Après avoir presque terminé les pages deux et trois dans la troisième partie de cette série de tutoriels, dans cette quatrième partie qui suit, nous apporterons quelques petites corrections et ajouts, puis nous nous occuperons de la conception des autres pages.
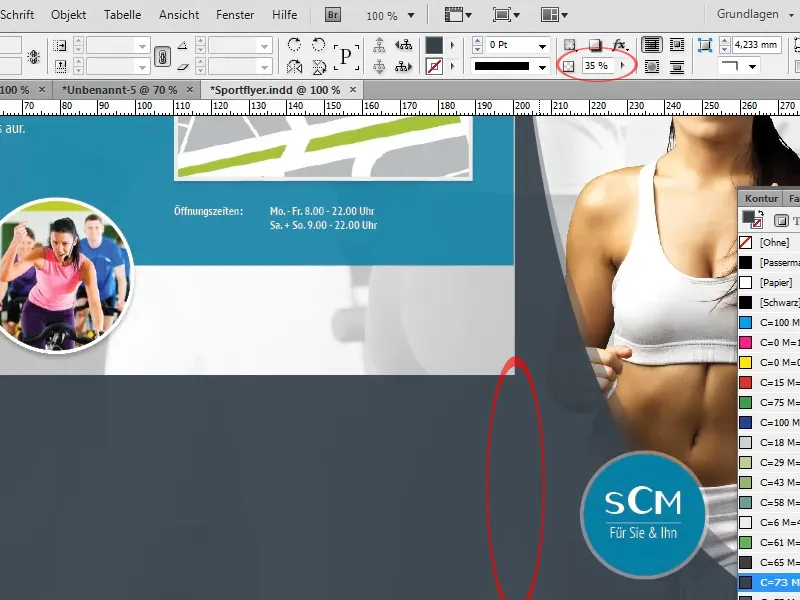
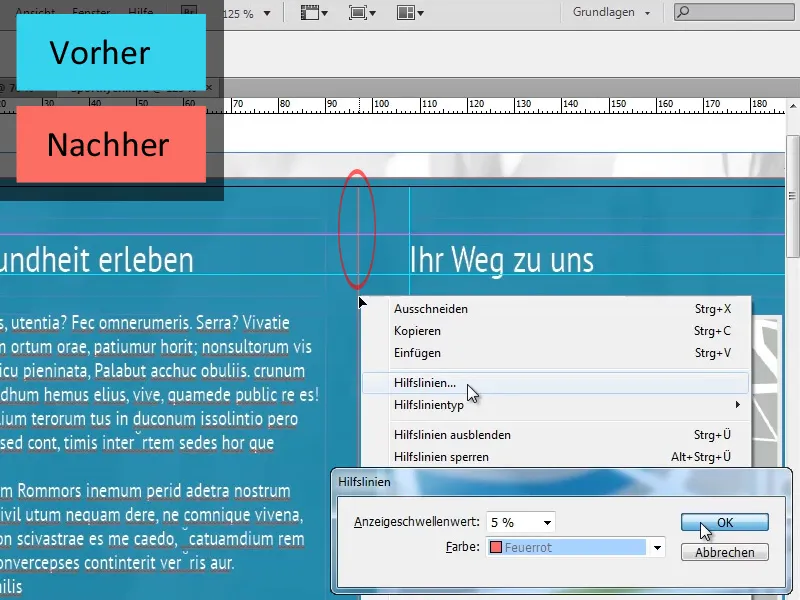
En examinant de plus près la transition entre la surface grise de la première page et la bande grise de la page voisine, nous pouvons voir qu'il y a une bordure nette. Cet effet est créé par le fait que la surface grise de la première page est superposée par une deuxième surface avec une opacité fortement réduite (35%), tandis que ce n'est pas le cas avec la bande grise.

