So sieht das fertige Holzschild aus:
Jetzt aber genug geredet … Viel Spaß beim Tutorial …
Schritt 1: Holzbrett anlegen
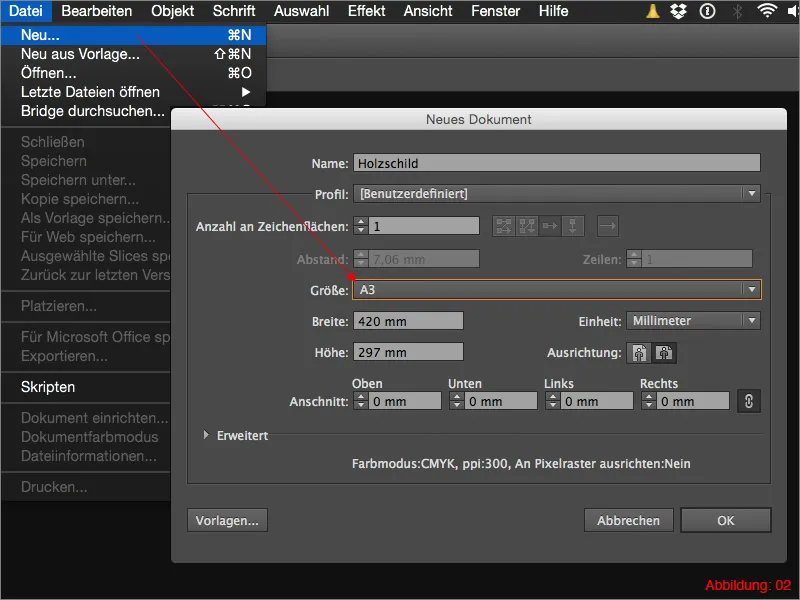
Bevor wir anfangen können, müsst ihr euch eine neue Arbeitsfläche anlegen. Dies macht ihr über Datei>Neu in der oberen Menüleiste. Wer schon das ein oder andere Tutorial von mir gelesen hat, wird wissen, dass ich gerne mit dem Querformat DIN A3 arbeite, wenn keine andere Vorgabe gegeben ist. Wählt also im folgenden Fenster DIN A3 aus und bestätigt mit OK.
Jetzt können wir auch schon direkt loslegen.
Schnappt euch das Zeichenstift-Werkzeug aus der Werkzeug-Palette und zeichnet frei Hand die Form eines Holzbretts. Dabei sind euch keine Grenzen gesetzt. Ihr könnt das Ganze sehr einfach halten, indem ihr nur mit vier Eckpunkten arbeitet (Abbildung 03).
Oder aber ihr legt euch etwas mehr ins Zeug und macht euer Brett so richtig ausgefranst an den Seiten (Abbildung 04).
Für welche Variante ihr euch im Endeffekt entscheidet, ist euch selbst überlassen.
Als Nächstes müsst ihr euer Holzbrett in einen Braunton einfärben. Da so ein Holzbrett in der Regel nicht überall den gleichen Farbton hat, werden wir mit einem linearen Verlauf arbeiten.
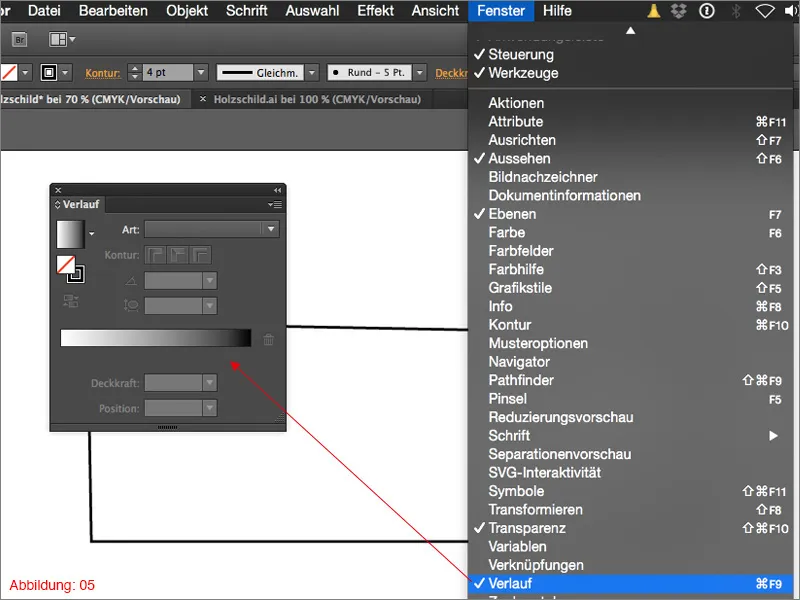
Um einen Verlauf in Illustrator anzulegen, braucht ihr die Verlaufs-Palette. Ihr könnt diese über Fenster>Verlauf aufrufen (Abbildung 05).
