Jetzt aber genug geredet. Ich wünsche euch viel Spaß beim Tutorial ...
Schritt 1: Grundgerüst für Warnschild bauen
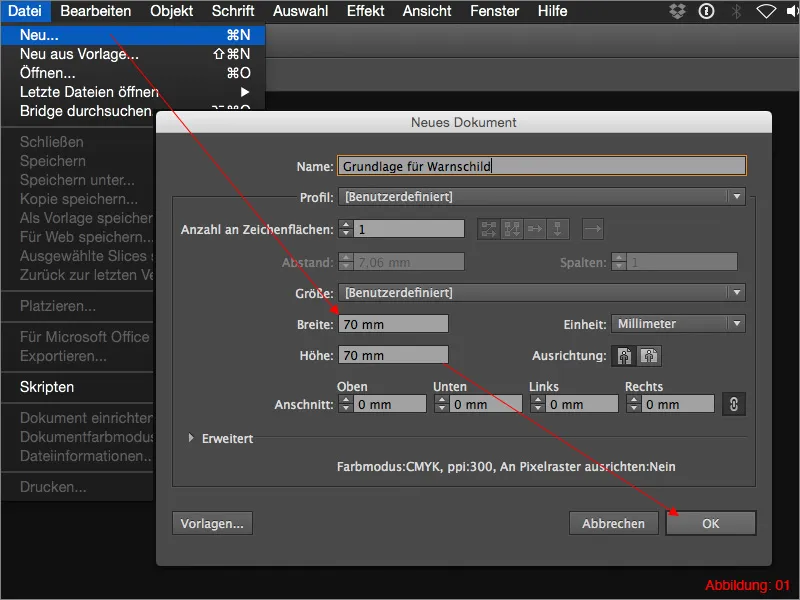
Im ersten Schritt werden wir das Grundgerüst für unsere Warnschilder bauen. Startet also Illustrator und erstellt über Datei>Neu ein neues Dokument. Beim Format wählt ihr 70x70mm und bestätigt das Ganze mit OK.

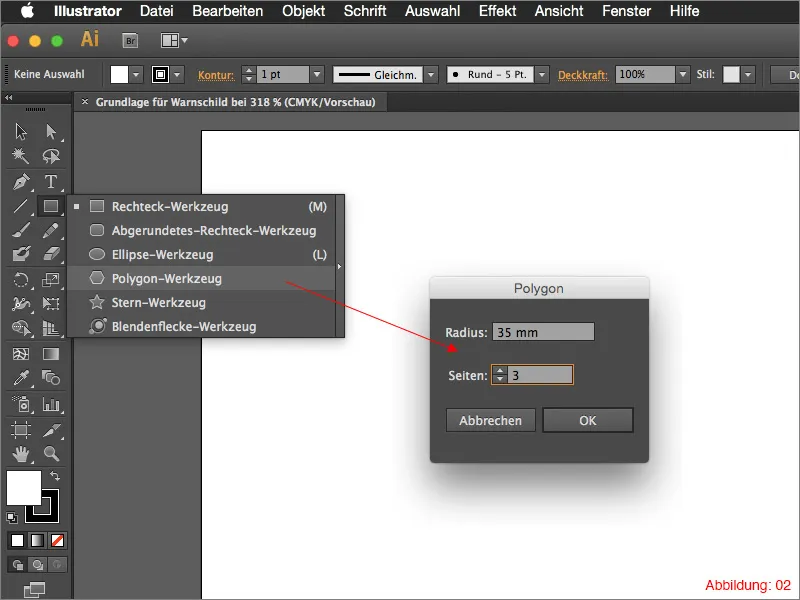
Schnappt euch das Polygon-Werkzeug (dieses Werkzeug ist dem Rechteck-Werkzeug untergeordnet und kann durch längeres Klicken darauf aufgerufen werden) und klickt irgendwo auf eure Arbeitsfläche. Daraufhin erscheint ein Fenster, in dem ihr den Radius und die Anzahl der Ecken einstellen könnt. Wählt hier einen Radius von 35mm und bei der Eck-Anzahl einen Wert von 3 (Abbildung 02).

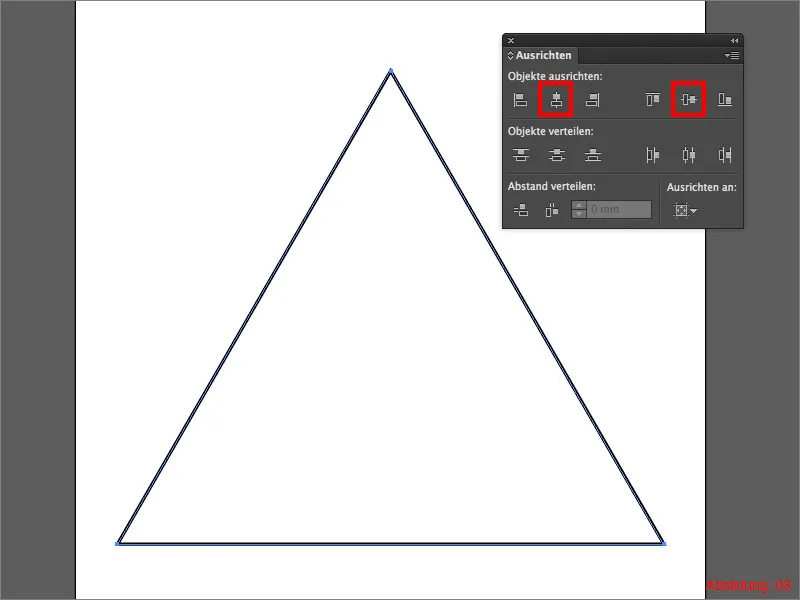
Geht jetzt in die Ausrichten-Palette und positioniert euer Dreieck mittig auf eurer Arbeitsfläche. Solltet ihr die Ausrichten-Palette noch nicht geöffnet haben, findet ihr diese in der oberen Menüleiste über Fenster>Ausrichten.

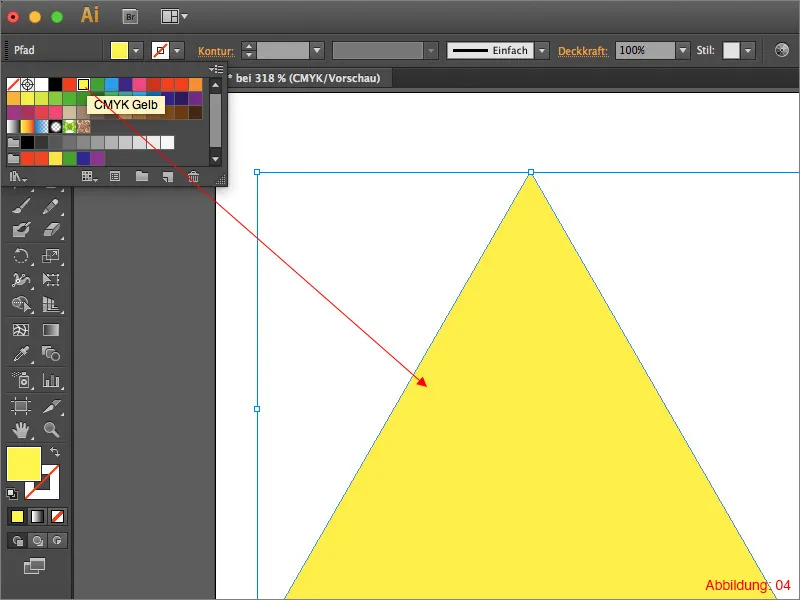
Nachdem ihr das Dreieck ausgerichtet habt, müsst ihr es mit gelber Farbe füllen (Abbildung 04).

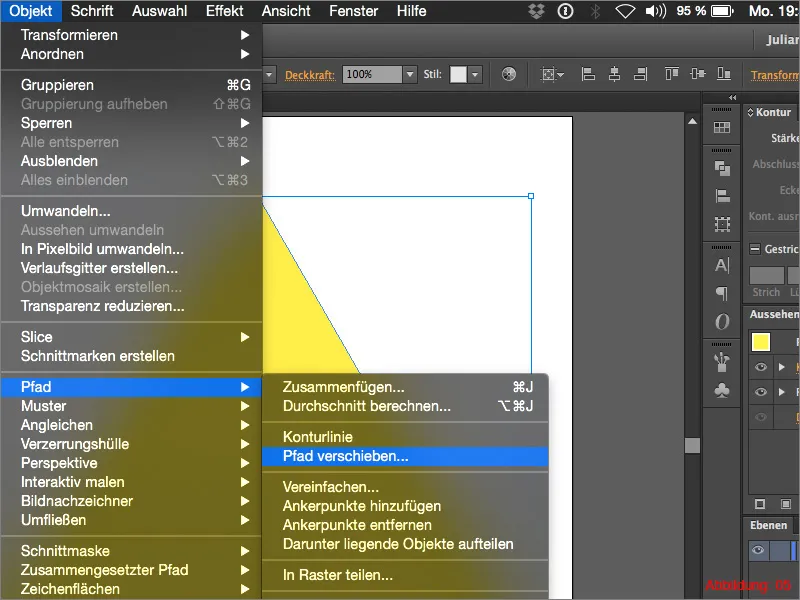
Geht jetzt in der oberen Menüleiste auf Objekt>Pfad>Pfad verschieben … Stellt im folgenden Dialogfeld einen Wert von 2,3mm ein und bestätigt mit OK.

