Viimeisessä osassa keskitymme siihen, että lisäämme puuttuvat symbolit ja sijoitamme sijaintimme.
Lisää puuttuvia katuja
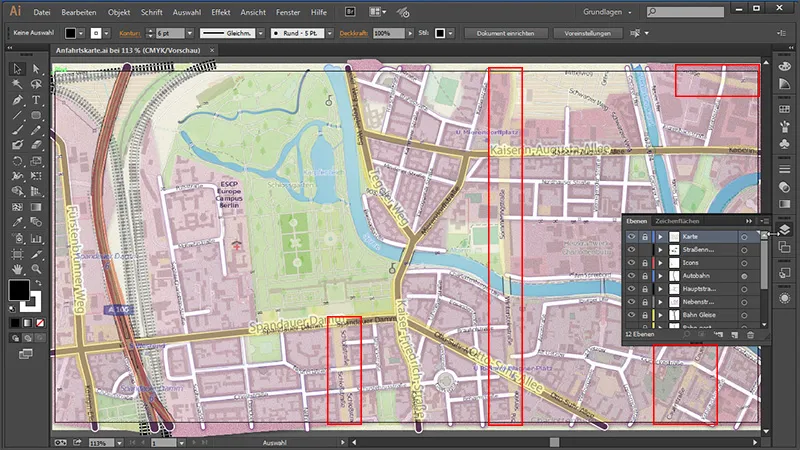
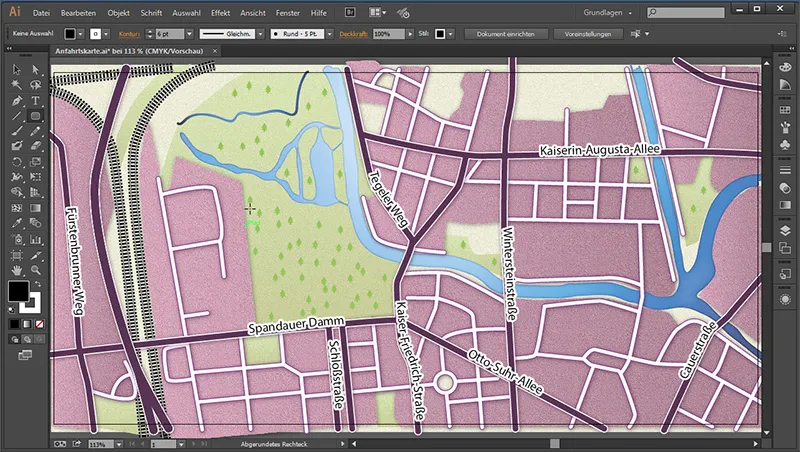
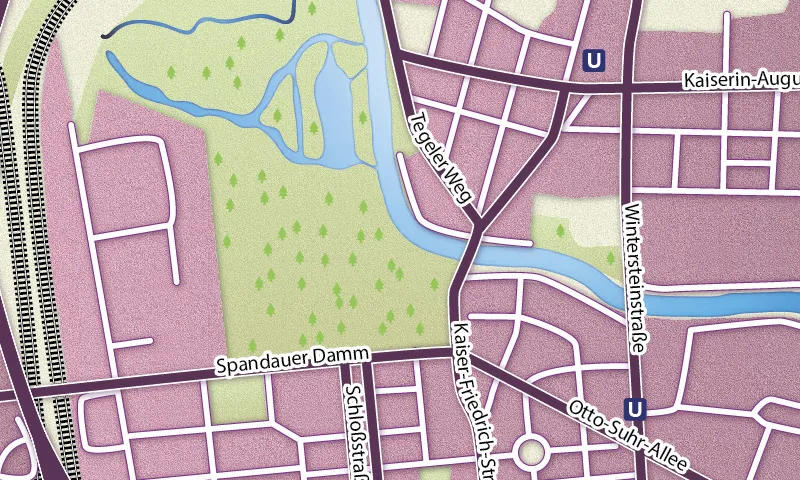
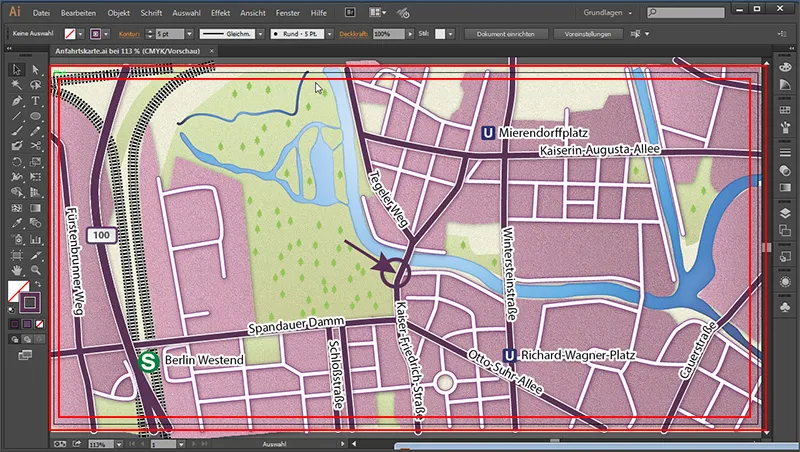
Ennen kuin jatkamme, piirrämme vielä jäljelle jäävät puuttuvat kadut. Jos katselemme karttaa tasonäkymässä, huomaamme, että meiltä puuttuu vielä muutama katu.

Ja ne haluamme luonnollisesti lisätä. Teemme sen lukitsemalla jälleen tarpeettomat tasot ja avaamalla pääkadut. Sitten otamme polkuTyökalun ja piirrämme kadut.

