Šioje treniruotėje norėčiau su jumis išsamiau pažvelgti į keletą „InDesign“ vizualinės paramos funkcijų, nes kaip žinote: sėdite čia kaip aš, rašote straipsnį ir turite įvairių elementų, tokių kaip antraštės, įvadas, teksto blokai, įdėti paveikslėliai... ir visa tai turėtų būti gražiai simetriškai sukomponuota.
Tai, ko mums reikia - „InDesign“ būtent tai padaro. Šie yra daugybė mažų padėjėjų, kuriuos galima įjungti. Tai ne yra įskiepiai ar ką nors panašaus, jie yra įmontuoti. Tikrai rekomenduoju pažvelgti į juos kruopščiau. Parodysiu jums, kokią naudą jie suteikia.

Pagalbiniai linijos nukreipimai
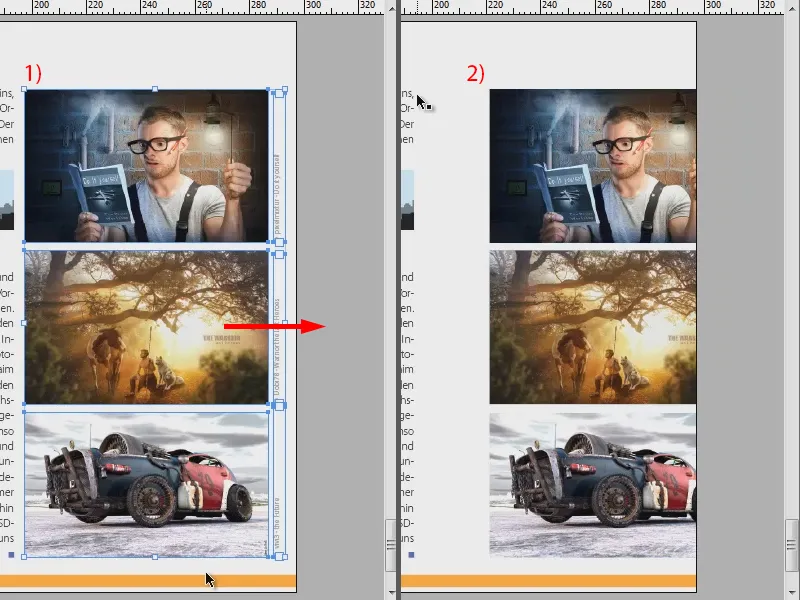
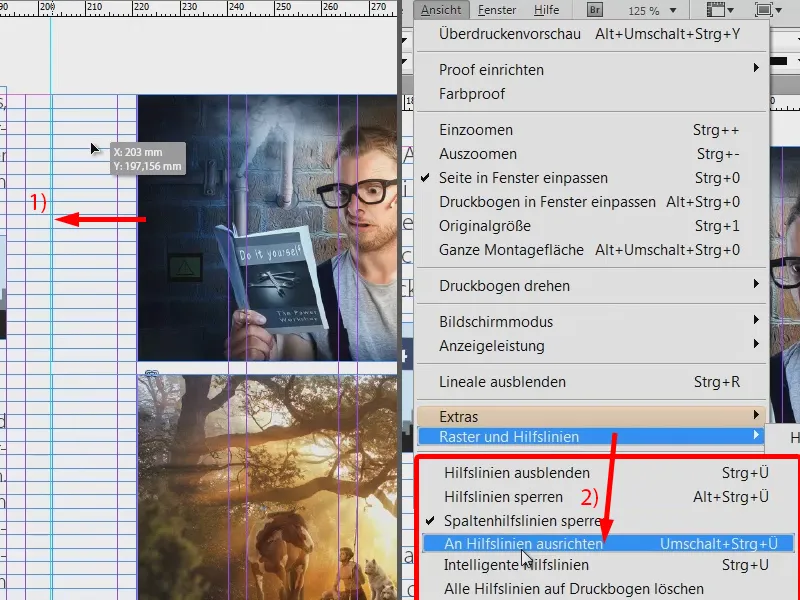
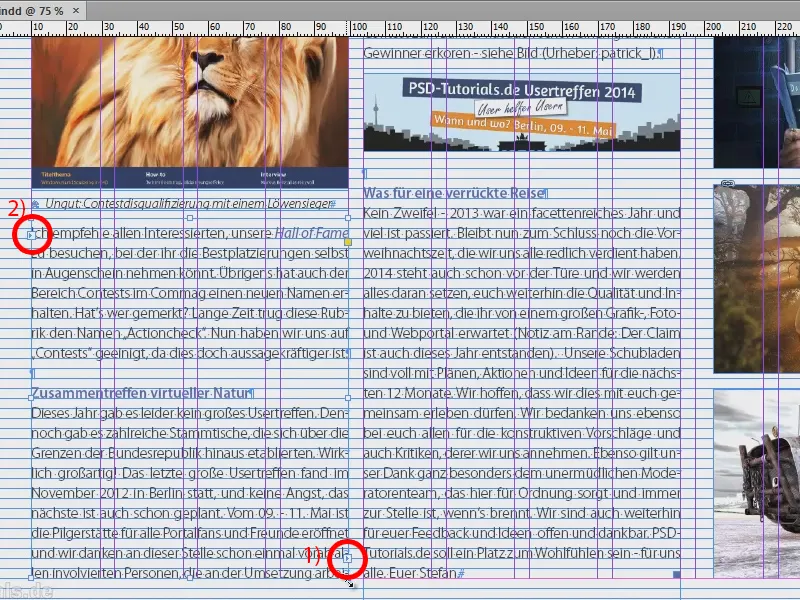
Paimkime šį pavyzdį. Šiuos tris paveikslėlius, kurie jau puikiai įterpti (1), noriu perstumti į puslapį (2).