Pour corriger cet effet indésirable, nous avons plusieurs options :
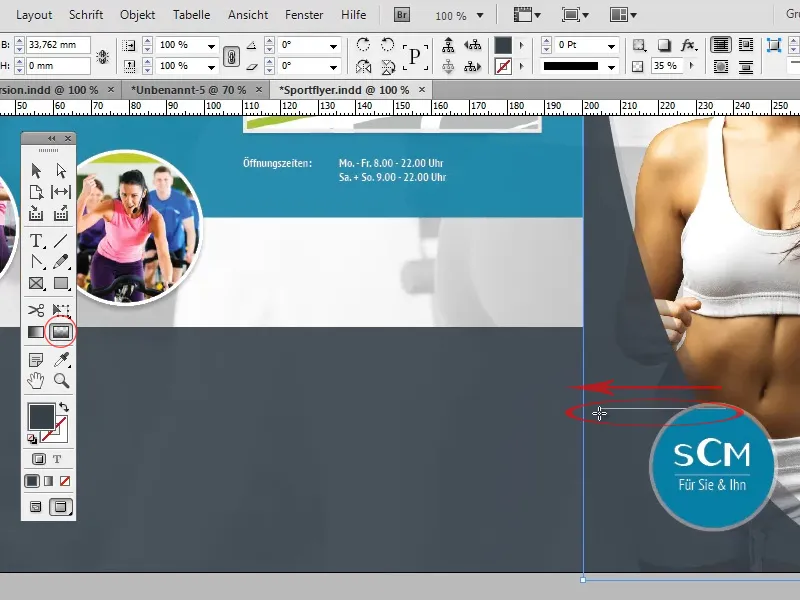
D'une part, nous pourrions résoudre la bordure en utilisant l'outil Bord de dégradé doux. Il suffit de sélectionner la surface avec 35% d'opacité qui crée l'effet et de créer avec l'outil mentionné un dégradé doux allant de droite à gauche.
L'inconvénient de cette méthode est que le dégradé doux peut également apparaître à des endroits où nous ne l'avons pas prévu. Ainsi, dans notre exemple, il est facile que le double dégradé à faible opacité sur la première page soit également masqué vers le haut.
La deuxième option serait de dupliquer la bande grise et de réduire l'opacité du duplicata à 35%, de sorte que lors de la superposition des deux surfaces, la même valeur de couleur que sur la première page soit obtenue et que la bordure nette disparaisse.
Ensuite, nous insérons le texte sur la bande grise :
Les formats des titres et du texte s'alignent sur les formats des titres "Expérience de santé" et "Votre chemin chez nous", ainsi que sur le texte qui les suit.
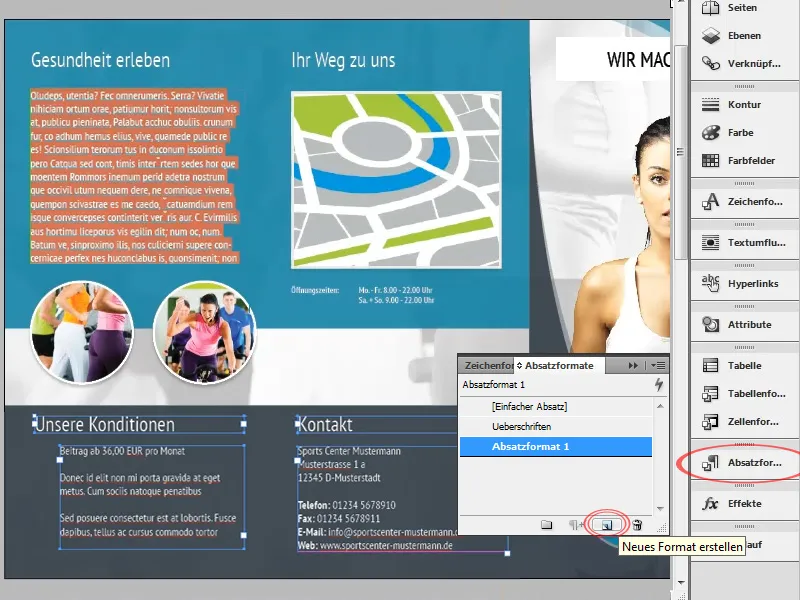
Étant donné que nous insérerons également beaucoup de texte avec les mêmes formats sur les pages suivantes, il serait judicieux de créer un style de paragraphe spécifique pour le texte et les titres :
Pour ce faire, ouvrez d'abord le panneau Styles de paragraphe (Fenêtre>Styles>Styles de paragraphe). Sélectionnez ensuite un extrait de texte avec le format correspondant et cliquez sur le bouton Nouveau. InDesign importera automatiquement le format du texte sélectionné dans le nouveau style de paragraphe. Vous pourrez ensuite attribuer le format approprié à n'importe quel texte en cliquant sur le style de paragraphe.