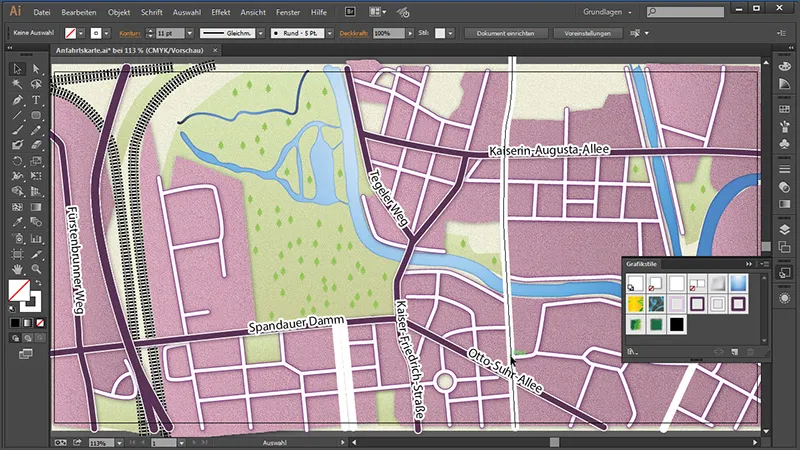
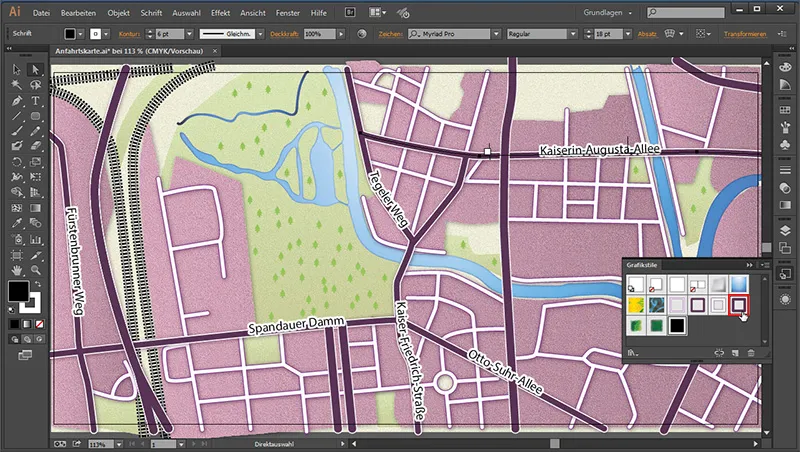
Koska olimme aiemmin tallentaneet pääkadut graafiseksi tyyliksi, meidän tarvitsee nyt vain merkitä ne kaikki ja antaa niille kaduille graafinen tyyli.

Nyt meidän tarvitsee vain yhdistää juuri luomamme tiet. Koska jos katsomme kokonaisuutta, niin "Kaiserin-Augusta-Allee" sijaitsee täällä uuden luomamme kadun alla.

Yhdistämme nämä kaksi yksinkertaisesti purkamalla ensin yhdistetyt polut vanhoista pääkaduista. Vasta sen jälkeen voimme lisätä uudet kadut.
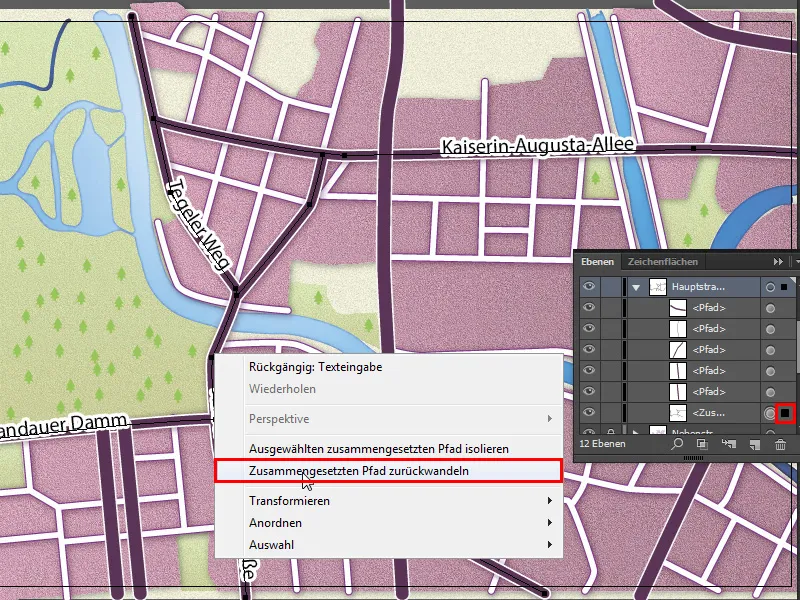
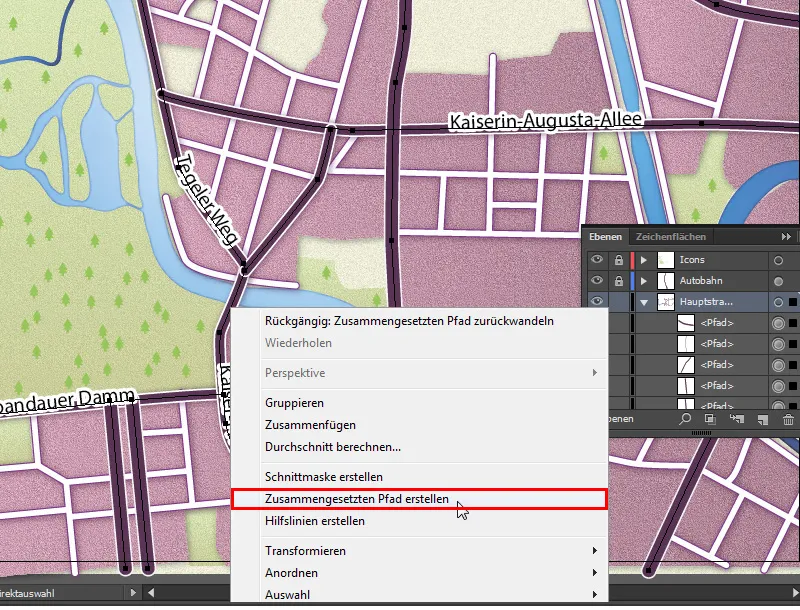
Joten ensin merkitsemme yhdistetyt pääkadut ja menemme hiiren oikealla painikkeella kadun polulle. Valitsemme sitten pikavalikosta Palauta yhdistetty polku.

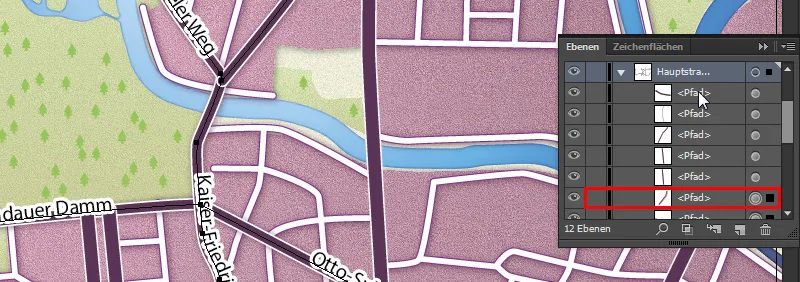
Nyt olemme erottaneet kaikki polut. Tarkistaaksemme, näemme tasopaneelissa, että kaikki polut ovat jälleen erikseen.

