Dans le dernier tutoriel, nous avons appris le format zigzag et le format enveloppe. De plus, nous avons configuré notre flyer et détouré la femme pour le premier plan.
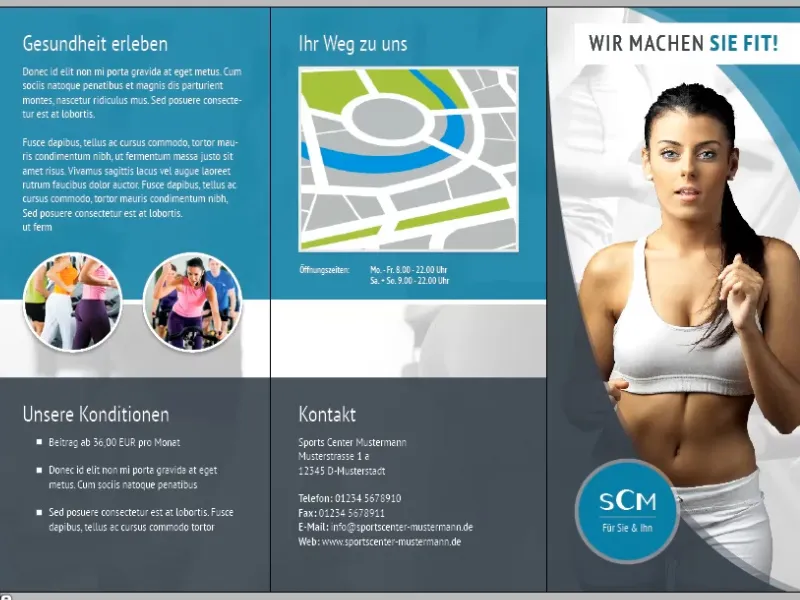
Dans ce tutoriel, nous allons concevoir la couverture.
Étapes 1 à 11
Étape 1
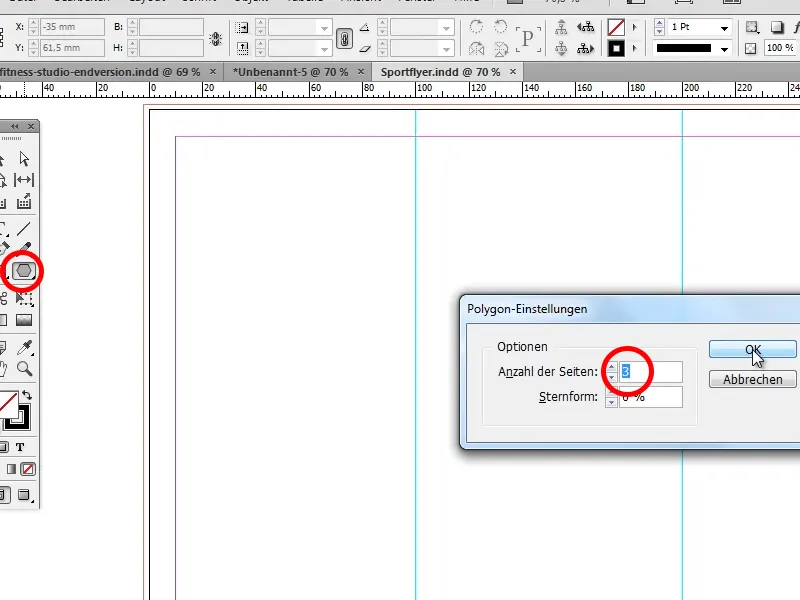
En premier lieu, nous voulons créer les formes. Pour ce faire, nous cliquons deux fois sur l'outil polygone et entrerons 3 dans nombre de côtés.
Étape 2
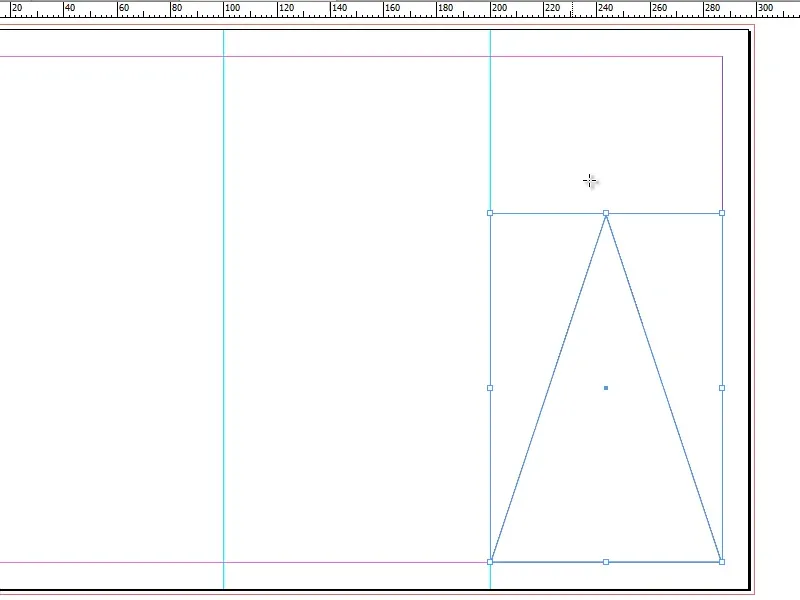
Nous allons maintenant créer notre triangle…
… et l'agrandir ensuite avec l'outil de sélection.
Étape 3
Ensuite, nous sélectionnons l'outil de sélection directe et, en maintenant la touche Maj, nous déplaçons le point supérieur vers la gauche et le point inférieur droit vers la droite.
