Ulkonäköpaletin voima
Johdanto:
Hei rakas PSD-yhteisö. Olen iloinen siitä, että olette jälleen mukana yhdessä tutoriaaleistani. Tänään luomme yhdessä tällaisen painikkeen (Kuva 01). Tällä painikkeella on kuitenkin erityispiirre. Nimittäin kun tässä muuttaa tekstiä, painike mukautuu aina automaattisesti kokonsa mukaan. Miten tämä toimii ja miten voit itse luoda vastaavan painikkeen tai vastaavaa Adobe Illustratorissa, saat selville seuraavasta opetusohjeesta. Hauskaa tekemistä siis…

Vaihe 1: Tekstin luominen
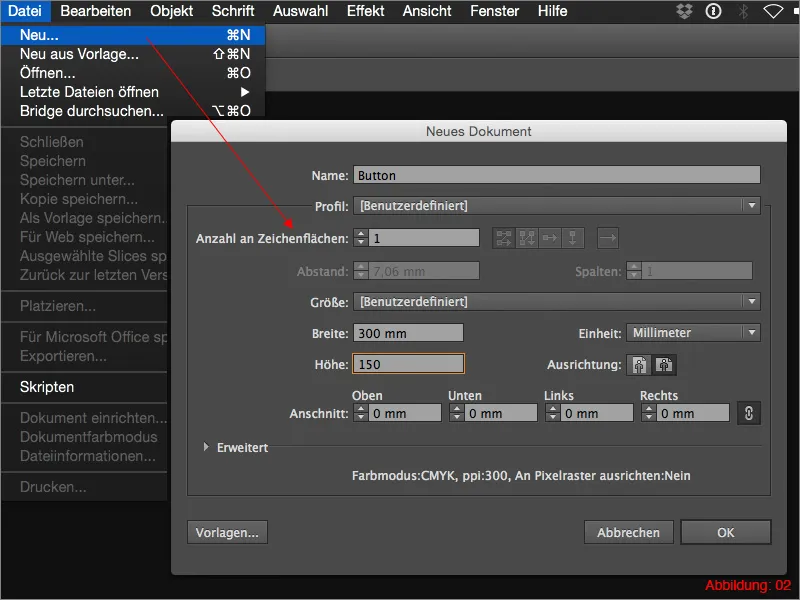
Siirry Illustratoriin ja avaa ensin Tiedosto>Uusi ja luo uusi työtila. Valitse koko 300x150mm ja vahvista valitsemalla OK.

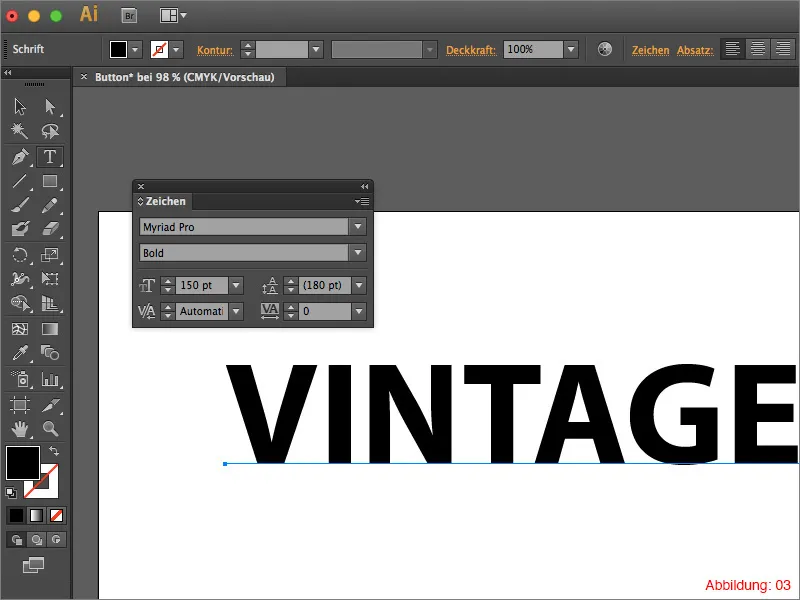
Ota nyt Teksti-työkalu työkalupalkista ja napsauta kerran työtilaasi. Voit käyttää mitä tahansa haluamaasi sanaa. Omassa tapauksessani kirjoitan sanan VINTAGE isoilla kirjaimilla. Käytin tähän Myriad Pro -fonttia vahvuudella Bold. Kirjasinkoossa valitsin 150 pistettä.

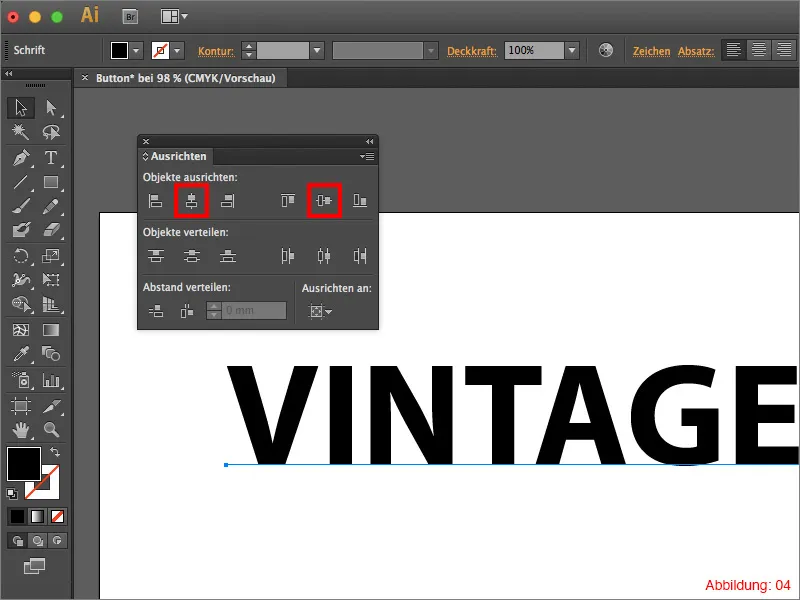
Aseta Kohdistus-palkin avulla tekstisi keskelle työtilaasi (Kuva 04).
Jos et löydä tätä palkkia, voit ottaa sen käyttöön kohdasta Ikkuna>Asettelu.