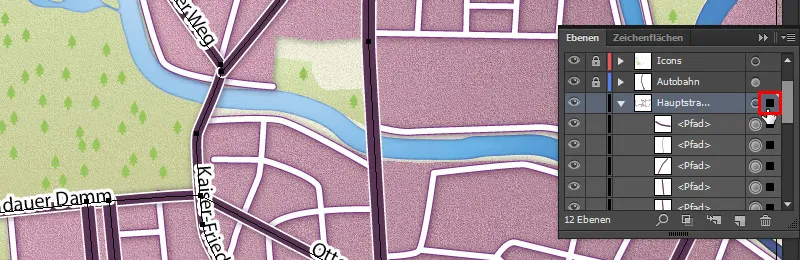
Nyt voimme taas yhdistää kaikki pääkadut yhdeksi yhdistetyksi poluksi, valitsemalla kaikki tasopaneelista, ...

... napsauttamalla hiiren oikealla jotakin polkua työtilassa ja valitsemalla Luo yhdistetty polku.

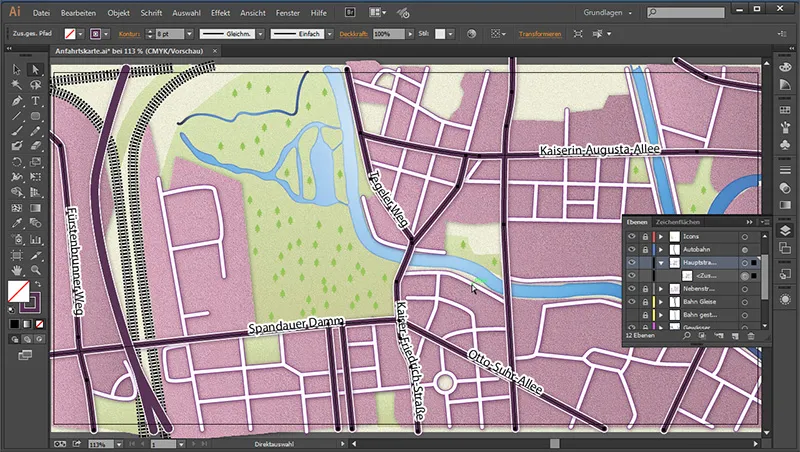
Ja näin kaikki polut ovat taas yhdistyneet toisiinsa.

Lopuksi meidän tarvitsee enää lisätä kadunnimet takaisin.

Kylttien luominen - Metro
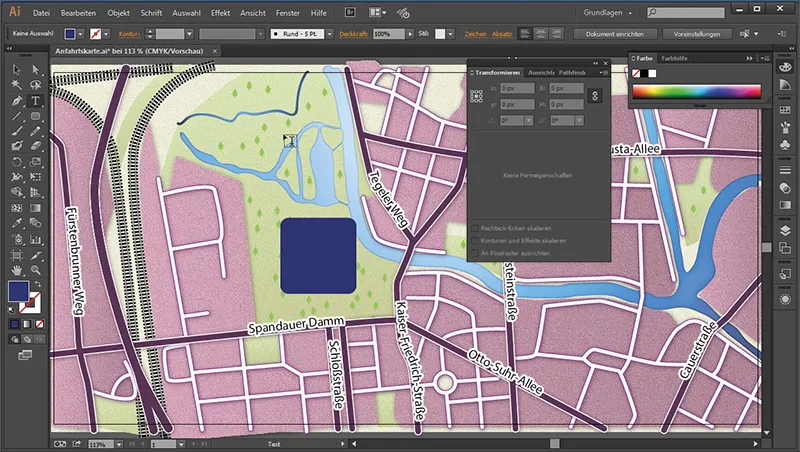
Nyt luomme kyltit. Alamme U-Bahn-kyltillä. Jotta emme piirrä pääkatujemme päälle, lukitsemme kaikki tasot ja avaa “Ikoneiden” tason. Tarvitsemme ensin pyöristetyn suorakaiteen työkalun tähän. Piirrämme sen työtilalle ja annamme sille seuraavat arvot:
• Kontuuri: ei
• Täyttöväri: #293176

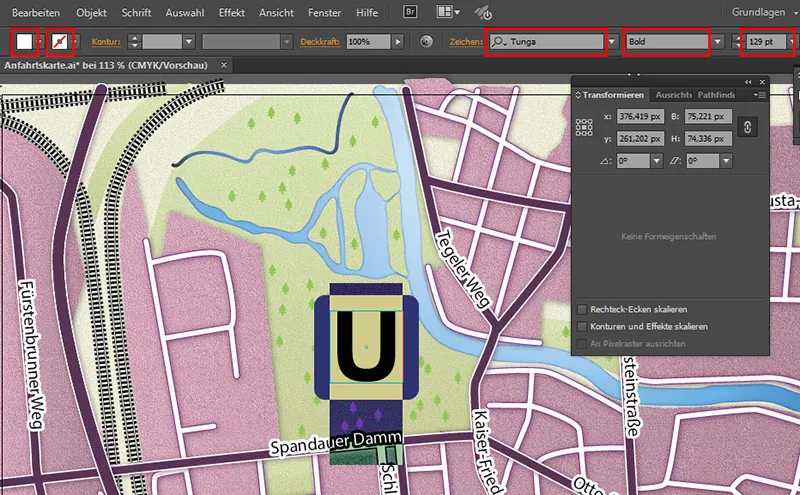
Sitten vedämme tekstillä työkalulla tekstikentän ja kirjoitamme sisään "U". Voimme suurentaa sitä niin, että se mahtuu suorakaiteeseen. Tähän tekstikentälle voidaan antaa seuraavat arvot:
• Täyttö: Valkoinen
• Kontuuri: Ei mitään
• Fontti: Tunga
• Leikkaus: Lihavointi
• Koko: 129 pt

