Tässä oppaassa näytän teille, miten luodaan kaunis saapumiskartta Illustratorilla.
Jokaisella verkkosivustolla käytetään saapumiskuvaa saapumiskuvausta varten. Tässä tapauksessa useimmiten käytetään Google Mapsia. Jos kuitenkin halutaan lisätä saapumiskartta lentolehtiseen, ei Google Mapsin kuvakaappausta valitettavasti voida vain käyttää. Tässä tapauksessa kartta on piirrettävä itse. Kuinka se tehdään, sen näytän teille nyt:
1. Lähdeaineiston hankkiminen
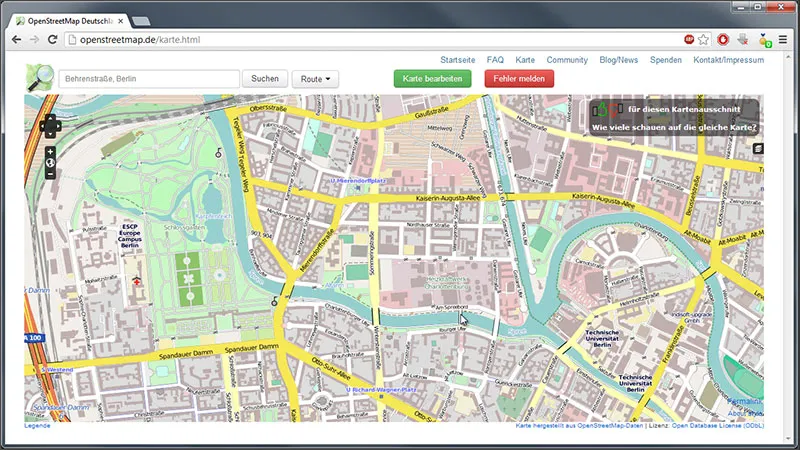
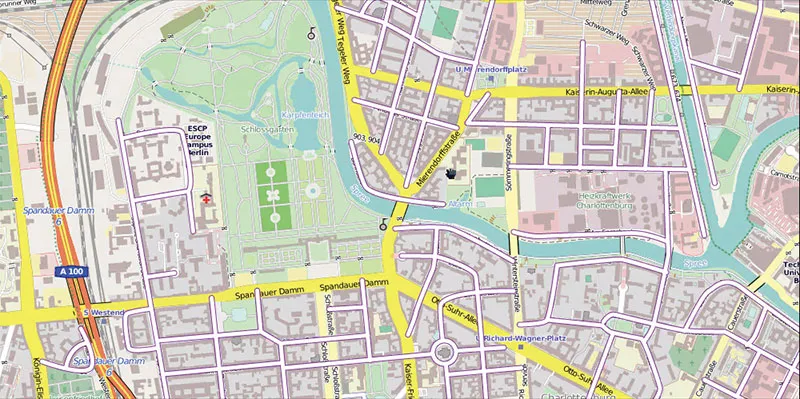
Ensinnäkin tarvitsemme karttaesityksen, josta voimme piirtää kartan. Tässä tapauksessa on turvallisinta käyttää OpenStreetMappia Google Mapsin sijaan. OpenStreetMap on ilmainen projekti, joka kerää vapaasti käytettäviä maantieteellisiä tietoja. Näin ollen on turvallista käyttää niitä mallina oman värikkään karttamme luomiseen. Siirrymme ensin openstreetmap.de-sivustolle ja valitsemme kohteemme. Painamme kerran Tulosta-näppäintä siksi, että voimme luoda siitä kuvakaappauksen ...

