Im letzten Teil wollen wir uns damit beschäftigen, die restlichen Symbole einzufügen, die noch fehlen, und unseren Standort platzieren.
Fehlende Straßen ergänzen
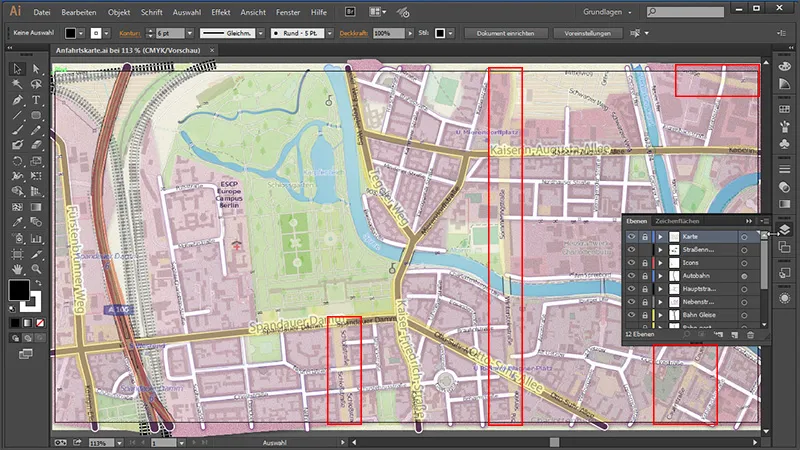
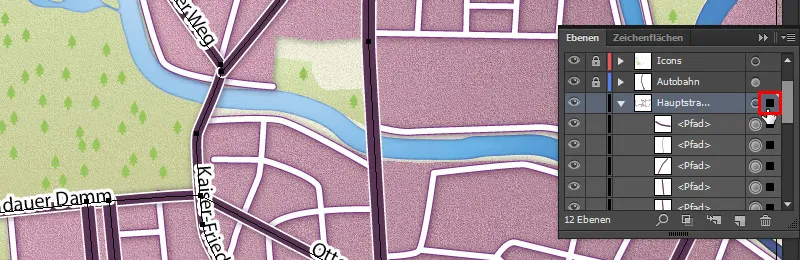
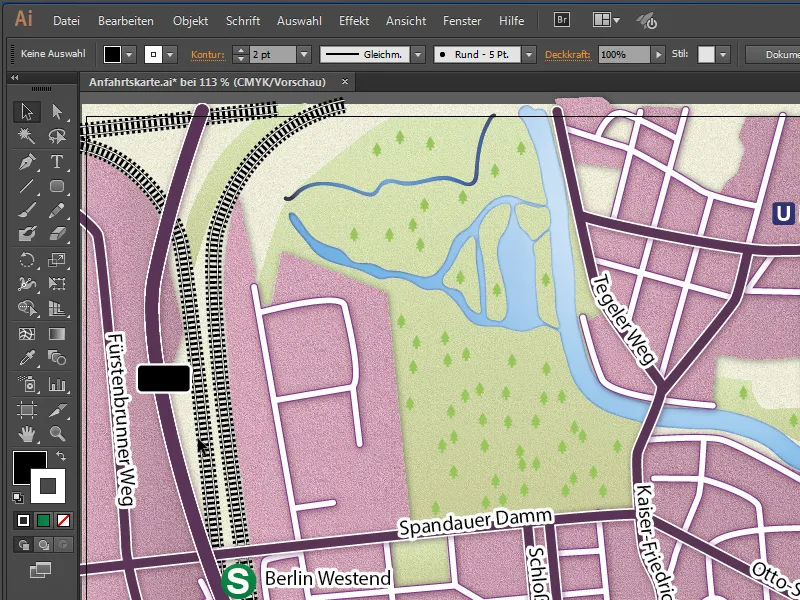
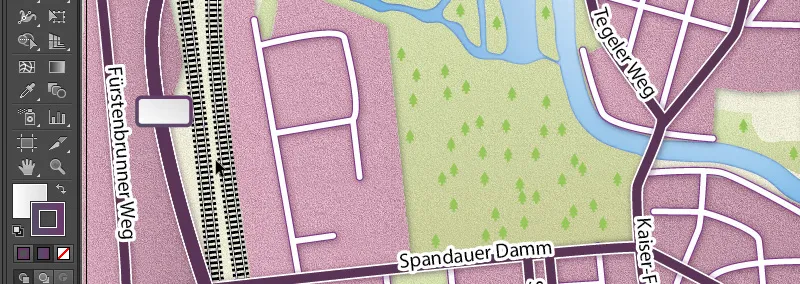
Doch bevor wir das machen, werden wir noch die restlichen fehlenden Straßen einzeichnen. Wenn wir uns jetzt in der Ebenenansicht die Karte wieder einblenden, sehen wir, dass uns noch ein paar Straßen fehlen.

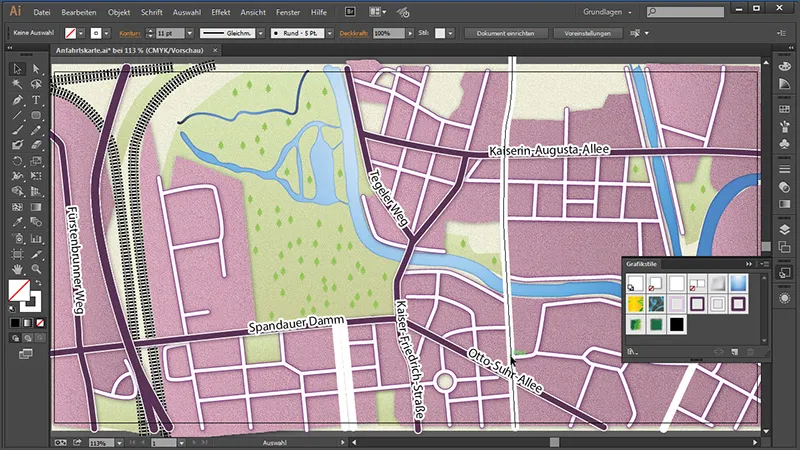
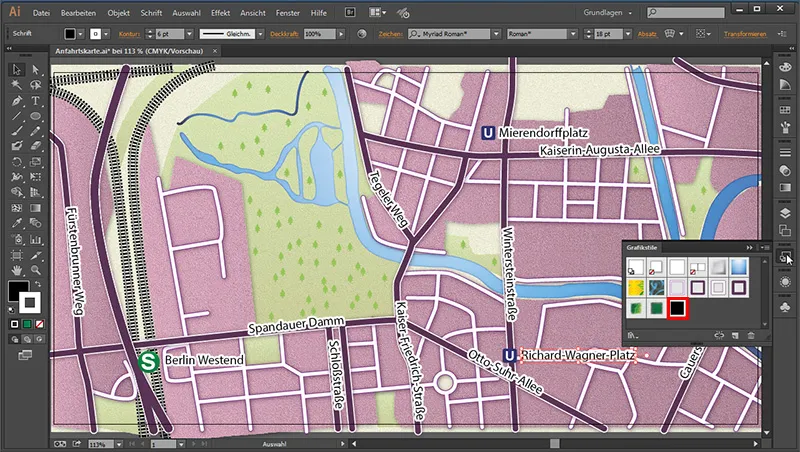
Und die wollen wir natürlich noch ergänzen. Das machen wir, indem wir wieder nicht gebrauchte Ebenen sperren und unsere Hauptstraßen entsperren. Dann nehmen wir das Pfadwerkzeug und zeichnen unsere Straßen nach.