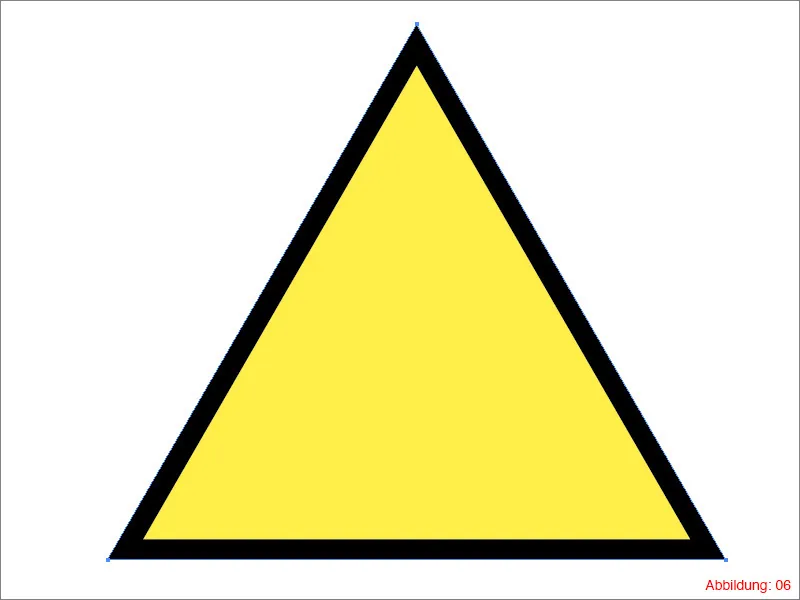
Durch diesen Befehl wird ein weiteres und auch größeres Dreieck erstellt. Dieses füllt ihr jetzt mit einer schwarzen Flächenfarbe. Danach sollte das Ganze in etwa so bei euch aussehen (Abbildung 06):

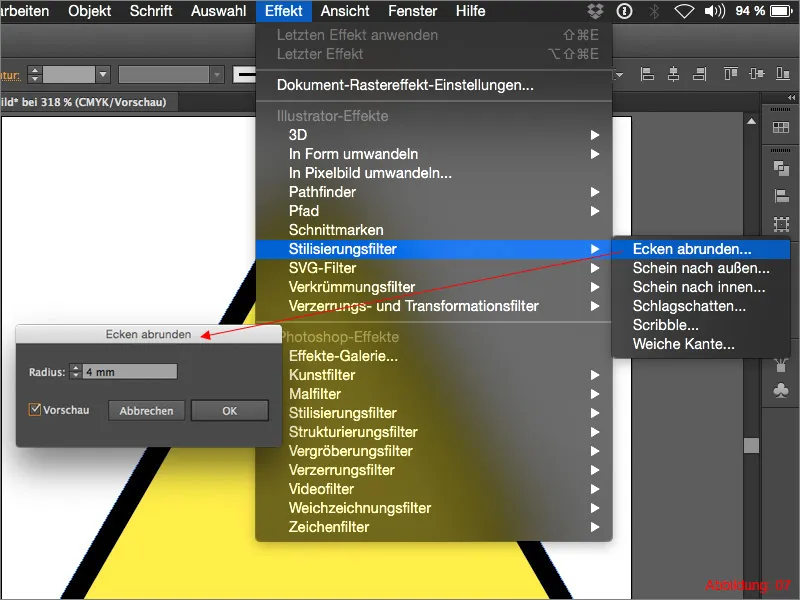
Im nächsten Schritt müssen wir die Ecken des schwarzen Dreiecks abrunden. Geht dazu auf Effekt>Stilisierungsfilter>Ecken abrunden … Hier gebt ihr einen Wert von 4mm ein und bestätigt mit OK.

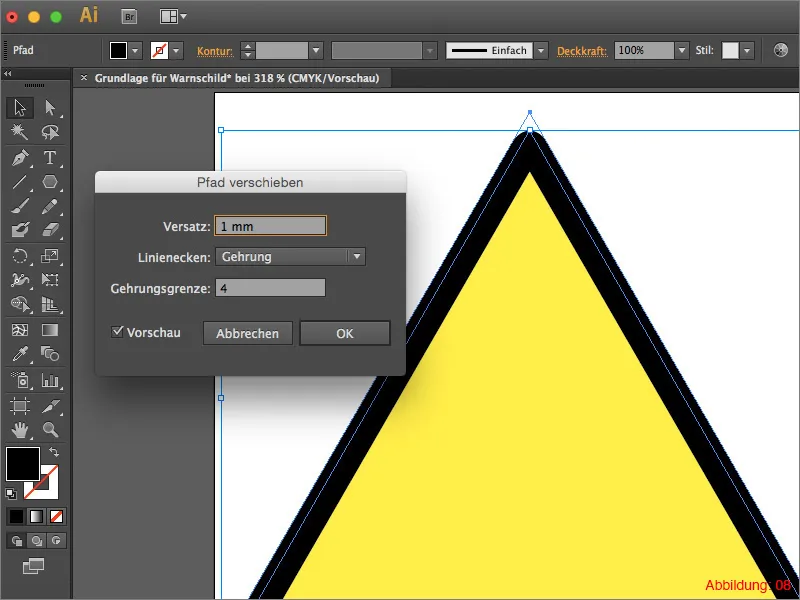
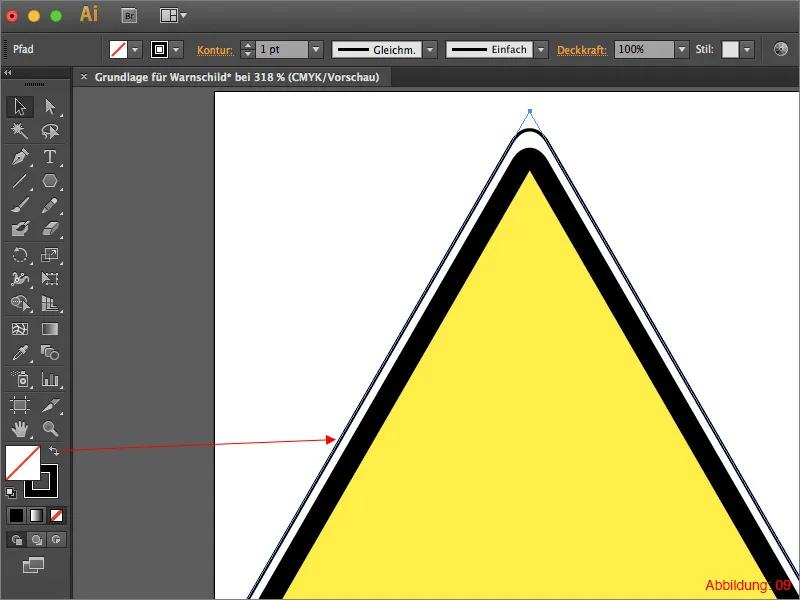
Um den letzten Rahmen für unser Warnschild zu erstellen, geht ihr erneut auf Objekt>Pfad>Pfad verschieben … und stellt einen Versatz von 1mm ein. Bestätigt das Ganze mit OK.

Klickt in der Werkzeug-Palette auf den kleinen Umkehrpfeil, um die Flächenfarbe als Kontur zu definieren (Abbildung 09).

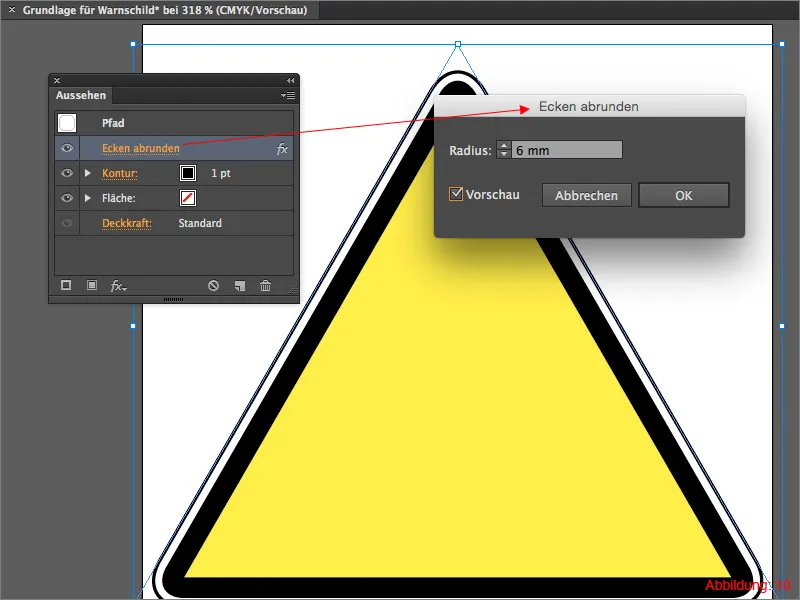
Da dies im Moment noch nicht wirklich harmonisch aussieht, geht ihr in die Aussehen-Palette und klickt dort auf Ecken abrunden. Im folgenden Fenster verändert ihr den Wert von 4mm auf 6mm und bestätigt mit OK.