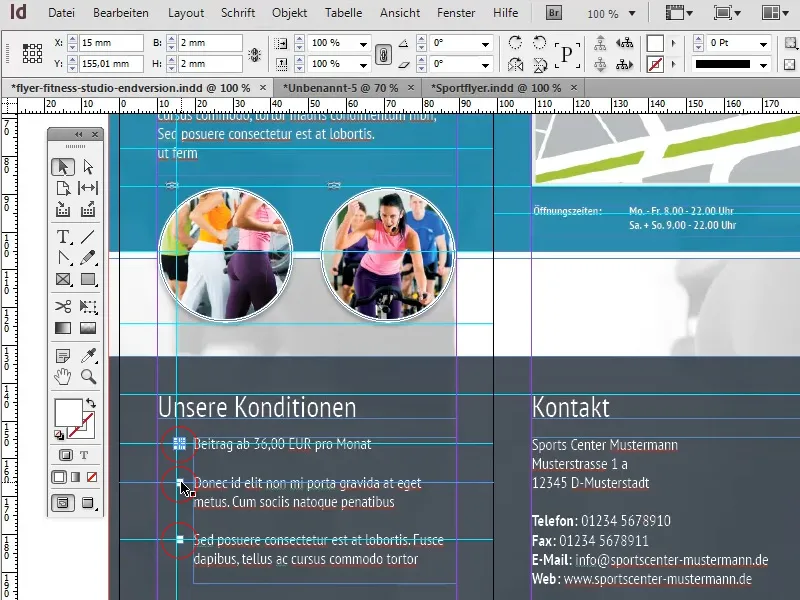
Le texte en bas à gauche doit maintenant être doté de puces. Pour cela, plusieurs options s'offrent à nous :
D'une part, nous pourrions simplement créer les puces sous forme de forme ou de vecteur et les positionner manuellement à l'endroit voulu. L'avantage est que n'importe quel vecteur peut être utilisé. Cependant, les puces devraient être repositionnées à chaque petite modification du texte.
La deuxième option, bien plus flexible, serait d'utiliser une puce standard. L'avantage est évident : à chaque modification du texte, les puces sont automatiquement ajustées. Cependant, le caractère souhaité doit être disponible en tant que caractère de police dans ce cas. S'il s'agit, comme dans notre cas, simplement d'un carré, ce n'est évidemment pas un problème :
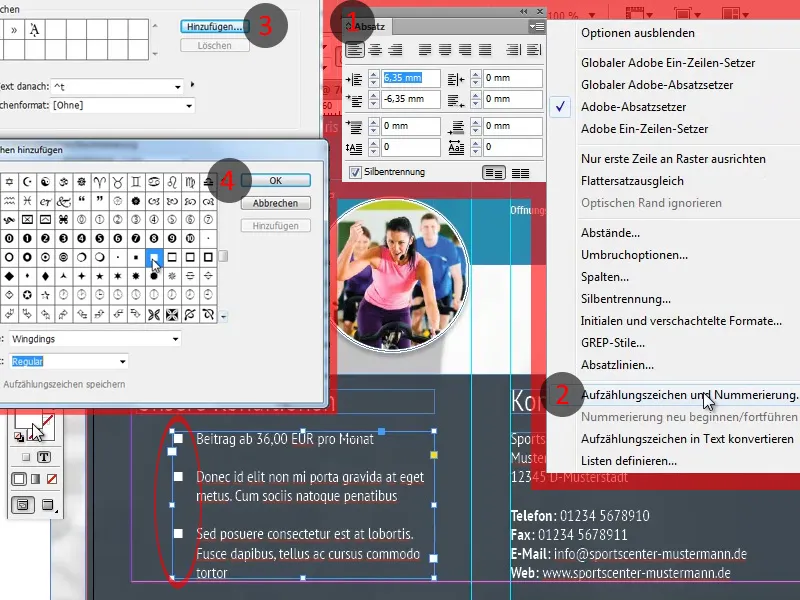
Tout d'abord, sélectionnez le texte devant être doté de puces, puis cliquez sur l'icône Liste à puces dans la barre de menu.
