Pirmiausia kyla klausimas: Kodėl kai kurie maketai tiesiog atrodo labai gražūs, o kiti sukelia mintį: "Ar dizaineris gėrė ar kas ten vyksta?" Šiai daliai noriu paaiškinti, nes žinoma, kad yra skirtumas, ar maketavimo specialistas yra tikras išmanusis ar ne, ir ar jis dirba su maketo rėmu ar ne. Ir tai bus šio mokymo pagrindas: maketo rėmas.
Pirma pradėsiu nuo teorinių pagrindų, tada turėsime galvoje, kad galime pagal kliento užsakymą sukurti keturias lapų brošiūros. Ir mes žengsime žingsnį toliau: nuo minties galvoje iki sprendimo, kurį maketo rėmą taikysime, iki pabaigos, kai žinoma, norime įpildyti mūsų maketą pagal maketo rėmą.
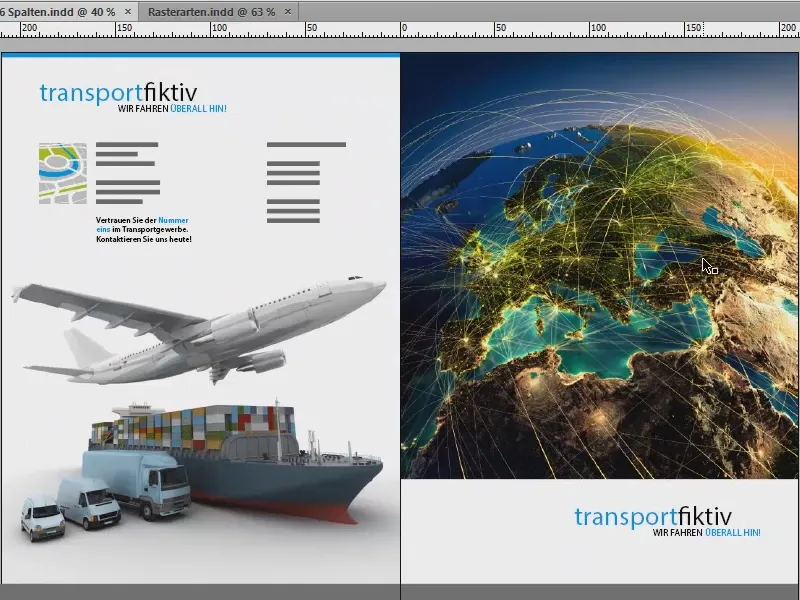
Kad jums būtų ką pamatyti iš karto pradžioje, parodysiu, kur norime patekti. Čia keturių lapų brošiūra, kurią turiu atskiroje srityje. Priekinis puslapis, galinis puslapis ...
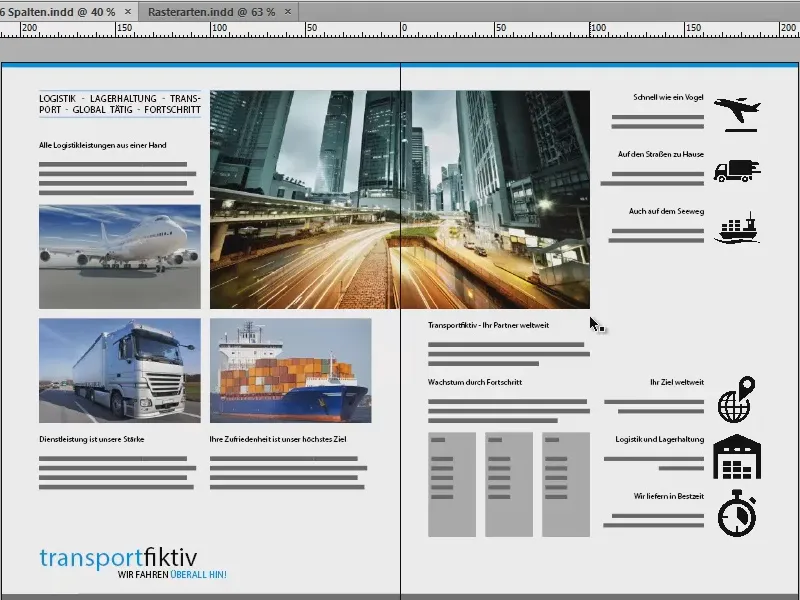
... ir du vidiniai puslapiai išgalvotam transporto įmonės: "transportfiktiv, mes važiuojame į visur", šis yra šūkis. Tiksliai tai norime kartu sukurti.

Pagrindai: tekstavietė, atstumai, pagrindinio rėmo tinklelis, rėmeliai
Tačiau pirma leiskite mums pašvietti šiek tiek sausų teorijų: Kai dirbame su puslapiais, visuomet turime tam tikrus elementus, kurie neišvengiamai priskiriami, ir tai, žinoma, yra mūsų tekstavietė, šis mėlynas dėžutė.
Tekstavietė nurodo spausdinamą sritį mūsų puslapyje, tai reiškia, kad visa esmė vyksta čia, ir ją aplinkoja ir apriboja atskiri atstumai. Jie yra tiesiog ribojamieji.
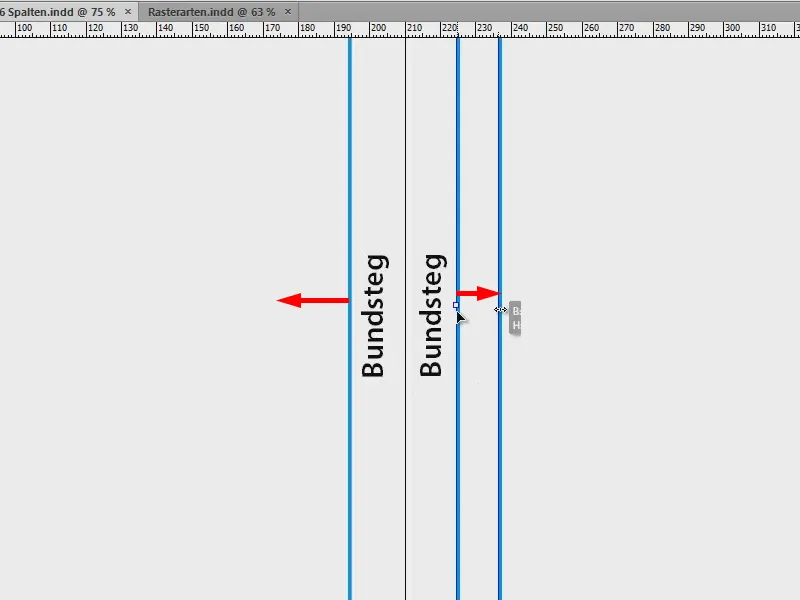
Jie turi ir pavadinimus: viršutinis atstumas, išorinis atstumas, apatinis atstumas ir bilo atstumas. Bilas atstumas turi teisę vadintis, nes jis visada nukreiptas į bilą, todėl jis čia kairėje pusėje yra nukreiptas į vidų.
Tokiems bilo atstumams visuomet reikia būti atsargiems: jei pvz., turėtumėte tvarkingai apdoroti storas brošiūras ar katalogus, reikėtų atsižvelgti į tai, kad naudojant lipninį sąsagą tekstavietė turėtų būti šiek tiek sumažinama, o bilas atstumas padidintas.
Kodėl? Jei turime lipninį sąsagą viduryje ir telpa daugybė puslapių, tada lapas sulaužys šią vietą. Ir kad nė vienas žodis, raidė ar kitas elementas nebūtų prarytas, sumažiname tekstavietę šiek tiek taip, kad susidariusi virplė netrikdys teksto, kurį įdedame į tekstavietę.
