So wird unser App-Icon am Ende aussehen. Jetzt aber genug geredet. Legen wir direkt in Adobe Illustrator los …

Schritt 1: Fundament erstellen
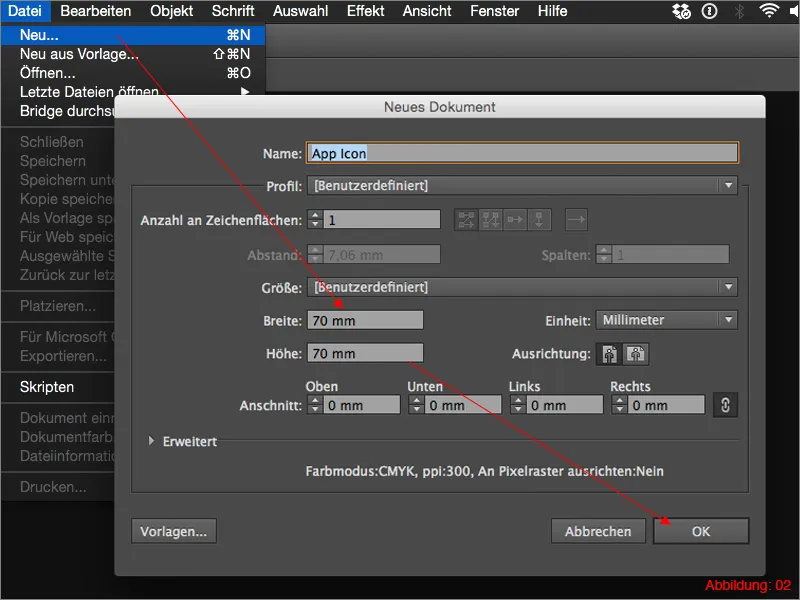
In Illustrator angelangt, erstellt ihr als Allererstes eine neue Arbeitsfläche über Datei>Neu. Im folgenden Fenster wählt ihr ein Format von 70x70mm. Bestätigt das Fenster mit OK.

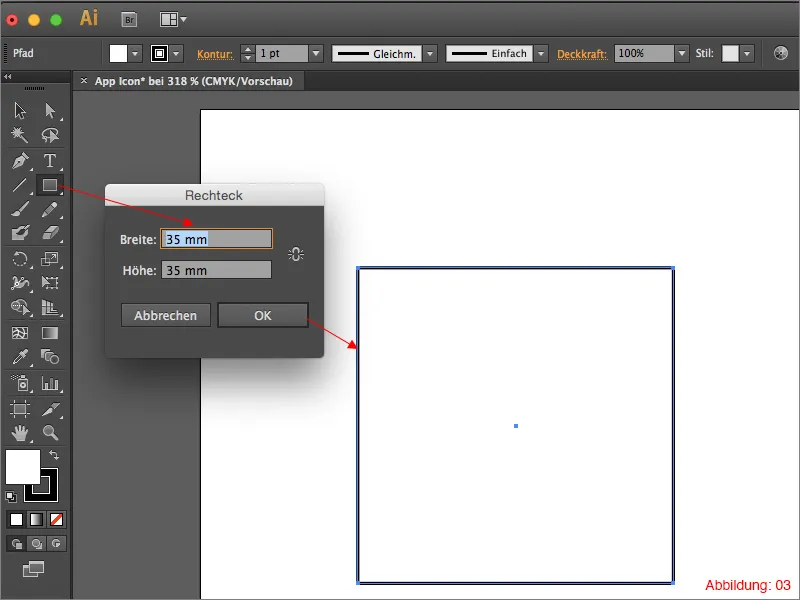
Schnappt euch das Rechteck-Werkzeug aus der Werkzeug-Palette und klickt dann einmal irgendwo auf eure Arbeitsfläche. Daraufhin erscheint ein Dialogfeld, in dem ihr die Größe von eurem Rechteck eintragen könnt. Nehmt hier eine Größe von 35x35mm und bestätigt das Ganze mit OK. Das ist jetzt unser Fundament für das App-Icon.

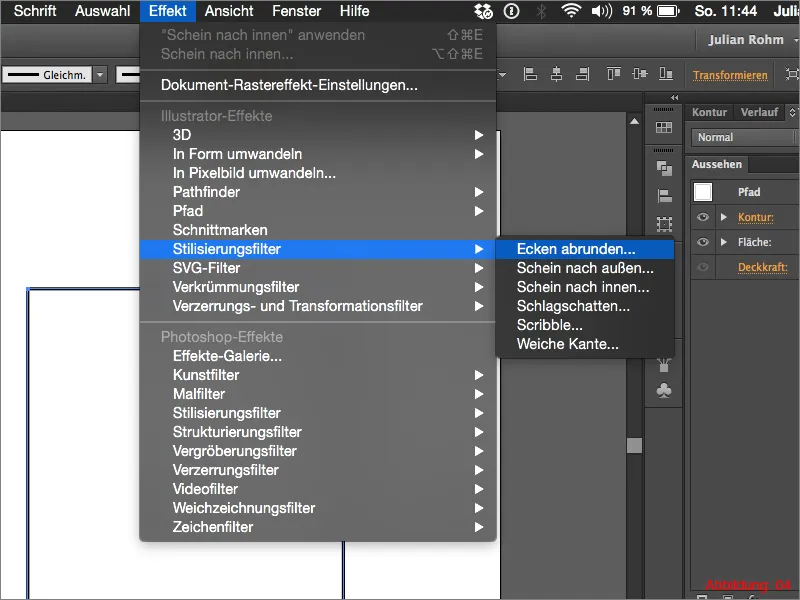
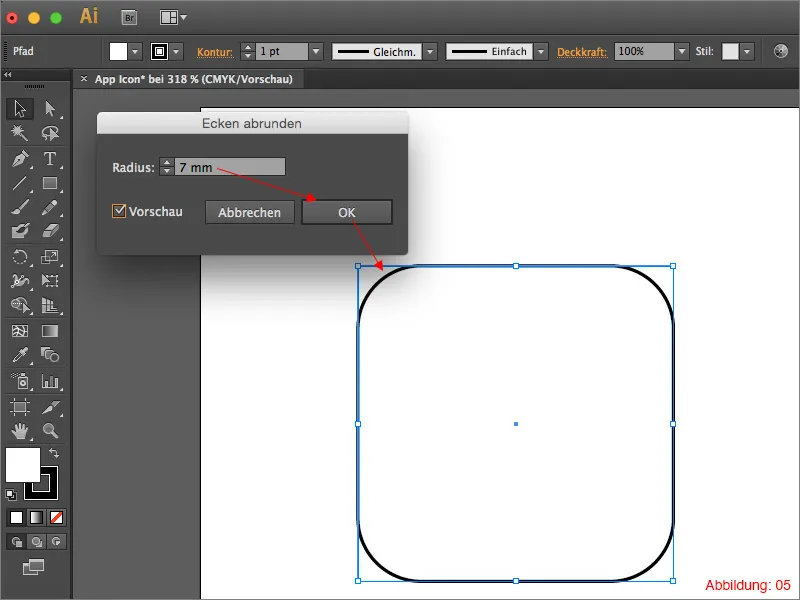
Da die App-Icons von Apple niemals eckig sind, müssen wir nun dafür sorgen, dass die Ecken abgerundet werden. Wählt euch also das Rechteck aus und geht dann in der oberen Menüleiste auf Effekt>Stilisierungsfilter>Ecken abrunden …

Im folgenden Fenster gebt ihr einen Eckradius von 7mm ein. Bestätigt das Ganze mit OK.

