Ce tutoriel vise à créer une carte de visite. Nous avions déjà créé une papeterie correspondante pour l'aménagement paysager et de jardin dans un autre tutoriel. Ce qu'il manque bien sûr, c'est une carte de visite adaptée. Et ce n'est pas si difficile à faire. Cependant, je veux enrichir ce tutoriel avec d'excellents conseils et astuces. Il est donc préférable de lire tout jusqu'à la fin.
C'est parti: Étapes 1 à 10
Étape 1
Notre collègue Dennis a déjà créé plusieurs variantes ici.
Plus précisément, j'avais dit à Dennis : "Mec, apporte une petite variante ludique où l'on voit immédiatement de quoi il s'agit, sans que j'aie à lire quoi que ce soit".
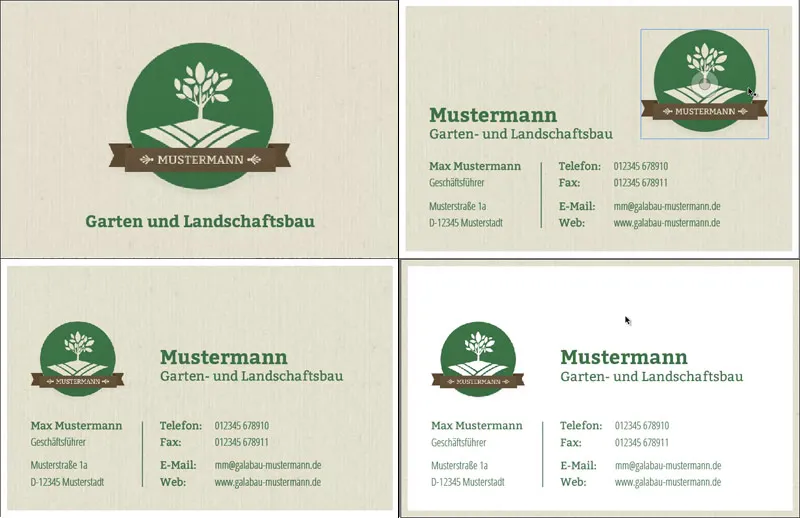
Les feuilles et la coccinelle dans cet exemple évoquent immédiatement la nature et peut-être quelque chose en rapport avec le jardinage ou l'aménagement paysager. Vous pouvez voir ici le recto et les différentes conceptions du verso à titre d'exemple.

Vous devez simplement choisir ce qui vous plaît le plus parmi ceux-ci. Donc de nombreuses variations, je pense qu'il y en a pour tous les goûts.
Étape 2
Je vais simplement commencer à faire la carte. Le verso qui me plaît le plus est celui-ci :
Sur le verso, le logo est assez grand et le nom est également inclus. Ici, bien sûr, c'est encore Mustermann, mais vous y insérerez plus tard votre entreprise et également votre logo. Je ne vais pas montrer comment créer ce logo maintenant, ce n'est pas le sujet ici et nous avons d'autres tutoriels à ce sujet.
Étape 3
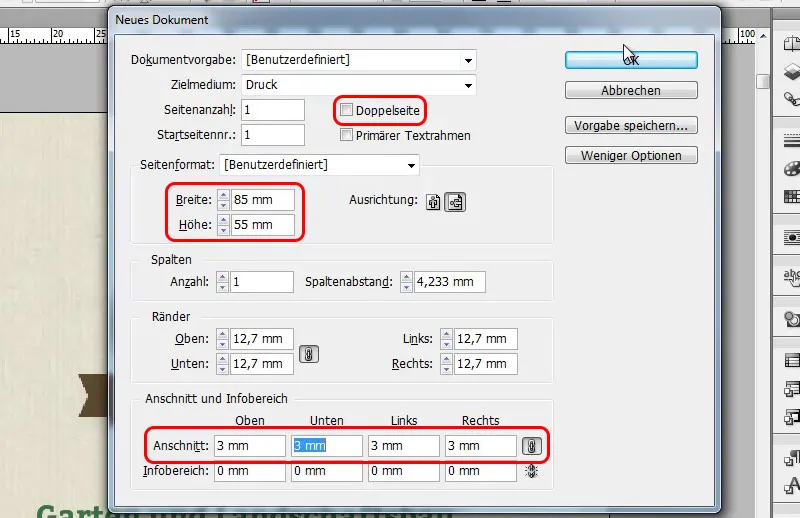
D'accord, nous allons donc sur Fichier>Nouveau>Document. Nous n'avons pas besoin de pages recto verso. Je veux que les pages soient affichées sous forme verticale. Pour la largeur et la hauteur, je saisis le format de mon choix, soit 85 mm de largeur et 55 mm de hauteur. C'est également un format standard pour les cartes de visite. Je conserve les marges par défaut. Le débord de 3 mm est pour l'imprimerie, afin qu'ils puissent découper un peu et qu'il n'y ait pas de coupure de couleur blanche quelque part.
Bien, voilà pour le format, c'est parti.
Étape 4
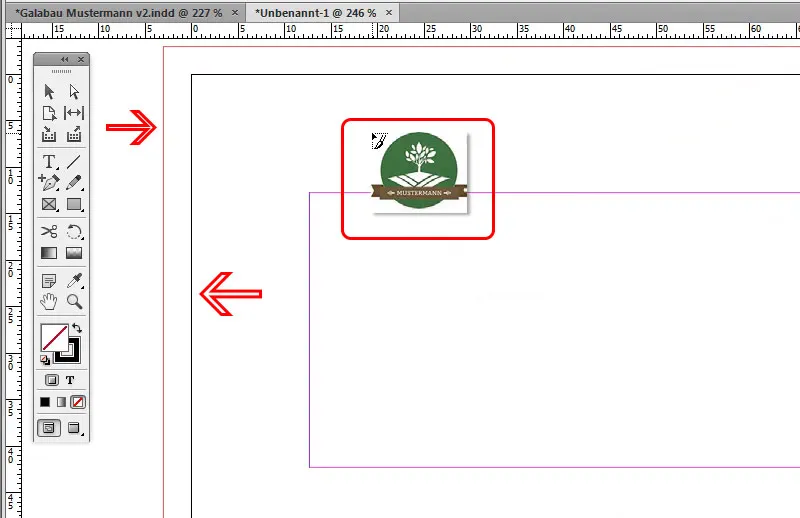
Le cadre rouge est le marquage de débord. Par exemple, la texture d'arrière-plan doit être étirée jusqu'à ce point pour couvrir pleinement la surface de la carte. Le cadre noir est le format réel dans lequel tous les éléments seront insérés plus tard.
Je vais commencer par concevoir le recto de la carte et y placer le logo. Je presse donc Ctrl+D pour l'insérer et le sélectionne dans l'explorateur de fichiers.