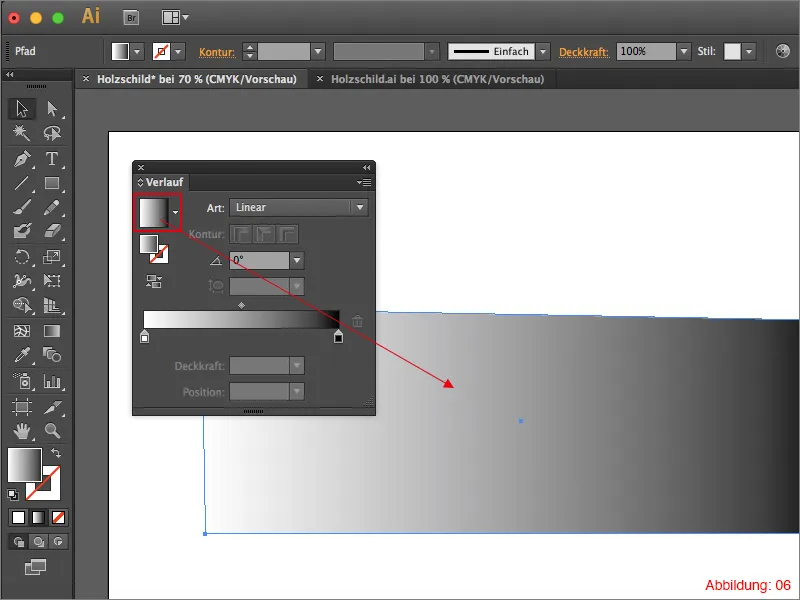
Sobald ihr die Verlaufs-Palette vor euch habt, klickt ihr auf das Feld mit dem Standard-Schwarz/Weiß-Verlauf (Abbildung 06).
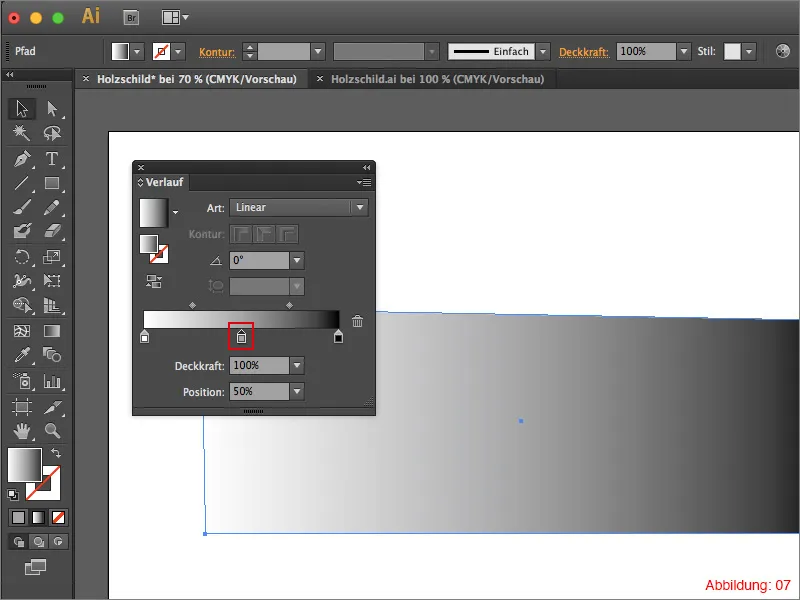
Als Nächstes müsst ihr dem Verlauf eine dritte Farbe zuweisen. Klickt dazu einfach ca. in der Mitte unter das Verlaufsfeld (siehe Markierung auf Abbildung 07).
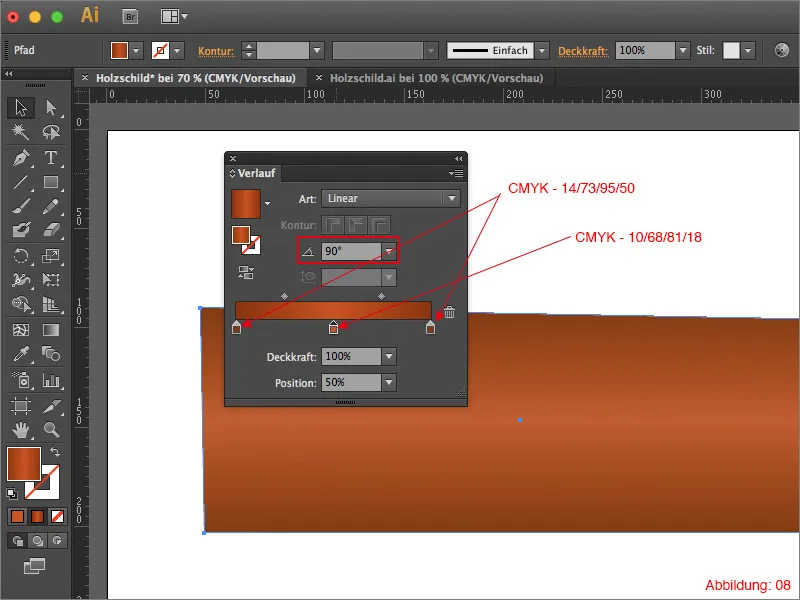
Jetzt ist es an der Zeit, die Farbe mit ins Spiel zu bringen. Für den Verlauf braucht ihr einen dunkleren und einen helleren Braunton. Hierbei gilt natürlich wie immer die Regel, dass ihr gerne eigene Farbvariationen ausprobieren könnt. Für alle, die gern die gleichen Farben wie hier im Tutorial verwenden möchten, habe ich hier die passenden CMYK-Werte …
• dunkleres Braun: CMYK - 14/73/95/50
• helleres Braun: CMYK - 10/68/81/18
Mit einem Doppelklick auf die jeweilige Verlaufsfarbe könnt ihr jetzt diese Farbwerte zuordnen.
Da der Verlauf von oben nach unten verlaufen soll, gebt ihr beim Winkel 90° ein (Abbildung 08).