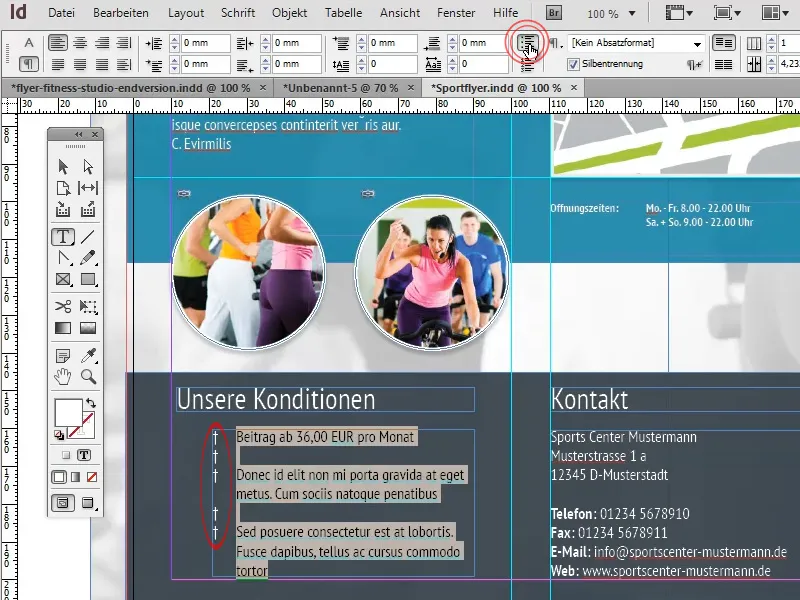
Pour définir un autre caractère que la puce, ouvrez le panneau de paragraphe (Fenêtre>Texte et tableaux>Paragraphe) (1) et sélectionnez l'option Puces et numérotation … parmi les autres options (2).
Dans la fenêtre qui apparaît, sélectionnez un caractère de police de votre choix en cliquant sur le bouton Ajouter (3) (4). Un caractère approprié se trouve par exemple dans la police Windings.
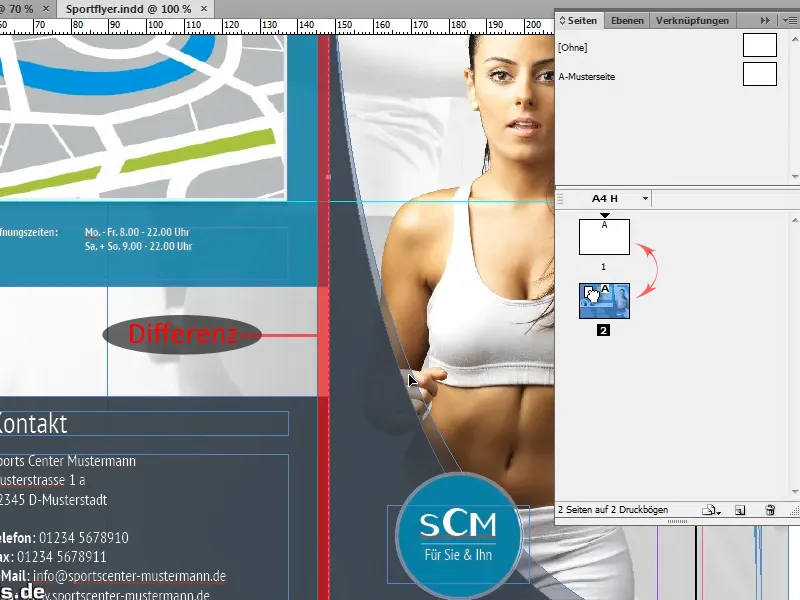
Lors de la création du tutoriel, j'ai confondu l'avant et l'arrière. Cela est important car dans le cas du pli roulé, la section qui est pliée vers l'intérieur est légèrement plus courte. La correction d'une telle erreur ne devrait cependant pas être trop difficile, car les lignes de séparation ne doivent être déplacées que légèrement et certains objets doivent être ajustés.
Pour éviter toute confusion avec les nombreuses lignes d'assistance, vous pouvez également changer la couleur des lignes d'assistance qui représentent des lignes de séparation importantes. Pour ce faire, il suffit de sélectionner la ligne d'assistance correspondante et de choisir la couleur souhaitée dans le menu contextuel (clic droit>Lignes d'assistance).
Passons aux autres pages :
Comme les caractéristiques de base de la mise en page des pages suivantes correspondent à celles des pages déjà créées, de nombreux éléments de base peuvent simplement être copiés. Ainsi, vous pouvez reprendre l'image d'arrière-plan telle quelle, tandis que d'autres éléments d'arrière-plan, tels que le rectangle turquoise ou gris, doivent être légèrement ajustés.
Les images circulaires non plus n'ont pas besoin d'être entièrement recréées. Il suffit de copier les images existantes et de mettre à jour les liens correspondants.