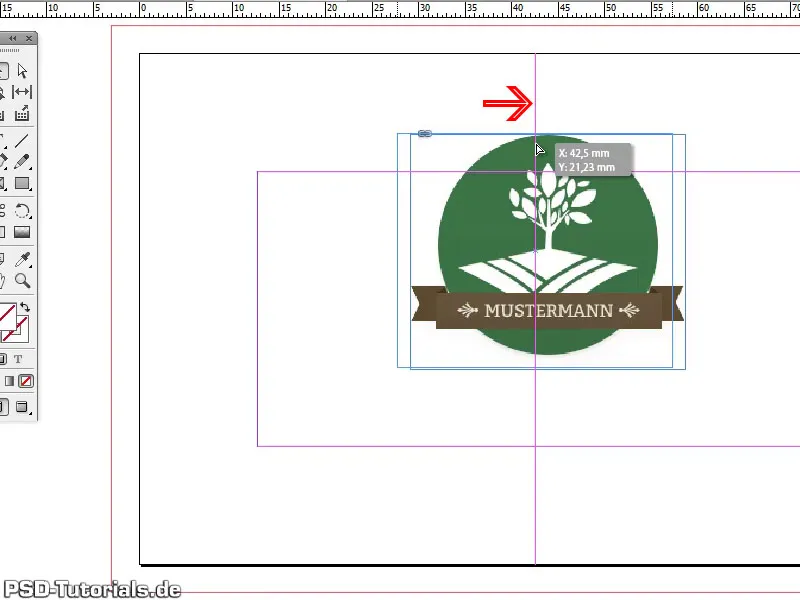
Cela est directement accroché à mon curseur de souris et je peux maintenant le placer comme je veux. Le génial, c'est que je peux déplacer le tout pendant le redimensionnement tout en maintenant la touche Espace. Si le logo est placé et que la taille doit être ajustée un peu, je peux le redimensionner proportionnellement en maintenant la touche Ctrl+Maj.
Étape 5
J'aimerais aussi avoir le tout joliment centré et ce n'est pas un problème. On voit ici une ligne qui s'affiche dès que je me trouve au milieu de la carte de visite.
Si ce n'est pas le cas pour vous, il suffit de regarder sous Affichage>Grilles et repères>Repères intelligents. J'adore ces repères, mais je crois qu'ils ne sont pas là depuis si longtemps. Je pense, depuis CS5 ou peut-être même CS4. Si vous avez une version antérieure, vous ne le verrez malheureusement pas. Dans ce cas, vous devez simplement tirer un repère depuis larègle et il sera également fixé exactement au milieu.
Étape 6
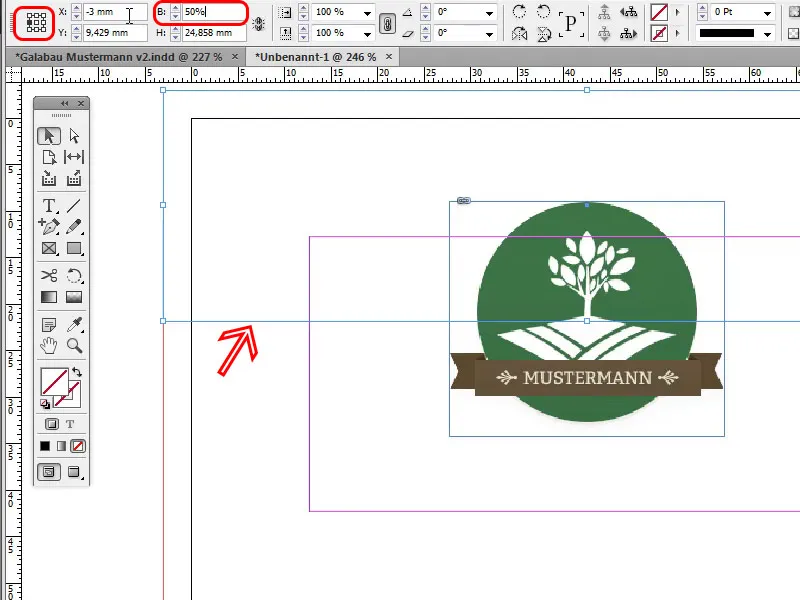
Le deuxième astuce serait par exemple de dessiner ici un cadre (de préférence sans contour) avec l'outil Rectangle. Je peux alors dire que je veux exactement la moitié de la largeur ici. Je veux le point de référence ici à gauche et je dis que je veux 50% de cela. Je peux le saisir directement dans la Palette de contrôle en haut et je vois déjà où se termine la ligne et je pourrais donc y tirer le repère. Donc exactement au milieu.
Étape 7
Donc, comme je l'ai dit, il y a plusieurs façons d'arriver à Rome ou à un bon résultat.
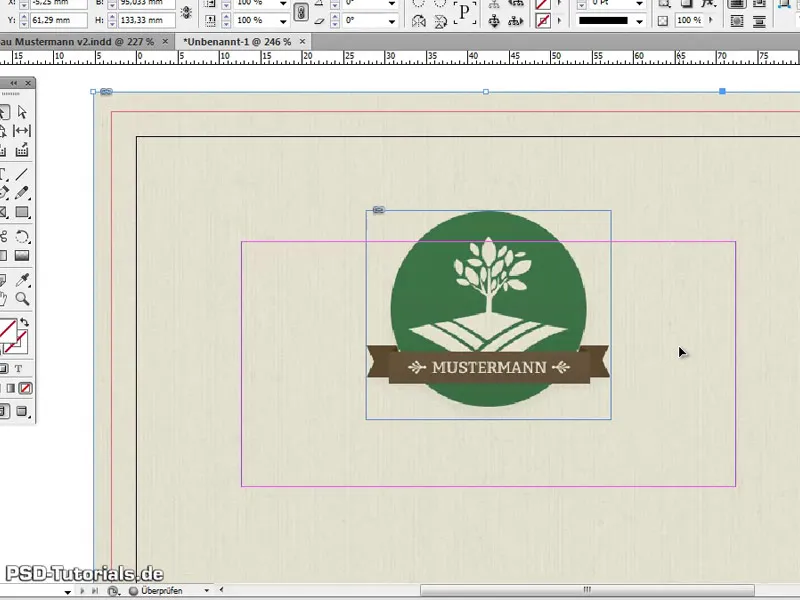
Je sélectionne la texture avec Ctrl+D dans l'explorateur de fichiers, la place et peux la redimensionner directement pour qu'elle dépasse le cadre extérieur de l'affichage de recouvrement. Avec Ctrl+Ö, le calque avec la texture est déplacé vers l'arrière sous le logo. 
Si vous regardez maintenant avec envie - Oh je n'ai pas de texture, comment puis-je en obtenir une maintenant? - vous pouvez bien sûr en créer une vous-même ou bien, comme petit conseil : si par hasard vous avez le DVD Le grand pack de textures de chez nous, vous pouvez aussi jeter un œil pour voir s'il y a une texture appropriée. Par exemple, si je regarde la section "Bois" sur ce DVD et que je dis - Ah, j'aimerais avoir une belle texture de bois, alors c'est bien sûr possible également.