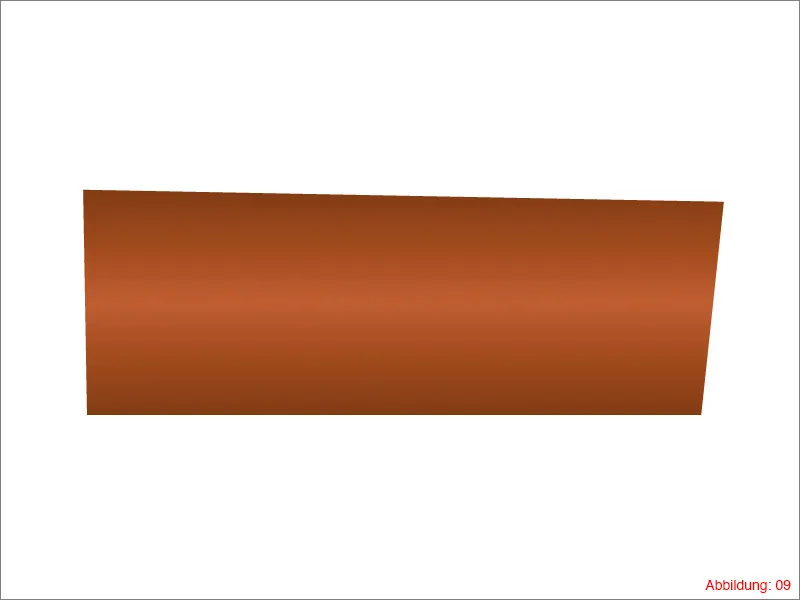
Im Anschluss sollte das Ganze in etwa so bei euch aussehen (Abbildung 09):
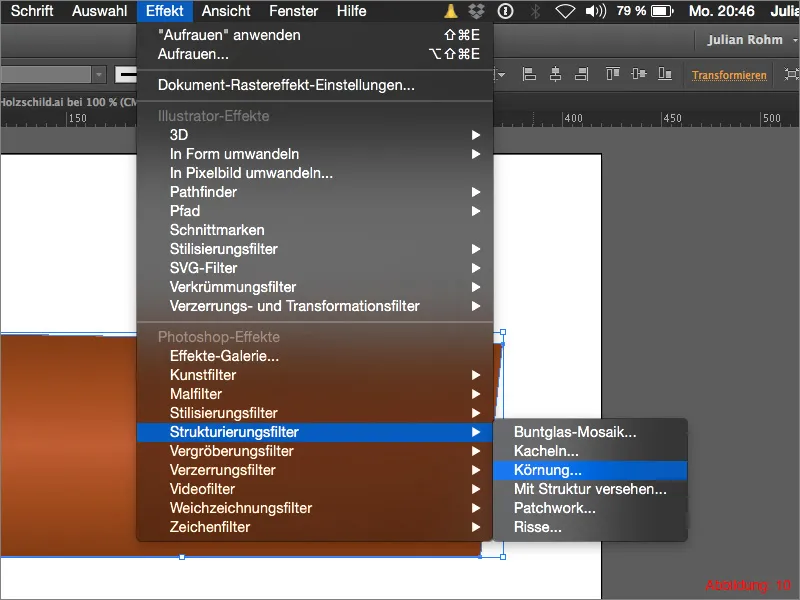
Da ein Holzbrett in der Regel eine Maserung hat, sieht unser Brett bisher noch nicht wirklich wie Holz aus. Deshalb geht ihr jetzt in der oberen Menüleiste auf Effekt>Strukturierungsfilter>Körnung … (Abbildung 10).
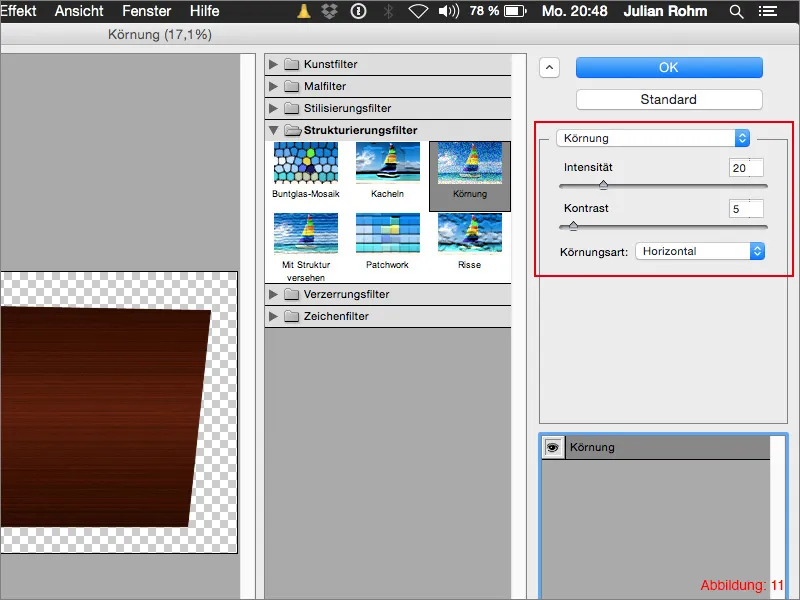
Im folgenden Fenster stellt ihr bei der Intensität einen Wert von 20 ein. Den Kontrast stellt ihr auf 5.
Wichtig ist, dass ihr bei der Körnungsart die Option Horizontal auswählt, damit die Maserung auch wirklich von links nach rechts verläuft (siehe Abbildung 11).
Bestätigt anschließend mit OK.
Um dem Ganzen noch einen Feinschliff zu verpassen, kopiert ihr euer Holzbrett mit Command+C und fügt es an derselben Stelle mit Command+F wieder ein (auf dem PC verwendet ihr Strg+C und Strg+F).
