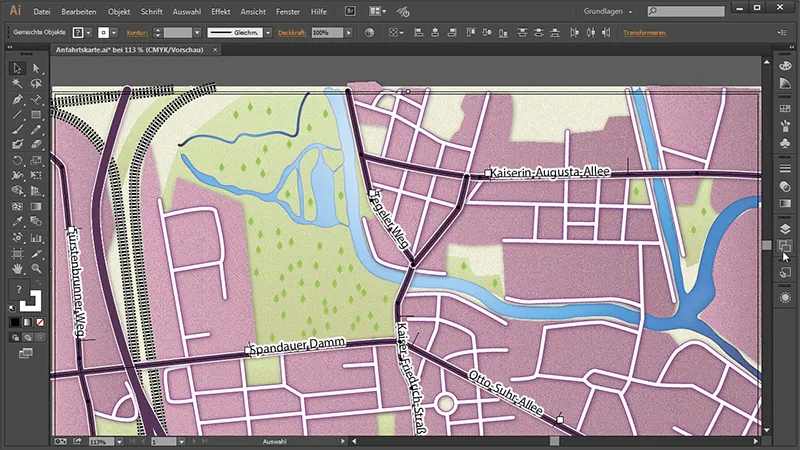
Wie im letzten Teil angekündigt, werden wir hier das Gewässer einfärben. Dann erstellen wir uns ein paar Bäume und beschriften die Straßen.
Einfärben des Gewässers
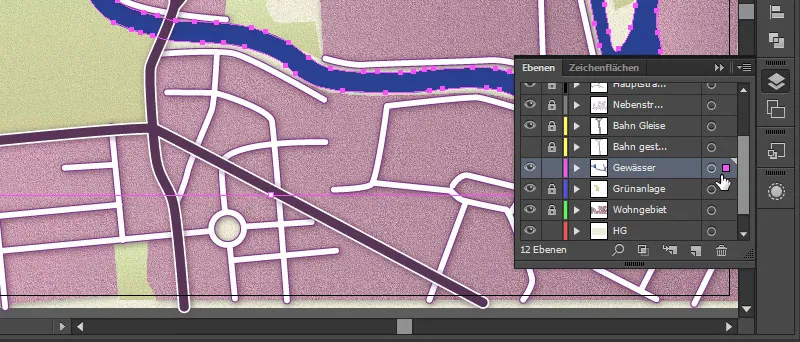
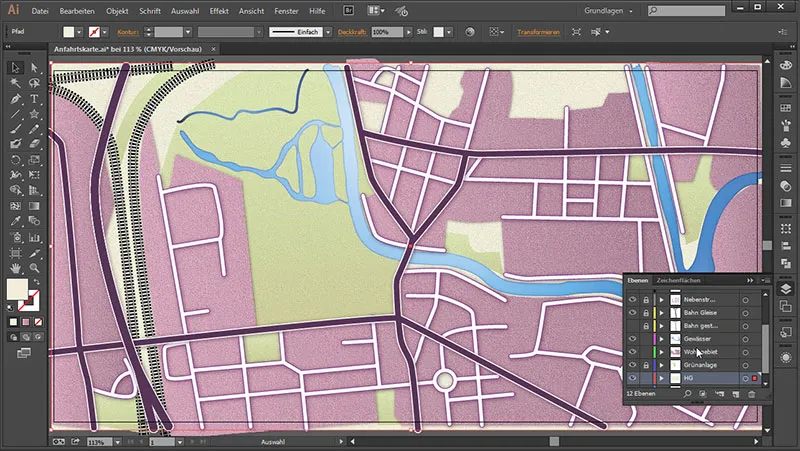
Um das Wasser einzufärben, wollen wir es erst einmal markieren.

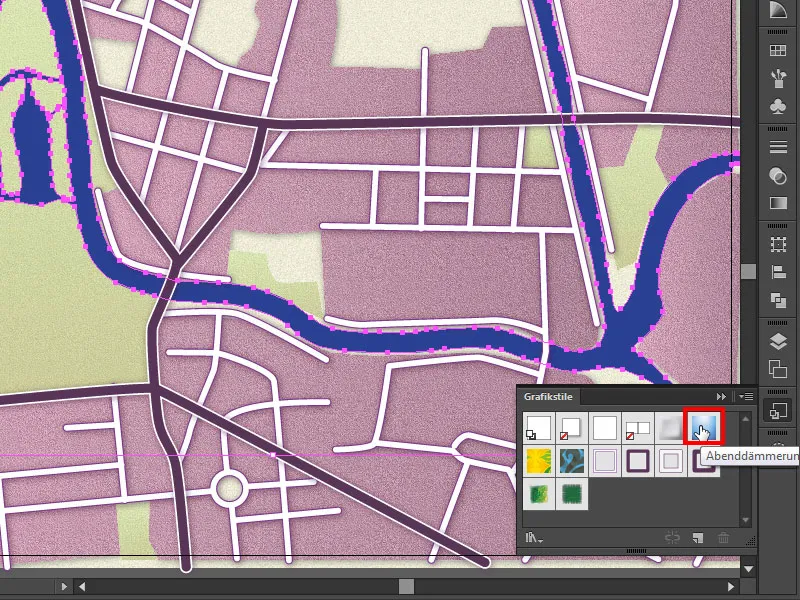
Dann gehen wir ins Grafikstile-Panel und haben hier ein Symbol, das nennt sich "Abenddämmerung."