Étape 8
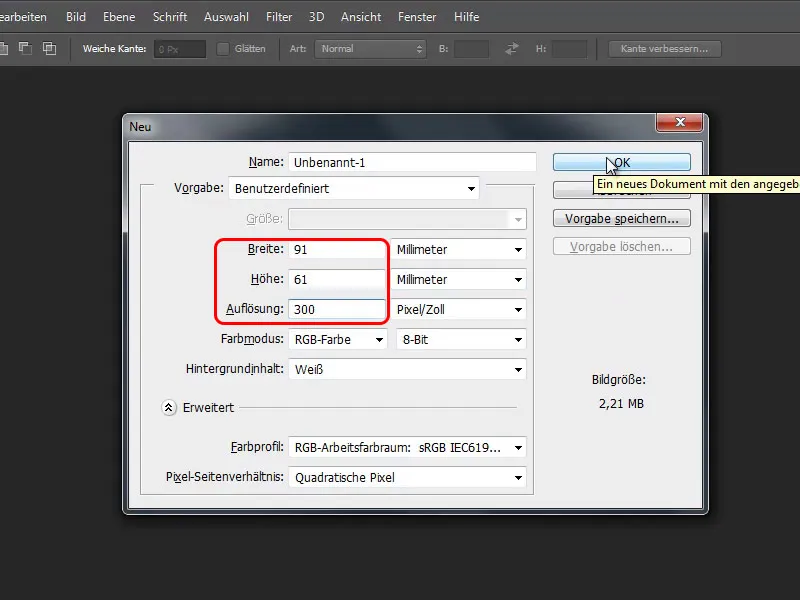
Maintenant, il suffit d'insérer la texture sélectionnée dans Photoshop. Pour cela, je copie l'image, ouvre Photoshop et peux déjà la préparer en conséquence. Pour cela, j'appuie sur Ctrl+N pour Fichier>Nouveau et je peux maintenant entrer la taille. Je le fais ici en millimètres, comme je l'avais dit :
85 en largeur et 55 en hauteur. Cependant, je dois maintenant ajouter une marge de fond perdu de 3 millimètres de chaque côté, alors nous avons le même format que celui que nous avons créé dans InDesign, y compris la zone de fond perdu. Ce qui donne donc 91 en largeur et 61 en hauteur et le tout en 300 dpi en résolution, pour que tout soit bien net. 
Étape 9
Ensuite, je peux insérer la texture et je vois déjà qu'elle est déjà au moins aussi grande que la surface de travail. En principe, je pourrais déjà l'enregistrer de cette manière. Si elle me semble trop grande au niveau de la structure, je peux également la réduire. Pour cela, j'active le contrôle de transformation et je la réduis. Le bon côté, c'est que les textures de notre CD sont sans raccord apparent. Lorsque la texture est plus petite que la surface de travail, je peux maintenir la touche Alt enfoncée pour déplacer une copie de la texture exactement à côté et il n'y a pas de transition visible. 
Étape 10
Et ensuite, je dis simplement Fichier>Enregistrer sous…, nomme le fichier "texture_nouveau.psd" et je peux alors l'insérer immédiatement dans InDesign avec la commande Ctrl+D. Un explorateur de fichiers s'ouvre, je sélectionne le fichier de texture. Ensuite, j'ai une image prévisualisée collée directement à mon curseur, je peux cliquer directement en haut à gauche et avoir immédiatement la bonne taille, car je l'avais déjà configurée en conséquence dans Photoshop auparavant.
Pour une meilleure qualité d'affichage à l'écran, nous pouvons maintenant appuyer sur Ctrl+Alt+H, car InDesign affiche par défaut une qualité moyenne pour pouvoir afficher tout rapidement. Avec un ordinateur rapide et beaucoup de RAM, il peut afficher une meilleure qualité. Ctrl+Ö réaligne ensuite progressivement le calque avec la nouvelle texture vers l'arrière. On peut également comparer directement les différentes textures pour voir celle qu'on préfère. 
Étapes 11-20
Étape 11
Petit truc : Dans la palette des calques à droite, je peux simplement masquer cette texture ici, tout comme dans Photoshop ; il suffit de cliquer sur l'œil.
Dans ce cas, je trouve que la texture est trop visiblement présente. Mais - et c'est le bon côté -, sans devoir aller dans Photoshop, je peux définir l'opacité ici. Peut-être que je veux seulement 25%, alors le tout ressemblerait à ce qui est montré plus bas. Je peux à tout moment dire que je préférerais finalement l'autre texture. En cliquant une fois sur l'œil correspondant de la palette des calques, je peux la masquer et la réafficher, et ainsi voir quelle variation me convient le mieux. 
Étape 12
Peut-être les deux combinés, car avec l'opacité réduite à 25% de la texture en bois, la couche sous-jacente est toujours visible. Vous pouvez donc le faire comme vous le préférez. Mais nous allons garder la texture d'origine et masquer la couche avec la texture en bois. Maintenant, dans le modèle, nous avons également le nom Jardin et Aménagement Paysager en police Bitter Bold. Je copie le texte du modèle avec Ctrl+C et le colle avec Ctrl+Shift+H sans mise en forme. Ensuite, je choisis la police Myriad Pro comme nouvelle police, qui a plusieurs styles de police. Je choisis ici Gras et je centre le texte sur la page. 
Étape 13
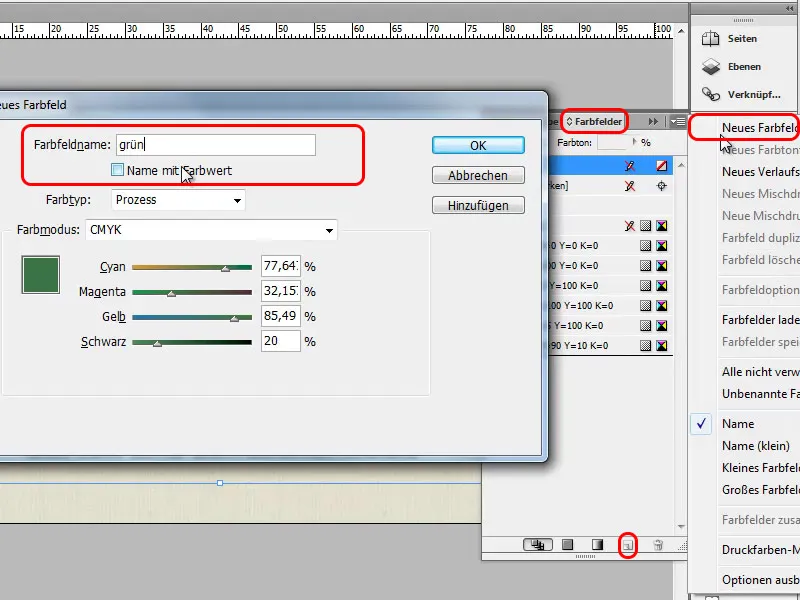
Dans le modèle, nous avons la police de caractères en vert et je voudrais aussi l'avoir ici. Je peux maintenant sélectionner le texte, prendre la pipette, par exemple, et dire que je veux utiliser exactement cette nuance de vert à partir du logo avec la pipette. Comme j'ai encore besoin de la couleur à plusieurs reprises, je crée directement la couleur dans ce fichier en tant que champ de couleur.
Je clique sur la palette de couleurs à droite, sélectionne dans le menu de la palette de couleurs Nouveau champ de couleur et cette nuance de vert est automatiquement enregistrée. Je la nomme également en vert (pour cela, je dois d'abord cocher la case Nom avec valeur de couleur) et voilà c'est fait. Cependant, maintenant le cadre entier de texte est rempli de couleur. Je choisis donc l'option sans dans les champs de couleur pour la couleur d'avant-plan pour la supprimer. Si vous le souhaitez, vous pouvez également ajouter des effets comme une ombre portée, mais c'est une question de goût. 