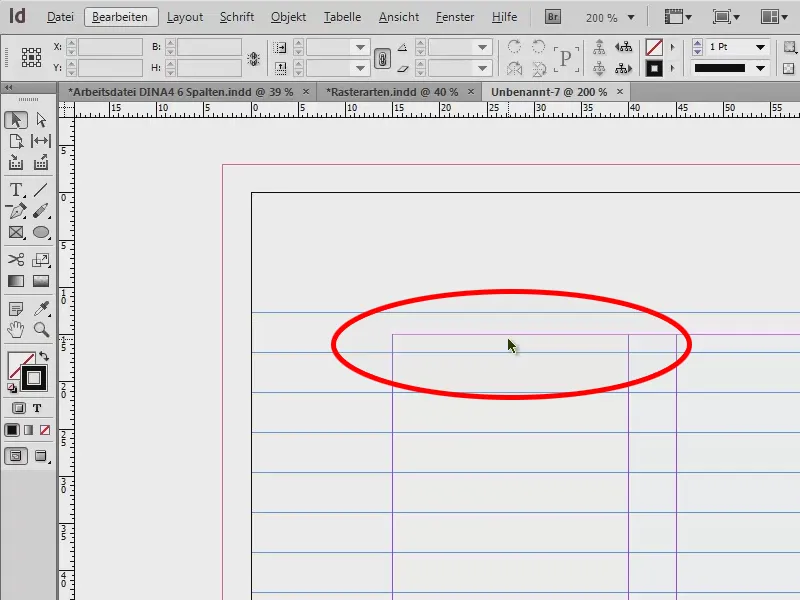
Mūsų trečiasis bendražygis švariam maketui yra pagrindinio rėmo tinklelis. Pakeisiu vaizdą (paspauskite raudonu įrėmintu simboliu paveiksle), tai taip pat galima padaryti naudojantis trumpiniu W.
Pagrindiniu rėmu vadina horizontalias linijas, kurios lygiagrečiai kerta visą dokumentą. Ir tvarkingam dizainui tai visiškai pirmasis esminis ir atitinkamai svarbus dalykas, reikalingas gražiai horizontaliai išdėstyti.
Be to, galima puikiai priderinti teksto, elementų ir vaizdų viršutines ir apatinio krašto linijas šioms linijoms. Šiuo atveju galima teigti: Pagrindinio rėmo tinklelis yra vienas iš elementų, nuo kurio negalima atsisakyti.
Paskutinis, kurį noriu jums pristatyti: Rėmeliai, kuriuos jums parodysiu atskirame dokumente. Pavyzdys dabar ne iš ties gražus, bet kalbama apie kažką kitą: Noriu jums dar kartą aiškiai parodyti, su kokiais rėmais mes galime dirbti.
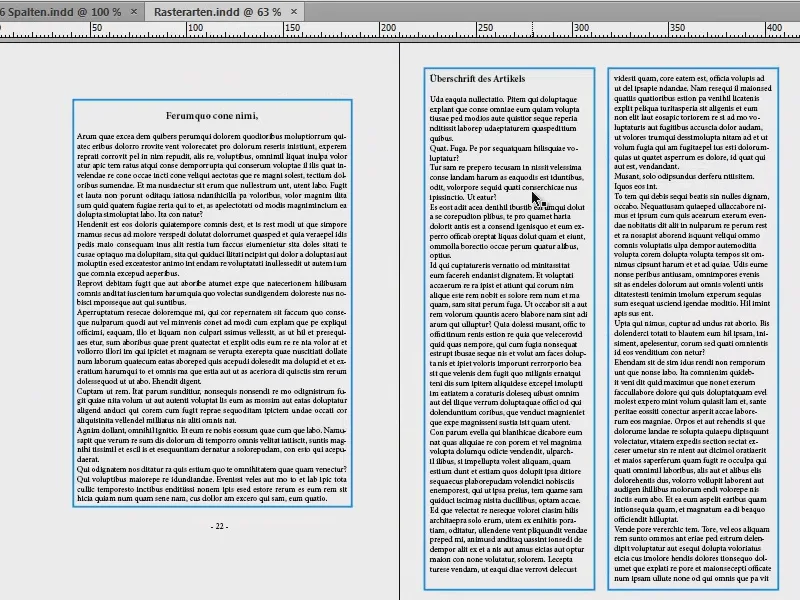
Kairėje matote klasikinį, vienspalvį tekstavietės rėmą. Jį labai dažnai rasite romanuose. Ten taip pat turime labai, labai platus atstumus, kad tekstas turėtų apie 50 iki 70 simbolių eilutėje.
Dešinėje pusėje turime klasikinį rėmą su dviem linijomis. Tekstas prasideda kairėje viršuje, nusileidžia, patenka į kita rėmo lauką, kyla viršų ir vėl nusileidžia.
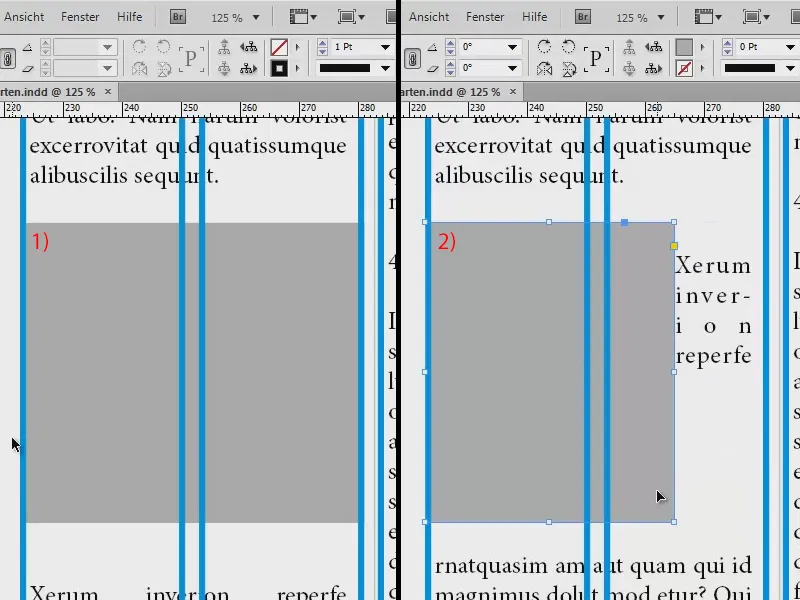
Kitame puslapyje: Kairėje pristatau jums tris eiliutes tekstavietės rėmo. Skirtumas nuo ankstesnio yra tas, kad čia turime taip vadinamą kraštinę eilutę. Galbūt esate jau girdėję: Tai rėmas, kuris randamas knygoje išorėje. Jis suteikia galimybę papildomai informacijai. Tai dažnai būna knygose. Dešinėje tekstas užima abu rėmus (1). Jau matote, nebūtina laikytis rėmų, galima juos perbraukti ir patekti iki kito ribos. Dešinėje vyksta muzika, o kairėje kraštinėje eilutėje yra galimybė, kad ten galima vietą užimti pvz., paveikslams, lentelėms, faktų dėžutėms ar papildomiems nurodymams, šaltiniai, santraukos, bet kas.
Dešinėje paveikslo pusėje matome šešių eilių rėmą. Čia taip pat turime tą patį, kaip kairėje jau nurodžiau: Tekstas visuomet pertraukia rėmo matmenis ir užima du iš šių rėmų (2). Tai labai patogu, norint naudoti vieną rėmą, pvz., paveikslams dedant arba tiesiog būti lanksčiam maketavimo metu. Čia taip pat yra išimtinis įstatymas, aš jį dedu apačioje dešinėje vietoje (3): Ir su paveikslais nepaprastai, taip pat yra madinga, kad paveikslai užauga už rėmų ribų ir tada būtų padėti kaip prisegti (3). Tai yra tiesioginis madas, tai atrodo tikrai gerai, ir tai tikrai prideda dinamikos, įdomumo ir įdomumo maketui.
Patarimas: Stulpeliai atskirti linijomis
Tinklelį paslėpsiu, nes dėjau jį ant antro sluoksnio.