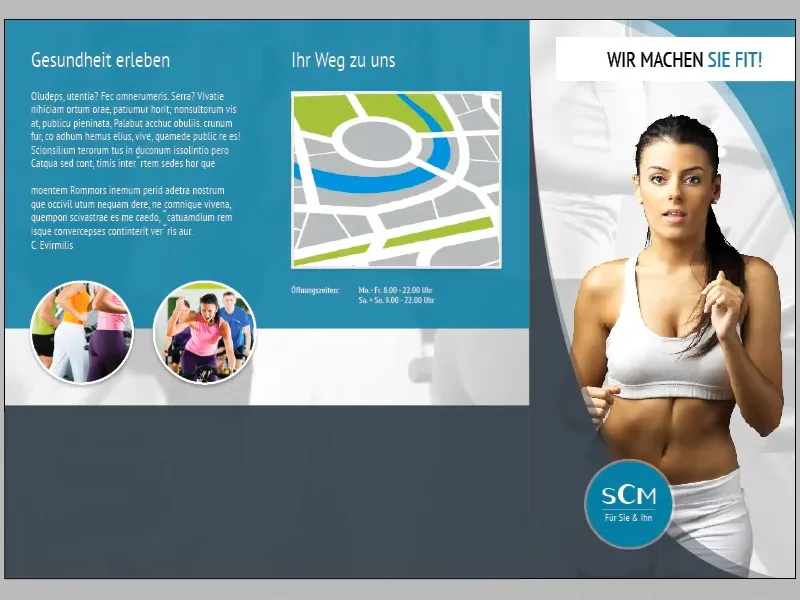
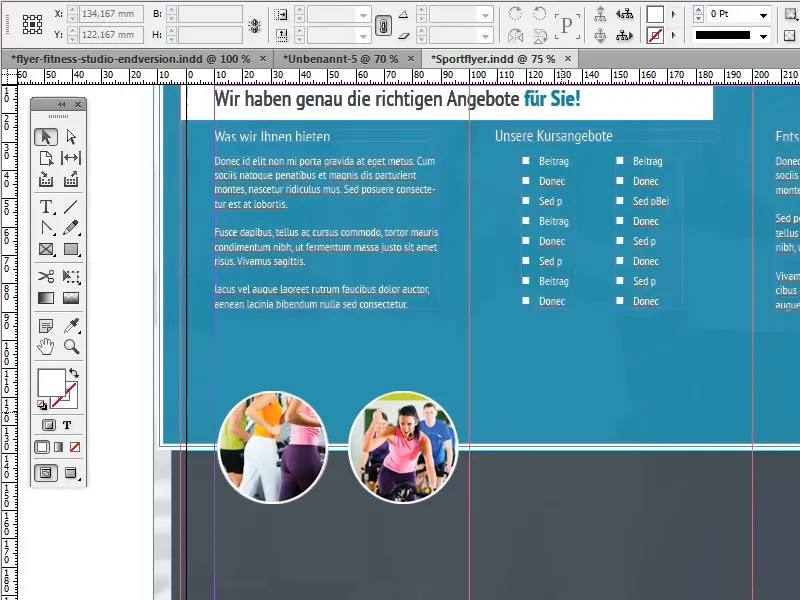
Pour le titre, nous créons un champ de texte près du bord supérieur du document, qui s'étend sur les deux premiers paragraphes du dépliant, et nous réglons la couleur de fond en blanc. Nous adaptons la mise en forme du texte "Nous avons exactement les bonnes offres pour vous!" à la titre sur la page de couverture du dépliant : ainsi les deux derniers mots, mis en forme en gras, seront colorés dans le turquoise foncé qui a également été utilisé pour le fond.