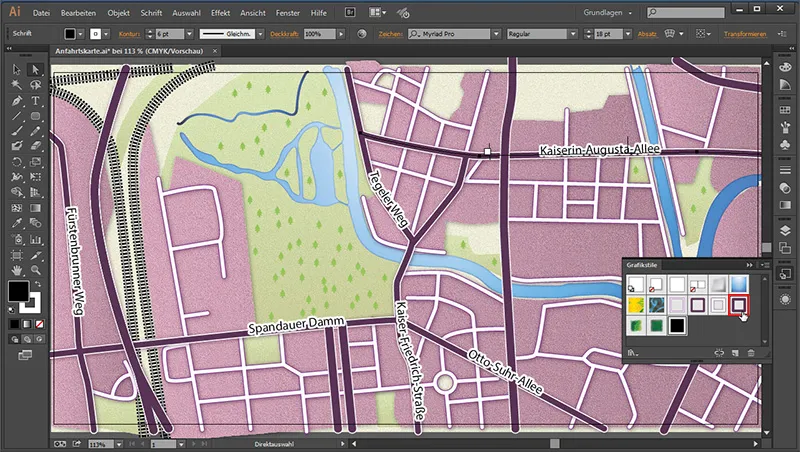
Da wir unsere Hauptstraßen zuvor als Grafikstil abgespeichert hatten, brauchen wir sie jetzt nur alle zu markieren und ihnen den Grafikstil für die Straßen zu verleihen.

Nun müssen wir nur noch die Straßen, die wir gerade erstellt haben, miteinander verbinden. Denn wenn wir uns das Ganze mal anschauen, dann liegt die "Kaiserin-Augusta-Allee" hier unter unserer neu erstellten Straße.

Die beiden fügen wir ganz einfach zusammen, indem wir als Erstes bei den alten Hauptstraßen den zusammengesetzten Pfad auflösen. Erst dann können wir die neu erstellten Straßen hinzuaddieren.
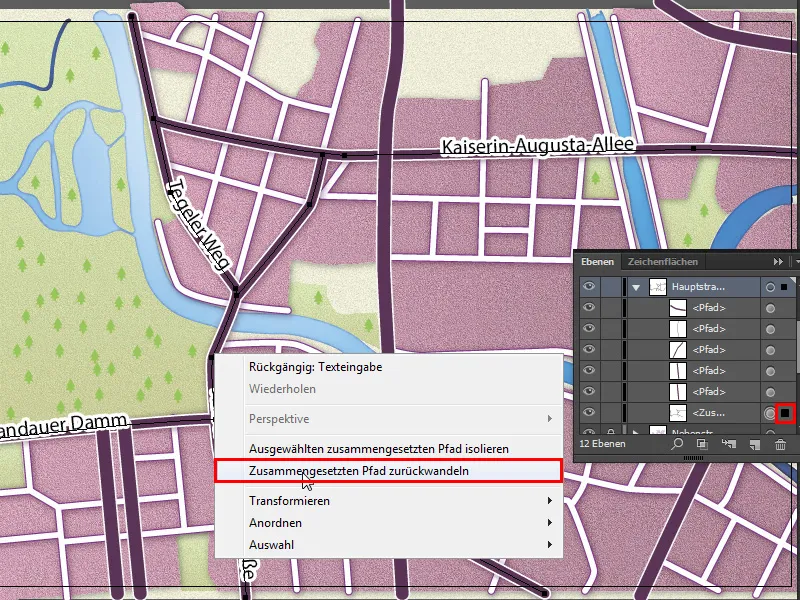
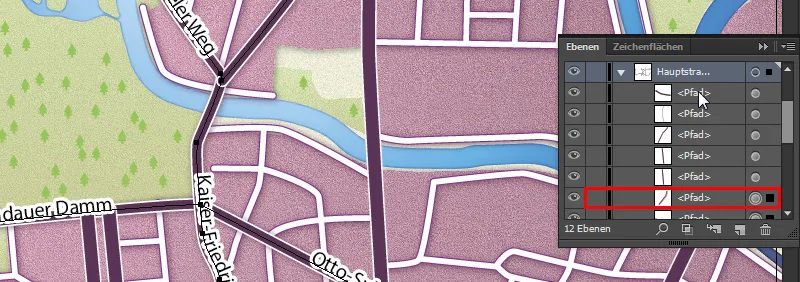
Also markieren wir zuerst die zusammengesetzten Hauptstraßen und gehen mit Rechtsklick auf den Straßenpfad. Dort wählen wir im Kontextmenü Zusammengesetzen Pfad zurückwandeln.

Schon haben wir unsere Pfade alle getrennt. Zur Kontrolle sehen wir im Ebenen-Panel, dass alle Pfade darin wieder einzeln zu finden sind.

