Herzlich willkommen zum Training "Animation in After Effects" von PSD-Tutorials.de. Ich bin Philipp Sniechota und werde euch durch das Training führen..webp)
Ich möchte mit euch anhand eines Praxis-Projekts in die Welt der Animation eintauchen und schauen, worauf es bei guter Animation ankommt.
Wir werden After Effects als Toolkit, als Werkzeug nutzen und uns nicht mit den Grundlagen beschäftigen. Wir werden nicht lernen, wie man Kompositionen erstellt, Farbflächen benutzt oder Effekte anwendet, sondern uns darum kümmern, was eine gute Animation ausmacht. Die Kenntnisse, die ihr hier gewinnt, lassen sich dann auf sehr viele Bereiche übertragen. Ihr müsst dabei nicht mal an 2D-After Effects-Arbeiten denken. Das Ganze geht hin bis zu 3D und auch wirklich Character-Animation.
Dieses Training ist für jeden interessant, der sich für Motion Design interessiert und in seiner Arbeit mit Animation zu tun hat.
Wir machen zusammen ein Projekt, das ich "Animation leicht gemacht" genannt habe. Wir machen einen kurzen Trailer, der sich selbst mit der Animation auseinandersetzt. Wir werden Stück für Stück festmachen, was schöne Bewegungen sind, worauf es ankommt und welche Regeln man beachten und in After Effects umsetzen kann. Es soll darum gehen, wie diese Umsetzung funktioniert, welche Tipps und Tricks ich auf Lager habe und was zu beachten ist.
Das Praxisprojekt ist stilistisch sehr reduziert. Ich habe nur mit zwei Farben gearbeitet, keine großen Illustrationen angelegt und generell alles sehr simpel gehalten. Ich bin vom Stil her auch noch zurückgegangen auf die Zeit, wo die Bilder laufen lernten.
Die Kenntnisse der Animation, die ich euch beibringe, gibt es nämlich schon seit fast 100 Jahren, und sie werden seitdem von Walt Disney, Pixar und den anderen großen Animationsstudios genutzt.
Ich möchte genau diese Welt mit euch entdecken und das auf möglichst heruntergebrochene Art und Weise, sodass ihr am Ende die Quintessenz guter Animation verstanden habt. Mit entsprechender Übung, denn das gehört auch dazu, könnt ihr damit im Endeffekt eure Bewegtbildprojekte um einiges bereichern.
In diesem Sinne wünsche ich euch viel Spaß mit diesem Training, eine lehrreiche Zeit, und wir sehen uns gleich wieder, wenn es um die Grundlagen der Animation geht, nämlich das Basiswerk von Walt Disney, die "Disney Rules - Part 1" und danach geht es weiter mit dem Farbkonzept.
Bevor wir nun anfangen und uns in After Effects hineinstürzen, möchte ich ein paar Sätze über das Konzept verlieren, also ein paar Sätze darüber, was man macht, bevor man anfängt.
Man sollte sich Gedanken machen, in welche Richtung man stilistisch gehen möchte und welchen Look bzw. was für einen Mood man damit vermitteln möchte.
Ich habe mir für diesen Fall gedacht, wir gehen mal ganz weg von diesen High Glossy Motion Graphics und Shiny Spheres, die man heute kennt, von Sky und amerikanischem Fernsehen. Gehen wir einen Schritt zurück zu der Zeit, wo die Animation angefangen hat, zur Zeit des Zeichentricks und der Disney Rules, und geben unserem Video einen kleinen Look in Richtung Zeichentrick.
Wir wollen natürlich keinen Zeichentrick umsetzen, weil das viel zu aufwendig wäre und wir ja auch mit After Effects arbeiten wollen. Also bedienen wir uns der Stilistik des Zeichentricks und setzen es dann in After Effects um. Was hilft uns dabei?
Schritt 1
In dem Fall habe ich mich schrifttechnisch schon für einen handgeschriebenen Font entschieden. Diese Schrift ist nicht von mir handgezeichnet, sondern ist eine Schriftart, die ihr unter dem Namen Amatic bei fontsquirrel.com findet. Vielen Dank an den Ersteller Vernon Adams.
Wir haben Groß - und Kleinbuchstaben, die sind zwar alle in Versalien geschrieben, allerdings haben wir dadurch zwei Schriftvarianten. Die Kleinbuchstaben sind neugezeichnete Versionen der Großbuchstaben.
Ein schöner Font, der sehr gut animiert funktioniert.
Ich zeige euch das in einem der folgenden Tutorials, wie man das macht, dass es aussieht, als wäre wirklich jeder Frame neu gezeichnet.
