Tässä oppaassa käsitellään käyntikortin luomista. Olimme aiemmin luoneet maiseman- ja puutarhasuunnittelua vastaavan kirjelmäpohjan toisessa oppaassa. Tarvitaan vielä sopiva käyntikortti. Ja sen tekeminen ei ole niin vaikeaa. Haluan kuitenkin ruokkia tätä opasta kunnolla hienoilla vinkeillä ja tempuilla. Siksi on parasta lukea kaikki loppuun saakka.
Aloitetaan: vaiheet 1–10
Vaihe 1
Kollegamme Dennis on luonut täällä jo useita vaihtoehtoja.
Erityisesti olin sanonut Dennisille: Ihminen, tuo muutama leikkisä vaihtoehto, jossa näkyy heti mistä on kyse, ilman että minun tarvitsee lukea mitään.
Tässä esimerkissä lehdet ja leppäkerttu symboloivat luontoa ja saavat ehkä ajattelemaan puutarhaa tai maisemanhoitoa. Tässä näette etu- ja takakannen eri suunnittelut esimerkkeinä.

Teidän täytyy valita mikä näistä teistä on parhaiten mieleenne. Siis monia vaihtoehtoja, luulen, että jokaiselle löytyy jotain.
Vaihe 2
Aloitetaan nyt kortin tekeminen. Takakansi, joka miellyttää minua eniten, on tämä:
Takakannessa on suhteellisen suuri logo ja myös nimi samassa. Nimi on tällä hetkellä Mustermann, mutta myöhemmin laitatte oman yrityksenne nimen ja logonne. En nyt halua näyttää, miten tämä logo luodaan, se ei ole nyt aiheena ja meillä on siihen muita oppaita teille.
Vaihe 3
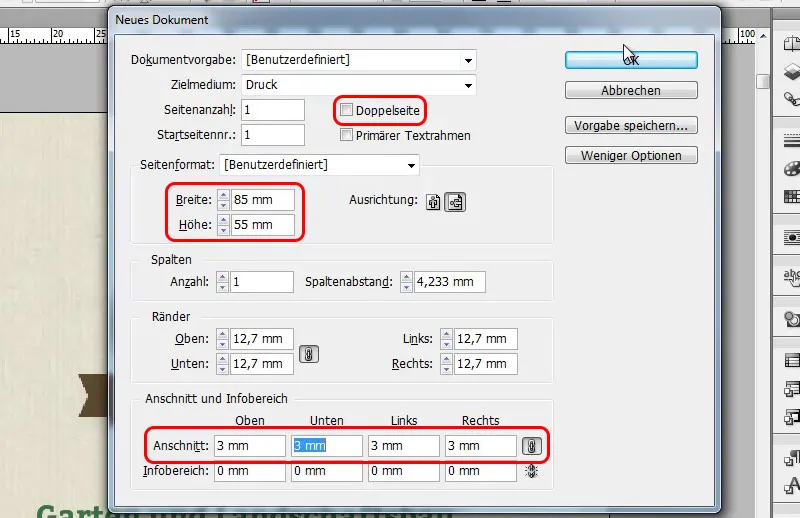
Hyvä, siirrymme siis kohtaan Tiedosto>Uusi>Asiakirja. Emme tarvitse taittosivuja. Haluan, että sivut näkyvät peräkkäin. Syötän valitsemani muodon leveydeksi 85 mm ja korkeudeksi 55 mm. Se on myös standardi käyntikorttiformaatti. Jätän reunat oletusarvoiksi. Leikkauskohdan 3 mm on painotaloa varten, jotta he voivat hieman leikata pois ja välttää valkoisen vilkkumisen.
No, tuo on nyt muoto, ja siitä lähdetään liikkeelle.
Vaihe 4
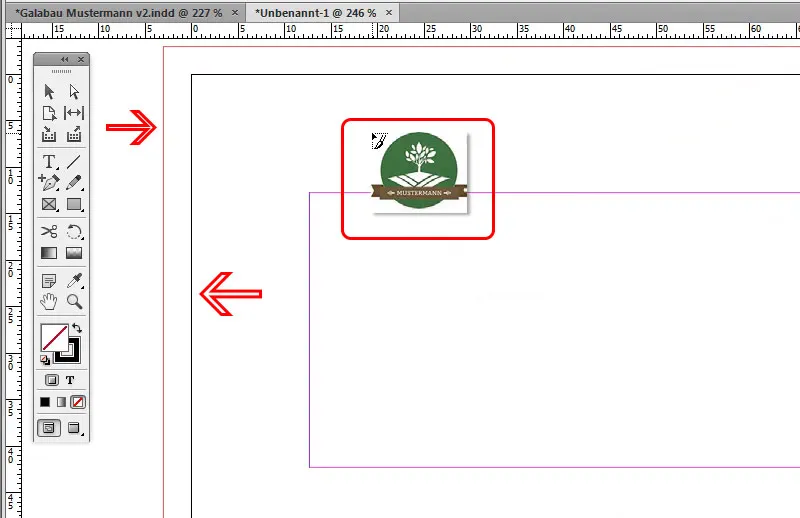
Punainen kehys on leikkausmerkki. Siihen asti esimerkiksi taustatekstuuri on vedettävä, jotta se peittää kortin pinnan täysin. Musta kehys on itse formaatti, johon myöhemmin kaikki elementit lisätään.
Aloitetaan kortin etukannen suunnittelu ja laitan tähän logon. Painan siis Ctrl+D sijoittaakseni sen ja valitsen sen tiedostoselaimesta.
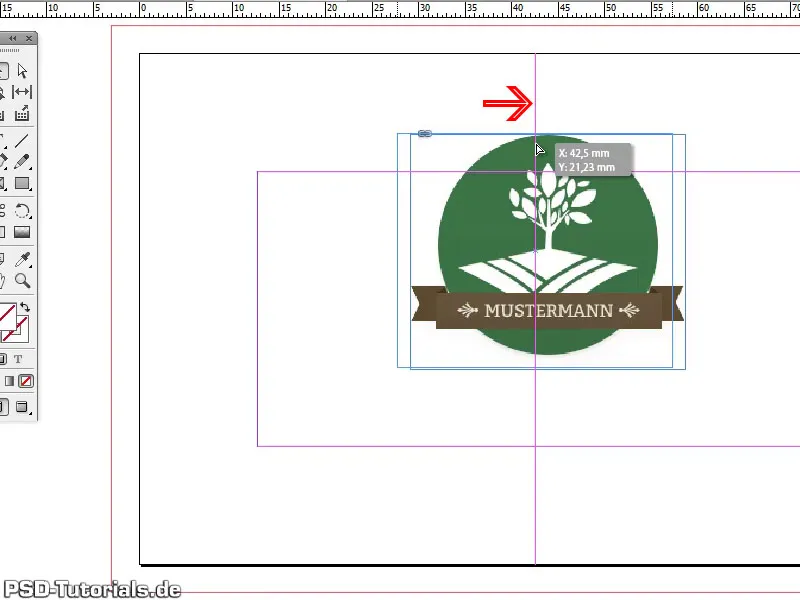
Se on nyt suoraan hiiren kursorin vieressä ja voin sijoittaa sen haluamalleni paikalle. Hieno juttu on, voin muuttaessa koon vetäessäni sitä pitämällä Välilyönti-näppäintä siirtää sitä. Jos minun täytyy säätää kokoa myöhemmin sen jälkeen, voin suurentaa sitä säilyttäen suhteen pitämällä Ctrl+Shift-näppäimiä painettuna.