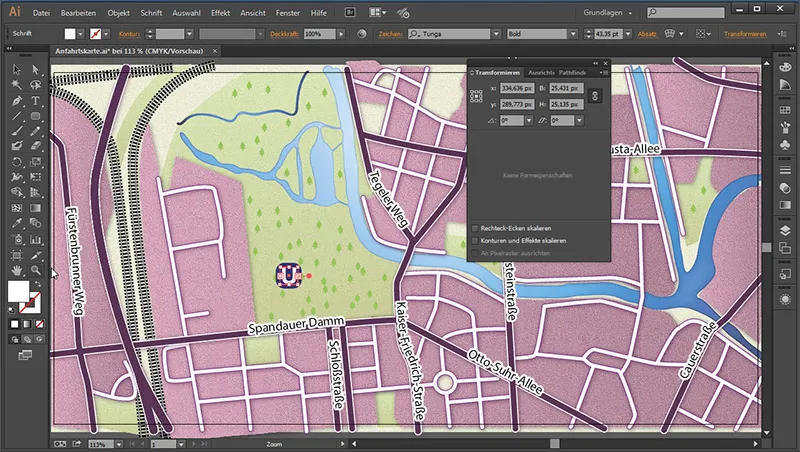
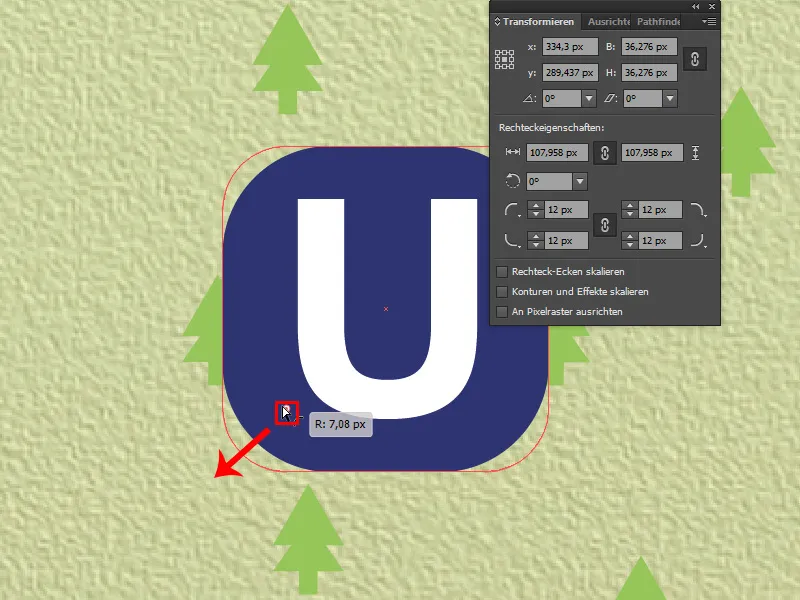
Sitten voimme sopivasti pienentää symbolia.

Sitten suurennamme ja pienennämme kulmien säteen, koska ne eivät ole sopeutuneet pienentämiseen.

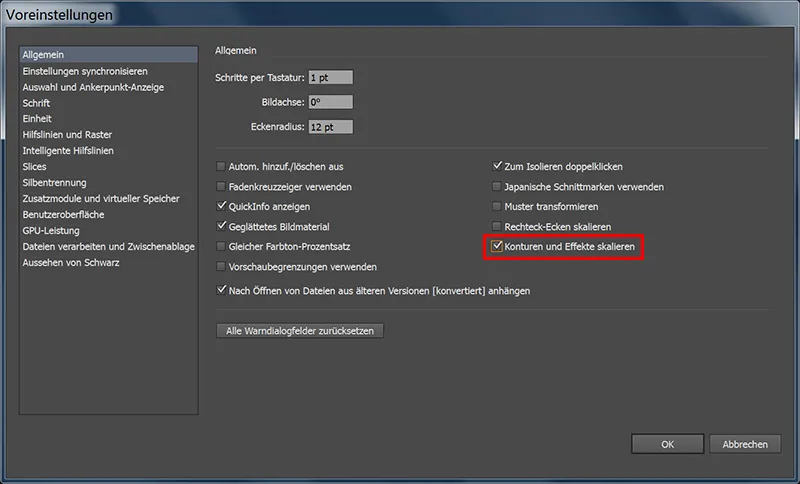
Haluatko välttää tällaisen seuraavan kerran? Siirry vain kohtaan Muokkaa>Asetukset ja laita ruksi kohtaan Muuta ääriviivoja ja tehosteita.

Sitten valitsemme molemmat alueet ja muutamme ne ryhmäksi painamalla Ctrl+G.
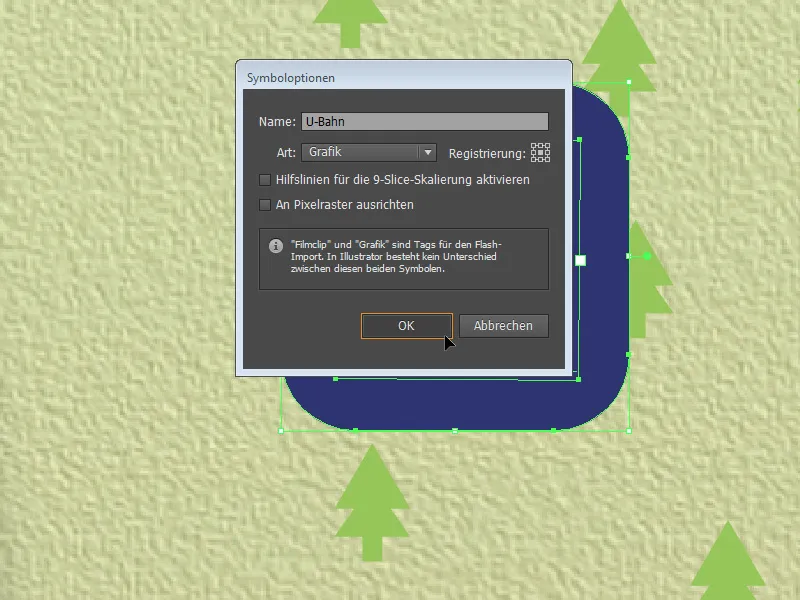
Tallentaaksemme metron merkin Symbolina, valitsemme sen kokonaan ja painamme näppäintä F8. Ilmestyvässä valikossa kirjoitamme seuraavat:
• Nimi: Metro
• Tyyppi: Grafiikka

