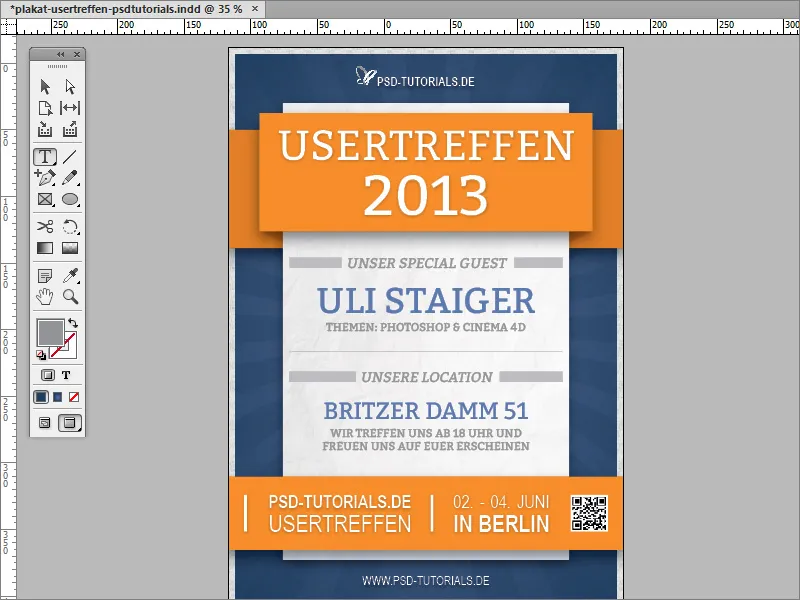
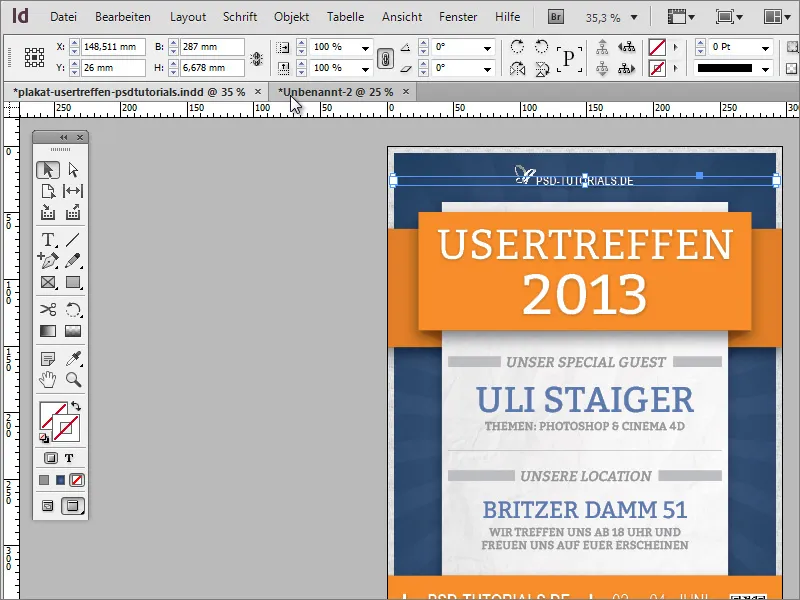
Dans ce tutoriel, je vais vous montrer comment créer votre propre affiche avec Adobe InDesign. À la fin, vous devriez obtenir un résultat similaire - en fonction des éléments graphiques et de la police que vous utilisez.
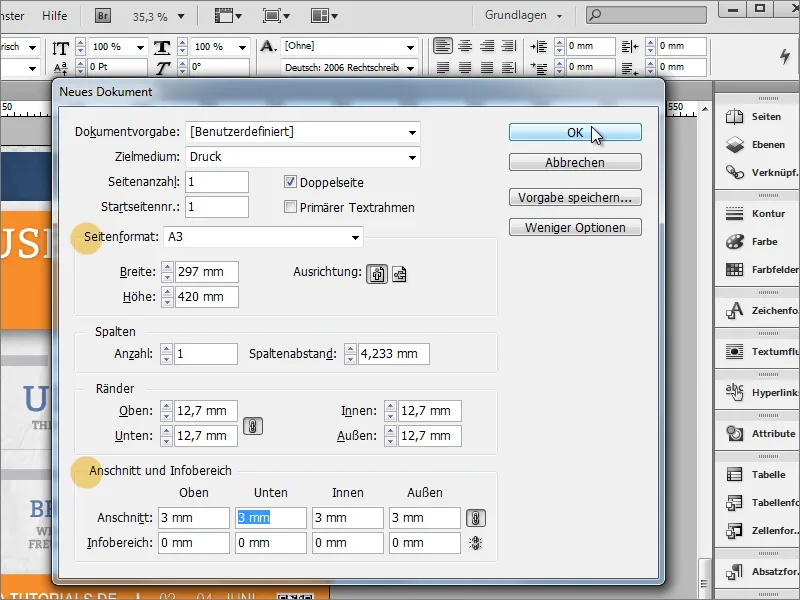
Vous pouvez commencer par créer un nouveau document. Sélectionnez le format A3 dans le menu déroulant pour le format de page et, si le document doit être ensuite destiné à l'impression professionnelle, configurez une valeur appropriée pour les trait de coupe. Il s'agit généralement de l'ordre de 3 mm; cela peut être demandé à l'imprimerie.