Étape 4
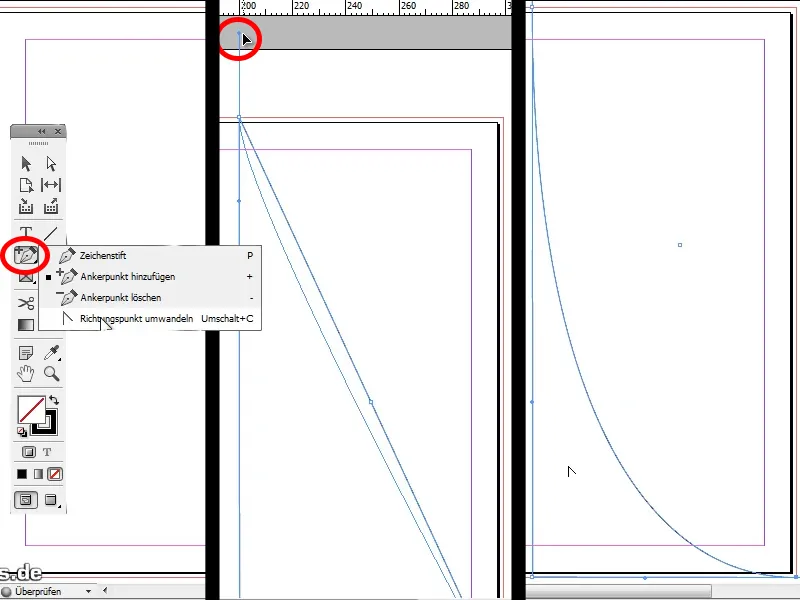
Maintenant, nous voulons avoir un arc dans notre triangle. Pour cela, nous cliquons longuement sur l'outil plume et choisissons convertir le point d'ancrage (Maj+C). En maintenant la touche Maj, nous tirons ensuite le point supérieur vers le haut jusqu'à ce que l'arc nous plaise. Nous pouvons faire de même avec le point droit en bas (tirer vers la gauche en maintenant la touche Maj).
Étape 5
Ensuite, nous voulons remplir notre forme avec une couleur, et pour obtenir une image globale harmonieuse dans le flyer, nous choisissons un gris foncé (#37414a).
Astuce : Si vous avez déjà un flyer prêt, vous pouvez également importer les couleurs qui y sont présentes. Pour ce faire, cliquez à droite sur le panneau des couleurs, sélectionnez charger les couleurs, choisissez le flyer prêt et sélectionnez ensuite la couleur souhaitée.
Étape 6
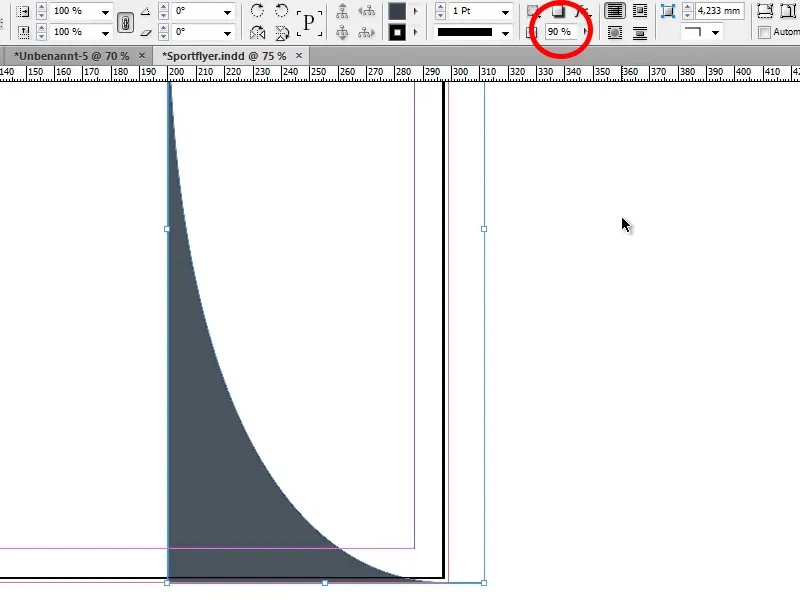
Dans l'étape suivante, nous réduisons l'opacité à 90% pour obtenir une légère transparence.
Étape 7
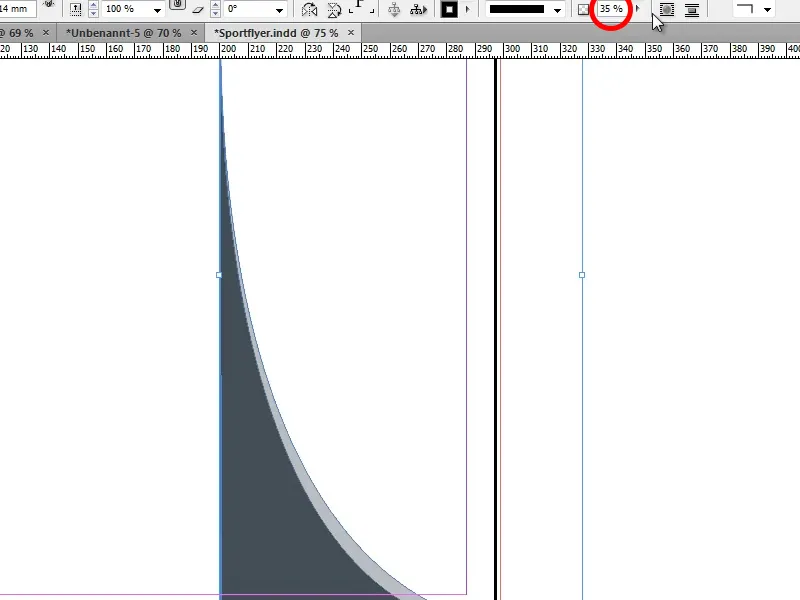
Nous copions maintenant notre forme avec Alt+Fleche vers la droite et l'écartons légèrement, de sorte qu'une deuxième forme soit visible.