... ja siirrymme sitten Illustratoriin.
2. Luodaan uusi asiakirja
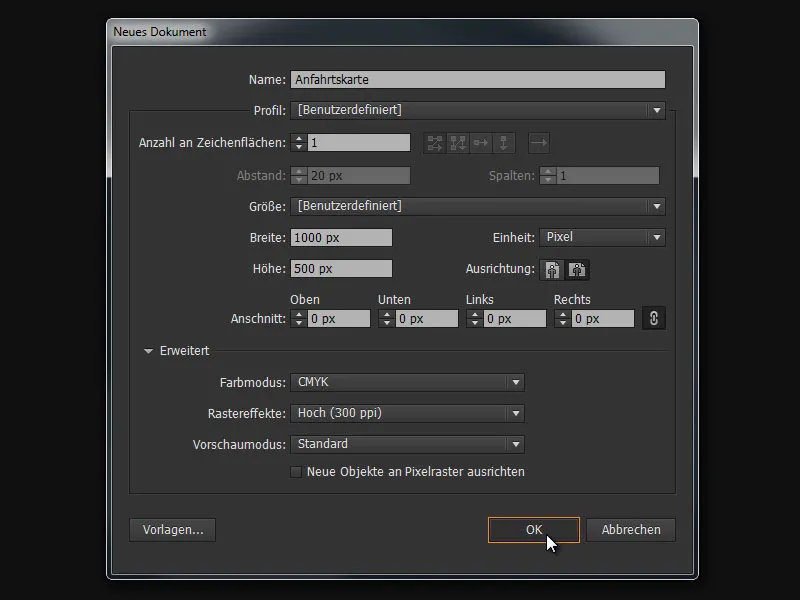
Täällä luomme uuden asiakirjan nimeltä "Saapumiskartta", leveydeltään 1000 px ja korkeudeltaan 500 px.

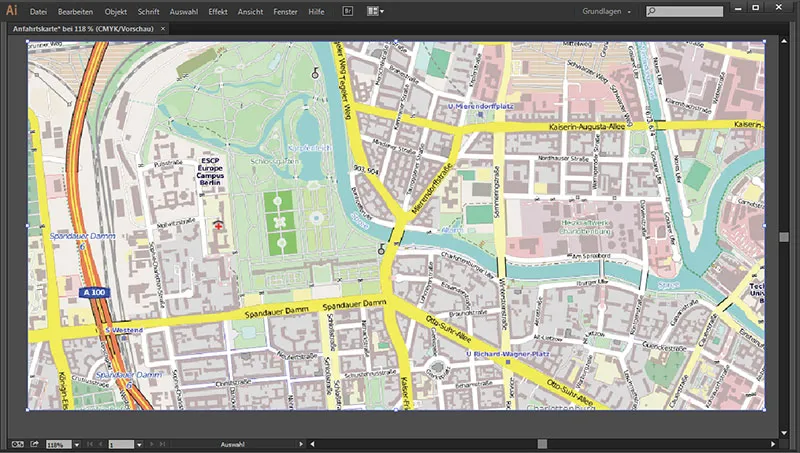
... ja painamme Ctrl+V, jotta voimme liittää karttamme leikepöydältä.