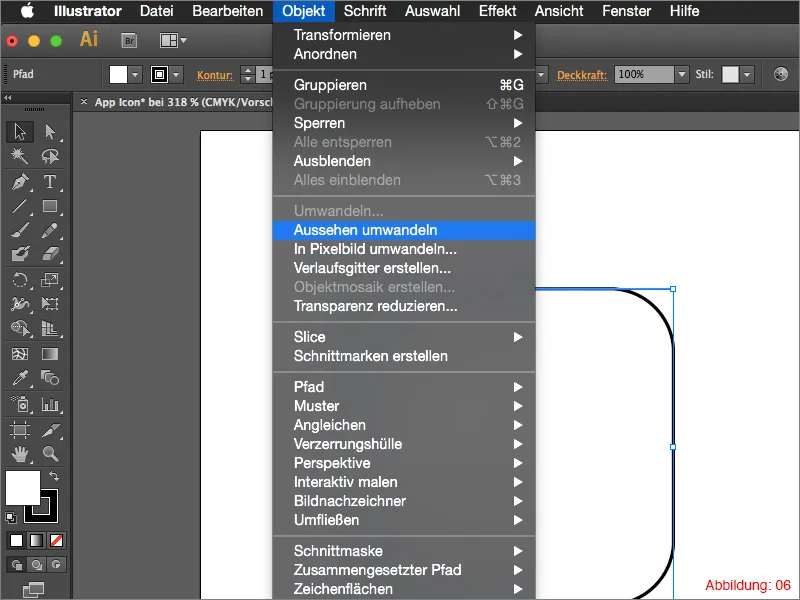
Nachdem ihr diesen Effekt bestätigt habt, werden die Ecken zwar abgerundet dargestellt, allerdings verläuft der Pfad noch immer eckig. Um dies zu ändern, geht ihr jetzt auf Objekt>Aussehen umwandeln. Nun wurde der Effekt in ein Objekt umgewandelt (der Pfad verläuft jetzt direkt entlang der gerundeten Ecken).

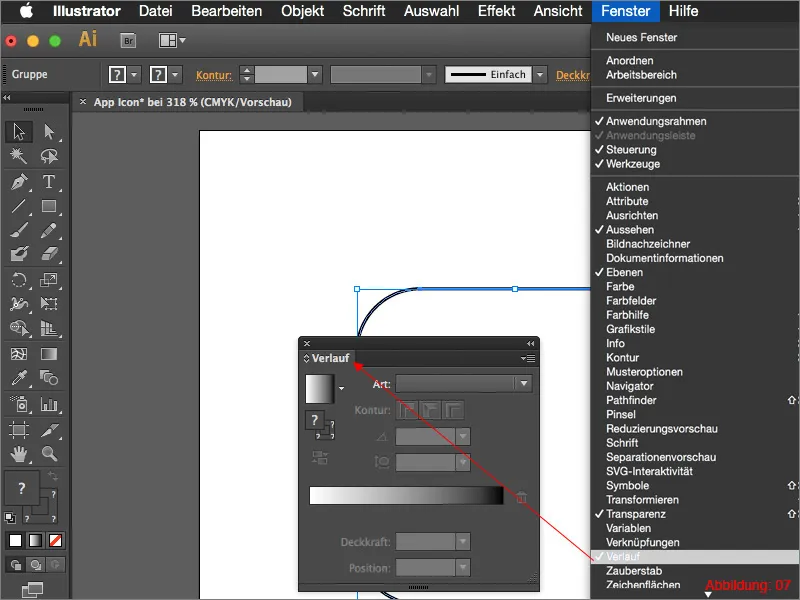
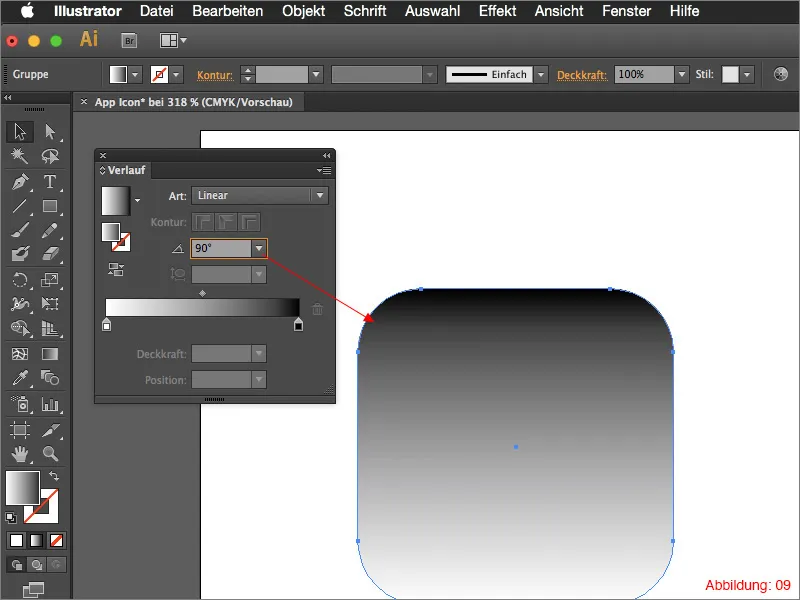
Im nächsten Schritt braucht ihr die Verlaufs-Palette. Solltet ihr diese noch nicht geöffnet haben, findet ihr sie über Fenster>Verlauf.

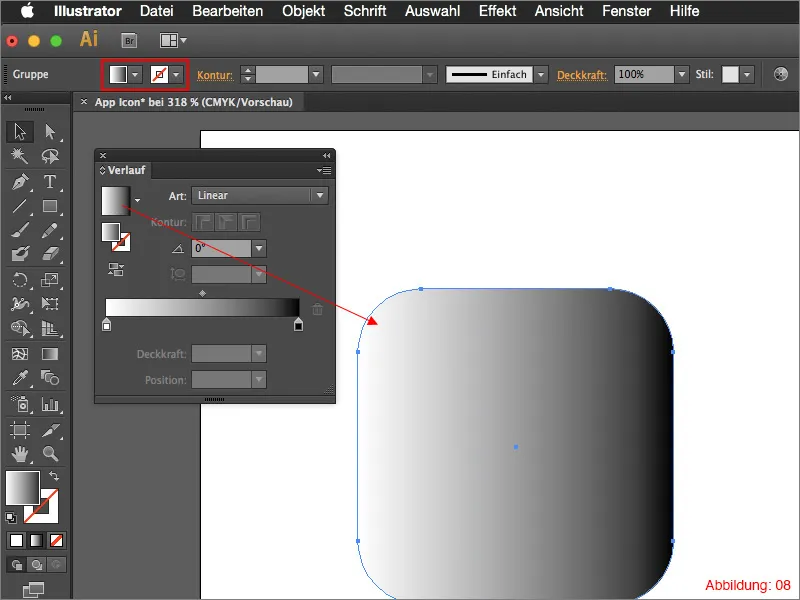
Klickt jetzt auf das Verlaufsfeld in der Verlaufs-Palette, um euer abgerundetes Rechteck mit einem standardmäßigen Schwarz/Weiß-Verlauf zu füllen. (Sollte euer Rechteck noch eine Kontur besitzen, ist jetzt der Zeitpunkt gekommen, diese zu entfernen).

Bei der Einstellung für den Verlaufs-Winkel gebt ihr einen Wert von 90° ein, damit dieser auch schön von oben nach unten verläuft.