Étape 8
Ensuite, nous réglons l'opacité de la forme copiée à 35%.
Étape 9
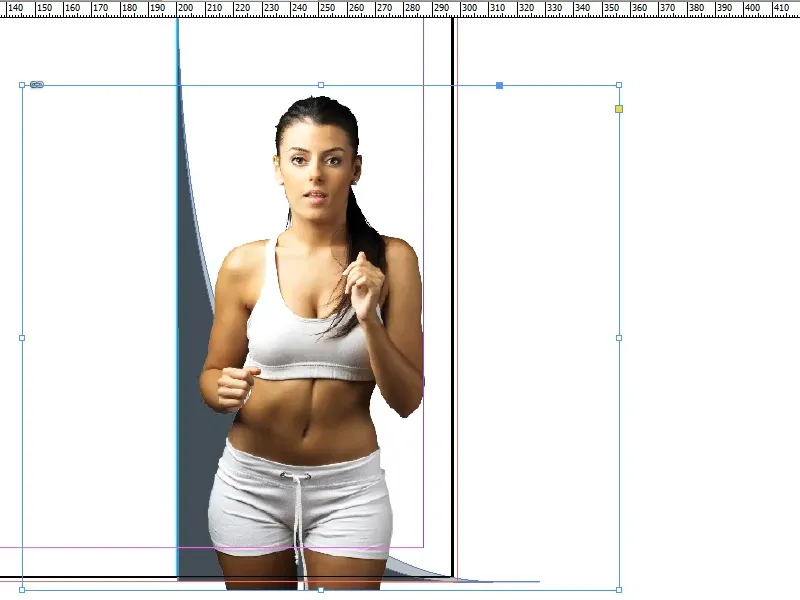
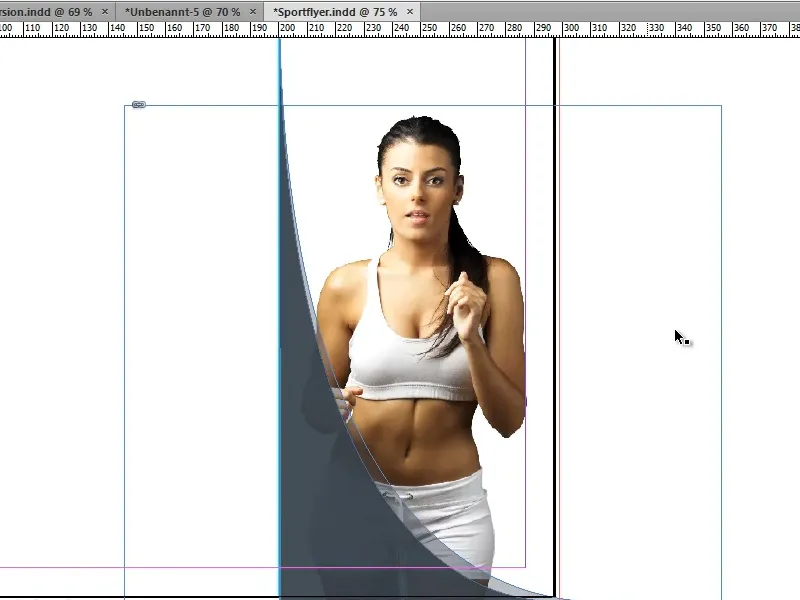
Nous utilisons à nouveau l'image détourée du dernier tutoriel (Ctrl+D, sélection de la femme détourée). Nous l'insérons et ajustons sa taille. Important : Toujours maintenir Ctrl+Maj en agrandissant/réduisant afin que les proportions de la femme ne changent pas !
Étape 10
Une fois cela fait et satisfait de la taille de la femme, nous voulons la placer derrière nos deux formes. Pour ce faire, nous cliquons avec le clic droit sur la femme et sélectionnons Organiser>En arrière-plan progressif ou nous utilisons 2 fois le raccourci clavier Ctrl+Alt.
Étape 11
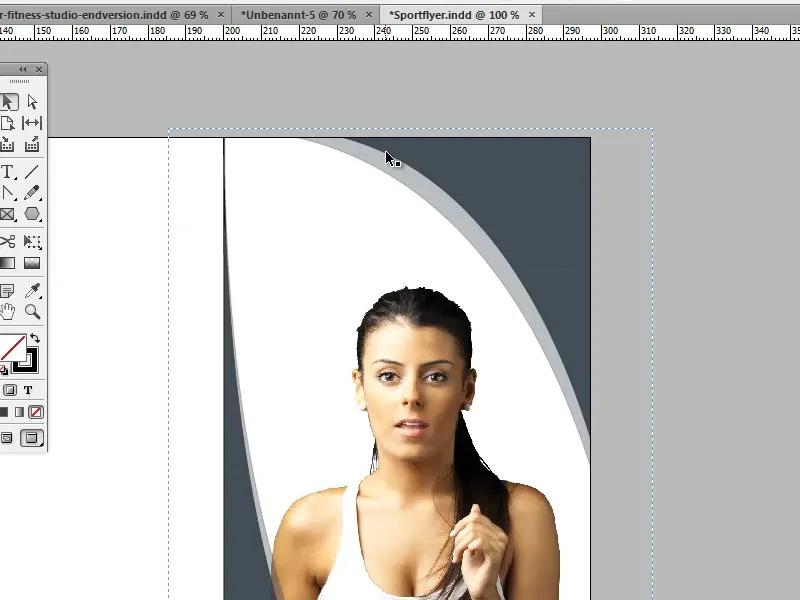
Avant d'insérer un nouveau fond, nous devons encore dupliquer les formes pour le coin supérieur droit.