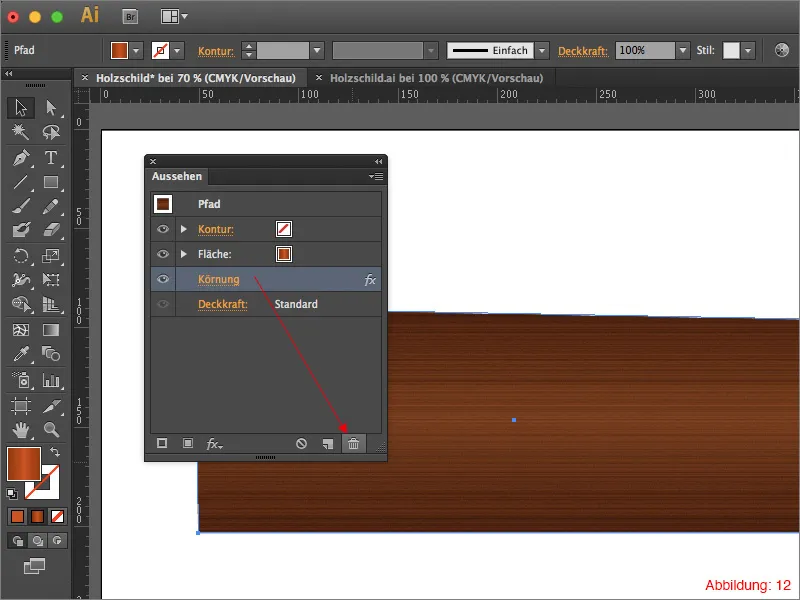
Da wir bei dieser Kopie den Körnungs-Effekt nicht benötigen, könnt ihr diesen ganz leicht über die Aussehen-Palette entfernen (Abbildung 12).
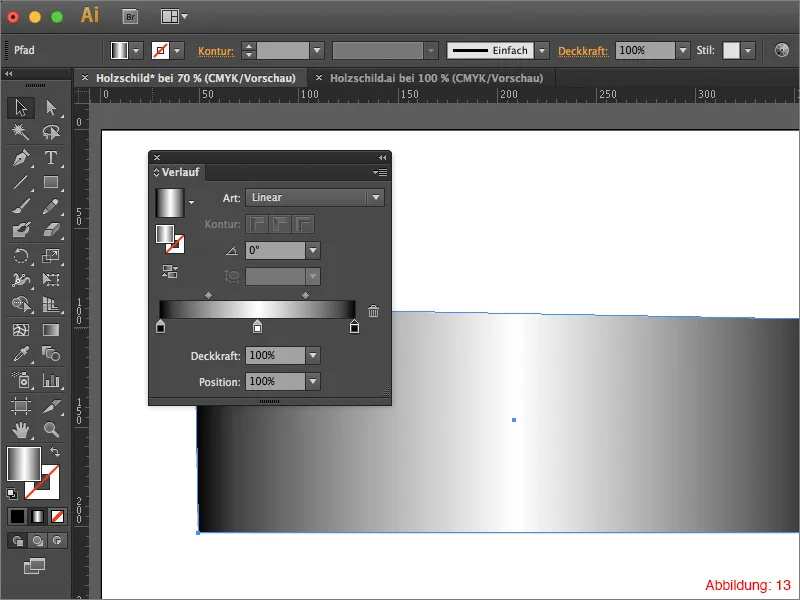
Den Verlaufswinkel stellt ihr auf 0° zurück und ändert die Verlaufsfarben wieder in Schwarz/Weiß/Schwarz (Abbildung 13).
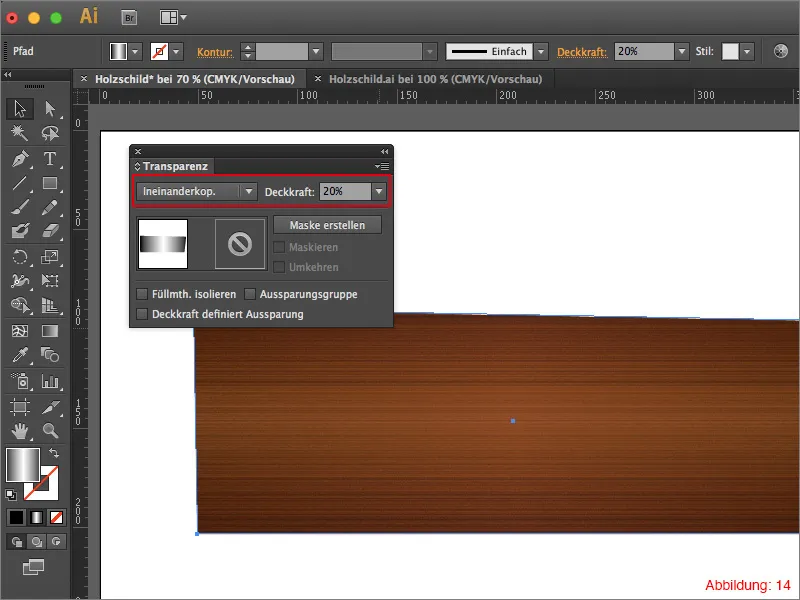
Als Nächstes benötigt ihr die Transparenz-Palette. Solltet ihr diese noch nicht eingeblendet haben, findet ihr sie über Fenster>Transparenz.
Stellt euren Schwarz/Weiß/Schwarz-Verlauf auf die Füllmethode Ineinanderkopieren und reduziert die Deckkraft auf 20%. Dadurch wird euer Holzschild noch etwas an den Seiten abgedunkelt und in der Mitte aufgehellt. Das Ganze wirkt dann wie ein sehr dezenter Lichtspot.
Schritt 2: Astlöcher einfügen
Damit euer Holzbrett noch etwas individueller wird, empfiehlt es sich, noch ein paar Astlöcher einzufügen.
Nehmt euch hierfür das Ellipse-Werkzeug und erstellt eine Ellipse mit den Maßen 20x20mm.