Pikavinkki:
Jotta painikkeesi näyttäisi myöhemmin hyvältä, suosittelen valitsemaan melko paksun ja voimakkaan fontin, koska tulemme myöhemmin työskentelemään myös hieman hienovaraisen värisävyn kanssa, joka ei tulisi esiin hyvin hienorakenteisella fontilla.
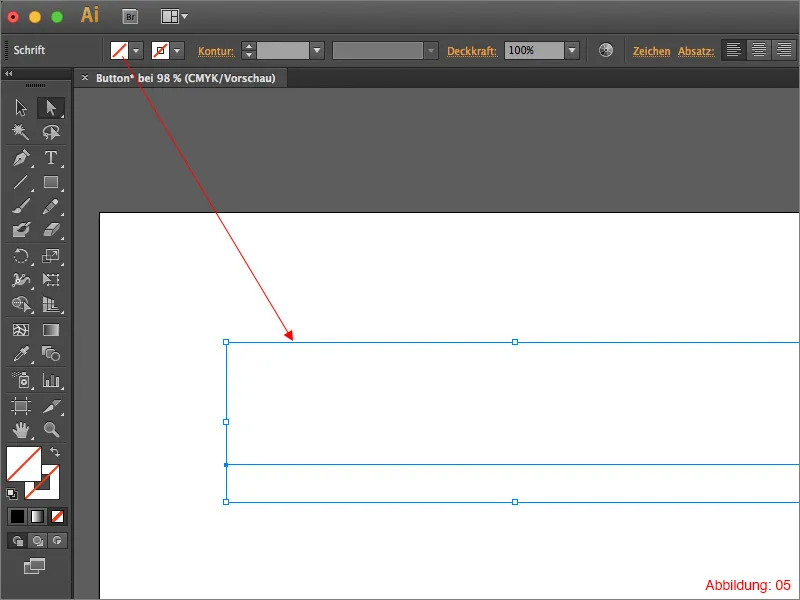
Valitse nyt tekstituntumasi ja poista täyttöväri, jotta et enää näe tekstiä. (Ei syytä huoleen, näin kuuluu olla ;-) ) (ks. Kuva 05).

Vaihe 2: Nyt tulee tämän painikkeen erityisyys
Kun olet luonut tekstisi, voimme nyt alkaa rakentaa ja suunnitella painiketta tekstisi ympärille. Ja nyt tulee se erityinen osuus: Rakennamme ja muotoilemme koko painikkeen Ulkonäköpaletissa. (Tulet myöhemmin löytämään vain yhden objektin Taso-paletissasi).
Näytä ensin Ulkonäköpalkki Illustratorissa. Jos et vielä ole tehnyt niin, löydät sen kohdasta Ikkuna>Ulkonäkö.
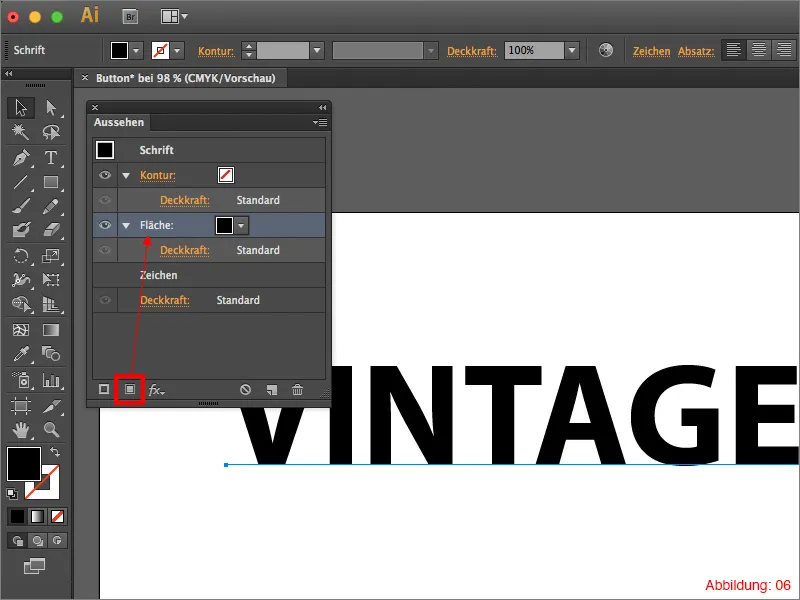
Valitse nyt tekstituntumasi ja napsauta Ulkonäköpalkissa pientä painiketta vasemmassa alakulmassa (ks. Kuva 06). Tämä luo uuden täyttövärin ja voit jälleen nähdä tekstin.

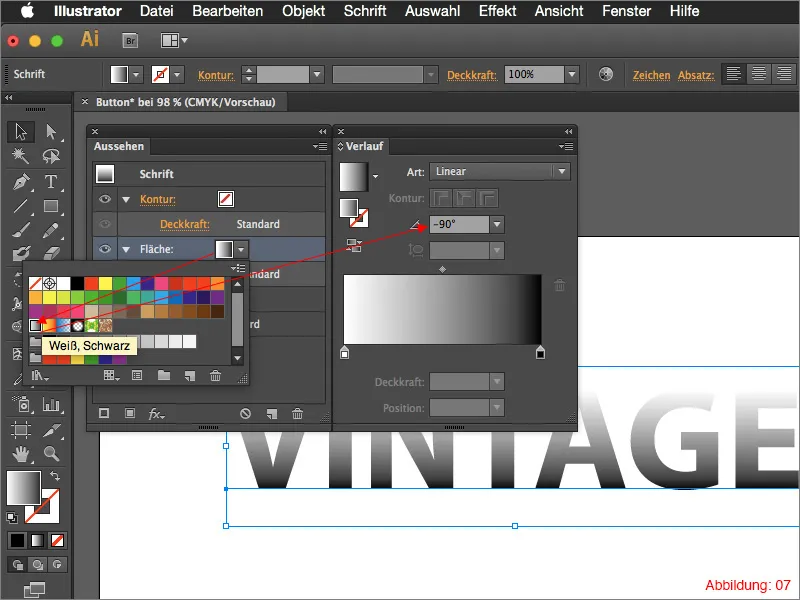
Napsauta nyt Musta/Valkoinen-väriä ja käännä se Väriasteikko-palkissa -90° (Kuva 07).