Pour cela, nous sélectionnons tout, cliquons en maintenant la touche Maj sur la femme pour la déselectionner, groupons ensuite les deux formes (clic droit>Grouper), dupliquons notre forme en maintenant la touche Alt, écartons-la légèrement et la tournons à la bonne position en maintenant la touche Maj.
Étapes 12 à 21
Étape 12
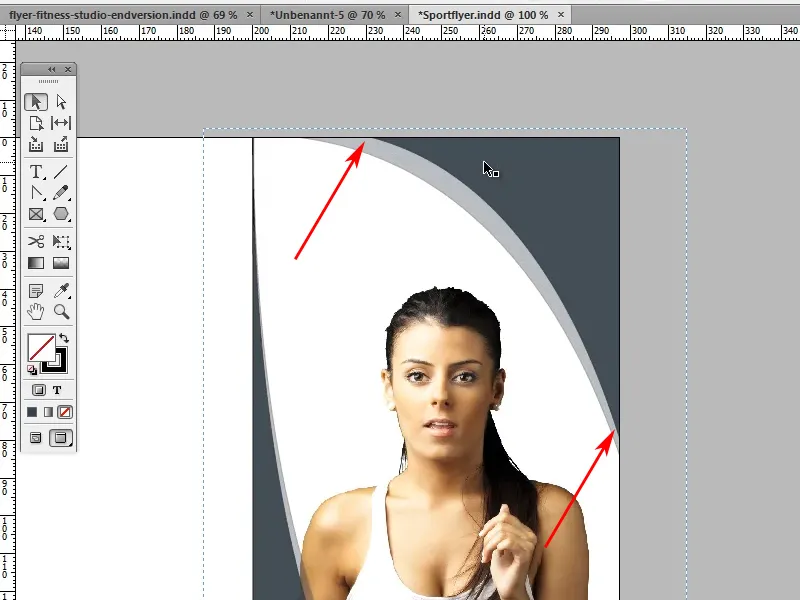
Dans l'étape suivante, nous double-cliquons sur la bande grise claire et la déplaçons un peu, de sorte qu'elle soit un peu plus épaisse d'un côté et un peu plus fine de l'autre.
Étape 13
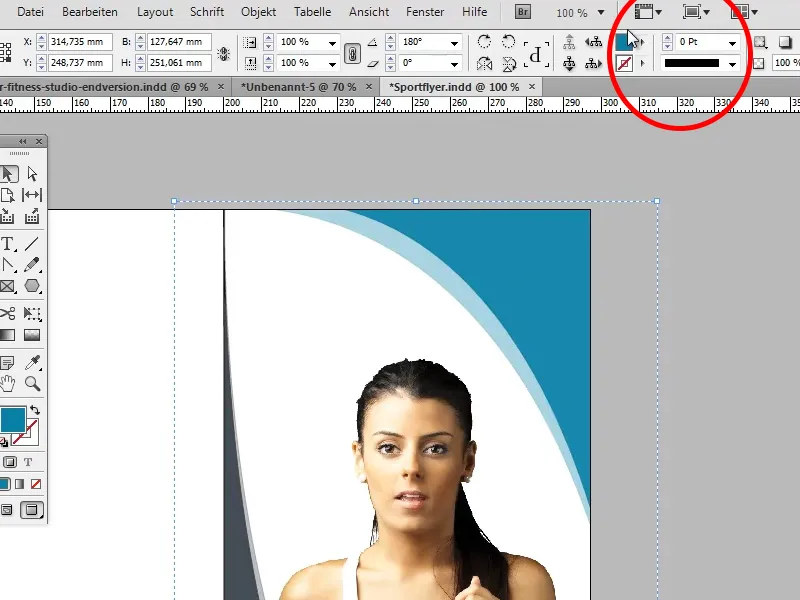
Maintenant, nous devons encore changer la couleur de notre forme supérieure. Pour correspondre au gris, j'ai choisi un joli turquoise. Je l'avais sélectionné avec le sélecteur de couleurs et puis cliqué sur le bouton Ajouter champ de couleur CMJN dans la fenêtre du sélecteur de couleurs. Les valeurs CMJN sont C=Cyan 81, M=Magenta 28, J=Jaune 25, N=Noir 7.
Veuillez noter que pour le contour la taille doit être de 0 pt, car aucun contour n'est nécessaire. Cela doit également être appliqué à notre forme grise.
Étape 14
Maintenant, nous avons besoin de notre slogan "Nous vous mettons en forme!" Pour cela, nous sélectionnons l'outil Rectangle (M), définissons la couleur comme blanc sans contour et dessinons un rectangle comme sur l'image.