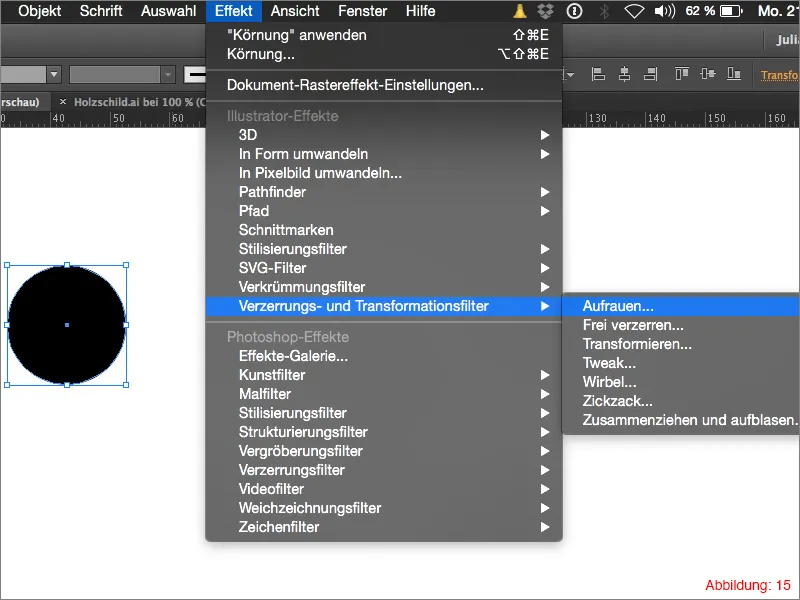
Geht dann auf Effekt>Verzerrungs- und Transformationsfilter>Aufrauen … (Abbildung 15).
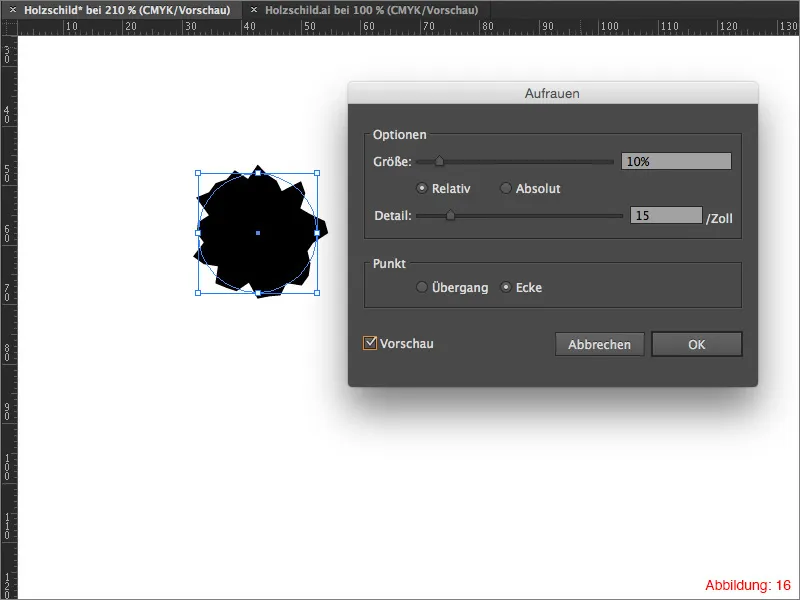
Im folgenden Fenster könnt ihr einstellen, wie stark eure Ellipse aufgeraut werden soll. Wählt in diesem Fall bei der Größe 10 und bei den Details einen Wert von 15. Bestätigt mit OK.
Da die aufgeraute Ellipse noch etwas verändert werden soll, müsst ihr diesen Effekt in einen Pfad umwandeln. Geht dazu auf Objekt>Aussehen umwandeln.
Schnappt euch jetzt das Direktauswahl-Werkzeug und zieht die beiden äußeren Pfadpunkte wie in Abbildung 18 nach außen.
Füllt euer Astloch mit einem hellen Braun: CMYK - 15/73/96/50. Erstellt euch davon eine Kopie und fügt sie an der gleichen Stelle wieder ein. (Command+C und Command+F). Verkleinert diese Kopie ein wenig und füllt sie mit einem etwas dunkleren Braun: CMYK - 21/74/94/59.
Wiederholt das Ganze jetzt noch einmal und füllt die letzte Kopie mit einem dunklen Braun: CMYK - 39/75/89/73.
Danach sollte euer Astloch in etwa so aussehen (Abbildung 19):
Markiert euch jetzt die drei Kopien eures Astlochs und gruppiert diese mit dem Shortcut Command+G bzw. Strg+G.
Um dem Astloch noch eine gewisse Tiefe zu geben, geht ihr auf Effekt>Stilisierungsfilter>Schein nach innen …
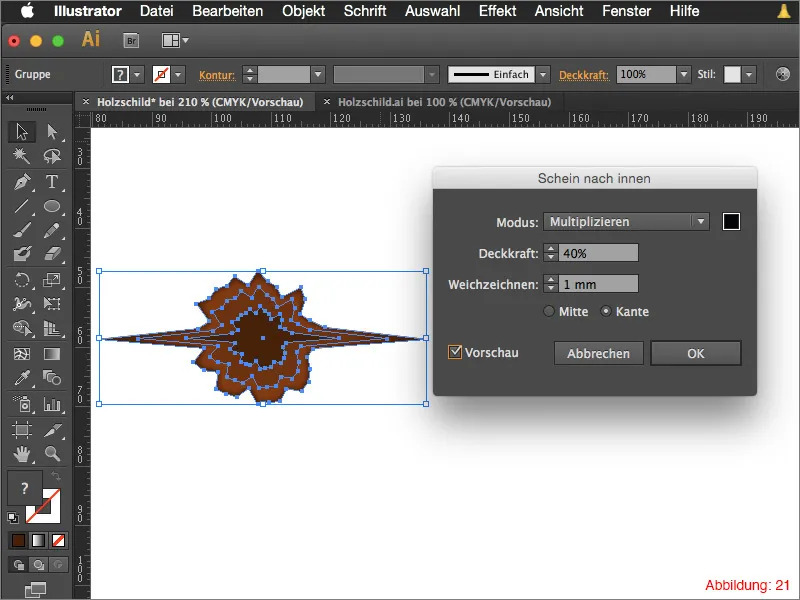
Stellt die Füllmethode im folgenden Fenster auf Multiplizieren und stellt die Farbe auf Schwarz.