Galbūt tai pažįstate iš laikraščių, kur trūksta vietos ir stulpelių dydis yra minimalus. Ir jei jums taip pat tenka, tai galite pasitelkti nedidelį triuką:
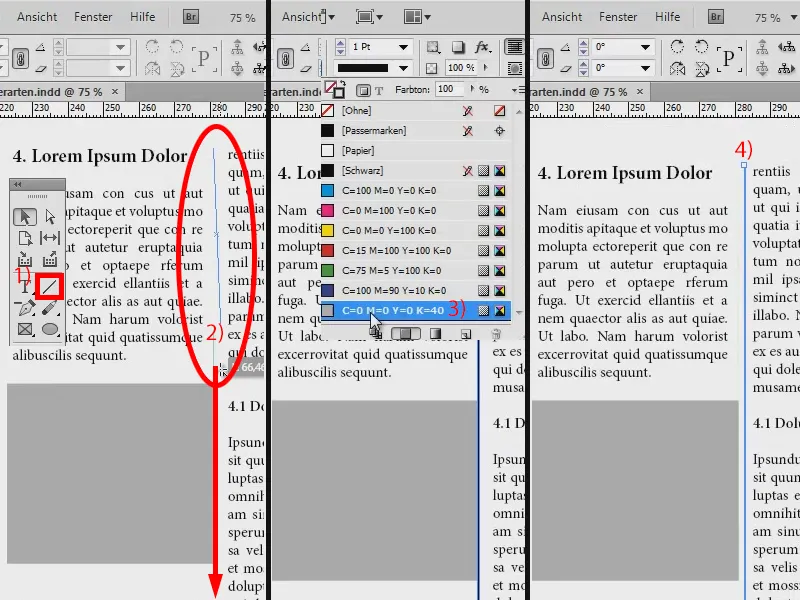
Pasiimkite Linijų įrankį (1), nubrėžkite liniją (2), pasirinkite šviesų pilkumą (3) ir 0,5 pt linijos storį, kad ji nepersididžia. Taip tarp stulpelių gausite tokius ribų linijas (4), kurios rodys skaitytojui: "Įspėjimas, naujas stulpelis, nauji žodžiai, dešinysis tekstas neprivalo turėti nieko bendra su kairiuoju tekstu, tad geriau skaityti iš viršaus į apačią." Taip skaitytojas neprislysta tiesiog į stulpelį.
Isimtis: Vaizdo knyga
Dėl tinklelių yra viena išimtis, kai nebūna taikoma tinklelio taisyklė. Jei dirbate su vaizdo knyga, niekada neturėtumėte pjauti nuotraukų, tiesiog todėl, kad jos netelpa į šį tinklelį. Fotografas nelinkės būti patenkintas, jei pastebės, kad jūs tiesiog sukirsite jo nuostabią harmoniją, kompoziciją, kurią jis kruopščiai sukūrė, vienu kirpimu sunaikindami. Todėl vaizdo knygoje dėl skirtingų užfiksavimo formatai prašome nepjauti nuotraukų (1: įklijuota be apkirpimo; 2: įklijuota su apkirpimu, nuotrauka tampa „priverstiniu“ maketu).
Naujas dokumentas: Nustatyti matmenis
Taigi, esame įsisavine pagrindus, ir einame toliau su klausimu, koks tinklelis mums reikalingas. Norint atsakyti į šį klausimą, žinoma, reikia pradėti nuo to, ką norite kurti. Todėl atvesiau jums savo eskizą:
Eskizą nupiečiau ant popieriaus, mano vaizdinys, kaip noriu, kad atrodytų Galiausiai. Ir jūs žinote: Kūrybiškumas prasideda galvoje ir tik tada išsipildo. Tik po to, kai sukūriau eskizą, supratau: Noriu naudoti šešių stulpelių tinklelį, kad turėčiau maksimalią lankstumą dokumente, kad būtų galima įdėti nuotraukas, įdėti tekstus, kad viskas būtų simetriškai susietas su ašimis. Tai darome ir sekančiame etape.
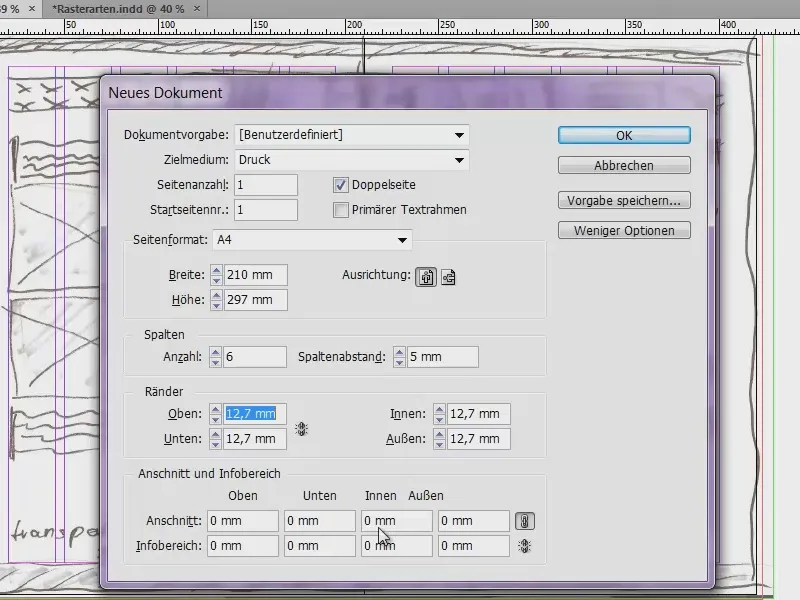
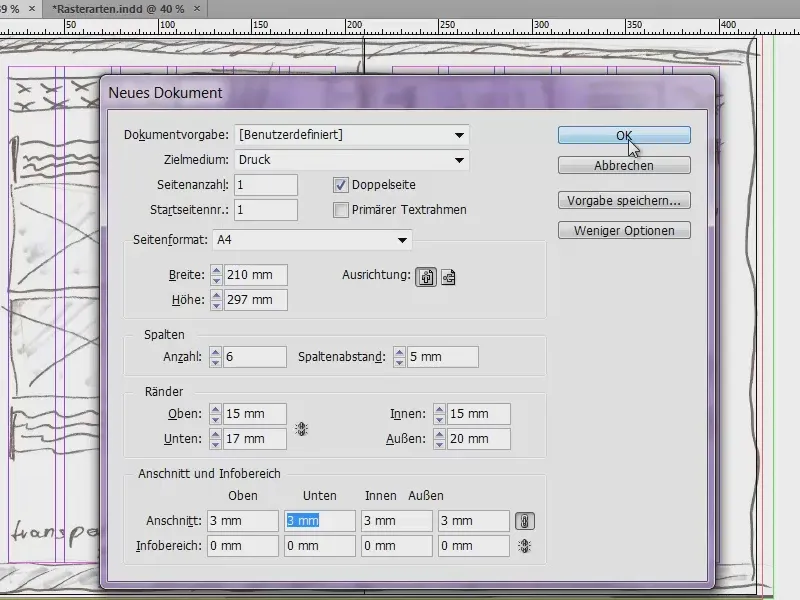
Kurti naują dokumentą: Užsukite į Failas>Naujas>Dokumentas… Čia nurodau Paskirties priemonę "Spausdinimas", viena puslapis visai gerai, svarbu pažymėti Dvipusis žymeklį, A4 formato, Stačiatraukis. Stulpeliams nurodau, kad noriu šešias stulpelių, ir pasirenku stulpelių atstumą 5 mm. Tai taip pat bus toks pats atstumas, kuris bus tarp mano eilučių bazinio linijinio tinklelio. Bet apie tai vėliau. Tai yra nustatymai naujam dokumentui - dabar dar apie kraštus…
Iš tikrūjų neturime plano, ką turėtume įvesti pagaliau. Todėl svarbu šiek tiek išlaiskinti dokumentą ir išardyti, nes kraštai, šie rožiniai linijos fone, kuriuos kažkaip turime apibrėžti.
Tai dar man atrodo kiek painu, bet tai tikrai verta: Atlikite šį veiksmą vienam šešių stulpelių tinkleliui, galite atlikti dar ir penkių stulpelių tinklelį, išsaugokite visumą žymeklį, ir tuo būdu sukūrėte gerą pagrindą lanksčiai reaguoti į jūsų poreikius.
Kraštai apibrėžiami, tad dar pridedame 3 mm Iškarpių (žr. paveikslėlį ankstesniame puslapyje), nes norime pabaigoje visa tai spausdinimui. Patvirtinti paspaudžiant Gerai - ir turime naują dokumentą.
Virsuje turime mūsų 3 mm iškarpių (raudona linija dokumento krasto), tai yra mūsų paskirties puslapių riba, t.y. DIN A4 formato (juoda išorinė kraštinė). Čia turime mūsų viršutinę kraštą, kurią nustatėme, viršutinį stegą (rožinis linija raudono rėmelio srityje).