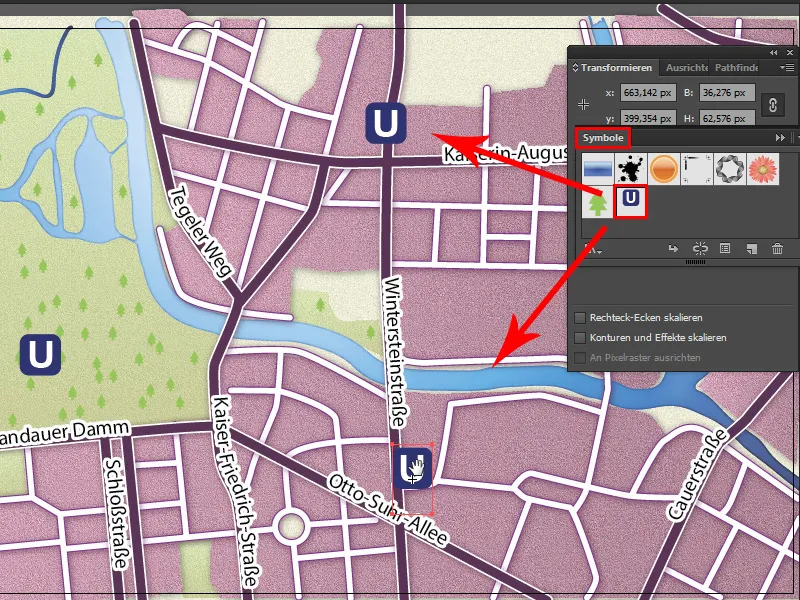
Nyt voimme avata Symboli-paletin ja vetää lisää metro-symbolit työtilalle.

Jos ajattelemme, että metro-symbolimme ovat vielä hieman suuria, voimme kaksoisnapsauttaa Symboli-paletissa metro-symbolia ja säätää kokoa ja kulman sädeleveyttä vastaavasti.

Juna-symboli
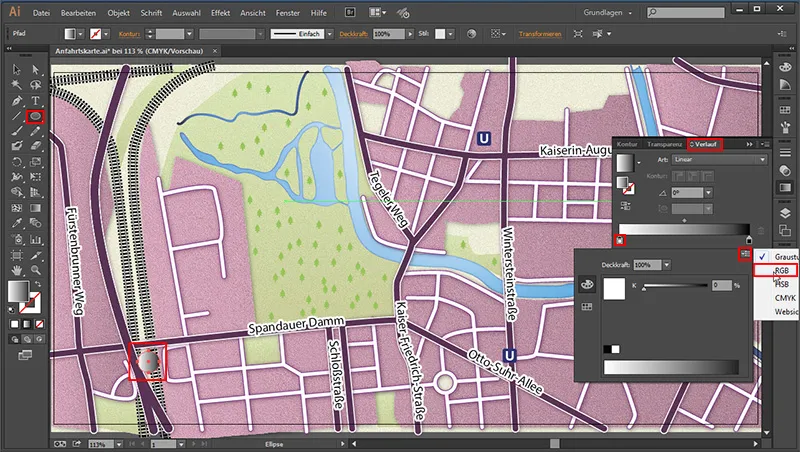
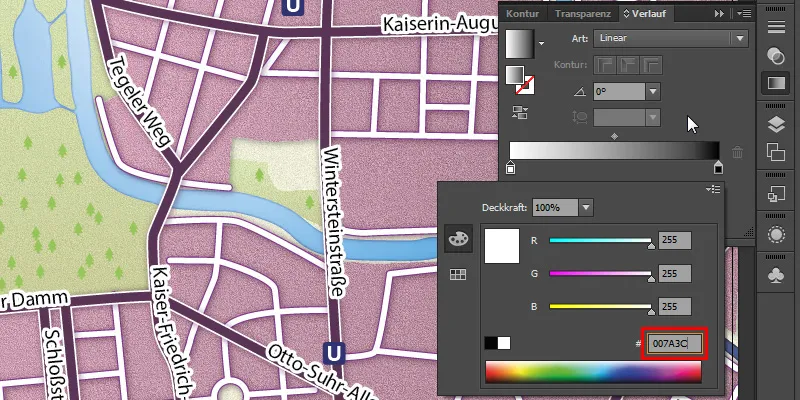
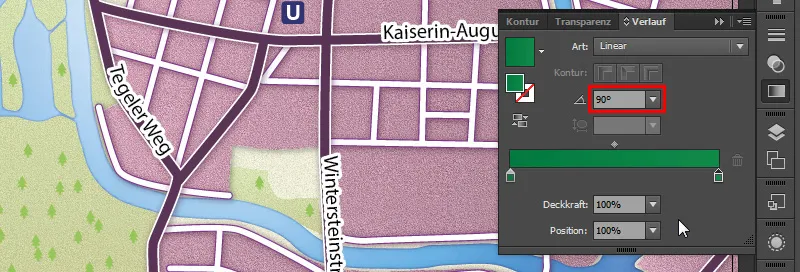
Nyt meiltä puuttuu enää juna-symboli. Tähän otamme Ellipsityökalun. Vetämällä sen piirrämme ympyrän ja annamme sille Ikkuna>Väriasteikko kautta Väriasteikon. Klikkaamme väriasteikon palkkia ja sitten vasemmassa olevaa värisankoa. Tästä ilmestyy pieni käytävämäinen valikko, jossa on pieni kolmio alaspäin -symboli oikeassa reunassa. Menemme siihen kerran ylöspäin muuttaaksemme Harmaasävyt asetuksesta RGB asetukseen, jotta voimme asettaa väriarvot.

• Väri: #007A3C

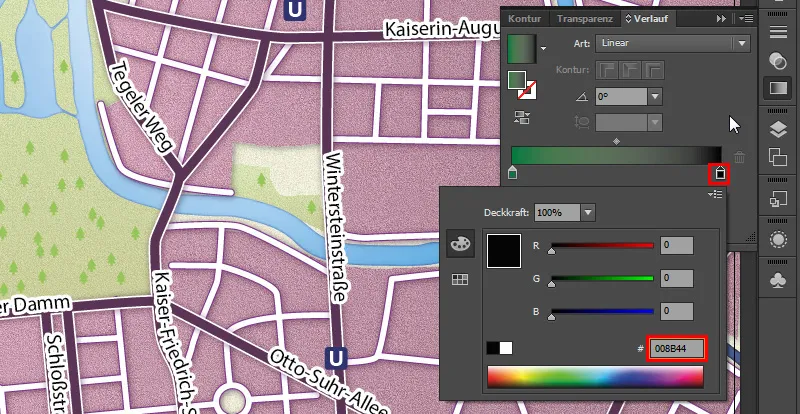
Oikealla värisankolla annamme (kun olemme muuttaneet siellä myös RGB) seuraavat:
• Väri: #008B44

Ja kulma 90°.