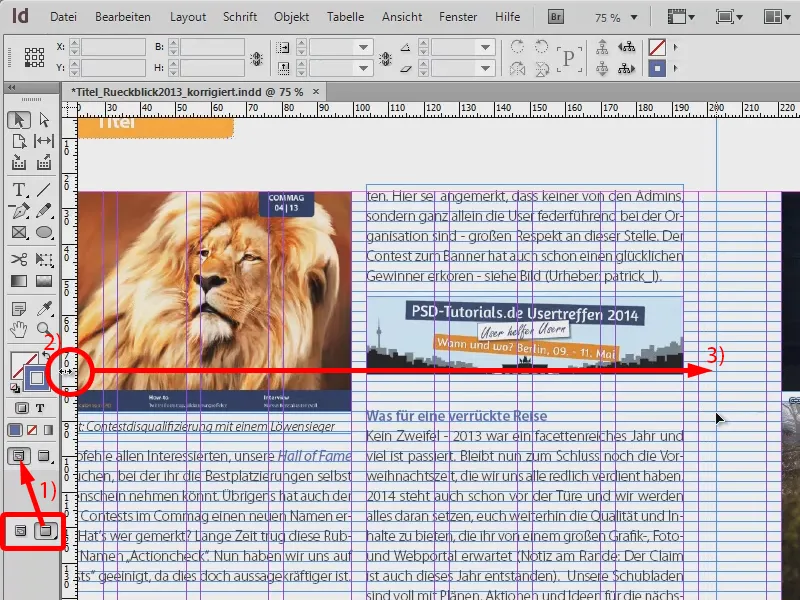
Dabar noriu, kad jie vėl būtų šalia teksto, ant ankstesnės ašies. Pakeisiu nustatymus čia (1). Dabar, pavyzdžiui, galėčiau nubrėžti pagalbinę liniją (2). Tai dabar padarysiu (3).
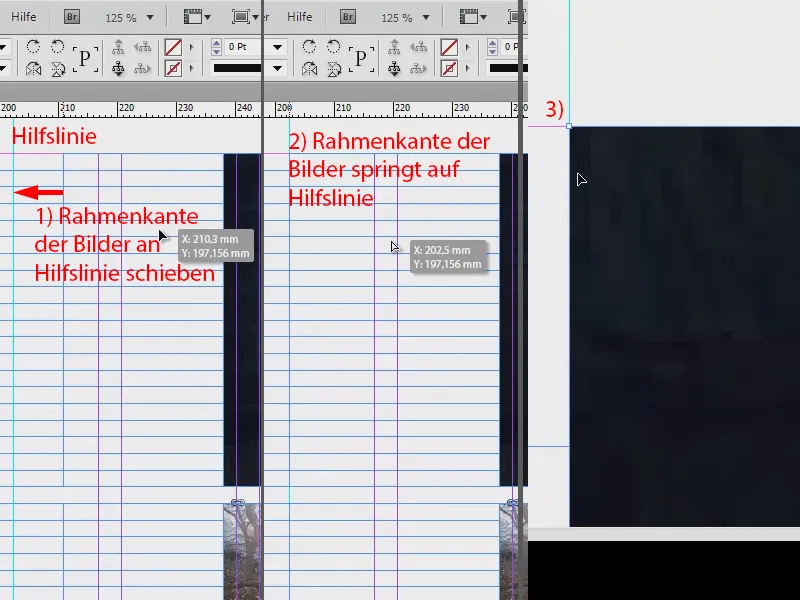
Dabar vėl pažymiu tris paveikslėlius, priartinu vaizdą ir juos perstatau pagal pagalbinę liniją. Žinoma, čia reikia labai tikslaus akių matymo ir labai ramių rankų, kad tiksliai pasiektum. Kaip matote, man nepavyko - tamsiai mėlyna paveikslų linija netinkamai sutampa su šviesiai mėlyna pagalbine linija (1).
Tačiau tai nėra būtina, nes yra nedideli padėjėjai. Vienas jų yra čia: View>Grid and Snap to Guides>Snap to Guides (2).