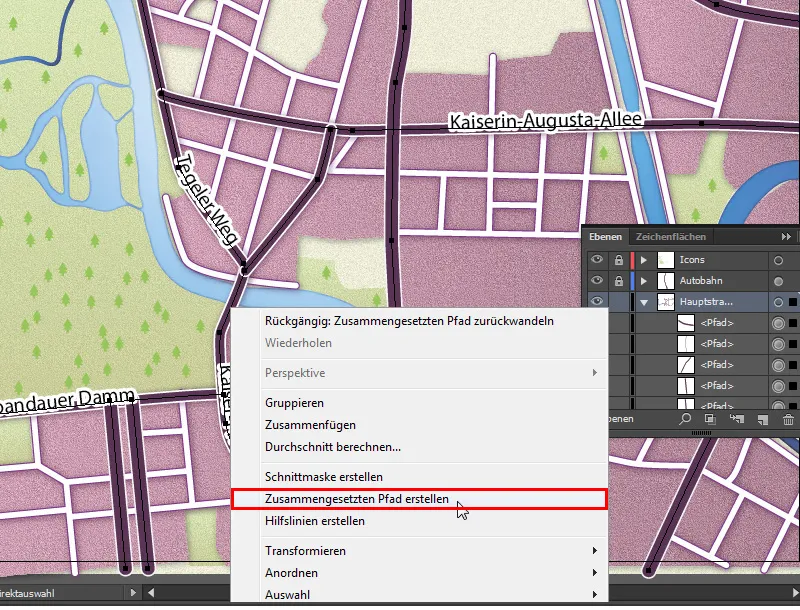
Nun können wir alle Hauptstraßen wieder zu einem zusammengesetzten Pfad zusammenfügen, indem wir im Ebenen-Panel alle markieren, ...

... auf einen der Pfade in der Arbeitsfläche rechtsklicken und auf Zusammengesetzten Pfad erstellen gehen.

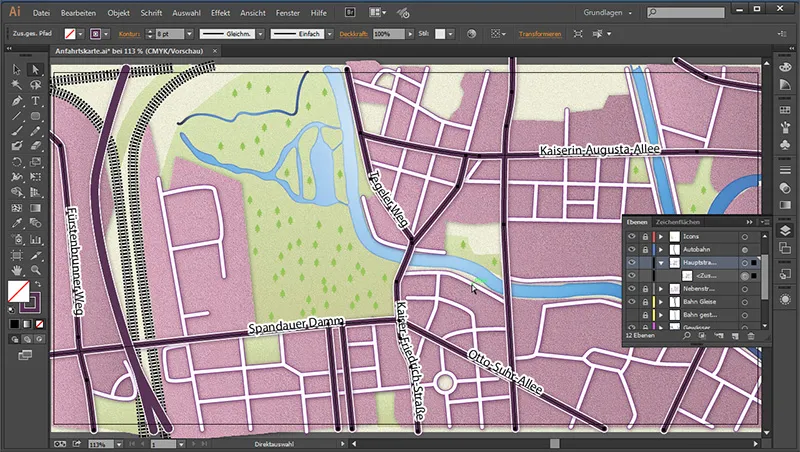
Und schon sind alle Pfade wieder miteinander verschmolzen.

Zum Schluss müssten wir nur noch wieder die Straßenbezeichnungen ergänzen.

Schilder erstellen - U-Bahn
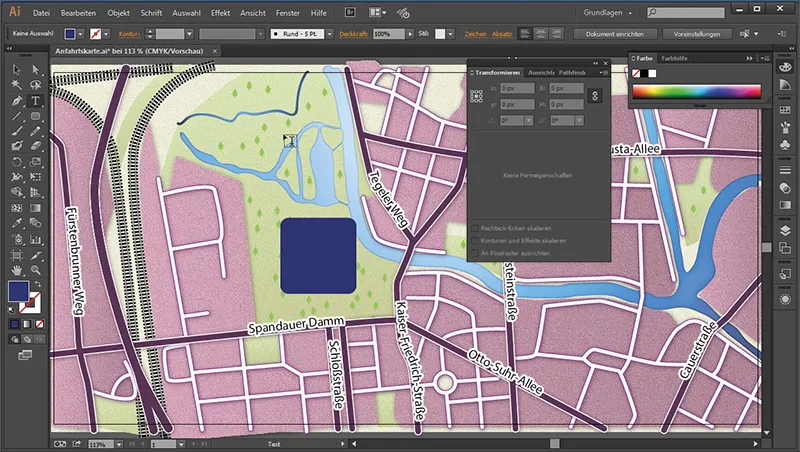
Dann werden wir jetzt die Schilder erstellen. Wir fangen an mit einem U-Bahn-Schild. Damit wir nicht auf unseren Hauptstraßen zeichnen, sperren wir alle Ebenen und entsperren unsere "Icons"-Ebene. Als Erstes brauchen wir dazu das Abgerundete Rechteck-Werkzeug. Damit ziehen wir auf unserer Arbeitsfläche ein abgerundetes Quadrat auf und geben ihm folgende Werte:
• Kontur: keine
• Flächenfarbe: #293176

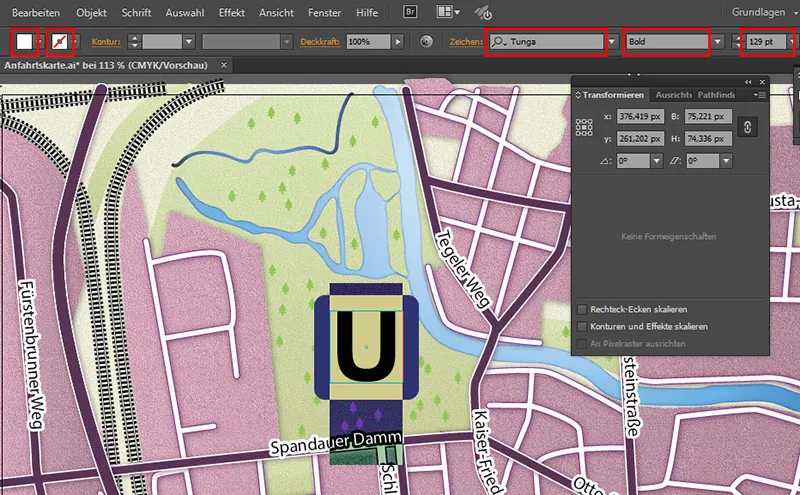
Dann ziehen wir mit dem Text-Werkzeug ein Textfeld auf und schreiben ein "U" hinein. Das können wir so groß ziehen, bis es ins Rechteck passt. Folgende Werte kann dieses bekommen:
• Fläche: Weiß
• Kontur: Keine
• Schriftart: Tunga
• Schriftschnitt: Bold
• Schriftgröße: 129 Pt