Zum Schluss markiert ihr alles und drückt den Shortcut Command+G (auf PC: Strg+G), um alles zu gruppieren.
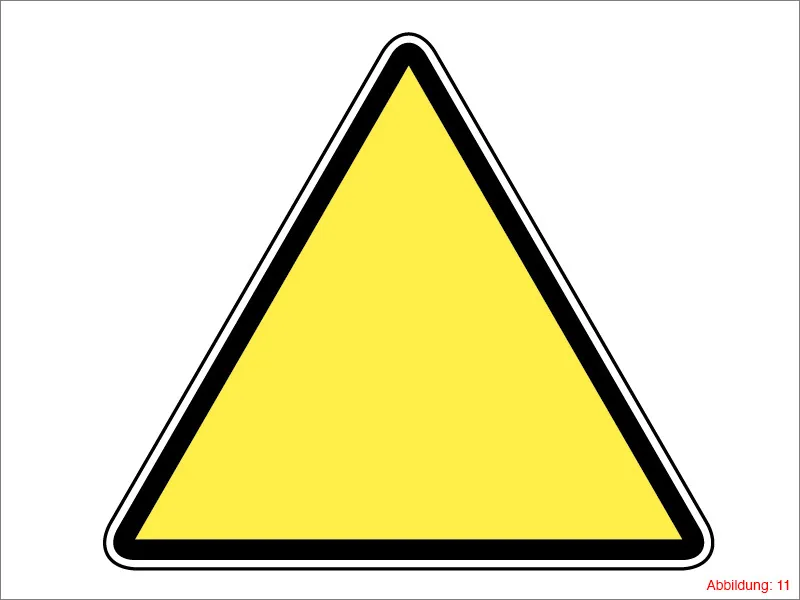
Das Endergebnis sollte dann so bei euch aussehen. Speichert euch diese Datei unter dem Namen "Warnschild_Grundlage" (oder einem ähnlichen Namen) ab.

Schritt 2: Radioaktiv-Zeichen konstruieren
In diesem Tutorial-Abschnitt werden wir Schritt für Schritt ein Radioaktiv-Symbol erstellen. Erstellt dazu eine neue Arbeitsfläche über Datei>Neu und wählt wieder eine Größe von 70x70mm.
Im nächsten Schritt müsst ihr euch die Lineale einblenden. Das geht am schnellsten, wenn ihr den Shortcut Command+R (auf PC: Strg+R) verwendet.
Bonus-Wissen:
Da ihr diesen Shortcut beim Arbeiten mit Illustrator immer wieder brauchen werdet, solltet ihr euch diesen gut merken. Ich persönlich kann mir Shortcuts immer dann richtig gut merken, wenn ich den Sinn dahinter verstehe. Das R steht in diesem Fall für Rulers (englisch für Lineale).
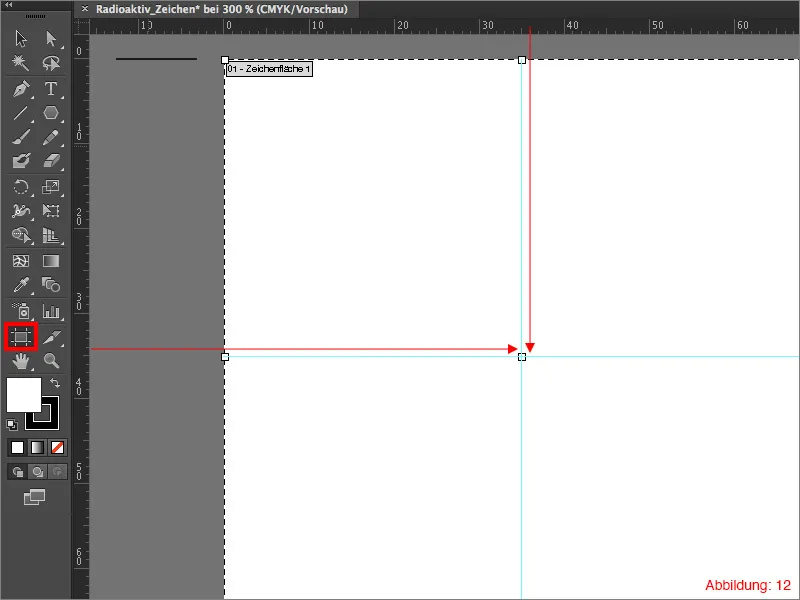
Wechselt jetzt zum Zeichenflächen-Werkzeug in der Werkzeug-Palette. Das hat den Vorteil, dass ihr jetzt den genauen Mittelpunkt eurer Arbeitsfläche angezeigt bekommt. Zieht nun aus den Linealen je eine horizontale und vertikale Hilfslinie genau auf den Mittelpunkt.
Das Ganze sollte dann so bei euch aussehen (Abbildung 12):

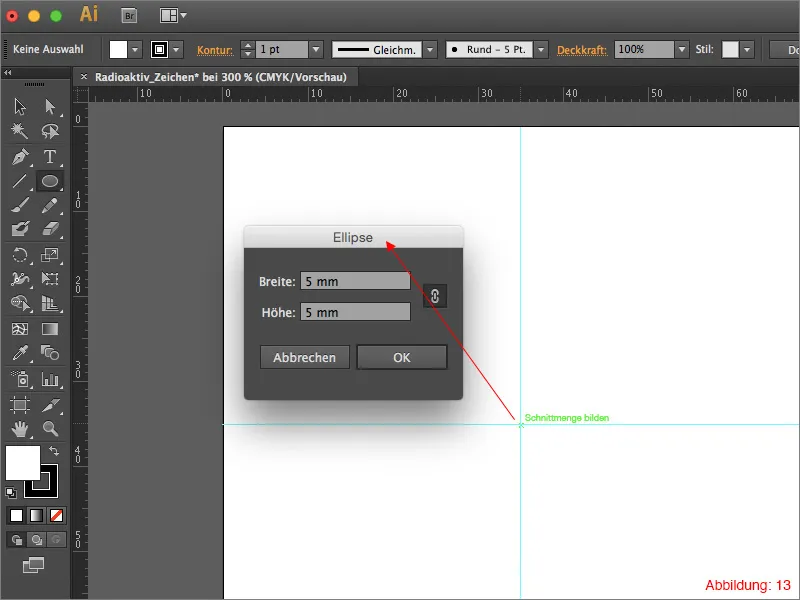
Schnappt euch jetzt das Ellipse-Werkzeug aus der Werkzeug-Palette und klickt mit gedrückt gehaltener Alt-Taste auf euren Mittelpunkt. Im darauf folgenden Fenster wählt ihr bei der Breite und bei der Höhe einen Wert von 5mm. Bestätigt das Ganze mit OK.

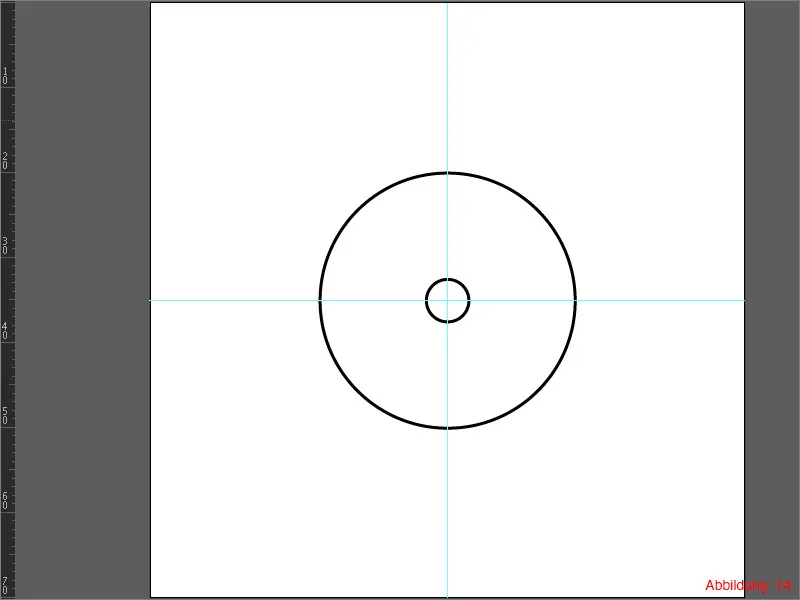
Klickt erneut mit dem Ellipse-Werkzeug und gedrückt gehaltener Alt-Taste auf den Mittelpunkt und wählt dieses Mal einen Wert von 30mm bei der Breite und Höhe. Danach sollte das Ganze so bei euch aussehen (Abbildung 14):

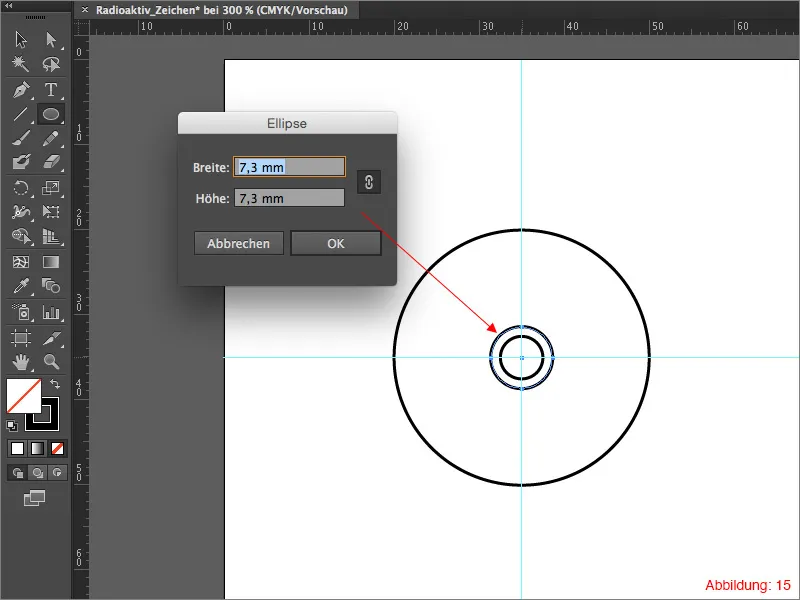
Da das Kreiseerstellen gerade so viel Spaß macht, werden wir auch noch einen dritten Kreis erstellen. Geht hierbei genau wie bei den ersten Kreisen vor. Allerdings müsst ihr bei diesem Kreis ein Maß von 7,3 x 7,3mm einstellen (Abbildung 15).