Tačiau kas čia vyksta? Tai visai nesikloja: Viršuje yra pirmoji, mėlyna pagrindinio linijinio tinklelio linija, kuri čia pat ne taip. Tai koreguojame per Redagavimas>Ankstesnės nustatymai>Tinklelis…
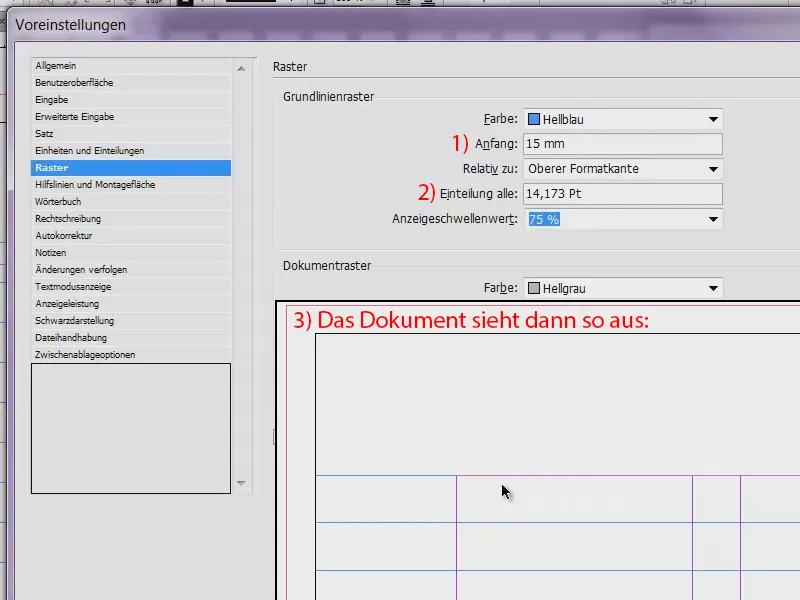
Čia prasideda pradžia 12,7 mm. Tačiau mes norime pasirinkti 15 mm, todėl pakeičiame tai (1). Be to, mes keičiame dalinimą kiekvienais 5 mm. Jei paspausiu Tab , tai paversiu į Pt, todėl 14,173 Pt (2). Kai patvirtinsiu tai, atrodys gerai (3).
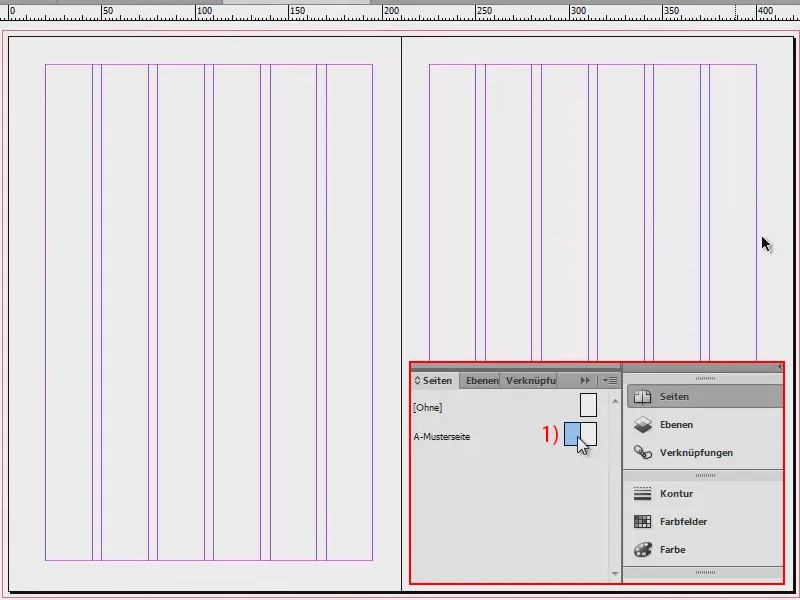
Musterseite'je (1) sukuriu sau darbines linijas. Mums trūksta horizontalaus dalyvavimo, nes iki šiol turėjome tik šešias tinklelio stulpelius.
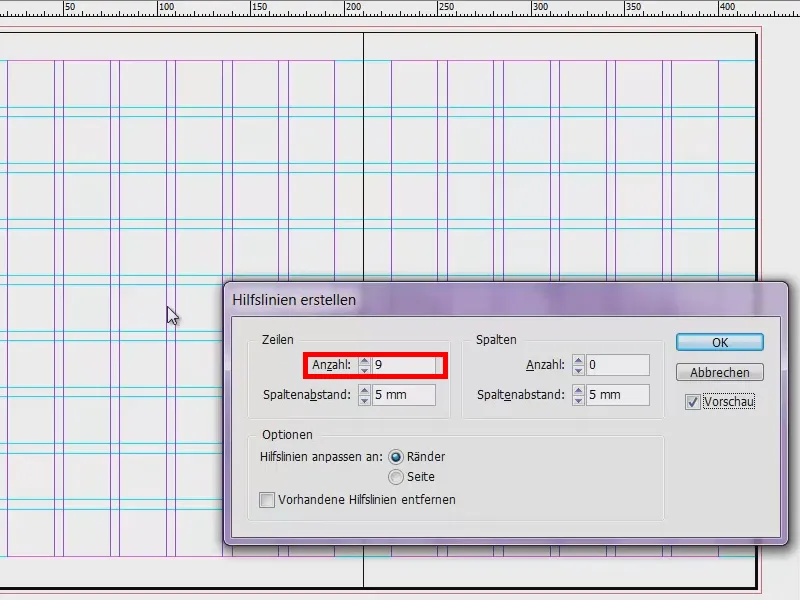
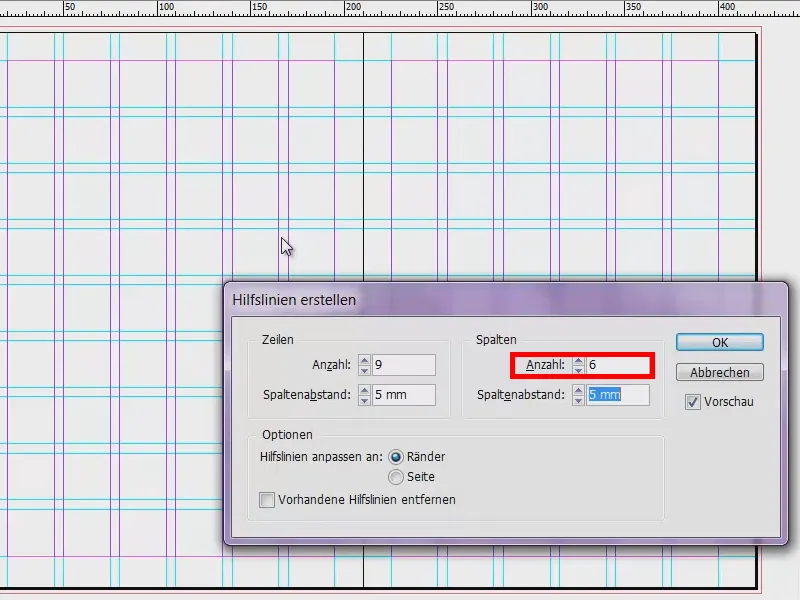
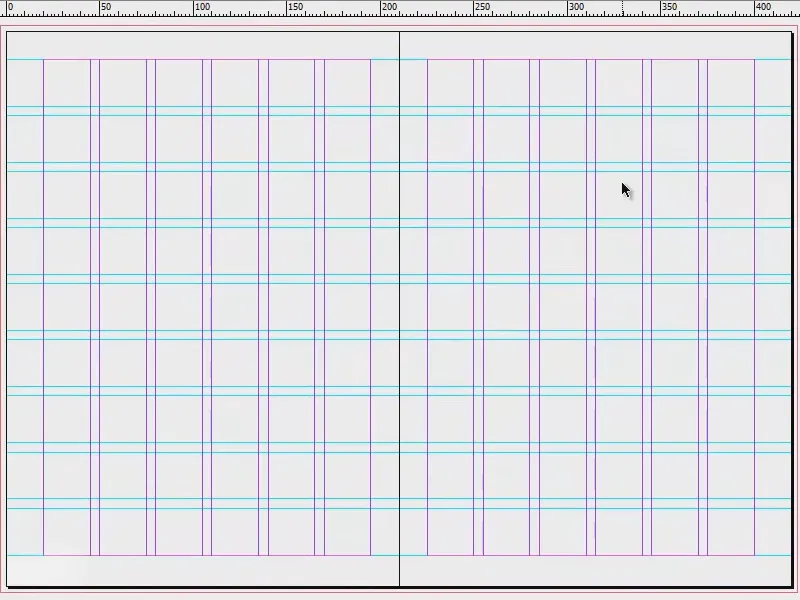
Tai darau eidamas į Apipavidalinti>Sukurti darbines linijas… Čia įvedu devynias norimas darbines linijas. Spaudžiu Tab ir jau turime 5 mm stulpelių atstumą. Tai užimą visas dokumento plotą.