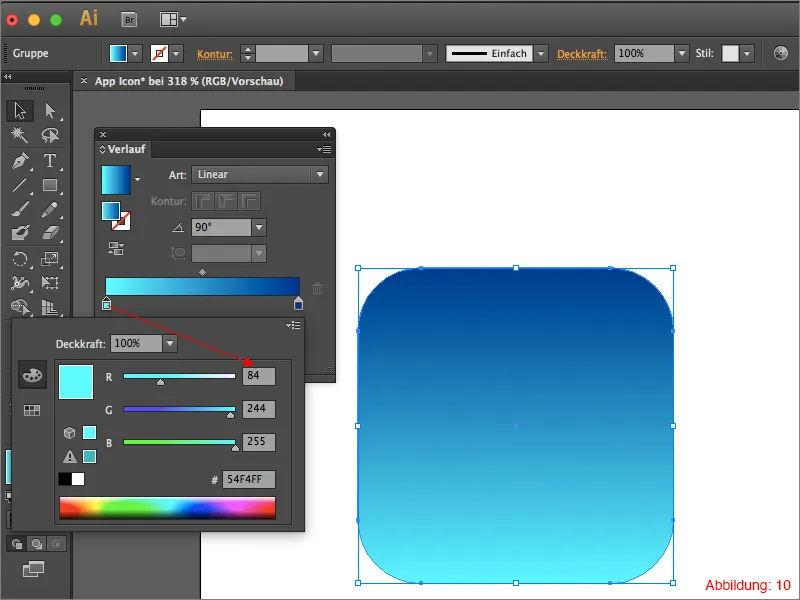
Da unser Icon einen Blau-Verlauf bekommen soll, (ihr könnt natürlich auch eigene Farben nehmen) habe ich schon mal zwei RGB-Farbwerte für euch vorbereitet.
• dunkles Blau - 28/57/145
• helles Blau - 84/244/255
Um diese Farbwerte jetzt dem Verlauf zuzuordnen, müsst ihr einfach auf die Farbfelder in der Verlaufs-Palette doppelklicken. Daraufhin habt ihr die Möglichkeit, die RGB-Werte einzutragen.
(Sollte dort bei euch ein anderer Farbmodus eingestellt sein, dann klickt auf den kleinen Pfeil oben rechts in der Verlaufs-Palette, um den passenden Farbmodus zu wählen).

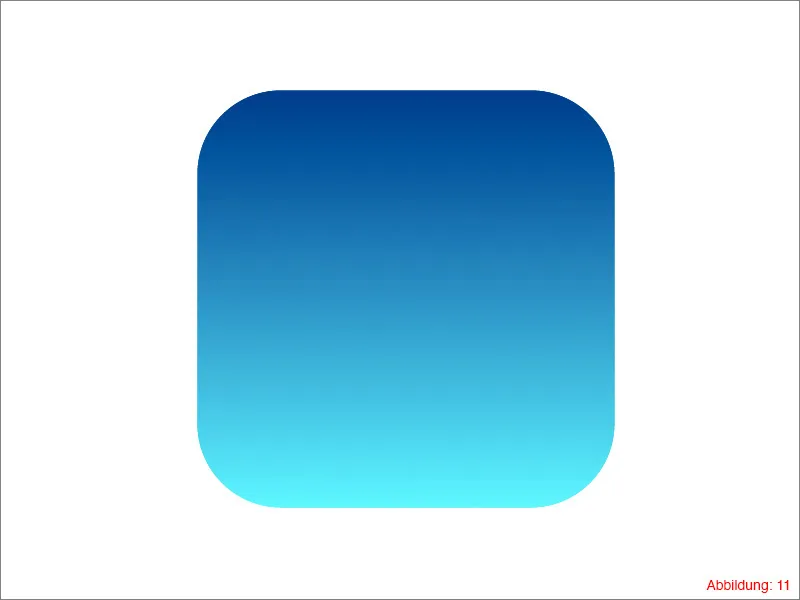
Wenn ihr das Ganze gemacht habt, sollte alles in etwa so bei euch aussehen. (Abbildung 11).

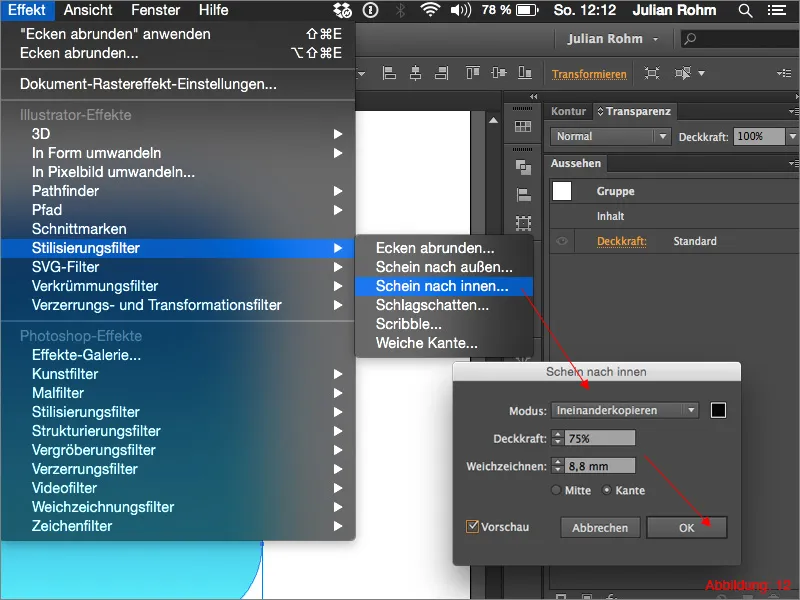
Um den Verlauf noch ein wenig zu verfeinern, geht ihr auf Effekt>Stilisierungsfilter>Schein nach innen … Bei dem Modus für die Füllmethode stellt ihr Ineinanderkopieren ein. Bei der Deckkraft nehmt ihr einen Wert von 75% und bei Weichzeichnen stellt ihr 8,8mm ein. Da wir diesen Effekt nur im äußeren Bereich anwenden wollen, setzt ihr den Auswahlpunkt bei Kante. Bestätigt das Fenster mit OK.

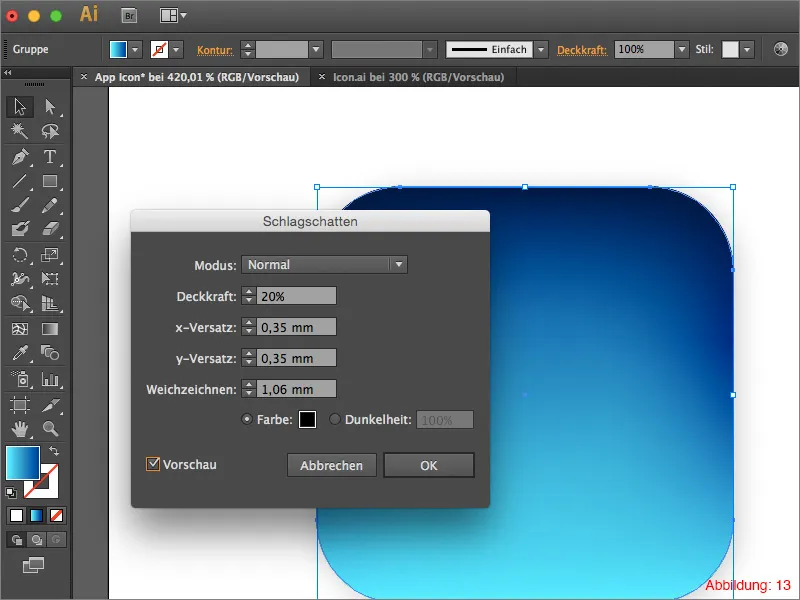
Als Nächstes fügt ihr dem Ganzen noch einen Schlagschatten hinzu. Das geht ebenfalls über Effekt>Stilisierungsfilter>Schlagschatten … Wählt die Einstellungen für diesen Filter ungefähr wie in Abbildung 13. Ihr könnt hier aber ruhig ein wenig variieren.