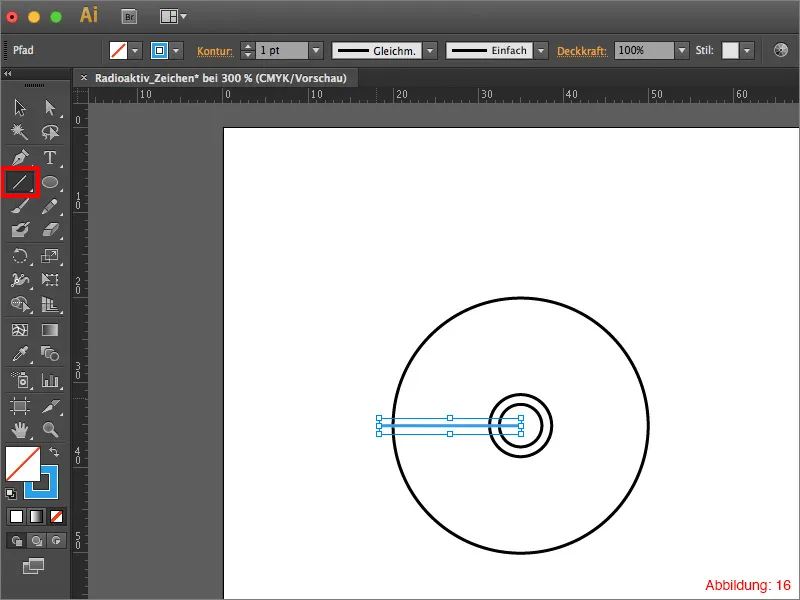
Jetzt wählt ihr das Linien-Werkzeug aus der Werkzeug-Palette aus und zieht eine horizontale Linie vom Mittelpunkt zum äußeren Kreis (Abbildung 16).

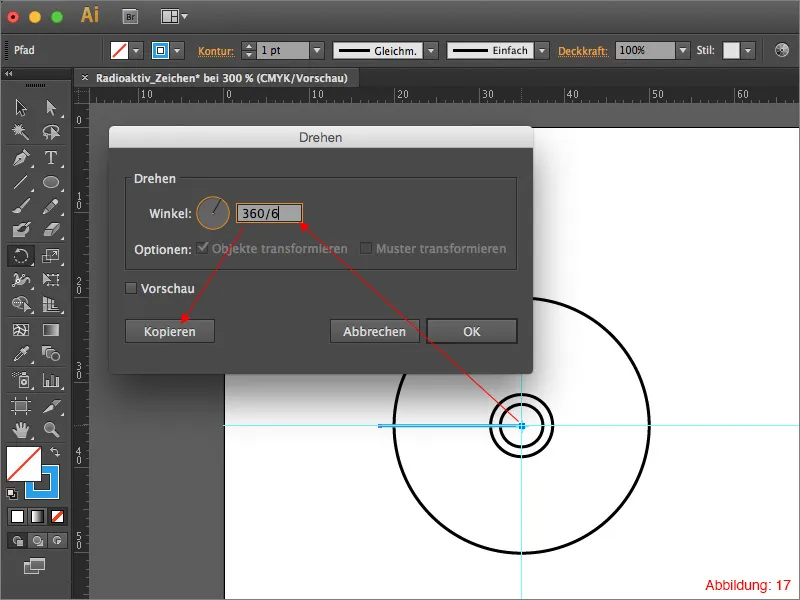
Jetzt müsst ihr euch das Drehen-Werkzeug schnappen und mit gedrückter Alt-Taste auf den Mittelpunkt klicken (die gerade erstellte Linie muss natürlich ausgewählt sein).
Da wir die Kreise genau sechs Mal unterteilen müssen, gebt ihr im Drehen-Dialogfeld einfach 360/6 ein. Illustrator berechnet euch dann ganz automatisch den passenden Winkel. Bestätigt das Ganze mit einem Klick auf Kopieren.

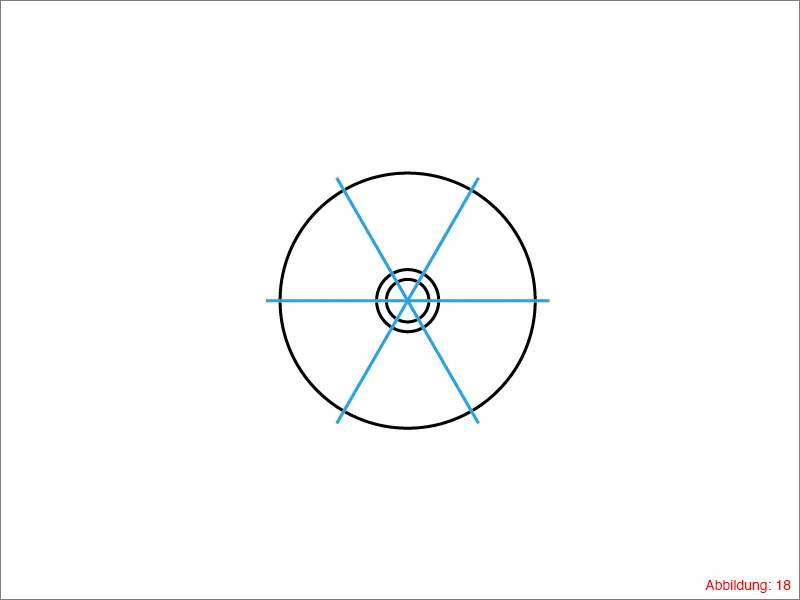
Um diesen Vorgang noch vier Mal zu wiederholen, drückt ihr am besten den Shortcut Command+D (auf PC: Strg+D). Im Anschluss sollte das Ganze so bei euch aussehen (Abbildung 18):

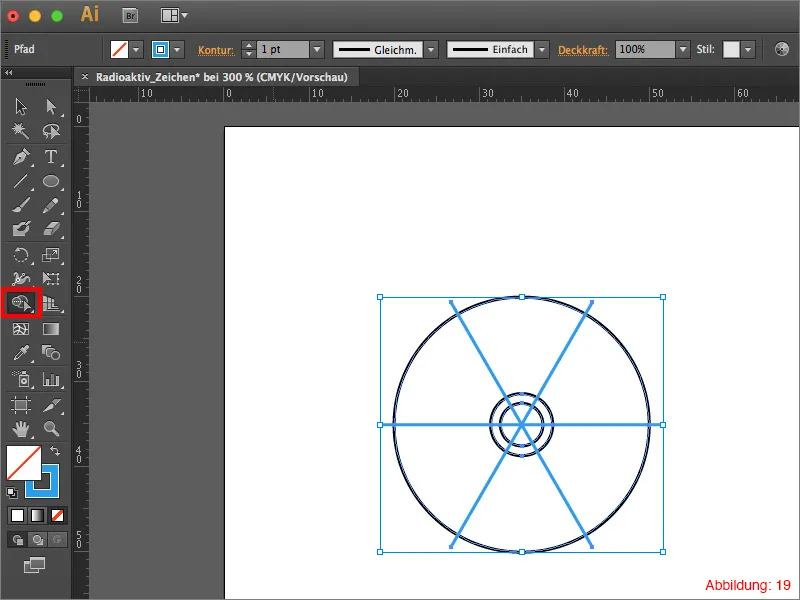
Im folgenden Schritt werden wir nun ein Werkzeug verwenden, das sicherlich einige von euch noch gar nicht kennen, obwohl es wirklich sehr praktisch sein kann. Die Rede ist hier vom Formerstellungs-Werkzeug.
Wählt alles aus (das geht am schnellsten über Command+A (auf PC: Strg+A) und schnappt euch dann das besagte Formerstellungs-Werkzeug aus der Werkzeug-Palette (Abbildung 19).

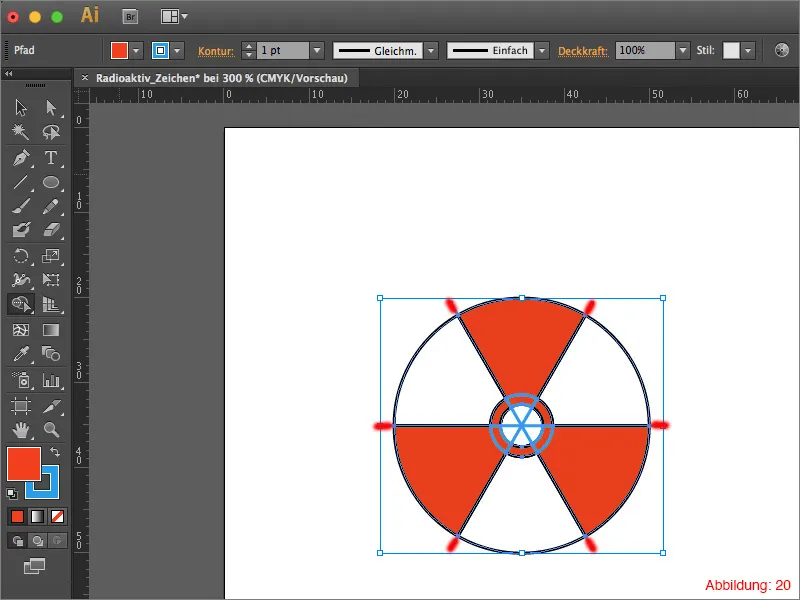
Mit gedrückt gehaltener Alt-Taste habt ihr jetzt die Möglichkeit, Formen zu entfernen. Klickt dazu einfach auf eure Arbeitsfläche und zieht eine Auswahl über die Stellen, die ihr entfernen wollt.
Entfernt auf diese Weise alle rot markierten Bereiche wie in Abbildung 20.