Vaihe 5
Haluaisin myös kaiken olevan kauniisti keskitettynä, ja se ei ole ongelma. Tässä näet viivan, joka ilmestyy kun olen keskellä käyntikorttia.
Jos teillä ei näy tätä, katso kohtaa Näkymä>Rasterit ja avustajaviivat>Älykkäät avustajaviivat. Rakastan näitä avustajaviivoja, mutta en usko niiden olleen mukana pitkään. Luulen, että vasta CS5:stä tai ehkä jopa CS4:stä lähtien. Jos teillä on aikaisempi versio, sitä ei näytetä. Tässä tapauksessa teidän täytyy esimerkiksi vetää avustajaviiva Viivaimesta ja se lukittuu myös keskelle.
Vaihe 6
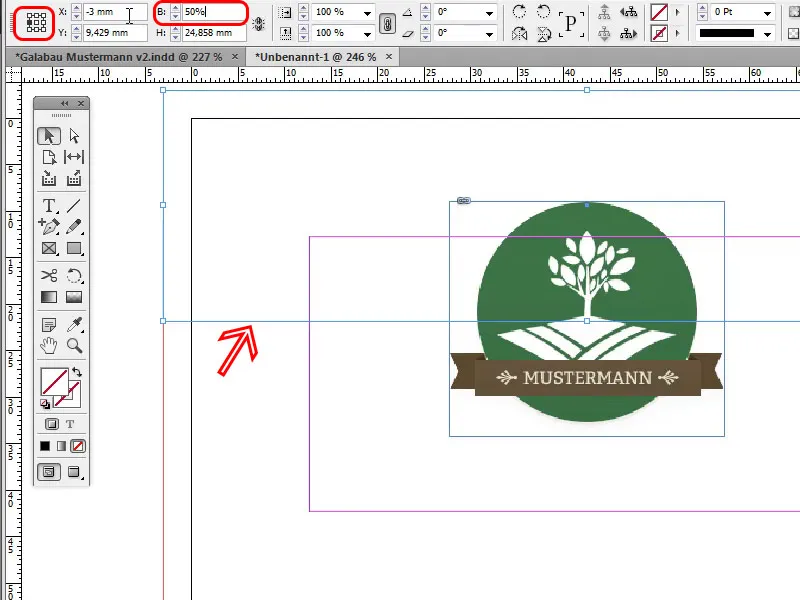
Toinenniksi voisi olla esimerkiksi se, että piirrän nyt tähän Neliötyökalulla kehyksen (mieluiten ilman ääriviivaa). Voin sitten sanoa, että haluan täsmälleen puolet leveydestä täältä. Haluan olla tässä referenssipisteenä vasemmalla ja sanon sitten että siitä 50 %. Voin kirjoittaa tämän suoraan Hallintapaneeliin ylhäällä ja näen heti, missä linja päättyy ja voisin vedota siihen avustajaviivan. Eli juuri keskelle.
Vaihe 7
Joten, kuten sanottu, monta tietä vie Roomaan tai hyvään lopputulokseen.
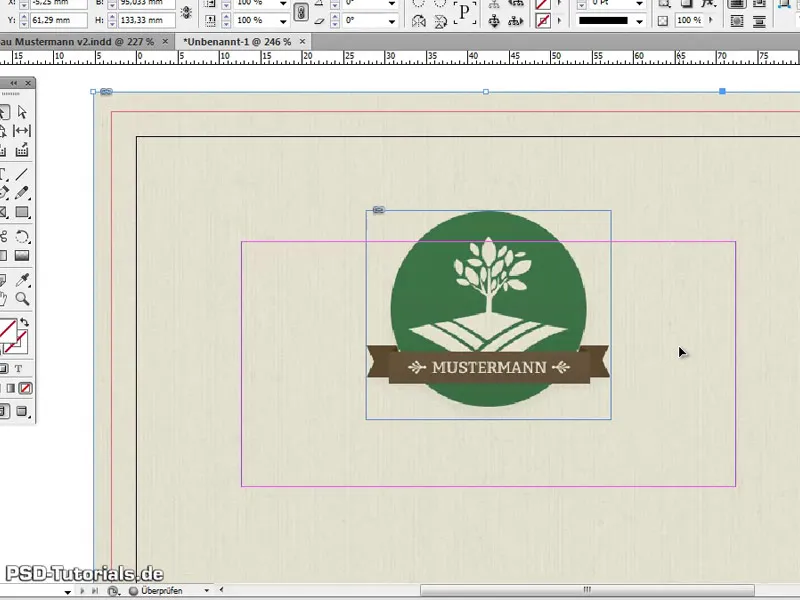
Valitsen tekstuurin Ctrl+D tiedostonhallinnasta, asetan sen paikalleen ja voin vetää sitä niin suureksi, että se ylittää leikkausalan kehyksen. Ctrl+Ö siirtää tekstuurikerroksen taakse logon alle.
Jos nyt kateellisena mietit - Oh, minulla ei ole tekstuuria, miten pääsen siihen käsiksi? – voit luonnollisesti myös luoda sen itse tai pienenä vinkkinä: Jos sinulla sattuu olemaan meidän Laaja tekstuuripaketti DVD, voit katsella sieltä, löytyisikö sopiva tekstuuria. Esimerkiksi jos katselen tältä DVD:ltä osiota "Puuta" ja sanon - Aha, haluaisin kivan puutekstuurin, sekin onnistuu luonnollisesti.
Vaihe 8
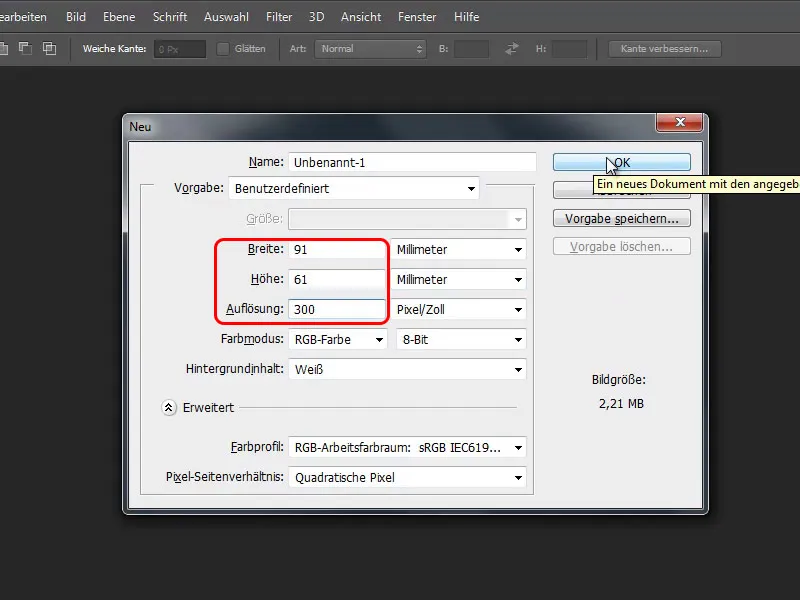
Nyt yksinkertaisesti lisään valitun tekstuurin Photoshopiin. Kopioin kuvan, avaan Photoshopin ja valmistan sen jo valmiiksi. Painan Ctrl+N Tiedosto>Uusi ja voin nyt syöttää koon. Teen sen millimetreinä, kuten sanoin aiemmin:
85 Leveys ja 55 Korkeus. Täytyy kuitenkin lisätä nyt 3 millimetriä leikkausvaraa jokaiseen reunaan, jotta meillä on sama muotoilu kuin InDesignissa luotu, mukaan lukien leikkausvara. Eli tämä on siis 91 Leveys ja 61 Korkeus ja tämä kaikki 300 dpi Tarkkuudessa, jotta kaikki näyttää terävältä.
