Näin lopulta näyttää sovelluksemme kuvake. Mutta nyt tarpeeksi puhetta. Siirrytään suoraan Adobe Illustratoriin...

Vaihe 1: Perustan luominen
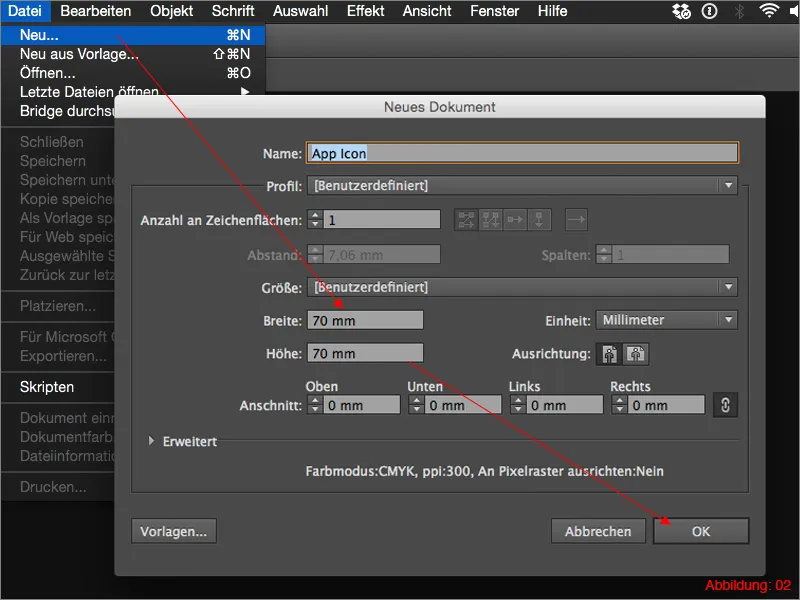
Saavuttuasi Illustratoriin, luo ensimmäiseksi uusi työalue valitsemalla Tiedosto>Uusi. Seuraavassa ikkunassa valitse muoto 70x70mm. Vahvista ikkuna painamalla OK.

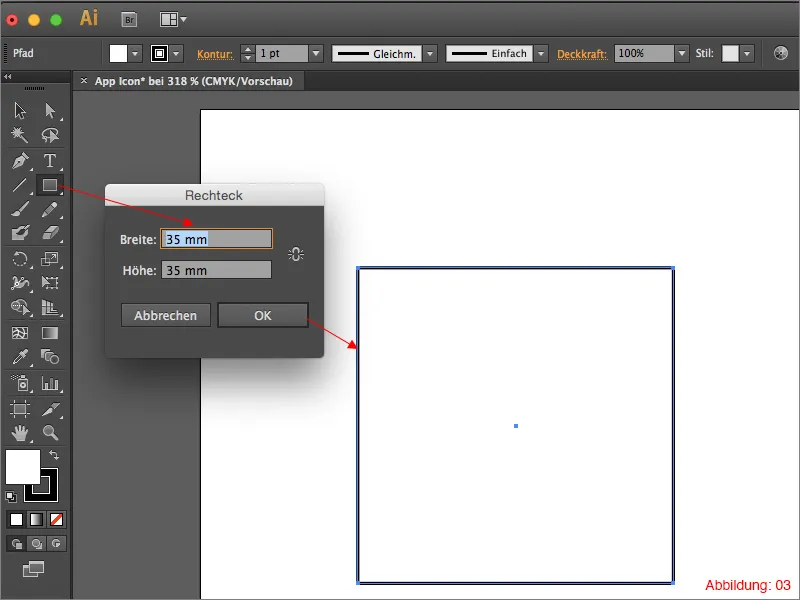
Ota suorakulma-työkalu käyttöön Työkalu-valikosta ja napsauta sen jälkeen kerran työalueellesi. Tämän jälkeen avautuu valintaikkuna, johon voit syöttää suorakulmasi koon. Valitse tässä vaiheessa koko 35x35mm ja vahvista se painamalla OK. Tämä on nyt perustamme sovelluskuvaketta varten.

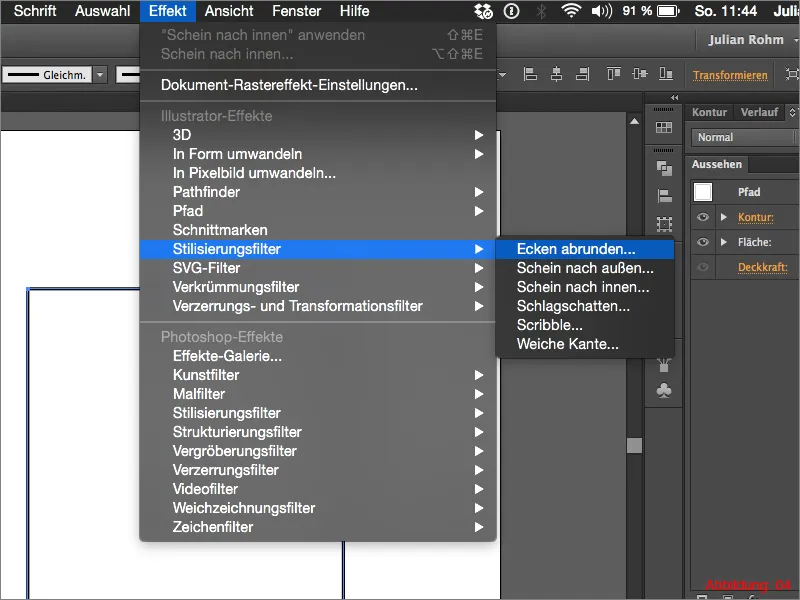
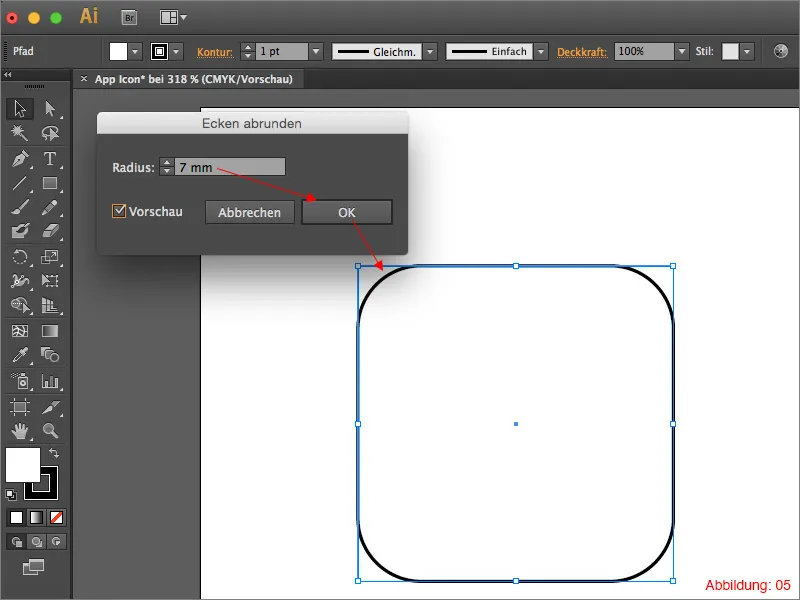
Koska Apple-sovelluskuvakkeet eivät koskaan ole nelikulmaisia, meidän täytyy nyt pyöristää kulmat. Valitse siis suorakulma ja siirry sitten ylävalikkoon kohtaan Tehosteet>Muodonmuunnokset>Pyöristä kulmia...