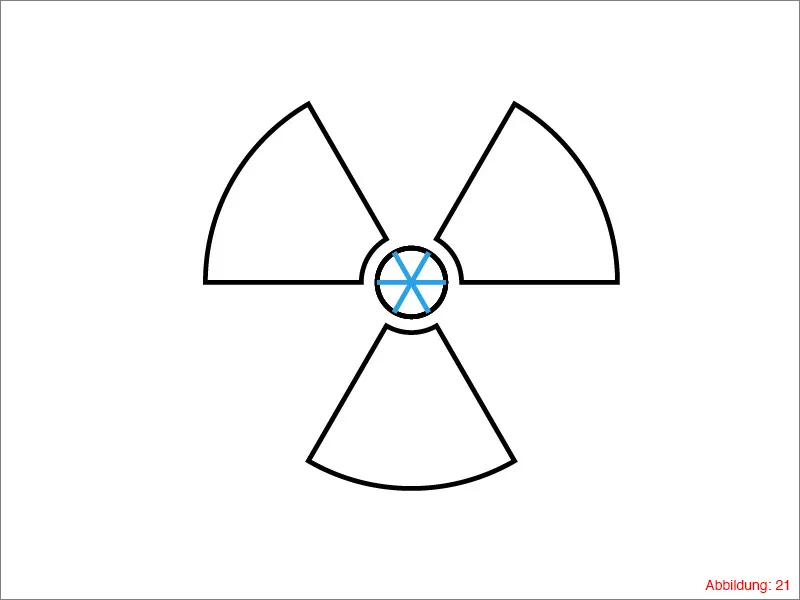
Danach sollte das Ganze in etwa so bei euch aussehen (Abbildung 21):

Damit die Pfade auch alle sauber verlaufen, ...

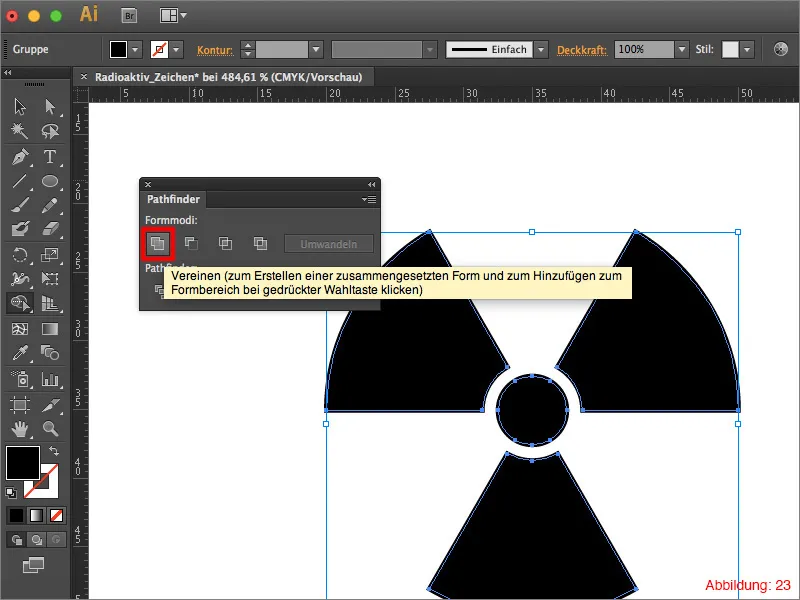
... geht ihr jetzt noch in die Pathfinder-Palette und klickt auf Vereinen. Dadurch wird vor allem der Mittelpunkt eures Radioaktiv-Symbols von überflüssigen Pfaden bereinigt (Abbildung 23).
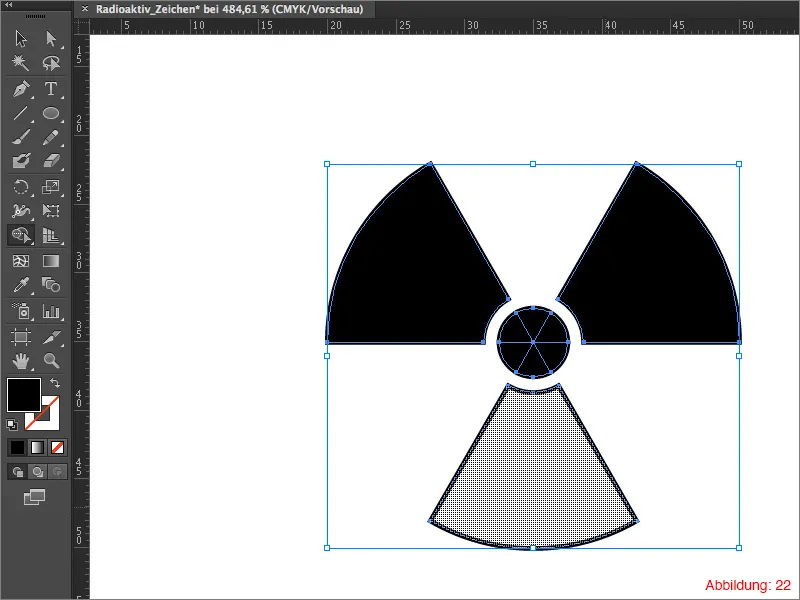
Fertig ist euer Radioaktiv-Symbol.

Schritt 3: Biohazard-Symbol konstruieren
Nachdem ihr gerade das Radioaktiv-Symbol erstellt habt, ist nun das Biohazard-Zeichen an der Reihe.
Erstellt euch hierfür genau wie für das Radioaktiv-Symbol eine neue Arbeitsfläche mit den Maßen 70x70mm und konstruiert genau wie in Schritt 2 euren Mittelpunkt mit zwei Hilfslinien.
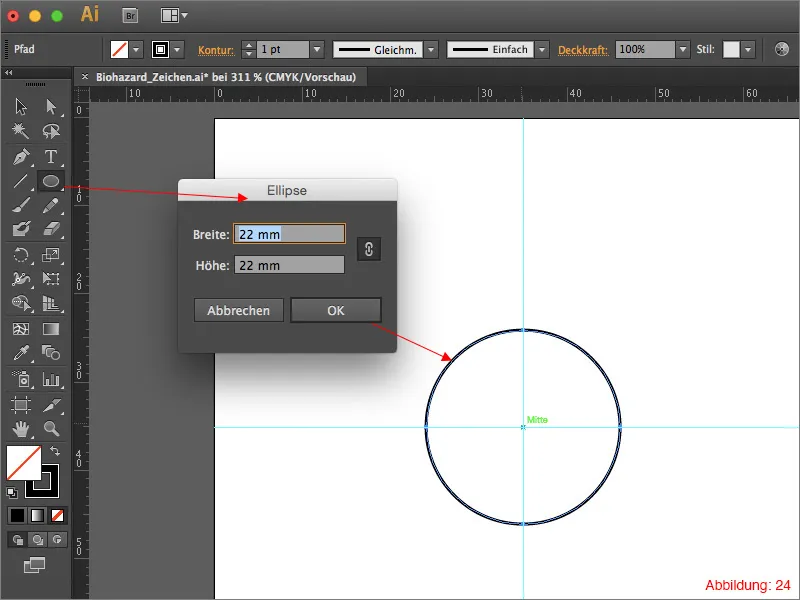
Schnappt euch jetzt das Ellipse-Werkzeug und klickt mit gedrückter Alt-Taste auf den Mittelpunkt. Gebt bei der Größe einen Wert von 22x22mm ein und bestätigt mit OK.

Wählt jetzt das Verschieben-Werkzeug aus und drückt die Enter-Taste. Dadurch wird das Verschieben-Dialogfenster geöffnet, das ihr normalerweise über Objekt>Transformieren>Verschieben erreichen könnt.
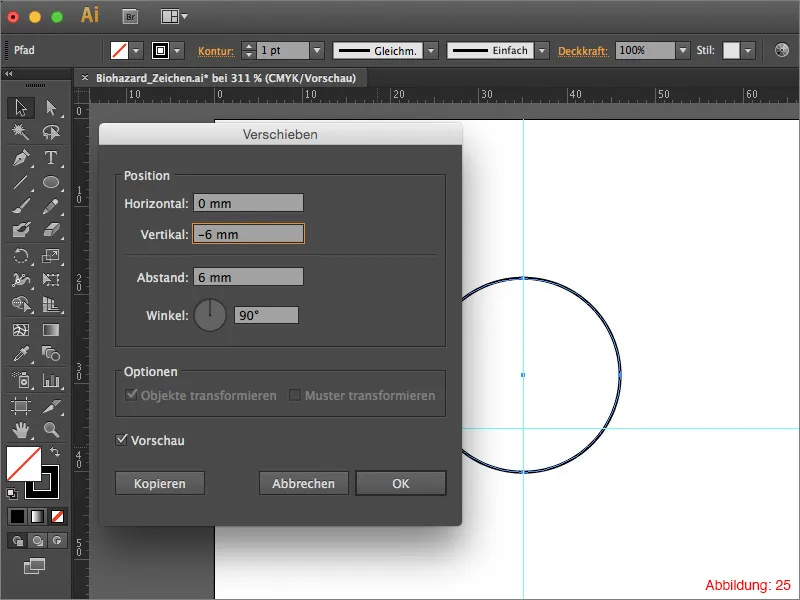
Gebt bei Horizontal 0mm und bei Vertikal -6mm ein und bestätigt mit OK.