Vaihe 9
Sitten voin lisätä tekstuurin ja näen jo, että se on vähintään yhtä suuri kuin luotu työala. Voisin periaatteessa tallentaa sen jo tällaisenaan. Jos se minusta on liian suuri rakenteeltaan, voin myös pienentää sitä. Aktivoin Muokkausohjaimen ja pienennän sitä. Hyvä puoli on, että CD:ltä saadut tekstuurit ovat saumattomia. Jos tekstuuri on pienempi kuin työala, voin pitäen Alt-näppäintä siirtää kopion tekstuurista aivan viereen eikä siinä näy saumaa.
Vaihe 10
Ja sitten vain sanon Tiedosto>Tallenna nimellä…, nimeän tiedoston "tekstuuri_uusi.psd" ja voin lisätä sen heti InDesigniin käyttämällä käskyä Ctrl+D. Se avaa tiedostonvalitsimen, josta valitsen tekstitiedoston. Sen jälkeen minulla on pikkunäyttö hiiren kohdalla kiinni, voin napsauttaa ylhäällä vasemmalla nurkassa ja siinä on nyt heti oikea koko, koska olin luonut sen Photoshopissa aiemmin vastaavasti.
Jotta näyttölaatu olisi parempi, voimme painaa Ctrl+Alt+H, koska InDesign oletuksena näyttää keskinkertaisen näytön, jotta kaikki näytetään nopeasti. Nopealla ja paljon muistia sisältävällä tietokoneella se voi kuitenkin näyttää sen paremman laadun. Ctrl+Ö vie kerroksen uuden tekstuurin takaisin vähitellen. Siellä voi myös suoraan verrata, kumpi tekstuurista miellyttää enemmän.
Vaiheet 11–20
Vaihe 11
Pieni kikka: Kerrospaletissa oikealla voin täällä esimerkiksi piilottaa tämän tekstuurin - aivan kuten Photoshopissa; painan vain silmäkuvaketta.
Tässä tapauksessa mielestäni tekstuuria on liian voimakkaasti näkyvissä. Voin kuitenkin - ja siinä hyvä asia -, ilman että menen Photoshopiin, määrittää kerroksen peittävyyden täällä. Ehkä haluan vain 25 %, silloin koko näyttäisi alaosan mukaiselta. Voin milloin tahansa sanoa, että haluaisinkin mieluummin toisen tekstuurin. Painan kerran kerroksen Kerrospaletissa kyseisen kerroksen silmäkuvaketta, piilota ja näytä ja voin katsoa, kumpi vaihtoehto on minulle paras.
Vaihe 12
Mahdollisesti myös molemmat yhdistettynä, koska 25 %:lla alennetussa kerroksessa puutekstuurin alla oleva toinen kerros näkyy. Voit siis tehdä niin kuin parhaaksi näet. Kuitenkin jätämme sen alkuperäiseen tekstuurin ja piilotamme kerroksen puutekstuurista. Nyt mallissa lukee "Puutarha ja maisemanhoito" Bitter Bold ‑kirjasimella. Kopioin tekstin mallista Ctrl+C ja liitän sen alustamattomana Ctrl+Shift+H. Valitsen uudeksi kirjasimeksi Myriad Pro, jossa on melko monta kirjasintyyppiä. Valitsen tästä Lihavoitu ja keskitän tekstin sivulle.
Vaihe 13
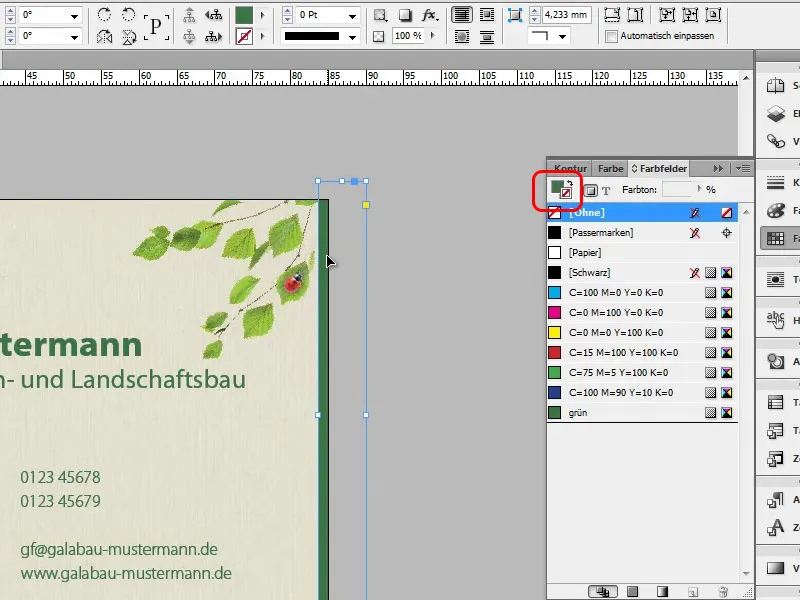
Mallissa teksti on vihreä, ja haluan sen olevan täälläkin vihreä. Voin valita tekstin, ottaa esimerkiksi pipetin ja sanoa, että haluan ottaa tämän vihreän sävyn logoista pipetillä. Koska tarvitsen väriä yhä enemmän, tallennan värin suoraan tähän tiedostoon värivalikolla.
Joten avaan oikealla olevan värivalikon, valitsen valikkorivillä Uusi väripaletti ja siihen automaattisesti syötetään tämä vihreä sävy. Nimenään myös nimenä vihreä (tätä varten minun on poistettava rasti kohdasta Nimeä arvolla) ja sitten minulla on se sisällä. Kuitenkin nyt koko tekstikehys on täytetty tuolla värillä. Valitsen siis etualanäkymän värivalikoista pois, jotta värin voi poistaa. Joku voi halutessaan lisätä esimerkiksi varjostuksia tai muita tehokeinoja, mutta se on makuasia.