Seuraavassa ikkunassa syötä kulmaradiukseksi 7mm. Vahvista tämä painamalla OK.

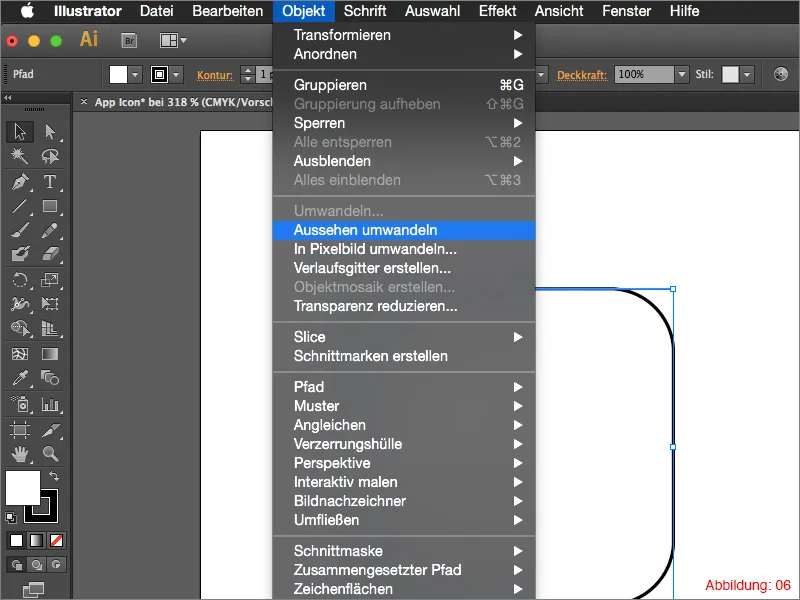
Kun olet vahvistanut tämän tehon, kulmat näytetään pyöristettyinä, mutta polku on edelleen kulmikas. Muuttaaksesi tämän, siirry kohtaan Objekti>Ulkoasu muuntaminen. Teho on nyt muunnettu objektiksi (polku kulkee nyt suoraan pyöristettyjen kulmien mukaan).

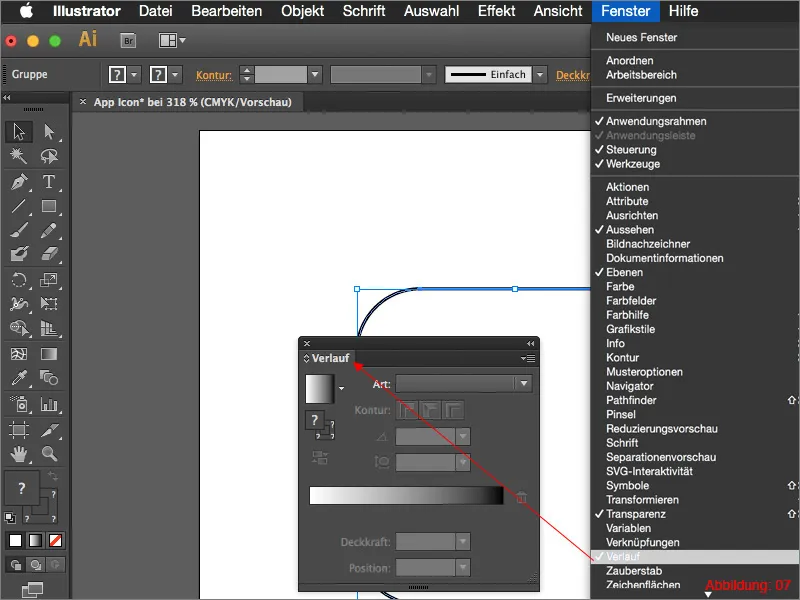
Seuraavaksi tarvitset Gradientti-ohjelman. Jos et ole vielä avannut sitä, löydät sen kohdasta Ikkuna>Gradientti.

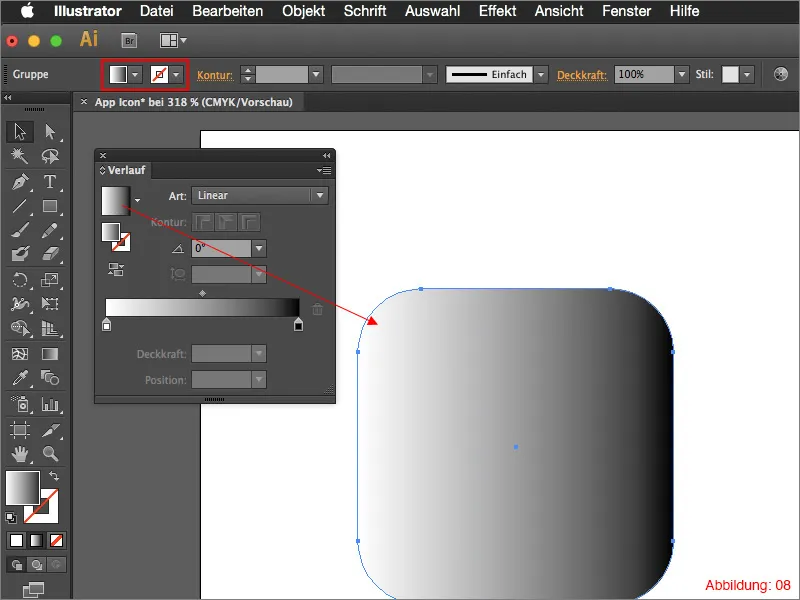
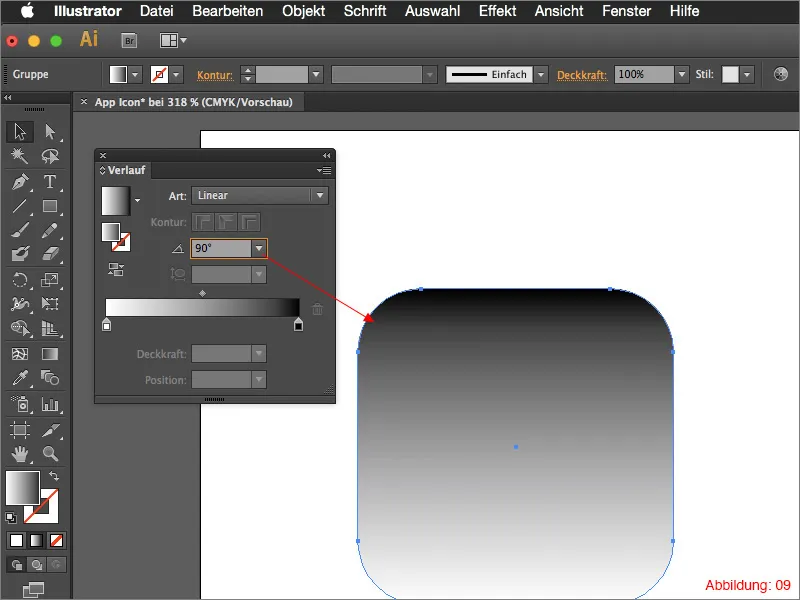
Napsauta nyt Gradientti-kenttää Gradientti-ohjelmassa täyttääksesi pyöristetyn suorakulmasi oletusarvoisella musta/valkoinen-gradientsiirrä. (Jos suorakulmallasi on vielä muoto, nyt on aika poistaa se).

Asettaessasi Gradientti-kulmamoodin arvoksi 90°, seuraa vaalea ylhäältä alaspäin suuntautuva siirtyminen.