Als Nächstes müsst ihr noch einen weiteren Kreis erstellen. Dies macht ihr wieder mit gedrückter Alt-Taste und einem Klick auf den Mittelpunkt. Dieses Mal nehmt ihr aber eine Größe von 14x14mm. (Nehmt für diesen Kreis am besten eine andere Farbe (z. B. Blau), damit ihr sie besser voneinander unterscheiden könnt).
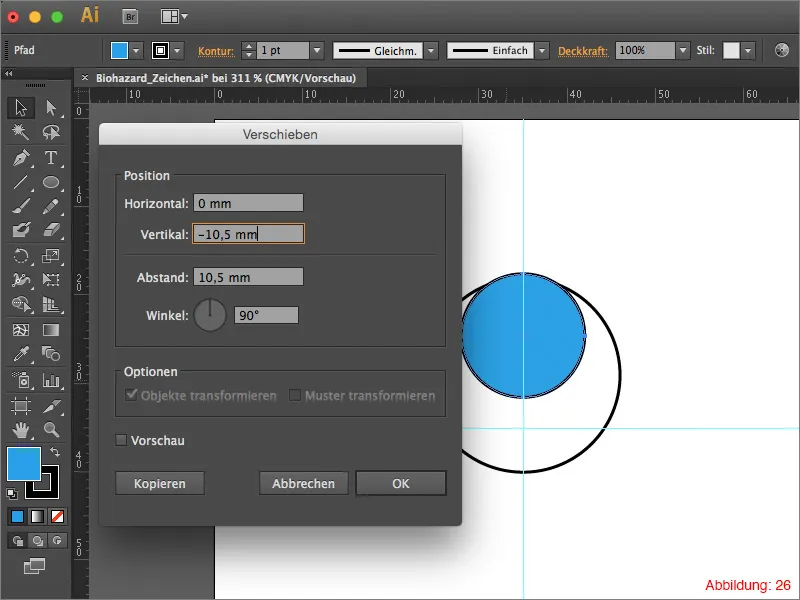
Wechselt jetzt wieder zum Verschieben-Werkzeug und ruft mit einem Tastendruck auf die Enter-Taste wieder das Verschieben-Dialogfeld auf. Gebt bei Horizontal wieder 0mm und bei Vertikal -10,5mm ein und bestätigt mit OK.

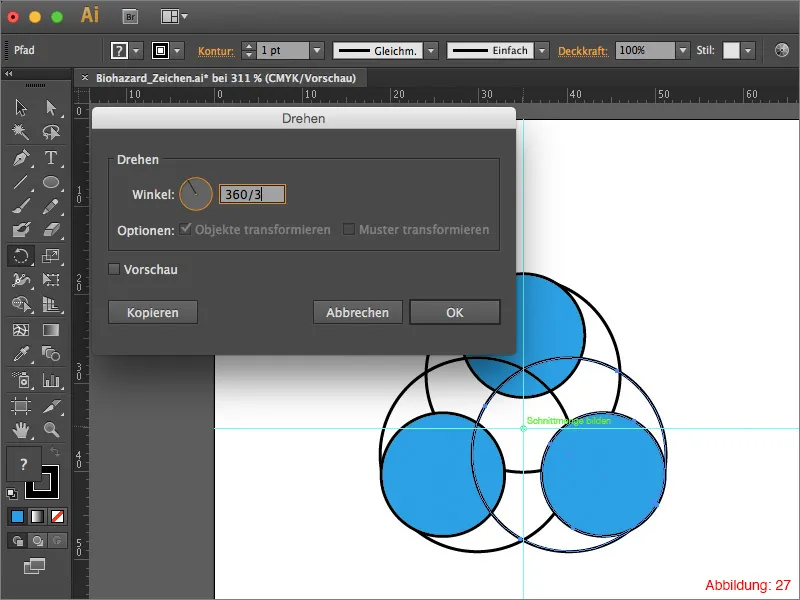
Markiert jetzt beide Kreise und wechselt dann zum Drehen-Werkzeug. Klickt mit gedrückter Alt-Taste auf den Mittelpunkt, um direkt um diese Achse drehen zu können. Gebt im Drehen-Dialogfeld 360/3 ein und bestätigt mit einem Klick auf Kopieren. Wiederholt diesen Vorgang mit dem Shortcut Command+D (auf PC: Strg+D) noch einmal. Danach sollte das Ganze so bei euch aussehen (Abbildung 27):

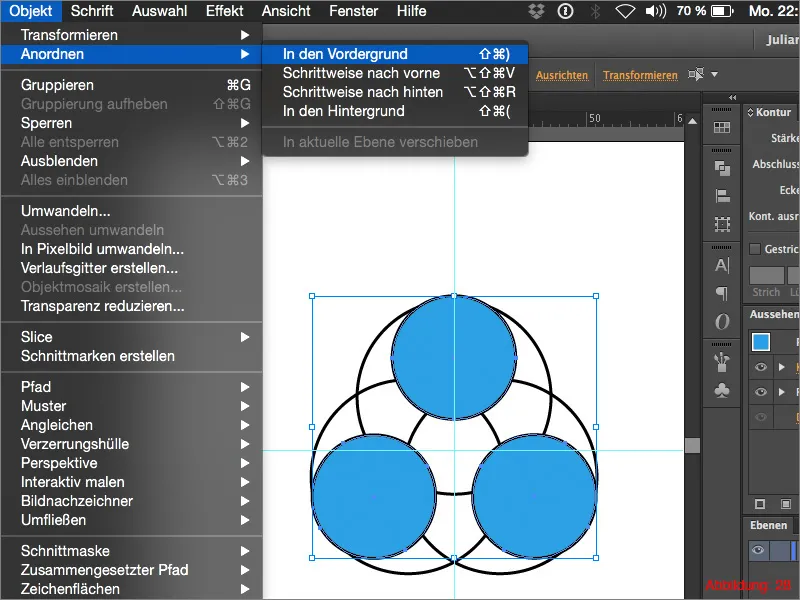
Wählt jetzt mit gedrückter Shift-Taste alle blauen Kreise aus und geht dann auf Objekt>Anordnen>In den Vordergrund.

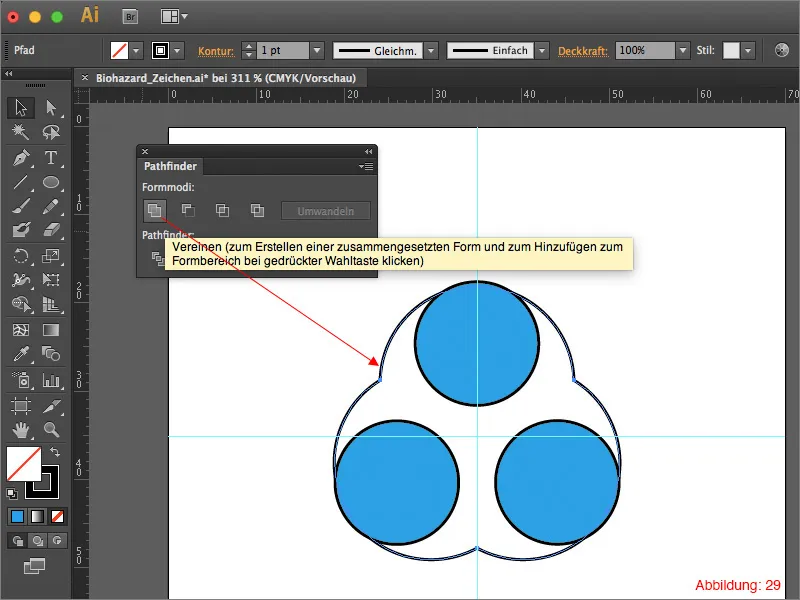
Im nächsten Schritt wählt ihr alle schwarzen Kreise aus und geht dann im Pathfinder auf Vereinen.