Kai ši funkcija yra įjungta ir jūsų dokumentas turi daug pagalbinių linijų, prie kurių visi elementai turi prisitaikyti, atsitinka šie: Kai priartėju prie pagalbinės linijos (1) ir prasiskirsiu iki tam tikro minimalaus atstumo, šie trys paveikslėliai automatiškai prisitvirtins prie pagalbinės linijos (2). Beveik paraštas mažas bus praleistas, ir paveikslėliai bus labai preciziškai padėti prie pagalbinės linijos (3). Tai labai patogu, nes dažniausiai dirbama su pagalbinėmis linijomis, kuriomis sudaroma tam tikra tinklelių sistema. Ši funkcija tikrai turėtų būti įjungta.
Protingos pagalbinės linijos
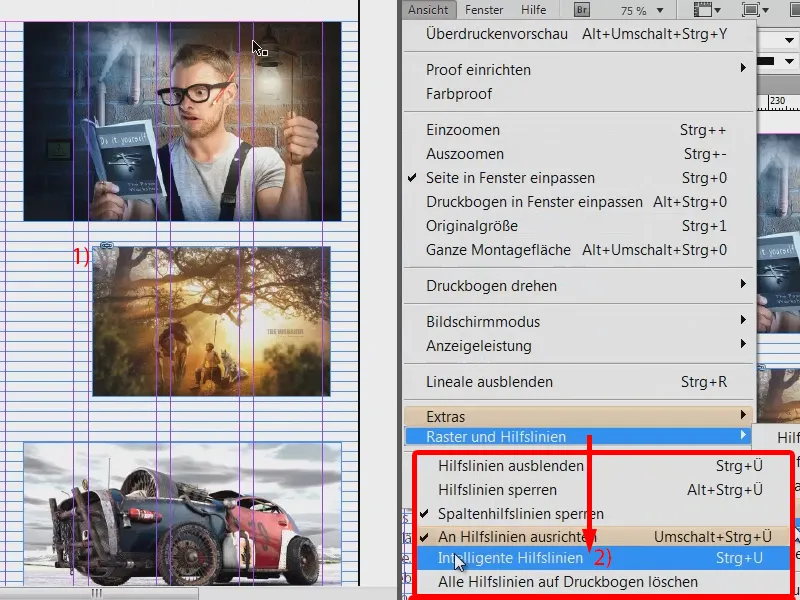
Antra pavyzdį: čia svarbi vienų objektų vienodas, simetriškas nukreipimas. Turime gražų paveikslėlį viduryje. Dabar šiek tiek jį modifikuoju, sumažindamas dydį, kad jis jau nebūtų tinkamas. Ir tada jį šiek tiek perkeliu. Žinote, kaip tai būna: paveikslėliai įterpti, bet visiškai neatitinkantys vienas kito (1).
Dabar galėčiau bandyti jį sunkiai perkelti į tinkamą vietą akimis, tačiau žinoma, tai taip pat gali būti padaryta lengviau per View>Grid and Snap to Guides>Smart Guides (2). Viena mano mėgstamiausių priemonių. Pažiūrėkime, kas vyksta...
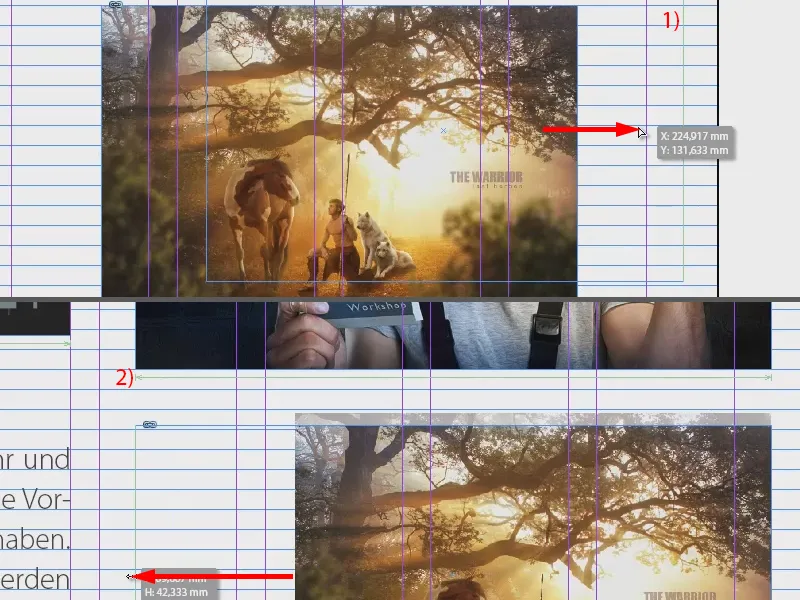
Aš vis dar pažymėjau paveikslėlį ir tiesiog jį perkelsiu į dešinįjį kraštą. Ir jau matome žaliąją liniją (1). Jis mums rodo, kad šis paveikslėlis yra vertikalioje ašyje lygiai taip pat sureguliuotas kaip viršuj esantis. Tai dabar galiu patvirtinti.
Dabar galiu pakeisti paveikslėlio dydį, pavyzdžiui, iki viso dydžio. Tada vėl gaunu labai naudingų patarimų, kuriuos man dengia žali ženklai (2).