Im nächsten Schritt kopiert ihr euch das Rechteck mit Command+C und fügt es an derselben Stelle mit Command+F wieder ein. (Auf dem PC geht das Ganze mit Strg+C und Strg+F).
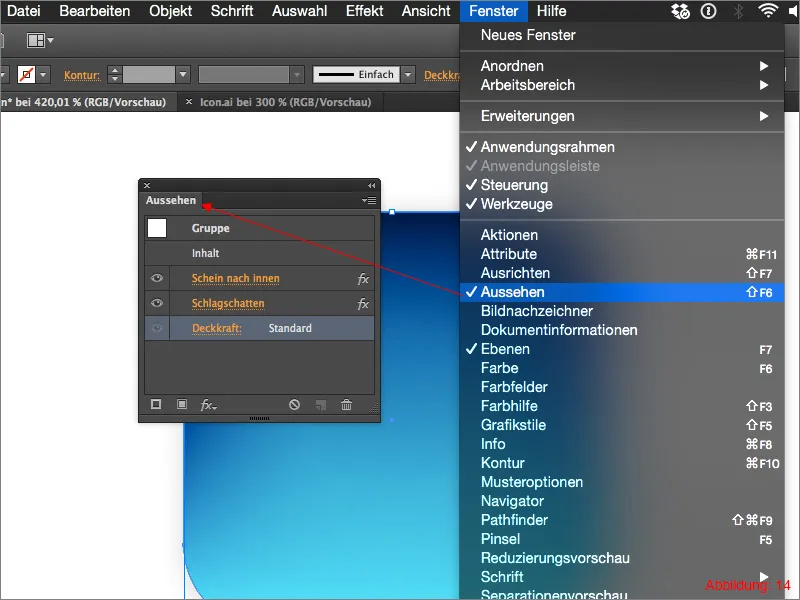
Da wir auf der Kopie des Rechtecks die oben angewandten Effekte nicht mehr brauchen, müsst ihr diese löschen. Wie vielleicht einige von euch schon wissen, werden alle Effekte und Filter, die man in Illustrator anwendet, in der Aussehen-Palette aufgelistet. Sollte diese Palette bei euch nicht sichtbar sein, könnt ihr sie wieder über Fenster>Aussehen aufrufen.

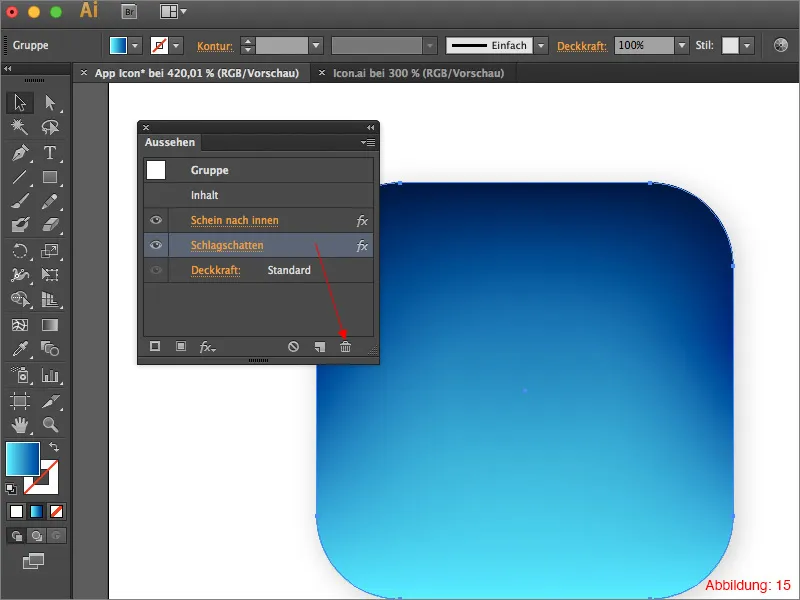
Löscht jetzt den Schlagschatten. Das könnt ihr ganz einfach machen, indem ihr den Schlagschatten in der Aussehen-Palette mit gedrückt gehaltener Maustaste packt und auf den kleinen Mülleimer in dieser Palette im unteren rechten Rand zieht.

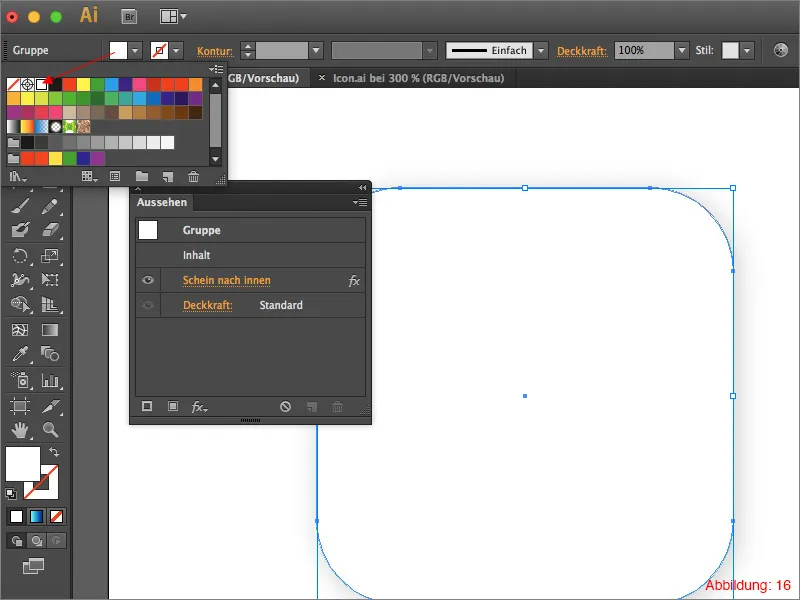
Den Schein nach innen müsst ihr nicht löschen, da wir diesen nur ein wenig anpassen. Zuvor solltet ihr aber noch die Flächenfarbe von eurer Rechteck-Kopie in ein Weiß ändern.

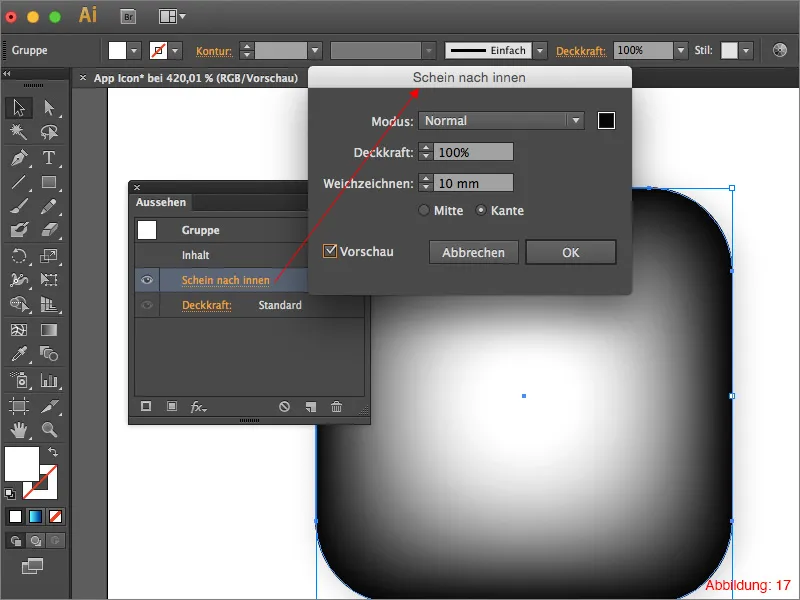
Klickt dann in der Aussehen-Palette auf den Schein nach innen, stellt dort den Modus auf Normal und wählt bei der Farbe ein tiefes Schwarz. Die Deckkraft stellt ihr auf 100% und bei Weichzeichnen könnt ihr einen Wert von 10mm nehmen (Abbildung 17).