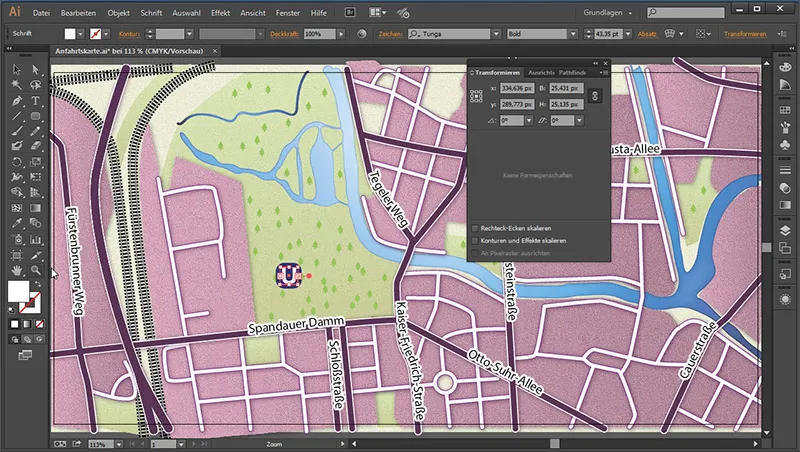
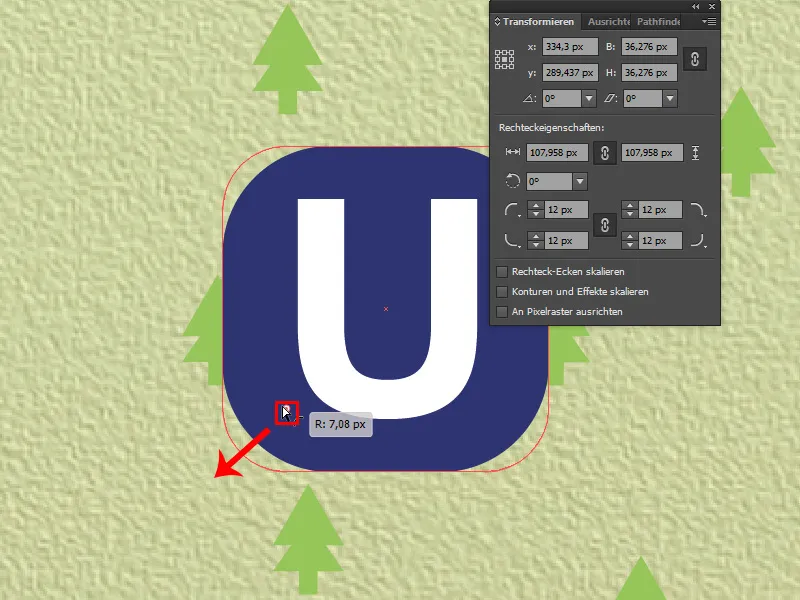
Dann können wir das Symbol passend verkleinern.

Danach zoomen wir einmal hinein und verkleinern den Eckenradius, da die sich beim Verkleinern nicht angepasst haben.

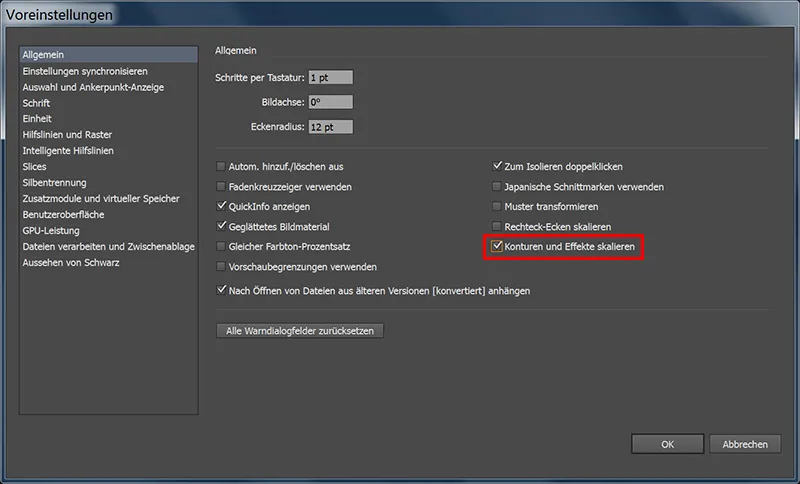
Ihr wollt, dass euch so etwas beim nächsten Mal erspart bleibt? Geht dazu einfach auf Bearbeiten>Voreinstellungen und setzt dort ein Häkchen bei Konturen und Effekte skalieren.

Danach markieren wir beide Flächen und wandeln diese mit Strg+G in eine Gruppe um.
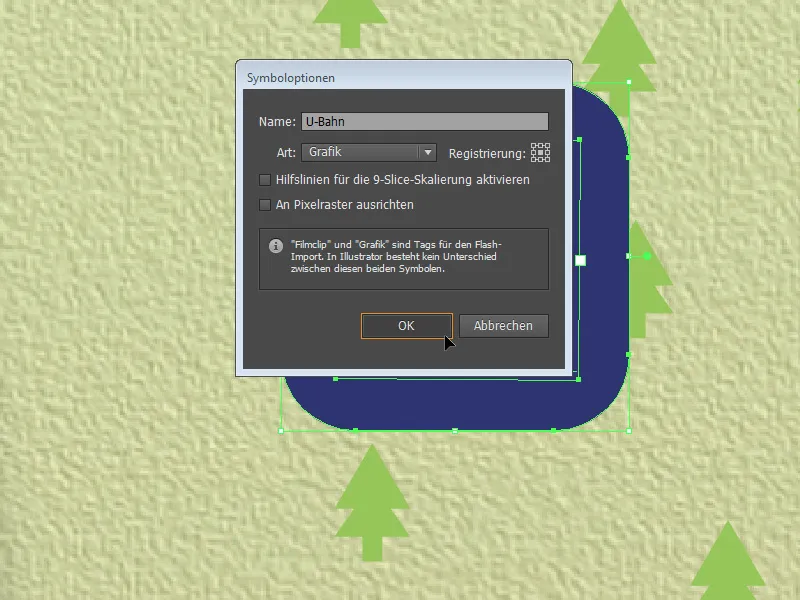
Um das U-Bahnschild als Symbol abzuspeichern, markieren wir es komplett und drücken die Taste F8. In dem erscheinenden Menü geben wir Folgendes ein:
• Name: U-Bahn
• Art: Grafik