Ensuite, vous pouvez par exemple insérer le logo et le nom de la page. Avec Ctrl + D, vous pouvez placer un fichier (image). Choisissez un fichier graphique approprié pour l'importation et redimensionnez-le ensuite à la taille requise.
Le logo ne doit pas apparaître aussi dominant qu'on pourrait s'y attendre. C'est pourquoi il est presque invisible sur le fond clair pour l'instant. De plus, le logo est complété par une zone de texte pour le nom. Il peut être facilement étendu juste à côté à l'aide de l'outil de texte. En commençant directement à côté de la logographie, InDesign s'aligne sur ses dimensions et verrouille les coins sur la limite de l'objet graphique.
Avec Ctrl++, vous pouvez rapidement zoomer dans le document. Choisissez une police appropriée pour l'affiche. Dans l'exemple, Arial Narrow a été utilisée. Maintenant, la police ne doit pas être en haut à gauche, mais plutôt en bas ou au milieu de la boîte de texte. Pour cela, passez à l'outil de sélection.
Ensuite, la boîte de texte est activée et les options de mise en forme pour cette zone de texte apparaissent dans la barre d'options. Vous pouvez également influencer la position du texte là-bas, par exemple le centrer verticalement ou le placer tout en bas du cadre.
Pour mieux évaluer l'effet du texte et du logo, vous pouvez maintenant placer une image de fond fictive dans le document. Il ne sert pour l'instant qu'à des fins visuelles de soutien. Pour cela, dessinez simplement une zone avec l'outil de rectangle jusqu'aux bords de coupe ou au-delà, remplissez-la d'une couleur quelconque et positionnez-la à l'arrière-plan avec Ctrl + Backward.
Maintenant, le texte peut être reformaté en une couleur différente, agrandi à 26 points et le style de police mis en gras.
Ensuite, vous pourriez aligner les contenus au centre de la page à ce stade. Pour cela, assurez-vous d'aligner exactement l'arrière-plan aux bords de coupe. Une fois cela fait, à l'aide de la touche Shift enfoncée, sélectionnez à la fois le logo et le nom. Une fois les deux sélectionnés, vous pouvez utiliser le menu contextuel pour choisir l'option de regrouper ces éléments.
Ensuite, déplacez l'objet sur la page. Lorsque vous croisez l'axe médian, cela sera indiqué par InDesign sous la forme d'une ligne d'alignement qui n'apparaît que lorsque vous atteignez un point d'alignement stratégique près de l'objet ou basé sur les dimensions du document.
Si vous ne voyez pas ces lignes lorsque vous déplacez les éléments, cela peut être dû au fait qu'elles n'ont pas été activées pour le document. Vous pouvez régler l'option d'affichage via le menu Vue > Grille et guides > Guides intelligents.
Dans les anciennes versions du programme, cette option n'est peut-être pas encore disponible. Vous pouvez alors aligner les objets les uns aux autres avec un autre outil d'alignement. Pour ce faire, utilisez la fonction Aligner dans Fenêtre > Objet et mise en page.
Maintenant, vous devez sélectionner les objets sur lesquels un alignement doit être effectué. Dans ce cas, il s'agit de l'image de fond et du groupe formé par le logo et le texte. Ces deux objets peuvent maintenant être alignés. Il est important que l'image d'arrière-plan soit parfaitement insérée sur cette page, sinon le groupe formé par le logo et le texte peut être centré en fonction des dimensions physiques de l'image d'arrière-plan, mais ne se trouvera peut-être pas au milieu de la page.
Ensuite, l'arrière-plan doit être un peu plus développé. Un arrière-plan simple et coloré n'est pas vraiment attrayant. Pour cela, vous avez besoin de l'outil de polygone. Pour déterminer le nombre de côtés que le polygone doit avoir, double-cliquez d'abord sur l'outil. 3 côtés suffisent initialement. Aucune forme d'étoile n'est nécessaire, donc cette valeur doit être réglée à 0 %.
Ensuite, vous dessinez simplement un triangle. Il n'a pas besoin d'être particulièrement joli pour le moment, car il ne s'agit que d'une première forme. Il est préférable de le colorier immédiatement dans une couleur bien visible - par exemple en blanc et sans contour.