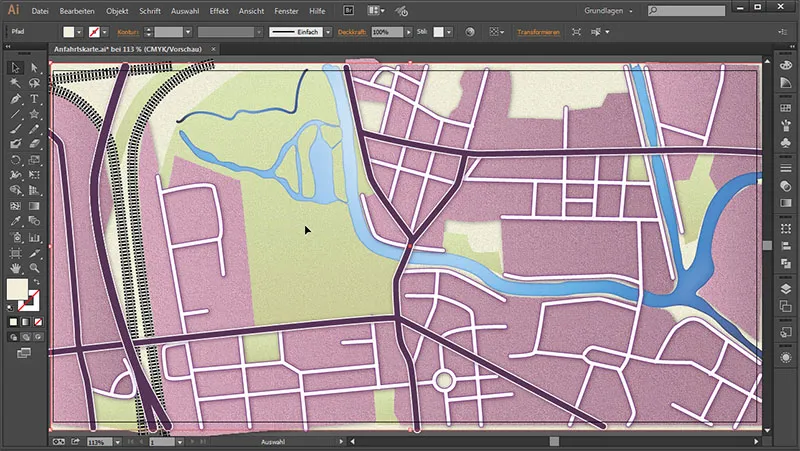
Da gehen wir einmal rauf. Und mit einem Klick haben wir hier wirklich einen schönen passenden Gewässerverlauf.

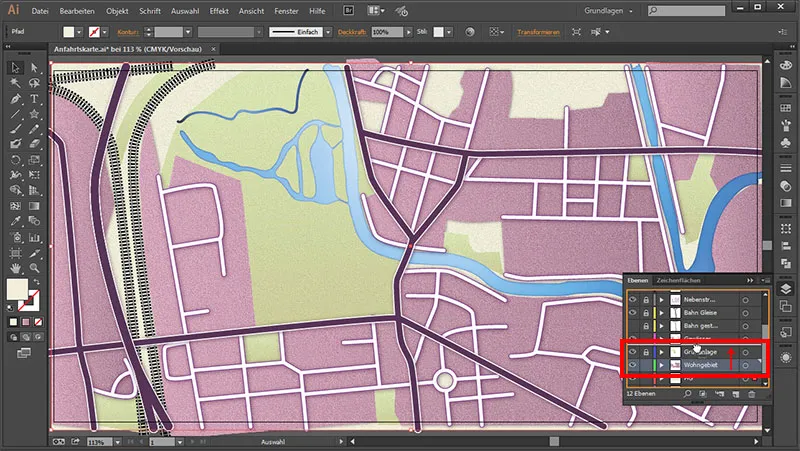
Leider kommt die räumliche Wirkung unseres Wohngebiets hier nicht so gut zur Geltung, obwohl wir ihm bereits einen Schlagschatten gegeben haben. Das liegt daran, dass wir die Grünanlagen-Ebene unter dem Wohngebiet platziert haben. Daher schieben wir die Wohngebiets-Ebene einmal nach oben.

Und schon hat sich das Problem erledigt.

Baum zeichnen
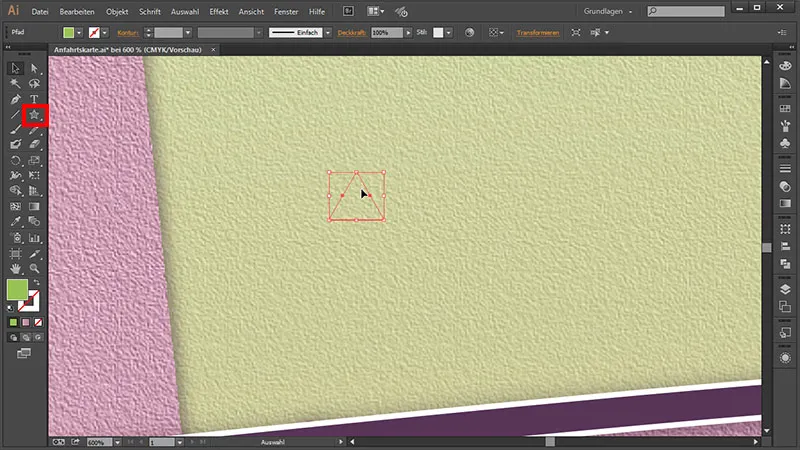
Als Nächstes wollen wir uns gleich einen kleinen Baum zeichnen. Dazu zoomen wir uns erst einmal rein und nehmen das Stern-Werkzeug.
Damit ziehen wir uns einen Stern auf und die Pfeiltasten-nach-unten drücken wir dann so lange, bis wir ein Dreieck haben. Dann halten wir die Shift-Taste so gedrückt, dass die Spitze nach oben zeigt, und lassen einmal los.