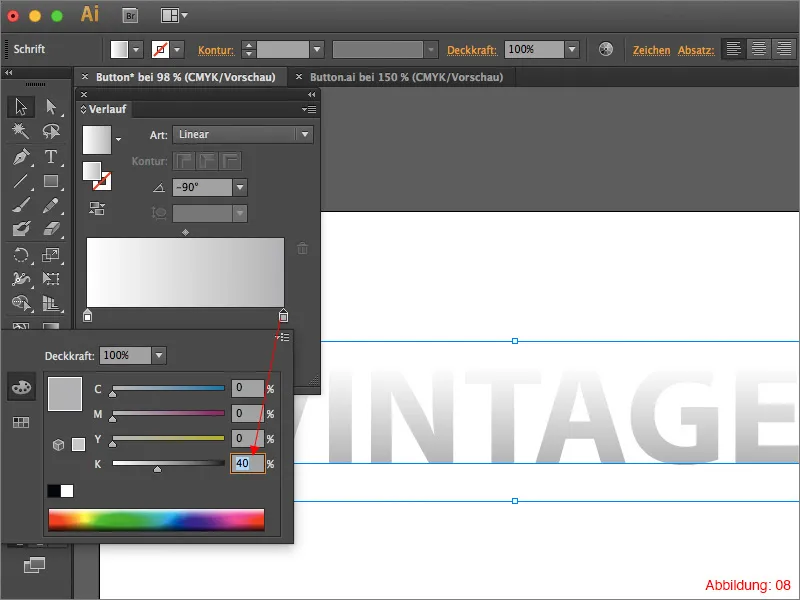
Nyt sinun on vielä vähän pehmennettävä tätä toistaiseksi hyvin jyrkkää väriasteikkoa. Klikkaa Väriasteikko-palkissa mustaa aluetta ja muuta puhdas musta vaaleaksi harmaaksi (Kuva 08).

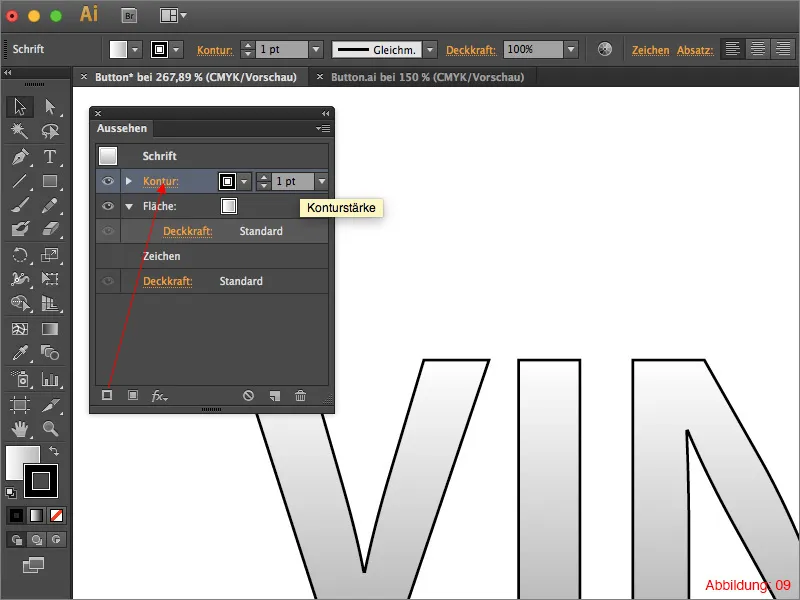
Tämän jälkeen mene Ulkonäköpalkkiin ja luo tällä kertaa Reunus. (Tämä onnistuu taas pienestä painikkeesta vasemmalla alhaalla - ks. Kuva 09).

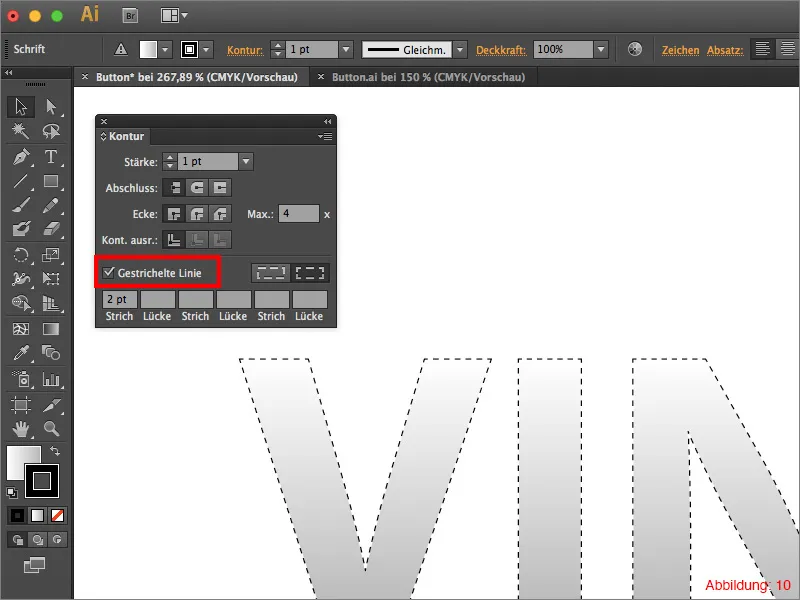
Mene nyt Reunus-palkkiin (jos sitä ei vielä ole, löydät sen kohdasta Ikkuna>Reunus tai myös pikakomennot Komento+F10) ja laita rasti Pilvi-viivoitus (Kuva 10).