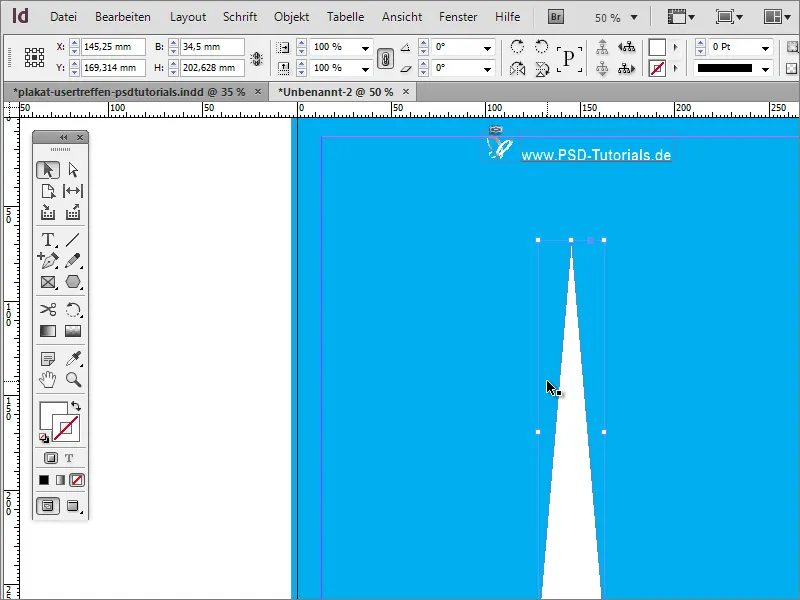
Le triangle est actuellement un peu massif. Avec l'outil de sélection, vous pouvez d'abord le réduire en largeur et le rallonger.
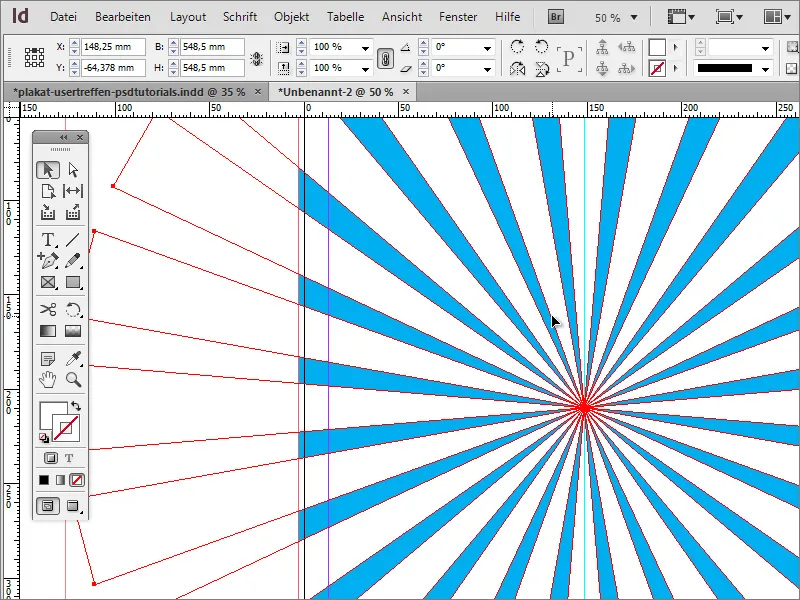
Maintenant, l'objet doit être tourné. Mais il vaut mieux le faire plusieurs fois d'un coup. Bien sûr, vous pourriez créer chaque copie manuellement. Cependant, cela demanderait trop d'efforts. Sélectionnez l'objet et déplacez le centre de rotation au milieu de la pointe du triangle. Ensuite, appelez l'option Rotation dans Objet>Transformer.
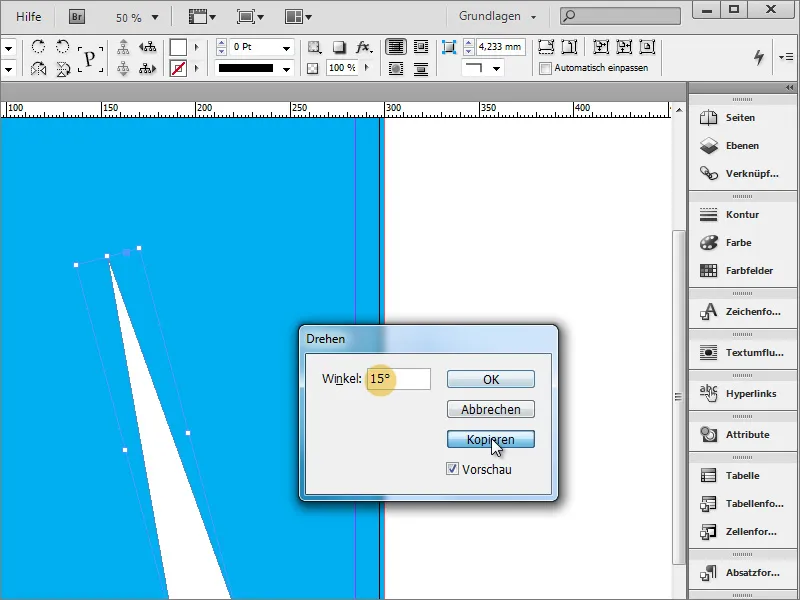
Dans la boîte de dialogue, vous pouvez entrer l'angle de rotation de l'objet. Cependant, ne confirmez pas simplement la boîte de dialogue avec OK, mais avec un clic sur Copier.
