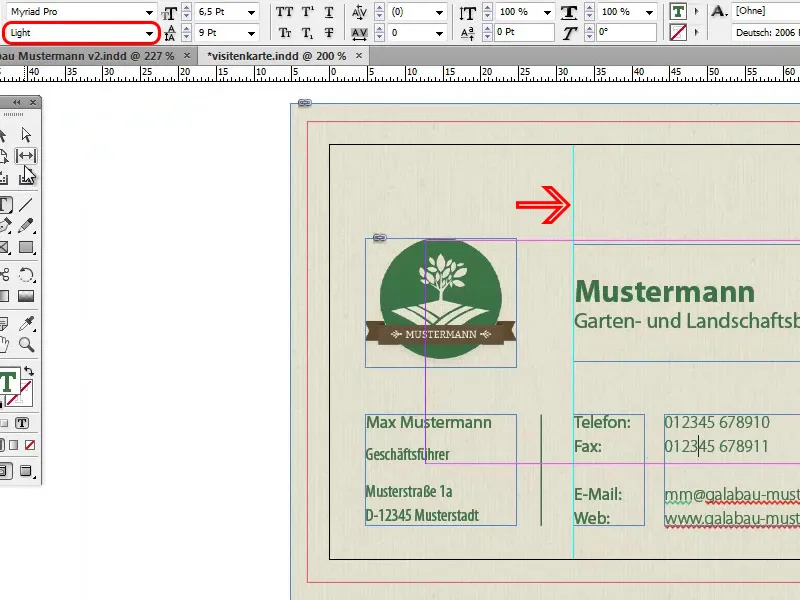
Nu kopieer ik de tekst van de sjabloon ongeformatteerd hier naartoe. Deze kan nog wat kleiner worden gemaakt en misschien van lettertype iets dunner. Dan kies ik voor de Myriad Pro Regular. In de sjabloon is alles links uitgelijnd, dus ook hier alles links uitlijnen. Natuurlijk moet het lettertype ook kleiner worden gemaakt, dus kies ik hier 8 Pt.
Oké, ziet er goed uit. Wat nu volgt, zoals hier al te zien is, een klein tekstblok met het adres, en daarvoor kopieer ik het uit de sjabloon en voeg het precies onder het logo toe. Daarbij worden met de slimme hulplijnen direct getoond hoe ver ik kan gaan, zodat het op dezelfde hoogte als het logo staat. De tekstgrootte moet kleiner - ongeveer 6,5 Pt - worden, daarbij kies ik nu ook weer het lettertype Myriad Pro en hier mag ik gerust een ander snit nemen. Ik kies nu voor de Condensed, zodat alles perfect past, en kleur de tekst dan in het groen via het eerder aangemaakte kleurenveld. Om de tekst wat op te fleuren, vergroot ik nog de regelafstand via het besturings-palet. Als ik alleen de afstand van een regel wil aanpassen, markeer ik ook alleen die regel.
Stap 18
Het geheel wordt echt mooi homogeen als ik aan de linker- en onderkant van het adresveld dezelfde afstand heb. Daarvoor kan ik nog een hulpmiddel in de vorm van een klein rechthoek maken, dat even groot is als de afstand tussen de linker marge en het grafische kader van het logo. Ik meet dat eerst aan de linkerkant uit, draai het dan en plaats het onderaan de rand om te zien of de afstand hetzelfde is.
Vervolgens voeg ik, zoals ook te zien is in het voorbeeld, een groene lijn in. Daarvoor gebruik ik gewoon het Lijngereedschap. Je ziet dat wanneer je op de hoogte van het naastgelegen tekstkader bent, de cursor verandert. Dan ben ik precies op die horizontale lijn en kan ik de lijn verticaal naar beneden trekken met ingedrukte Shift-toets. We veranderen dan ook hier de lijnkleur in groen. De lijn is nog een beetje dik, dus we veranderen deze naar 0,5Pt.
Stap 19
En nu de telefoon, fax en website. Ik kan de al aanwezige tekstbox met het adres eenvoudig met ingedrukte Alt-toets naar rechts slepen en kopiëren. Vanuit de linker liniaal trek ik een hulplijn om te zien of het tekstblok echt op één lijn staat met het bovenste. Ik kopieer de tekst opnieuw vanuit het voorbeeld en plak het ongeformatteerd in. Het lettertype veranderen we weer naar Myriad Pro - maar deze keer kiezen we weer voor Regular.