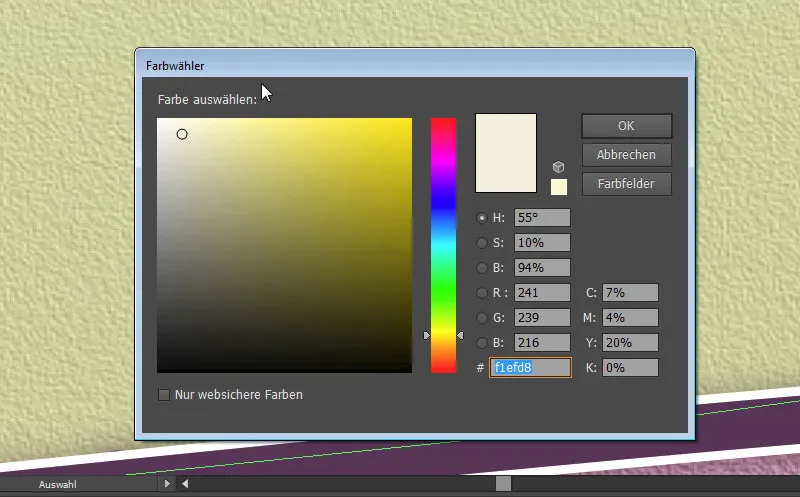
Das Dreieck können wir gleich schön einfärben. Dafür gehen wir hier auf dieses Feld und geben ihm die Farbe: 9ac551.

Falsche Ebenen korrigieren
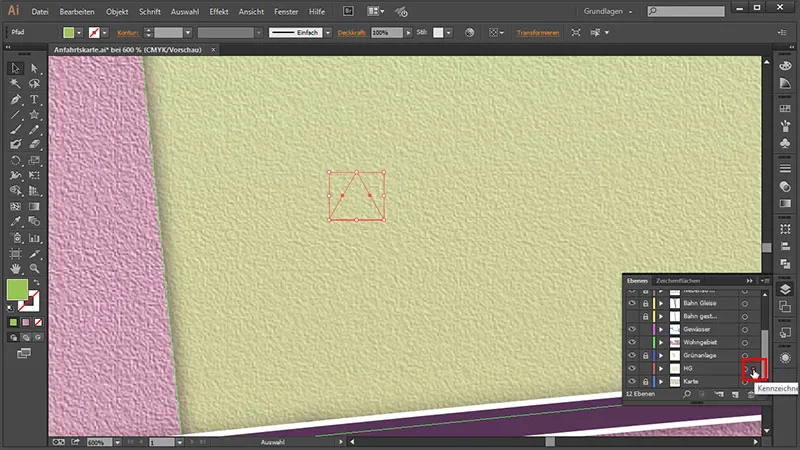
Dann haben wir ein schönes Grün. Und falls wir dieses Grün auf unserer Arbeitsfläche nicht sehen können, schauen wir auf unserem Ebenen-Panel, wo wir dieses Dreieck aufgezogen haben. Dadurch sehen wir, dass wir es auf der Hintergrund-Ebene aufgezogen haben. Wir wollten das eigentlich auf der "Icons"-Ebene setzen. Die entsperren wir einmal. Und um diese Ebene der Ebene "Icons" zuzuweisen, gehe ich einfach auf das Quadrat der Hintergrundebene, halte die Maustaste gedrückt ...

... und ziehe das Ganze zur "Icons"-Ebene. Und schon haben wir das Dreieck zur "Icons"-Ebene hinzugefügt.

Baum weitermalen
Dann duplizieren wir uns einfach dieses Dreieck, indem wir die Alt-Taste gedrückt halten, noch mal raufklicken, dabei Shift halten, sodass wir wirklich exakt gerade nach unten kommen, und lassen los.

Das Dreieck können wir noch ein bisschen stauchen und ein klein wenig nach unten ziehen.

Und dann wollen wir ihm noch einen kleinen Stamm geben. Dazu gehen wir aufs Rechteck-Werkzeug und ziehen hier aus der Mitte mit gedrückt gehaltener Shift-Taste und Alt-Taste erst einmal ein Rechteck auf. Dann stauchen wir ihn mit gedrückt gehaltener Alt-Taste wieder zusammen. Nun haben wir diesen Stamm exakt in der Mitte ausgerichtet. Und ihm fehlt jetzt nur noch eine Farbe: 9ac551.

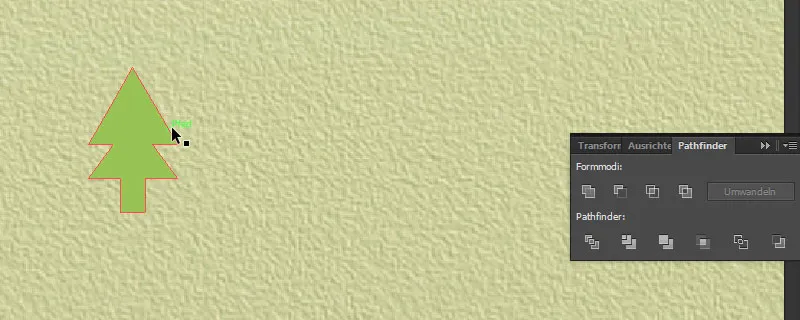
Jetzt wollen wir den Baum zusammenfügen. Dazu markieren wir ihn einmal komplett und gehen zu Fenster>Pathfinder.
Dann wählen wir das erste Symbol aus ...,

... welches unsere Form zu einer gesamten Form zusammenfügt.