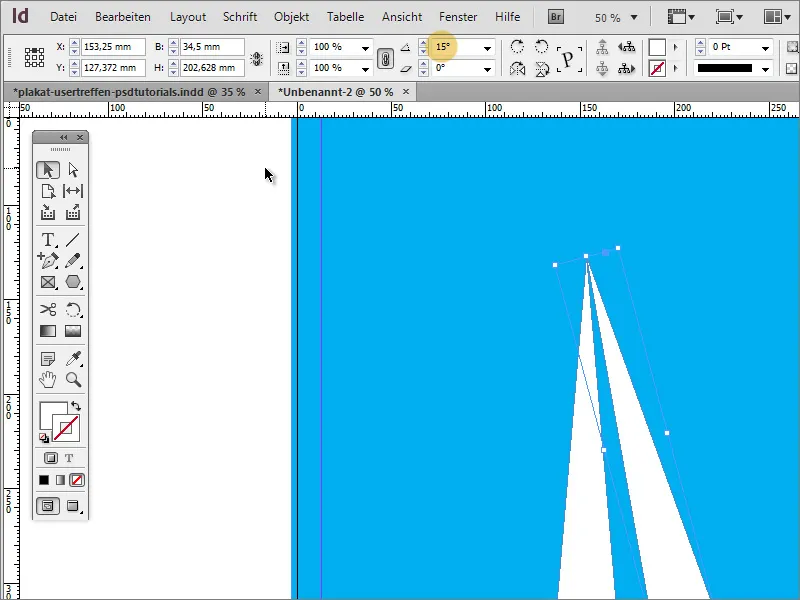
Ensuite, une copie de l'objet est créée.
Vous pouvez maintenant répéter cette transformation. Pour cela, vous avez juste besoin de l'option de menu Objet>Répéter transformation>Répéter transformation – Séquence.
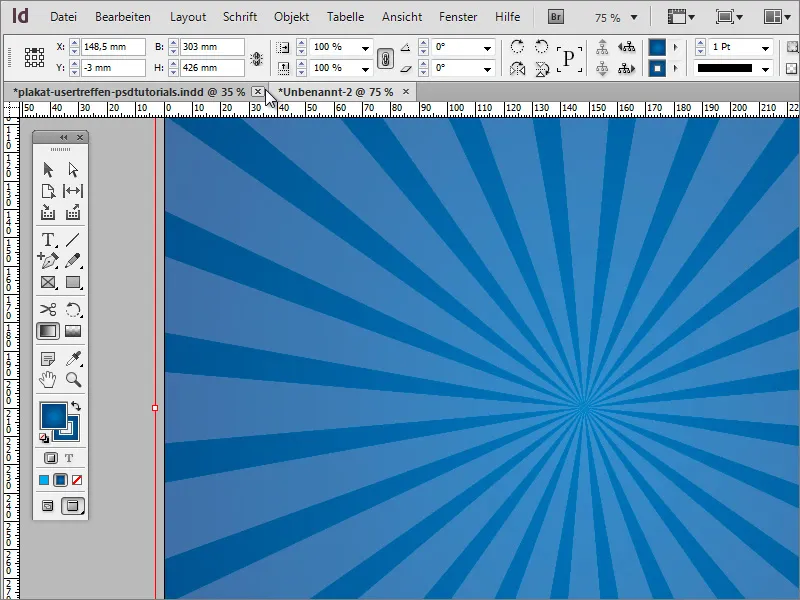
Dès que vous cliquez sur cette option, une nouvelle transformation de l'objet est effectuée en fonction des paramètres préétablis. Avec Alt+Ctrl+F4, vous pouvez répéter cette opération autant de fois que nécessaire, jusqu'à ce que la séquence de copie soit terminée. Il est important de choisir des valeurs d'angle initiales qui permettent une division droite de 360, afin que la copie finale ne se chevauche pas avec l'objet initial; par exemple: 360 degrés/15 degrés = 24 parties (entières) !