Nu sleep ik gewoon weer dit tekstblok met ingedrukte Alt-toets naar rechts, kopieer de tekst weer vanuit het voorbeeld en plak het ongeformatteerd in. Hier zal ik weer een iets lichtere letterdikte kiezen, deze keer de Light, zodat alles mooi bij elkaar past. We schuiven het tekstblok dan nog wat naar links, zodat de afstand tot het middelste tekstblok niet te groot wordt.
Laten we eens kijken hoe het eruit ziet. Wie wil, kan nu nog de naam en het bedrijf aanpassen aan de grootte.
Stap 20
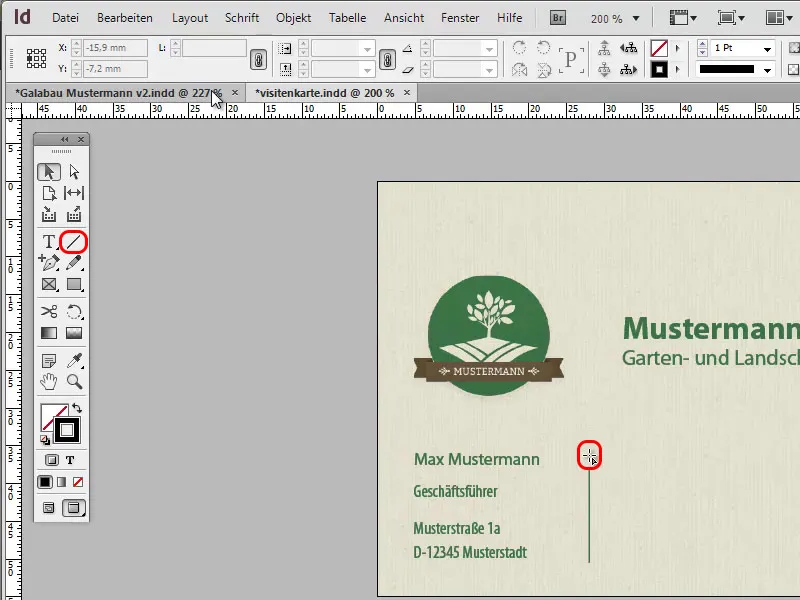
Nu voegen we nog wat speelse elementen toe. Met Ctrl+D selecteer ik het desbetreffende bestand via de bestandsbrowser en plaats ik eerst het blaadje. De grootte kun je naar wens aanpassen. Met Ctrl+Minus zoom ik uit, draai ik het blaadje goed en vergroot ik het proportioneel met ingedrukte muisknop+Ctrl+Shift. Op de blaadjes plaats ik nu nog het lieveheersbeestje, en daarvoor selecteer ik zoals gebruikelijk Ctrl+D om het lieveheersbeestjebeeld te plaatsen en vervolgens komt het bovenop heel klein.
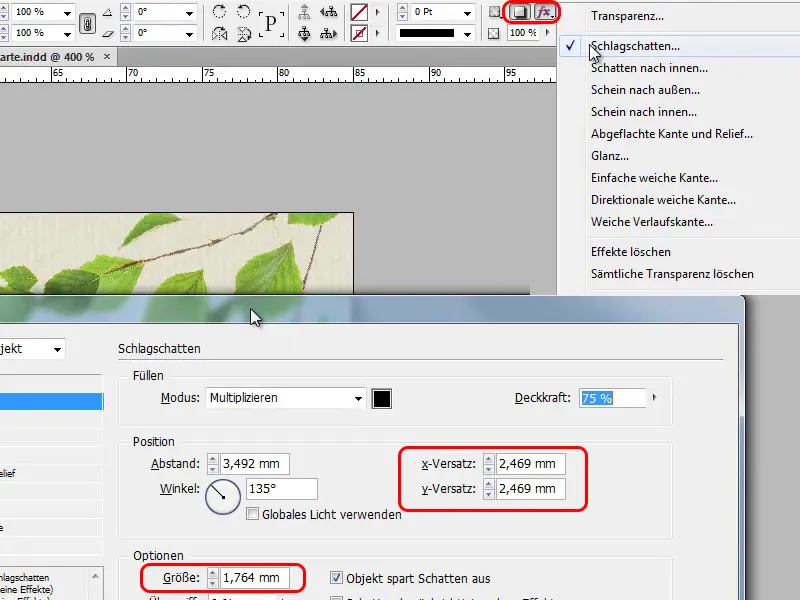
Wie wil, kan hem hier nog via het Besturing-pallet van een schaduw voorzien. Dus gewoon bovenop schaduw klikken en dan zie je dat deze helemaal verkeerd gepositioneerd is. Daarom klik ik in het Effecten-menu (fx) op schaduw, kan deze dan aanpassen op basis van de offset en ook de zachtheid van de schaduw aanpassen.