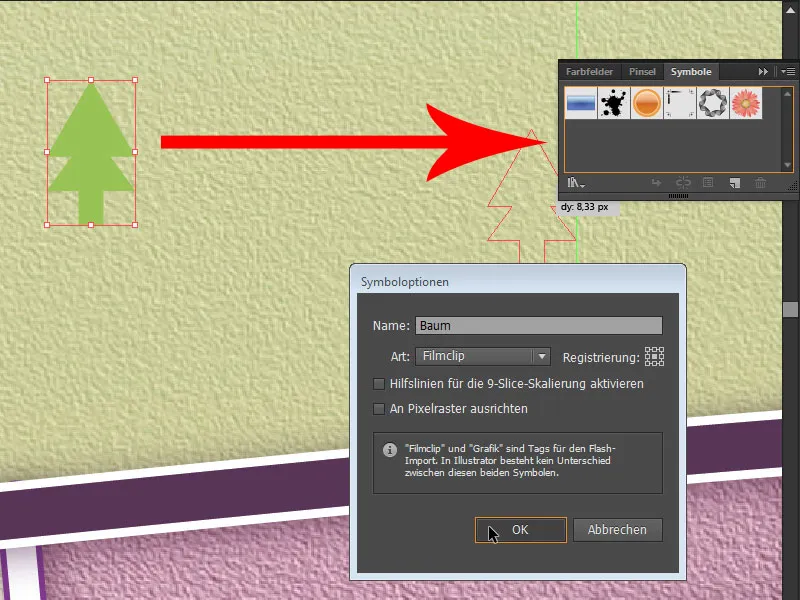
Nun haben wir hier ein Baum. Aber wir wollen ja gern mehrere Bäume haben. Daher wählen wir den einmal aus und gehen auf Fenster>Symbole. Und um diesen Baum in ein Symbol umzuwandeln bzw. ein Symbol daraus zu erstellen, ziehen wir ihn per Drag & Drop einfach ins Symbole-Panel.

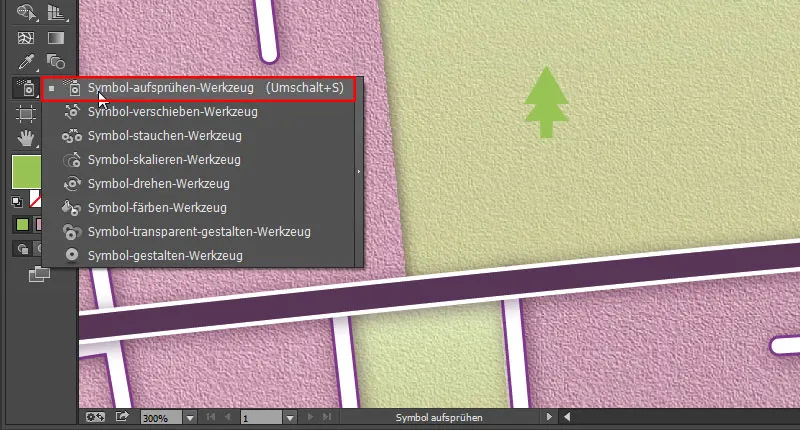
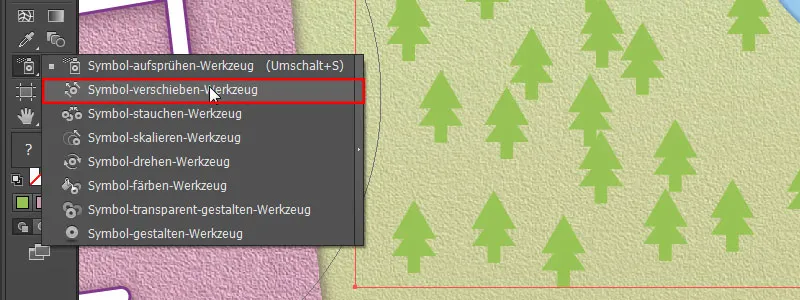
Diesem geben wir einen Namen und klicken auf OK. Und jetzt haben wir die großartige Möglichkeit, ein geniales Werkzeug auszuwählen. Das finden wir in der Werkzeugleiste als Symbol-aufsprühen-Werkzeug.

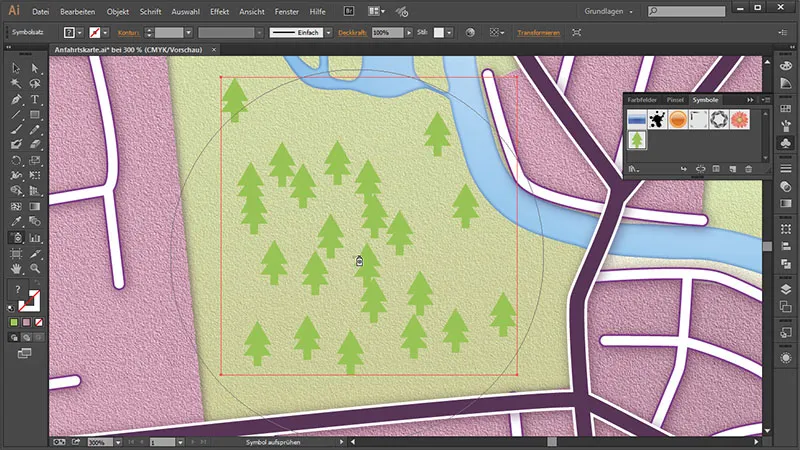
Damit haben wir eine Sprühdose, und wenn wir jetzt mit linker Maustaste auf unsere Arbeitsfläche klicken und diese Taste gedrückt halten, können wir hier unzählige Bäume aufmalen.

Diese sind jetzt aber willkürlich platziert und um die Platzierung ein bisschen zu richten, haben wir die Möglichkeit, das Symbol-verschieben-Werkzeug auszuwählen.