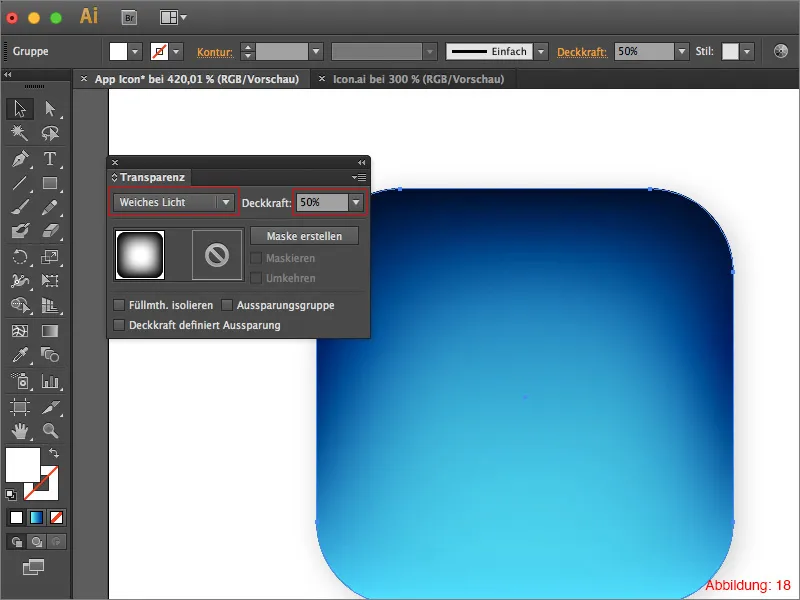
Um diese Kopie jetzt mit dem darunter liegenden Original mit dem blauen Verlauf zu verrechnen, reduziert ihr einfach die Deckkraft auf 50% und stellt den Füllmodus auf Weiches Licht. Das macht ihr alles über die Transparenz-Palette. (Auch diese Palette findet ihr wieder über Fenster>Transparenz).
Dadurch wird der Kontrast etwas erhöht und unser App-Icon gewinnt an Tiefe.

Schritt 2: Strahlenkranz erstellen
In diesem Schritt werden wir uns damit beschäftigen, wie ihr den Strahlenkranz für das App-Icon erstellen könnt. Dazu blendet ihr euch am besten erst einmal die beiden Rechtecke, die ihr in Schritt 1 erstellt habt, aus, damit ihr wieder Platz auf eurer Arbeitsfläche habt.
Schnappt euch das Linien-Werkzeug aus der Werkzeugleiste und stellt bei der Konturfarbe Schwarz und bei der Konturstärke 0,5pt ein.
Zieht jetzt ungefähr von der Mitte aus eine Linie nach oben auf und haltet die Maustaste dabei gedrückt. Sobald ihr die Linie aufgezogen habt (Maustaste immer noch gedrückt halten), drückt ihr die Ctrl-Taste + die Taste mit diesen beiden Klammern < >.
Fahrt jetzt mit gedrückt gehaltener Maustaste einmal im Kreis. Durch diese Tastenkombination werden je nach Geschwindigkeit eurer Mauszeiger-Bewegung unterschiedlich viele Linien erzeugt.
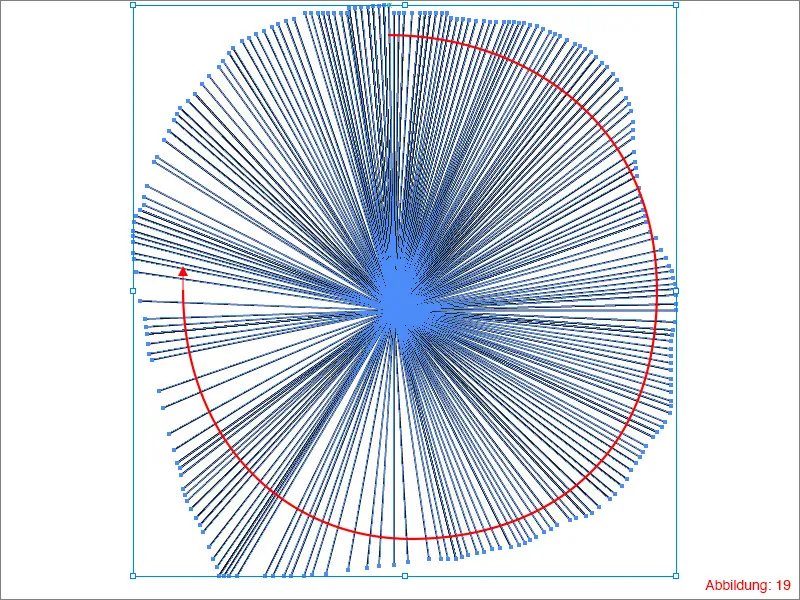
Wenn ihr einmal im Kreis gefahren seid, sollte das Ganze in etwa so wie in Abbildung 19 bei euch aussehen. (Versucht dies ruhig ein paar Mal, denn auch hierbei gilt das Sprichwort "Übung macht den Meister").

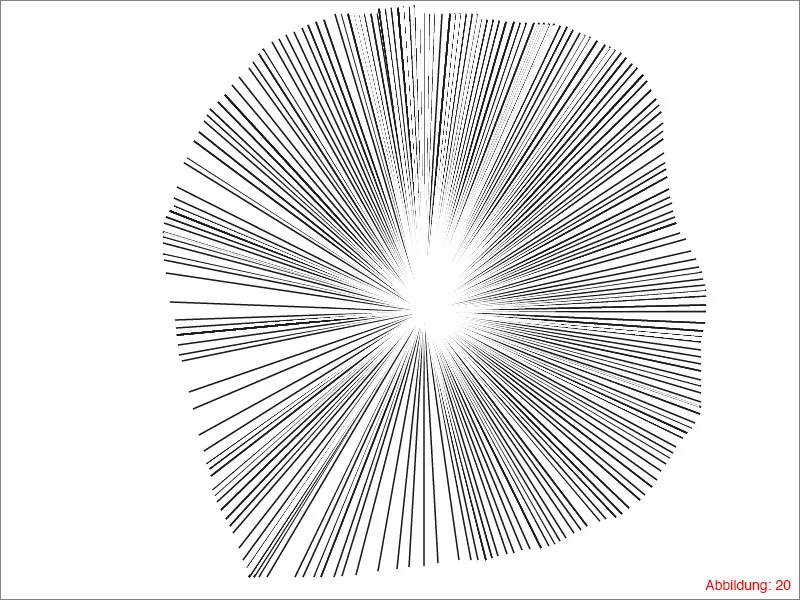
Markiert alle Linien und gruppiert diese mit Command+G (auf PC: Strg+G). Mit Command+C und Command+F (auf PC: Strg+C und Strg+F) kopiert ihr das Ganze und fügt es an derselben Stelle wieder ein. Bei dieser Kopie stellt ihr die Konturfarbe auf Weiß um und dreht diese leicht nach rechts oder links, sodass die schwarzen Linien zum Teil wieder sichtbar werden.
Das Ganze sollte dann in etwa so bei euch aussehen. (Abbildung 20):

Markiert euch nun wieder alle Linien und gruppiert diese erneut über Command+G (auf PC: Strg+G).
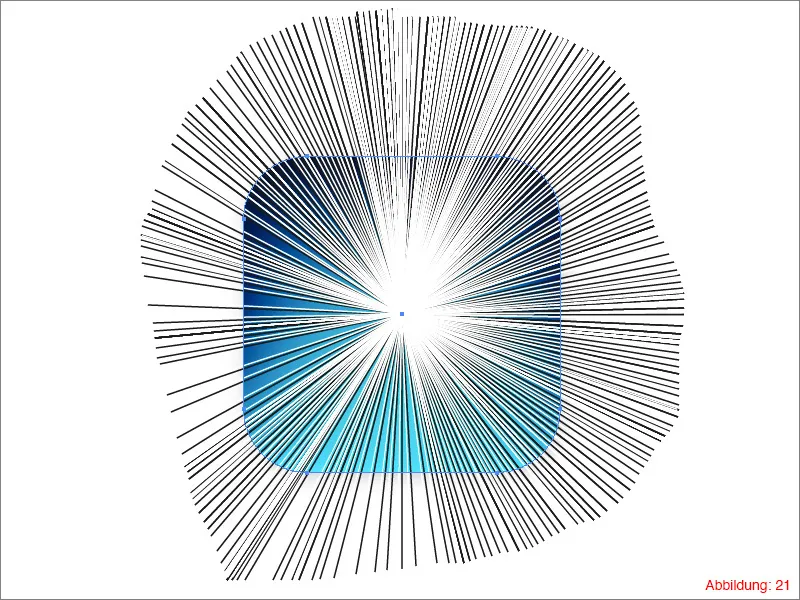
Jetzt könnt ihr die Rechtecke aus Schritt 1 wieder einblenden. Achtet darauf, dass der Mittelpunkt eures Strahlenkranzes ungefähr im Mittelpunkt eures Rechtecks sitzt.