Vaihe 14
Huomaan, että mallissani logo on hieman suurempi kuin mitä olemme tähän mennessä luoneet - ei ongelmaa, on muutama temppu. Ensimmäinen on todella yksinkertainen: painan samaan aikaan hiiren vasenta painiketta ja Ctrl+Shift, jotta voin vetää grafiikkakehystä suhteellisesti suuremmaksi. Huonoa siinä on tietysti se, että logo ei enää ole kortin keskellä. Temppu on (ja nyt se menee monimutkaiseksi): Paina myös Alt-näppäintä, jolloin se menee tasaisesti yhdestä keskustasta kaikkiin suuntiin ja jää sinne minne sen haluamme.
Nyt kun olen tähän asti, tallennan kaiken Ctrl+S:llä ja nimeän sen "käyntikortti."
Vaihe 15
Etupuoli on nyt valmis, ja voimme siirtyä takapuolen suunnitteluun. Menen nyt Sivut-valikkoon ja napsautan Luo uusi sivu -painiketta. Toinen sivu, jonka valitsin, oli hieman leikkisä ja tarvitsen jälleen saman tekstuurin. Voin kopioida sen suoraan yläpuolelta etupuolelta painamalla siellä Ctrl+C ja palata takaisin toiselle sivulle Ctrl+V.
Jos haluan sen olevan täsmälleen samassa paikassa sivulla - pieni vinkki - painan Ctrl+Shift+Alt+V. Täällä on tietysti myös lisättävä vastaavasti logo, joka kopioidaan myös etupuolelta. Periaatteessa voisin vain kopioida koko edellisen sivun ja sitten yksinkertaisesti siirtää kaiken vastaavasti uudelleen. Tämänkin aion nopeasti näyttää. Jos siis haluan kopioida sivun, vedän sen Uusi-Symboliin Sivut-valikossa ja minulla on kopio siitä. Sitten kaikki tarvittava on siinä.
Vaihe 16
Siirrän logon hiiren vasen painike ja Ctrl+Shift painettuna suhteellisesti hieman pienemmäksi ja sitten vasemmalle. Mallista näen, että sen leveys on 20 mm, ja sen voin syöttää suoraan yläreunassa olevaan Hallinta-Palettiin kohdassa B: Ota välittömästi käyttöön. Jos haluat säilyttää suhteellisuudet, ota käyttöön rinnakkaiskulman symboli sen vieressä. Sen jälkeen minun on tietysti vain sanottava oikealla Hallinta-Paletilla, että sisältö olisi sovitettava kehykseen ja sitten se sopii.
Teksti "Mittamies Puutarha ja Maisemanrakennus" laitetaan logon oikealle puolelle. Joten vedän olemassa olevaa tekstikenttää hieman pienemmäksi. Tiedän, että logon yläosa on mallissa hieman korkeammalla, noin Y-arvolla 21, ja sen arvon voin syöttää suoraan Hallinta-Palettiin. Teksti tulee nyt logon viereen samalle korkeudelle (Y-arvo = 21) ja sen tulee olla myös vertikaalisesti keskitetty. Ei ongelmaa, voin valita tekstin Valintatyökalulla ja napsauttaa sitten vain keskittääkseni sen.
Vaihe 17
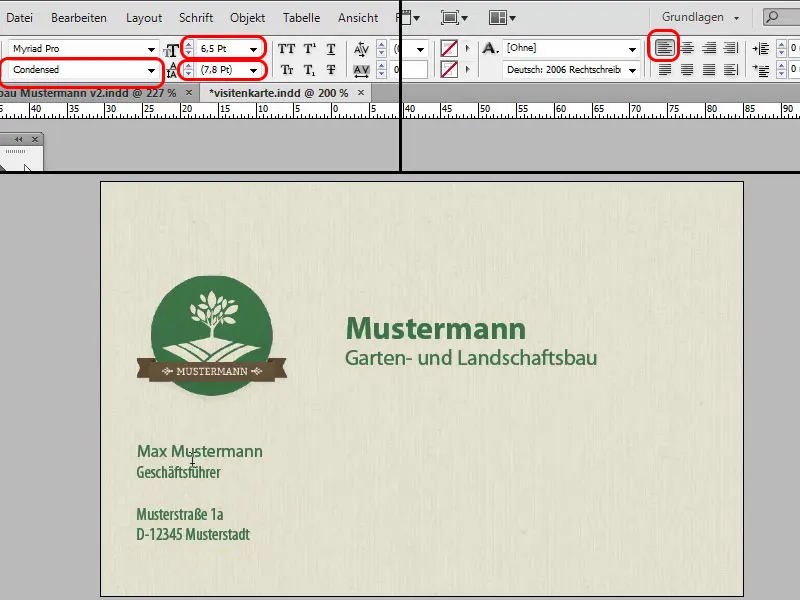
Nyt kopioin tekstin mallista tänne muotoilematta. Sitä voi tehdä hieman pienemmäksi ja ehkä ohuemmaksi fonttityypiltään. Valitsen siis Myriad Pro Regular. Mallissa kaikki on vasemmalle tasattu, joten vasemmalle tännekin. Fonttia on tietysti pienennettävä, joten valitsen 8 pt.
Hyvä, näyttää hyvältä. Seuraava vaihe on, kuten täällä jo näkyy, pieni tekstilohko osoitteella, ja kopioin sen mallista ja lisään sen suoraan logon alle. Älykkäiden opasteiden avulla minulle näytetään suoraan, kuinka pitkälle voin mennä, jotta se olisi samalla korkeudella kuin logo. Tekstin koon pitäisi olla pienempi - noin 6,5 pt - joten valitsen nyt taas Myriad Pro -fontin ja tässä vaiheessa voin valita myös erilaisen leikkauksen. Valitsen tässä vaiheessa Condensed'-mikä sopii kaikkeen hienosti, ja väritän tekstin sitten aikaisemmalla luodulla värivalikolla vihreäksi. Tekstin keventämiseksi suurennan riviväliä Hallinta-Paletissa. Jos haluan muuttaa vain yhden rivin välistä, merkitsen vain sen rivin.
Vaihe 18
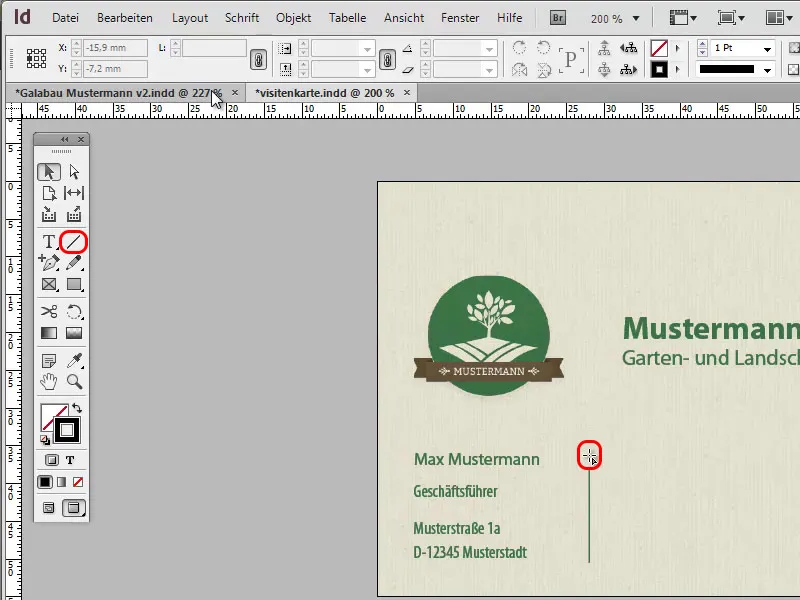
Kaikki muuttuu oikein homogeeniseksi, kun minulla on sama etäisyys vasemmassa ja alareunassa olevan osoitekentän välillä. Voisin tehdä apuobjektin pienen suorakulmion muodossa, joka on yhtä suuri kuin etäisyys vasemman reunan ja logon grafiikkakehyksen välillä. Mittaan ensin vasemman puolen, käännän sen sitten ja asetan sen alareunaan nähdäkseni, onko etäisyys sama.