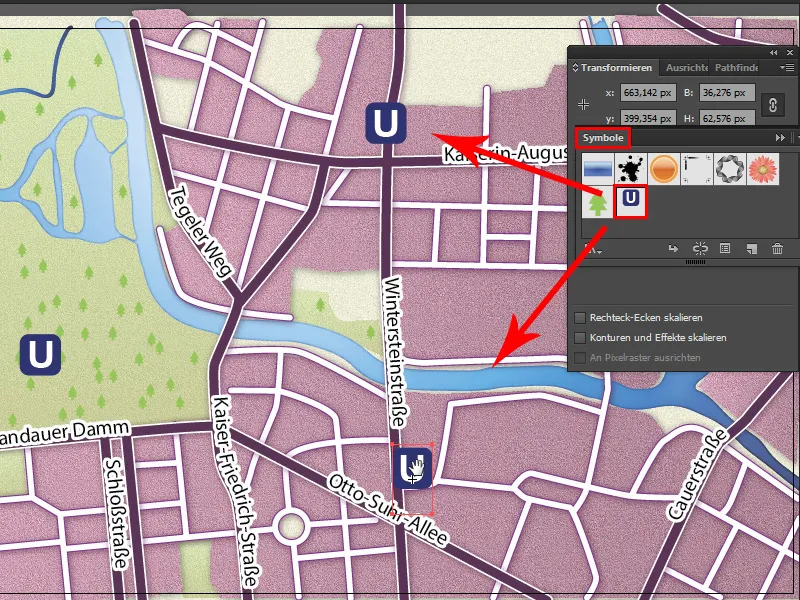
Nun können wir die Symbole-Palette aufrufen und uns aus dem Bedienfeld weitere U-Bahn-Symbole auf die Arbeitsfläche ziehen.

Und wenn wir finden, dass unsere U-Bahn-Symbole noch ein wenig zu groß sind, können wir mit einem Doppelklick in der Symbole-Palette auf das U-Bahn-Symbol die Größe und den Eckenradius entsprechend anpassen.

S-Bahn-Symbol
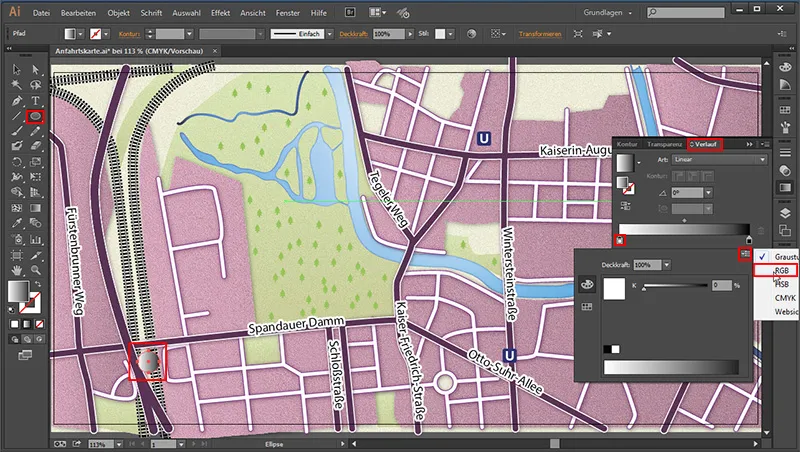
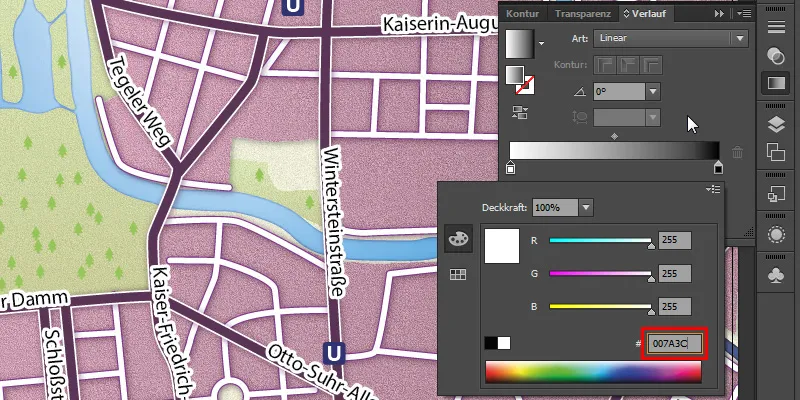
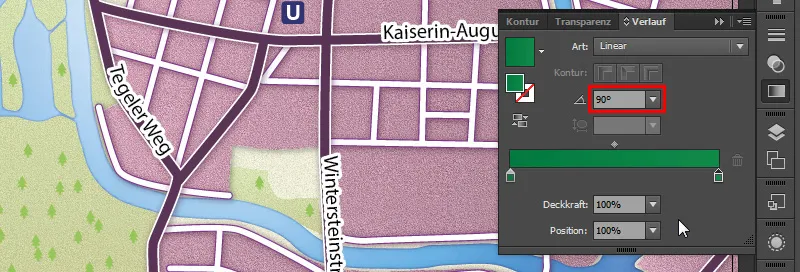
Dann fehlt uns jetzt nur noch ein S-Bahn-Symbol. Dafür nehmen wir das Ellipsen-Werkzeug. Damit ziehen wir einen Kreis auf und geben ihm über Fenster>Verlauf einen Verlauf. Wir klicken dazu in den Verlaufsbalken und dann auf den linken Farbeimer. Dazu erscheint ein kleines Flyout-Menü mit einem kleinen Dreieck-nach-unten-Symbol in der rechten Ecke. Dort gehen wir einmal rauf, um die Einstellung von Graustufen auf RGB zu ändern, damit wir bunte Farbwerte einstellen können.