Tačiau galėčiau pasakyti, kad nenoriu tiksliai to paties dydžio. Dabar tiesiog toliau mažinu dydį iki šio taško, ir čia mums taip pat sako protinga pagalbinė linija: Šiuo metu pasiekęs tik pusę viršutinio paveikslėlio (1). Tai tikrai patogu. Žinoma, tai galioja ir į kitą pusę (2).
Ir taip pat aukštyje: Dabar pasiekėme tiksliai tokį patį aukštį kaip žemiau esantis paveikslėlis (žr. žalios linijos 1).
Dabar per Right-click>Fit>Fit Frame Proportionally taikome ir paveikslėlis turi būti to paties dydžio kaip jo kaimyniniai paveikslėliai.
Protingos pagalbinės linijos tikrai privalo būti, ne tikrai neišeis kitu keliu.
Rodyti slėpinamuosius simbolius
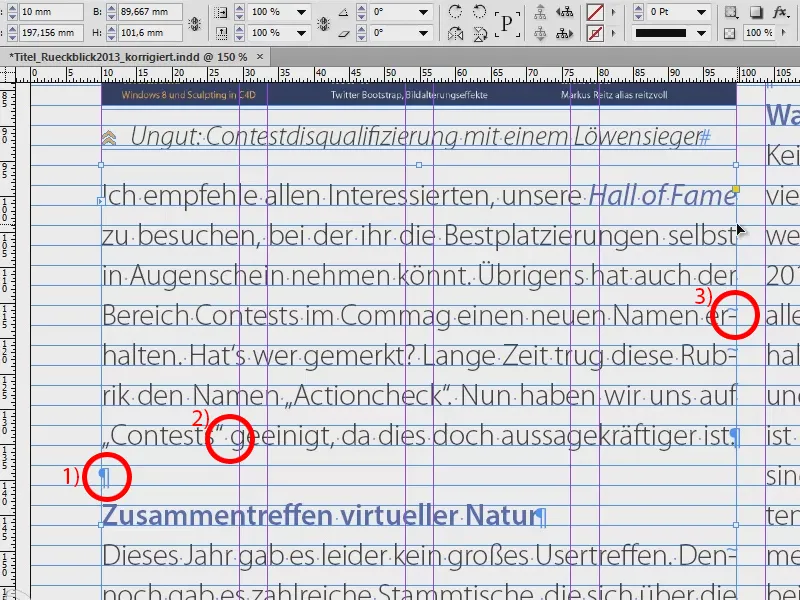
Palikime paveikslėlius šonu ir vėl grįžkime prie teksto. Apžvelgęs tekstą, pastebiu, kad jis grožiai išdėliotas, bet šiuo metu, pavyzdžiui, pele ant šio vietos išdėstymo vietos yra įterptas naujas pastraipos simbolis ar tiesiog naudojamas ypatingai didelis eilutės atstumas? Kaip tai nustatyti? Jūs tai galite lengvai nustatyti per Šriftas>Rodyti slėpinamuosius simbolius (arba šauktinis klavišas: Alt + Ctrl + i).
Tad teksto lauke jums bus rodomi slėpinamieji simboliai. Šie simboliai man asmeniškai suteikia didelę naudą, nes dėl jų man mikrotypografijos vertinimas tampa kur kas lengvesnis. Čia, pavyzdžiui, matau, kad buvo rankiniu būdu sukurtas pastraipos simbolis (1). Ir taip pat tarpai (2) dabar yra paryškinti mėlynais taškais. Taip pat kirčiuojamosios (3) dabar man aiškiai rodomos.
Taigi, jei kartais neturite jokios idėjos, kokių formatavimų yra po šiuo tekstą, įjunkite šią funkciją, ir tikrai rasite išsamius atsakymus, kurie jums padės geriau įvertinti įvestą tekstą.