Sitten lisään, kuten mallissakin näkyy, vihreän viivan. Otan yksinkertaisesti viivan piirtotyökalun. Näen sitten vieressä olevan tekstialueen korkeudella, että hiiren kuvake muuttuu. Olen täsmälleen tässä vaakasuoralla viivalla ja voin vetää viivan pystysuoraan alas painamalla Vaihtonäppäintä. Muutamme myös täällä reunaväriä vihreäksi. Viiva on vielä vähän paksu, joten muutamme sen 0,5Pt:ksi.
Vaihe 19
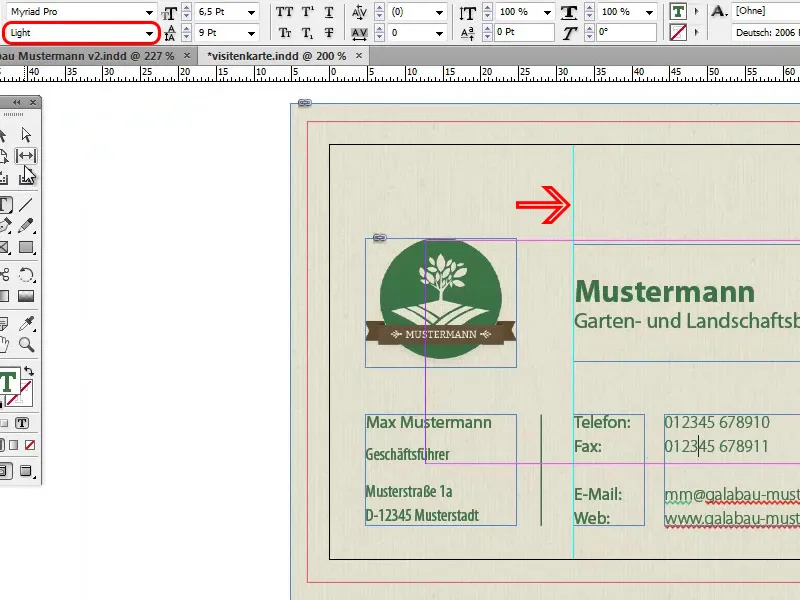
Nyt puhelin, faksi ja web. Voin yksinkertaisesti vetää ja kopioida jo olemassa olevan tekstilaatikon osoitteen kanssa painamalla Alt-näppäintä oikealle. Vedän viivoittimesta apuviivan nähdäkseni, onko tekstilaatikko todella samalla linjalla ylempänä. Kopioin tekstin jälleen mallista ja liitän sen muotoilematta sisään. Muutamme fontin jälleen Myriad Proksi - mutta tällä kertaa valitsemme jälleen Regular.
Nyt vedän yksinkertaisesti tämän tekstilaatikon uudelleen painamalla Alt-näppäintä oikealle, kopioin tekstin jälleen mallista ja liitän sen muotoilematta sisään. Täällä valitsen jälleen vähän kevyemmän fontin, tällä kertaa Light, jotta kaikki sopii hyvin yhteen. Vedämme tekstilaatikkoa vielä hieman vasemmalle, jotta etäisyys keskimmäiseen tekstilaatikkoon ei ole liian suuri.
Katsotaanpa, miltä näyttää. Jos haluat, voit nyt säätää nimen ja yrityksen kokoa.
Vaihe 20
Nyt lisäämme vielä leikkisät elementit. Valitsen Ctrl+D ja valitsen vastaavan tiedoston tiedostoselaimesta ja sijoitan ensin lehden. Voit säätää koon yksilöllisesti. Loitonnus Ctrl+-, käännän paperin oikein ja suurennaan sitä painamalla hiiren painiketta pidettynä Ctrl+Shift -näppäimillä. Lehdille tulee nyt vielä leppäkerttu, ja valitsen sen kuten aiemminkin Ctrl+D laittaakseni leppäkerttukuvan paikalleen ja sitten se tulee pieneksi päälle.
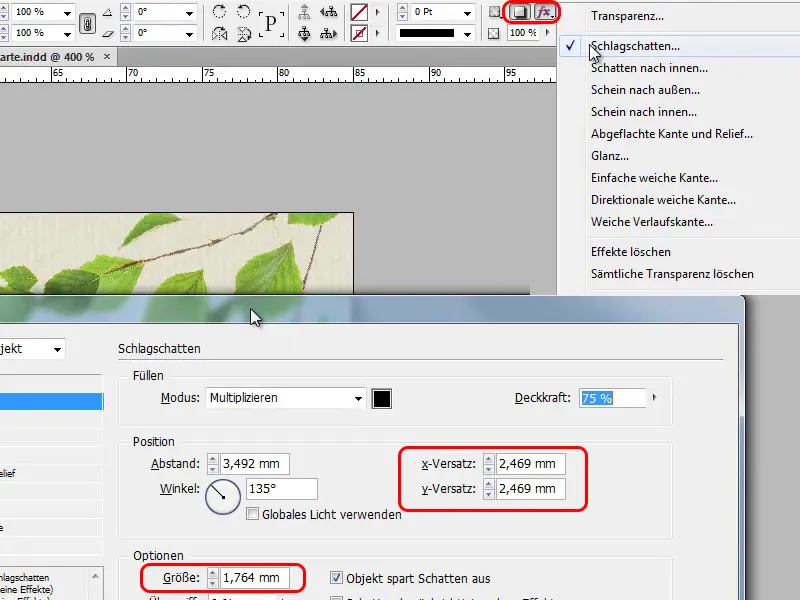
Joku voi haluta lisätä siihen vielä varjostuksen Ohjauspaneelista. Eli yksinkertaisesti napsauta ylhäällä Varjostus ja siellä huomataan, että se on täysin väärässä paikassa. Siksi napsautan tehoste-valikossa (fx) Varjostusta, voin sitten muuttaa vastaavasti irtosuuntaa ja myös varjon pehmeyttä.
