In diesem Quick-Tipp geht es um den Mauszeiger. Ich möchte euch heute zeigen, wie man den Mauszeiger animieren kann.
Besonders schwer am Mauszeiger-Animieren sind diese intuitiven Bewegungen, die man halt so macht, wenn man sich mit der Maus durch eine Internetseite klickt. Im Prinzip könnte man so was wie ein Maus-Capturing machen. Ich bewege ja die Maus - also müsste es durchaus möglich sein, diese Bewegung gleich zu animieren, oder? Wir können das.
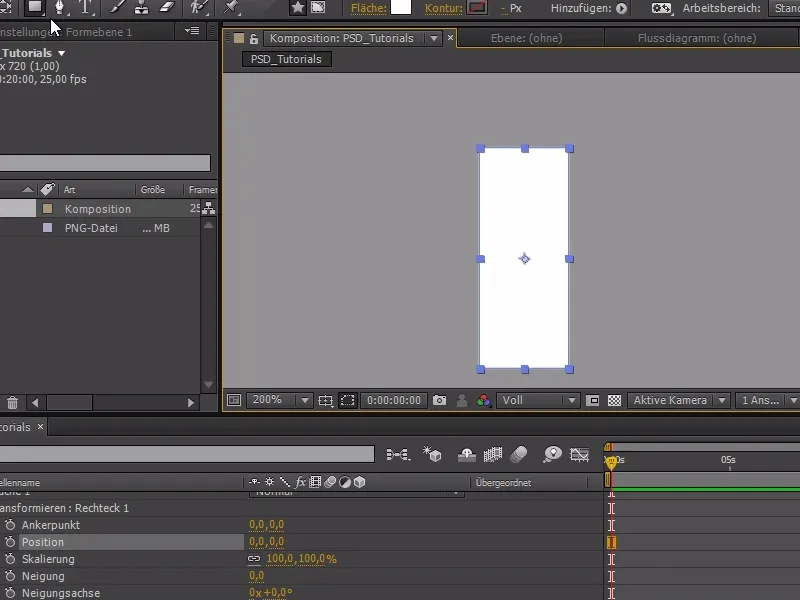
Zu Beginn bauen wir uns einen Mauszeiger in After Effects. Dazu achte ich zunächst darauf, dass keine Ebene ausgewählt ist, und erstelle ein weißes Rechteck mit dem Form-Werkzeug.
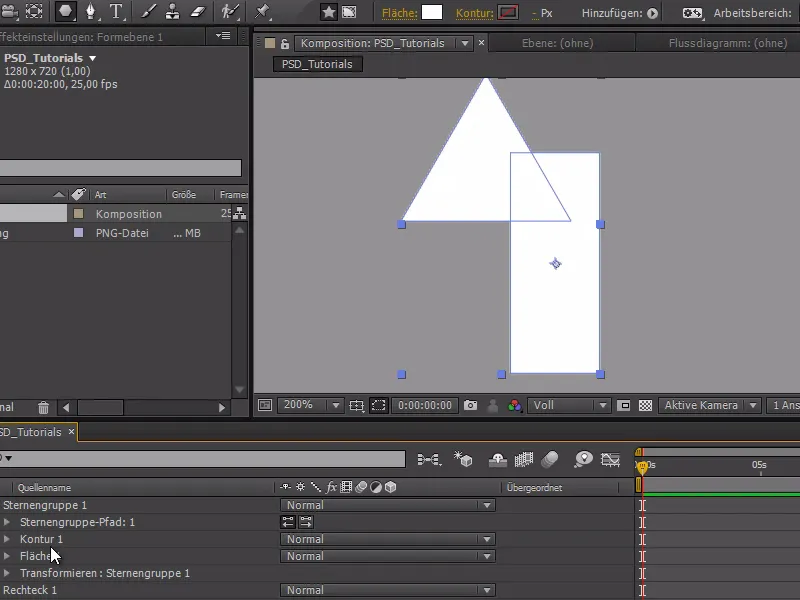
Danach fügen wir noch ein Polygon hinzu. Das Polygon hat noch 5 Seiten - das können wir aber ändern, indem wir in der Sternen-Gruppe die Spitzen auf 3 ändern.