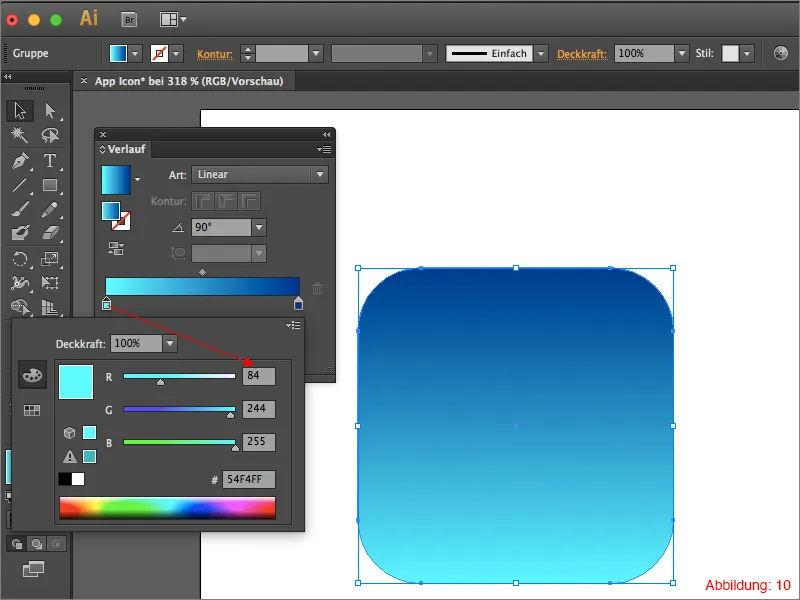
Koska symbolimme pitäisi saada sinivärisiirtyminen (voit tietysti ottaa omat värit), olen valmistellut kaksi RGB-väriarvoa sinua varten.
• tumma sininen - 28/57/145
• vaalea sininen - 84/244/255
Asettamalla nämä väriarvot nyt Gradienttiin, sinun tarvitsee vain tuplaklikata värikenttiä Gradientti -ohjelmassa. Saat mahdollisuuden syöttää RGB-arvot.
(Jos sinulla on eri värin tila valittuna, klikkaa pientä nuolta oikeassa yläkulmassa Gradientti-ohjelmassa valitaksesi sopiva väritila).

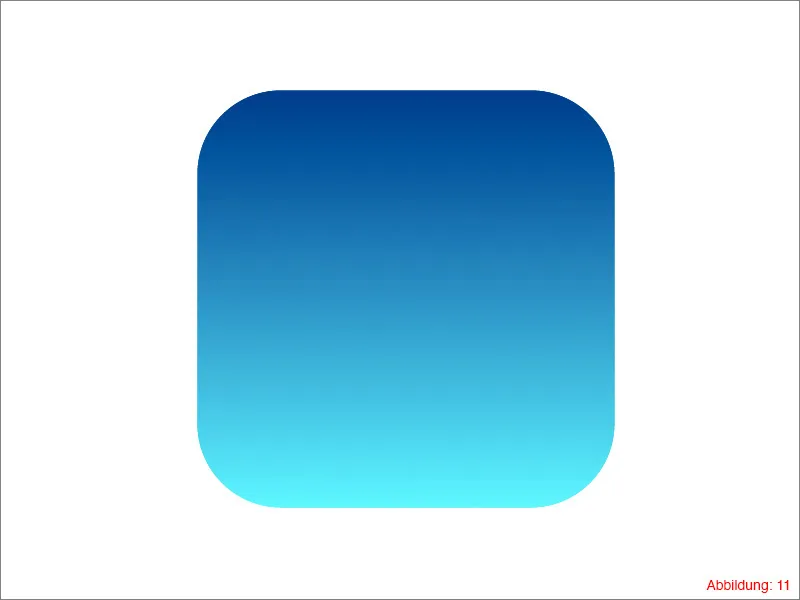
Kun olet tehnyt tämän, kaiken pitäisi näyttää suunnilleen tältä. (Kuva 11).

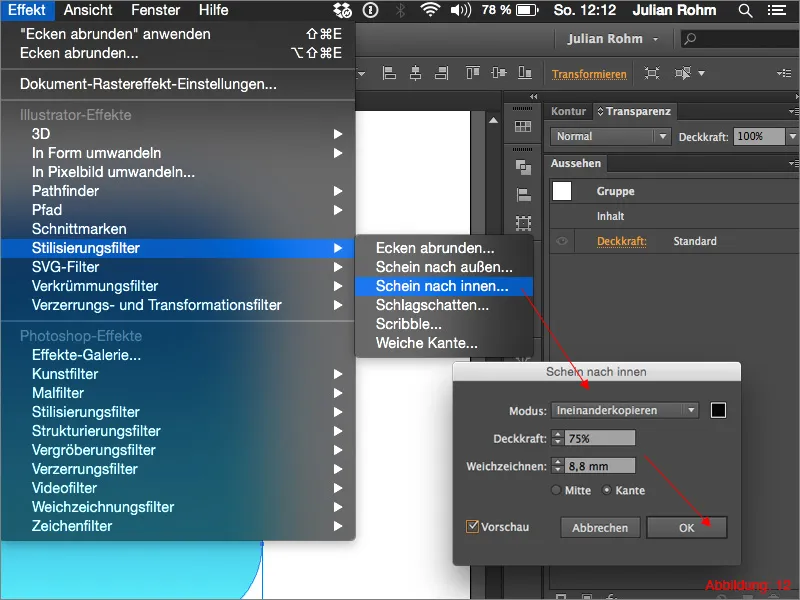
Viimeistelläksesi Gradientin, siirry kohtaan Tehosteet>Muodosta läpikuultava... Valitse Täyttömetodiksi Kerrotaan toisiinsa. Aseta Läpinäkyvyys arvoksi 75% ja Sumennus arvoksi 8,8mm. Koska haluamme käyttää tätä tehokasta vain ulkokehällä, valitse Reuna. Vahvista ikkuna painamalla OK.

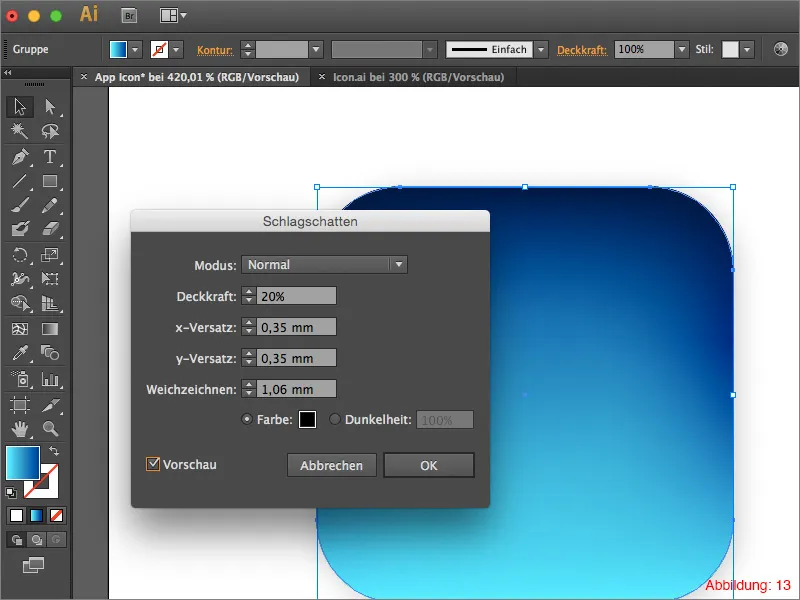
Lisätäksesi vielä Varjostuksen, käytä samaa menetelmää kuin Tehosteet>Muodosta läpikuultava... Valitse asetukset tälle tehokselle suunnilleen kuten Kuvassa 13. Voit kuitenkin hieman varioida näissä asetuksissa.