Viimeiset askeleet
Vaihe 21
Nyt käyntikortti on valmis, se näyttää erittäin hyvältä ja voisi viedä sen painoon. Mutta mitä tehdä esimerkiksi, jos yrityksellä on hyvin paljon työntekijöitä? Silloin joutuisi jatkuvasti muuttamaan ylös Mustermannin, alhaalle nimen ja puhelinnumeron jne. Yhdelle henkilölle se ei ole ongelma, mutta jos on paljon työntekijöitä, en haluaisi olla se harjoittelija, joka aina naputtaa näitä kaikkia. Tai sitten voit käyttää Excel-taulukkoa. Ja siihen sopii mikä tahansa muukin taulukkolaskentaohjelma, kuten esimerkiksi LibreOffice tai OpenOffice. Myös Google-laskentataulukolla se onnistuu.
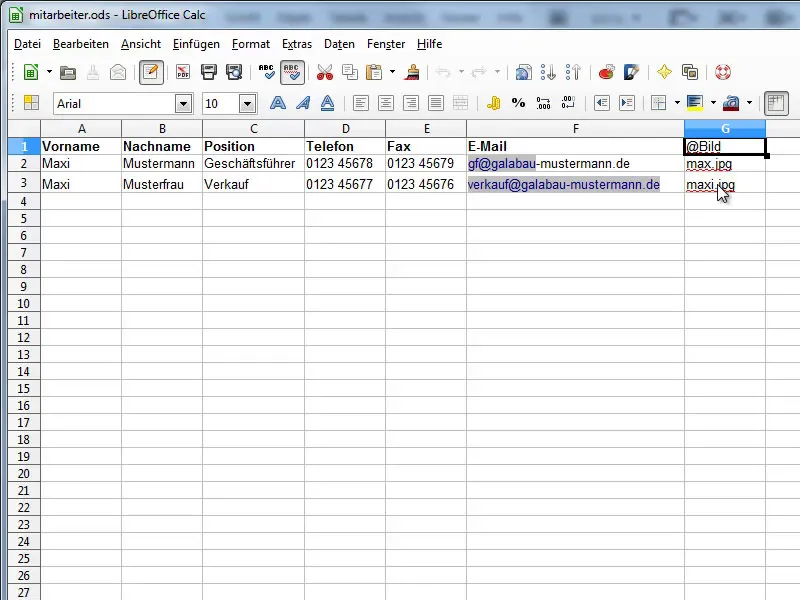
Näytän tämän esimerkillä. Minulla on täällä sarakkeet Etunimi, Sukunimi, Asema, Puhelin, Faksi, Sähköposti ja Kuva. Jotta kuvia voidaan näyttää käyntikortilla, niiden on oltava samassa hakemistossa tai niiden polku on kirjoitettava taulukkoon.
Vaihe 22
Lisäämme vielä hieman selitystä kuvien lisäämisestä. Taulukossa henkilötietoja kuvilla on sarakkeessa nimeltä @Kuva. Siihen on lisättävä @-merkki sarakkeen otsikon eteen, jotta InDesign ymmärtää, että kyseessä ovat kuvat. Jos menen nyt InDesignissa Ikunaan Apuohjelmat>Kohdistustiedot, vasemmassa sarakkeessa näkyy vastaava kuvake. Toisin kuin tekstien kanssa, jotka alkavat aina "T"-kirjaimella. Ehkä haluan myös näyttää valokuvia työntekijöistä käyntikortilla.
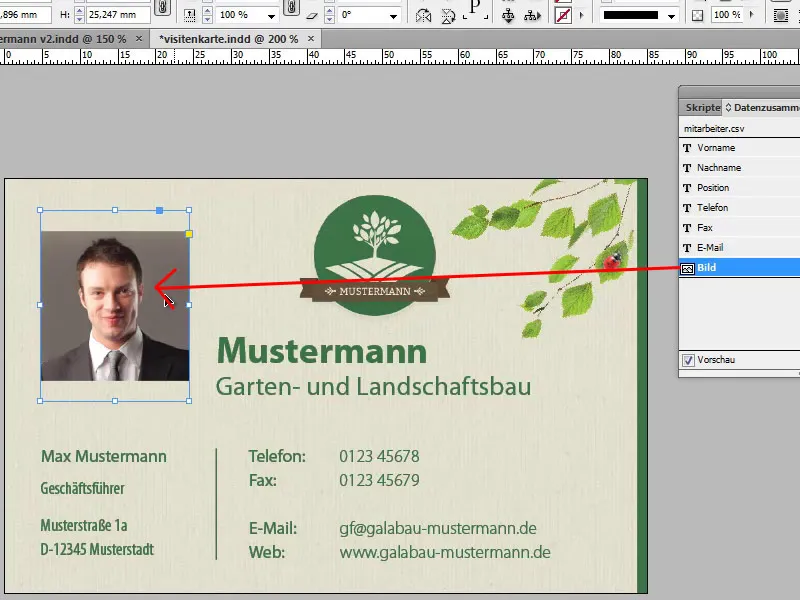
Siirrän esimerkiksi logon ylös ja vasemmalle laitan sitten kuvan. Asetan ensin suorakulmion ilman reunaa ja täyttöä koon mukaan, miten kuva näytetään lopulta, ja vedän sitten Kohdistustiedot-ikkunasta @Kuva sinne. Voin sitten muuttaa sen kokoa haluamallani tavalla, ja jos nyt painan Kohdistustiedot-ikkunassa seuraavaa tietuetta, tässä on heti työharjoittelijan kuva mukana.
Nyt se ei tietenkään sovi kokoon, kuten sen pitäisi, mutta ennen sitä täytyy määrittää tarkka koko valokuvilla. Photoshopissa kuvat rajataan haluttuun kokoon. Joten on tietysti hienoa, että se toimii ei vain nimillä, vaan myös kuvilla.
Vaihe 23
Tämä taulukko tallennetaan sitten csv-tiedostona. Valitsin vaihtoehdot: "Kenttäerotin ,(pilkku)," "Tekstierotin "(lainausmerkit)". Asetuksista voi muuttaa mitä tahansa, se ei ole ongelma. InDesign tunnistaa älykkäästi, missä sisältö sijaitsee. Painan tässä OK, ja jätän oletusasetukset, ja palaan InDesigniin.
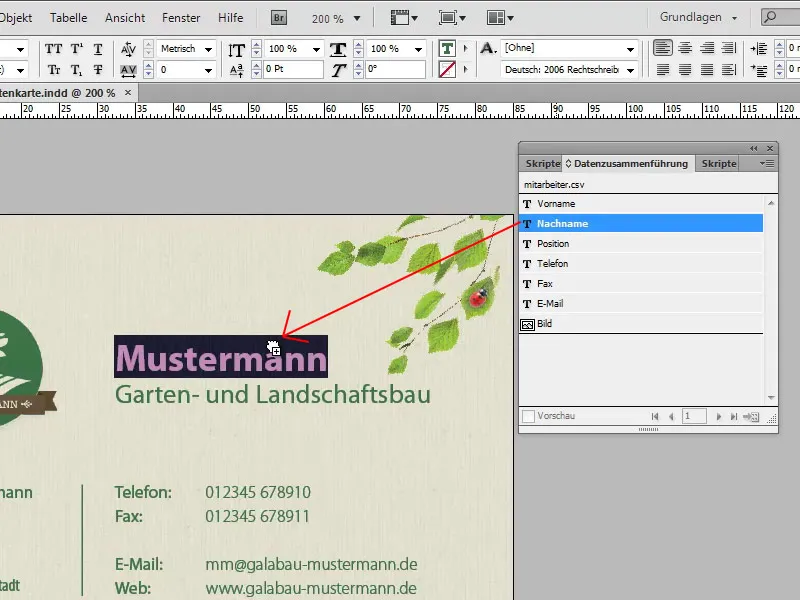
Nyt teen kentistä hieman älykkäämpiä, ja haluan esimerkiksi, että Mustermannin sijaan saattaa olla joskus Musterfrau, kuten Excel-taulukossa. Tähän menen Ikkuna>Apuohjelmat>Tietojenhaku. Sitten avautuu huomaamaton hallintapaneeli. Täällä on tarkasti kuvattu, mitä on tehtävä.