De laatste stappen
Stap 21
De visitekaartje is nu klaar, ziet er erg goed uit en zo zou je het naar de drukkerij kunnen brengen. Maar wat als je bijvoorbeeld heel veel medewerkers hebt? Dan zou je steeds de naam bovenaan, onderaan de naam en het telefoonnummer, enz. moeten veranderen. Bij slechts één persoon geen probleem, maar als je veel medewerkers hebt, wil ik niet de stagiair zijn die dat altijd moet invoeren. Of je kunt een Excelsheet gebruiken. En elk ander spreadsheetprogramma is ook geschikt, zoals bijvoorbeeld LibreOffice of OpenOffice. Zelfs met Google Sheets zou het kunnen.
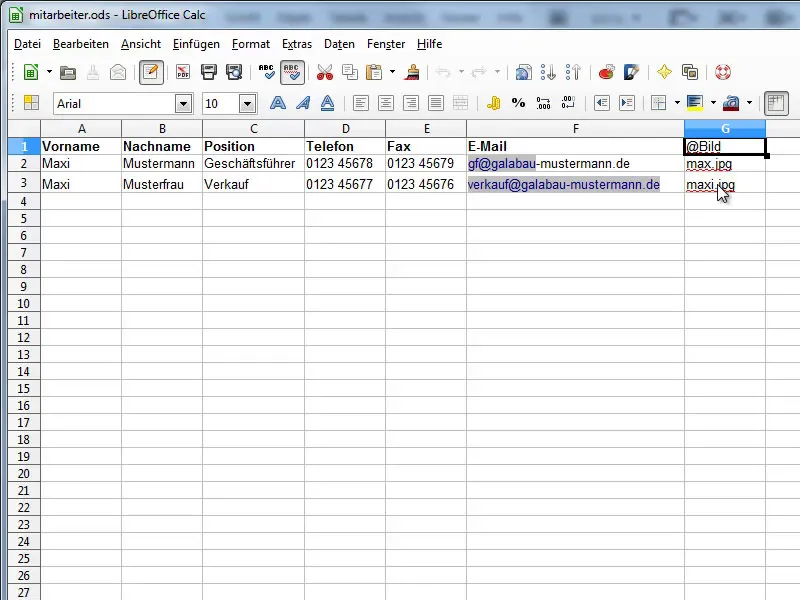
Ik zal dit even als voorbeeld laten zien. Ik heb hier de kolommen met voornaam, achternaam, positie, telefoon, fax, e-mail en foto. Als je afbeeldingen op de visitekaartje wilt weergeven, moeten ze zich in dezelfde map bevinden of het juiste pad moet worden ingevoerd in de tabel.