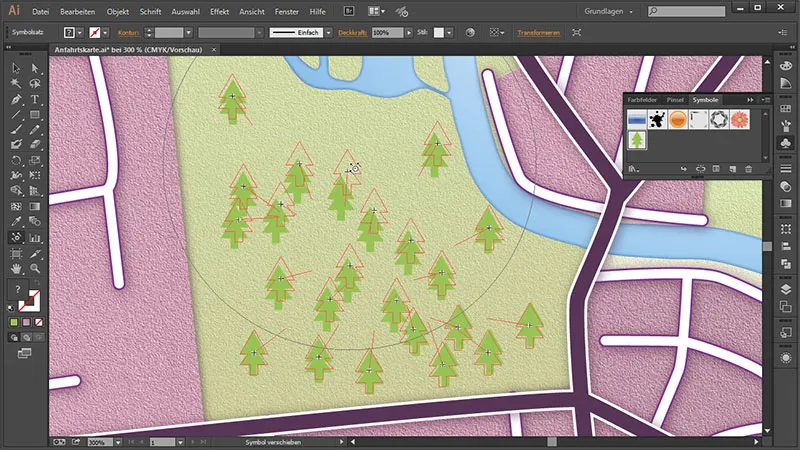
Und damit können wir die Bäume ein bisschen umherverteilen.

Oben in den Flüssen wollen wir auch noch welche aufsprühen. Wenn wir die Taste nur einmal drücken, können wir relativ gut steuern, wo die Bäume dann landen und mit dem Verschieben-Werkzeug ein wenig verschieben. Wenn wir ein paar Symbole zu viel haben - wie zum Beispiel, wenn zu viele in einer gleichmäßigen Reihe stehen - drücken wir einfach die Alt-Taste und klicken auf die Symbole. So können wir einige Bäume entfernen.
Symbolgröße nachträglich anpassen
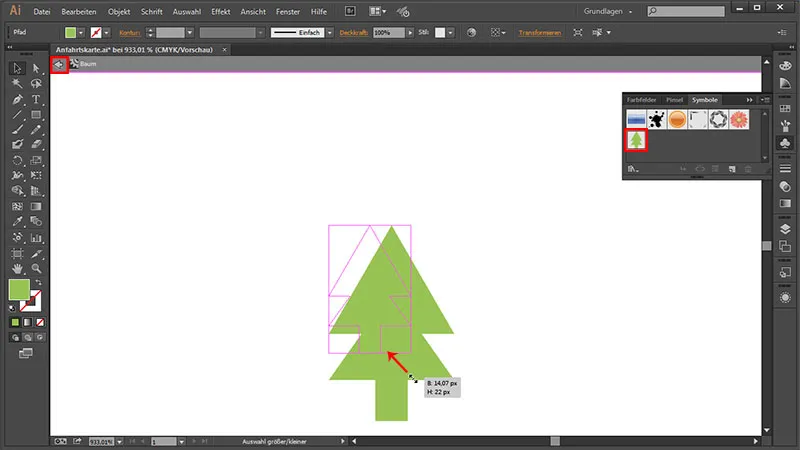
Und da mir die Bäume doch ein wenig klobig in der Größe sind, werden wir sie etwas verkleinern. Das können wir ganz einfach tun, ohne die Symbole noch mal neu erstellen und aufsprühen zu müssen. In der Symbole-Palette klickt ihr einfach doppelt auf das gewünschte Symbol, welches verändert werden soll. Es erscheint unser Baum. Diesen markieren wir einmal komplett und ziehen ihn einfach etwas größer. Dann gehen wir wieder zurück, indem wir auf den Zurück-Button oben links klicken.

Und können sogleich das Ergebnis bewundern, dass alle Bäume angepasst sind. So wisst ihr, wie ihr Symbole nachträglich verkleinern könnt.

Straßenbeschriftung
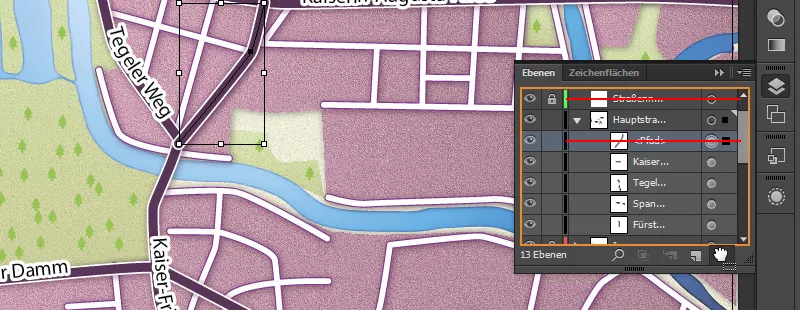
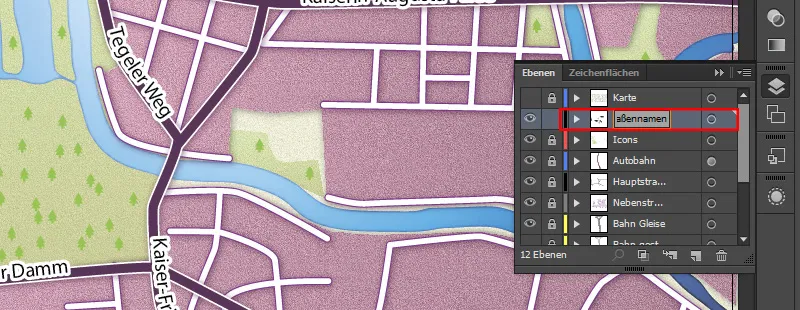
Als Nächstes wollen wir die Straßen beschriften. Dazu gehen wir ins Ebenen-Panel und duplizieren unsere Hauptstraßen-Ebene. Da wir wollen, dass unser Text genau auf der Straße entlangläuft, schieben wir die duplizierte Ebene einmal ganz nach oben, weil wir da unsere zuvor erstellte Straßennamen-Ebene bereits haben. Diese können wir nun eigentlich löschen, weil dafür unser Hauptstraßen-Duplikat dient.
Und um genau schauen zu können, welche Straßen sich darunter befinden, verschieben wir einfach die Karte im Ebenen-Panel ganz nach oben. Dann öffnen wir das Transparenz-Panel unter Fenster>Transparenz.
Dort können wir dann, nachdem wir die Ebene ausgewählt und entsperrt haben, mit der Transparenz etwas runtergehen und sehen dadurch die Straßennamen durchscheinen.