Vaihe 24
Joten valitsen hallinnoissa Valitse tietolähde... ja valitsen sitten vastikään luodun csv-tiedoston. Tekstitiedostoja voidaan myös lukea, jotka on luotu vaiheen 21 mukaisesti vastaavilla kenttäerotinvaihtoehdoilla. Teen sen kuitenkin aina csv-tiedostona. Joten sanon nyt Avaa ja sitten ikkunassa näytetään kaikki sarakkeiden nimet.
Vaihe 25
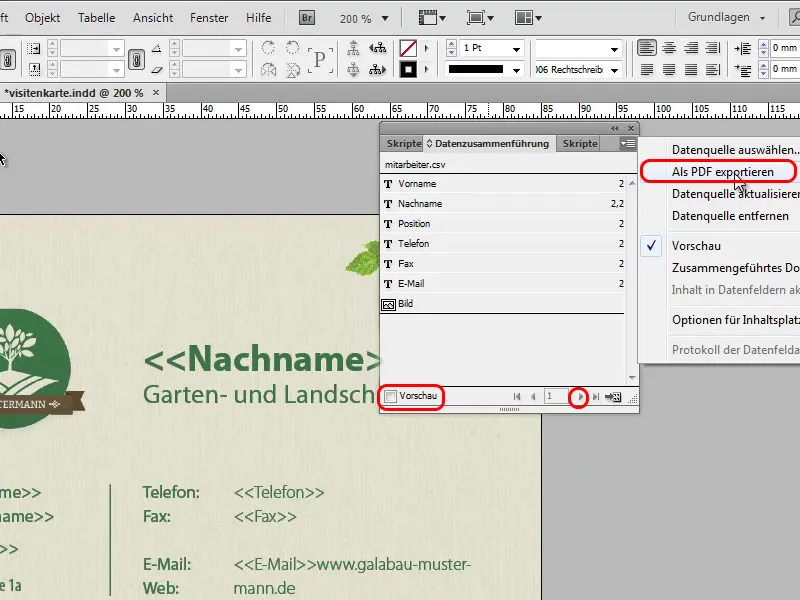
Nyt tarkastelen koko hommaa, toimiiko se. Napsautan Esikatselu ja näen sitten, että ensimmäinen tietue on lisätty. Jos nyt painan oikealle nuolta, edetään toiseen tietueeseen, näemme, että kaikki tiedot on vaihdettu. Jos haluamme nyt tulostaa sen esimerkiksi uutena tiedostona, meidän tarvitsee vain napsauttaa yläoikealta Asetukset-valikkoa ja sitten sanoa, että haluamme esimerkiksi pdf-tiedostona.
Vaihe 26
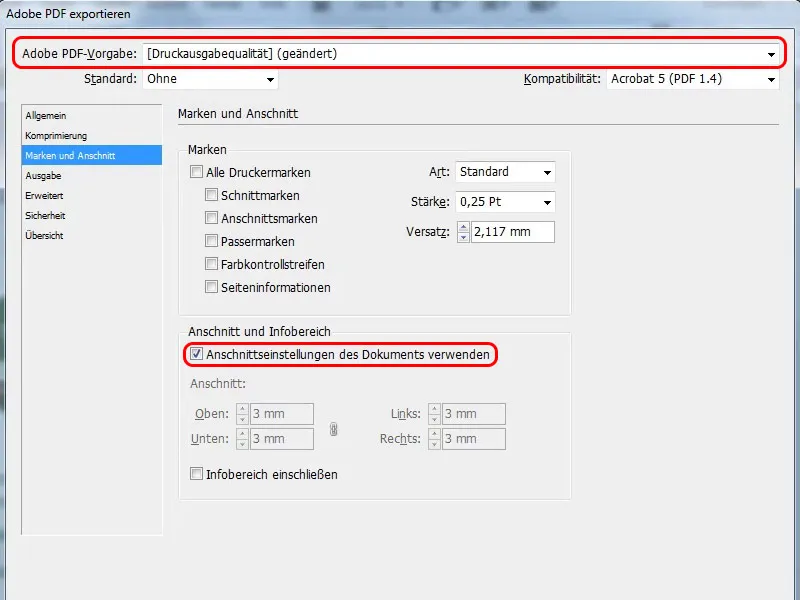
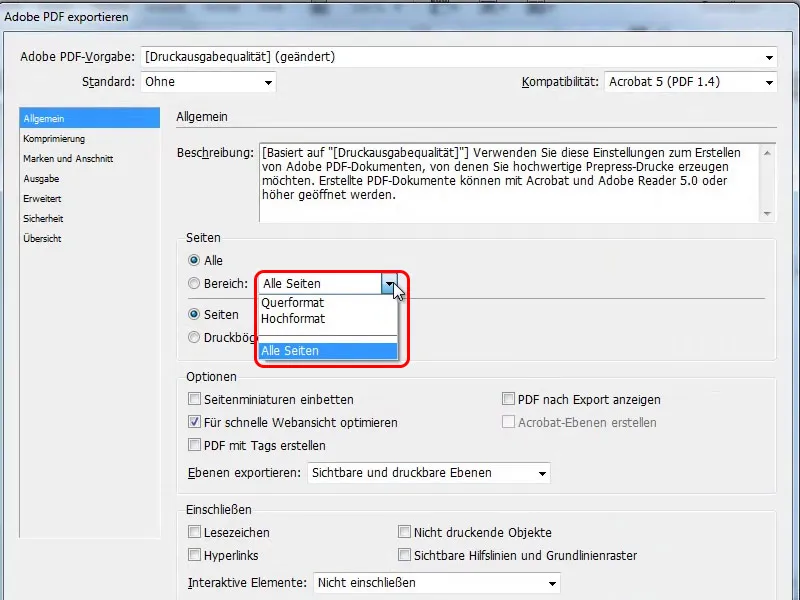
Sitten avautuu tämä hieno valikko, jossa voit asettaa monenlaisia asetuksia. En käy tässä ohjeessa enempää siihen. Jätämme sen muuttamatta, napsautamme OK, ja sitten avautuu vielä toinen PDF-valikko. Aseta Adobe PDF-määritys parhaimpaan laatuun, niin parasta laatua on jo asetettu, ja älä unohda ruksia kohdasta asiakirjan leikkaus- ja leikkausmarginaalit. Tuloste-kohdassa valita, mitä profiilia tulostamo haluaa, ja sitten vie se. Tallennan tämän nimellä "Käyntikortit" ja voin sitten katsella valmista PDF:ää Acrobat Readerissa.