Seuraavaksi kopioi suorakulmio Komento+C ja liitä se takaisin samalle paikalle Komento+F. (PC:lla tämä onnistuu painamalla Ctrl+C ja Ctrl+F).
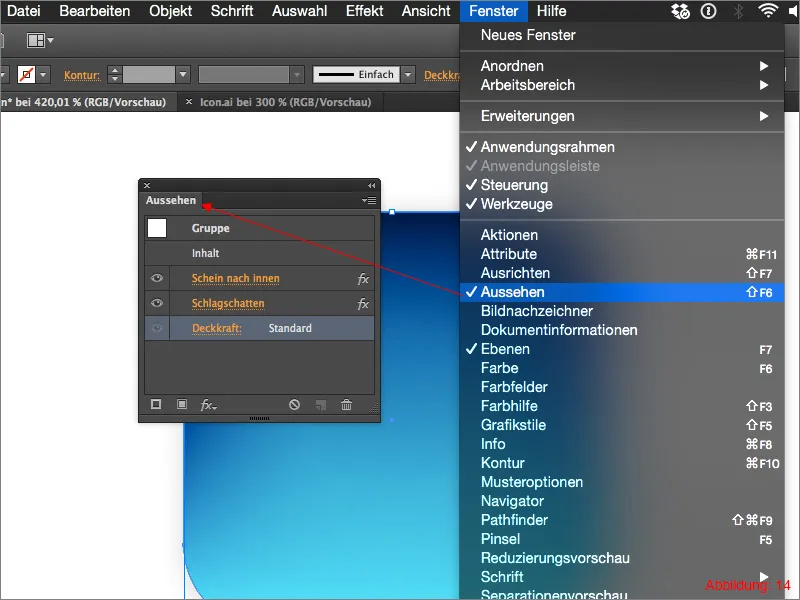
Koska emme enää tarvitse suorakulmion kopiossa aiemmin käytettyjä efektejä, sinun tulee poistaa ne. Kuten jotkut teistä jo tietävät, kaikki Illustratorissa käytetyt efektit ja suodattimet listataan Ulkoasun-paneelissa. Jos tämä paneeli ei ole teillä näkyvissä, voitte avata sen uudelleen valitsemalla Ikkuna>Ulkoasu.

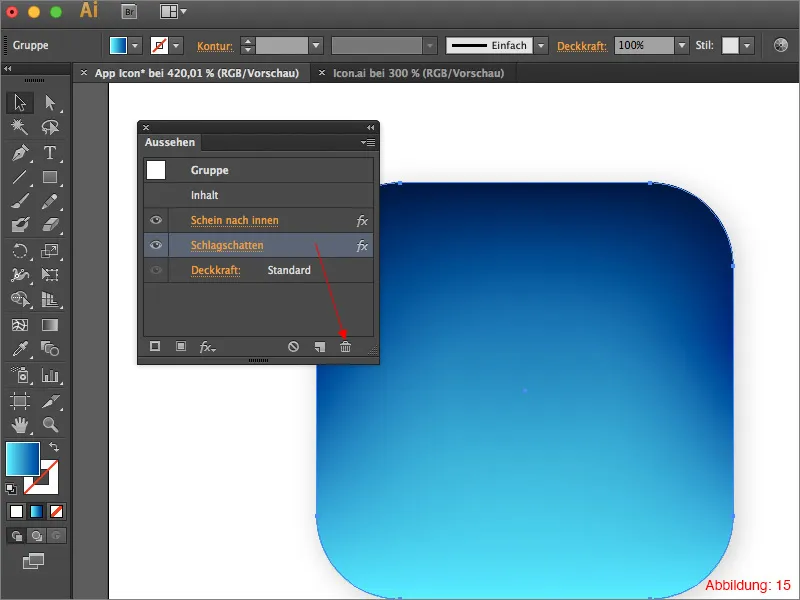
Poista nyt varjostus. Voit tehdä tämän helposti vetämällä varjostuksen Ulkoasun-paneelissa painamalla hiiren klikkauksen pitäen painettuna ja vetämällä sen paneelin alareunan pikkuroskakoriin.

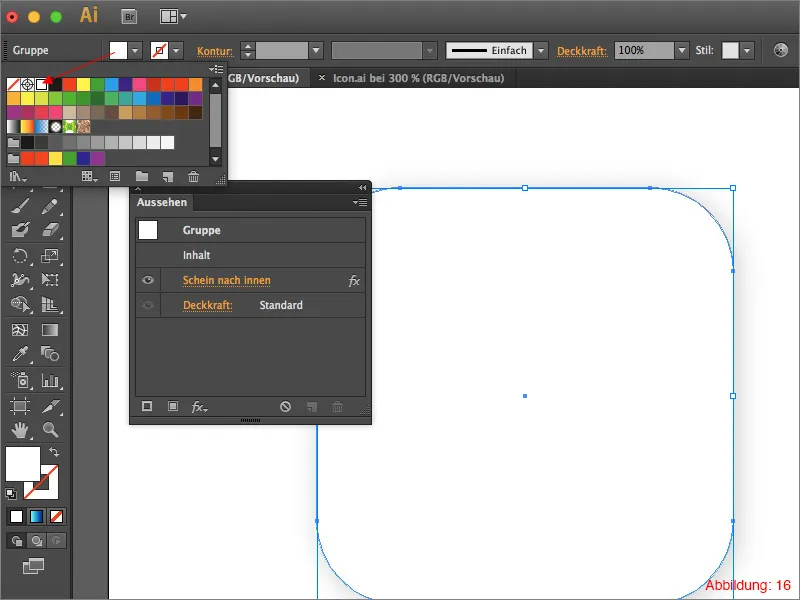
Et tarvitse poistaa sisäistä heijastusta, vaan muokkaa sitä vain hieman. Ennen tätä muutosta vaihda kopiollisen suorakulmion täyttöväri valkoiseksi.

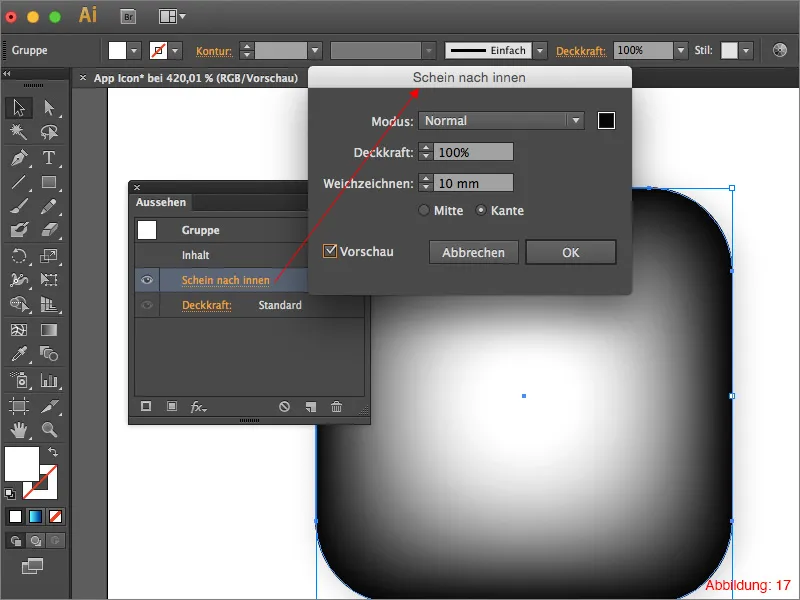
Valitse Ulkoasun-paneelista sisäinen heijastus, aseta tila Normaaliksi ja valitse värivalinnaksi syvä musta. Aseta peittävyys 100 % ja pehmennysarvoksi voit valita 10 mm (Kuva 17).