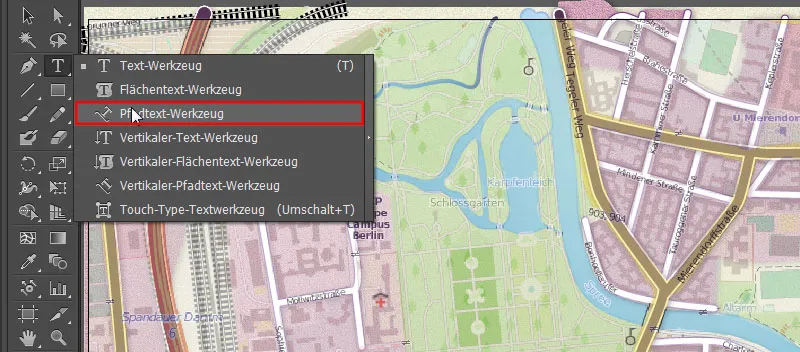
Dann gehen wir noch mal auf unser Hauptstraßen-Duplikat, entsperren dieses, sperren dafür die anderen, damit wir hier nichts aus Versehen verändern. Und um den Text entlang des Pfades zu erstellen, wählen wir das Pfadtext-Werkzeug aus ...

... und klicken einmal auf eine der Straßen. Falls wir dabei die Meldung bekommen: "Sie müssen auf einen nicht zusammengesetzten, nicht maskierten Pfad klicken, um Text entlang eines Pfades zu erstellen" ...,

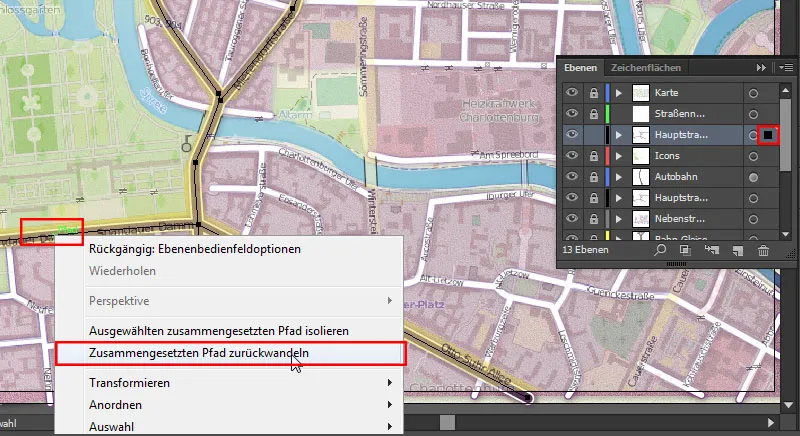
... müssen wir zuvor den Textpfad im Ebenen-Panel markieren, das Pfeilwerkzeug nehmen, klicken mit rechts auf den Textpfad auf unserer Arbeitsfläche und dort auf Zusammengesetzten Pfad zurückwandeln gehen.

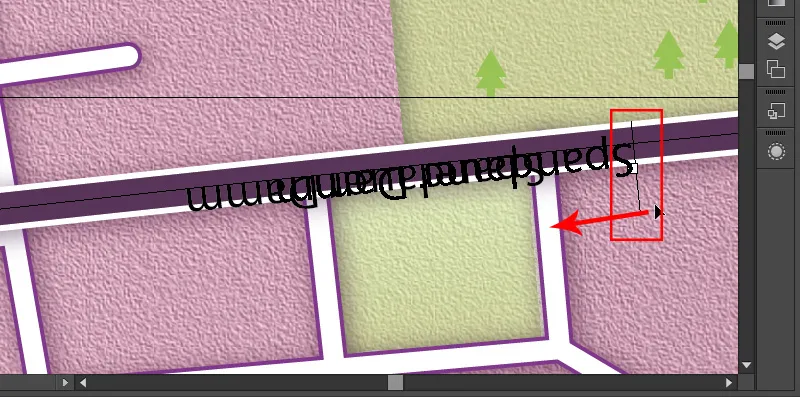
Und jetzt kann ich mit dem Pfadtext-Werkzeug auf den Pfad für den "Spandauer Damm" klicken ...