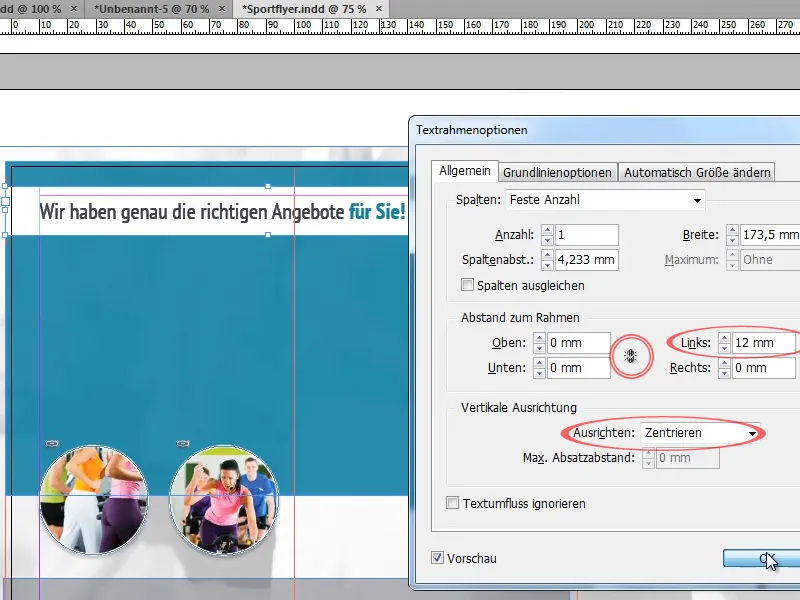
Pour éviter que le texte colle aux bords du champ de texte, nous pouvons régler l' Alignement vertical sur Centrer dans les Options de bloc de texte (Objet>Options de bloc de texte), et ajouter un retrait à gauche d'environ 12 mm. Lors de la définition de l'indentation, veillons à ce que le bouton permettant d'aligner toutes les paramètres soit désactivé.
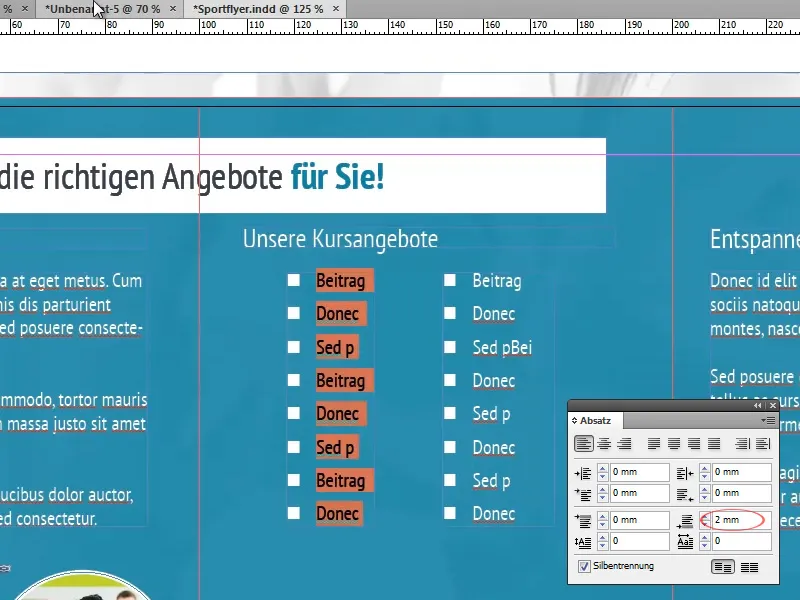
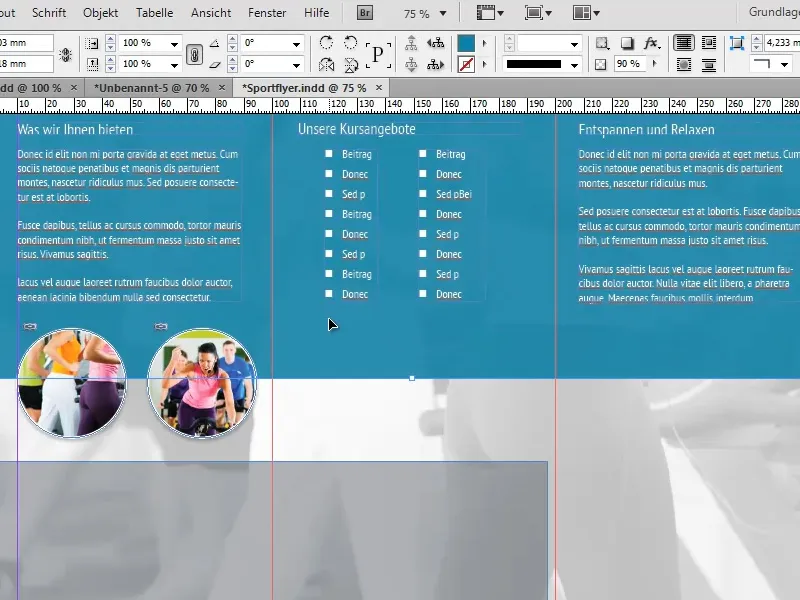
Dans la moitié supérieure de l'affiche, nous insérons maintenant différents textes auxquels nous appliquons les Styles de paragraphe créés précédemment.