Bei der Deckkraft könnt ihr einen Wert von ca. 40% auswählen. Bei der Einstellung Weichzeichnen stellt ihr einen Wert zwischen 0,5 - 1mm ein. Bestätigt im Anschluss mit OK.
Dieses Astloch könnt ihr jetzt beliebig oft kopieren und in verschiedenen Größen auf eurem Holzbrett einfügen. Damit das Ganze noch etwas besser zusammenpasst, stellt ihr die Füllmethode in der Transparenz-Palette auf Luminanz und verringert die Deckkraft auf 80%.
Fertig ist euer Holzbrett (Abbildung 22).
Schritt 3: Typografie hinzufügen
Da das Holzbrett natürlich als Schild dienen soll, müssen wir jetzt noch die passende Typografie bzw. Beschriftung dafür anlegen.
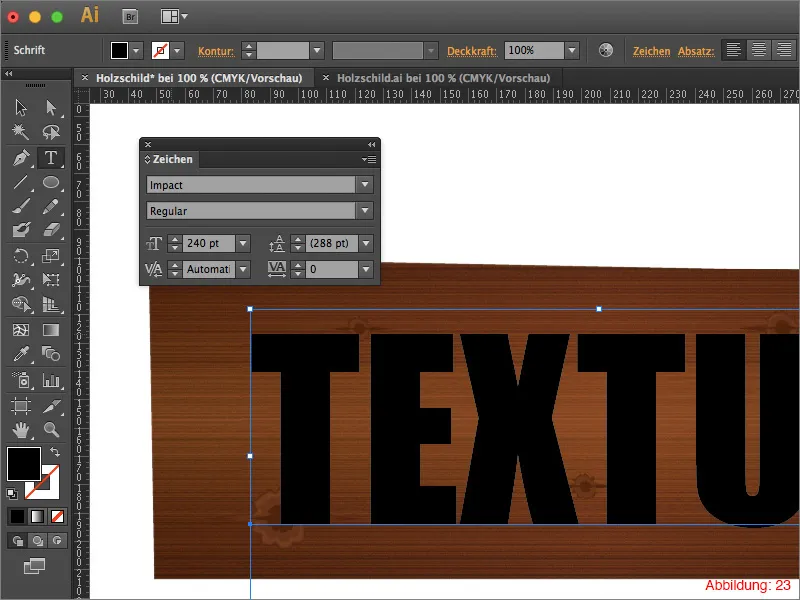
Schnappt euch das Text-Werkzeug aus der Werkzeug-Palette und klickt damit einmal auf eure Arbeitsfläche. Gebt ein Wort eurer Wahl ein. In meinem Fall schreibe ich das Wort "Textur" in der Schriftart Impact mit einer Schriftgröße von 240pt (Abbildung 23).
Mini-Tipp:
Für die Beschriftung des Holzbretts empfehle ich euch eine eher etwas dickere und stabilere Schrift, da die folgenden Effekte, die wir noch anwenden werden, bei einer feinen und filigranen Schrift nicht besonders gut aussehen würden.
Nachdem ihr euren Schriftzug erstellt habt, geht ihr auf Effekt>Verzerrungs- und Transformationsfilter>Aufrauen …
Wählt im folgenden Fenster bei der Größe einen Wert von 3% und bei den Details 2 Zoll.
Bestätigt im Anschluss mit OK.
Mini-Tipp:
Ihr braucht euren Text nicht in Pfade umzuwandeln, um Effekte darauf anwenden zu können. Das hat den Vorteil, dass ihr auch im späteren Verlauf eurer Arbeit den Text noch beliebig verändern könnt.
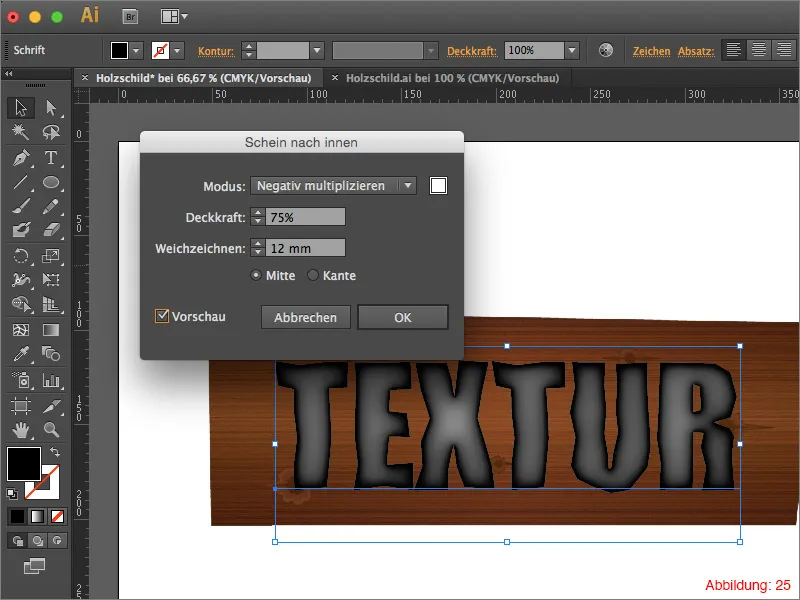
Als Nächstes geht ihr auf Effekt>Stilisierungsfilter>Schein nach innen …
Im folgenden Fenster könnt ihr die Standard-Einstellungen beibehalten und einfach mit OK bestätigen (Abbildung 25).