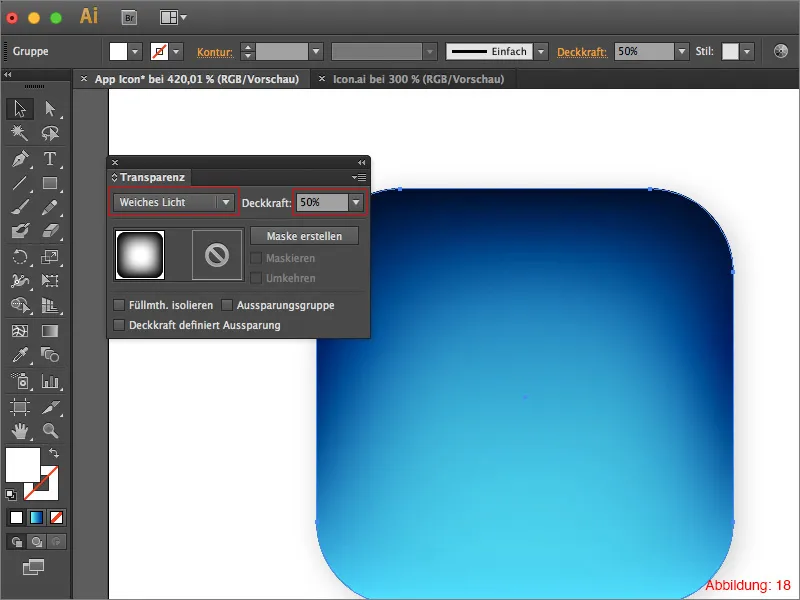
Vähentämällä peittävyyttä 50 % ja asettamalla täyttötilaksi pehmeä valo, voit yhdistää tämän kopion alla olevaan alkuperäiseen siniseen asteikkoon. Tämä kaikki tapahtuu Läpinäkyvyys-paneelin kautta. (Tämän paneelin löydät uudelleen valitsemalla Ikkuna>Läpinäkyvyys).
Tämä lisää kontrastia ja antaa sovelluskuvakkeelle enemmän syvyyttä.

Vaihe 2: Sädekehän luominen
Tässä vaiheessa käsittelemme, miten luoda sädekehä sovelluskuvaketta varten. Sulje ensin näkyviin molemmat suorakulmiot, jotka loit vaiheessa 1, jotta sinulla on taas tilaa työtilalla.
Ota Viivatyökalu esiin Työkalupalkista ja aseta Viivan väriksi musta ja Viivan vahvuudeksi 0,5 pistettä.
Vedä nyt noin keskeltä ylöspäin viiva ja pidä hiiren klikkausta painettuna. Kun olet vetänyt viivan (pidä hiiren painike painettuna), paina Ctrl-näppäintä + näppäintä jossa on nämä kaksi sulkeita < >.
Liikuta nyt hiirtä ympyrän muotoon pitäen hiiren painike painettuna. Tämän näppäinyhdistelmän avulla luodaan eri määrä viivoja riippuen hiirenliikkeen nopeudesta.
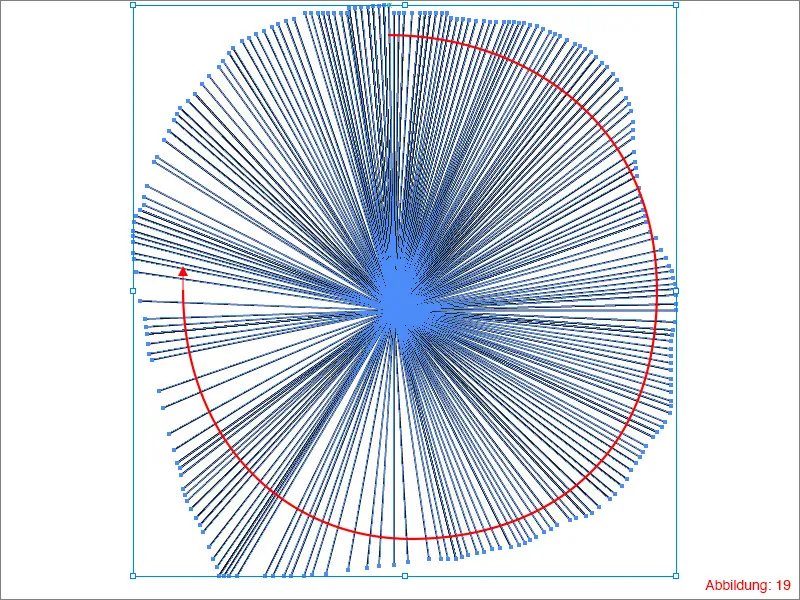
Kun olet piirtänyt ympyrän, tulisi sen näyttää suunnilleen tältä kuin kuvassa 19. (Kokeile tätä muutaman kerran, sillä myös tässä pätee sanonta "harjoitus tekee mestarin").

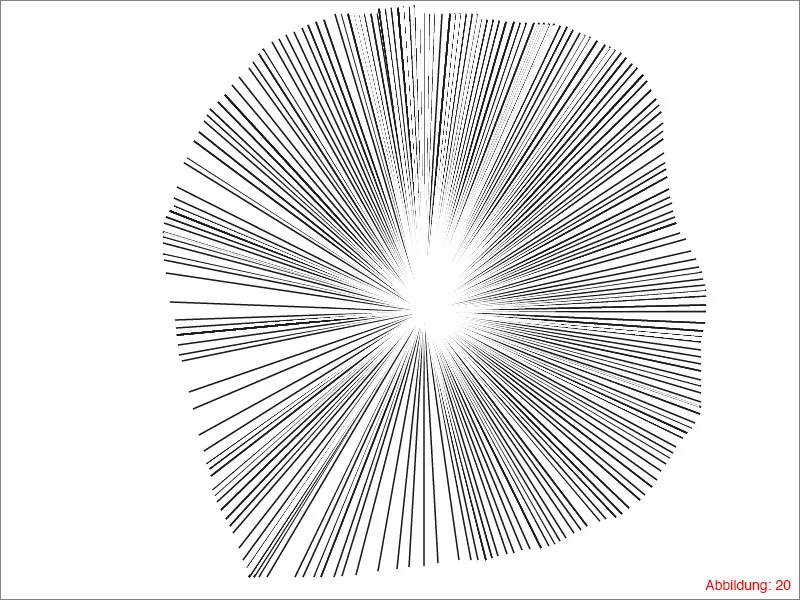
Valitse kaikki viivat ja ryhmittele ne Komento+G (PC:lla Ctrl+G). Kopioi ja liitä Komento+C ja Komento+F (PC:lla Ctrl+C ja Ctrl+F) samaan paikkaan. Tässä kopiossa aseta viivan väri valkoiseksi ja käännä se hieman oikealle tai vasemmalle, jotta mustat viivat tulevat osittain näkyviin.
Nyt tämän tulisi näyttää suunnilleen tältä. (Kuva 20):