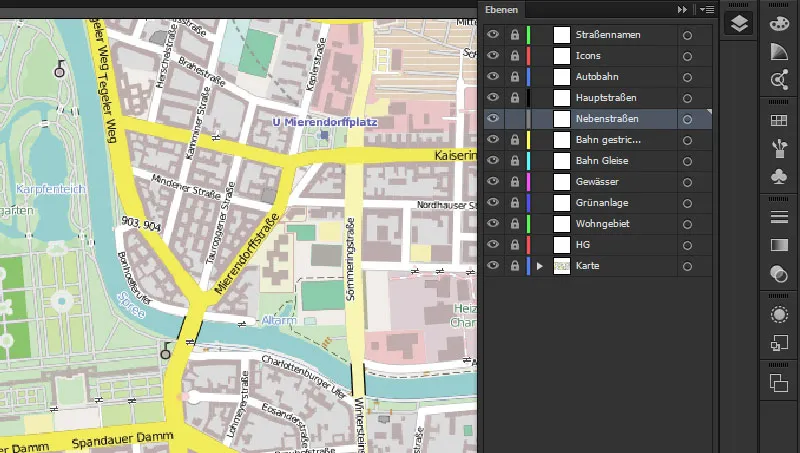
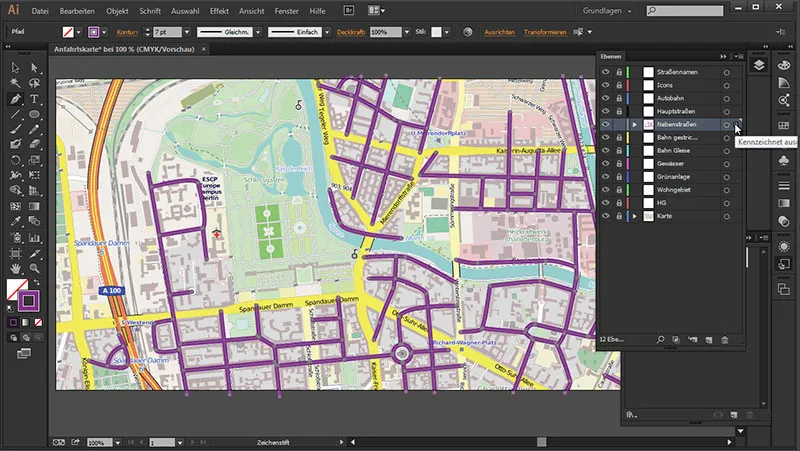
Ensimmäiseksi tehtäväksemme on luoda sopivat tasot Tasot-paneelissa (käykää tasoja läpi listan mukaan alhaalta ylös päin):
• Katunimet
• Pikakuvakkeet
• Moottoritie
• Pääkadut
• Sivukadut
• Raideliikenne kulmikkain viivoin
• Rautatie
• Vesistöt
• Puistoalueet
• Asuinalueet
• Tausta
• Kartta
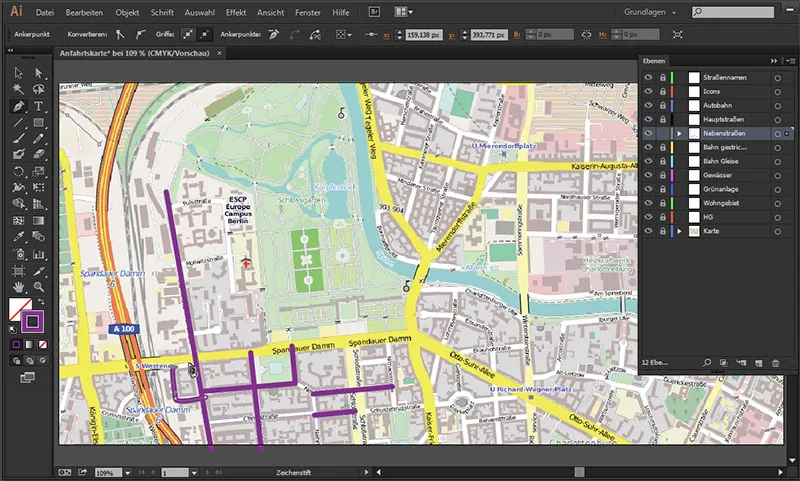
Jotta voisimme työskennellä helpommin, lukitsemme kaikki tasot paitsi sivukadut -taso.

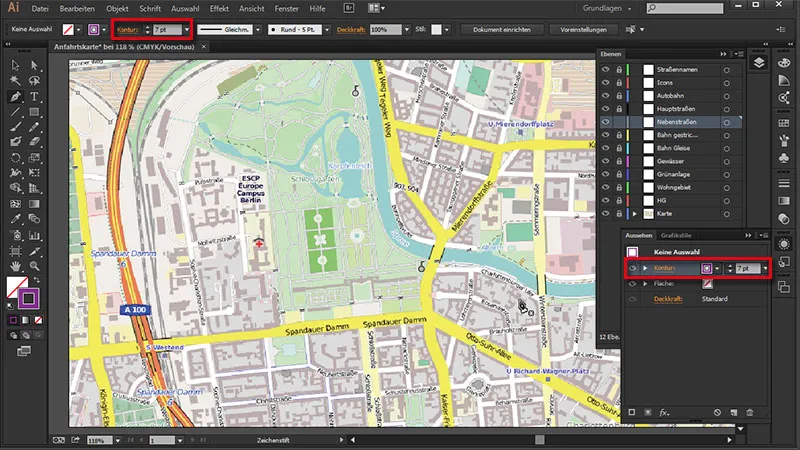
Otamme Polkutyökalun (P-näppäin), valitsemme kadulle ...
• Reunusväri: #593156
• Reunuksen paksuus: 7 pt
... ja poistamme täytön. Voimme syöttää Reunuksen paksuuden Ulkoasu-paneelissa ja yläreunan tilapalkissa.