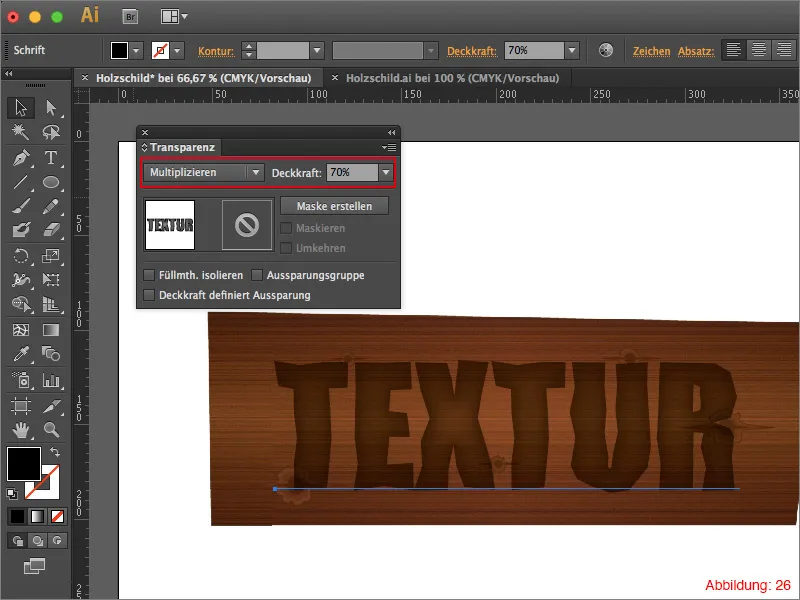
Zum Schluss müsst ihr die Füllmethode nur noch auf Multiplizieren abändern und die Deckkraft auf 70% reduzieren. Fertig ist eure Beschriftung (Abbildung 26).
Schritt 4: Befestigung für das Holzbrett bauen
Bisher habt ihr das Holzbrett mit Astlöchern und einer Beschriftung ausgestattet. Alles gut und schön, allerdings muss man so ein Schild ja auch irgendwie an einer Wand oder Ähnlichem befestigen. Daher werden wir im letzten Schritt noch ein paar Schrauben erstellen, damit unser Schild nicht mehr herunterfallen kann :-).
Schnappt euch als Erstes das Ellipse-Werkzeug aus der Werkzeug-Palette und klickt damit einmal auf eure Arbeitsfläche. Gebt dieser Ellipse eine Größe von 11x11mm und bestätigt mit OK.
Dieser Ellipse müsst ihr nun wieder einen Verlauf zuordnen. Allerdings werden wir dieses Mal nicht wie gewohnt mit einem linearen Verlauf arbeiten, sondern mit einem radialen Verlauf.
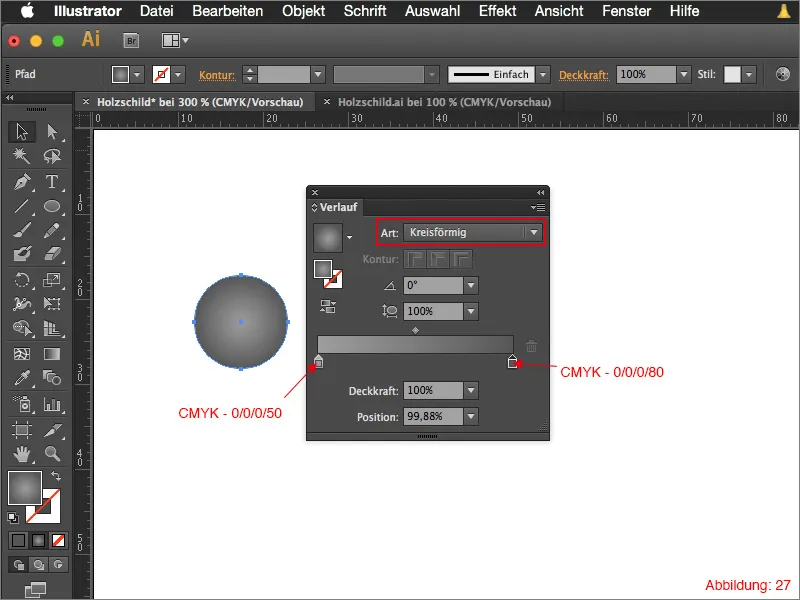
Geht dazu in die Verlaufs-Palette und wählt bei der Verlaufsart die Option Kreisförmig aus.
Für die Verlaufsfarben habe ich zwei verschiedene Grautöne herausgesucht.