Étape 14
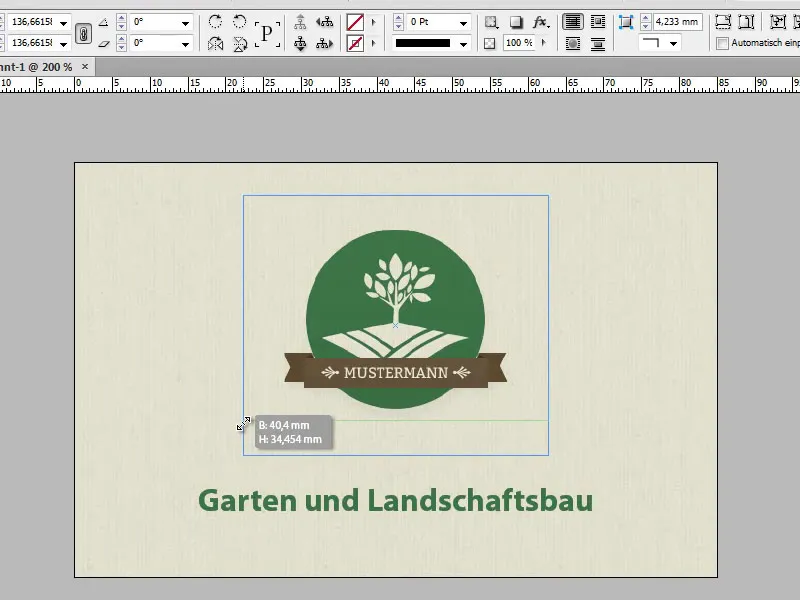
Je vois que dans mon modèle, le logo est encore un peu plus grand que ce que nous avons créé jusqu'à présent - pas de problème, il y a plusieurs astuces. Le premier est en fait très simple : je maintiens la touche gauche de la souris enfoncée en même temps que Ctrl+Maj pour pouvoir agrandir le cadre graphique de manière proportionnelle. Le seul inconvénient, bien sûr, est que le logo n'est plus au centre de la carte. L'astuce est alors (et maintenant ça se complique) : appuyez sur la touche Alt, puis il se déplace uniformément de tous les côtés à partir du centre et reste là où nous voulons le placer.
Maintenant que j'ai avancé aussi loin, je sauvegarde le tout avec Ctrl+S et je le nomme "carte de visite". 
Étape 15
Le recto est maintenant terminé et nous pouvons commencer à travailler sur le verso. Je vais dans la palette de pages et clique sur le bouton Créer une nouvelle page. La deuxième page que j'avais choisie était celle qui était un peu ludique et j'ai à nouveau besoin de la même texture. Je peux la copier directement du dessus du recto, donc je fais Ctrl+C là-bas et Ctrl+V sur la deuxième page.
Si je veux l'avoir exactement au même endroit sur la page - petit conseil - alors j'appuie sur Ctrl+Maj+Alt. Ici, bien sûr, le logo doit également être inséré, je le copie également du recto. Fondamentalement, j'aurais pu simplement copier toute la page précédente et déplacer tout simplement tout en conséquence sur la base. Je veux aussi montrer cela rapidement. Si je veux donc copier la page, je la fais glisser sur le symbole Nouveau dans la palette de pages et alors j'en ai une copie. Ensuite, tout ce dont j'ai besoin est immédiatement là. 
Étape 16
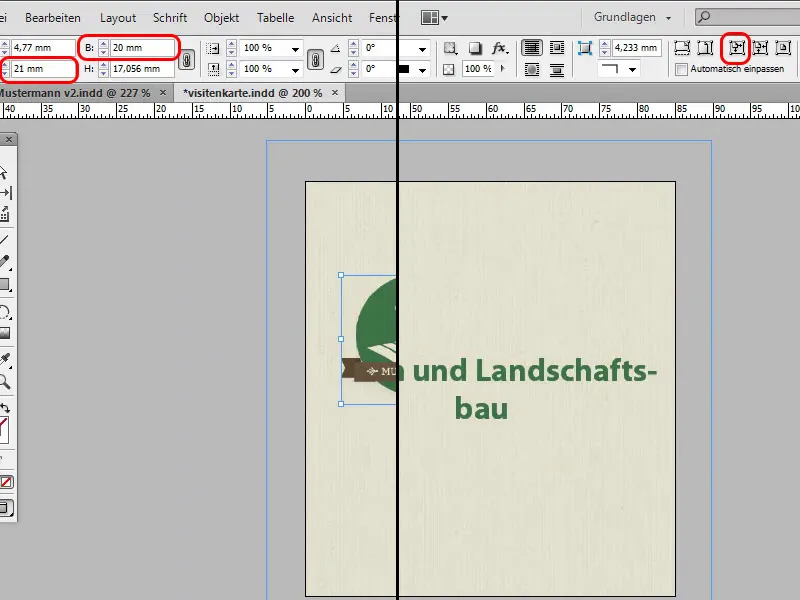
Je réduis un peu la taille du logo en maintenant enfoncés le bouton gauche de la souris et Ctrl+Maj et le déplace un peu vers la gauche. Dans le modèle, je vois qu'il a une largeur de 20mm, je peux également l'entrer directement dans la palette de contrôle en haut sous B. Si les proportions doivent être conservées, veuillez activer le symbole de liaison juste à côté. Ensuite, bien sûr, je dois simplement dire à droite dans la palette de contrôle que le contenu doit s'adapter au cadre et c'est déjà bien.
Le texte "Mustermann Garten und Landschaftsbau" va à droite du logo. Pour cela, je réduis un peu le champ de texte existant. Le logo est un peu plus haut dans le modèle, environ à une valeur Y de 21, que je peux également entrer directement dans la palette de contrôle. Le texte va maintenant à côté du logo à la même hauteur (valeur Y = 21) et doit également être centré verticalement. Pas de problème, je peux sélectionner le texte avec l'outil de sélection et cliquer simplement sur centré. 
Étape 17
Je copie maintenant le texte du modèle ici sans mise en forme. Il peut encore être réduit un peu et peut-être être plus mince en termes de graisse de police. Je choisis alors la Myriad Pro Regular. Dans le modèle, tout est justifié à gauche, donc veuillez également justifier à gauche ici. Bien sûr, la police doit également être réduite, donc je prends 8 Pt ici.
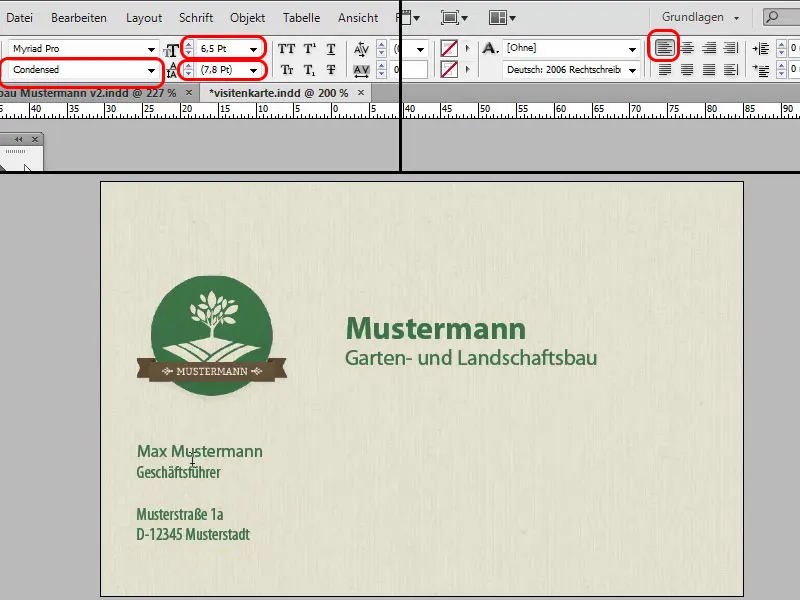
Ok, ça a l'air bien. Ce qui suit maintenant, comme on le voit déjà ici, est un petit bloc de texte avec l'adresse, et pour cela je copie celui du modèle et le place exactement sous le logo. Avec les lignes directrices intelligentes, on me montre directement à quelle distance je peux aller pour qu'il soit à la même hauteur que le logo. La taille du texte doit être plus petite - environ 6,5 Pt - je choisis à nouveau la police Myriad Pro et je peux aussi prendre un autre style de police. Je choisis ici une version Condensed, alors tout s'adapte merveilleusement et je colore le texte via le champ de couleur précédemment créé en vert. Pour aérer un peu le texte, j'augmente l'espacement des lignes via la palette de contrôle. Si je veux modifier l'espacement d'une seule ligne, je marque simplement cette ligne. 