Pour garantir la lisibilité lors de l'utilisation de puces, veillons à ce qu'il y ait suffisamment d'espace entre chaque point. Selon l'application, cela peut être obtenu en augmentant l'interligne, en ajoutant des lignes vides ou en définissant un espace après chaque paragraphe dans le panneau de contrôle des paragraphes (Fenêtre>Texte et Tableaux>Paragraphe).
Avant de continuer avec les éléments au premier plan, veillons à ce que l'arrière-plan prenne sa forme finale :
Pour ce faire, redimensionnons la zone turquoise en arrière-plan de manière à ce qu'elle remplisse approximativement les deux tiers supérieurs du dépliant.
Au bas de la zone turquoise, nous voulons maintenant créer une ligne de séparation blanche. Au lieu de créer une ligne séparée à cette fin, nous pouvons utiliser une petite astuce :
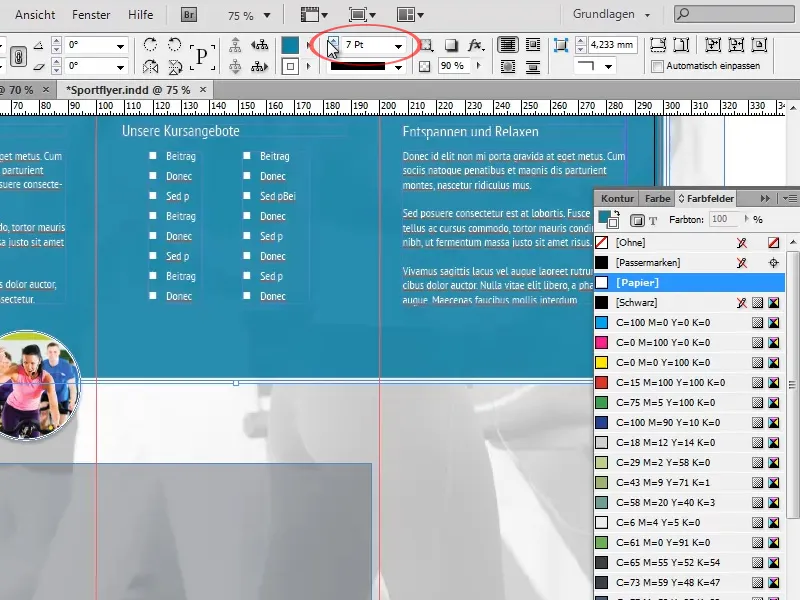
Il suffit de donner à la zone turquoise une bordure blanche d'une épaisseur d'environ 7 pt. Comme la zone dépasse le bord du document sur trois côtés, elle ne sera visible qu'en bas.
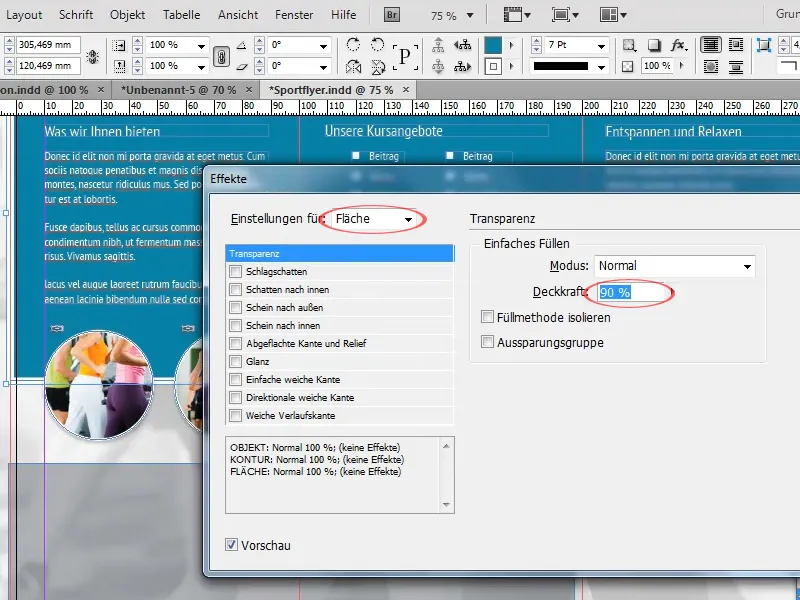
Dans le Panneau Effets, réglons maintenant l' Opacité de l'objet à 100% et réduisons l' Opacité de remplissage à 90%. Cela fait en sorte que l' Opacité de la bordure reste entièrement conservée, tandis que le remplissage devient légèrement transparent. L' Opacité de l'objet modifierait les deux réglages de manière égale.