Dafür lade ich diesen Font erst mal herunter und installiere ihn.
Schritt 2
Um noch mehr das Feeling aufzugreifen, wo die Bilder laufen lernten und auch der Film angefangen hat, so um 1900 rum, habe ich mich entschieden, auch musikalisch in die Richtung zu gehen. Ein Ragtime erinnert an Charly Chaplin, an Dick & Doof und all solche anfänglichen Versuche der Fernsehfilme und natürlich auch der Animationsindustrie.
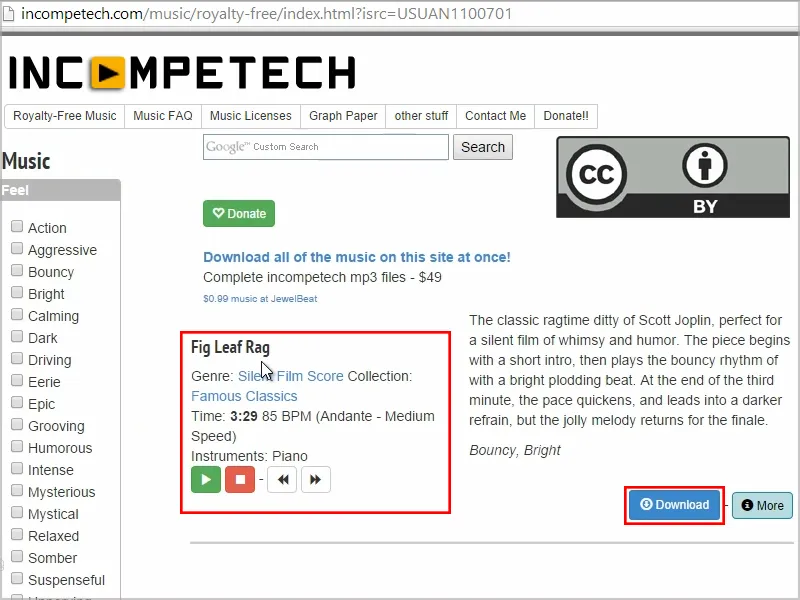
Das passende Stück habe ich bei Incompetech.com von Kevin MacLleod gefunden. Ein super Typ, seit März 2006 dabei und bedient auf seinen Seiten ziemlich viele Songs und Stilistiken. Vor allem die neuesten Sachen sind klasse und er hat auch den "Fig Leaf Rag" aufgenommen, ein Klassiker bei Scott Joplin, klassisch für Stummfilme.
Genau diese Stilistik habe ich gesucht. Das Stück hat auch wunderschöne Akzente, was für Animationen immer gut ist. Wir haben also bestimmte Parts, die mit der Musik abgegangen werden. In diesen Parts können wir fantastisch animieren und fast schon Kapitel aufbauen.
Ich lade das Musikstück herunter.
Schritt 3
Farbtechnisch habe ich mich dazu entschieden, dass wir das relativ reduziert in Blau in Verbindung mit Gelb lassen, also nur zwei Farbtöne nutzen, die auch noch komplementär zueinander sind und sich damit sehr gut voneinander abheben.
Das funktioniert in dem Fall ja auch sehr gut in die jeweils andere Richtung, also gelbe Schrift auf blauem Grund bzw. blaue Schrift auf gelbem Grund. Damit kann ich spielen, das Video aufteilen und Kapitel schaffen, indem ich mitten in der Animation die beiden Farben wechsle, um zum Beispiel einen visuellen Trenner zwischen erklärender und fragender Position zu gestalten. Für solche Fälle eignet sich das sehr gut.
Schritt 4
Dafür wollen wir ein Setup schaffen und erst mal die Projektdatei anlegen, damit wir schön animieren und uns auch darauf konzentrieren können.
Wir öffnen After Effects und holen uns dort noch mal direkt aus dem Sound-Ordner den "Fig Leaf Rag" und importieren ihn in After Effects..webp)
Die Dauer wird hier noch mit 3:29 angezeigt, aber so lange wird das Video natürlich nicht dauern. Wir werden das Stück nach etwa einer halben Minute beenden.