Napsautamme Tekstityökalulla kerran työtilassa, luomme "S" valkoisella alueväri ja siirrämme sen sopivasti ympyrään.

Kuvakkeiden nimet
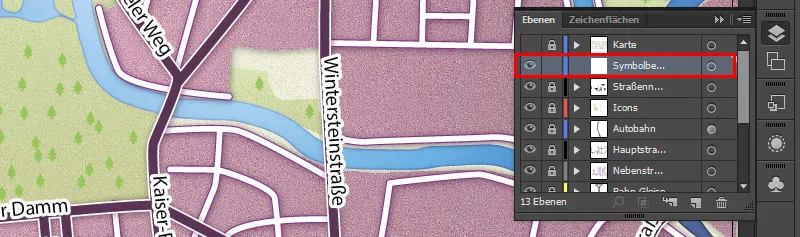
Olemme nyt luoneet ensin kuvakkeemme. Meiltä puuttuvat enää asemien sopivat nimet. Ensinnäkin siirrymme Kerrospaneeliin ja lukitsemme "Kuvakkeet"-kerroksen. Sitten luomme uuden kerroksen ja nimeämme sen "Symbolitunnukset".

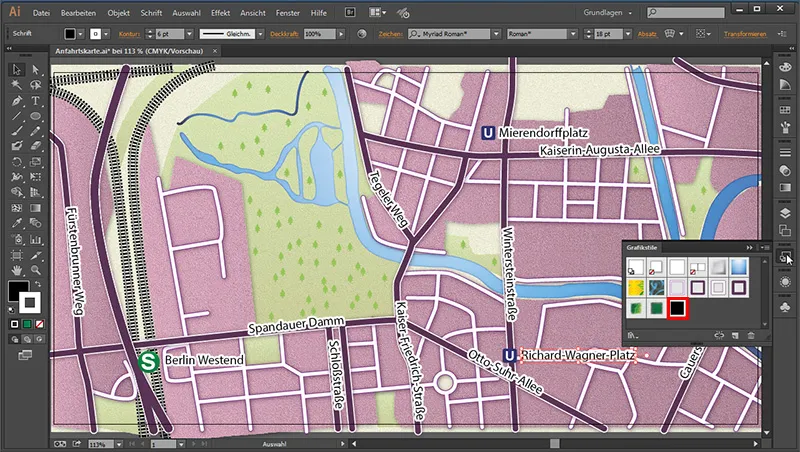
Sitten napsautamme kerran työaluetta ja nimetämme S-juna-asemamme 18 pt kokoisena "Berlin Westend". Sitten annamme sille vain Tyylin grafiikkatyyleistämme Paneeli Grafiikka-tyyleille tie-nimikkeisiin. Teemme saman myös metroasemien kanssa.

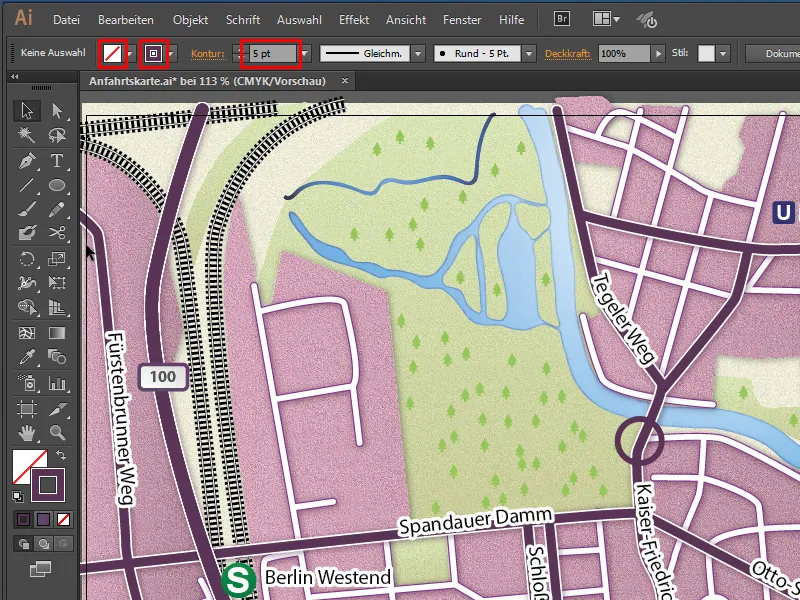
Moottoritien kyltit
Seuraavaksi meille jää vain moottoritien kyltti, joka kertoo meille, mistä moottoritiestä tässä on kyse. Tätä varten otamme taas käyttöön Pyöristetty Nelikulmio-työkalun ja luomme sitten sopivan kyltin 3 pt ääriviivalla.

Sitten annamme alueelle Väriasteikon:
• Väri vasemmalla: Valkoinen (#ffffff)
• Väri oikealla: #dbdbdb
Kulma: 60°
Ja ääriviivalle annamme myös Väriasteikon:
• Väri vasemmalla: #524c67
• Väri oikealla: #6c346e
• Kulma: 60°
• Ääriviivan vahvuus: 3 pt

Nyt puuttuu enää nimi. Arvoni ovat seuraavat:
• Fontti: Myriad Pro
• Fonttityyli: Bold
• Fonttikoko: 14 Pt
• Fontin väri: #515150
Ja meidän tarvitsee vain asettaa tämä sopivasti symboliin.