Jei pamiršote sukurti vertikaliuosius stulpelius, galite tai padaryti čia. Galėčiau pasirinkti 6, ir jis pridėtų juos. Tačiau jau juos turiu, todėl vėl eisiu į 0 ir patvirtinsiu tai.
Mano šablonas yra paruoštas. Jį išsaugau vieną kartą, kad visa tai būtų saugoma ir galėtume grįžti prie jo. Failas>Išsaugoti kaip…, kaip InDesign CS6 šabloną.
Užpildykite maketą turiniu (priekinė pusė)
Taigi galime pradėti užpildyti dokumentą. Tam sukuriame naujas puslapius.
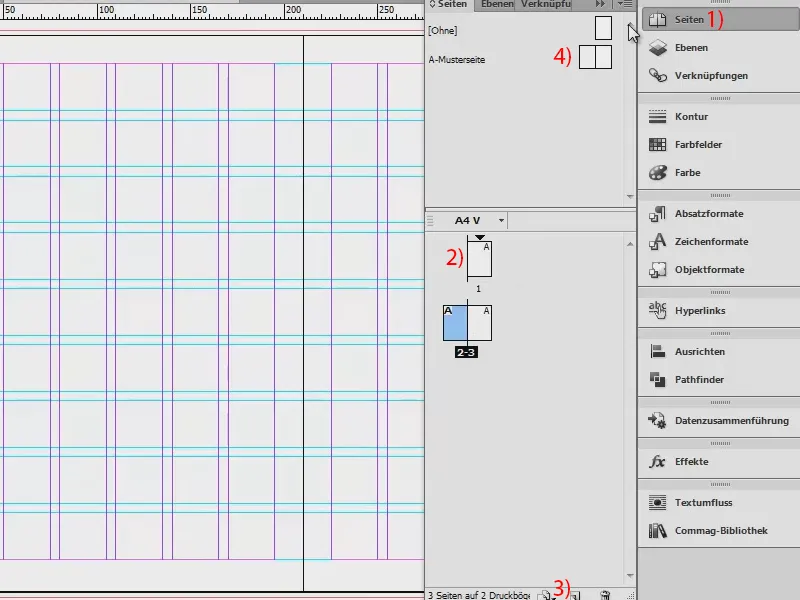
Atlikite tai, kaip parodyta paveiksle: 1) paspauskite, 2) paspauskite ir du kartus 3) paspauskite. Kadangi darbinėse linijose yra ant mustrinio puslapio (4), matysime jas kiekviename kito mūsų dokumento puslapyje ir nereikės jų kiekvieną kartą sukurti iš naujo.
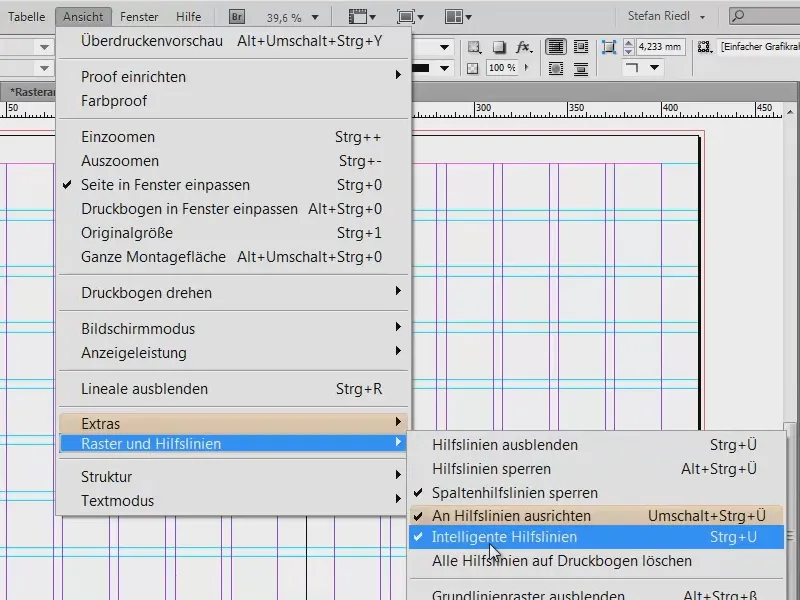
Mažas pastaba: Eikite į Peržiūrą ir patikrinkite, ar Tinklelio linijos ir darbinės linijos, Prisirišti prie darbinių linijų ir Protingos darbinės linijos yra įjungtos. Tuo būdu mes turėsime pranašumą, kad elementai, kurie yra dedami, automatiškai prisitaiko prie šių darbinių linijų, kai artėjame prie jų.
Dabar paspauskite Ctrl + D, tai skirta vietos išdėstymui. Aš pasirenku šį puikų akis traukiantį paveikslėlį čia viršuje.
Persitempęs iki sąrėžiklio apačioje. Apačioje dar šiek tiek persitempiu laukelį (raudonas rodyklės ženklas paveiksle). Jei tai padarysite, pastebėsite, kaip laukelio kraštas prisitaiko prie darbinių linijų, kas yra labai patogu.
Dabar eikite kairiuoju pelės klavišu ant paveikslėlio ir pasirinkite Priderinti>Proporcingai užpildyti rėmą.
Apačioje ir dešinėje taip pat turime aprėptį. Tai gerai.
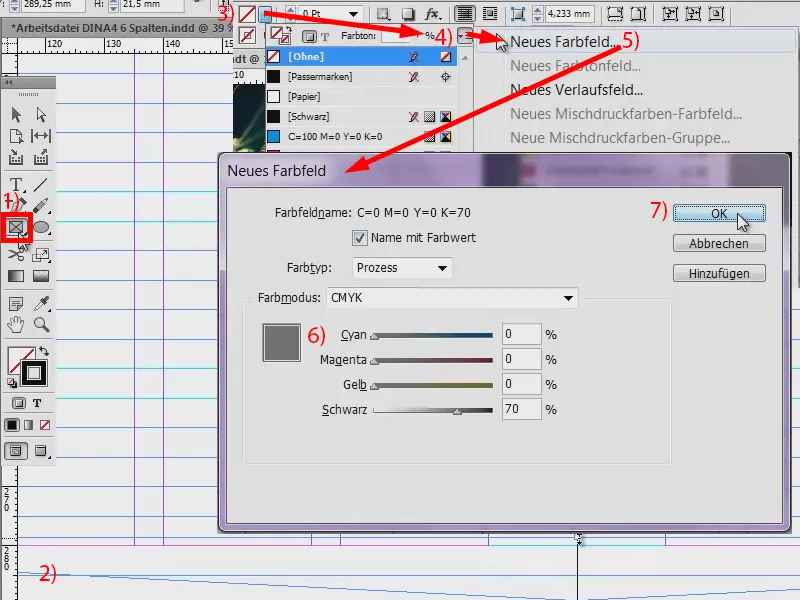
Tada norėčiau, kad apačioje būtų rūbų tipas. Tam pasirenku savo įrankį (1) ir ištraukiu jį (2). Tai užpildau spalva, kuri šiuo metu nėra nustatyta. Todėl sukuriu naują spalvų laukelį (3, 4, 5) su 70 proc. juoda (6). Patvirtinkite (7).
Taip aš turėk tikrąjį dugną (1). Ir priekinėje dalyje man pasirodė labai svarbu turėti vardą. Tai aš padariau savo bibliotekoje (2). Tiesiog ištraukiu tai (3 į 4).
Užpildykite maketą turiniu (atgal)
Kairė pusė: Taip pat čia norime turėti puikų, didelį paveikslėlį. Ctrl + D … Pradedu apačioje, imdamas aprėptį … Gerai, įdėta.
Tai, kas puiku šiame paveikslėlyje, tai pereinama dalis. Mes turime švelnias pilkas spalvas ir tuomet tai į baltą perėjama. Todėl virš paveikslėlio neturime kietų kraštų.
Ir čia dar kartą įdedu įmonės pavadinimą viršuje kairėje.
Čia norėčiau kairėje pridėti adresą, o dešinėje - nedidelį priminimą: „Jūsų privalumai vienu žvilgsniu“, kad žinotumėte ir būtų aišku ko veikti toliau.