Teksto jungtys
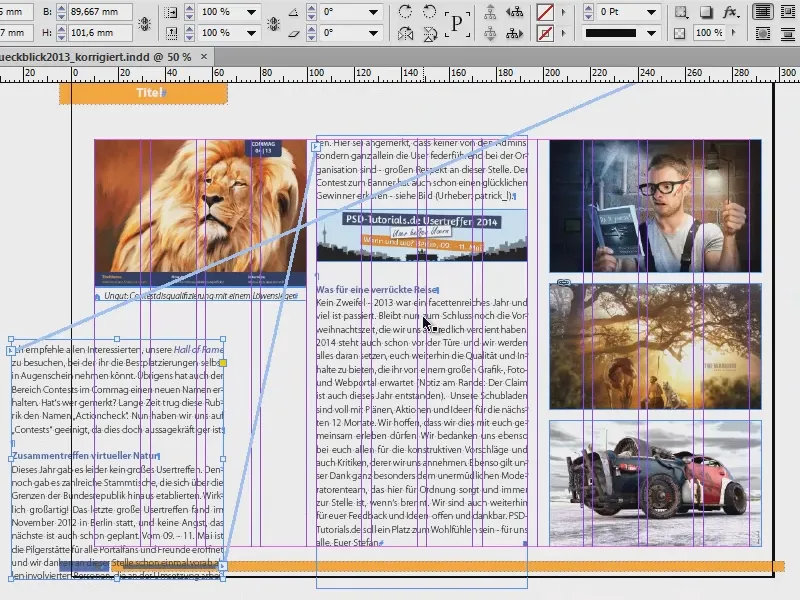
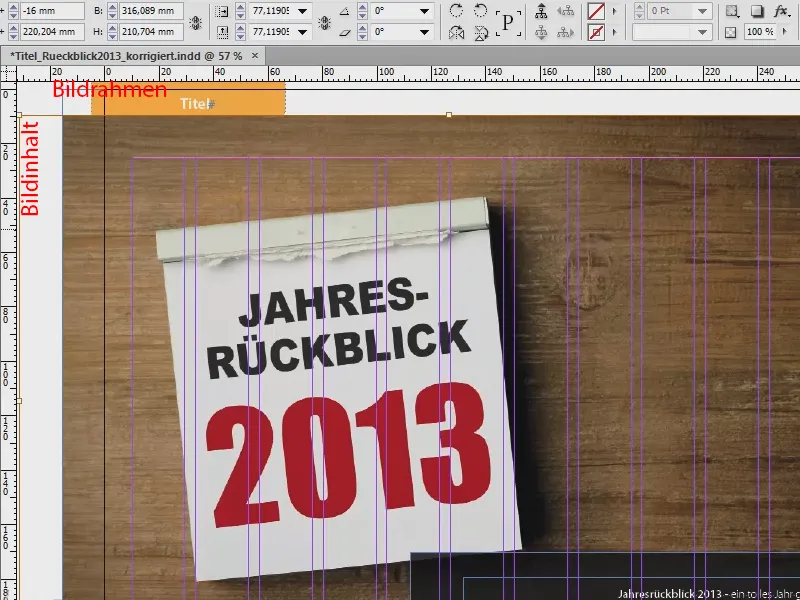
Tokiems tekstams paprastai visada yra naudojami teksto laukai. Šiuo metu matome tekstą, bet kur jis iš tikrųjų einąs ir iš kur jis ateina? Čia turime keistų mėlynų rodyklių (1). Dauguma jūsų žino, kad tai yra Teksto jungtys, bet dabar InDesign neskelbia, kur tekstas prasideda ir kur baigiasi bei per kuriuos tiltus jis peršoka.
Todėl paprasčiausiai pasinaudokite šia funkcija: Peržiūra>Papildomos funkcijos>Rodyti teksto jungtis (arba klavišinis šauktinių raktų derinys: Alt + Ctrl + Y). Tada pamatysite šiuos gummijuostus. Ir jei dabar judinsite šį tekstą, galėsite tiksliai nustatyti, iš kur į kur tekstdalis juda. Šios gummijuostos yra labai lankstūs ir jums visada parodyk, kaip buvo nustatytas tekstų slėpinys. Puikus dalykas, aš asmeniškai visada tai naudoju.
Pagrindinė linijų tinklelis
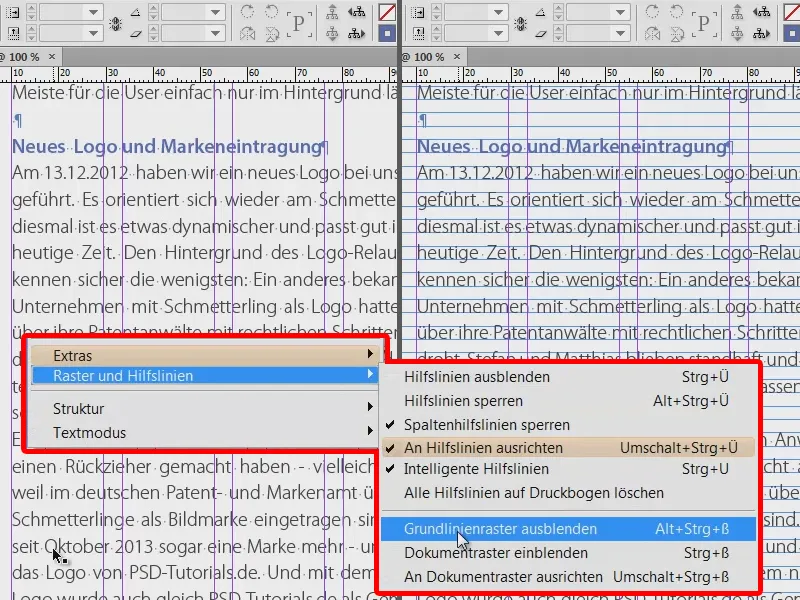
Jei dažnai dirbate su tekstais, kurie yra sutelkti pagal tinklelio linijas, kaip matote čia, tada rekomenduoju jums: rodyti ir Pagrindinį linijų tinklelį. Tai yra šios horizontalios linijos, kurias matote visur. Mano visi pastraipos formatavimai taip sukurta, kad kiekvienos eilutės pabaigoje būtų viena eilutė pagrindinėje linijų tinklelio eilutėje, o tarp jų būtų atstume viena tuščia eilutė.