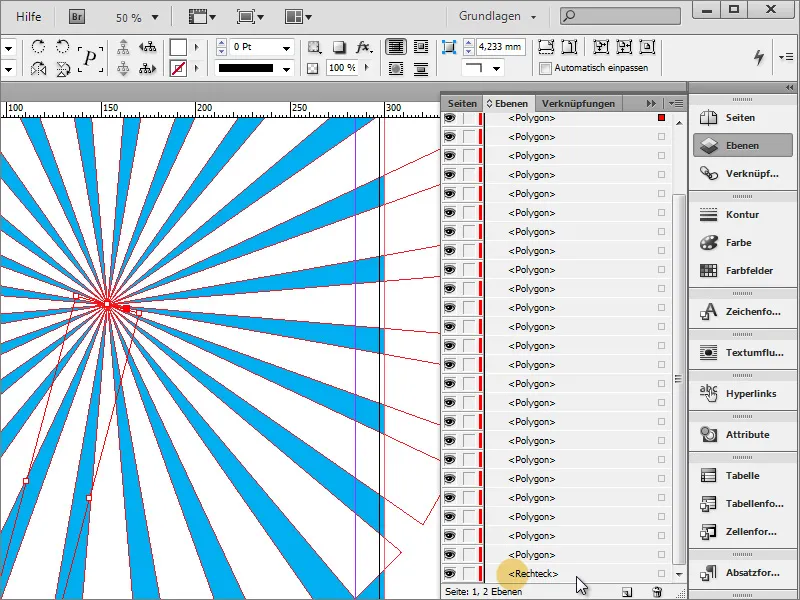
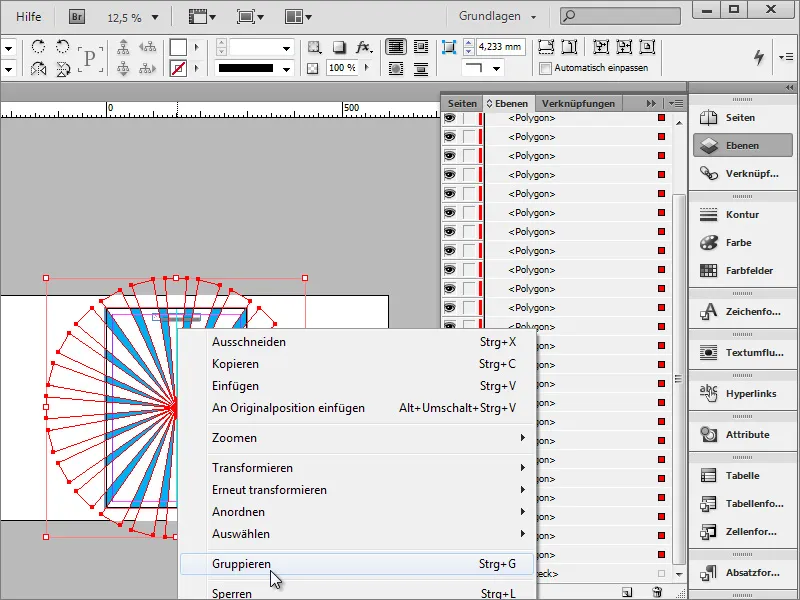
Ensuite, unifions d'abord cette structure de sorte qu'elle puisse être déplacée et modifiée de manière fermée. Pour cela, vous devez sélectionner tous les objets. Cela se fait facilement en utilisant la touche Shift dans la Palette des calques.
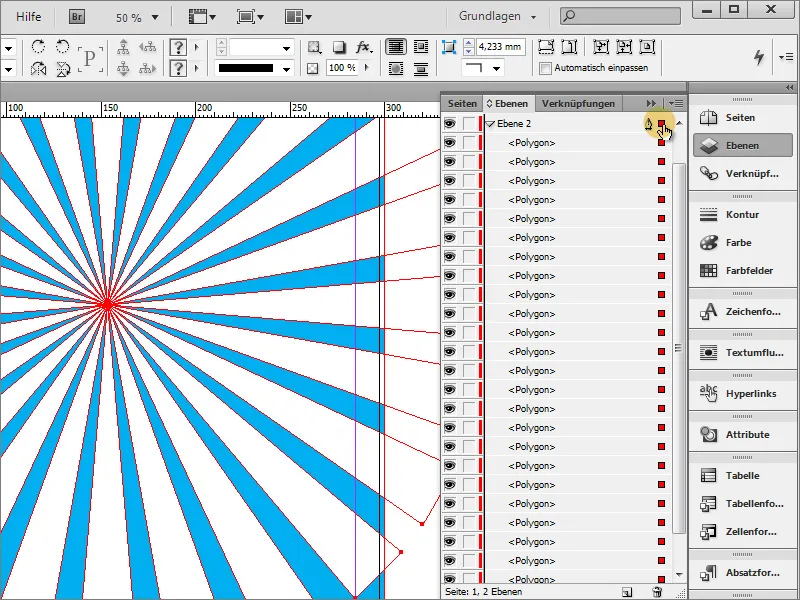
Soit vous regroupez tous les éléments individuels, mais cela nécessiterait de dissoudre le groupe en cas de modifications individuelles, soit vous créez une nouvelle couche dans la Palette des calques et déplacez ces éléments marqués dedans. Déplacez également la couche 2 avec les objets individuels tout en bas de la pile des calques.
Comme le rectangle de l'arrière-plan est maintenant au-dessus de cette nouvelle couche, vous devez continuer à le modifier. Utilisez la Palette des calques pour déplacer cet arrière-plan de la couche 1 vers la couche 2 tout en bas.
En cliquant à côté du dossier de calques, vous sélectionnez automatiquement tous les éléments qui s'y trouvent.