Taigi, aš ištraukiu tekstą (1), kartu su dvejomis sritimis (2) …
... ir įklijuokite tekstą. Tai, ką čia noriu jums parodyti, yra: Tekstas yra ant pagrindinių linijų - kaip knygos lentynose (1). Čia eilučių tarpas praktiškai neturi tiesioginio poveikio, nes kiekviena eilutė atskirai yra ant pagrindinės linijos, o jos turi tarpą 5 mm.
Kaip tai padaryti? Per Šriftas> Tarpas ir čia spustelėkite šį simbolį (1). Jei noriu, kad tekstas būtų ne ant pagrindinių linijų, aš tiesiog čia paspaudžiu (2). Tada galioja įprastas tarpas, mūsų pavyzdyje tai yra 12 taškų. Grąžinu tai atgal (1) ir uždarau paraštės langą.
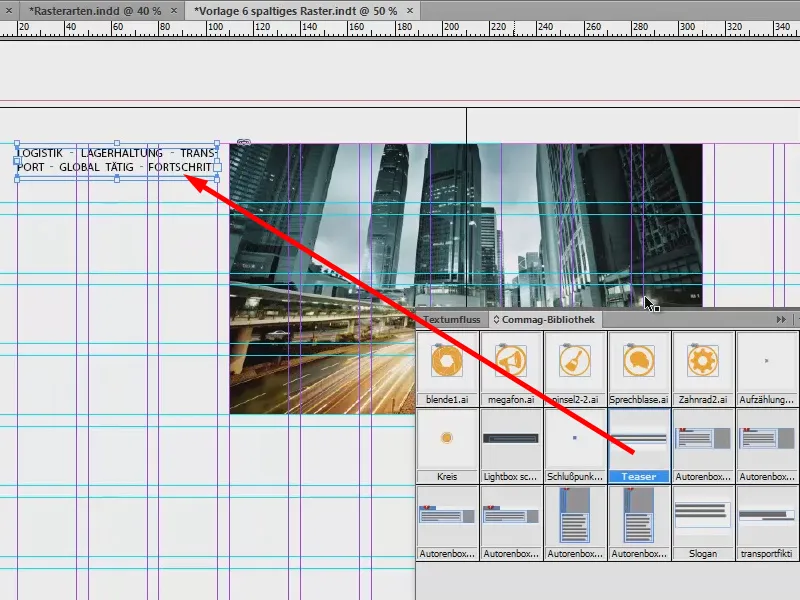
Dabar aš įdedu šūkį, kurį jau paruošiau bibliotekoje.
Šalia ateina kairėje šalia kortelė. Ji prasideda apačioje su telefono numeriu.
Vėl Ctrl + D, štai čia ateina ši kortelė.
Kodėl mes dabar nematome nuotraukos? Rėmelis yra lyg kaip paveikslėlio rėmas, kuris yra per mažas paveikslėliui, įdėtam į jį.
Jei paėmę ranką, atidaromas tikrasis paveikslėlis ir jau matote: Paveikslėlis yra per didelis (1, rudasis rėmelis). Tai galime labai lengvai išspręsti, vėl spustelint dešinį pelės klavišą ir tada eikite į Prisitaikyti>Įstatykite rėmą proporcionaliai.
Šiuo metu kairėje ir dešinėje tik šiek tiek yra nukirpta (2), bet man ta yra visiškai priimtina. Ir viršutinė paveikslėlio kraštinė gerai tinka tekste (3).
Dabar pridedu dar vieną teksto laukelį šalia adresato. Pavadinimą „transportfiktiv GmbH“ kopijuoju, įdedu jį ten, tada pakeičiu tekstą: „Jūsų pranašumai vienoje vietoje“. Ir tuo pačiu: „Pranašumas 1“ iki „Pranašumas 6“ (1).
Iš tiesų noriu tai turėti ne pusboldu. Pavadinimui tai yra visiškai gerai, bet kiekvieną sąrašą noriu su Regular. Taigi pažymiu tai ir nustatau tai Regular (2). Tai, beje, yra Myriad Pro, tai yra labai gerai sukurta šriftas su daugybe šriftų, ir todėl man patinka, nes ten galima labai lankstiai dirbti. Vėl pažymiu viską ir tada eikite per Objektas>Tarpas išlyginkite (3).

Eikime į vidinį puslapį. Tam dar sukuriame dvi naujas puses (2) ir vėl spaudžiame W.
Pripildykite maketą turiniu (kairysis vidaus puslapis)

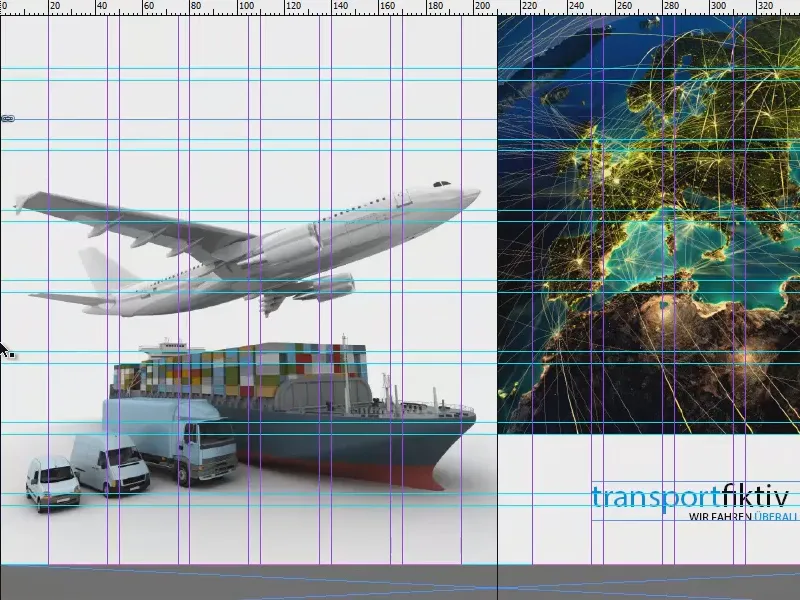
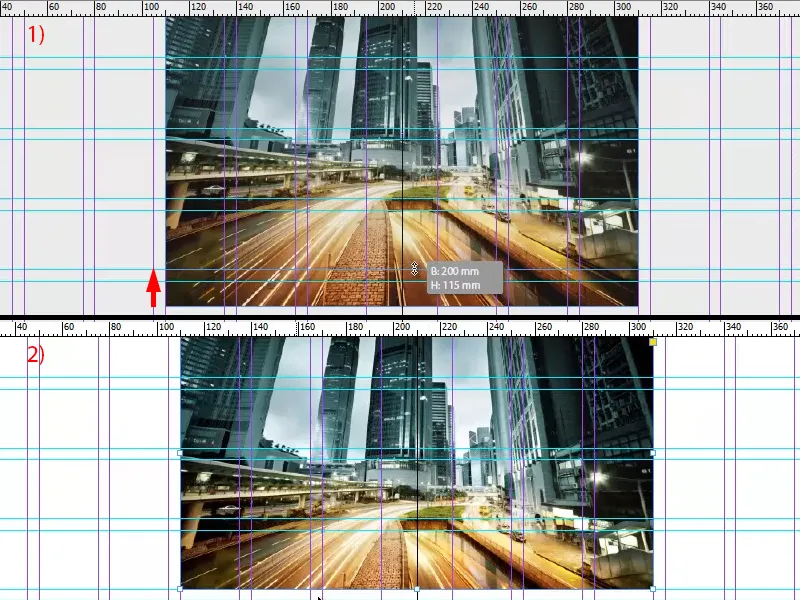
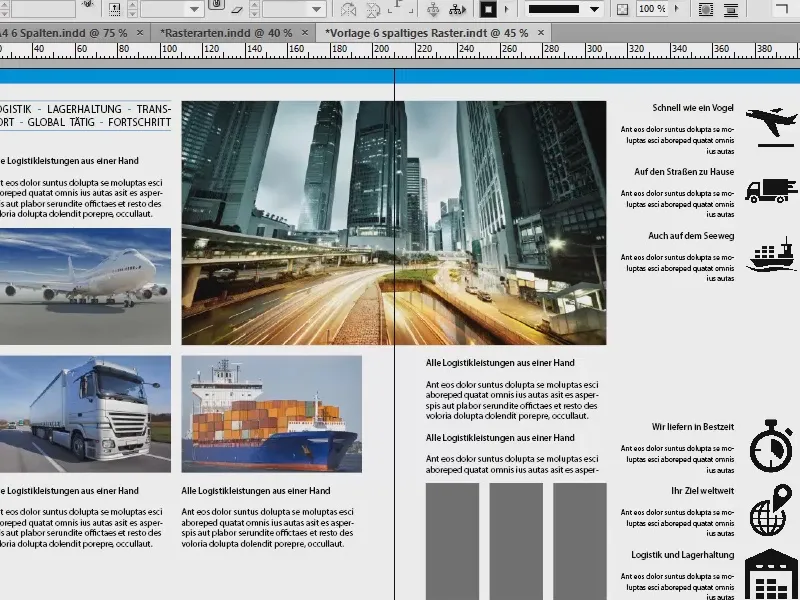
Vėl Ctrl + D ir šis vaizdas. Jo vieta šiame aukščiausiame mano stulpelyje (1). Taip pat nukirpsiu jį šiek tiek (žr. rodyklę paveikslėlyje), iki ten, kad išlaikytų atstumą ir iki kitų elementų (2).