Pagrindinį linijų tinklelį galite įjungti arba išjungti per Peržiūra>Tinkleliai ir pagalbos linijos>Rodyti pagrindinį linijų tinklelį arba išjungti(klavišinis derinys: Alt + Ctrl + ß). Taip galite padėti teksto laukus taip, kad jie tikrai be problemų orientuotųsi pagal tinklelio ribą.
Turinio pasirinkimo įrankis
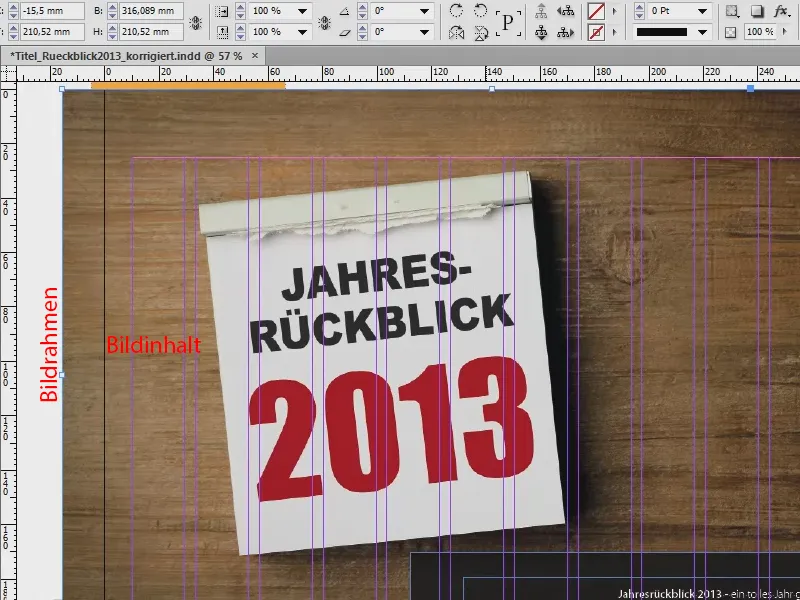
Kitas geras patarimas, kurį, manau, kai kuriems iš jūsų gali pasirodyti labai naudingas: Galbūt jau buvote susierzinę, kai įterpėte paveikslą, kaip šį didžiulį pristatyti paveikslą čia. Tuomet žinote: yra paveikslo rėmelis, kurį matote išorėje, ir paveikslas.
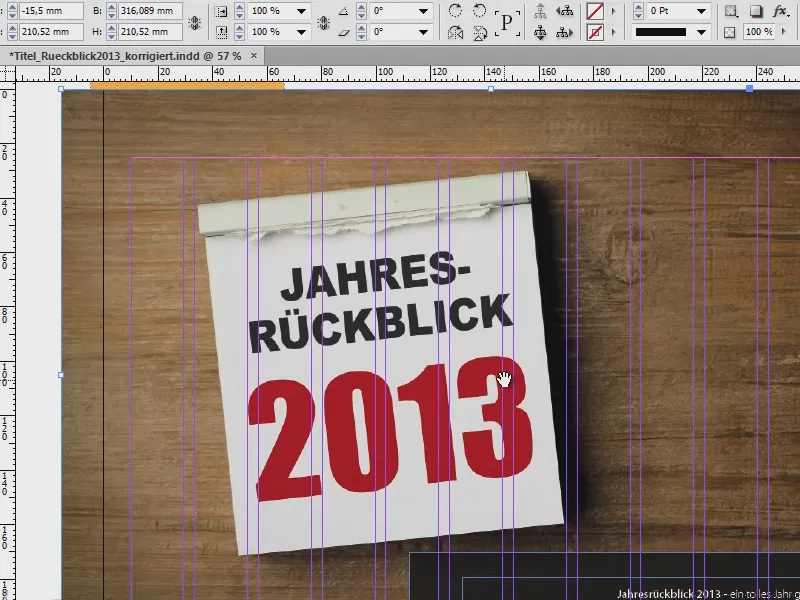
Ir dabar, jei greitai judate po InDesign, gali atsitikti, kad paveikslo rėmelis išlieka savo vietoje, bet paveikslas atsitiktinai juda, kaip čia darau. Tai reiškia, kad rėmelis vis dar yra teisingoje vietoje, bet paveikslas flutuoja iš kairės į dešinę ir iš viršaus į apačią.
Kas yra priežastis? Tai atsitiko dėl to, kad su CS5 buvo įvestas Ploto pasirinkimo įrankis. Tai atsakinga už tai, kad paveiksluose, būtent ten, kur dabar matau ranką, iš esmės turėtumėte pamatyti mažą, apvalų ratą, šiek tiek pančių formos. Deja, įrašas to ne parodo taip. Tačiau esmė ta, kad čia yra tik Turinio pasirinkimo įrankis. Ir jei spustelėsite šį dažnį, turinio rėmelis pasislenks, bet patį paveikslo rėmelį nepajudinsite.