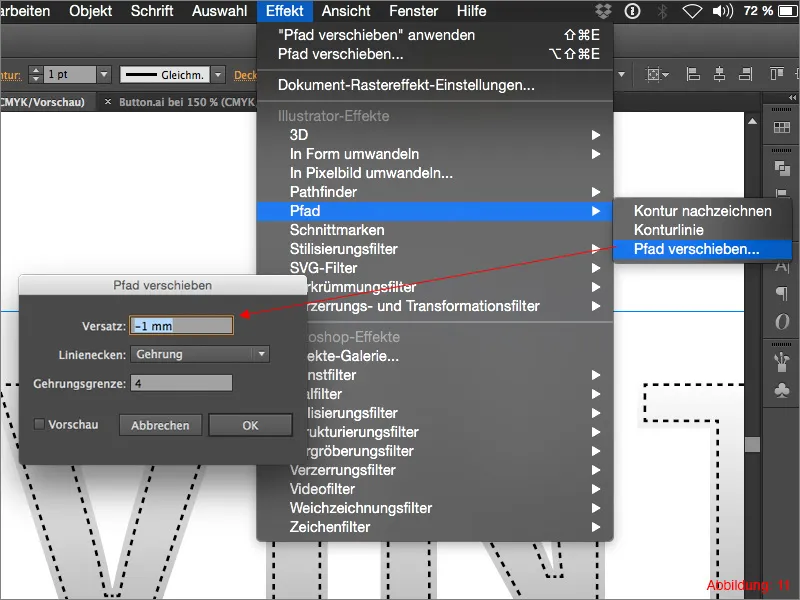
Koska tämän Reunuksen on tarkoitus toimia jonkinlaisena saumana, sinun on siirrettävä sitä hieman sisäänpäin, jotta se asettuu tekstin päälle. Tämän teet valitsemalla Effect>Polku>Siirrä polkua … Anna seuraavassa ikkunassa arvoksi -1mm ja vahvista valitsemalla OK.

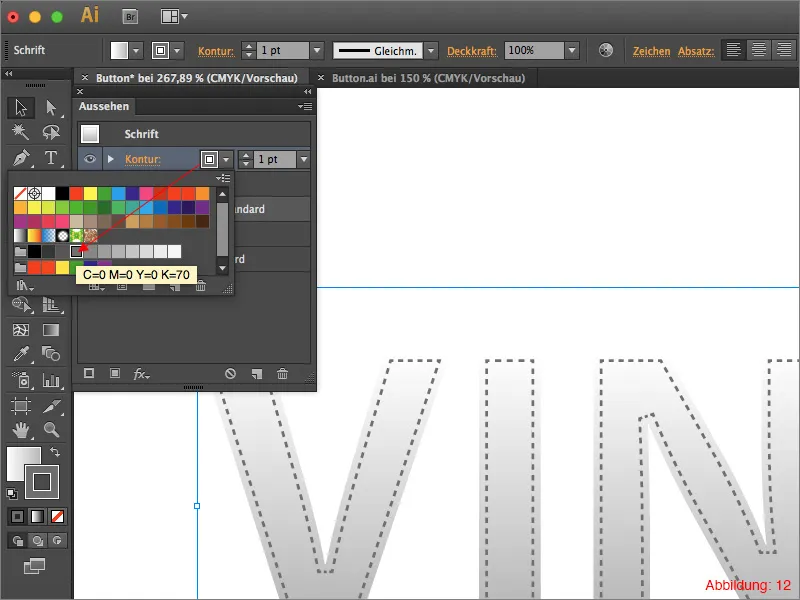
Tälle katkoviivainen ääriviiva sitten värejä 70 %: n harmaalla (Kuva 12).

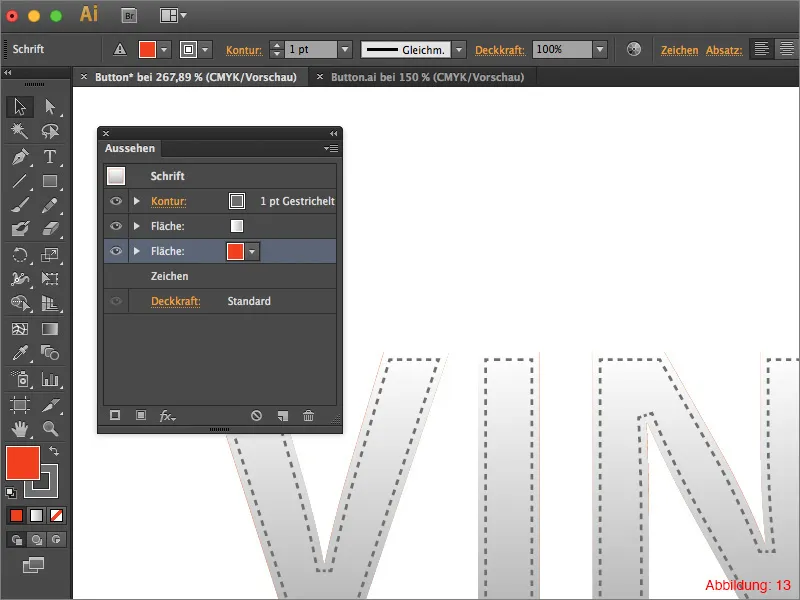
Seuraavaksi luodaan kehys painikkeelle. Mene takaisin Ulkonäkö-paneeliin ja luo kuten aiemmin uusi täyttöväri. Aseta tälle värille punainen väri ja varmista, että tämä väri on alhaalla Ulkonäkö-paneelissa (Kuva 13). (Jos näin ei ole, voit vetää väriä helposti alas vetämällä sitä).