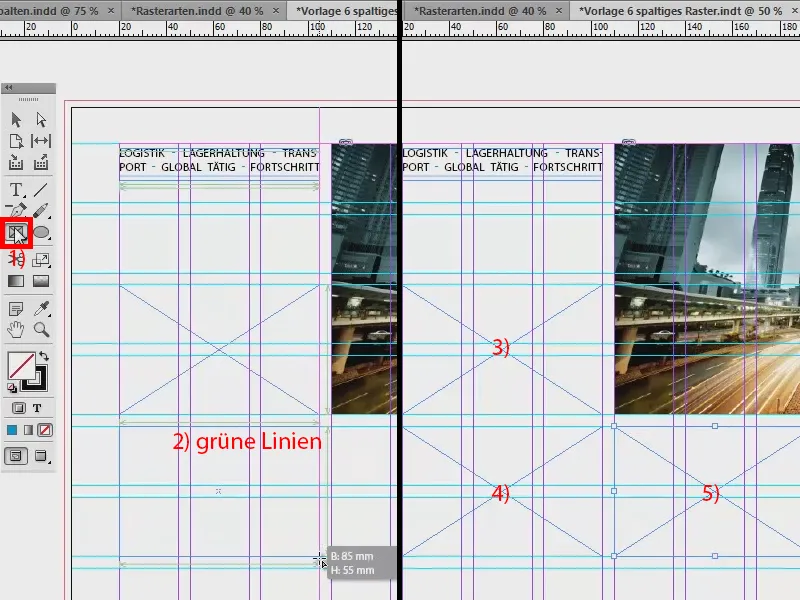
Stačioklo įrankį (1) ir traukiu tris vaizdus. Žaliosios pagalbinės linijos man jau sako: „Aha, nori įdėti ką nors, kas būtų tiek pat didelis kaip ir kiti?“ Taip sukuriau tris vaizdus (3, 4, 5).
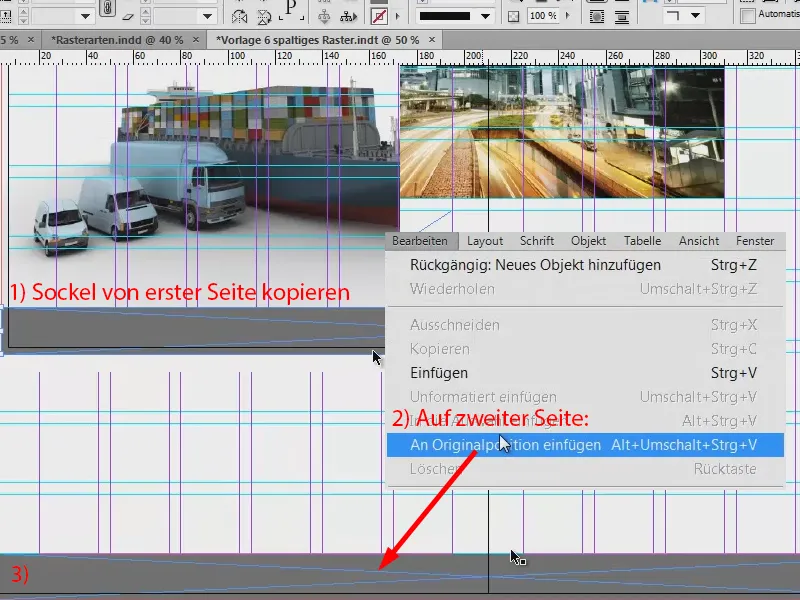
Pėdoje noriu turėti tą patį pagrindą kaip viršuje. Taigi nukopijuoju jį iš pirmo puslapio naudodamas Strg + C (1) ir įklijuoju jį dešiniuoju pelės klavišu: Redaguoti>Įterpti į originaliąją poziciją (2). Tuomet jis priguli ten, kaip dėvima (3).
Antro puslapio viršuje norėčiau turėti kažką panašaus, tik ne tokio storio. Taip pat vėl naudosiu atkarpojimą. Čia taip pat įmonės spalva dar kartą akcentuojama, siekiant sukurti šiek tiek kontrasto ir atitikti korporatyvinį dizaino reikalavimą.
Dabar grįžkime prie ką tik sukurtų rėmelių: Strg + D. Aš pasirenku oro liniją, sunkvežimį ir laivą, paspaudžiu Atverti (1).
Dabar turiu visus tris paveikslus pakrautoje pelės žymeklio dalyje (2). Mažas skaičius taip pat man praneša, kad pakrautas pelės žymeklis turi tris paveikslus. Jei norima naudoti ne tą paveikslą, kurį noriu įdėti, galiu pasirinkti kitą naudodamas rodyklių klavišus.
Čia noriu turėti oro liniją, čia sunkvežimį ir čia laivo paveikslą. Vėl patirsiu problemą, kad paveikslai per dideli (1). Taigi: pažymiu visus, Suderinti>Rėmas proporcingai užpildyti (2).
Oro liniją dabar horizontaliai apversiu (Objektas>Transformuoti>Horizontaliai apversti), nes man negraso, kai elementai išeina iš maketo - ten nėra nieko įdomaus, o mes norime nukreipti skaitytojo žvilgsnį. Todėl užtikriname, kad viskas gražiai įsiterptų į dizainą. Taip pat laivą taip pat horizontaliai apversiu.
Kairėje apačioje dar įdėsime logotipą iš bibliotekos (neįtrauktą į paveiksliuką).
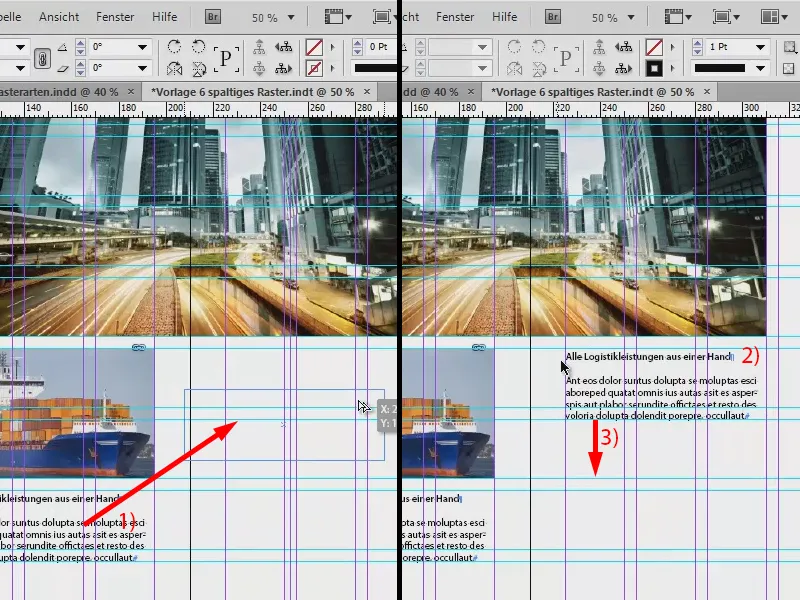
Dabar įdėsiu tekstus (1). Taigi piešiu tekstų langelį po intriguojančio elemento, vėl naudoju Myriad Pro šriftą ir parašau: „Visos logistikos paslaugos vienoje vietoje“.