Schritt 5
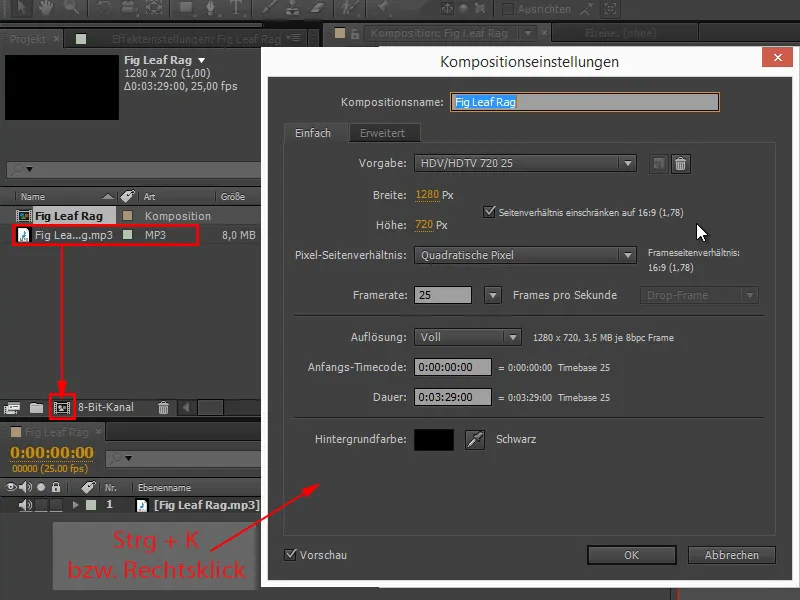
Zum Start ziehen wir "Fig Leaf Rag" auf das Kompositions-Icon und generieren somit eine Komposition.
Ich überprüfe mit Rechtsklick bzw. Strg+K die Kompositionseinstellungen. Hier ist alles wunderbar: Wir nehmen die Vorgabe: 720 25, also das Halb-HD mit 25 Bildern pro Sekunde (Framerate), weil wir uns in Europa befinden.
Die Länge lassen wir mal so, dann haben wir Platz nach hinten. Darum brauchen wir uns noch nicht zu kümmern. Das bestätigen wir mit OK.
Schritt 6
Die Schriftart ist installiert und eingestellt: Amatic SC.
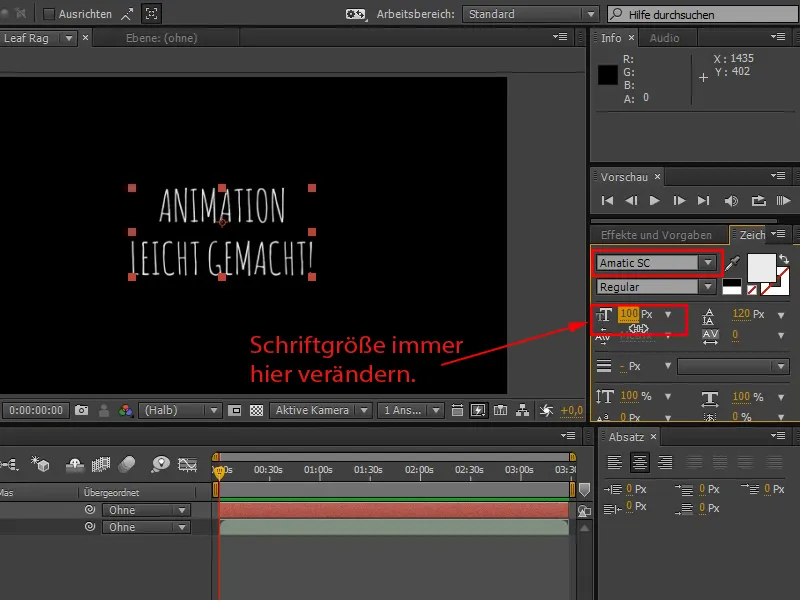
Ich schreibe "Animation leicht gemacht" und stelle die Schriftgröße etwas größer ein.
Einen kleinen Tipp an dieser Stelle: Ich würde immer versuchen, die Schriftgröße im Bedienfeld einzustellen. Ich sehe nämlich immer wieder, dass Leute einen Text schreiben und den dann über die Anfasser anpacken und mit gedrückter Shift-Taste größer ziehen. Davon rate ich ab, denn so habt ihr eigentlich nur die Skalierung der Ebene verändert. Das ist in puncto Qualität zwar kein Problem, denn Texte sind in After Effects vektorbasiert, aber es ist ein bisschen schwierig, wenn ihr verschiedene Texte einheitlich gestalten wollt - denn man sollte nie allzu viele Schriftgrößen haben. Und da wird es dann schwierig, die auf die gleiche Größe zu bringen.
Das Skalieren würde ich mir zum Hochskalieren und Heranzoomen vorbehalten. Für gestalterisches und grundlegendes Layout empfehle ich die Zeichenpalette und die Schriftgröße.