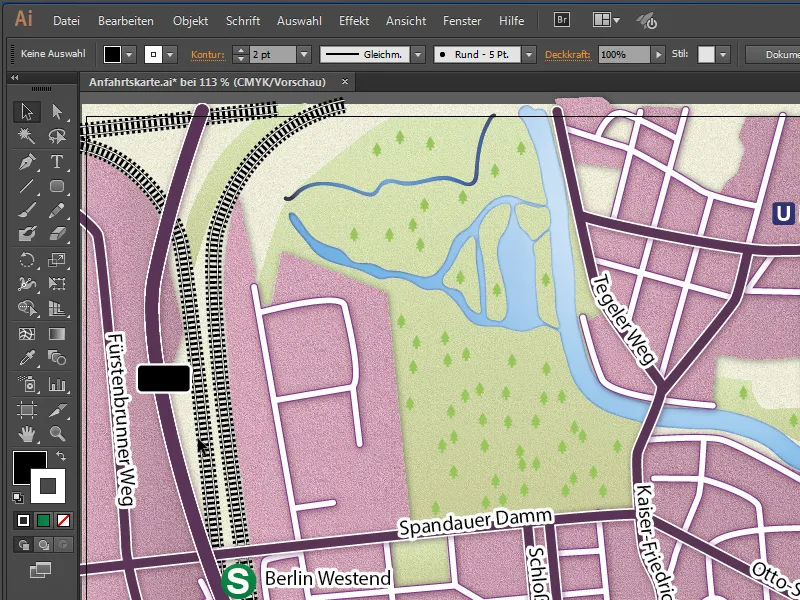
Sijainti
Sijainnin luomme seuraavalla tavalla: Otamme Ellipse-työkalun ja piirrämme ympyrän seuraavilla arvoilla:
• Alue: Ei
• Reunan väri: #593055
• Reunan paksuus: 5 Pt

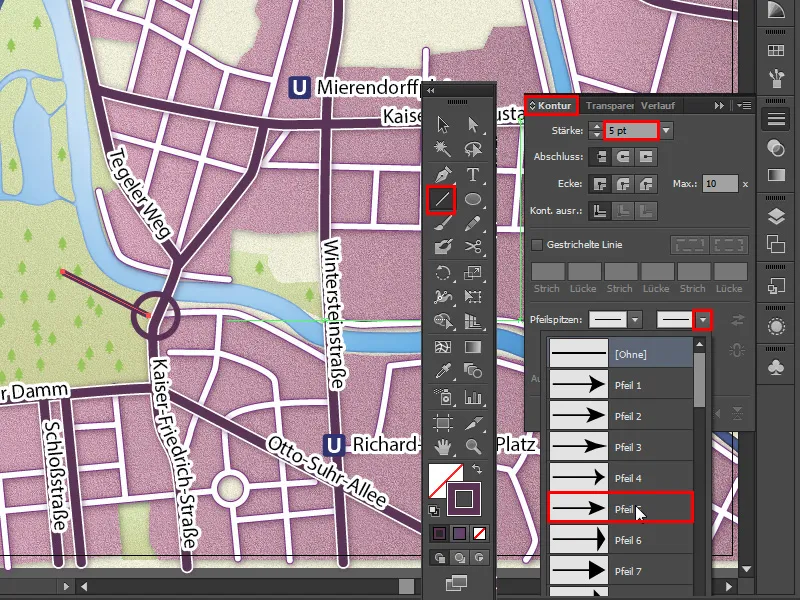
Ja piirrämme sijainnin Viivan piirtäjällä. Nuolenkärkeä varten siirrymme Reuna-paneeliin kohtaan Viivamerkit ja valitsemme toisesta kohdasta Viiva 5.

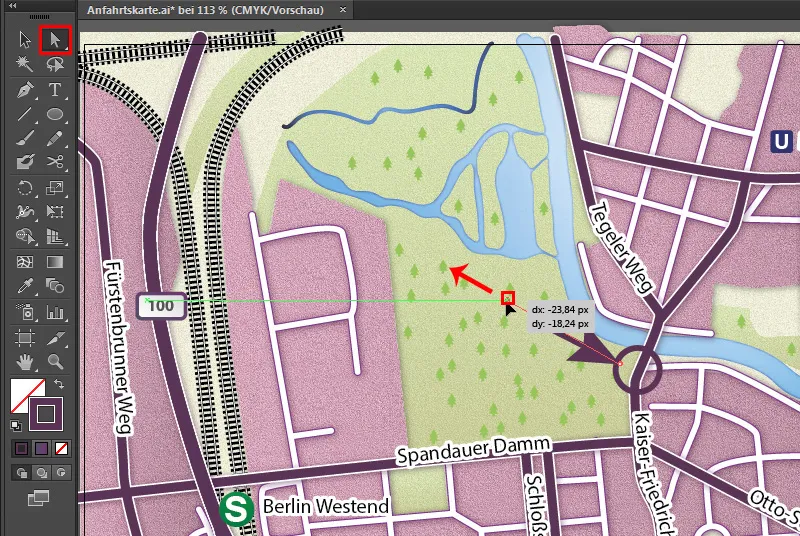
Koska kärki on hieman liian iso, voimme merkitä nuolen pään Suoravalinta-työkalulla ja suurentaa sitä pituussuunnassa.

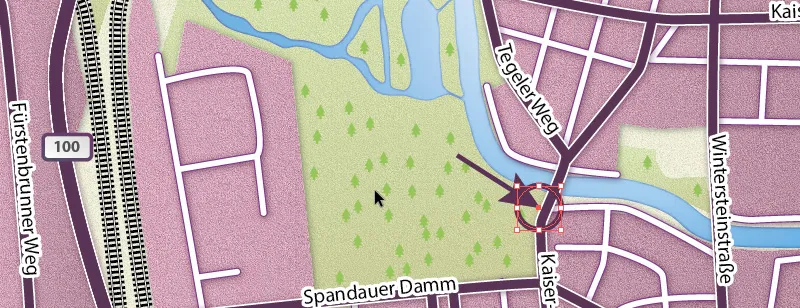
Kun merkitsemme ympyrän, näemme ympyrän keskipisteen. Siitä voimme suunnistaa ja asettaa nuolenkärjen keskelle oikeaksi kohdistetulle paikalle.