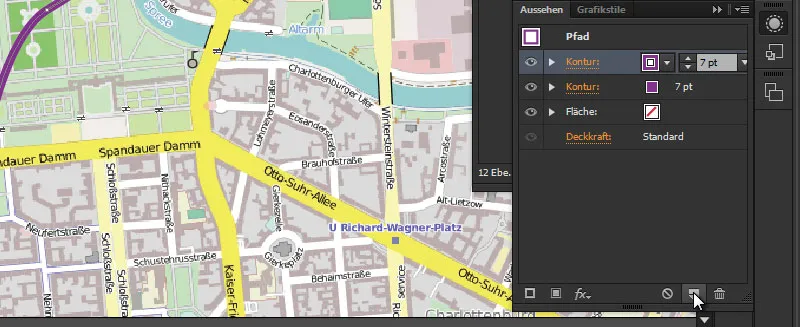
Luo lisää Reunusta Ulkoasu-paneelissa ...

... ja anna sille seuraavat arvot:
• Reunusväri: #ffffff
• Reunuksen paksuus: 5 pt
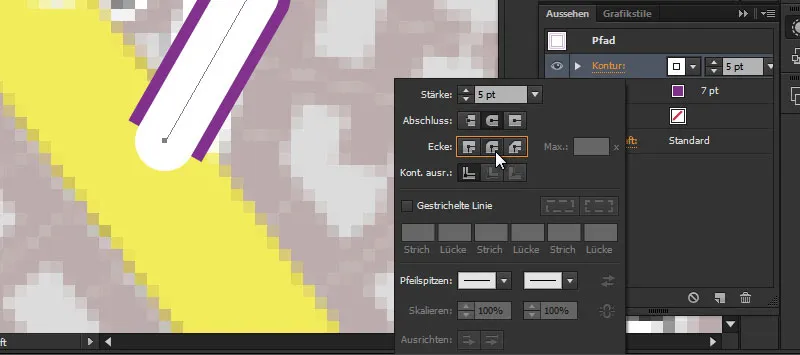
Aseta pyöristetyt päät Reunuksen sisääntuloikkunasta seuraavasti:
• Lopetus: Pyöristetty
• Nurkka: Pyöristetyt kulmat

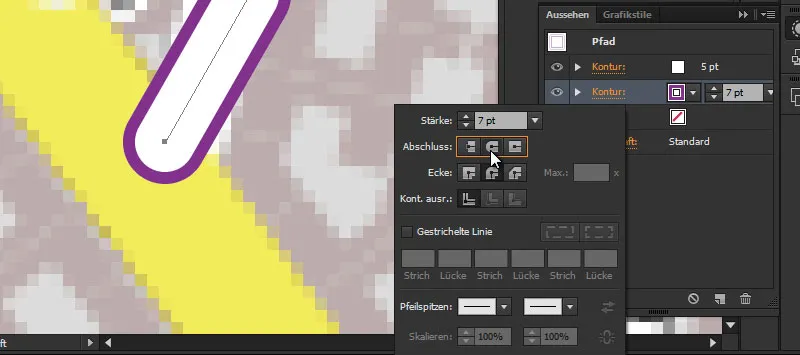
Toista sama violetin Reunuksen kanssa, jotta se sulkeutuu myös.

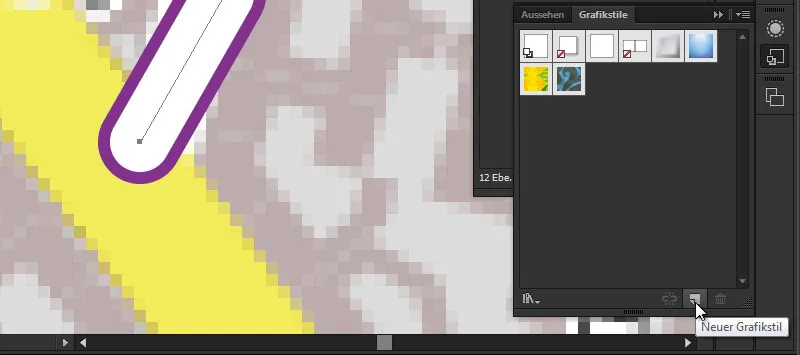
3. Luo graafisia tyylejä
Ja jotta minun ei tarvitse luoda tätä tyyliä uudestaan joka kerta, siirrymme Graafiset tyylit-ikkunaan ja napsautamme kerran Uusi graafinen tyyli -kuvaketta.