• Farbe: #007A3C

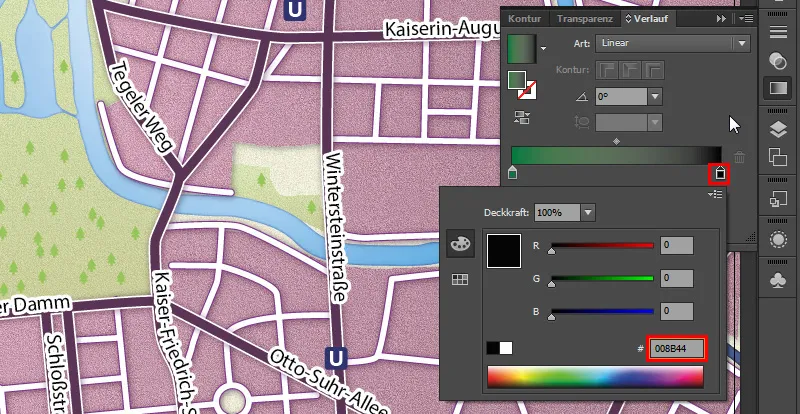
Auf dem rechten Farbeimer geben wir (nachdem wir dort ebenso auf RGB umgestellt haben) ein:
• Farbe: #008B44

Und einen Winkel von 90°.

Wir klicken mit dem Textwerkzeug einmal in die Arbeitsfläche, erstellen ein "S" mit einer weißen Flächenfarbe und schieben es schon mal passend in den Kreis hinein.

Bezeichnung für Icons
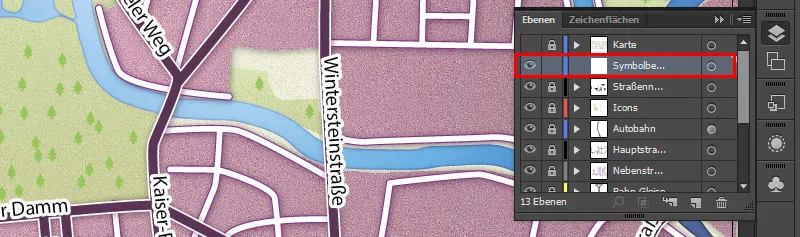
Jetzt haben wir unsere Icons erst einmal erstellt. Es fehlen uns nur noch die passenden Bezeichnungen für die Stationen. Zuerst gehen wir in unsere Ebenenpalette und sperren die "Icons"-Ebene. Dann erstellen wir eine neue Ebene und nennen sie "Symbolbezeichnungen".

Dann klicken wir einmal in die Arbeitsfläche und benennen unseren S-Bahnhof mit 18 Pt Größe "Berlin Westend". Dann weisen wir ihm nur noch den Stil aus unserem Grafikstile-Panel für Straßenbezeichnungen zu. Das Gleiche machen wir auch mit den U-Bahn-Stationen.

Autobahnschilder erstellen
Als Nächstes fehlt uns nur noch ein Autobahnschild, welches uns darauf hinweist, um welche Autobahn es sich hier handelt. Dazu nehmen wir wieder einmal das Abgerundete Rechteck-Werkzeug und erstellen dazu wieder passend ein Schild mit einer 3 Pt-Kontur.

Dann geben wir der Fläche einen Verlauf:
• Farbe links: Weiß (#ffffff)
• Farbe rechts: #dbdbdb
Winkel: 60°
Und der Kontur geben wir auch einen Verlauf:
• Farbe links: #524c67
• Farbe rechts: #6c346e
• Winkel: 60°
• Konturstärke: 3 Pt

Dann fehlt jetzt nur noch die Bezeichnung. Meine Werte sind die folgenden:
• Schriftart: Myriad Pro
• Schriftschnitt: Bold
• Schriftgröße: 14 Pt
• Schriftfarbe: #515150
Und das brauchen wir nur noch passend ins Symbol reinzusetzen.

Standort
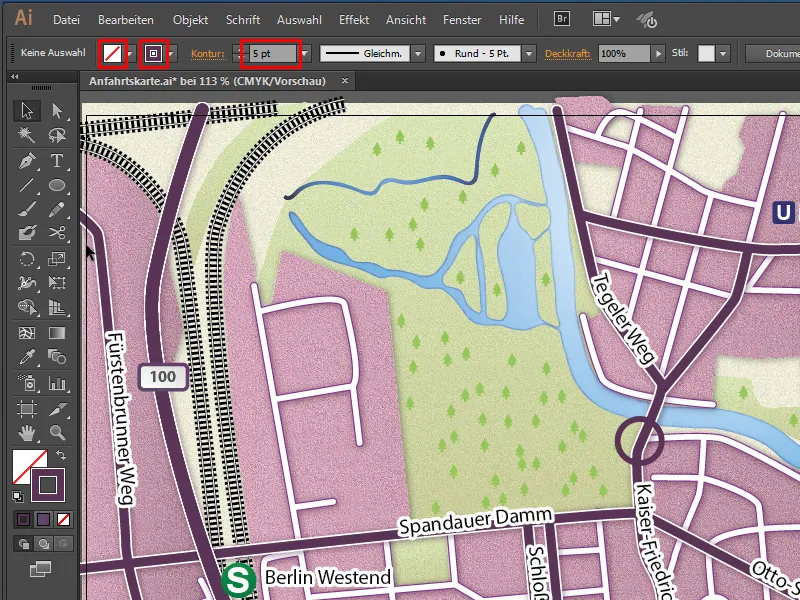
Den Standort machen wir folgendermaßen: Wir nehmen das Ellipse-Werkzeug und ziehen einen Kreis mit folgenden Werten auf:
• Fläche: Keine
• Konturfarbe: #593055
• Konturstärke: 5 Pt

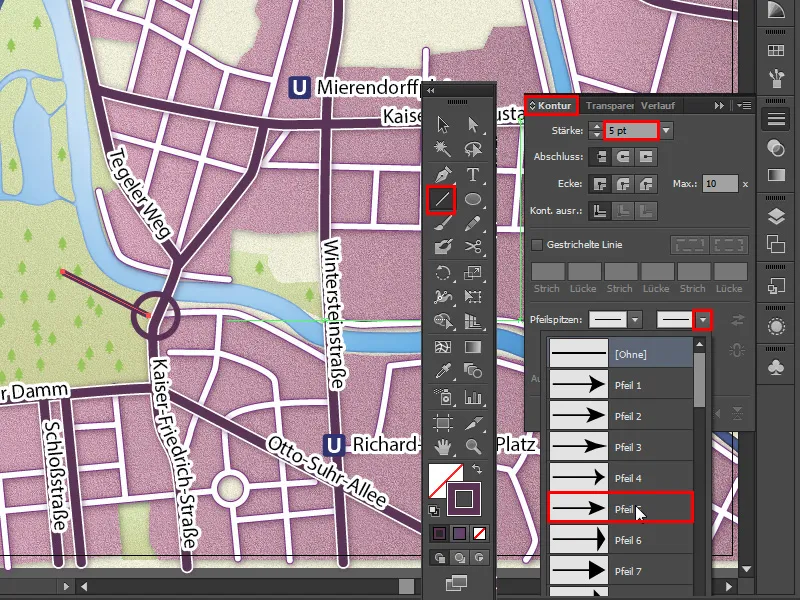
Und mit dem Linienzeichner zeichnen wir den Standort ein. Für eine Pfeilspitze gehen wir ins Kontur-Panel zum Punkt Pfeilspitzen und wählen beim zweiten Eintrag den Pfeil 5 aus.