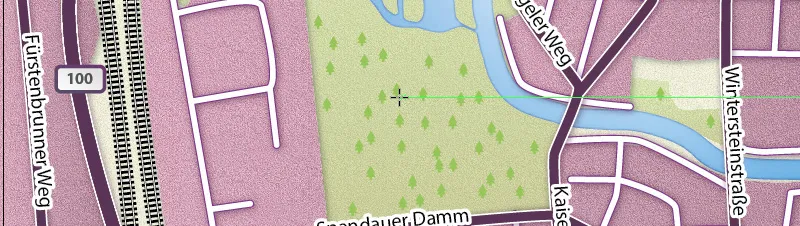
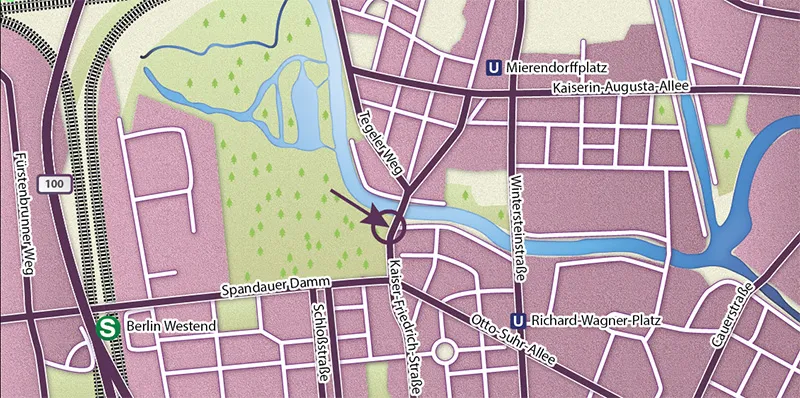
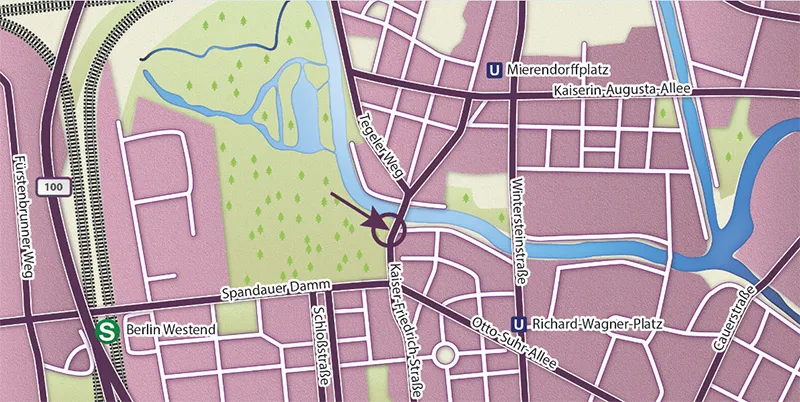
Nyt olemme valmiita reittikartan kanssa:

Vienti
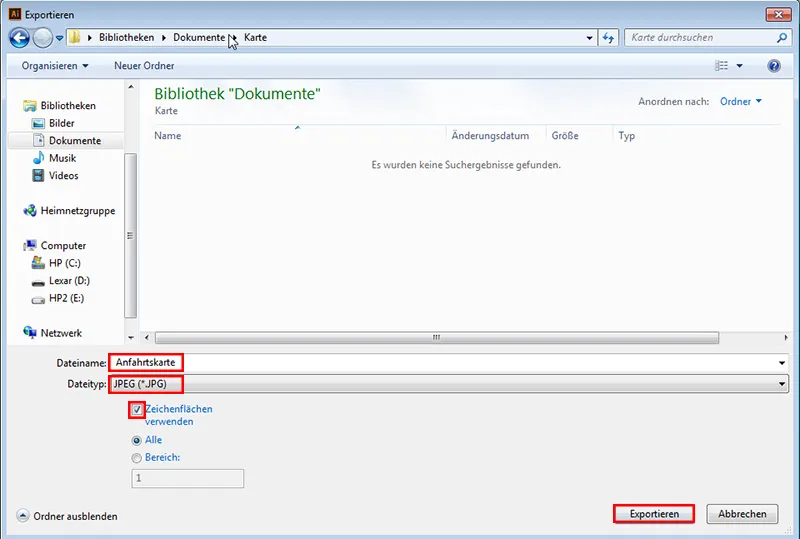
Viedäksemme kartan, siirrymme valikossa kohtaan Tiedosto> Vienti, annamme sille tiedostonimen ja asetamme tiedostotyypiksi JPEG (*.JPG).
• Tiedostonimi: mielivaltainen
• Tiedostotyyppi: JPEG (*.JPG)
• Käytä taiteen liittymiä: Kyllä

On tärkeää, että asetamme ruudun käytön merkiksi kohdan Käytä taiteen liittymiä, koska kun katsomme kerran Illustrator-dokumenttiamme, näemme että meillä on musta reuna karttamme ympärillä ...

... ja me piirsimme sen päälle. Tämä reuna leikataan siististi pois tämän asetuksen aktivoitumisen jälkeen.
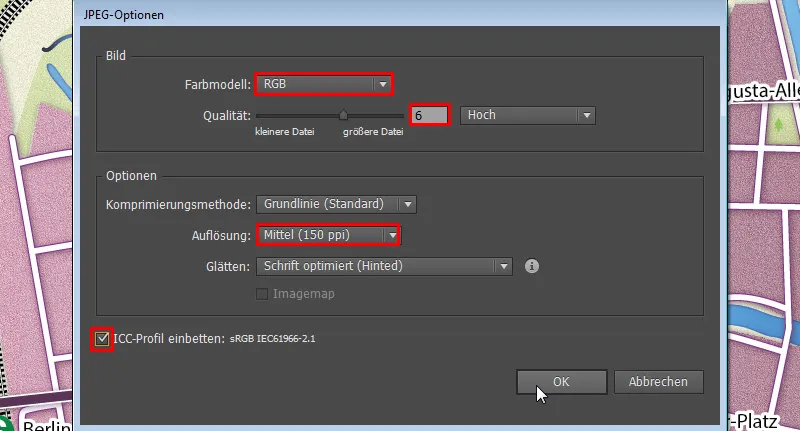
JPEG-asetukset asetamme seuraavasti:
• Värimalli: RGB
• Laatu: 6 (Korkea)
• Tarkkuus: Keskitaso (150 ppi)
• Sisällytä ICC-profiili: Kyllä

On erittäin tärkeää, että upotamme väriprofiilin. Muuten värit voivat vääristyä näytöllä.
Klikkauksen jälkeen OK näyttää tuloksemme seuraavasti:

Toivottavasti tämä opetus oli hauskaa. :)