Étape 15
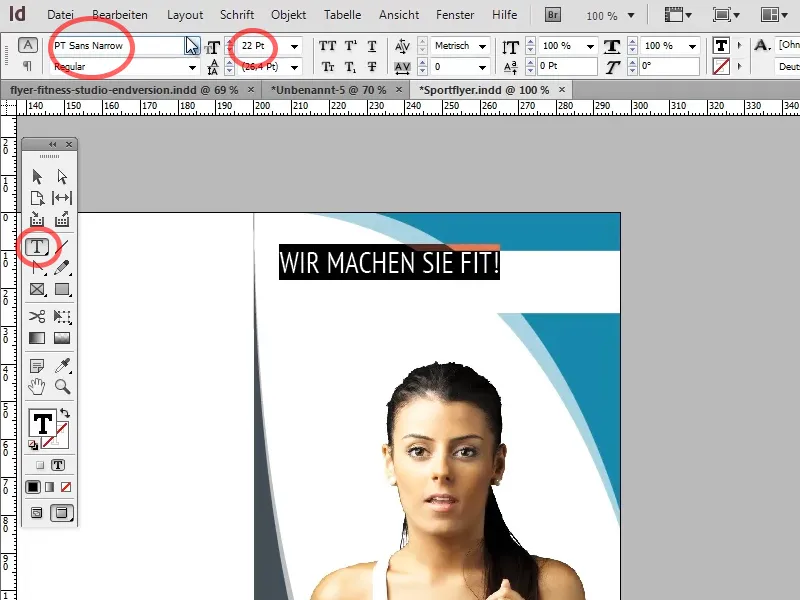
À l'intérieur de notre boîte nouvellement créée, nous écrivons maintenant "NOUS VOUS MISE EN FORME!", définissons la police sur PT Sans Narrow et la taille du texte sur 22 pt.
Astuce : Si vous n'avez pas encore cette police, vous pouvez la télécharger avec toutes les variantes nécessaires sur www.fontsquirrel.com.
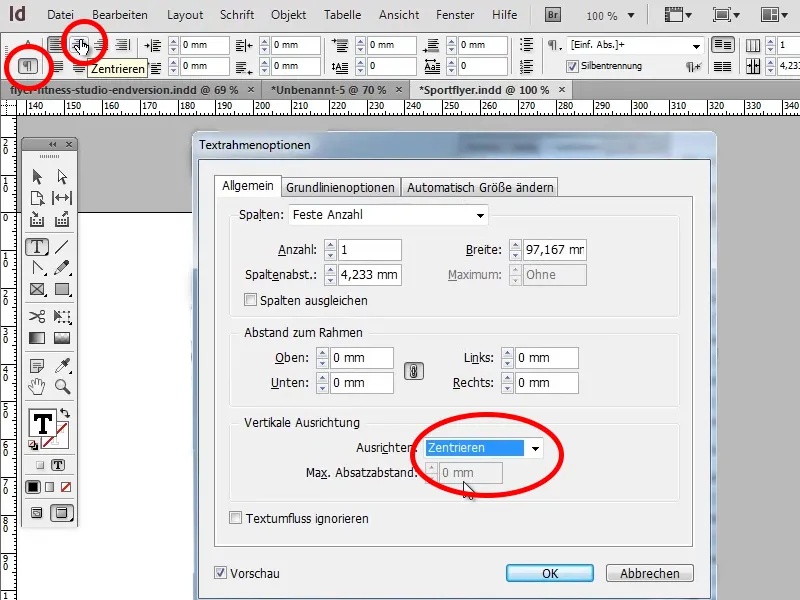
Nous centrons également notre texte. Pour que la police soit également centrée dans le bloc de texte, nous utilisons l'outil de sélection et le clic droit de la souris sur notre bloc de texte, puis sélectionnons l'option Centrer dans les options de cadre de texte (Ctrl+B).
Étape 16
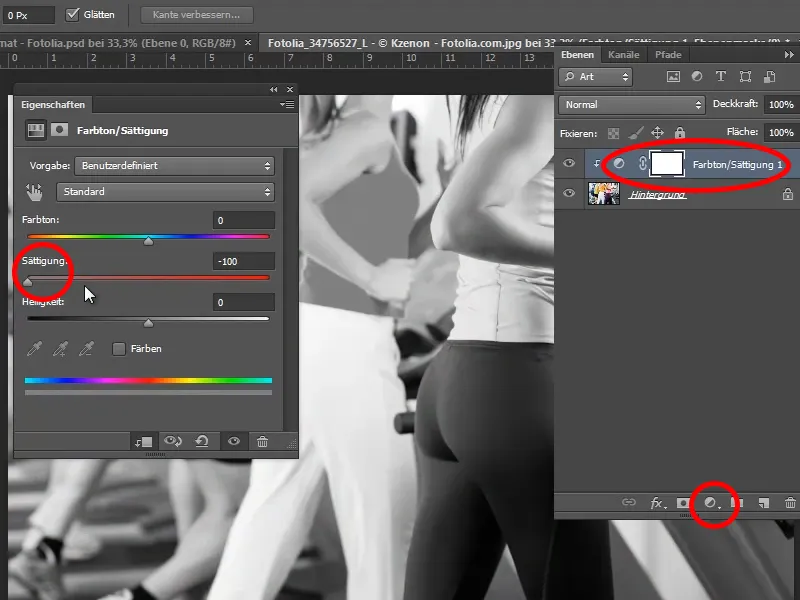
Jusqu'à présent, cela semble très bien, mais un peu insipide quand même. Pour changer cela, nous ouvrons notre image de fond dans Photoshop, ajoutons un calque d'ajustement Teinte/Saturation dessus et réduisons la saturation à -100. L'image devrait maintenant être en noir et blanc.