Vaihe 27
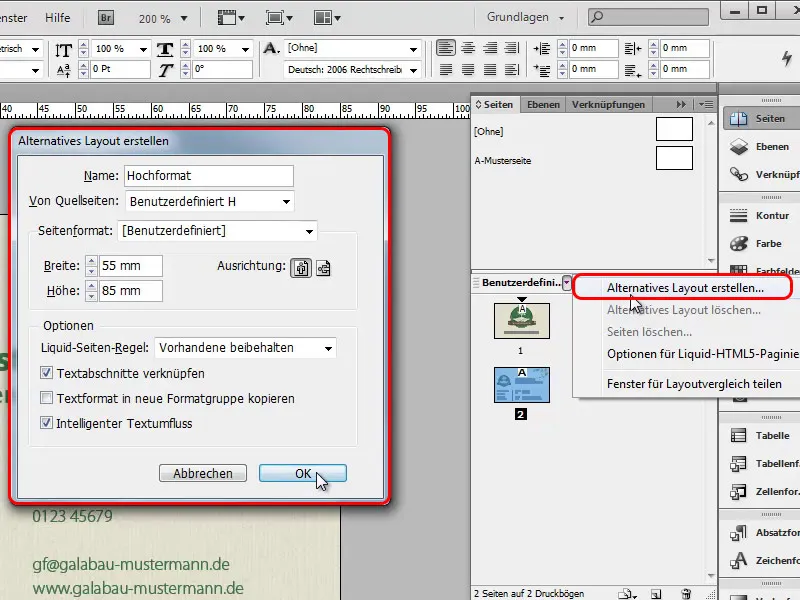
Lopuksi vielä yksi vaihtoehto, joka on tullut CS6:een uutena lisänä, nimittäin voin nopeasti asettaa, että haluaisin käyntikortin myös pystyyn. Menen Sivu-paneeliin ja siellä voin Reunakohdasta Mukautettu sanoa, että haluaisin Vaihtoehtoisen asettelun. Ja se on niin älykäs, että asettaa minulle heti: "No, hän varmasti haluaa pystysuoran asettelun, juuri kääntynyt." Niin se olisi.
Ja annan sen olla ikkunassa vain nimeltään "Pysty". Nyt voin vielä valita, jos olen luonut esimerkiksi Tekstimuotoja, merkkimuotoja, kappalemuotoja, että ne kopioitaisiin uuteen muoto-ryhmään. Mutta tämä ei ole niin tärkeää, koska emme ole vielä luoneet merkkimuotoja. Joten sanon vain OK, ja sitten Sivu-paneelissa näet käyntikortin pystyssä.
Vaihe 28
Ei nyt vastaa jakoaan ihan täydellisesti, InDesign ei ole niin älykäs, mutta se ei ole ongelma, voit siirrellä tekstuuria hieman, tehdä tekstin ehkä pienemmäksi tai muuttaa sitä muuten ja asettaa sen uudelleen. Tässä on minun pystyasennon vaihtoehtoni. Takana minun täytyy tehdä hieman enemmän. Mutta se ei ole ongelma, vedän tekstuurin hieman ylös ja koko asia täytyy muotoilla uudelleen. Pystyasennossa logo voisi näyttää hyvältä keskellä ylhäällä ja teksti sijoitetaan sen alle. Siitä näyttäisi tällaiselta:
Askel 29
Tässä vaiheessa voin kysyä asiakkaalta heti, kumpi asettelu hänelle miellyttää enemmän. Ehkä vaakasuuntainen asettelu tai ehkäpä pystysuuntainen? Voin luoda kaiken tämän yhdellä napsautuksella, minun ei tarvitse työskennellä useiden asiakirjojen kanssa. Voin myös tulostaa tämän PDF-tiedostona valitulla Vie-käskyllä ja yhtenä vaihtoehtona: Kaikki sivut, vain Pystysuunta, tai vain Vaakasuunta. Sivun nimeä voin muuttaa nopeasti vielä kahdella napsautuksella Sivut-ruudussa, jos en ole sitä vielä tehnyt. Nyt tulostan kaikki sivut ja sitten saamme PDF-tiedoston sivuilla sekä Pysty- että Vaaka-asennossa.
Askel 30
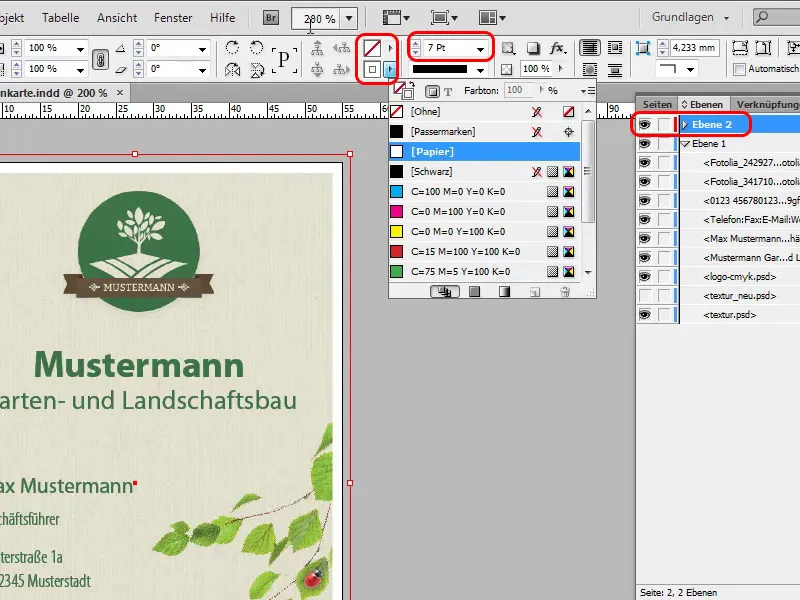
PDF-tiedostossa voit vielä tarkistaa koko asian ja tehdä tarvittaessa muutoksia InDesignilla. Jos haluat, voit esimerkiksi lisätä vielä valkoisen reunan. Tässä voin näyttää vielä yhden mukavan pienen tehon. Tasoruudussa luon uuden tason. Tälle tasolle voin sitten piirtää koko käyntikortin kattavan Suorakulmion Suorakulma-työkalulla. Ilman täyttöä, mutta 7 pt: n reunalla ja valkoisella värillä. Ja sinulla on jo valkoinen kehys käyntikortin ympärillä. Jos et pidä siitä, voit yksinkertaisesti piilottaa tason uudelleen tai poistaa sen kokonaan.
Askel 31
Vaakasuuntaisessa käyntikortissa voi soveltaa vielä samanlaista tehonetta. Voimme nimittäin ottaa siinä logon vihreän värin uudestaan mukaan. Tähän vedän kapean kehyksen oikeaan reunaan, mutta tällä kertaa ilman reunaa ja vihreällä täytteellä, mikä mielestäni tekee käyntikortista hieman mielenkiintoisemman.