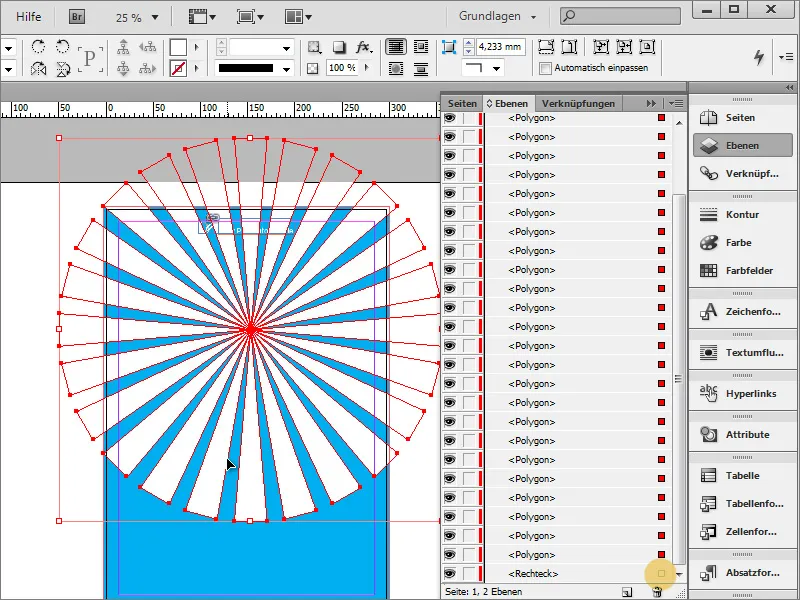
Les triangles doivent être déplacés. Pour ce faire, il est nécessaire de protéger l'arrière-plan avant tout changement. Pour cela, cliquez sur la sélection du rectangle dans la Palette des calques tout en maintenant la touche Shift enfoncée, afin qu'il soit exclu de la sélection du groupe.
Ensuite, vous pouvez repositionner les polygones sans déplacer l'arrière-plan.
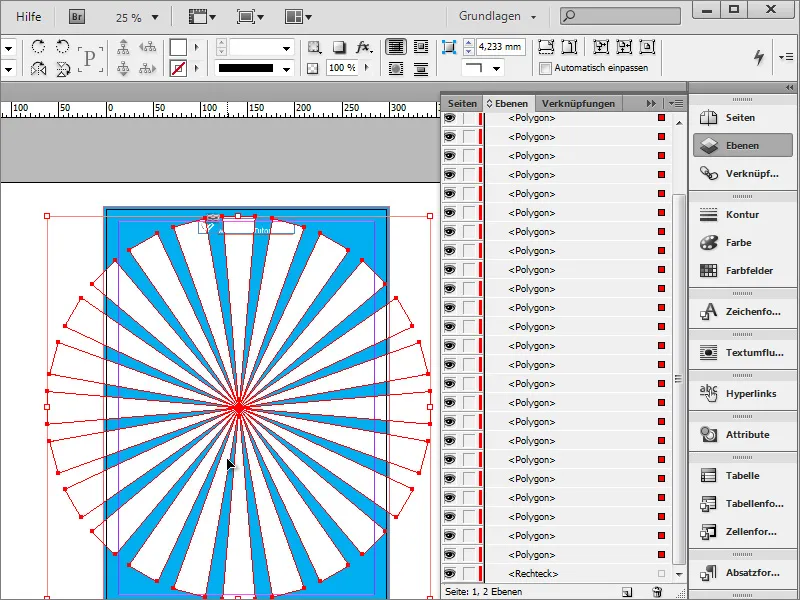
En maintenant les touches Shift+Alt, vous pouvez désormais redimensionner l'objet de manière proportionnelle et par exemple l'agrandir.
Pour plus de sécurité, vous devriez également regrouper ces polygones. Vous pouvez le faire en faisant un clic droit, puis en sélectionnant l'entrée Regrouper. Assurez-vous de sélectionner uniquement les polygones.
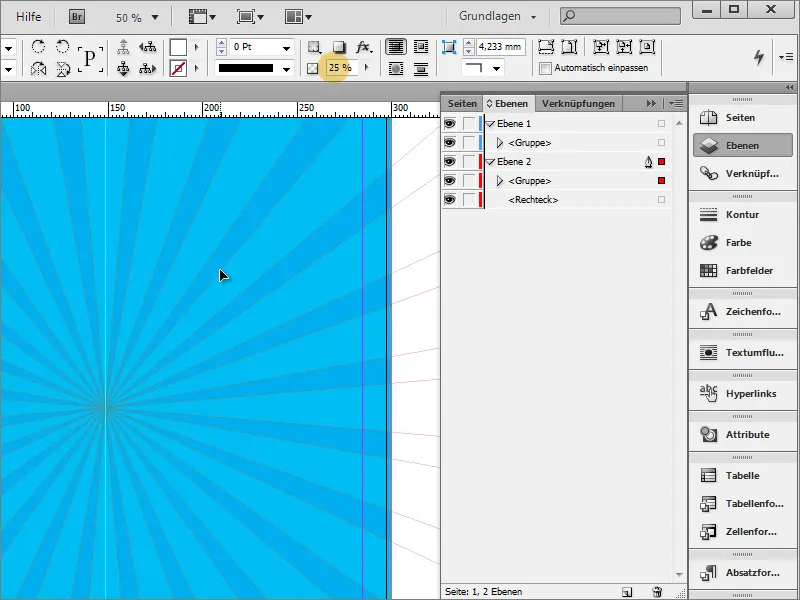
Maintenant, vous pouvez modifier l'opacité de ce groupe. Une valeur d'environ 25 pour cent donnera le résultat souhaité. Ainsi, les "rayons" ne dominent pas autant l'arrière-plan, mais le décorent avec élégance.