Nyt voin aina - kun olen piirtänyt toisen Polun - napsauttaa tätä tyyliä ja saada samanlaisen ulkoasun, jonka määritin sivukaduille.
Sitten voimme alkaa piirtää kartalle teitä. Tässä muutamia vinkkejä, jotka helpottavat työtäsi:
| Ctrl | paina lopetettuasi polun pitämällä painettuna ja klikkaa kuvassa aloittaaksesi uuden polun |
| Alt | paina pohjassa, jotta voit nopeasti zoomata sisään ja ulos hiirenpyörällä |
| Välilyönti | paina alhaalla, jotta voit väliaikaisesti siirtyä Käden työkaluun ja siirtää näkymää |
| Tab | piilottaa kaikki ohjauspaneelit > mahdollistaa paremman työskentelysäteen |
Välitilanne:

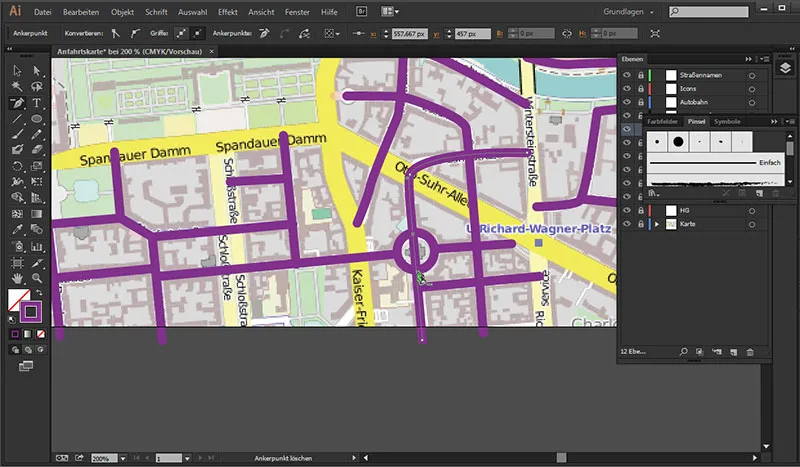
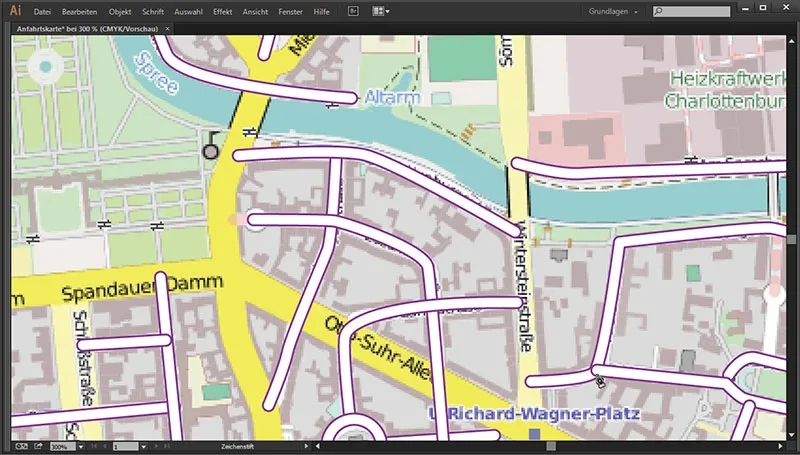
4. Liikenneympyrä
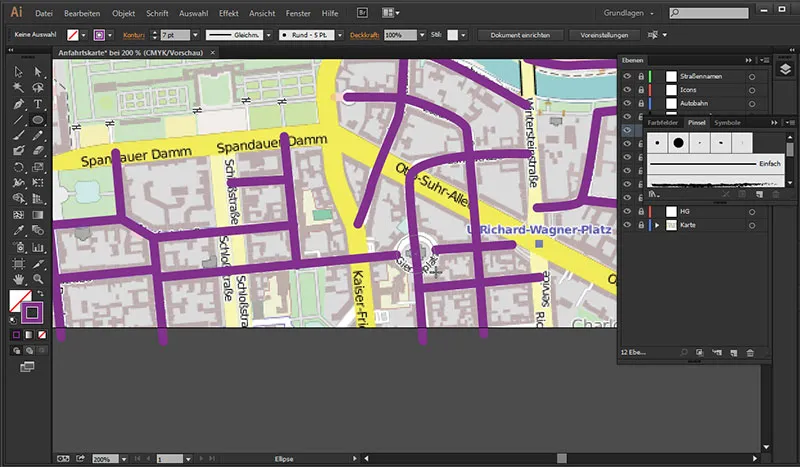
Tässä meillä on pieni vaikeus liikenneympyrän muodossa. Käsittelemme tätä valitsemalla Ellipsi-työkalun ja vetämällä ellipsin liikenneympyrän kokoon. Pidä VÄLI-painiketta painettuna voidaksesi siirtää ympyrää ennen kuin vapautat hiiren painikkeen.