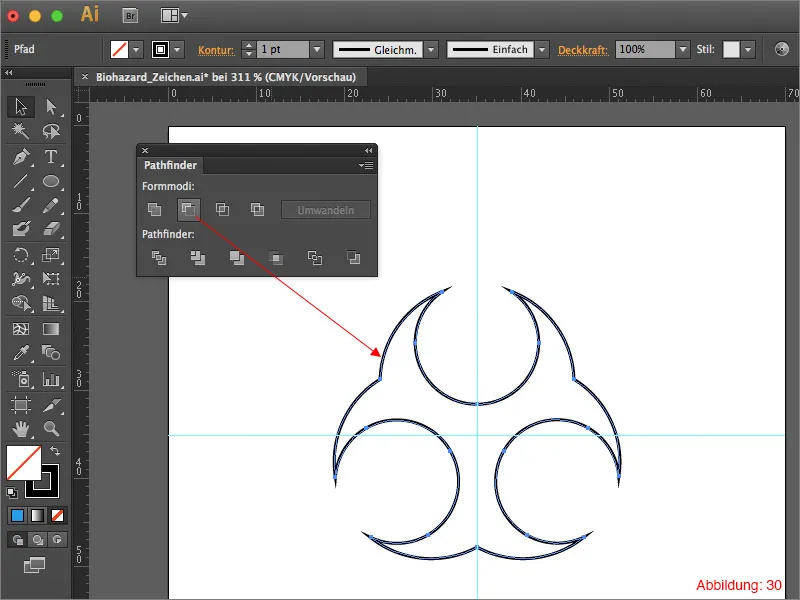
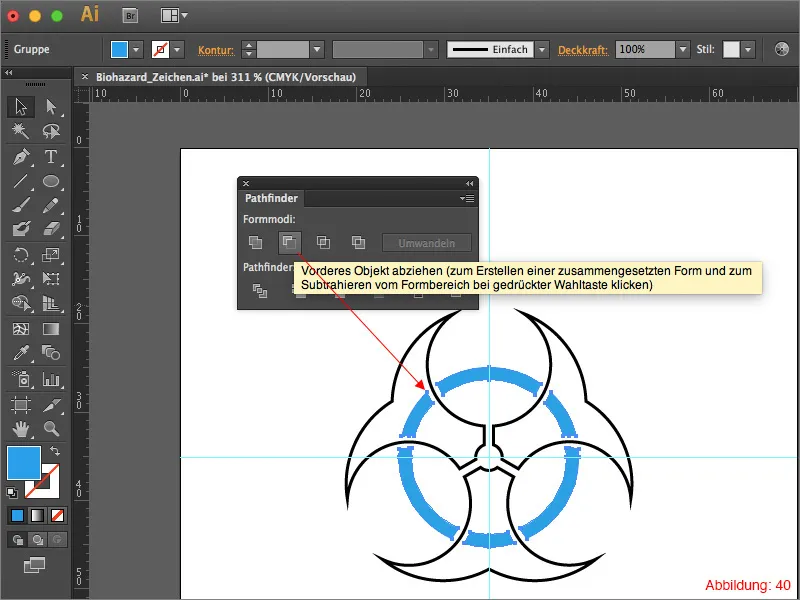
Nun wählt ihr über Command+A (auf PC: Strg+A) alles aus und klickt im Pathfinder auf Vorderes Objekt abziehen. Daraufhin sollte das Ganze so aussehen (Abbildung 30):

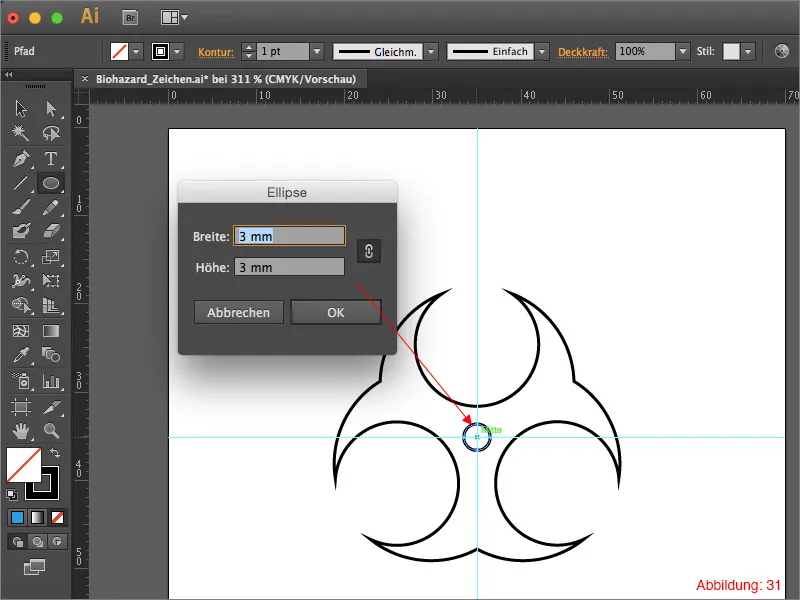
Um die Aussparung im Mittelpunkt des Biohazard-Symbols zu erstellen, erstellt ihr wie in den vorherigen Schritten wieder eine Ellipse mit gedrückt gehaltener Alt-Taste und einem Klick auf den Mittelpunkt. Dieses Mal wählt ihr eine Größe von 3x3mm.

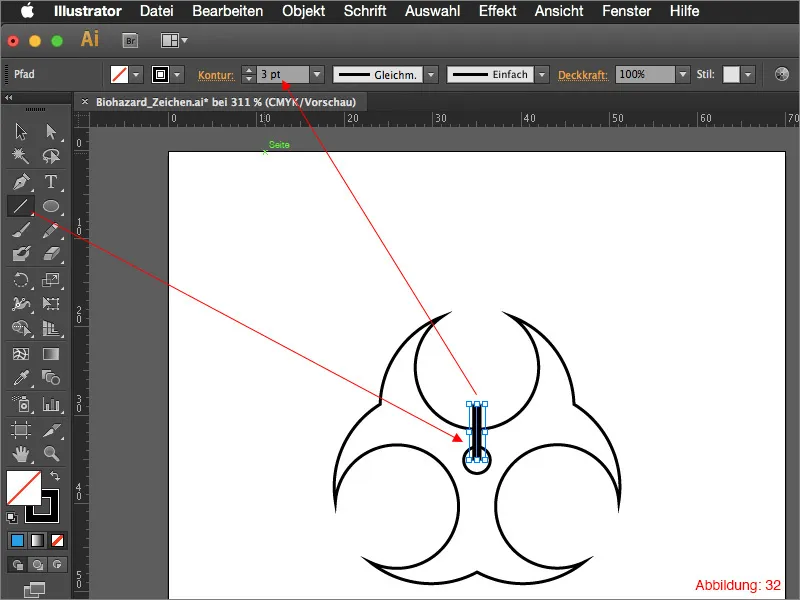
Als Nächstes nehmt ihr das Linien-Werkzeug und zieht eine vertikale Linie vom Mittelpunkt nach oben auf (siehe Abbildung 32). Gebt dieser Linie eine Konturstärke von 3pt.

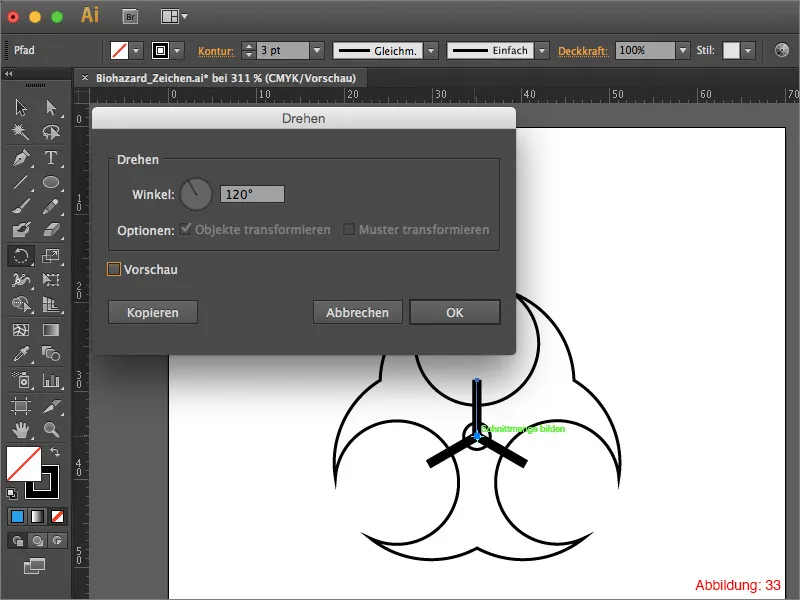
Schnappt euch jetzt erneut das Drehen-Werkzeug und klickt wieder mit gedrückter Alt-Taste auf den Mittelpunkt. Beim Winkel gebt ihr 120° ein und bestätigt mit einem Klick auf Kopieren. Wiederholt das Ganze mit dem Shortcut Command+D (auf PC: Strg+D).

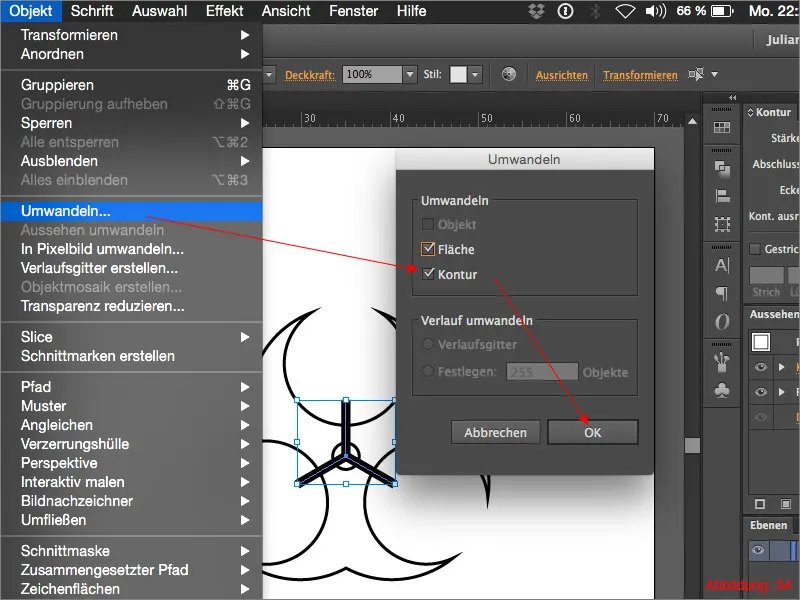
Nun wählt ihr die drei Linien aus und geht in der oberen Menüleiste auf Objekt>Umwandeln. Bestätigt das folgende Fenster mit OK.