Ensuite, agrandissons la zone grise copiée précédemment, de sorte qu'elle se termine avec la ligne de séparation blanche et remplisse le tiers inférieur du dépliant. De plus, augmentons l' Opacité du remplissage à environ 90%.
Concentrons-nous maintenant sur l'ajustement des images :
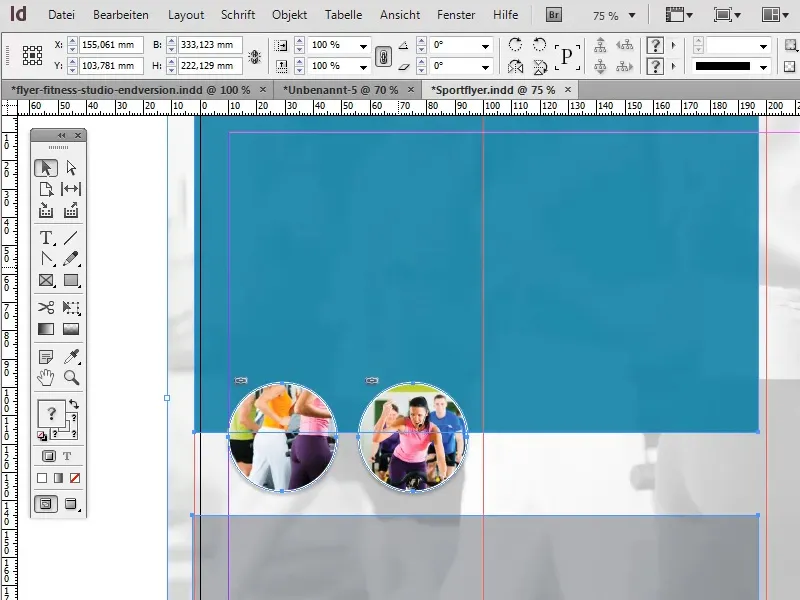
En tout, nous voulons placer une grande image ronde centrée avec un cadre blanc dans chacun des trois sections. Pour ce faire, utilisons l'une des images que nous avons précédemment copiées des pages déjà réalisées comme modèle.
Commençons par agrandir l'image afin qu'elle trouve bien sa place sur une page sans la surcharger, et alignons le centre de l'image sur la ligne de séparation blanche.
Ensuite, nous dupliquons l'image deux fois et remplaçons l'image liée par une nouvelle via le Panneau Liens.
Pour positionner les images de manière simple et précise au centre, il existe quelques astuces :
Une de ces astuces consiste à utiliser les dites Lignes guides intelligentes. Elles peuvent être un outil extrêmement pratique. Elles établissent automatiquement des références à d'autres objets et points importants tels que les centres. Lorsqu'un objet se rapproche de l'un de ces points ou de l'extension horizontale ou verticale d'un de ces points, l'objet s'aligne automatiquement.
Vous pouvez activer les Lignes guides intelligentes sous Affichage>Grille et lignes guides>Lignes guides intelligentes.
D'autres options pratiques pour l'alignement des objets se trouvent dans le Panneau Aligner sous Fenêtre>Objet et agencement>Aligner.
Enfin, ajoutons désormais des petits textes d'informations sous les images circulaires. La mise en forme correspond une fois de plus à notre mise en forme de texte standard (Format de paragraphe). Les titres sont centrés et diffèrent uniquement en termes de taille de police par rapport à notre format standard.
De plus, créons une ligne à droite et à gauche des titres pour créer un bel effet visuel supplémentaire. La création et l'alignement de ces lignes ne devraient pas poser de difficultés avec l' Outil de ligne et les Lignes guides intelligentes.
Nous voilà déjà à la fin de la quatrième et dernière partie de cette série de tutoriels. J'espère que vous avez pu tirer de nombreuses informations intéressantes et utiles de ces tutoriels, et que vous ne laisserez plus aucune chance aux affreuses affiches à l'avenir!