Valitse nyt kaikki viivat ja ryhmittele ne uudelleen Komento+G (PC:lla Ctrl+G).
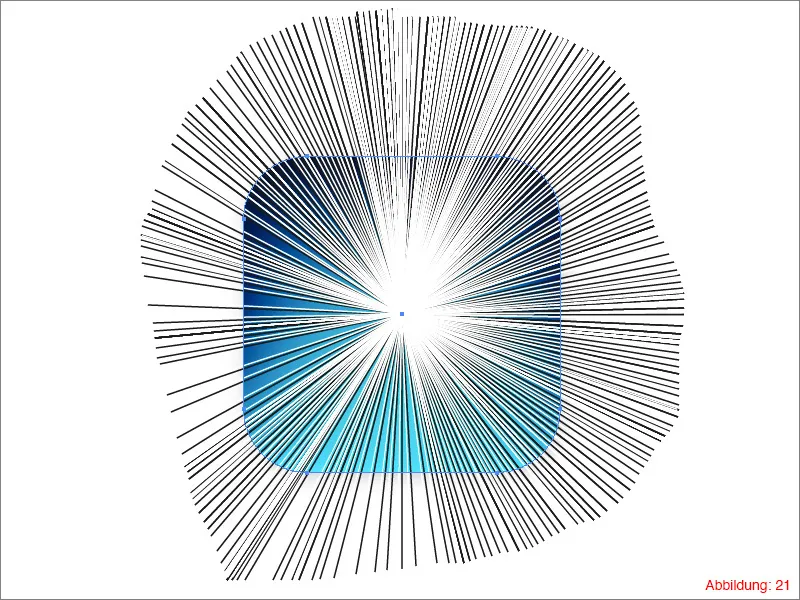
Nyt voit taas näyttää vaiheessa 1 luomasi suorakulmiot. Varmista, että sädekehän keskipiste on suunnilleen suorakulmion keskipisteessä.

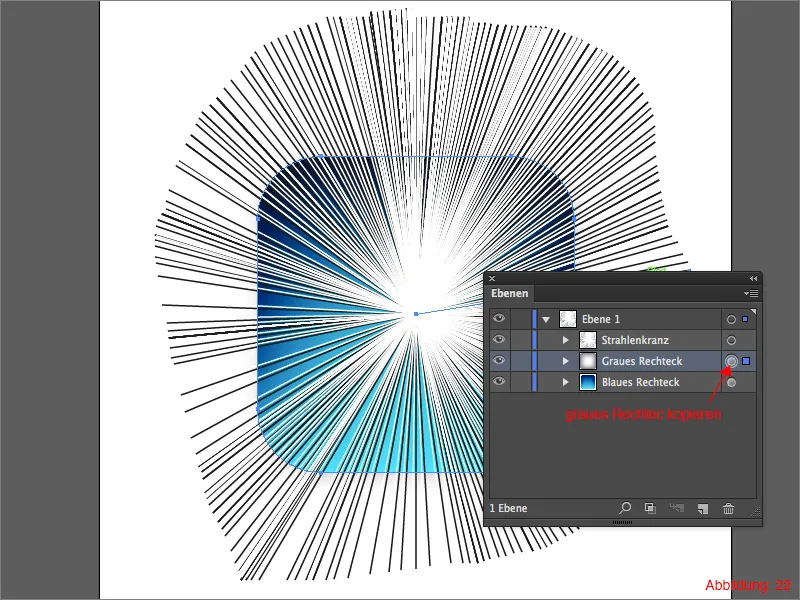
Nyt kopioi harmaa pyöristetty suorakulmio, jonka olet laskenut yhteen sinisen asteen 1 verhoomasi kanssa. (Command+C tai tietokoneella - Strg+C).

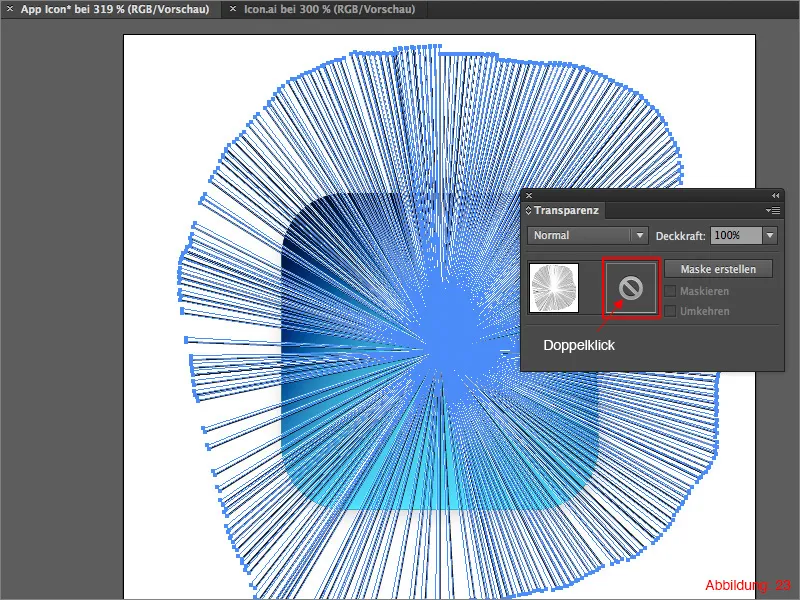
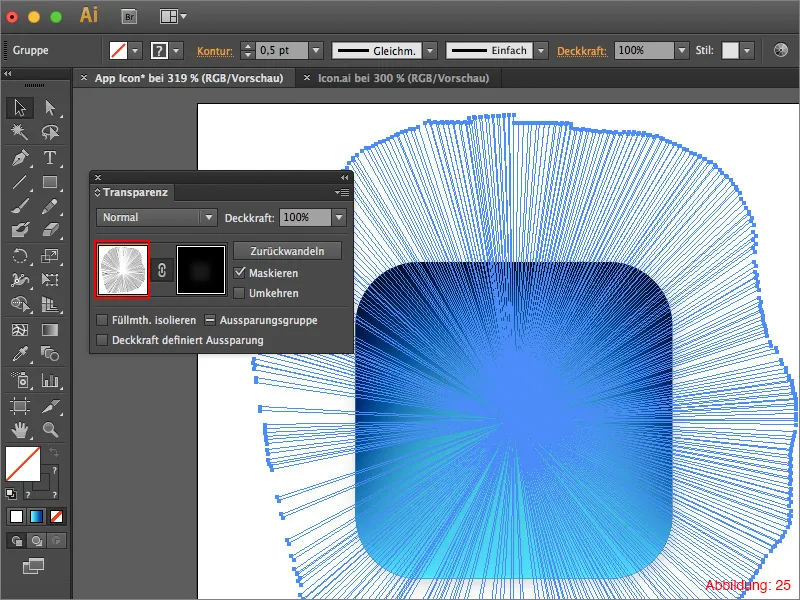
Nyt klikkaa ryhmääsi sädekehän kanssa ja katso Läpinäkyvyys-paneeliin. Sinulla on nyt mahdollisuus (samalla tavalla kuin Photoshopissa) luoda maski. Kaksoisnapsauta aluetta, joka on nähnyt kuvassa 23. Tämän kaksoisnapsautuksella luodaan niin kutsuttu peittomaski.