Étape 17
Ensuite, nous sélectionnons notre image récemment enregistrée avec Ctrl+D et la faisons glisser sur toute la page.
Astuce : En la faisant glisser sur la page, vous pouvez appuyer sur la barre d'espacement pour déplacer la sélection.
Nous déplaçons ensuite à nouveau l'image avec Ctrl+Shift progressivement vers l'arrière-plan et réglons l'opacité à 25%.
Étape 18
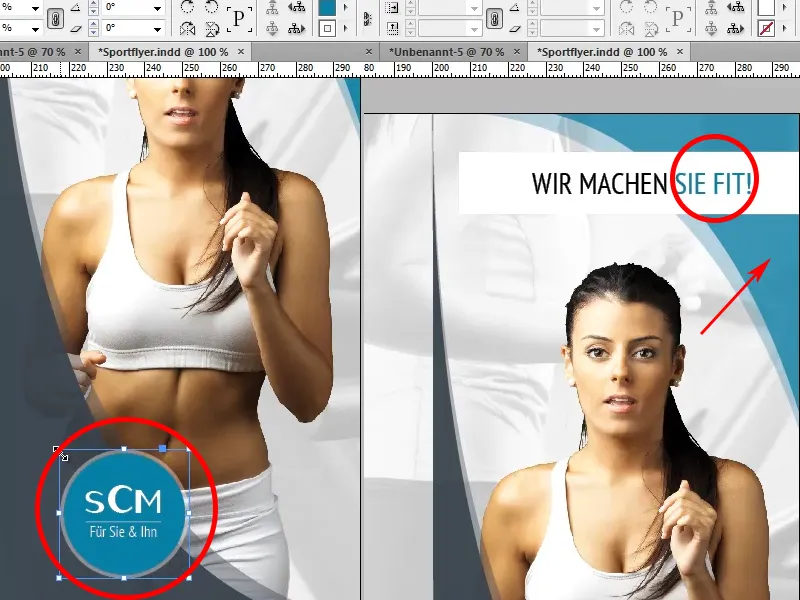
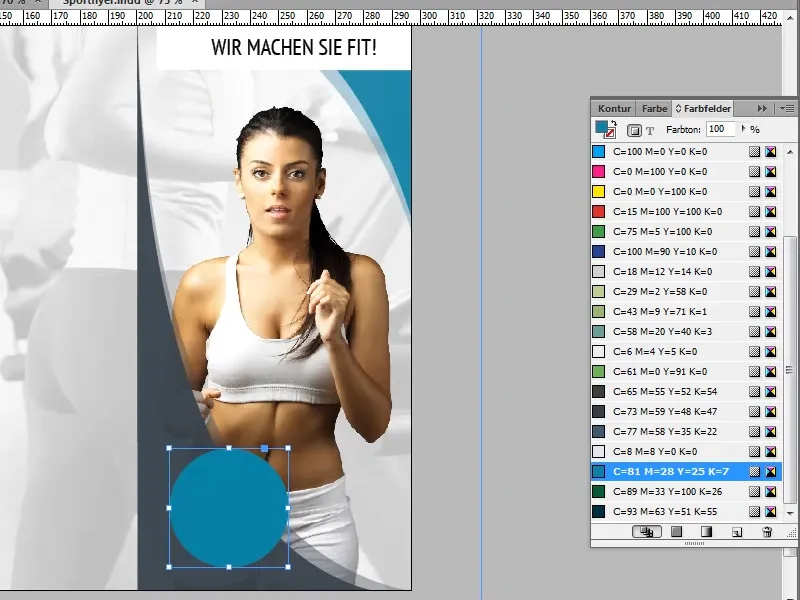
À l'étape suivante, nous créons le logo de l'entreprise. Pour ce faire, nous sélectionnons l'outil Ellipse, créons un cercle en maintenant la touche Majuscule enfoncée (si vous souhaitez modifier la taille par la suite, assurez-vous de maintenir Ctrl+Majuscule enfoncé) et le remplissons avec notre turquoise.
Étape 19
Nous aimerions ensuite avoir un contour blanc autour du cercle bleu - je vais vous présenter deux variantes.