Étape 18
Le tout sera vraiment homogène si j'ai la même distance à gauche et en bas du champ d'adresse. Pour cela, je peux créer un objet d'aide sous forme d'un petit rectangle aussi grand que la distance entre le bord gauche et le cadre graphique du logo. Je mesure d'abord à gauche, je le fais tourner puis je le place en bas sur le bord pour voir si la distance est la même.
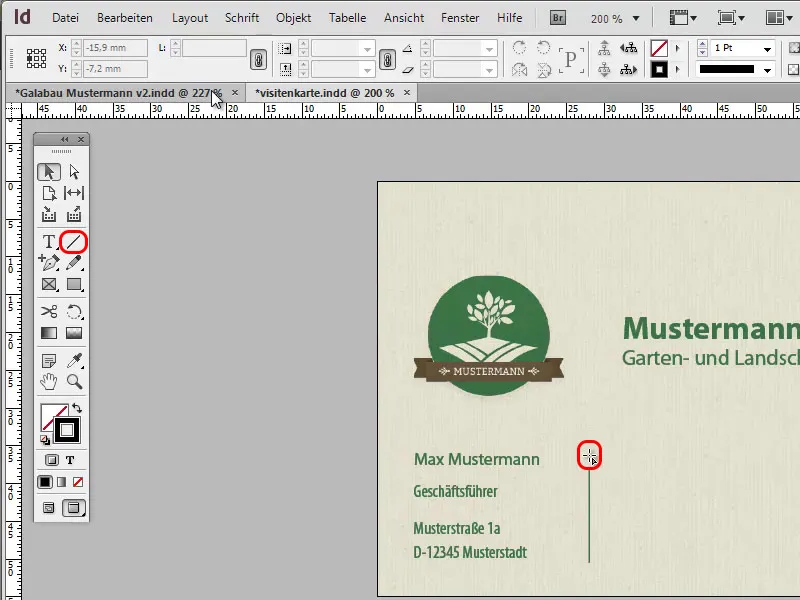
Ensuite, comme on peut le voir dans le modèle, j'insère une ligne verte. Pour cela, je prends simplement l'outil de ligne. On voit alors, lorsque l'on est à la hauteur du cadre de texte à côté, que le curseur change. Je suis donc exactement sur cette ligne horizontale et je peux tirer la ligne vers le bas en maintenant la touche Shift. Nous changerons également la couleur du cadre en vert. La ligne est encore un peu épaisse, alors nous la changeons en 0,5Pt.
Étape 19
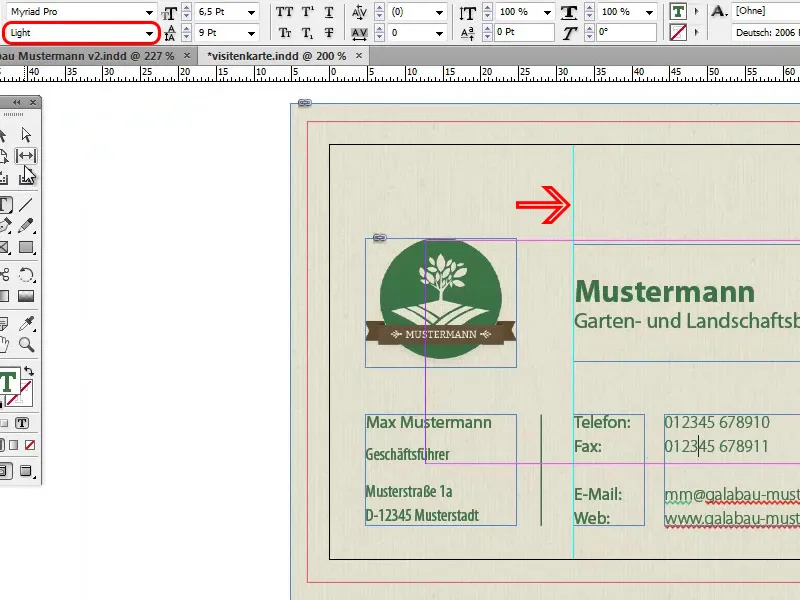
Maintenant le téléphone, le fax et le web. Je peux simplement faire glisser et copier la zone de texte existante avec l'adresse en maintenant la touche Alt. À partir de la règle gauche, je tire une ligne guide pour vérifier si le bloc de texte est vraiment aligné avec le supérieur. Je copie à nouveau le texte du modèle et le colle sans mise en forme. Nous changeons à nouveau la police en Myriad Pro - mais cette fois nous prenons le Régulier.
Ensuite, je fais simplement glisser ce bloc de texte vers la droite en maintenant la touche Alt, je copie à nouveau le texte du modèle et le colle sans mise en forme. Cette fois, je vais prendre une police un peu plus fine, cette fois la Light, pour que tout s'adapte bien. Ensuite, je déplace le bloc de texte un peu vers la gauche pour que la distance par rapport au bloc de texte central ne soit pas trop grande.
Voyons ce que ça donne. Si vous le souhaitez, vous pouvez toujours ajuster la taille du nom et de l'entreprise ici.
Étape 20
Maintenant, ajoutons les éléments ludiques. En appuyant sur Ctrl+D, je sélectionne le fichier correspondant via le navigateur de fichiers et place d'abord la feuille. Vous pouvez ajuster la taille individuellement. En appuyant sur Ctrl+Moins, je zoome et tourne la feuille correctement, puis en maintenant les touches Souris+Ctrl+Shift, je l'agrandis proportionnellement. Une coccinelle est placée sur les feuilles, et pour cela je sélectionne comme d'habitude Ctrl+D l'image de coccinelle à placer et la place ensuite très petite dessus.