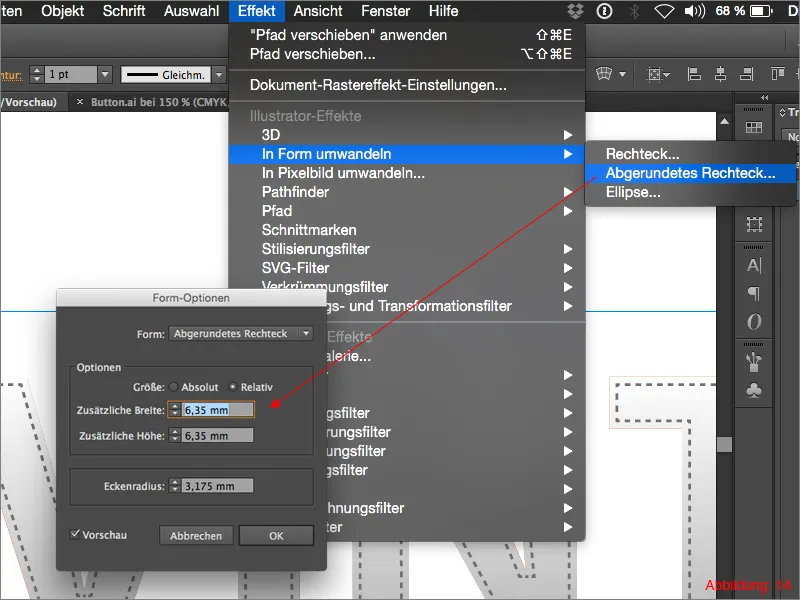
Tällä hetkellä tämä täyttöväri on vielä tekstin muotoinen eikä siksi ole näkyvissä. Muuntaaksesi sen nyt suorakulmioksi, mene kohtaan Tehosteet>Muunna muotoon>Pyöristetty suorakulmio. Seuraavassa valintaikkunassa voit säilyttää oletusarvot tai muuttaa niitä haluamallasi tavalla. Vahvista ikkuna painamalla OK.

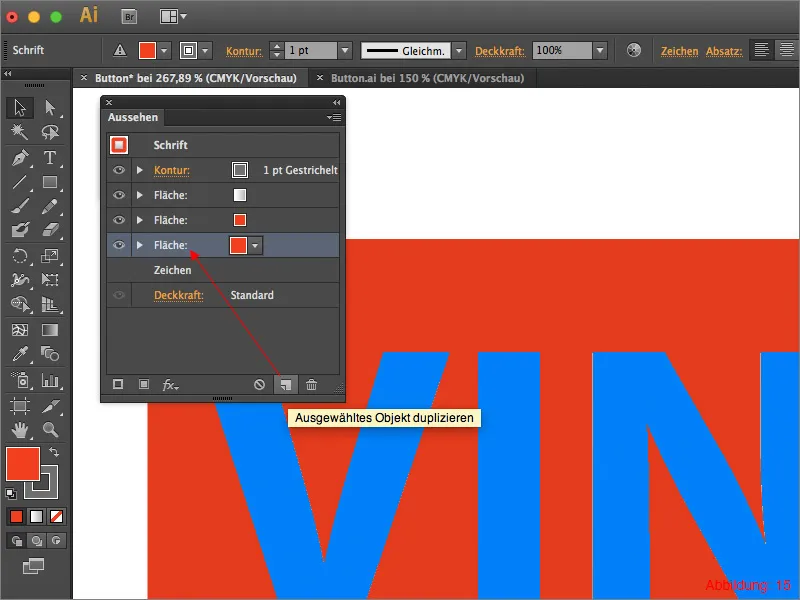
Äskettäin luotu punainen suorakulmio on nyt kloonattava. Valitse tämä alue Ulkonäkö-paneelissa ja napsauta sitten pientä symbolia alaoikeassa kulmassa (katso Kuva 15).

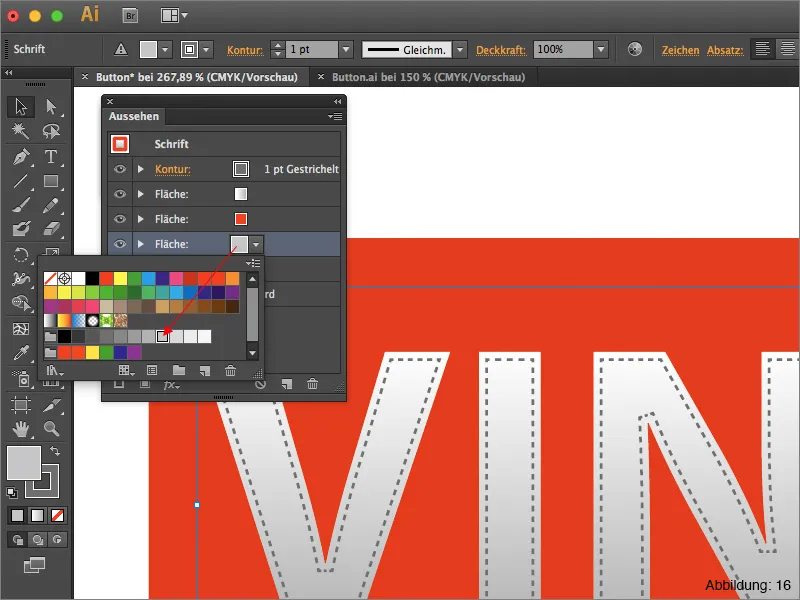
Nyt sinulla on kaksi punaista täyttöväriä Ulkonäkö-paneelissasi. Näistä kahdesta täytät alempaa vaalean harmaalla (30% Musta).

