Ich möchte euch jetzt gerne die Disney Rules vorstellen. Sie stammen aus dem Werk von Frank Thomas und Ollie Johnston "The illusion of life". Dieses Buch sammelt all ihre Erfahrungen seit den 1920er oder 30er Jahren - also der Zeit, als Disney noch in den Startlöchern stand und experimentierte, wie die gezeichneten Charaktere auf der Leinwand zum Leben zu erwecken sind.
Was macht es aus? Wodurch entsteht der der Charakter, der Gedanken und Gefühle ausdrücken kann? Und woran merken wir, dass die Bewegungen natürlich sind?
Die Regeln in diesem Buch sind natürlich auf Charaktere ausgelegt, denn Disney macht Charaktere und animiert diese. Deshalb sind die Regeln selbstverständlich auch um dieses Konstrukt gebaut. Aber ich kann diese Regeln auch auf Bewegung ganz allgemein und graphische Animationen anwenden, wie wir sie in After Effects haben. Mir helfen sie täglich bei der Arbeit und ich denke, euch werden sie bestimmt auch hilfreich sein, deshalb möchte ich sie euch zeigen.
An der Hochschule Mainz, wo ich unterrichte, bilden diese Regeln das Grundregelwerk, mit dem wir das ganze erste Semester verbringen und auf dem alle unsere Lektionen basieren. uIn diesem Teil fangen wir mit den Regeln 1-6 an und im zweiten Teil kommen die Regeln 7-12.
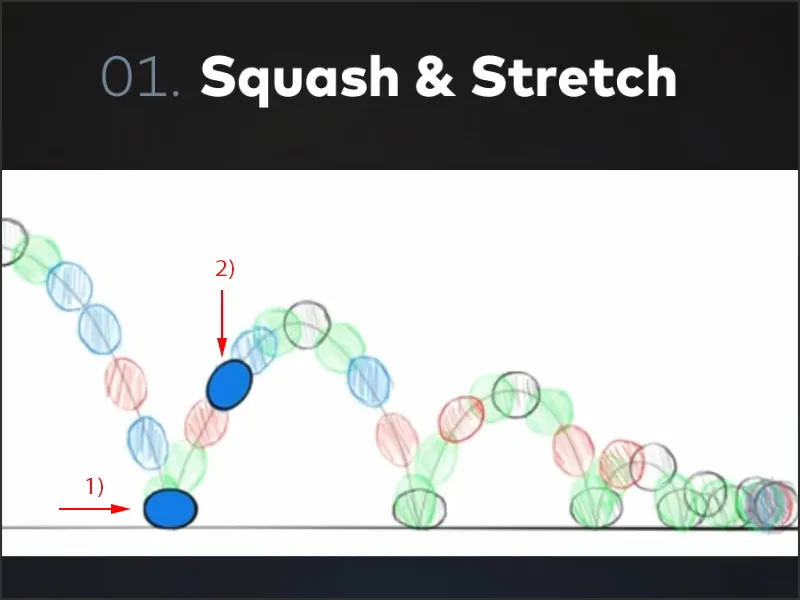
1. Squash & Stretch
Ein Körper, der nicht komplett fest ist, reagiert auf äußere Umstände. Der springende Ball ist die klassischste aller Animationsübungen, die wir hier auch noch machen werden. Dabei geht es darum, den Ball mit Squash & Stretch zu versehen.
Squash & Stretch heißt in dem Fall, dass der Ball, wenn er fliegt und dann auf dem Boden aufkommt, ein bisschen gestaucht wird (1). Und wenn er an seiner schnellsten Stelle ist, ist er ein bisschen in die Länge gezogen (2). Das lässt den Ball wesentlich flexibler, dynamischer und lebendiger aussehen.

Squash & Stretch ist demnach beim Bouncing Ball das A und O. Natürlich kommt ein guter auch ohne aus, aber dem werden wir uns im Rahmen dieser Tutorialserie noch widmen.
Eine Sache darf man aber nicht vergessen, und zwar das Volumen. Ein Körper, der sich verformt, behält immer noch sein Volumen. Wenn ich den Ball, den wir eben hatten, ein bisschen flacher drücken will, schaffe ich das nur, wenn er sein Volumen in die Breite verlagert und also ein bisschen breiter wird.
