Bei diesem Training möchte ich direkt auf den Punkt kommen, im wahrsten Sinne des Wortes: Und zwar möchte ich eine Kontur erstellen, die aus Punkten besteht. Wie kann ich das machen? Gar nicht so einfach.
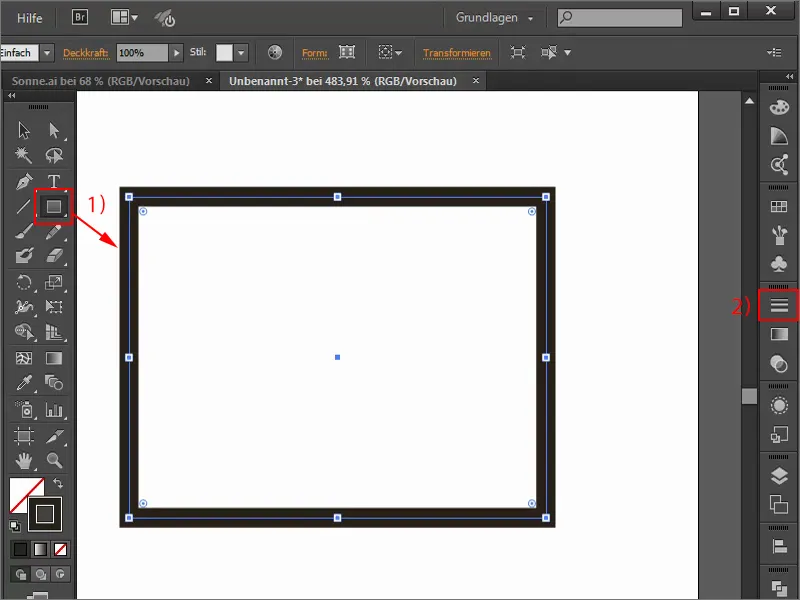
Dazu erstelle ich beispielsweise ein Rechteck (1). Dann wähle ich das Kontur-Bedienfeld (2), wo sich ja allerlei einstellen lässt.
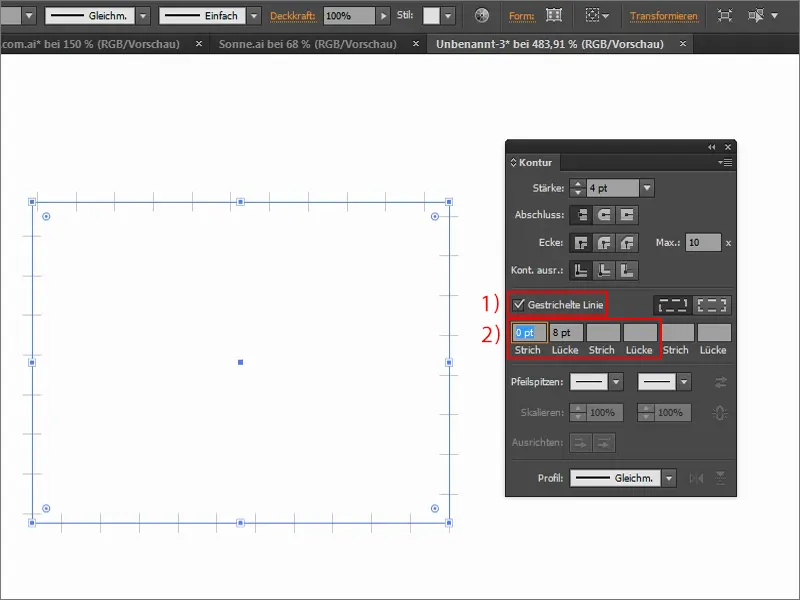
Um nun die Punkte zu erhalten, klicke ich erst einmal die Checkbox Gestrichelte Linie (1) an. Bei mir ist da schon voreingestellt: Strich 0 Pt und Lücke 8 Pt. (2) Sieht natürlich nicht schön aus, denn das sind keine schönen Kreise.