Stap 22
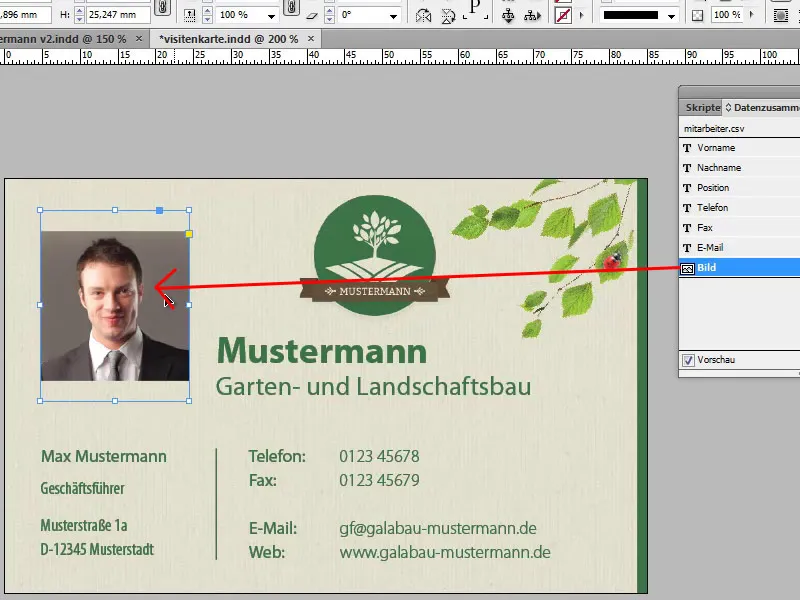
Nog wat uitleg over het invoegen van de afbeeldingen. Er staat namelijk een kolom in de tabel met de kop @Bild. Je moet een @-teken voor deze kolomkop plaatsen, zodat InDesign begrijpt dat het om afbeeldingen gaat. Als ik nu in InDesign naar Venster ga en dan naar Hulpprogramma's>Gegevenssamenvoeging, wordt in de linker kolom een overeenkomstig pictogram weergegeven. In tegenstelling tot de tekst, waar altijd een "T" voor staat. Misschien wil je wel foto's van de medewerkers op de visitekaartje hebben.
Ik verplaats bijvoorbeeld het logo naar boven en de foto moet dan links komen. Ik maak eerst een rechthoek zonder rand en vulling op de grootte waarop de foto later moet worden weergegeven, en sleep dan vanuit het venster Gegevenssamenvoeging het @Bild daarin. Dat kan ik dan nog van grootte veranderen, zoals ik wil, en als ik nu in het venster Gegevenssamenvoeging op de volgende dataset druk, staat hier meteen de foto van de stagiaire in.
Dit past natuurlijk niet in de grootte zoals het zou moeten zijn, maar je moet van tevoren bepalen welke exacte afmetingen de foto's moeten hebben. In Photoshop worden de afbeeldingen bijgesneden naar de gewenste grootte. Dus dat is natuurlijk geweldig dat het niet alleen met namen werkt, maar zelfs met afbeeldingen.
Stap 23
Deze tabel wordt dan opgeslagen als een csv-bestand. Als opties heb ik gekozen: "Veldscheider ,(Komma)," "Tekstscheider "(Aanhalingstekens)". In de Instellingen kan je alles aanpassen, dat is geen probleem. InDesign is zo slim en herkent waar welke inhoud staat. Ik druk nu op OK, houd het bij de standaardinstellingen en ga terug naar InDesign.
Daar ga ik nu de velden een beetje slimmer maken, en ik wil bijvoorbeeld dat bij Mustermann ook wel eens Musterfrau staat, zoals in de Excel-tabel. Daarvoor ga ik naar Venster>Hulpprogramma's>Gegevenssamenvoeging. Dan verschijnt er zo'n onopvallend bedieningspaneel. Hier staat precies beschreven wat je moet doen.
Stap 24
Dus ik selecteer in het bedieningspaneelmenu Gegevensbron selecteren… en kies dan het zojuist aangemaakte csv-bestand. Je kan ook tekstbestanden importeren die zijn aangemaakt volgens het patroon dat is opgegeven in stap 21, met de overeenkomstige veldscheiders. Zelf doe ik dit echter altijd als een csv-bestand. Dus ik klik nu op Openen en dan worden al mijn kolomnamen in het venster getoond.
Vervolgens zeg ik dat ik de achternaam in plaats van Mustermann wil hebben, dat kan ik hier direct naar het gemarkeerde tekstvak slepen en je ziet nu: Achternaam wordt weergegeven in plaats van Mustermann. Dit herhaal ik vervolgens bij de andere tekstvelden; ik zou graag de voornaam, de achternaam, de positie daaronder, het telefoonnummer, het faxnummer en vervolgens het e-mailadres hebben. Alle andere teksten zoals straatnaam, de teksten "Telefoon", "Fax" enz. blijven behouden.