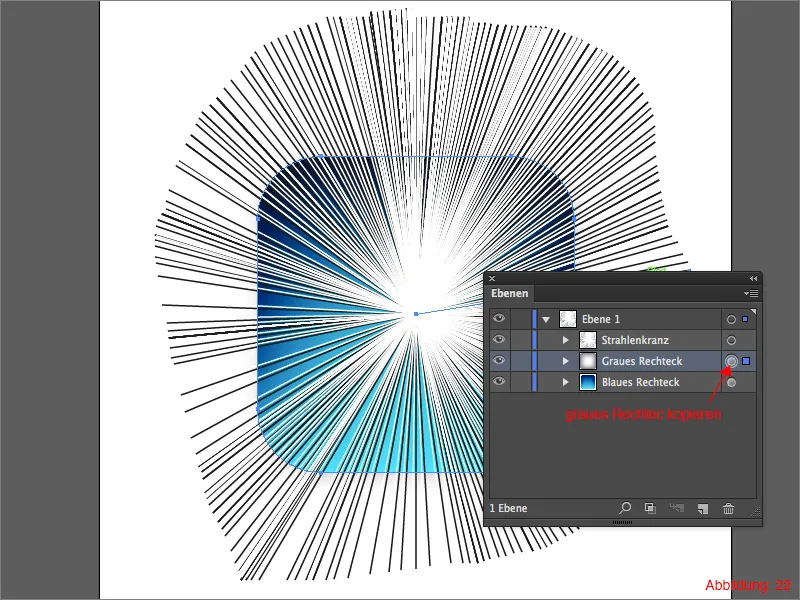
Nun kopiert ihr euch das graue abgerundete Rechteck, welches ihr in Schritt 1 mit dem blauen Verlauf verrechnet habt. (Command+C bzw. auf PC - Strg+C).

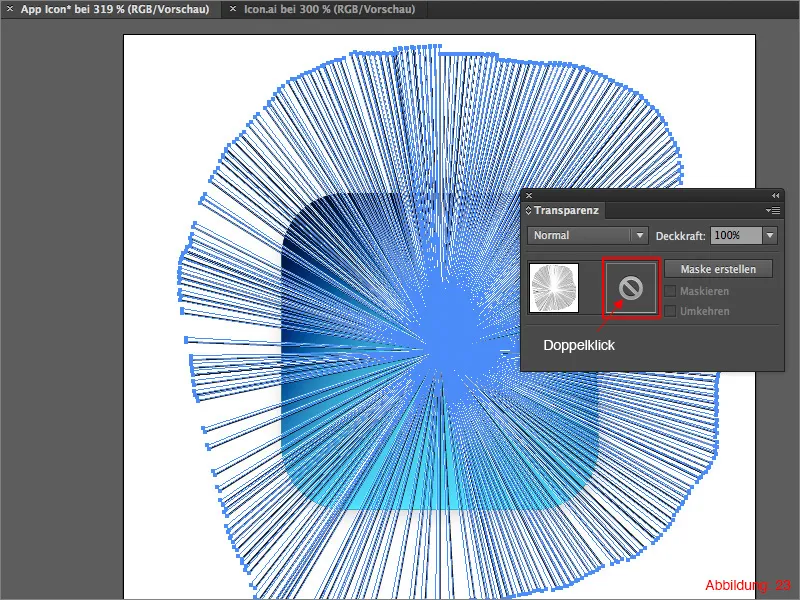
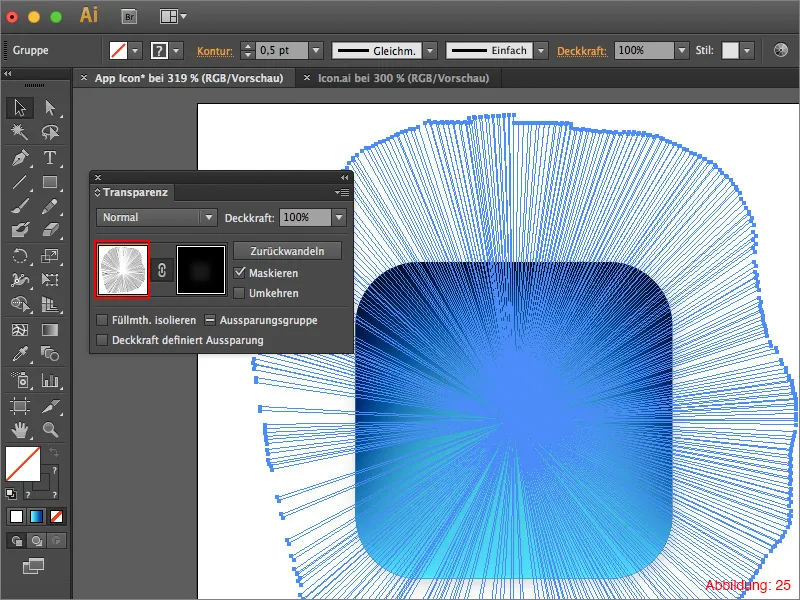
Jetzt klickt ihr auf eure Gruppe mit dem Strahlenkranz und schaut in die Transparenz-Palette. Hier habt ihr nun die Möglichkeit (ähnlich wie in Photoshop), eine Maske zu erstellen. Klickt dazu doppelt auf den Bereich, der auf Abbildung 23 zu sehen ist. Durch diesen Doppelklick wird eine sogenannte Deckkraftmaske erzeugt.

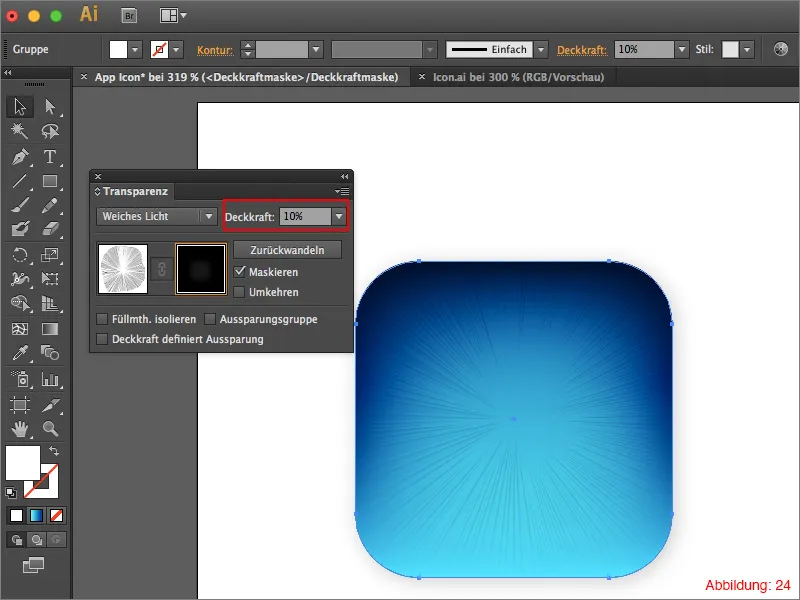
Sobald ihr diese erzeugt habt, werdet ihr auch merken, dass sich eure Ebenen-Palette verändert hat, solange ihr in der Maske drin seid. Mit Command+F (auf PC: Strg+F) fügt ihr nun das vorher kopierte Rechteck in die Maske ein. Nun müsst ihr nur noch die Deckkraft von 50% auf 10% reduzieren.