... und den "Spandauer Damm" eintragen. Dieser erscheint jetzt hier schön an der Unterseite. Und um diesen auch richtig herum lesen zu können, nehmen wir das Auswahlwerkzeug und haben auf der rechten Seite einen schönen Anfasser, mit dem wir den Text an die richtige Position schieben können.

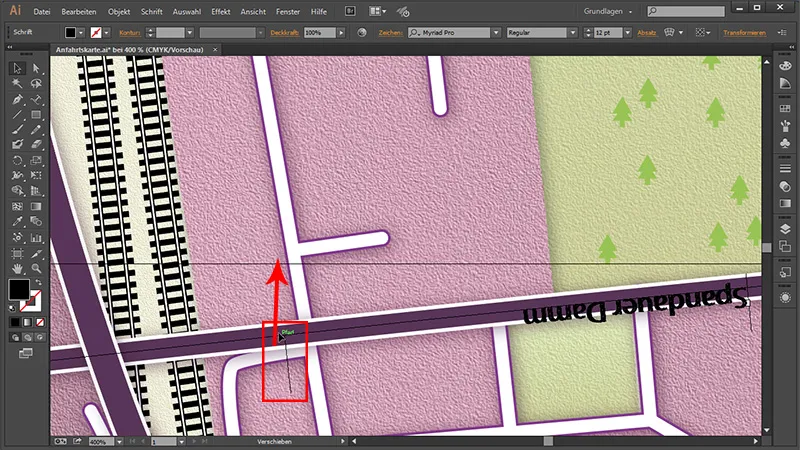
Auf der linken Seite haben wir einen weiteren Anfasser. Mit diesem können wir den Text an die Oberkante des Pfades ziehen, damit wir ihn richtig herum lesen können.

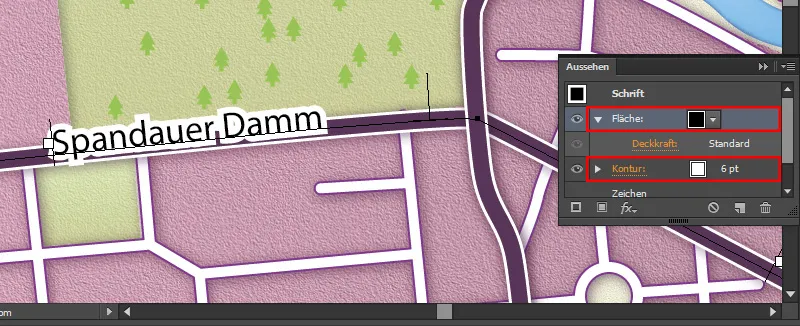
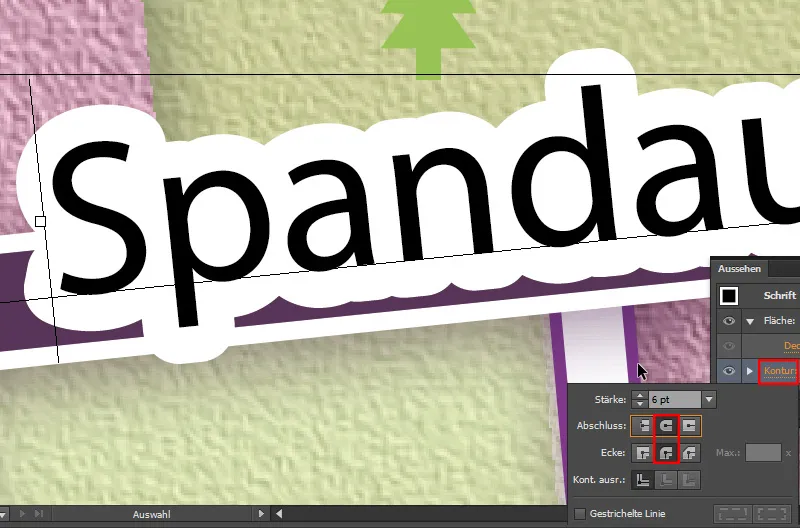
Unserem Text können wir eine Schriftgröße von 18 Pt geben, damit wir ihn auch gut lesen können. Und da der Text schwarz ist, hat er immer noch einen zu geringen Kontrast zur dunklen Straße. Das heißt, wir werden ihm zu mehr Lesbarkeit verhelfen, indem wir im Aussehen-Panel noch eine weitere Kontur hinzufügen. Die machen wir dann ...
• Konturfarbe: Weiß
• Konturstärke: 6 Pt
Damit wir auch den Text wieder hindurchsehen können, werden wir die Fläche im Aussehen-Panel nach oben schieben und diesen wieder schwarz machen.

Jetzt sehen wir hier, dass unsere Kontur doch ziemlich eckig ist ...

Falls uns das nicht gefällt, gehen wir auf den Punkt Kontur im Aussehen-Panel und werden diese einfach abrunden ...