Stap 25
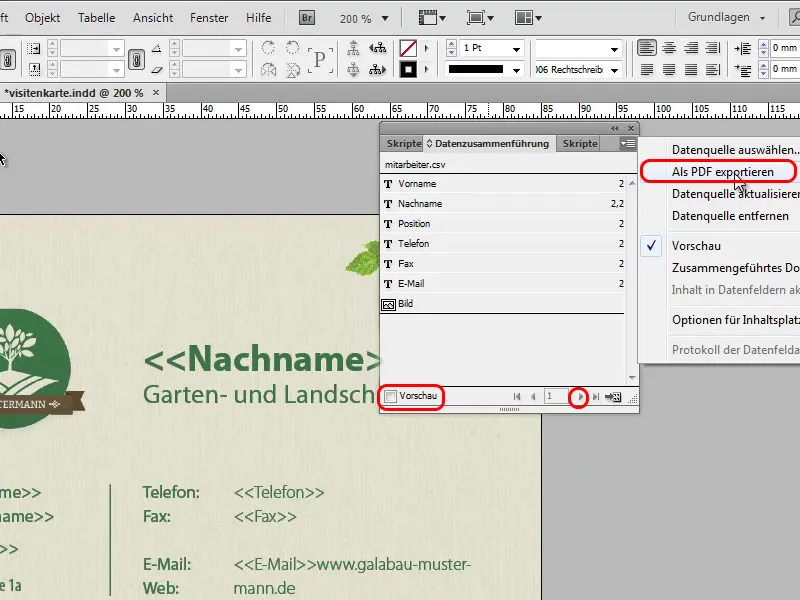
Nu ga ik even kijken of dat werkt. Ik klik op Voorbeeld en zie dat de eerste record is ingevoegd. Als ik nu op de rechterpijl druk, verder naar de tweede record, zie ik dat alle gegevens zijn vervangen. Als we dit bijvoorbeeld als een nieuw bestand willen uitvoeren, moeten we hier eenvoudig rechtsboven in het venster op het Optiemenu klikken en zeggen dat we bijvoorbeeld het bestand als PDF willen exporteren.
Stap 26
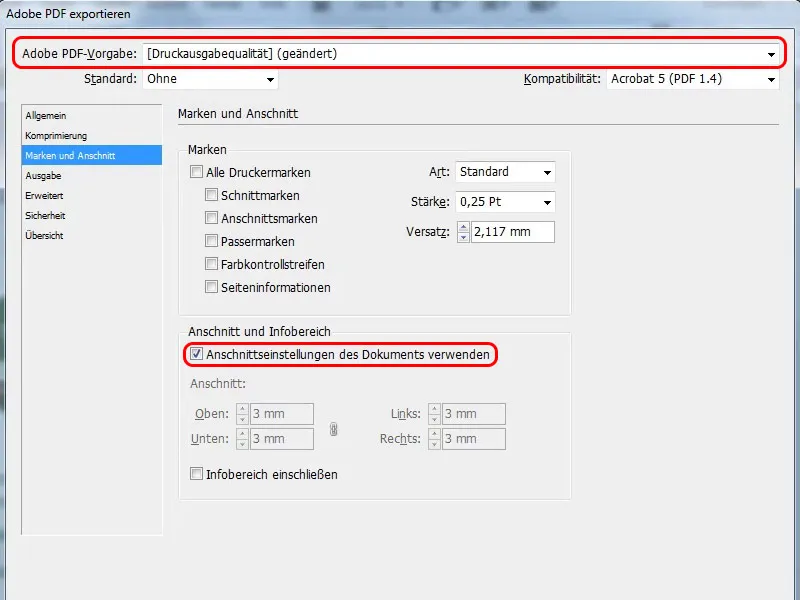
Dan verschijnt er zo'n mooi menu, waar je allerlei dingen kunt instellen. Ik ga in deze tutorial niet verder op in. We laten het ongewijzigd, klikken op OK, en dan verschijnt nog een ander PDF-optiemenu. Hier stel je het beste bij het Adobe PDF-voorinstelling Printuitvoer. in, hiermee wordt de beste kwaliteit al ingesteld, en vergeet niet het vinkje bij Afloopinstellingen van document gebruiken bij Snijtekens. Bij Uitvoer afhankelijk van het profiel dat je drukkerij vereist, het juiste selecteren en vervolgens exporteren. Ik sla dit op onder de naam "Visitekaartjes" en kan vervolgens in Adobe Acrobat Reader het voltooide PDF bekijken.