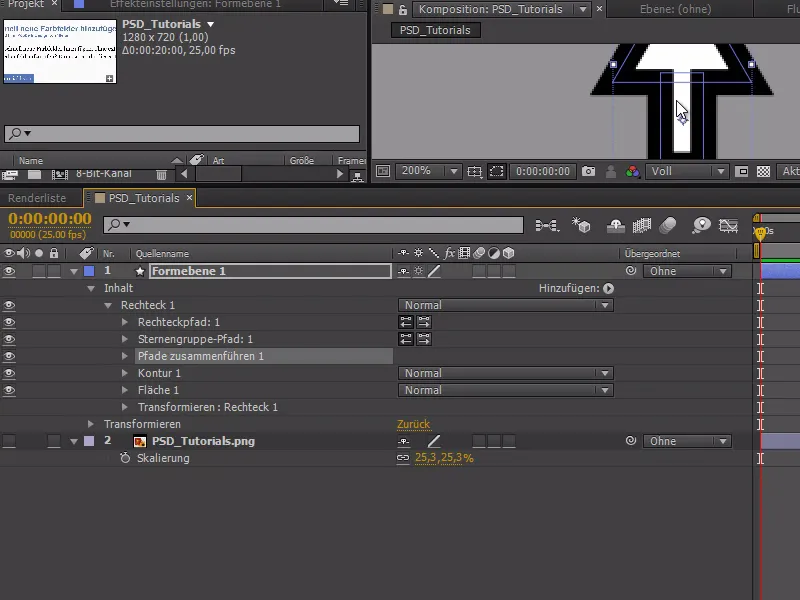
Und um anstatt es noch mal mit Kontur und Fläche hinzuzufügen, füge ich es einfach direkt in den Rechteckpfad mit ein.
Jetzt haben wir beide in einer Gruppe und sie werden jetzt mit einer Kontur und einer Fläche behandelt und den Sternengruppen-Pfad können wir weiter nach oben bewegen.
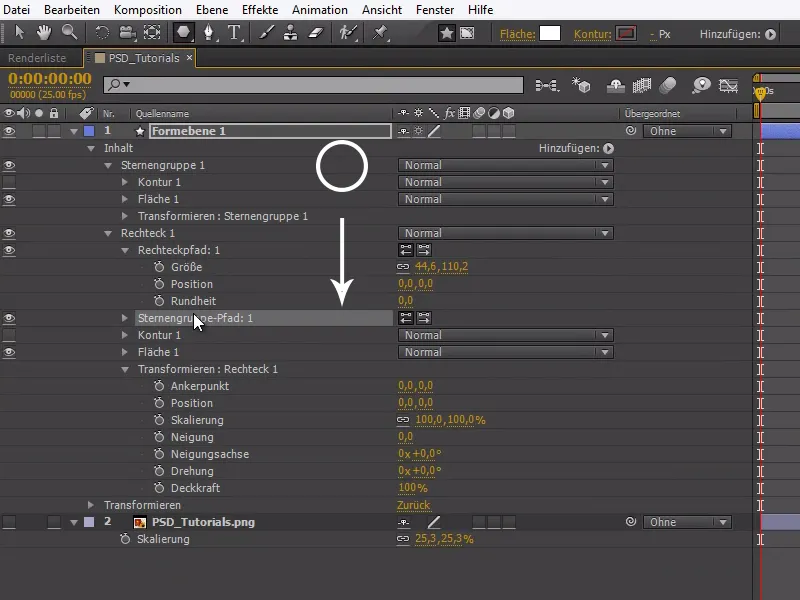
Wir können jetzt unseren Mauszeiger weiter anpassen. Wenn wir mit der Maus zufrieden sind, können wir nun die Konturen hinzufügen. Damit nicht um beide Formen einzeln eine Kontur gesetzt wird, müssen wir eine Modifikation durchführen und einen zusammengesetzten Pfad hinzufügen. Dieser wird, wie im Screenshot angezeigt, zwischen der Sternengruppe und der Kontur angelegt.
Der Mauszeiger ist jetzt hier zwar nicht perfekt - aber um den eigentlichen Trick zu zeigen, reicht dieser vollkommen. Mit einer Drehung von -22,5° setzen wir die Maus in ihre typische Schräglage.