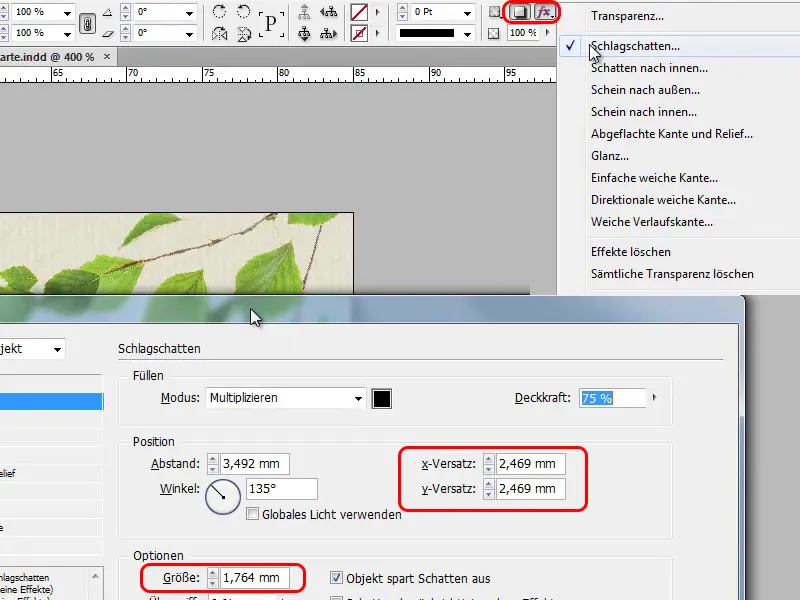
Si vous le souhaitez, vous pouvez lui ajouter une ombre portée ici en passant par la palette de Contrôle. Il suffit de cliquer sur Ombre portée en haut et vous voyez, elle est complètement mal positionnée. C'est pourquoi je clique sur Ombre portée dans le menu des Effets (fx), je peux alors modifier le décalage correspondant de l'ombre et ajuster également la douceur de l'ombre.
Les dernières étapes
Étape 21
Maintenant la carte de visite est prête, elle est très belle et on pourrait l'apporter à l'imprimerie. Mais que se passe-t-il par exemple si on a beaucoup d'employés? Il faudrait constamment changer le nom Mustermann en haut, le nom et le numéro de téléphone en bas, etc. Pour une seule personne, ce n'est pas un problème, mais si on a beaucoup d'employés, je ne veux pas être le stagiaire qui tape tout ça à chaque fois. Ou bien on utilise un tableau Excel. Et tout autre programme de tableur conviendrait, tel que LibreOffice ou OpenOffice. Même avec le tableau Google Cloud, cela fonctionnerait.
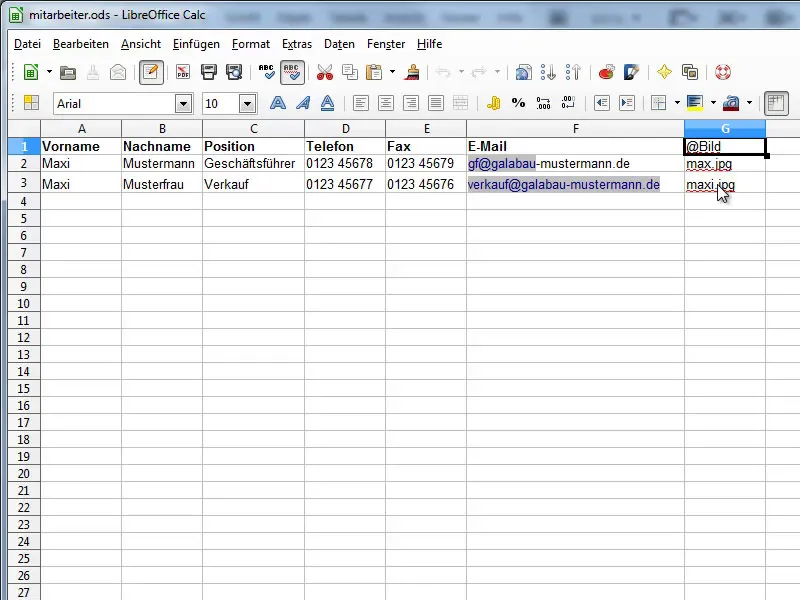
Je vais montrer un exemple. Ici, j'ai les colonnes avec Prénom, Nom, Poste, Téléphone, Fax, E-mail et Image. Si l'on veut afficher des images sur la carte de visite, elles doivent être dans le même répertoire ou le chemin correspondant doit être saisi dans le tableau.
Étape 22
Encore quelques explications sur l'insertion des images. Il y a une colonne dans le tableau des données des employés avec l'en-tête de colonne @Image. Il faut ajouter un @ devant cet en-tête de colonne pour que InDesign comprenne qu'il s'agit d'images. Si je vais maintenant dans InDesign sous Fenêtre puis Utilitaire>Fusion de données, un icône correspondant apparaît dans la colonne de gauche. Contrairement aux textes, qui ont toujours un "T" devant. Peut-être que je veux avoir des photos des employés sur la carte de visite.
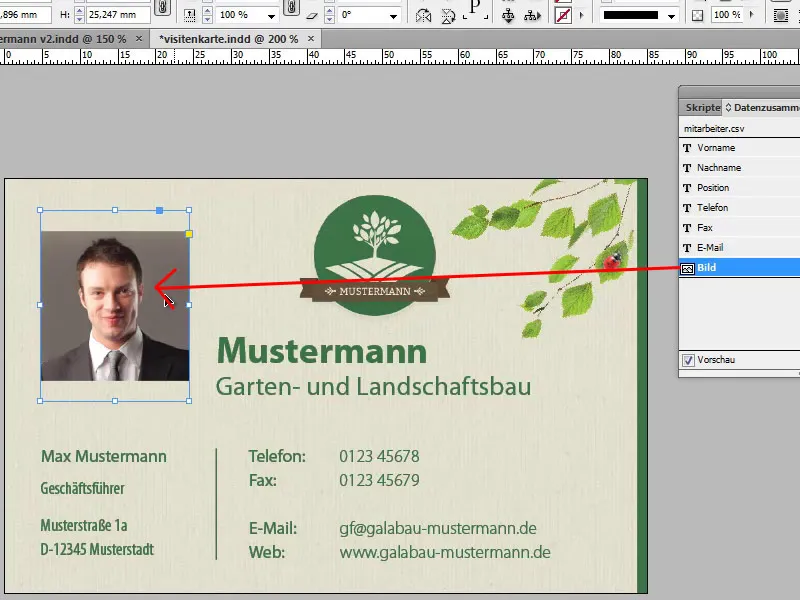
Je déplace le logo, par exemple, plus haut et à gauche sera la photo. Je commence par créer un rectangle sans contour ni remplissage de la taille de la photo finale, puis je glisse l'@Image du Fusion de données dans le rectangle. Je peux ensuite ajuster la taille comme je le souhaite, et si je passe à l'enregistrement de données suivant dans la fenêtre Fusion de données, la photo du stagiaire sera déjà là.
Cela ne correspond pas encore à la taille standard, mais il est nécessaire de déterminer au préalable la taille exacte des photos. Les images sont recadrées à la taille souhaitée dans Photoshop. Il est donc formidable de voir que cela fonctionne non seulement avec les noms, mais aussi avec les images.
Étape 23
Ce tableau est ensuite enregistré sous forme de fichier csv. J'ai choisi les options suivantes : "Séparateur de champ ,(virgule)," "Séparateur de texte "(guillemets)". Dans les Préférences, tout peut être modifié, ce n'est pas un problème. InDesign est intelligent et reconnaît où se trouvent chaque contenu. Je clique sur OK ici, je laisse les paramètres par défaut et je reviens à InDesign.
Là, je vais rendre les champs un peu plus intelligents maintenant, et j'aimerais que le nom "Musterfrau" apparaisse parfois à la place de "Mustermann", comme dans le tableau Excel. Pour cela, je vais dans Fenêtre>Utilitaires>Publipostage. Ensuite, un panneau discret s'ouvre. Il décrit exactement ce que vous devez faire.