Ein menschlicher Körper zum Beispiel bleibt zwar, wie er ist, der kann sich nicht verformen. Aber wenn ich springe, dann hocke ich mich zuerst hin und ziehe mich quasi zusammen. Das ist das Squash. Und wenn ich mich strecke und hochspringe, dann strecke ich meinen ganzen Körper. Das ist das Stretch.
Auch in der Posierung von Characters ist das also wichtig. Behalte also auf jeden Fall immer das Volumen im Blick, das muss gleich bleiben.
Der Grundsatz ist:
Wenn ich Sachen flacher drücke, werden sie breiter, und wenn ich sie schmaler drücke, werden sie höher. Das Volumen muss gleich bleiben.
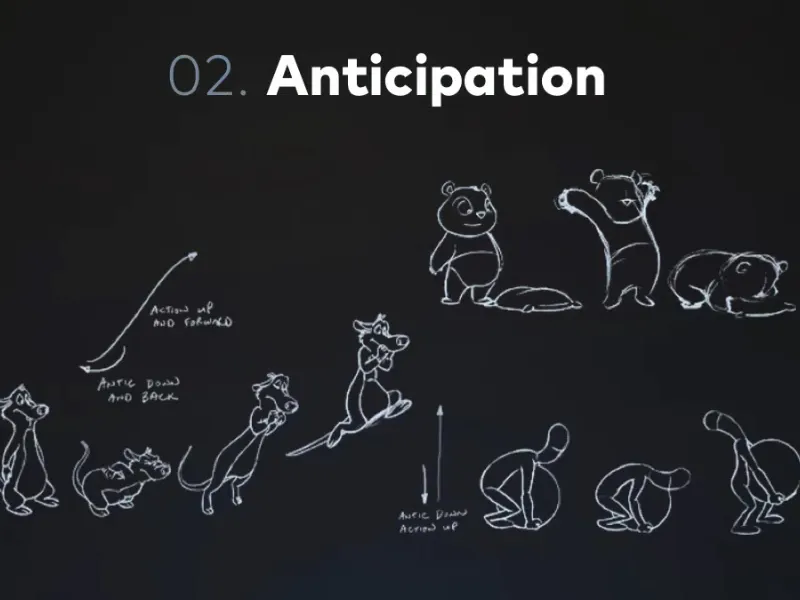
2. Anticipation
Diese Regel ist wirklich unglaublich wichtig und eine derjenigen, die ich tatsächlich jeden Tag in meiner Animationsarbeit anwende.
Es geht darum, dass jede Bewegung eine vorbereitende Bewegung hat. Wenn ich auf einem Stuhl sitze und aufstehen will, da gehe ich zuerst auch ein kleines Stück runter, sammle die Kraft und stehe dann auf.
Oder wenn ich Hau-den-Lukas spiele. Da nehme ich auch nicht den Hammer in die Hand und schlage sofort nach unten, sondern ich hole erst mal richtig aus und mache sozusagen das Gegenteil der Bewegung: Ich hebe den Hammer über die Schulter hinter mich, hole anständig Schwung und schlage dann auf den Lukas. Genau das ist das Kernprinzip von Anticipation.
Wir sehen das ganz gut an diesen Zeichnungen: Der kleine Bär legt sich nach hinten, bevor er nach vorne kommt. Das Männchen, das die Kugel aufhebt, muss sich erst mal über die Kugel beugen, bevor es sie hochhebt. Und beim Springen ist das Squash & Stretch die Anticipation.
Jede Bewegung hat eine vorbereitende Bewegung. Auch wenn wir ein Logo von links nach rechts bewegen, dann bewegen wir es erst mal ein Stück nach links, lassen es quasi Schwung holen, und bringen es dann nach rechts.
Ihr werdet sehen, wie diese Kleinigkeiten eure Animationen auf ein ganz neues Level heben.