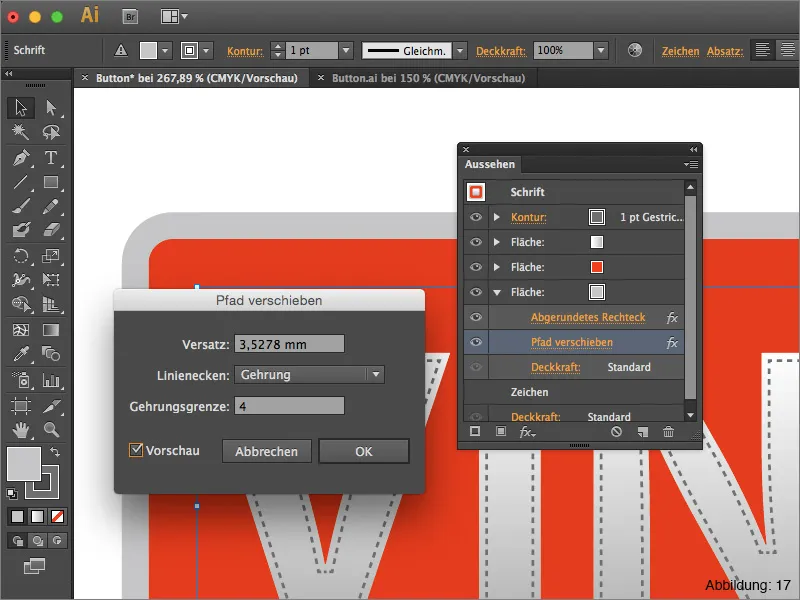
Sitten siirry kohtaan Tehosteet>Reitti>Siirrä reitti ... Seuraavassa ikkunassa voit taas ottaa oletusarvot (3,5278 mm) asettaen ne samalla tavalla ja vahvista painamalla OK. Tällä komennolla olet nyt luonut punaisen suorakulmion ympärille harmaan ohuen kehyksen.
Kokonaisuuden tulisi näyttää suunnilleen tältä (Kuva 17):

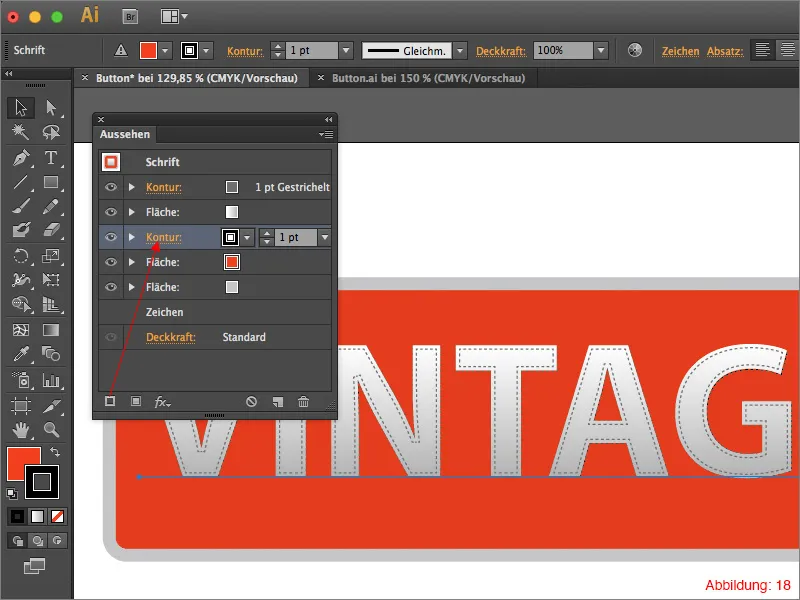
Seuraavaksi käydään läpi toimenpiteet, joilla lisätään taas ommel tai katkoviiva punaiseen alueeseen. Mene taas tuttuun tapaan Ulkonäkö-paneeliin ja luo nyt punaisen alueen päälle uusi ääriviiva (jälleen pienen painikkeen kautta Ulkonäkö-paneelin vasemmassa alakulmassa).

Tämä ääriviiva luodaan jälleen oletuksena suoraan tekstin ympärille ja sillä on myös yksittäisten kirjainten muoto. Muuntaaksesi tämän ääriviivan pyöristetyksi suorakaiteeksi, mene ylävalikkoon Tehosteet>Muunna muotoon>Pyöristetty suorakulmio ...
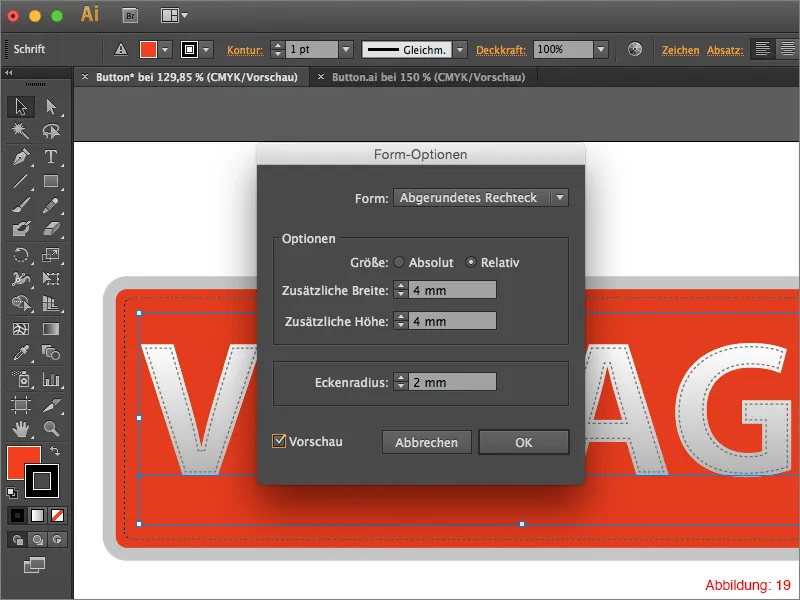
Aktivoi seuraavassa valintaikkunassa Esikatselu ja valitse Leveys-kohdassa 4 mm. Tee sama myös Korkeus-kohdassa. Jotta tämä ääriviiva sopii vielä paremmin taustalla olevaan punaiseen alueeseen, aseta Nurkkasäde arvoksi 2 mm ja vahvista valitsemalla OK.