Stap 27
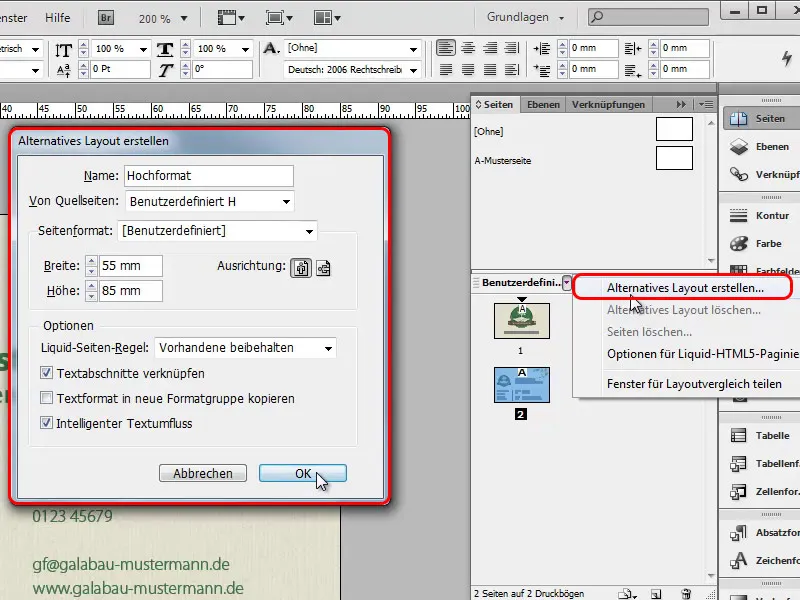
Als laatste nog een optie die in CS6 is toegevoegd, namelijk ik kan heel snel instellen dat ik de visitekaartjes ook graag in portretformaat wil hebben. Daarvoor ga ik naar het Pagina's-venster en daar kan ik via het tabblad Maatwerk zeggen, ik heb graag een Alternatieve lay-out. En die is zo slim en stelt gelijk voor: 'Hé, die wil vast portret hebben, dus precies gekanteld.' Zo hoort het ook.
En ik noem dat hier in het venster gewoon "Portretformaat". Nu kan ik nog selecteren, als ik bijvoorbeeld Tekstformaten, Tekengebieden, Alineastijlen, heb aangemaakt, dat ze worden gekopieerd naar een nieuwe opmaakgroep. Maar dat is hier niet zo belangrijk, omdat we tot nu toe geen Tekengebieden hebben aangemaakt. Dus ik zeg gewoon OK en dan zie je rechts in het Pagina's-venster de visitekaart in portretformaat.
Stap 28
Past nu natuurlijk niet helemaal goed bij de verdeling, zo slim is InDesign nog niet, maar dat is geen probleem, de tekstuur een beetje verplaatsen, de tekst misschien een beetje verkleinen of anders af te breken en te plaatsen. Dan is dit mijn alternatieve portretlay-out. Aan de achterkant moet ik wat meer doen. Maar dat is geen probleem, ik trek de textuur een beetje omhoog en het geheel moet dienovereenkomstig een beetje worden heropgemaakt. In portretformaat past het logo misschien goed boven in het midden en de tekst wordt daaronder geplaatst. Dan zou het er zo uitzien:
Stap 29
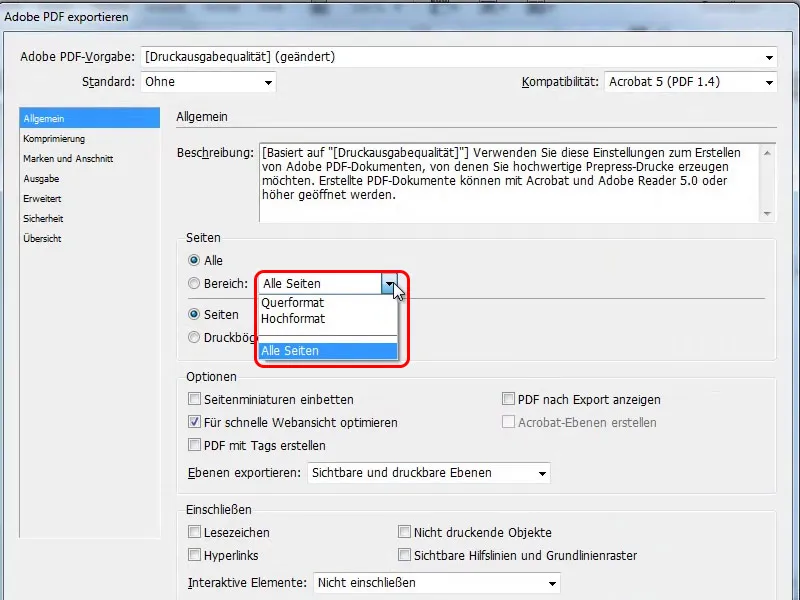