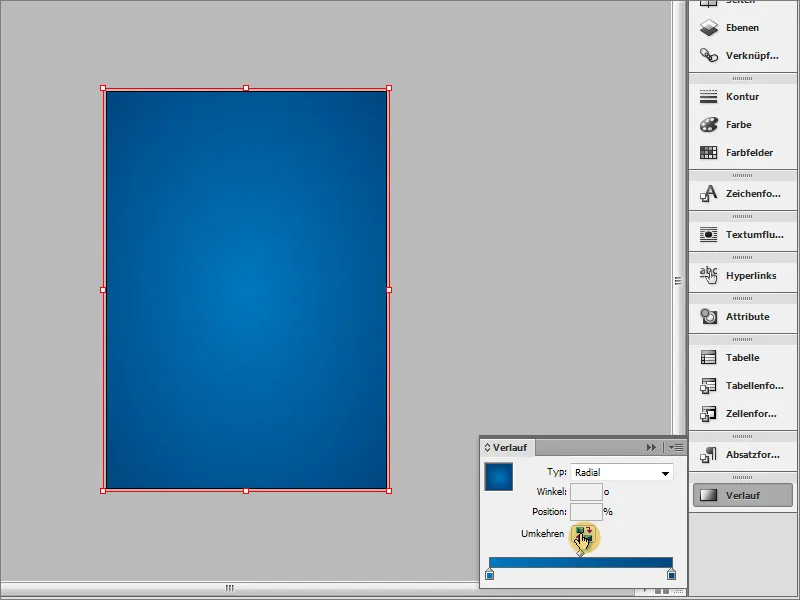
Sur le modèle, il est également visible qu'un effet supplémentaire a été utilisé, un léger dégradé de couleur.
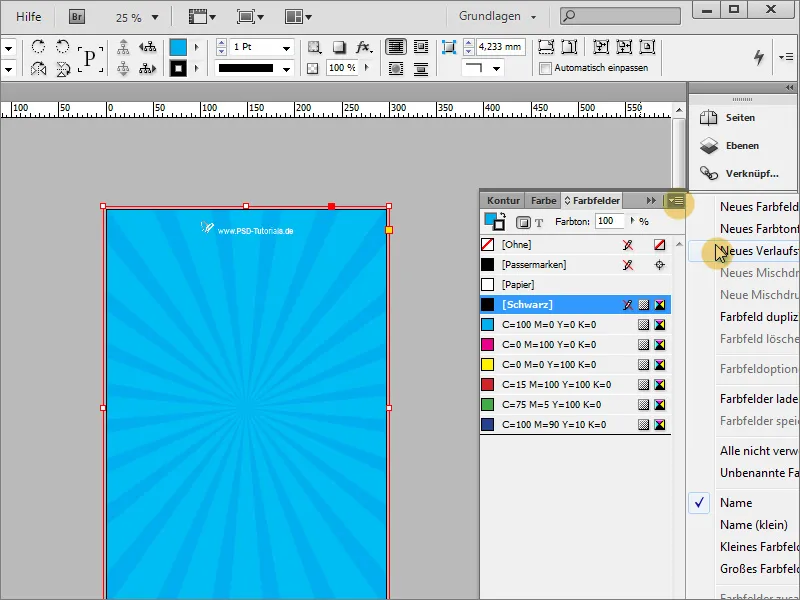
Ce dégradé de couleur est appliqué sur la graphique de fond. C'est pourquoi vous devez d'abord la sélectionner dans la couche 2. Dans le Tableau des couleurs, vous pouvez créer un nouveau dégradé via les options de la palette.
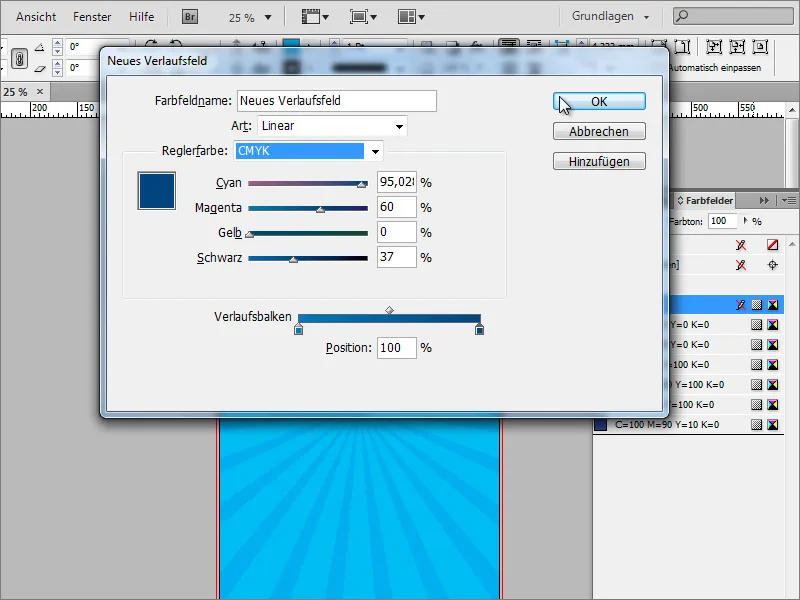
Dans cette boîte de dialogue sur les dégradés, vous pouvez créer un dégradé de couleur approprié.