Étape 24
Je sélectionne alors, dans le menu du panneau, Sélectionner la source de données… et je choisis le fichier csv que j'ai créé précédemment. Il est également possible d'importer des fichiers texte qui ont été créés selon le modèle spécifié à l'étape 21, avec les séparateurs de champ correspondants. Pour ma part, je le fais toujours sous forme de fichier csv. Je dis donc maintenant Ouvrir et toutes les noms de mes colonnes s'affichent dans la fenêtre.
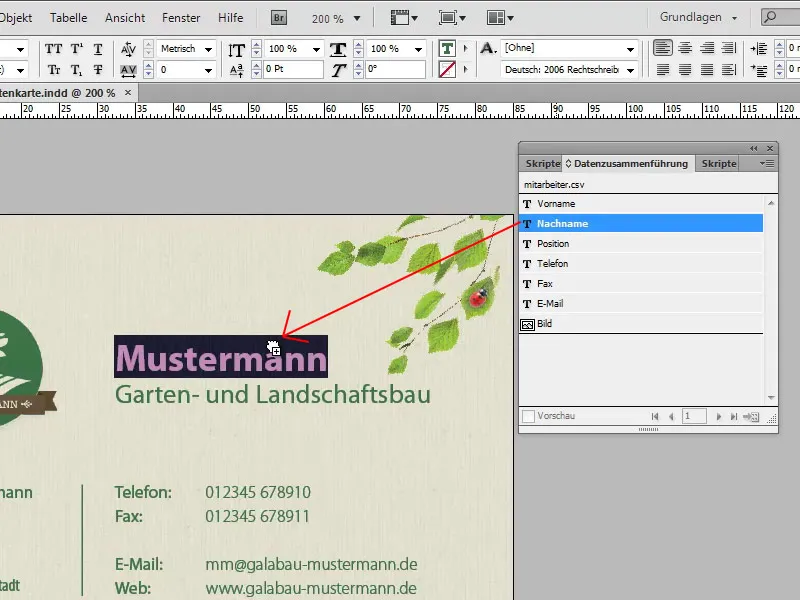
Je dis alors que je préférerais avoir le nom de famille au lieu de "Mustermann" ici, je peux simplement glisser le texte souligné dans ce champ de texte et vous pouvez maintenant voir que Nachname est affiché au lieu de Mustermann. Je répète la même opération pour les autres champs de texte ; j'aimerais avoir le prénom pour le prénom, le nom de famille pour le nom de famille, puis la position, le numéro de téléphone, le numéro de fax ici, et ensuite l'adresse e-mail. Tous les autres textes tels que le nom de la rue, les textes "Téléphone", "Fax", etc., restent tels quels.
Étape 25
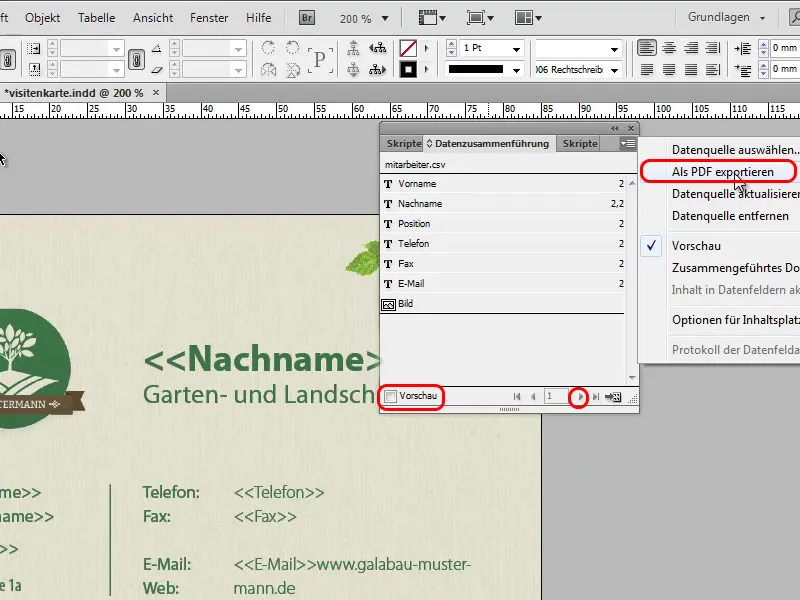
Maintenant, je vais vérifier si tout fonctionne correctement. Je clique sur Aperçu et je constate que le premier enregistrement de données a été inséré. Si je clique ensuite sur la flèche vers la droite, puis sur le deuxième enregistrement, nous pouvons voir que toutes les données ont été échangées. Si nous voulons maintenant produire un nouveau fichier, nous devons simplement cliquer sur le Menu d'options en haut à droite de la fenêtre et dire que nous voulons, par exemple, exporter le fichier en PDF.
Étape 26
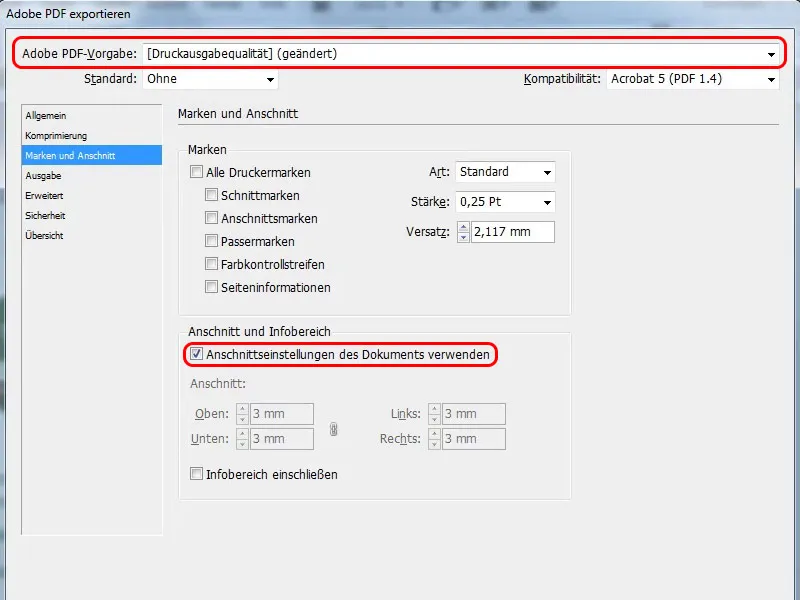
Ensuite, un menu s'ouvre, où vous pouvez définir divers paramètres. Je ne vais pas entrer dans les détails pour ce tutoriel, nous laisserons donc tout tel quel, cliquons sur OK, puis un autre menu d'options PDF s'affiche. Il est préférable de sélectionner la qualité de sortie pour l'Adobe PDF, pour que la meilleure qualité soit sélectionnée par défaut, et n'oubliez pas de cocher la case Utiliser les paramètres de recouvrement du document dans Repères et recouvrement. Pour Sortie, en fonction du profil requis par votre imprimeur, sélectionnez les options appropriées et exportez. Je sauvegarde cela sous le nom de "Cartes de visite" et je peux ensuite visualiser le PDF final dans Acrobat Reader.