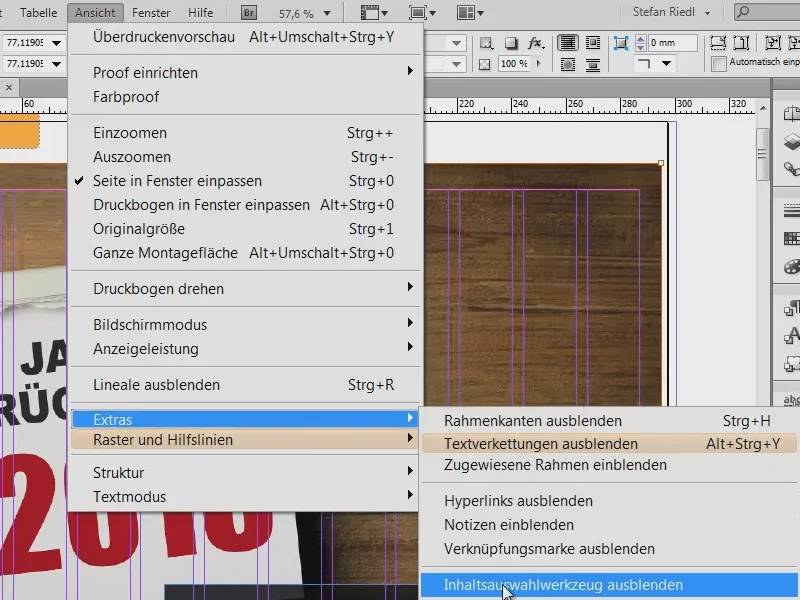
Jeigu jau susierzinote dėl to, mano patarimas: Išjunkite šią funkciją per Peržiūra>Papildomos funkcijos>Ploto pasirinkimo įrankis paslėpti. Jeigu tai patvirtinsite, daugiau jūsų niekada negalės erzinti dažnis, kol vėl jį neįjungsite.
Blokuoti
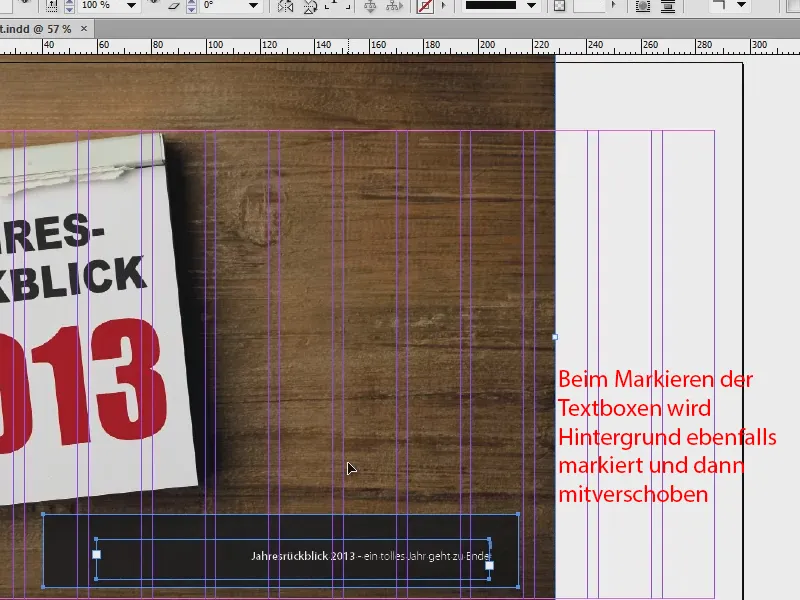
Aš vėl užpildau vaizdą proporcingai. O dabar pažiūrėkite į tai: čia turime juodą tekstų langelį su švelniomis skaidrumo savybėmis ir ant jo yra tekstas. Jei noriu pažymėti ir perkelti abi dalis, dažnai įvyksta šių dalykų: perkeliu tai, bet fone, žinoma, vėl atsiranda. Labai nemalonus reikalas.
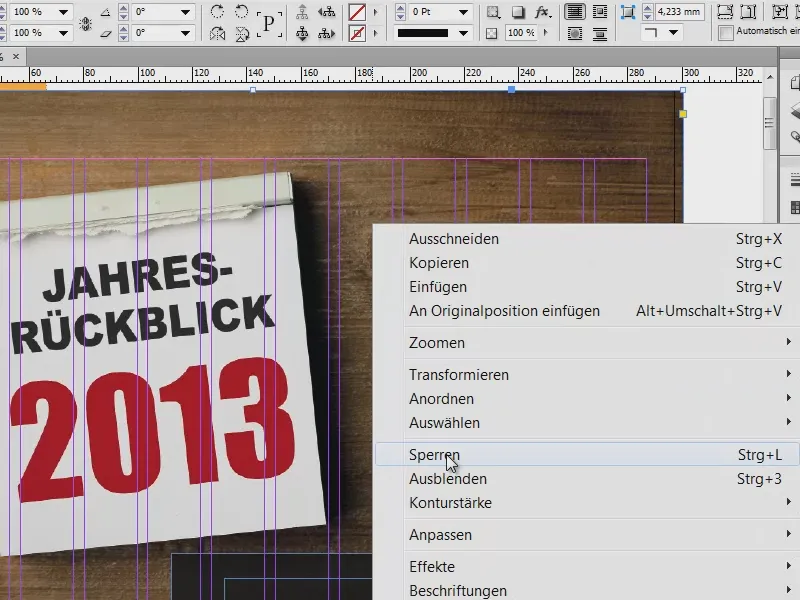
Tačiau galite tai apeiti, tiesiog paspaudę dešine pelės klavišą ant šio vaizdo vietos. Ctrl + L „Užraktui“.