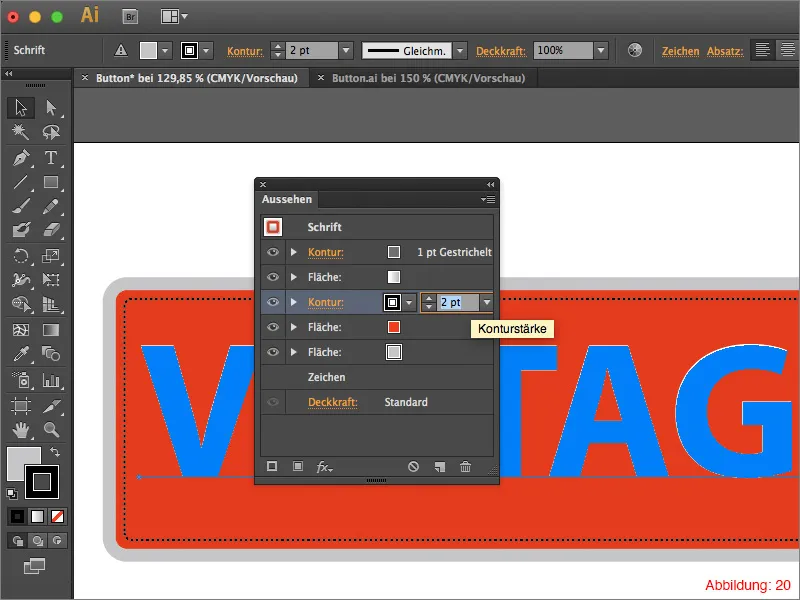
Ääriviiva on oletusarvoisesti vielä liian ohut, 1 pistettä. Siksi muuta tämä Ulkonäkö-paneelissa 2 pisteeksi.

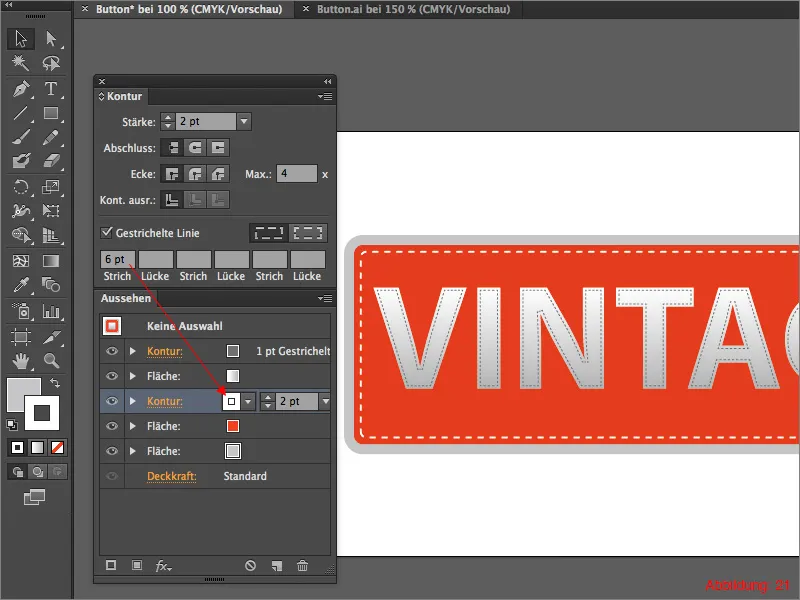
Koska tämä viiva on vielä melko litistynyt eikä näytä kovin hyvältä, muuta viiva Ääriviiva-paneelissa 2 pistettä 6 pisteeksi. Sen jälkeen vaihda viivan väri mustasta valkoiseksi.
Nyt kokonaisuuden tulisi näyttää suunnilleen tältä (Kuva 21):

Vaihe 3: Viimeistely
Nyt kun perusta painikkeellemme on valmis, on aika tehdä muutama viimeistely, jotta kokonaisuus näyttää vielä paremmalta.
Tämän oppaan seuraavat vaiheet on valittu omaa harkintaani käyttäen ja niitä voidaan muuttaa yksilöllisesti. Suosittelen kokeilemaan asetuksia ja kokeilemaan luomaan mahdollisimman yksilöllisen painikkeen.
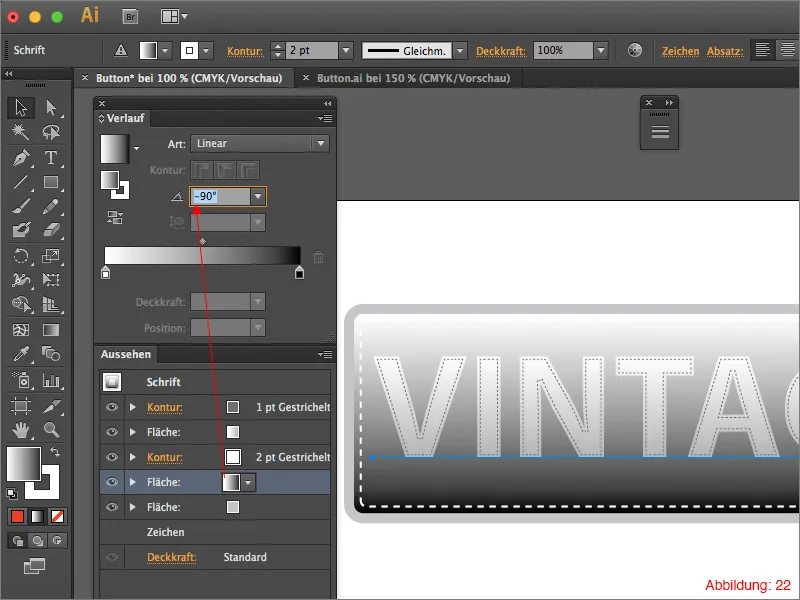
Aloita antamalla punaiselle alueelle kevyt väriliuku lisätäksesi nappiin hieman enemmän syvyyttä. Siirry jälleen Ulkoasu-valikoimaan ja aseta punaiselle alueelle Musta/Valkoinen-väriliuku.
Koska tämän väriliu'un ei pitäisi kulkea vasemmalta oikealle, vaan ylhäältä alas, sinun täytyy jälleen asettaa 90 asteen kulma väriliukupalkkiin (kuva 22).