Étape 27
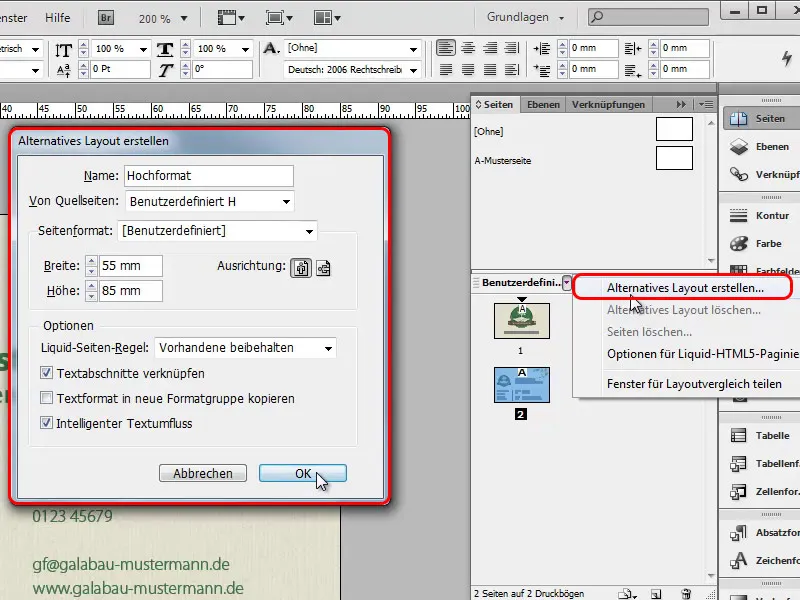
En conclusion, une option qui a été introduite dans CS6 est la possibilité de rapidement définir que vous voudriez également avoir la carte de visite en format portrait. Pour ce faire, je vais dans la Palette de pages et là, via l'onglet Personnalisé, je dis que j'aimerais avoir un Disposition alternative. Et il est tellement intelligent qu'il me propose directement : 'Eh bien, il veut sûrement du format portrait, donc exactement incliné.' C'est exactement ce que je veux.
Et je l'appelle simplement "Format portrait" dans cette fenêtre. Maintenant je peux encore spécifier si par exemple les Formats de texte, Formats de caractères, Formats de paragraphe, ont été créés, ils doivent être copiés dans un nouveau groupe de formats. Mais ce n'est pas si important ici, car nous n'avons pas encore créé de Formats de caractères jusqu'à présent. Alors je clique simplement sur OK et dans la Palette de pages à droite, on voit la carte de visite en format portrait.
Étape 28
La répartition n'est peut-être pas tout à fait correcte, InDesign n'est pas si intelligent que cela, mais ce n'est pas grave, je peux déplacer légèrement la texture, réduire un peu le texte ou le reformater différemment et le placer. Voici donc mon alternative en format portrait. Sur le verso, je dois faire un peu plus de travail. Mais ce n'est pas un problème, je remonte légèrement la texture et tout doit être reformulé en conséquence. En format portrait, le logo pourrait se trouver au centre en haut et le texte en dessous. Cela donnerait quelque chose comme cela:
Étape 29
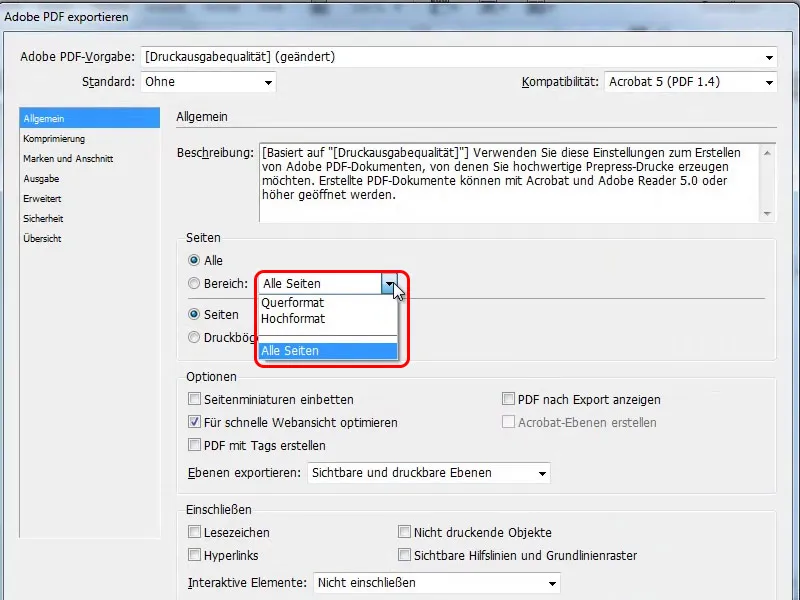
Avec ce choix, je peux demander directement au client quel format il préfère. Peut-être le format paysage ici ou plutôt le format portrait? Je peux tout créer en un clic, je n'ai pas besoin de travailler avec plusieurs documents. Je peux également le sauvegarder en tant que fichier PDF avec la commande Exporter et choisir parmi les options : Toutes les pages, seulement format portrait ou seulement format paysage. Je peux facilement renommer le nom de la page avec deux clics dans la palette des pages si je ne l'ai pas déjà fait. Maintenant, j'exporte toutes les pages et nous obtiendrons le fichier PDF avec les pages en portrait et en paysage.
Étape 30
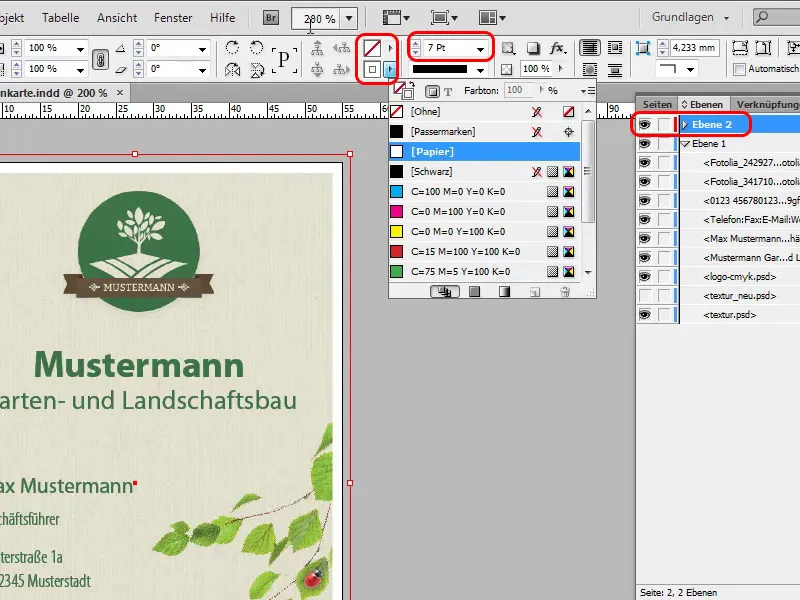
Vous pouvez maintenant vérifier le tout dans le fichier PDF et éventuellement apporter des modifications dans InDesign. Par exemple, vous pouvez ajouter une bordure blanche. Je peux vous montrer un petit effet sympa à ce sujet. Dans la palette des calques, je crée un nouveau calque. Ensuite, avec l'outil Rectangle, je dessine un rectangle sur toute la carte de visite. Sans remplissage, mais avec un contour de 7 pt et de couleur blanche. Et voilà, vous avez une bordure blanche autour de la carte de visite. Si vous n'aimez pas cela, vous pouvez simplement masquer le calque ou le supprimer.
Étape 31
Vous pouvez appliquer un effet similaire à la carte de visite en format paysage. Nous pouvons reprendre la couleur verte du logo. Pour cela, je dessine une fine bordure sur le bord droit, mais cette fois sans contour et avec un remplissage vert. Cela rend la carte de visite un peu plus intéressante, je trouve.