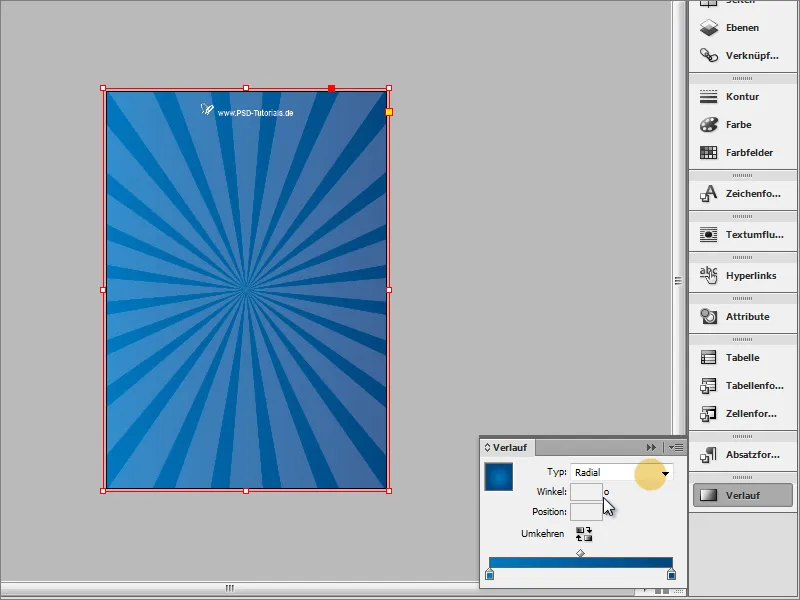
Ensuite, remplissez la zone du rectangle avec ce dégradé. Dans le panneau de dégradé, vous pouvez également préciser le type de dégradé. En plus du dégradé linéaire, vous avez également le type de dégradé radial. Le dégradé radial est le type de dégradé souhaité.
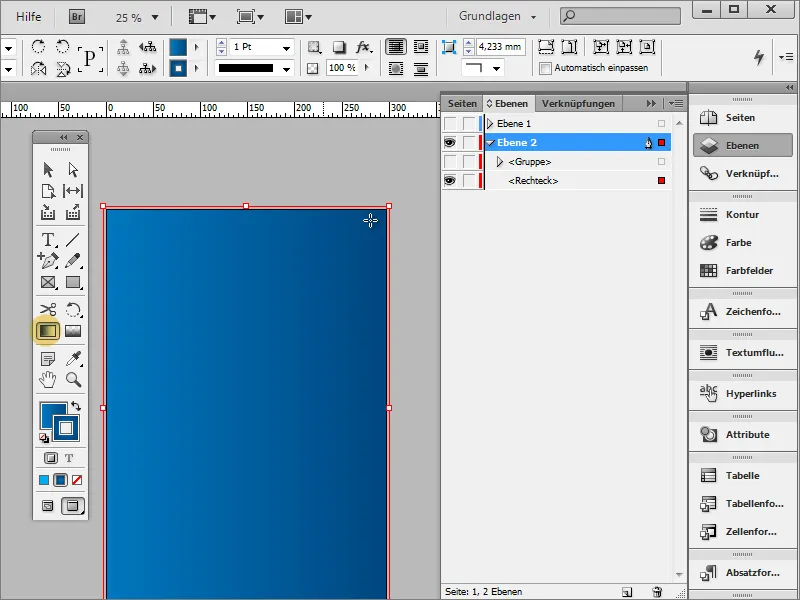
Avec l'outil de dégradé, vous pouvez également redessiner le dégradé si celui-ci ne correspond pas encore à vos attentes. À travers la palette des calques, vous pouvez masquer tous les calques gênants pour pouvoir effectuer ce réglage sans être perturbé.
Vous pouvez maintenant redessiner le dégradé et, si nécessaire, inverser la direction du dégradé en utilisant le petit bouton.
À la fin, une fois que vous avez réaffiché les calques restants, le résultat devrait ressembler à ceci :
Le groupe de rayons peut être complété par un effet supplémentaire. Pour cela, sélectionnez les rayons et configurez un autre mode de remplissage dans le panneau des effets, comme par exemple Lumière douce.