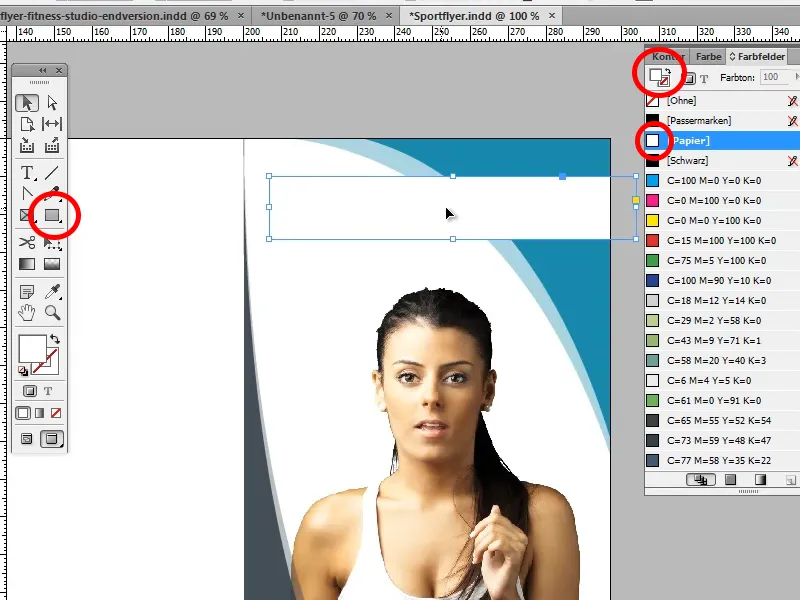
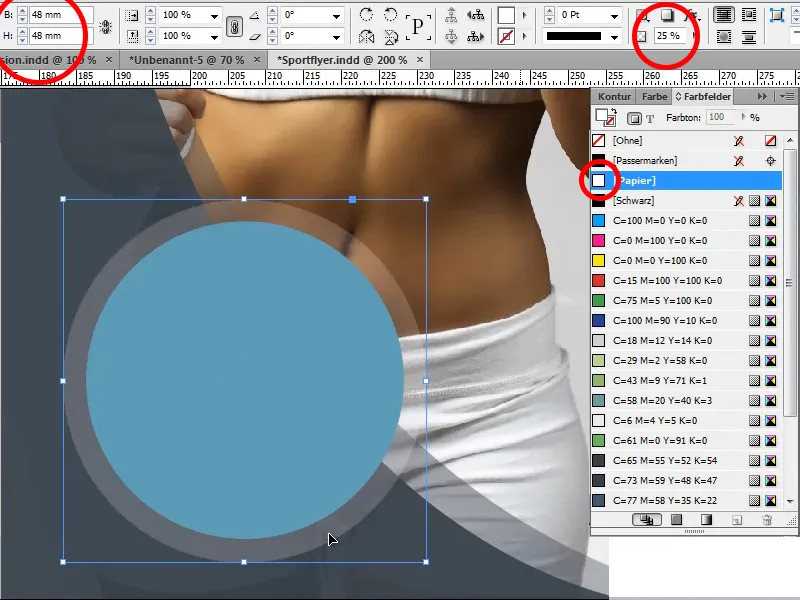
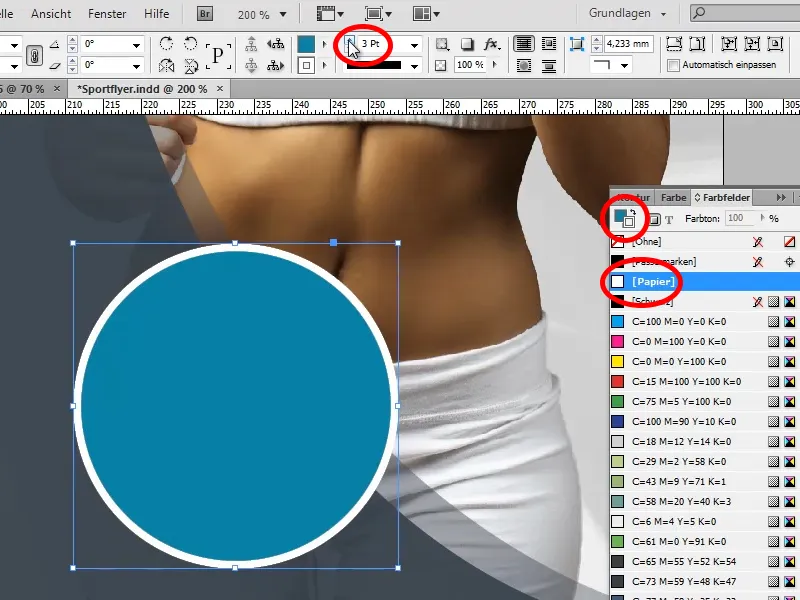
Variante 1 (pour les utilisateurs de versions plus anciennes) :
Nous copions notre cercle avec Ctrl+C puis le collons à nouveau à la même position avec Ctrl+Maj+Alt+V. Ensuite, nous agrandissons notre copie à 48 mm x 48 mm, la peignons en blanc par exemple via les cases de couleur (Papier) et réglons l'opacité à 25%. Enfin, nous devons juste déplacer notre cercle pour qu'il soit vraiment centré.
Variante 2 :
Nous sélectionnons simplement dans la boîte de dialogue couleurs que notre cercle doit avoir un contour, lui attribuons la couleur blanche et modifions l'épaisseur du contour sur 3 pt.
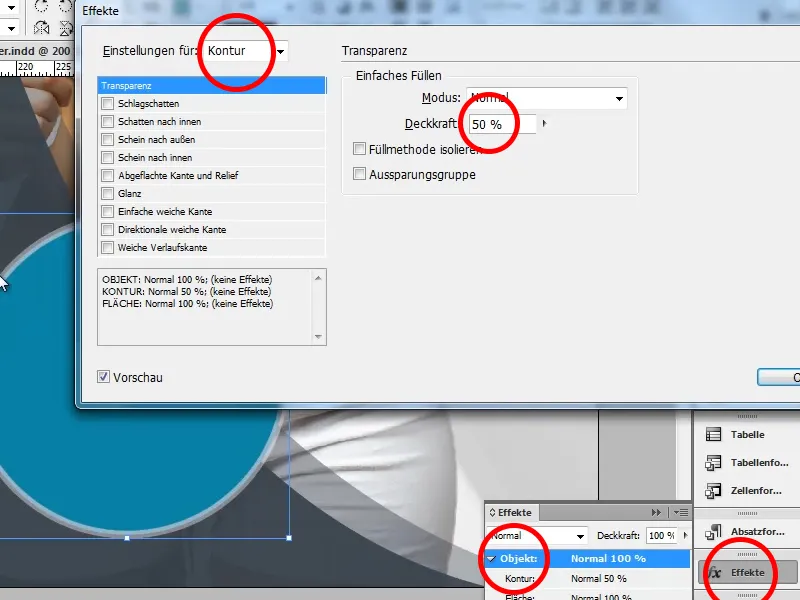
Ensuite, nous voulons que ce contour soit également transparent. Nous y parvenons via le menu Effets, en sélectionnant le sous-menu Objet. Une nouvelle boîte de dialogue s'ouvre. Ici, nous changeons l'opacité dans les réglages de contour à 50%.