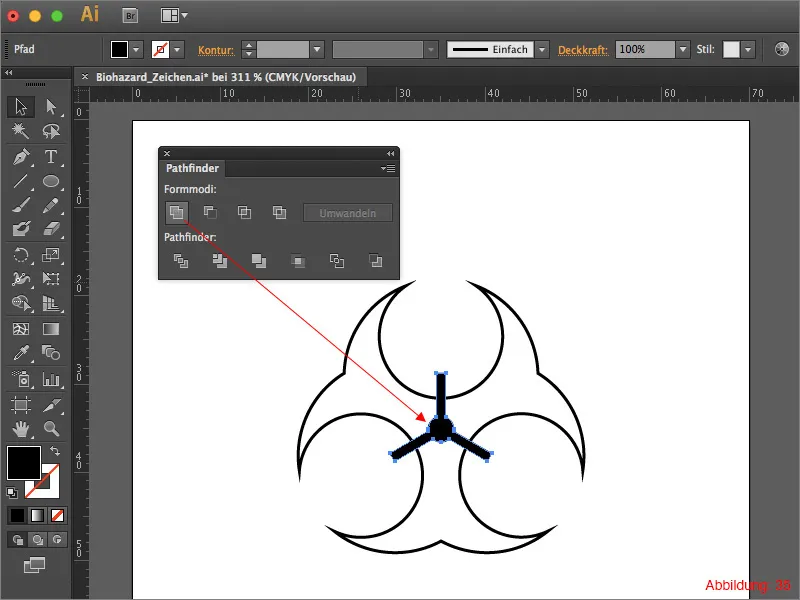
Wählt die drei Linien und den mittleren Kreis aus und klickt im Pathfinder auf Vereinen.

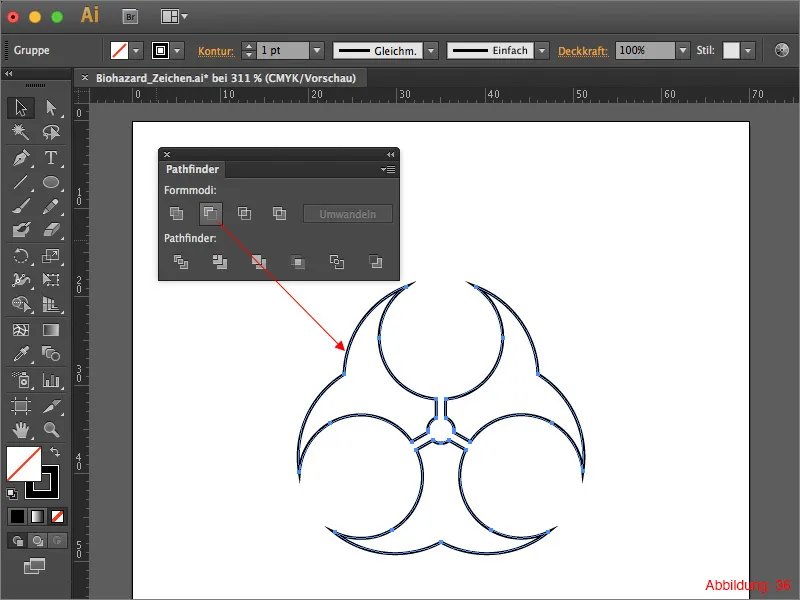
Nachdem ihr das gemacht habt, wählt ihr alles aus und klickt im Pathfinder auf Vorderes Objekt abziehen.
Daraufhin sollte das Ganze so bei euch aussehen (Abbildung 36):

Markiert jetzt wieder alles. Mit Command+C und Command+F (auf PC: Strg+C und Strg+F) kopiert ihr eure Objekte und fügt sie an derselben Stelle wieder ein. Gebt dieser Kopie eine Kontur mit der Stärke von 4pt.
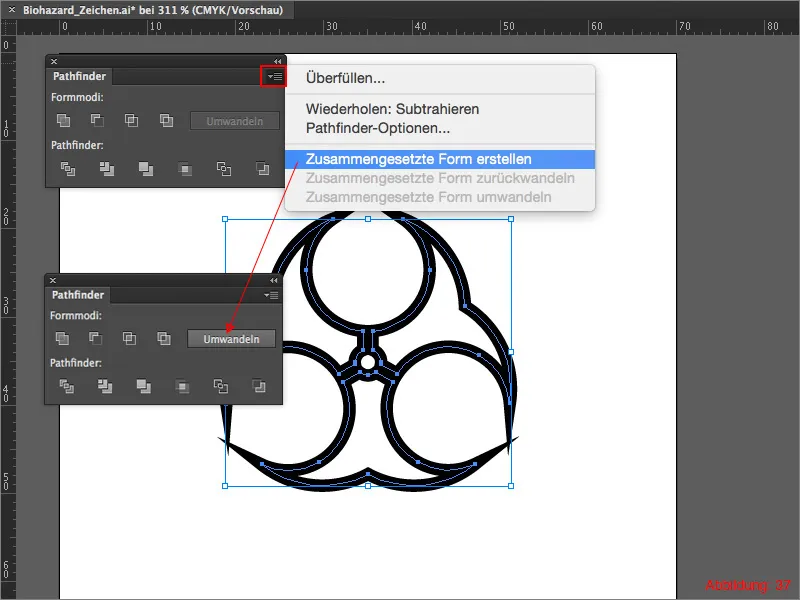
Geht jetzt auf Objekt>Umwandeln. Dadurch wird die Kontur in eine Fläche umgewandelt. Im nächsten Schritt geht ihr in der Pathfinder-Palette auf den kleinen Pfeil in der oberen rechten Ecke und klickt dann auf Zusammengesetzte Form erstellen. Jetzt habt ihr die Möglichkeit, auf Umwandeln zu klicken.

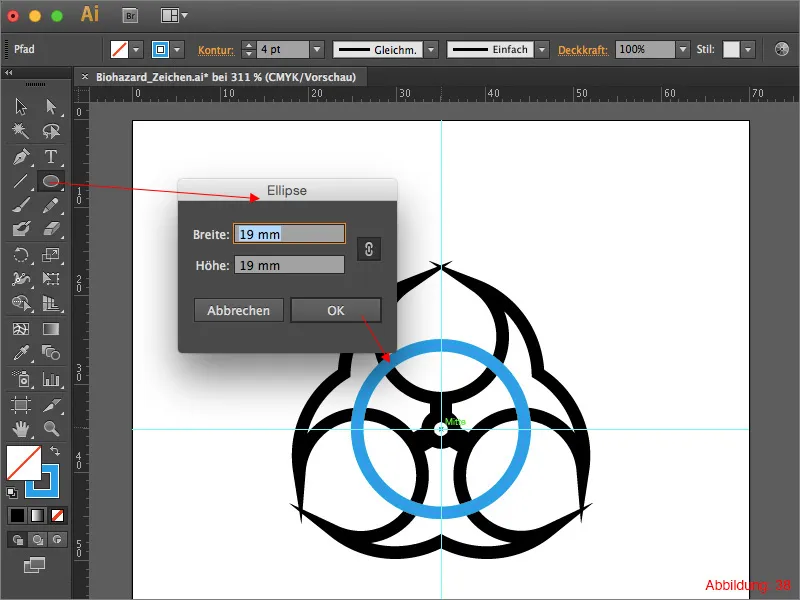
Jetzt sind wir auch fast schon am Ziel angelangt. Schnappt euch erneut das Ellipse-Werkzeug und erzeugt einen Kreis mit den Maßen 19x19mm. Geht dabei wieder so vor, dass ihr mit dem Ellipse-Werkzeug und gedrückter Alt-Taste auf den Mittelpunkt klickt.
Gebt diesem Kreis eine Kontur von 4pt und geht dann wieder auf Objekt>Umwandeln. Bestätigt das folgende Fenster mit OK.

Jetzt müsst ihr nur noch die vorher erstellte Form (die Form, die ihr gerade mit dem Pathfinder erstellt habt) anklicken und über Objekt>Anordnen>In den Vordergrund nach vorne bringen.

Markiert nun mit gedrückter Shift-Taste die Form im Vordergrund und den Kreis. Klickt dann in der Pathfinder-Palette auf Vorderes Objekt abziehen.

Entfernt nun noch alle Konturen und färbt alle Flächenfarben mit Schwarz. Danach sollte das Ganze so bei euch aussehen:
Fertig ist das Biohazard-Zeichen.

Abschluss:
Jetzt habt ihr alle Elemente zusammen, um ein Warnschild zu erstellen. Öffnet eure Datei aus Schritt 1 und fügt dort eines eurer gerade erstellten Symbole ein. Jetzt müsst ihr dieses nur noch mittig in euer Dreieck-Schild platzieren und fertig ist euer Warnschild.

Schlussworte:
Ich hoffe, dass euch das Tutorial Spaß gemacht hat und ihr jetzt in der Lage seid, eigene Warnschilder zu erstellen. Solltet ihr noch irgendwelche Fragen zum Thema haben, könnt ihr mir diese gerne in die Kommentare unter dieses Tutorial schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
Euer Julian