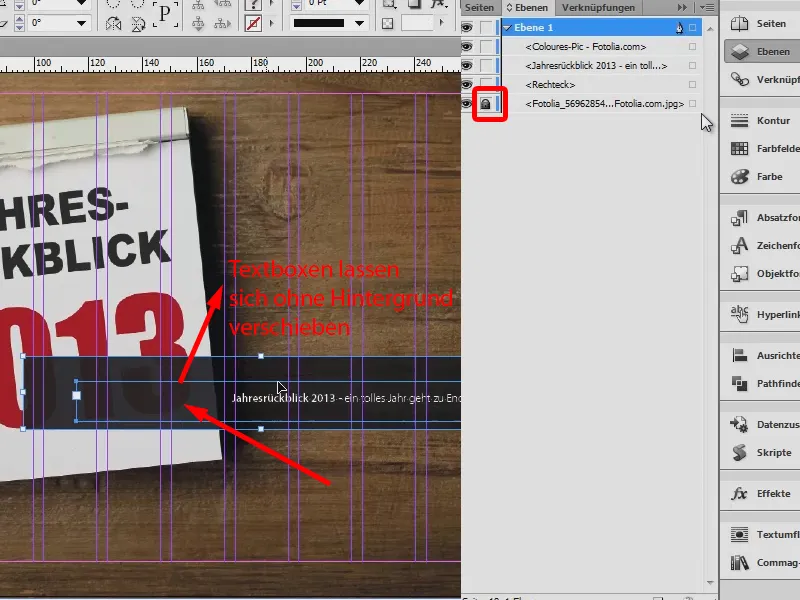
Ir jei dabar norite pasirinkti ką nors, žinoma, fono vaizdas bus visiškai ignoruojamas ir galėsite patogiai perkelti pasirinkimą į pageidaujamą vietą.
Ir kad fono vaizdą galėtumėte vėl perkelti, galite pašalinti užraktą. Savo sluoksniuose taip pat matysite, kuris sluoksnis užrakintas, pažymėtas spynelės simboliu. Jei šį simbolį panaikinsite spustelėdami, tada šis vaizdas vėl laisvas nuo rėmų, kuriuos jam pritvirtinome, ir galėsite jį vėl judinti savo darbo plotyje.
Naudoti sluoksnius
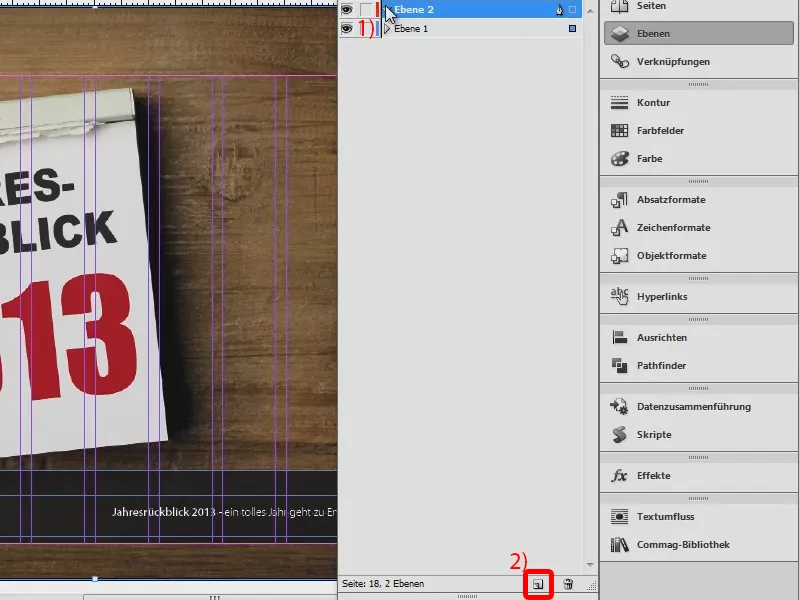
Dar vienas pastabos: Labai patartina dirbti su keliais sluoksniais.
Turime čia 1 sluoksnį (1) ir dabar galime sukurti kitą sluoksnį (2), pavyzdžiui, fono sluoksnyje nustatyti tik vaizdus arba tik pagalbines linijas, ant antrojo sluoksnio nustatyti tik tekstus ir t.t. Privalumas, žinoma, jau žinomas iš „Photoshop“. Ir tiksliai tokį patį principą galime taikyti čia. Taigi, dirbkite su sluoksniais, kai tai šiek tiek per daug sudėtinga arba kai norite tvarkingiau sutvarkyti savo dokumentą.
Tai buvo nedidelis vizualinių pagalbų sąrašas, kurias InDesign mums teikia. Tiesiog išbandykite pačiam, kad darbas su išdėstymu būtų kuo paprastesnis.
Jūsų Stefanas