Jetzt müsst ihr die Maske verlassen, damit ihr wieder in die normale Ansicht zurückkommt. Das macht ihr, indem ihr einmal auf das weiße Feld neben dem Maskensymbol klickt. (Abbildung 25).

Schritt 3: Basis für Piktogramm schaffen
Nun haben wir den größten Teil fast schon geschafft und sind bereit, ein Piktogramm oder Symbol in unser App-Icon einzufügen. Allerdings müssen wir vorher noch schnell eine Basis bzw. eine kleine Plattform schaffen, damit das Ganze später noch etwas besser aussieht.
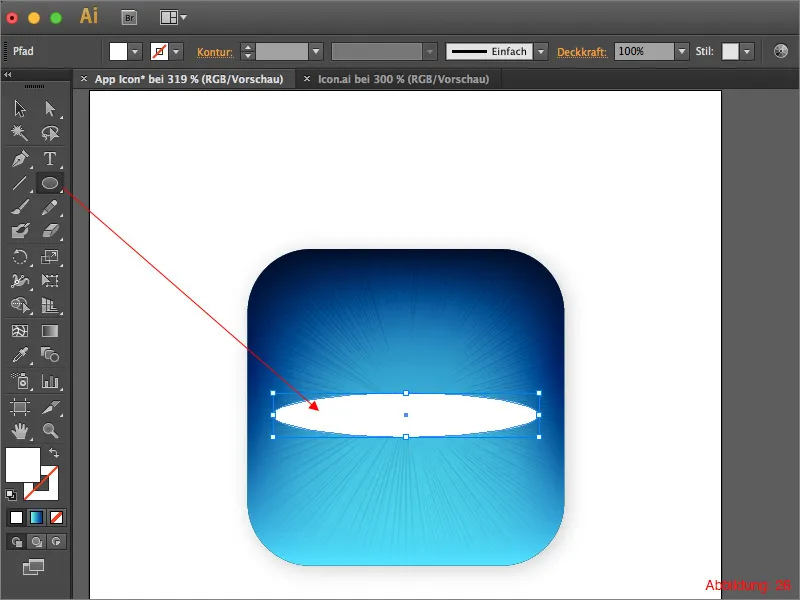
Schnappt euch das Ellipse-Werkzeug und zieht damit ungefähr mittig eine Ellipse auf. (Siehe Abbildung 26).

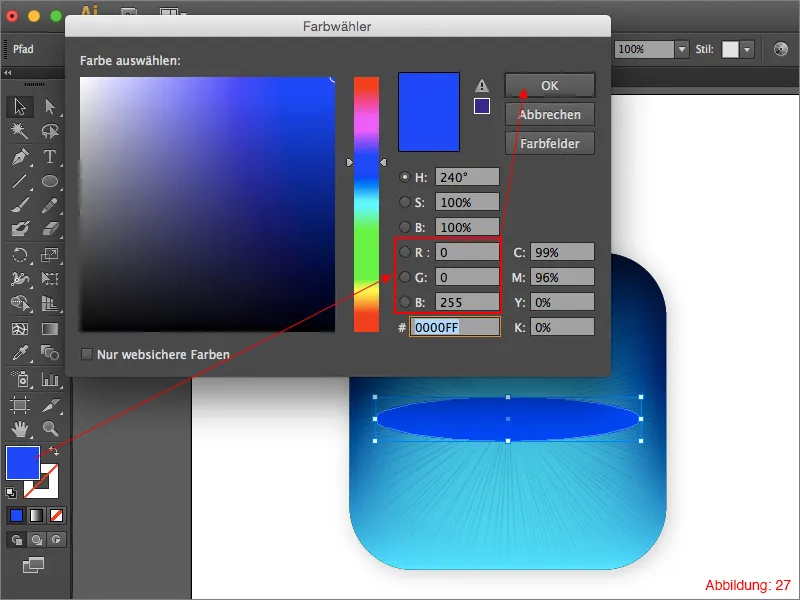
Diese Ellipse füllt ihr mit einem dunklen Blau. Ich habe hierfür folgende Farbwerte verwendet. RGB - 0/0/255.

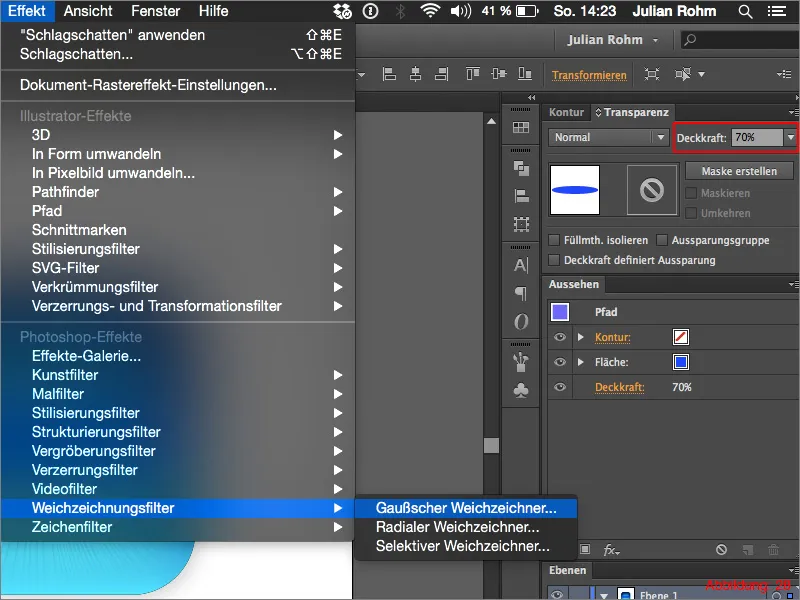
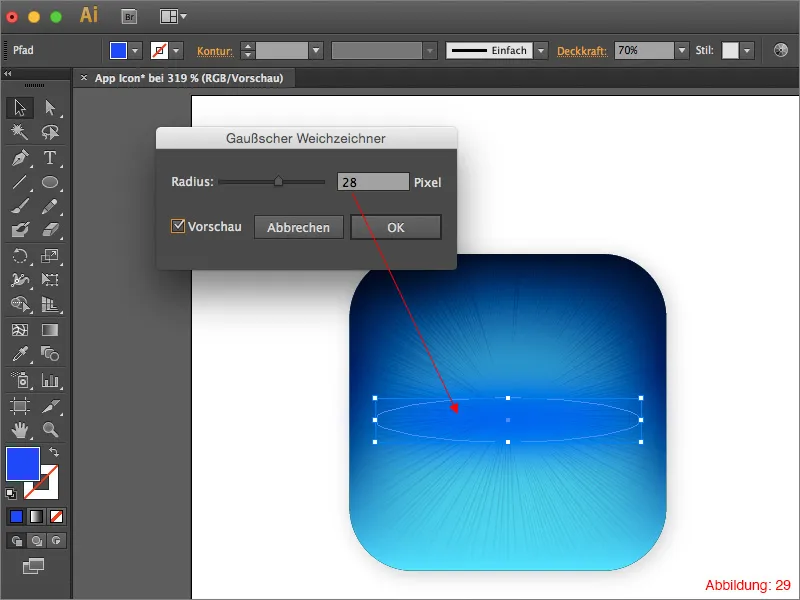
Reduziert die Deckkraft auf ca. 70% und geht dann auf Effekt>Weichzeichnungsfilter>Gaußscher Weichzeichner …

Für die Weichzeichnung habe ich einen Radius von 28 Pixel gewählt. Ihr könnt diesen Wert aber natürlich auch frei verändern. Bestätigt das Ganze mit OK.