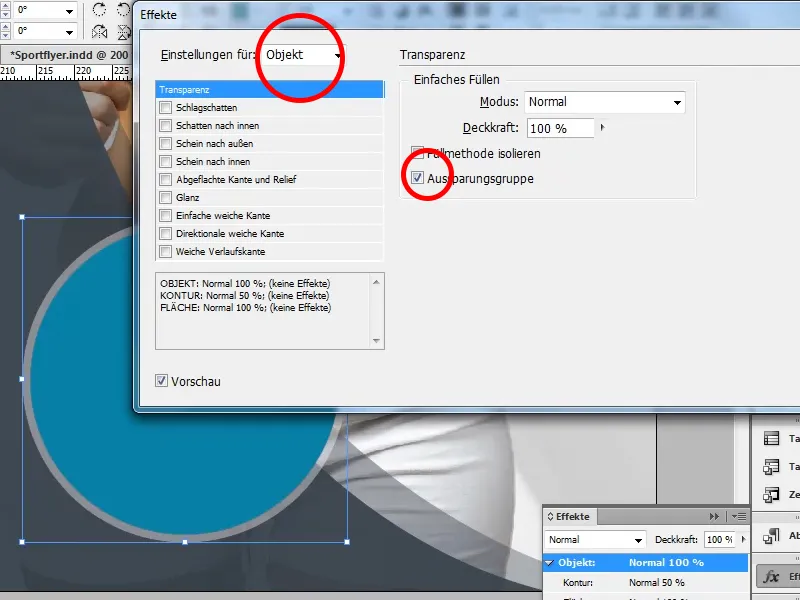
Si vous ne souhaitez pas avoir de contour en double sur votre contour blanc, cochez la case Exclure du groupe (dans les paramètres d'objet), et le contour complet sera transparent.
Étape 20
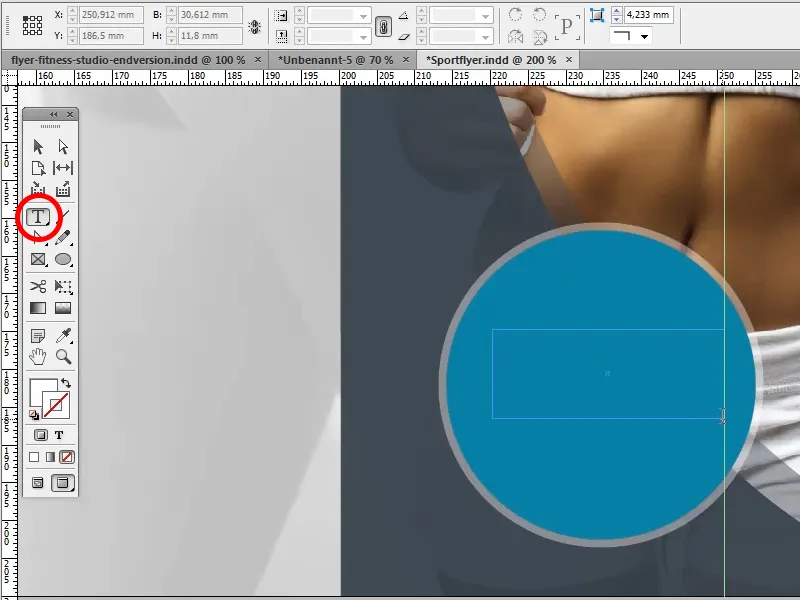
Il ne nous reste plus qu'à ajouter du texte au logo. Pour cela, nous sélectionnons notre outil Texte et dessinons une zone de texte à l'intérieur de notre cercle.
À présent, écrivons notre nom d'entreprise dans la police Oil Can (que nous pouvons également trouver sur Internet) dans la zone de texte. Ensuite, nous tirons nos deux coins supérieurs de la zone de texte jusqu'au contour blanc. Cela garantit que le texte est vraiment centré.
Sous la police que nous venons de créer, nous traçons une ligne en maintenant la touche Majuscule. Elle doit avoir une épaisseur de 0,5Pt et nous choisissons une couleur grise claire. En maintenant la touche Espace, nous pouvons la déplacer à l'endroit souhaité pendant le traçage.
Immédiatement après, nous ajoutons "Pour Elle & Lui". Pour cela, nous sélectionnons notre zone de texte existante, appuyons sur la touche Entrée et écrivons notre texte. Pour ce faire, nous utilisons à nouveau la police PT Sans Narrow. Ensuite, nous modifions la taille de la police à 11Pt et l'espacement à 18Pt.
Ensuite, nous positionnons la ligne de manière centrée entre le texte et l'ajustons à l'aide de deux guides placés sur le S et le M. Ensuite, nous pouvons supprimer les guides en les sélectionnant et en appuyant sur la touche Suppr.
Étape 21
Enfin, il y a trois petites choses à corriger ou à modifier : Par exemple, nous pouvons réduire encore un peu la taille du cercle en maintenant les touches Majuscule+Alt depuis le centre ; notre forme plus sombre dans le coin supérieur droit nécessite une opacité de 90%, afin que l'arrière-plan transparaisse également, et les deux mots "SIE FIT!" nous les colorons en turquoise. C'est fini !