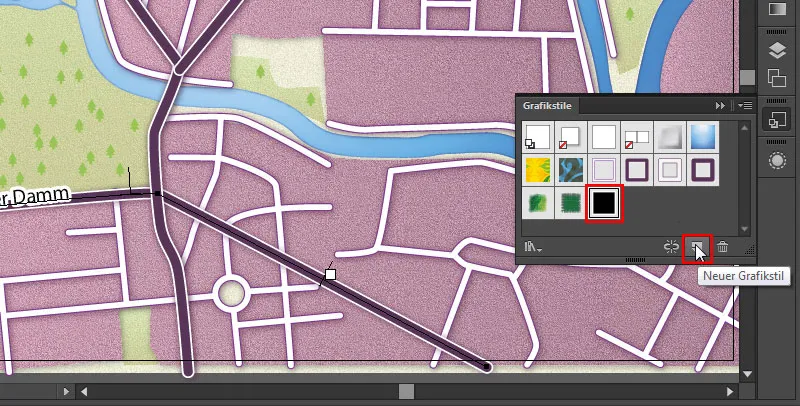
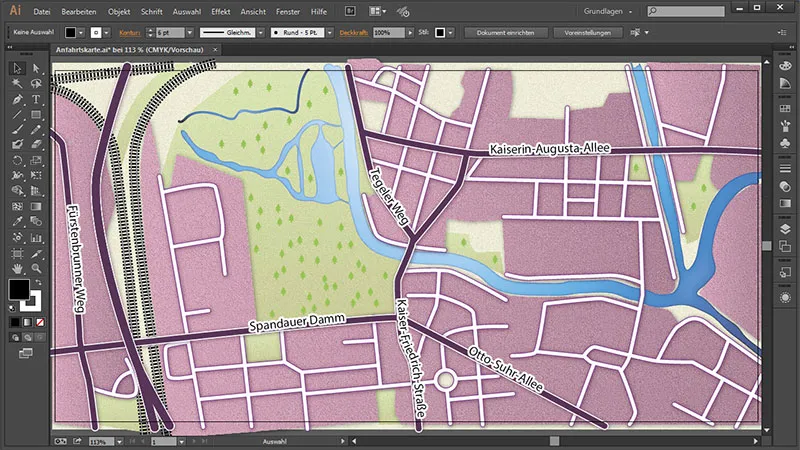
Jetzt können wir das wunderbar lesen. Und damit wir das bei den weiteren Straßen fortführen können, werden wir im Grafikstile-Panel auf Neuer Grafikstil klicken. Damit legen wir einen neuen Grafikstil an und können damit die weiteren Straßenbezeichnungen mit einem Klick in dem gleichen Stil erstellen.

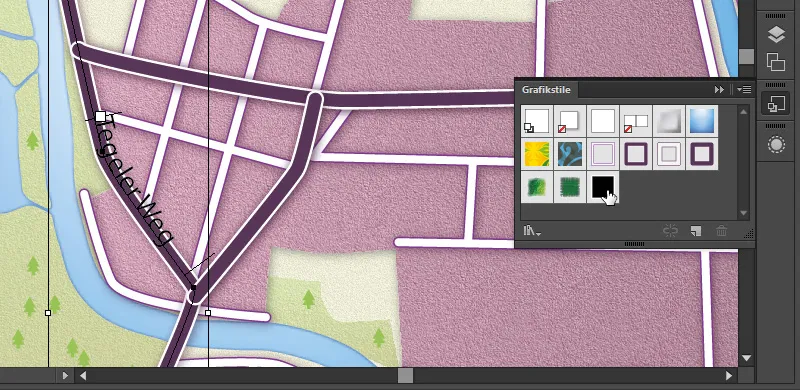
Als Nächstes tragen wir den "Tegeler Weg" ein.

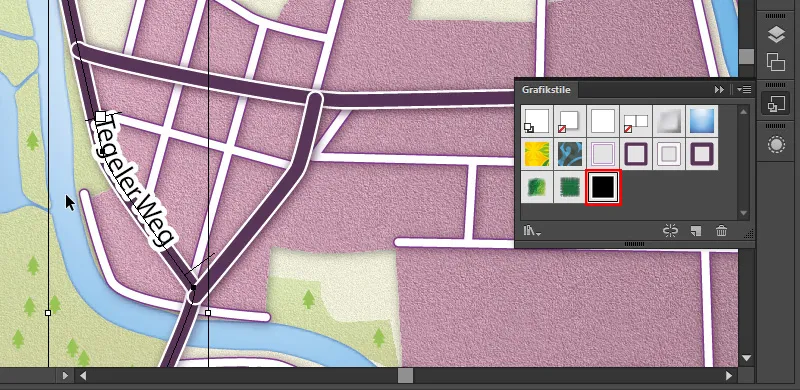
Dann nur noch einmal auf das Icon im Grafikstile-Panel klicken - und schon wurde unser Straßenaussehen übertragen.

Das Gleiche machen wir dann mit den restlichen Hauptstraßen.

Die übrig gebliebenen Pfade können wir ganz einfach löschen. Und um alle identifizieren zu können, gehen wir ins Ebenen-Panel, klappen dort die Ebene "Hauptstraßen" auf und schauen dort, welche unserer Pfadebenen noch als Pfad angezeigt wird anstelle des Straßennamens. Diese Ebenen können wir dann ganz einfach löschen. Danach können wir die alte "Straßennamen"-Ebene löschen.

Und die "Hauptstraßen" nennen wir um in "Straßennamen".

Das war's auch schon wieder mit diesem Teil.

Im nächsten und letzten Teil werden wir dann Icons für die U-Bahn und die S-Bahn erstellen, damit wir kenntlich machen, wo sich diese befinden. Danach werden wir bei der Autobahn ein entsprechendes Zeichen erstellen, um kenntlich zu machen, um welche Autobahn es sich dabei handelt. Und wir werden unseren Standort definieren.