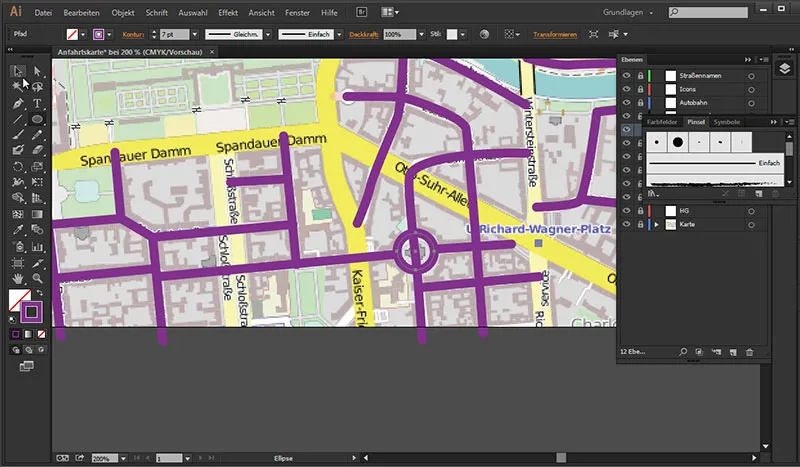
Koska tie kulkee tästä, poistamme ylittävän ääriviivan Ankkuripisteen poisto -työkalulla yksinkertaisesti,...

...asettamalla hiiren alimpaan kohtaan ympyrää ja poistamalla ankkuripisteen klikkaamalla.

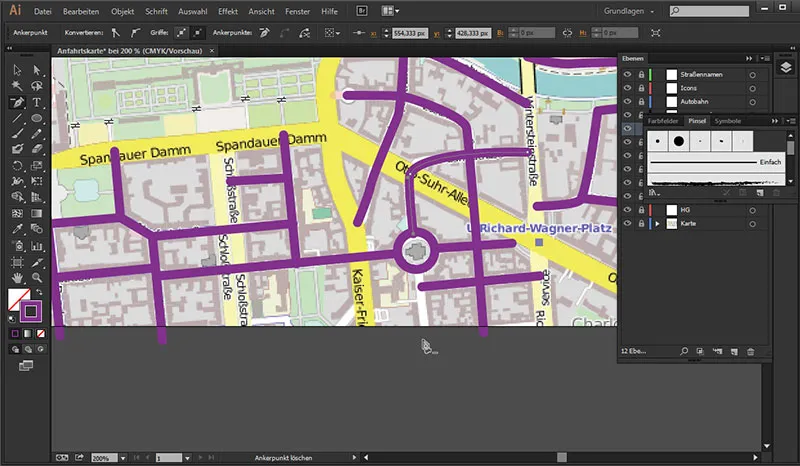
Klikkaamme myös tiestä alinta kohtaa, jotta ylittävä tie poistuu kokonaan.

Sitten asetamme Polku-työkalulla ankkuripisteen liikenneympyrän alimpaan kohtaan ja voimme jatkaa tien kulkua.