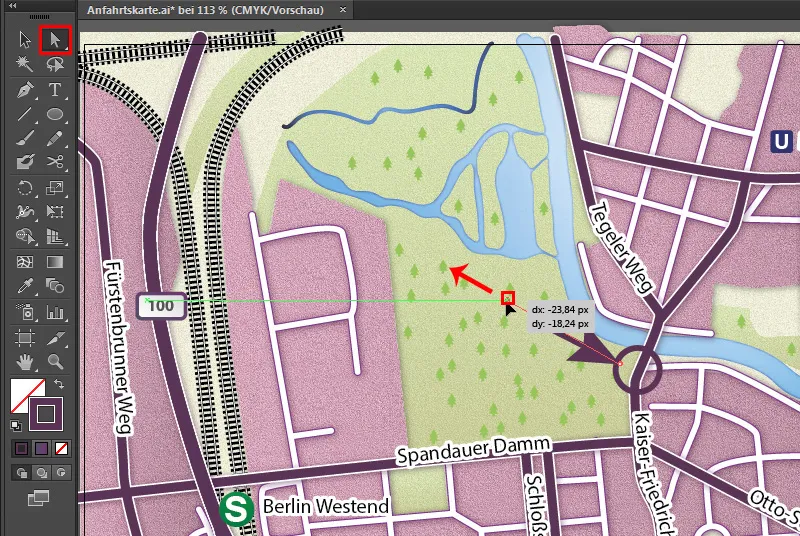
Da die Spitze etwas zu groß ist, können wir das Ende des Pfeils mit dem Direktauswahl-Werkzeug markieren und der Länge nach etwas vergrößern.

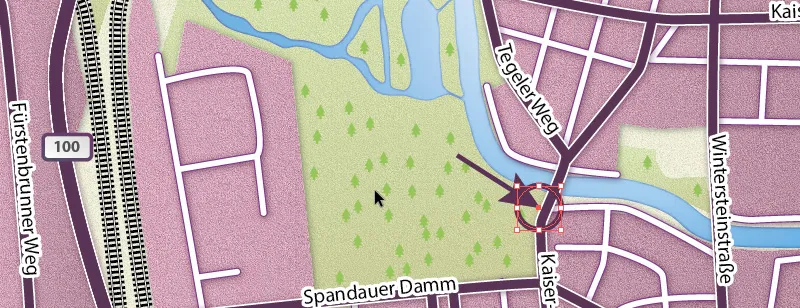
Wenn wir den Kreis markieren, sehen wir, wo der Mittelpunkt des Kreises ist. Daran können wir uns orientieren und die Pfeilspitze in die dementsprechend mittig richtige Position setzen.

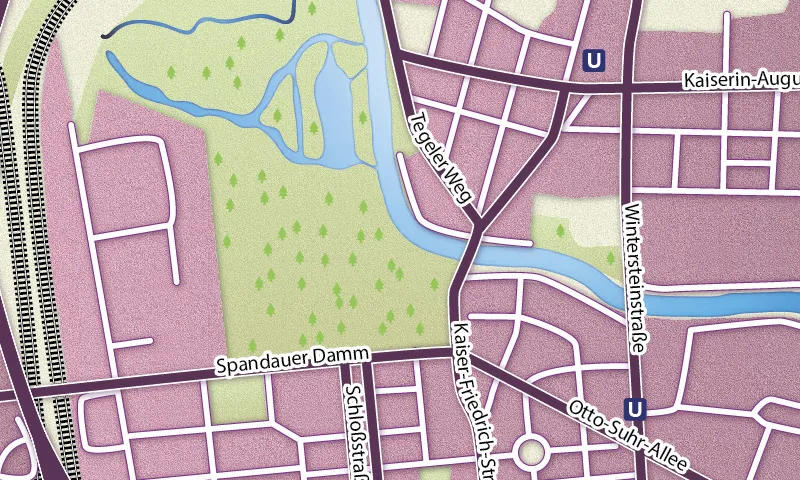
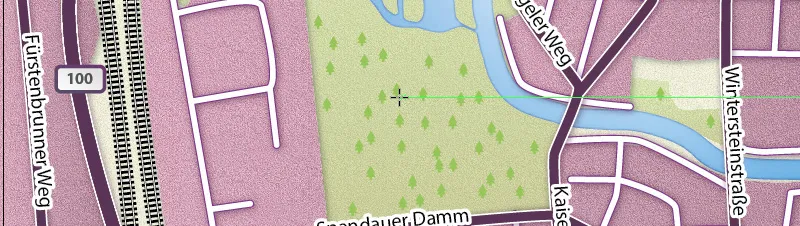
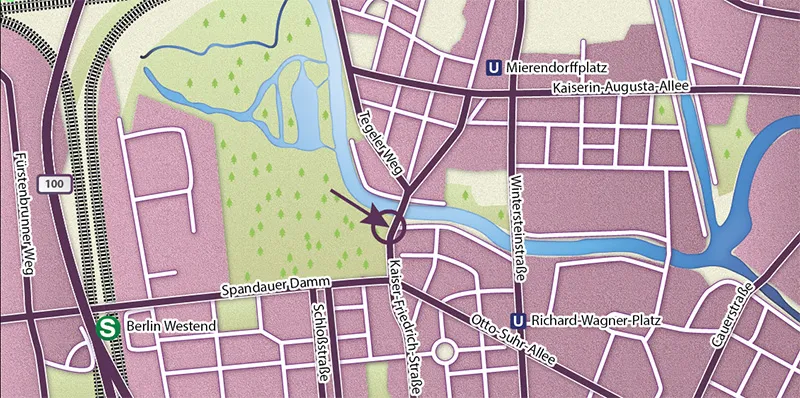
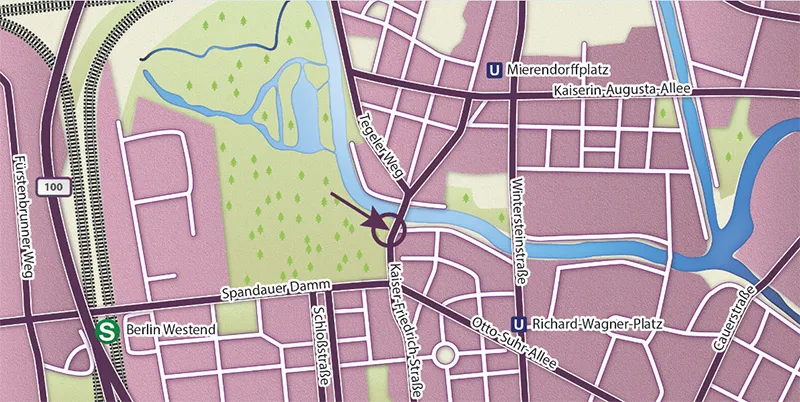
Nun sind wir mit der Anfahrtskarte fertig:

Export
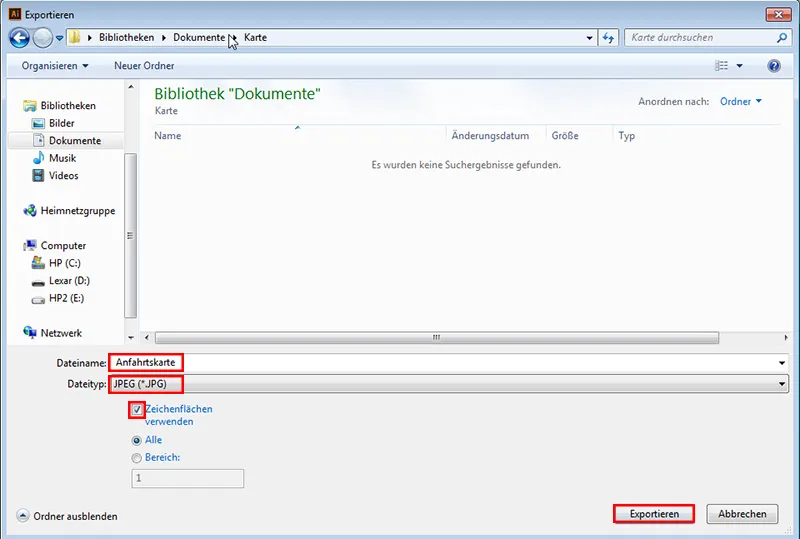
Um die Karte zu exportieren, gehen wir im Menüpunkt auf Datei>Exportieren, geben ihr einen Dateinamen und setzen den Dateityp auf JPEG (*.JPG).
• Dateiname: beliebig
• Dateityp: JPEG (*.JPG)
• Zeichenflächen verwenden: Ja

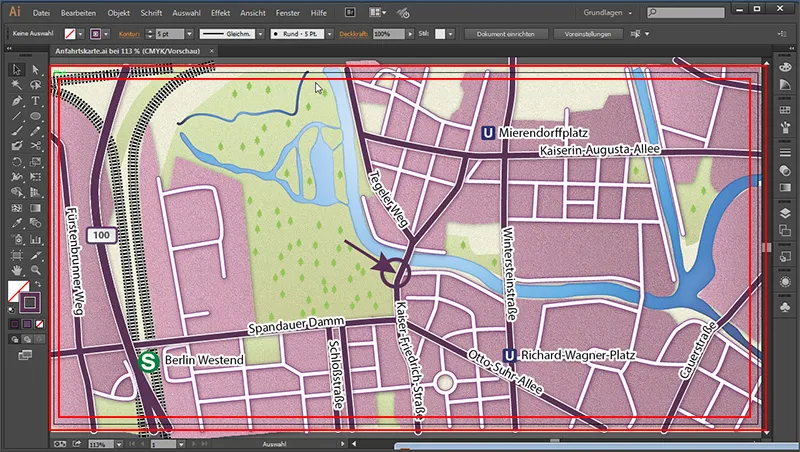
Es ist wichtig, dass wir bei Zeichenflächen verwenden ein Häkchen setzen, denn wenn wir uns einmal unser Illustrator-Dokument anschauen, sehen wir, dass wir einen schwarzen Rahmen um unsere Karte ...

... und darüber gezeichnet haben. Dieser wird nach Aktivieren dieser Option schön sauber an der Kante "abgeschnitten".
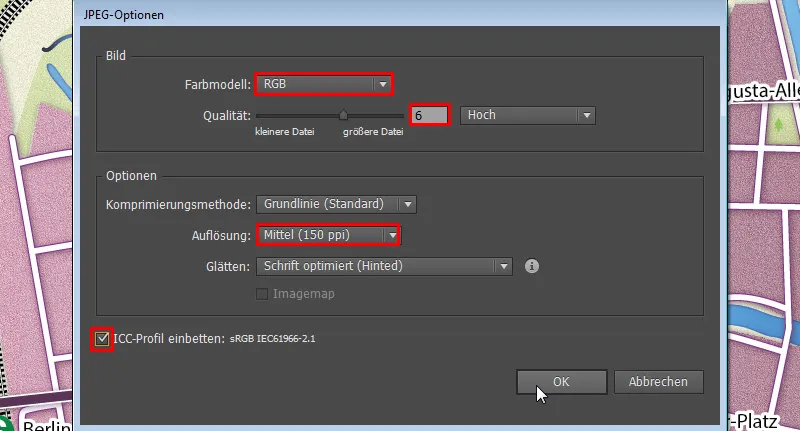
Die JPEG-Optionen stellen wir wie folgt ein:
• Farbmodell: RGB
• Qualität: 6 (Hoch)
• Auflösung: Mittel (150 ppi)
• ICC-Profil einbetten: Ja

Hier ist es ganz wichtig, dass wir das Farbprofil einbetten. Sonst kann es passieren, dass die Farben verfälscht angezeigt werden.
Nach einem Klick auf OK sieht dann unser Ergebnis wie folgt aus:

Ich hoffe, dass euch dieses Tutorial Spaß gemacht hat. :)