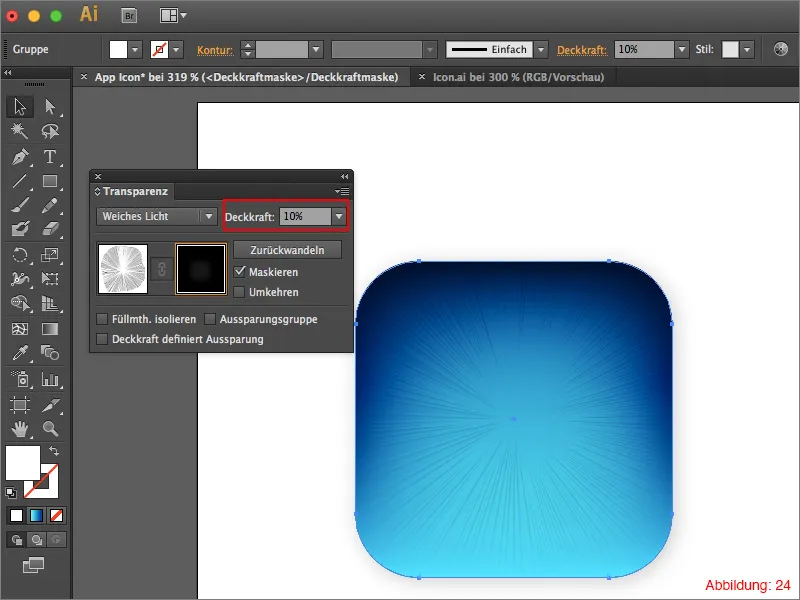
Kun olet luonut sen, huomaat myös, että Tasoluettelo muuttuu niin kauan kuin olet maskissa. Painamalla Command+F (tietokoneella: Strg+F) lisäät nyt aiemmin kopioimasi suorakulmion maskiin. Nyt sinun tarvitsee vain vähentää peitto 50%:sta 10%:iin.

Nyt sinun täytyy poistua maskista, jotta pääset takaisin normaaliin näkymään. Tätä varten sinun tarvitsee klikata kerran valkoista kenttää maskisymbolin vieressä. (Kuva 25).

Vaihe 3: Piktogrammin perusta
Nyt olemme lähes valmiita ja valmiita lisäämään kuvakkeeseemme piktogrammin tai symbolin. Ennen sitä meidän on kuitenkin luotava nopeasti perusta eli pieni alusta, jotta lopputulos olisi vielä parempi.
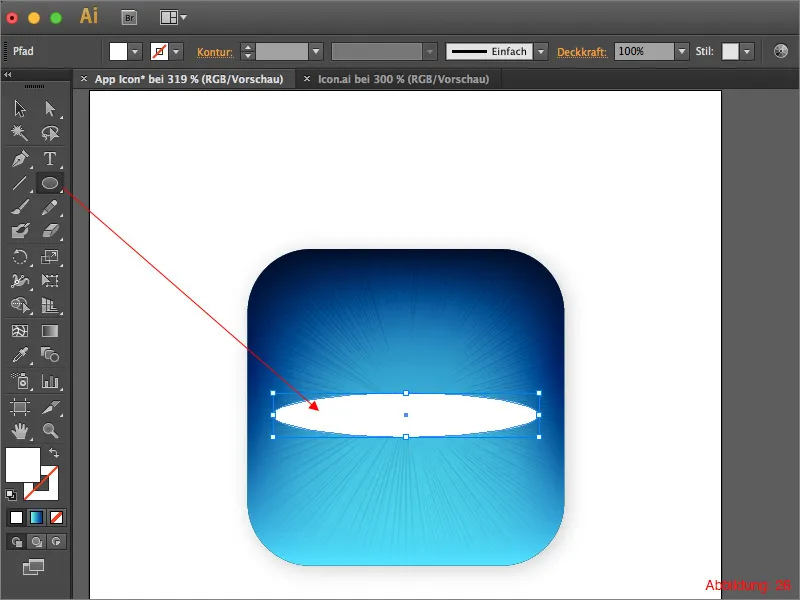
Ota Ellipsityökalu ja tee sillä suunnilleen keskelle ellipsi. (Katso kuva 26).

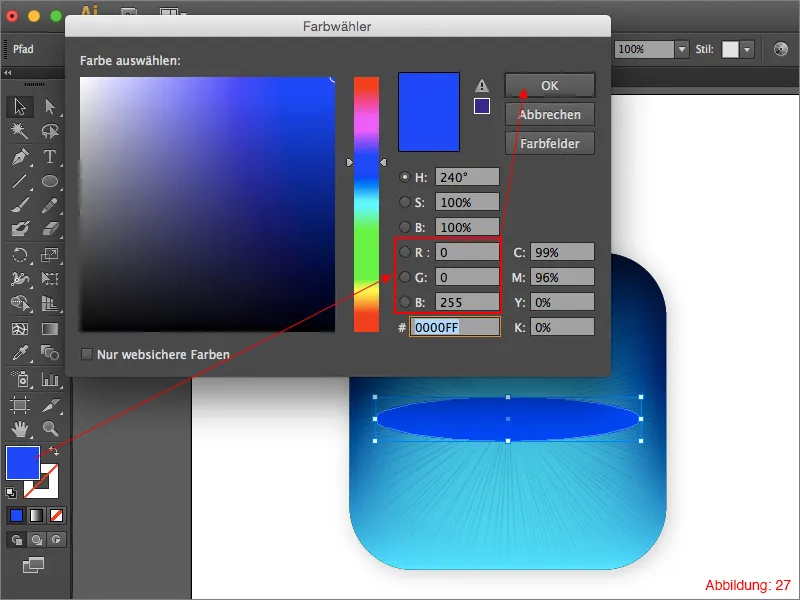
Täytä tämä ellipsi tummalla sinisellä. Käytin siihen seuraavia väriarvoja. RGB - 0/0/255.

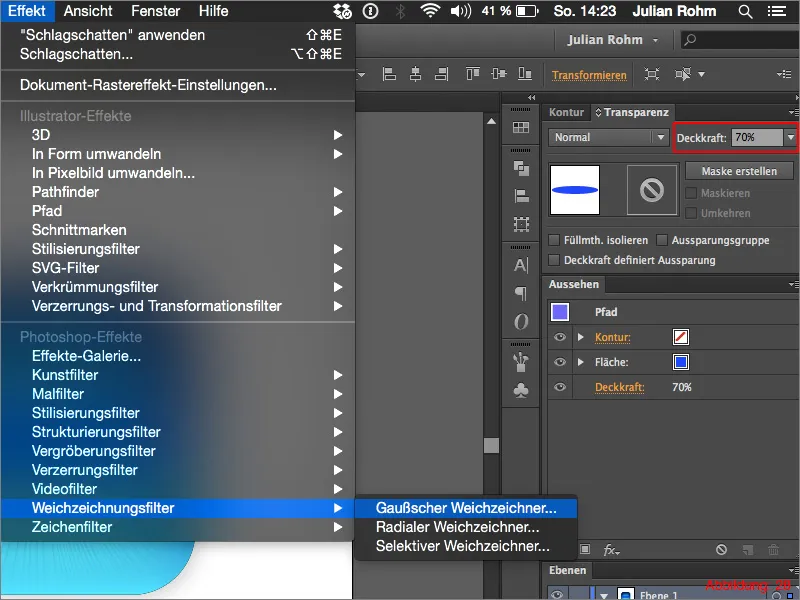
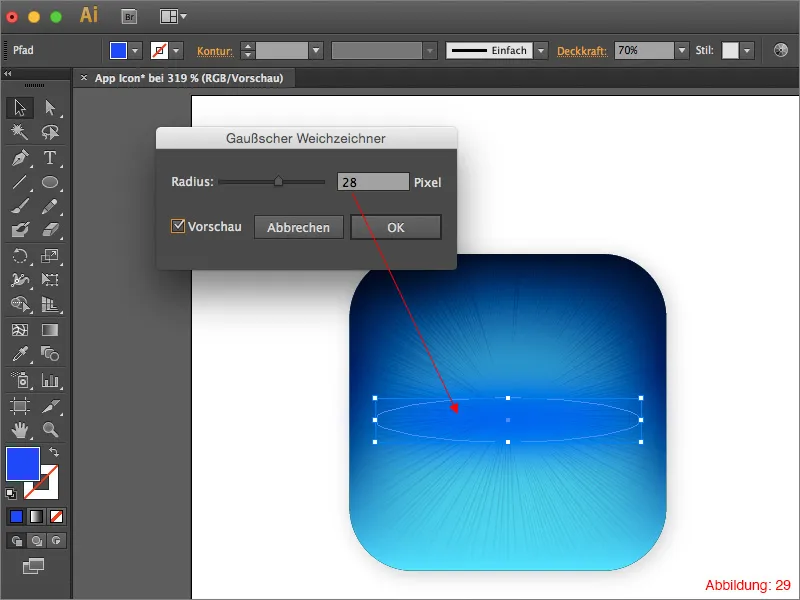
Laske peitto noin 70%:iin ja mene sitten Teho>Sumennusfiltteri> Gaussianin sumennus …