Zur Arbeit mit Text habe ich noch einen weiteren Tipp für euch:
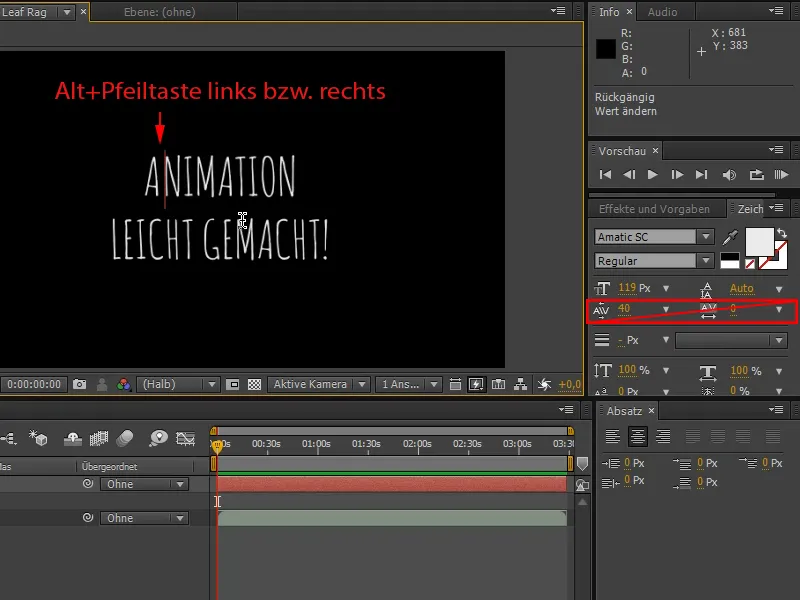
Wenn ihr mit dem Cursor in den Text reingeht, könnt ihr den Abstand zwischen den einzelnen Buchstaben, also das Spacing (bzw. auch Spationierung oder Kerning genannt), super im Einzelnen anpassen.
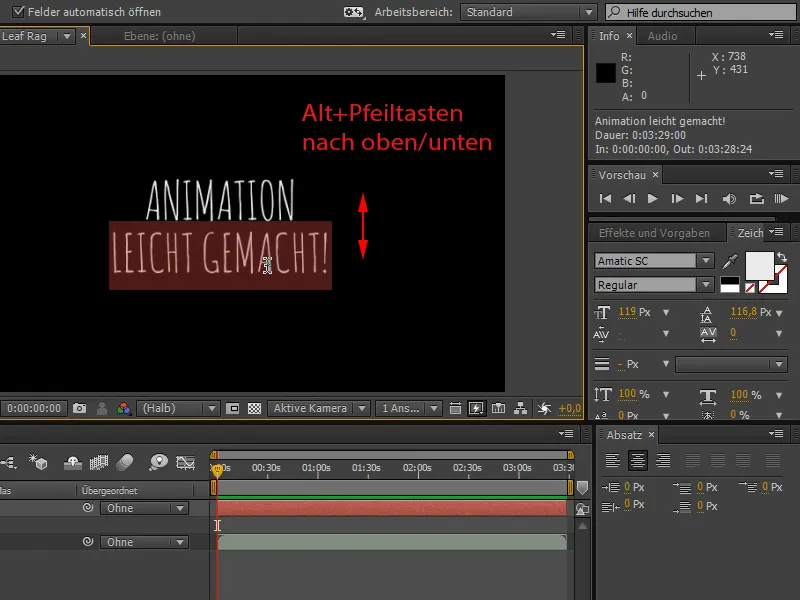
Ich sehe immer wieder Leute, die den Slider im Bedienfeld nutzen - wenn ich alles auswähle, habe ich hier die komplette Laufweite - und die damit versuchen, den Text zu kernen. Das ist eine masochistische Weise, das zu tun. Mit Alt+Pfeiltasten links bzw. rechts kann ich das Ganze wirklich superbequem machen und mich dabei auch noch mitten im Text aufhalten. Ich kann den Text direkt schön spationieren, bis er mir gefällt.
In unserem Fall macht eine etwas missratene Spationierung keinen Unterschied, weil wir hier sowieso im Handschriften-Look sind und eine perfekte Spationierung ist hier gar nicht so nötig, wie wir sie bei einer Sans Serif hätten.
Schritt 7
Jetzt möchte ich noch gern den Zeilenabstand verändern. Auch da gibt es wieder einen Slider, oder aber ihr könnt mit einem Dreifachklick auf die zweite Zeile klicken, dann wird die ganze Zeile markiert.
Und dann könnt ihr bequem mit gedrückter Alt-Taste und den Pfeiltasten nach oben bzw. unten die Zeile so positionieren, wie es euch gefällt.
Da wird auch direkt die automatische Größe übernommen und geht schrittweise nach unten, was für mich persönlich wieder wesentlich bequemer ist.