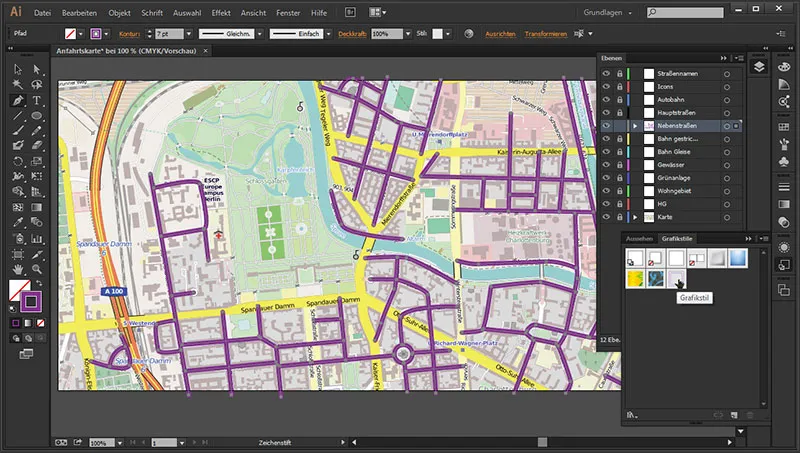
Kun olemme piirtäneet kaikki sivutiet, meidän tarvitsee vain merkitä kaikki sivutiet valitsemalla "Sivutiet" tason oikealta puolelta...

Sitten sovellamme valmiiksi määriteltyä tyyliä Graafisten tyylien paneelista.

Ja yhdellä napsautuksella muutamme kaikki tiet haluamaamme tyyliin.

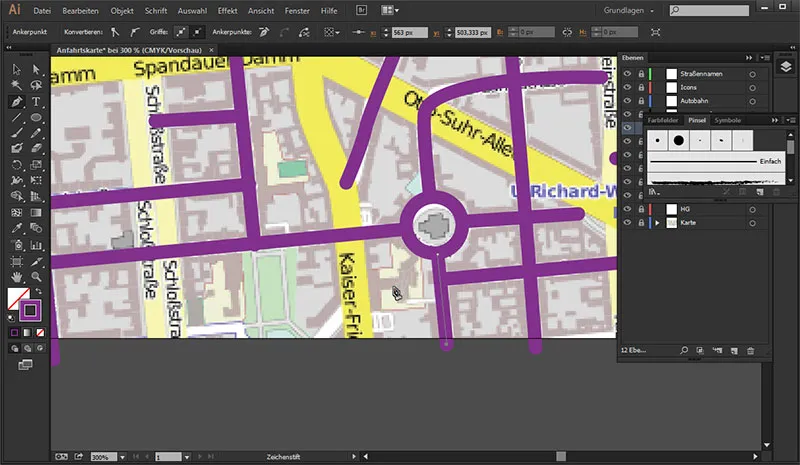
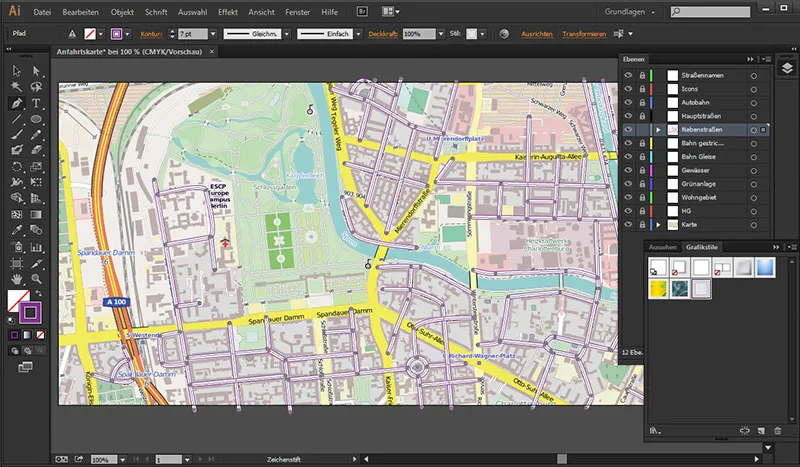
Mutta yksi häiritsevä asia on, että tiet eivät sulautu toisiinsa, vaan ne menevät päällekkäin.