Sumennuksessa valitsin säteeksi 28 pikseliä. Voit tietysti muuttaa tätä arvoa vapaasti. Vahvista se OK.

Vaihe 4: Lisää piktogrammi
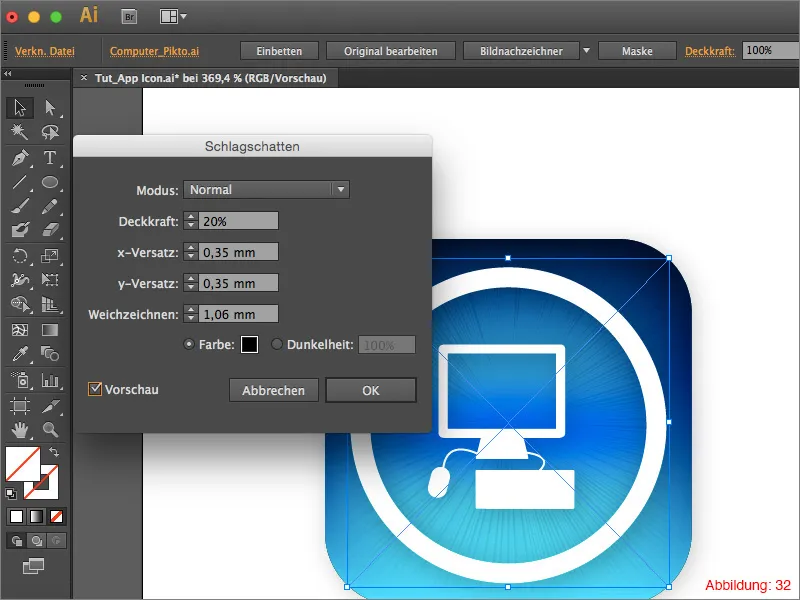
Perustan ollessa nyt valmis, on vihdoin aika. Meidän täytyy oikeastaan vain lisätä piktogrammi kuvakkeeseemme. Pieniä ylimääräisiä asioita on kuitenkin vielä tehtävä. Yksi niistä on, että piktogrammiin lisätään vielä varjostus. Mene Teho>Jalustaefektit>Varjostus. Katso arvoja tähän varjostukseen kuvasta 32.

Vaihe 5: Lisää hehkua
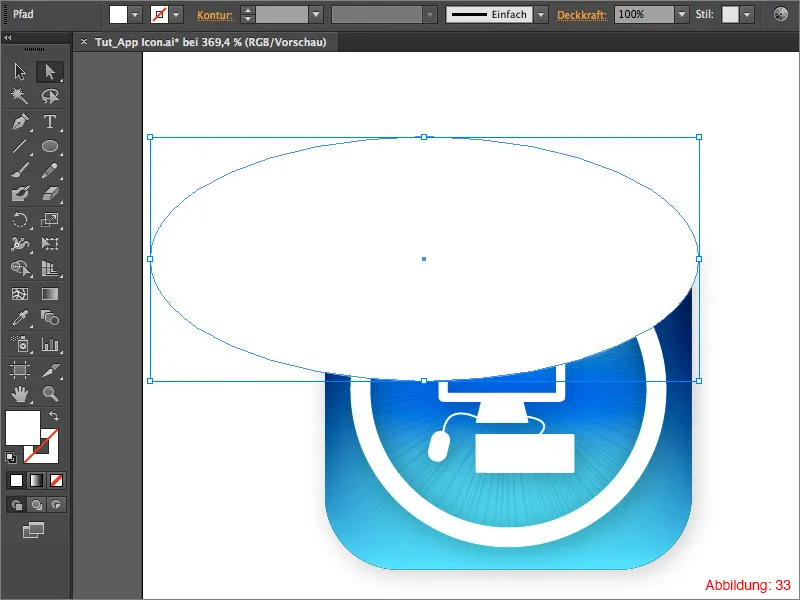
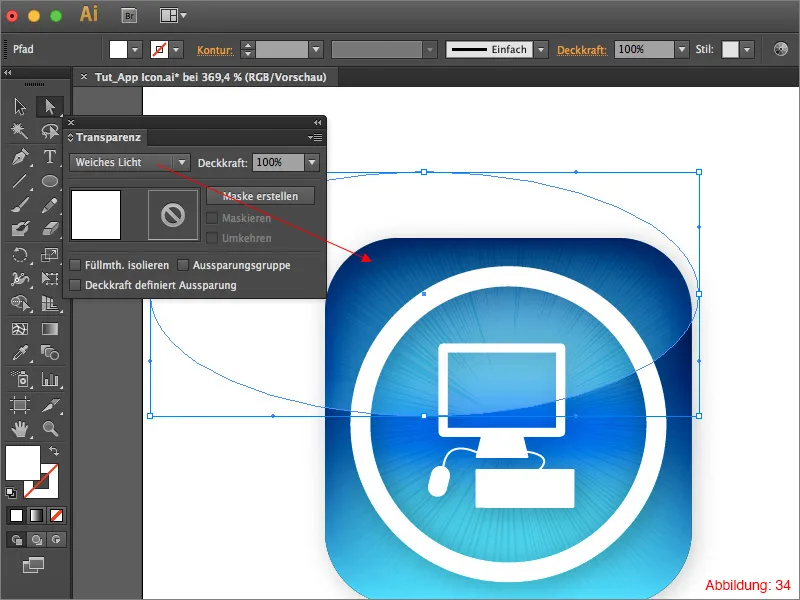
Viimeisessä vaiheessa lisäämme vielä hehkua, jotta koko homma saadaan hienosti viimeisteltyä. Ota Ellipsityökalu ja vedä valkoinen ellipsi kuten kuvassa 33.

Lopuksi sinun tarvitsee vain asettaa ellipsin täyttötapa pehmeäksi valoksi. App-ikoni on valmis.

Loppusanat:
Toivottavasti nautitte oppaasta, ja nyt voitte luoda joitakin kauniita sovelluskuvakkeita. Liitetyistä tiedostoista löydät myös alkuperäisen työskentelytiedostoni, jotta voit vilkaista sitä, jos jossain vaiheessa et pääse eteenpäin.
Jos sinulla on vielä kysymyksiä tästä aiheesta, kirjoita ne kommentteihin. Pyrin vastaamaan niihin mahdollisimman pian.
Ystävällisin terveisin
Julianisi