Schritt 4: Piktogramm einfügen
Nachdem die Basis jetzt steht, ist es endlich soweit. Wir müssen eigentlich nur noch ein Piktogramm in unser App-Icon einfügen. Als kleines Extra habe ich euch in die Arbeitsdateien ein paar verschiedene Piktogramme gepackt. Ihr könnt aber auch sehr gerne eigene verwenden.
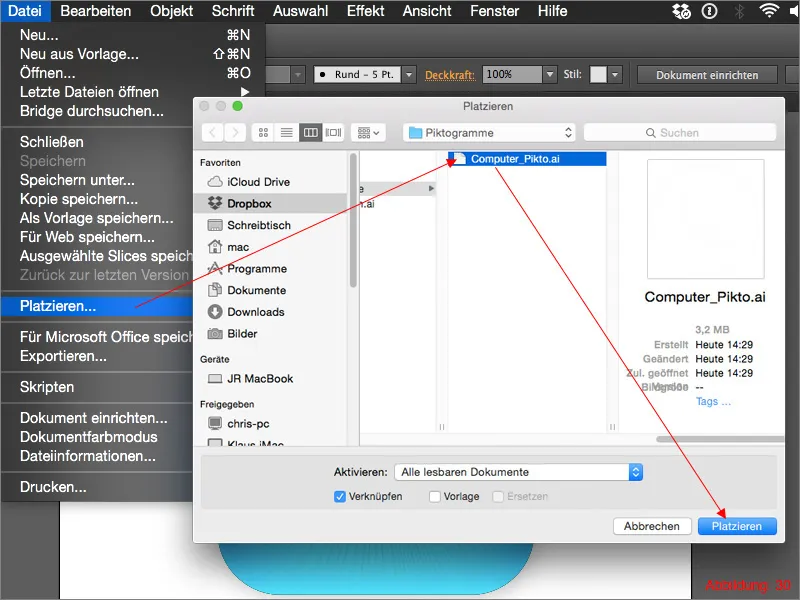
Geht in der oberen Menüleiste auf Datei>Platzieren und wählt dort ein Piktogramm eurer Wahl aus. In meinem Fall ist das der Computer aus den Arbeitsdaten.

... fertig! ... könnte man meinen ...

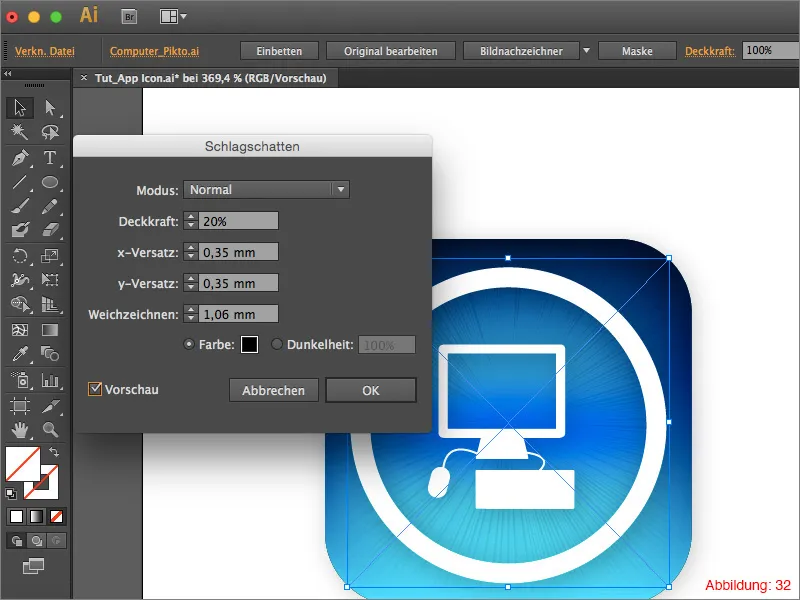
Ein bis zwei kleine Dinge gibt es aber noch zu tun. Zum einen bekommt das Piktogramm noch einen Schlagschatten. Geht dazu auf Effekt>Stilisierungsfilter>Schlagschatten. Orientiert euch bei den Werten für diesen Schlagschatten an Abbildung 32.

Schritt 5: Lichtschein hinzufügen
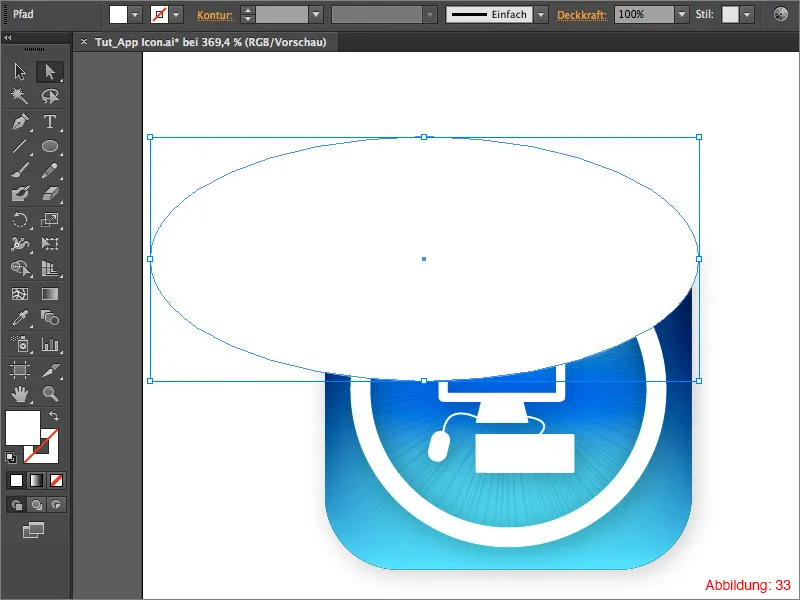
Im letzten Schritt werden wir noch einen Lichtschein hinzufügen, um das Ganze schön abzurunden. Schnappt euch das Ellipse-Werkzeug und zieht eine weiße Ellipse wie in Abbildung 33 auf.

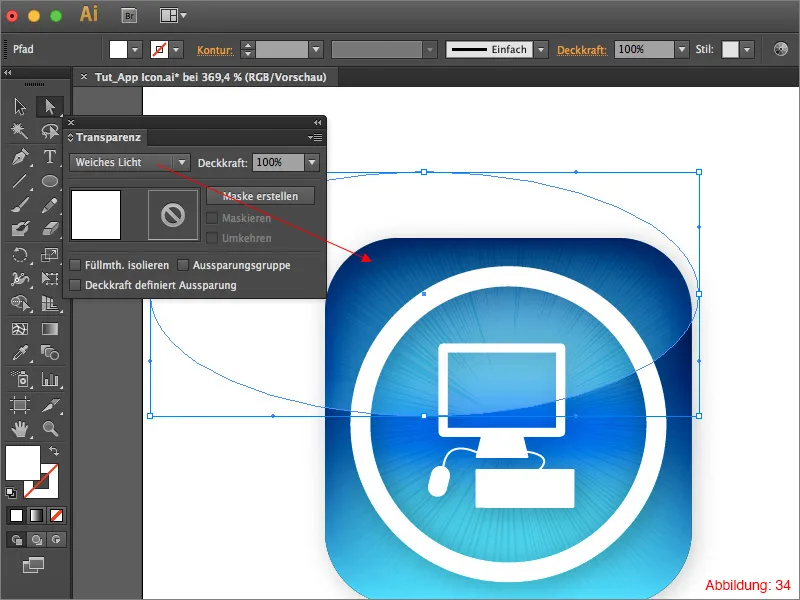
Zum Schluss müsst ihr nur noch die Füllmethode der Ellipse auf Weiches Licht stellen. Fertig ist euer App-Icon.

Schlussworte:
Ich hoffe, dass euch das Tutorial Spaß gemacht hat und ihr jetzt einige schöne App-Icons erstellen könnt. In den beiliegenden Dateien findet ihr auch noch meine Original-Arbeitsdatei, damit ihr dort reinschauen könnt, solltet ihr an irgendeinem Punkt nicht weiterkommen.
Solltet ihr noch Fragen zu diesem Thema haben, dann schreibt mir diese doch einfach in die Kommentare. Ich werde mich bemühen, diese zeitnah zu beantworten.
Viele Grüße
Euer Julian