Bij deze keuze kan ik meteen aan de klant vragen welk formaat hij het beste vindt. Misschien hier het liggende formaat of toch eerder het staande formaat? Dit kan ik allemaal met één klik aanmaken, ik hoef niet met meerdere documenten te werken. Ik kan dit ook exporteren als PDF-bestand met de opties: Alle pagina's, alleen staand formaat, of alleen liggend formaat. De paginanaam kan ik met twee klikken in het paginamenu snel aanpassen, als ik dat nog niet heb gedaan. Ik exporteer nu alle pagina's en zo krijgen we het PDF-bestand met de pagina's zowel in staand- als in liggend formaat.
Stap 30
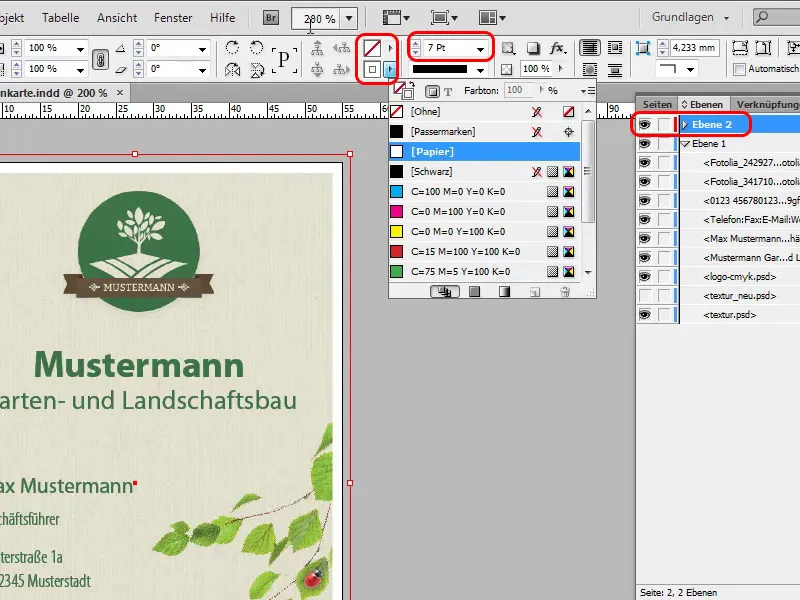
In het PDF-bestand kunt u nu alles nogmaals controleren en eventueel nog wijzigingen aanbrengen in InDesign. Als u wilt, kunt u bijvoorbeeld nog een witte rand toevoegen. Hier kan ik nog een leuk klein effect laten zien. In het Lagenmenu maak ik een nieuwe laag aan. Hierop kan ik dan met het Rechthoekgereedschap over de hele visitekaart een rechthoek trekken. Zonder vulling, maar met een contour van 7 pt en de kleur Wit. En zo heeft u een witte rand om de visitekaart. Wie dat niet mooi vindt, kan de laag eenvoudig verbergen of meteen helemaal verwijderen.
Stap 31
Bij de liggende visitekaart kunt u nog een soortgelijk effect toepassen. We kunnen daar namelijk nog eens de groene kleur van het logo gebruiken. Hiervoor trek ik een smalle rand aan de rechterkant, maar dit keer zonder contour en met een groene vulling en dat maakt de visitekaart nog een klein beetje interessanter, vind ik.