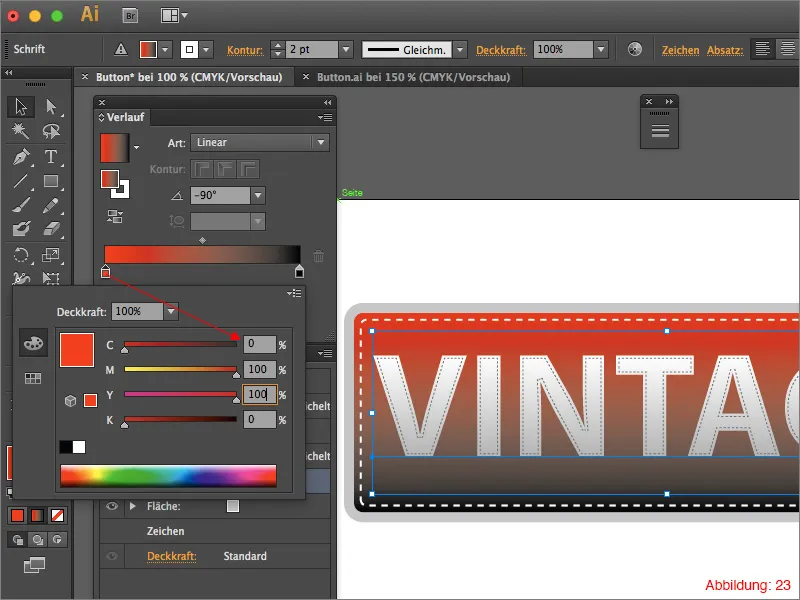
Olen valmistellut teille kaksi CMYK-arvoa punaiselle väriliu'ulle, jotka voitte joko hyväksyä sellaisenaan tai tietysti muuttaa vapaasti oman harkintanne mukaan.
Yläosan väriliukua varten olen valinnut hieman vaaleamman punaisen sävyn: CMYK - 0/100/100/0
Alaosassa käytän tummempaa sävyä: CMYK - 0/100/90/20.
Jotta voit liittää nämä värit Musta/Valkoinen-väriliukuun, sinun tulee kuten ennenkin väriliukupalkissa kaksoisnapsauttaa värilohkoa ja sitten syöttää kyseinen CMYK-arvo (kuva 23).

Tämän jälkeen näkyisi suunnilleen tältä (kuva 24):

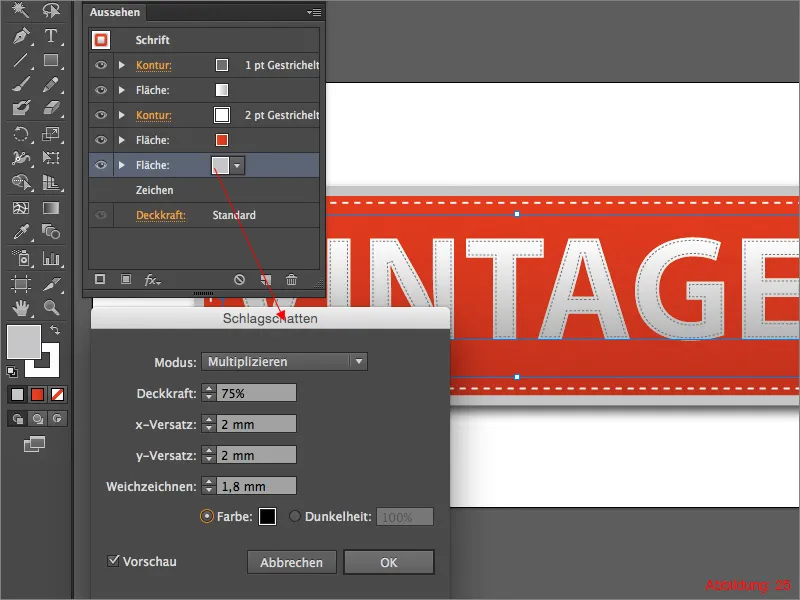
Lopuksi lisäämme nappiin hieman varjostusta. Valitse Ulkoasu-valikosta uloin harmaa alue ja siirry sitten ylävalikkorivillä kohtaan Tehoste>Tyylitetystä suodattimesta Varjostus… Seuraavassa ikkunassa voit määrittää varjon suunnan ja reunan pehmeyden. Valitsin 2 mm arvot vaakasuunnan siirron ja pystysuunnan siirron osalta. Sumennusta varten valitsen 1,8 mm arvon. Kun olet tyytyväinen asetuksiisi, vahvista ikkuna painamalla OK.

Nappisi on valmis.

Plussat ja miinukset:
Kaikille niille, jotka nyt tämän oppaan jälkeen ihmettelevät, mitkä ovat tällaisen Ulkoasu-valikossa luodun napin edut ja haitat, olen valmistellut lyhyen puolueettoman luettelon plussista ja miinuksista.
Plussat:
• Jos huomaat luodessasi tällaista nappia, että haluaisit muuttaa tekstiä, voit tehdä sen ilman ongelmia, koska napin koko mukautuu automaattisesti tekstin korkeuteen ja pituuteen.
• Kaikki ääriviivat, täyttövärit ja väliarvot on järjestetty keskitetysti Ulkoasu-valikossa ja niitä voi muuttaa ja säätää helposti milloin tahansa.
• Tällainen nappi näkyy Taso-valikossa vain yhtenä objektina ja varmistaa, että kaikki pysyy selkeänä, kun työskentelet muiden objektien kanssa samassa tiedostossa.
Miinukset:
• Aluksi saattaa olla hieman monimutkaista säätää kaikkea vain Ulkoasu-valikon avulla, mutta kun olet luonut yhden tai kaksi tällaista nappia, opit nopeasti ja voit työskennellä tehokkaasti.
• Jos haluat muuntaa tekstin poluiksi, se on kyllä mahdollista, mutta täyttövärit, ääriviivat ja väliarvot jaetaan eri objekteihin Taso-valikossa.
Loppusanat:
Olemme jo tulleet oppaan loppuun. Toivottavasti olet nauttinut siitä ja saanut hyödyllisiä vinkkejä ja temppuja. Jos sinulla on vielä kysyttävää tästä aiheesta, kirjoita kommenttisi suoraan tämän oppaan alle. Pyrin vastaamaan niihin mahdollisimman pian.
Ystävällisin terveisin, Julian