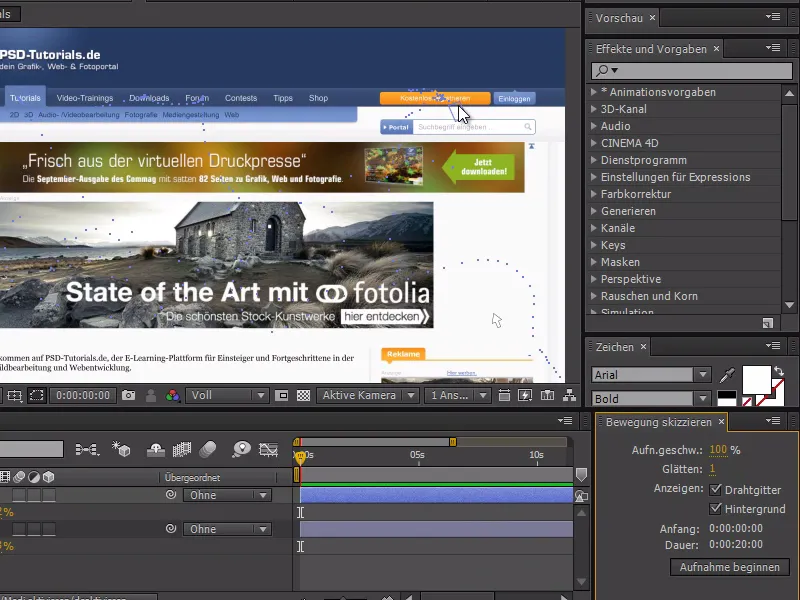
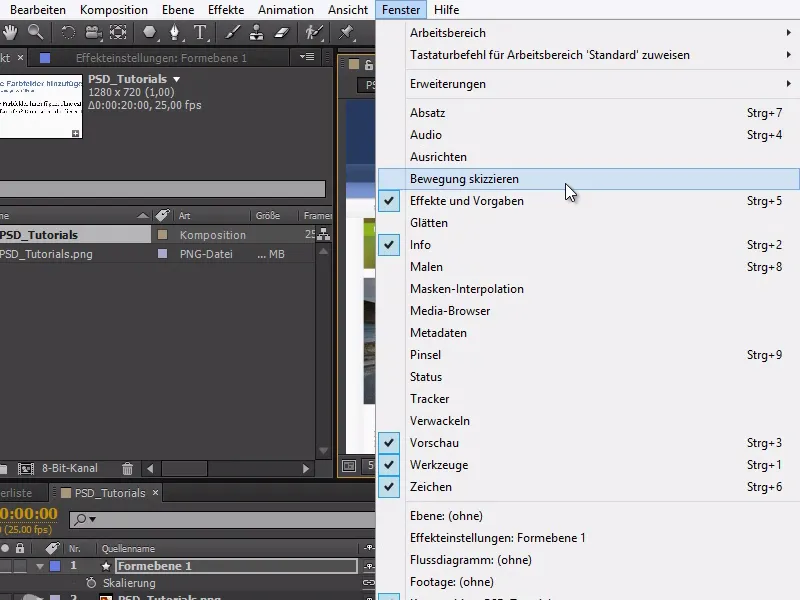
Kommen wir jetzt zur Animation: Wir öffnen den Screenshot der Internetseite und öffnen Bewegung skizzieren im Menüpunkt Fenster.
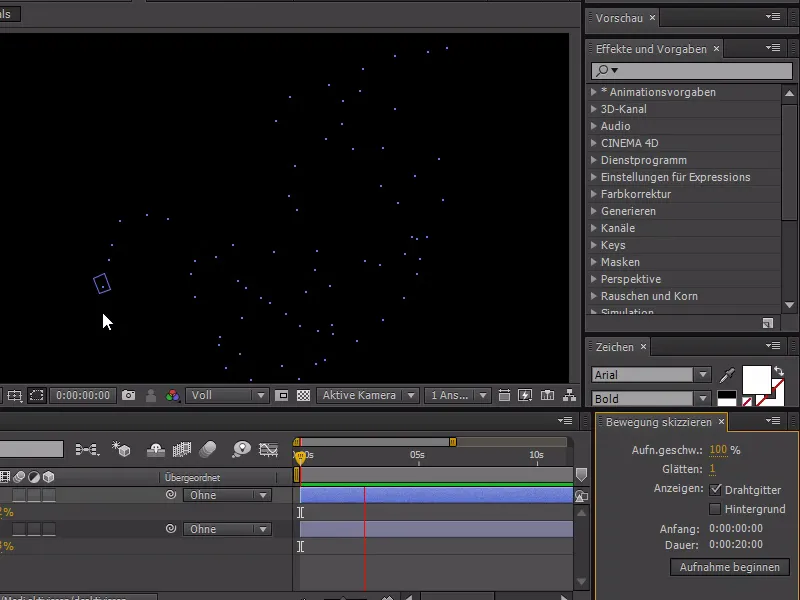
Mit Bewegung skizzieren können wir Bewegungen aufnehmen, ohne gleich alles animieren zu müssen, und alles, was wir mit der Maus machen, wird aufgezeichnet.
Wenn wir auf Aufnahme beginnen klicken, ändert sich der Cursor und wir können die Bewegungen, die wir mit der Maus machen, aufnehmen.
Damit wir auch den Hintergrund sehen können, aktivieren wir im Bewegung skizzieren Menü den Hintergrund. Wir können noch zusätzlich mit Y den Ankerpunkt von unserer Maus auf die Spitze ändern.
Jetzt sind wir in der Lage, eine authentische Mausbewegung aufzunehmen. Alle Interaktionen wie z.B. Klicks mit der Maus müssen wir natürlich später noch nachträglich animieren - es geht in diesem Tutorial nur um die Bewegung der Maus.