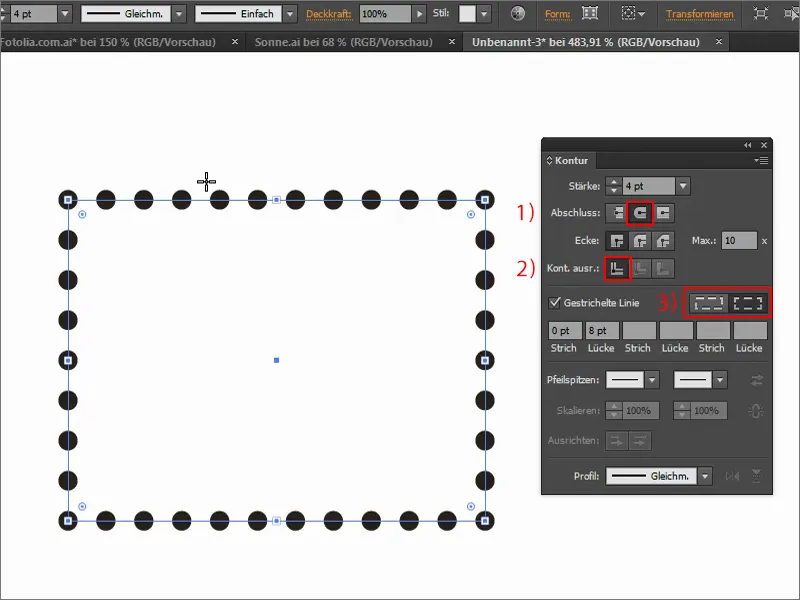
Um das zu erreichen, ändere ich den Abschluss: Der soll abgerundet sein (1). Wenn ich das mache, erscheinen die Kreise. Hier kann ich noch sagen, wie die Kontur ausgerichtet sein soll, innen oder außen (2), und so weiter.
Außerdem besteht die Möglichkeit, einzustellen, dass die Ecken nicht ausgelassen werden (3).
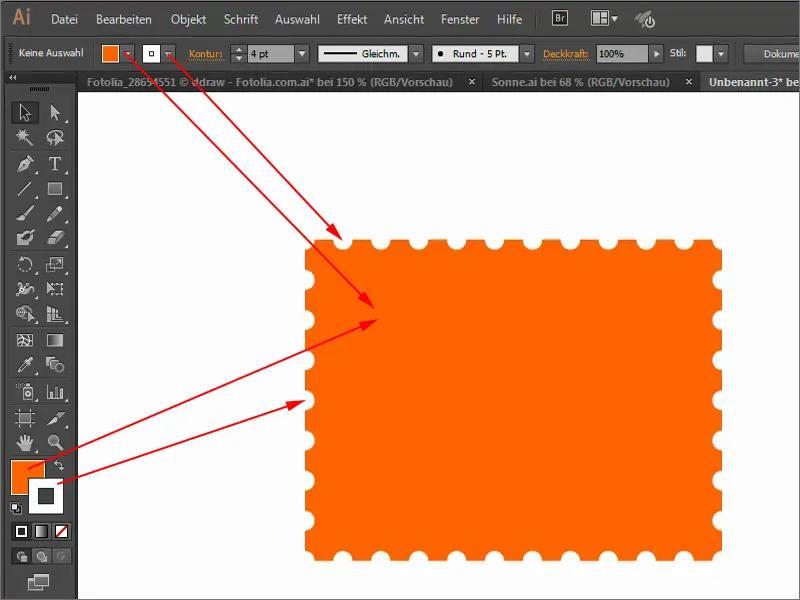
Das kann ich mir auch zunutze machen, wenn ich zum Beispiel eine Briefmarke erstellen möchte. Das heißt, wenn ich das Ganze hier zum Beispiel mit Orange fülle und die Kontur auf Weiß stelle, dann sieht das so ähnlich wie eine Briefmarke aus. Ganz einfach also. Toll, schnell und auf den Punkt gebracht.