• helles Grau: CMYK - 0/0/0/50
• dunkles Grau: CMYK - 0/0/0/80
Siehe Abbildung 27:
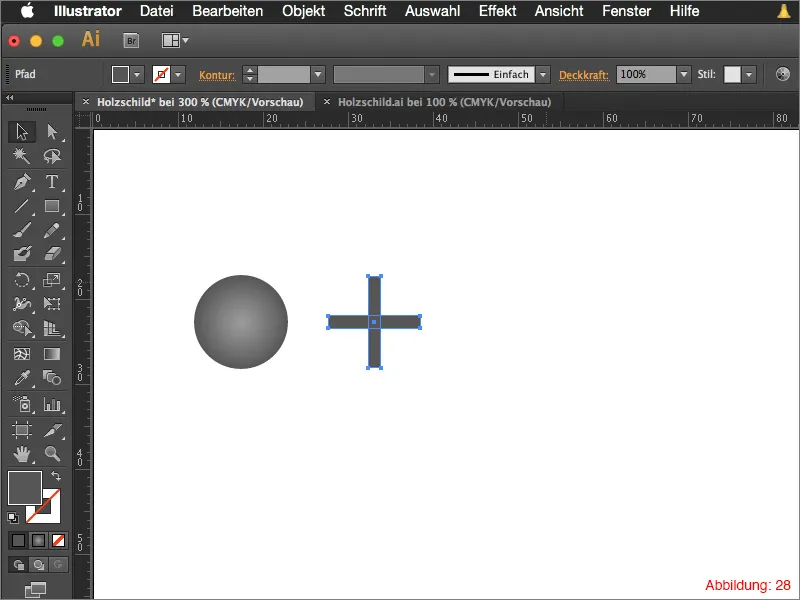
Als Nächstes müsst ihr mit dem Rechteck-Werkzeug zwei Rechtecke mit den Maßen 10,8x1,5mm erstellen. Ordnet die beiden so an, dass sie sich genau mittig kreuzen. Füllt diese beiden Rechtecke mit einem dunklen Grau: CMYK - 0/0/0/80 (siehe Abbildung 28).
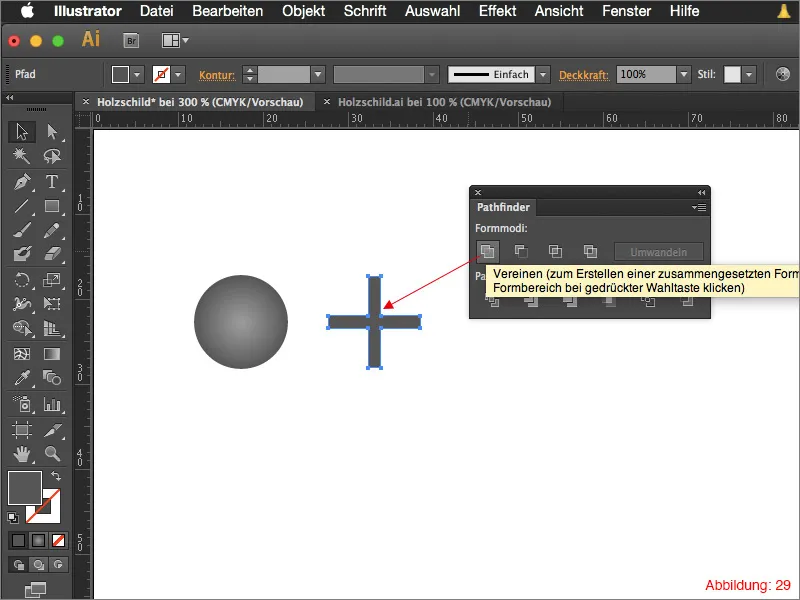
Wählt beide Rechtecke aus und fügt sie mit dem Pathfinder zusammen (Abbildung 29).
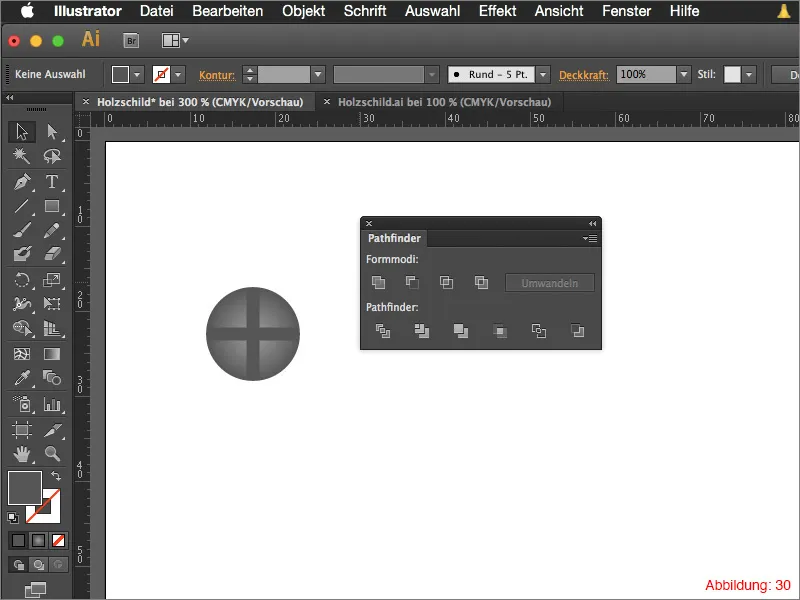
Platziert dieses Kreuz mittig in die vorher angelegte Ellipse und gruppiert das Ganze mit Command+G bzw. Strg+G.
Fertig ist eure Schraube.
Kopiert diese Schraube vier Mal und platziert sie in den Ecken eures Holzschilds.
Um noch etwas mehr Variationen in die Schrauben zu bekommen, könnt ihr diese einfach in verschiedene Richtungen verdrehen und somit das Ganze zufälliger wirken lassen (Abbildung 31).
Fertig ist euer Holzschild.
Schlussworte:
Jetzt sind wir auch schon wieder am Ende dieses Tutorials angelangt. Ich hoffe, dass es euch Spaß gemacht hat und ihr das ein oder andere lernen konntet. Sollten noch irgendwelche Fragen zu diesem Thema aufkommen, dann könnt ihr mir diese gerne als Kommentar unter dieses Tutorial posten. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
Bleibt kreativ …
Euer Julian