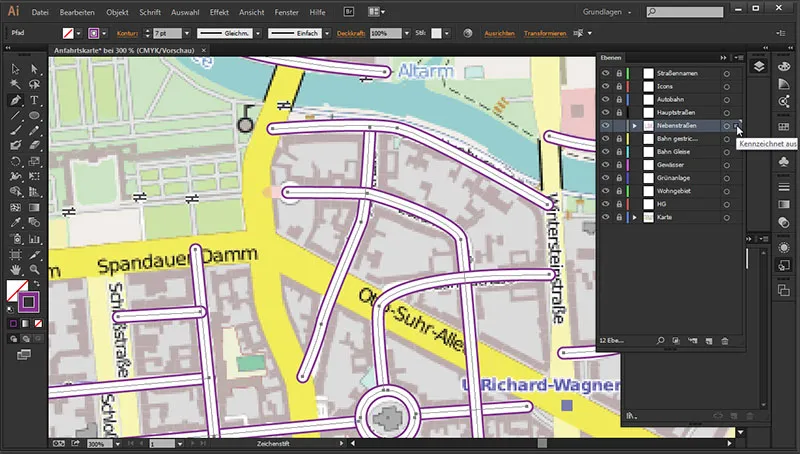
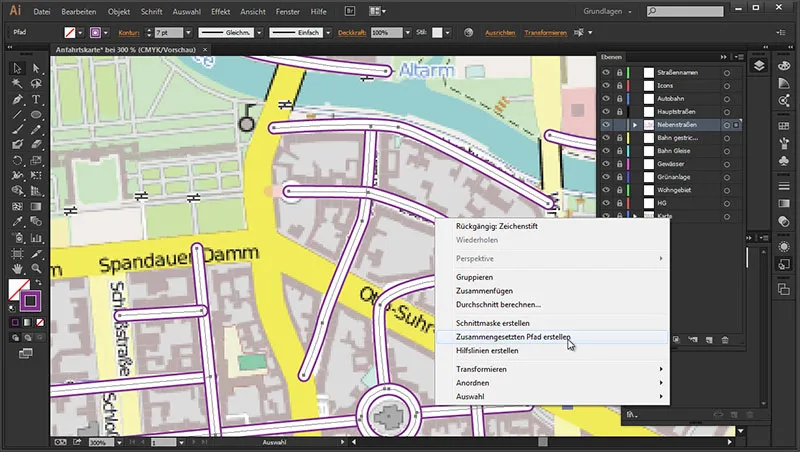
Käsittelemme tätä seuraavasti: Merkitsemme yksinkertaisesti jälleen kaikki sivutiet,...

...siirrymme Valintatyökaluun, teemme oikealla napsautuksella tiereittiin ja valitsemme Yhdistä polut.

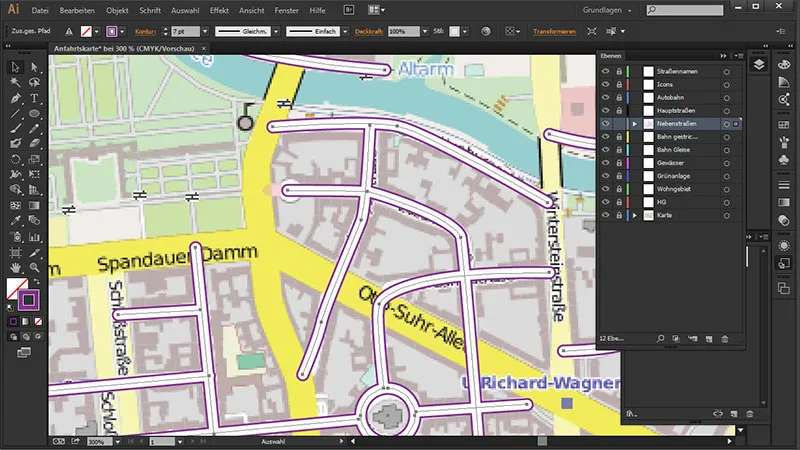
Ja kaikki tiet sulautuvat toisiinsa:

Tämä on väliaikainen tulos:

Ja seuraavassa osassa käsittelemme pääteitä, moottoritietä ja junarataa.