Matome, kad eilutė nepasitinka su pagrindiniu linijiniu tinkleliu (2). Taigi pažymiu viską ir su Šriftas>Pastraipa vėl nukreipiu jį pasirinkdama šio simbolio paspaudimu (3).
Dabar paspaudžiu Enter teksto lauke. Tuo metu jis praleidžia vieną eilutę (1). Tas atsitinka dėl to, kad čia aukščiau turime 14,4 Pt eilės tarpo (2) ir eilutės yra nutolusios 5 mm viena nuo kitos. Tai reiškia, kad eilutės tarpo yra per didelis. Atskleisiu paslėptus simbolius (Šriftas>Rodyti paslėptus simbolius). Dabar dar kartą spaudžiu Enter ir jis vėl praleidžia eilutę (1).
Kad išvengtum šių nesklandumų, paprasčiausiai sumažinu eilutės tarpą iki 12 Pt (3).
Šriftas>Papildyti su vietiniais tekstais (4). Ir viršraštį dar apdailysiu priimdama paryškintą šriftą Semibold (5). Taip viskas atrodo gerai, tai praktiškai turėtų būti oro krovinys.
Teksto laukelį nukopijuosiu (Strg + C) ir dar kartą įkelsiu po sunkvežimiu. Naudodamas Alt ir paspaudęs Shift, sukursiu jo kopiją ir perkelsiu dešinėje po laivu. Kadangi laikau paspaustą Shift, teksto laukelis nepajudės.
Taigi, kairysis puslapis dabar yra baigtas.
Užpildyti maketą turiniu (dešiniajame vidiniame puslapyje)
Toliau mes judame į dešinę puslapį. Čia iš esmės atrodo panašiai: pasinaudoję paspaustu Alt- sukuriam iš teksto kopiją, perkeliame jį į šią padėtį (1), ne prie krašto, o čia (2), ir padarome laukelį šiek tiek didesnį (3).
Apačioje čia turės būti faktų dėžutės. Vieną jų pasidarau (1) ir užpildau spalva (2). Tada darau dar du kopijas (3).
Šias dėžutes galima naudoti, pavyzdžiui, aprašant augimą, įvedant ten metų skaičius, pajamų sumas ar kiek laivų praėjusių metų išsiuntė išsiuntimas… Į teksto laukelį dar pridėsiu šiek tiek daugiau teksto (4).
Dešinėje pridedame piktogramų, todėl pradžioje pasirenku tris rėmelius (1). Juos pažymiu ir su paspaudėme Alt- ir Shift- perkeliami dublikatai žemyn (2). Tarp jų palieku dvi skyles (3).
Naudoju Strg + D ir imame AI failus (4). Tai vektorinėmis pagrindais paremti piktogramos.
Skirtumas nuo pikselių grafikos yra tas, kad vektorinė grafika remiasi matematine formulėmis ir todėl gali būti tiesiog skaliuojama bet kuria vieta, kas su pikselių grafika neįmanoma. Tada vėl su rodyklėmis pasirenku tinkamą paveikslėlį ir jį dedu į paruoštus rėmus (5).
Ir piktogramos vėl per didelės šiems rėmams, todėl pažymiu visus ir pasirenku Adaptuoti ir šį kartą Proportionaliai keisti turinį. Atrodo puikiai.
Šie trys išsiskiria iš maketo (1), todėl jie bus horizontaliai paversti, kad žiūrėtų į maketą (2). Visada dėkite dėmesį, kai ant vaizdų yra tekstai - jie pasidarė neskaitytini spindžių metu ir jūsų spindžiavimas pasimatys.
Dabar pridedame mažus aprašymus (3), visada paimdami du statymo tinklelio langelius.
Dabar pakeičiau teksto lygiavimą į dešinę, kad pabrėžčiau priklausomybę nuo piktogramų.
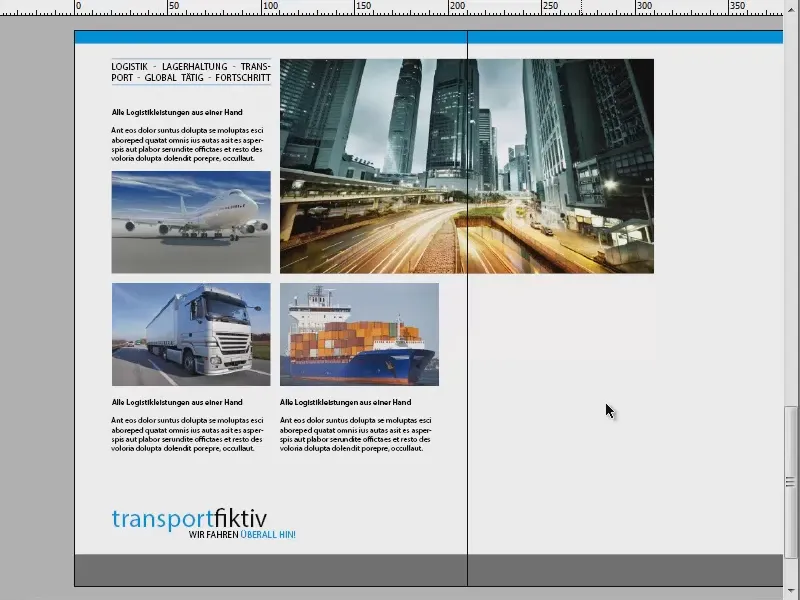
Baigiamasis rezultatas atrodo taip. Viršuje turime vėl spalvą, visi vaizdai įdėti, tekstai taip pat, o apačioje vėl matosi podėlis, be to, yra faktų dėžutės …
Ir matote: Tai yra lengvumas dizaino tinklo. Visa tai dabar atrodė tikrai nuostabiai, nes tiesiog padarėme išankstinį darbą, sukūrę tokį dizaino tinklą.
Taip, net „transportfiktiv“ atrodo gerai, nepriklausomai nuo to, kiek konteinerių jie prarado plaukiant iš Naujosios Zelandijos į Ameriką. Tai nesvarbu. Matote: Dizaino tinklelių verta. Tai tikrai rekomenduoju jums širdies gelmėmis.
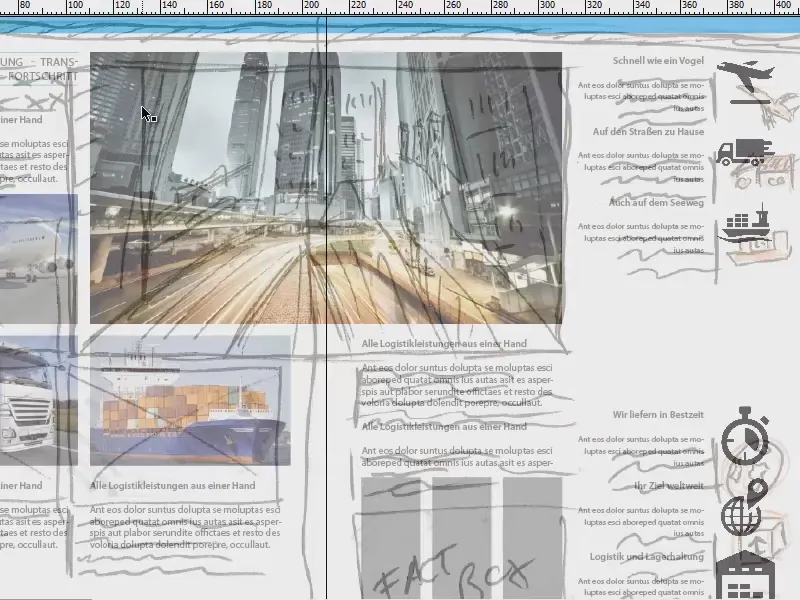
Ir jei dabar galiausiai ant naujos sluoksnio padėsime mūsų eskizą ir sumažinsime permatomumą, pamatysite, kad idėjų rinkimu mes buvome labai arti baigto plano ir kad dizaino tinklelis mums padėjo.
Ta prasme: Laukiu jūsų atsiliepimų, rašykite, jei ką nors mėgstate, jei ką nors nemėgstate, pagyrimo ar piktinimos - aš laukiu jūsų atsiliepimų ir tikiuosi, kad galėjote iš čia pasimokyti. Tiesiog išbandykite patys.
Jūsų Stefanas