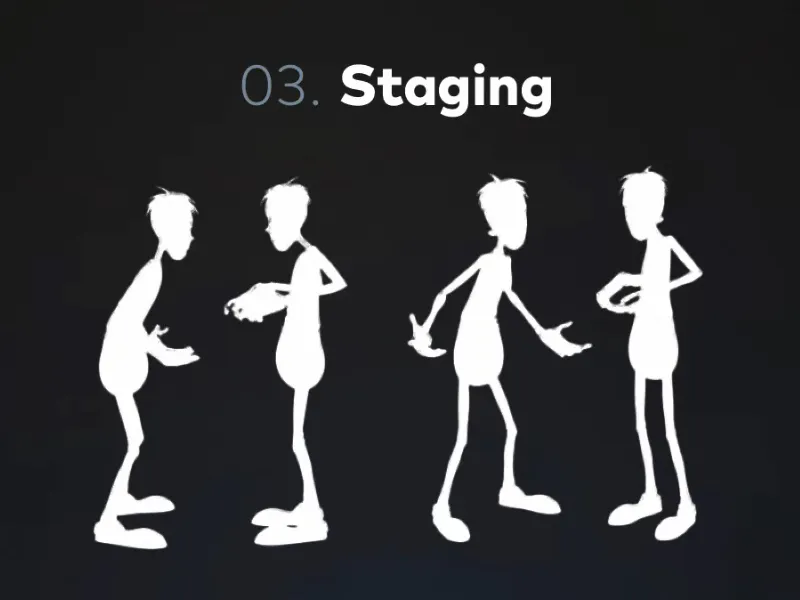
3. Staging
Diese dritte Animationsregel findet man auch im Theater: Keiner wird sich seitwärts oder mit dem Rücken zum Publikum stellen, während er spricht. Das ist die einfachste Form von Staging.
Oft kann man sagen, Staging definiert sich dann gut, wenn auch die Silhouetten aussagekräftig sind. Wo sich die beiden Personen links gegenüberstehen, kann man nicht wirklich erkennen, wie der linke hier gestikuliert oder was er eigentlich meint.
Bei den beiden auf der rechten Seite ist das anders: Da hat man aber den Eindruck, dass der linke total fassungslos ist. In dieser Silhouette steckt Emotion.
Staging hat aber auch damit zu tun, wie ich mein Bild aufbaue. Das geht bis hin zur Frage, wie ich meine Typo platziere und wie ich das Bild aufbaue. Da kommen Regeln wie der goldene Schnitt ins Spiel oder die, dass jede Typo ein bisschen Platz braucht. All diese Sachen gehören zum Staging dazu.
Achtet darauf, dass jedes Bild, das ihr für die Animation macht, reif wäre, an die Wand gehängt zu werden. Wenn jedes einzelne Bild gut ist, dann ist auch die Animation gut. Achtet darauf, dass ihr nicht die Bildkomposition vernachlässigt, nur weil ihr denkt, die Kamera müsste schwenken.
Denkt dran: In jedem Frame der Animation brauchen wir ein gutes Bild und dann führt das Ganze auch zu einer guten Animation.
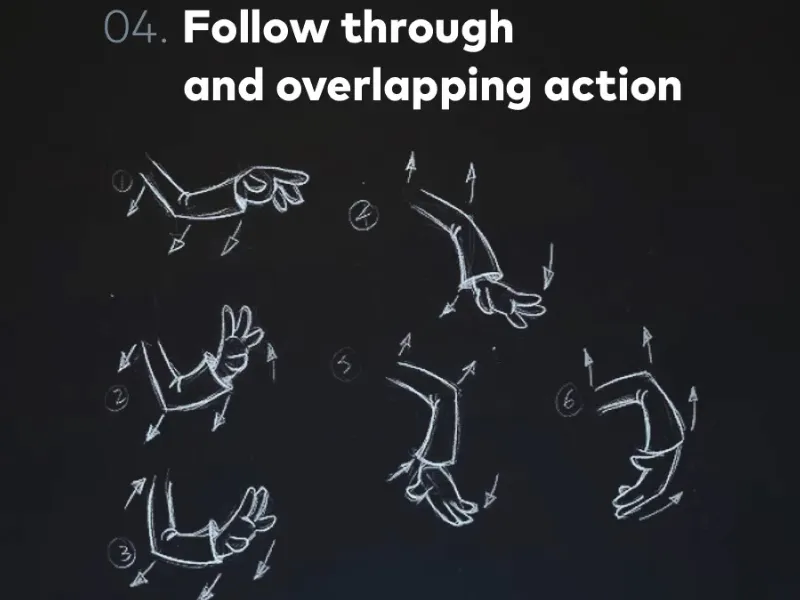
4. Follow through and overlapping action
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Speerwerfer wirft den Speer und kann nicht umhin, seine Hand oder sein ganzes Gewicht, das er im Moment des Abwurfs hat, nach vorne fallen zu lassen.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Follow through heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Follow through ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Overlapping action bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
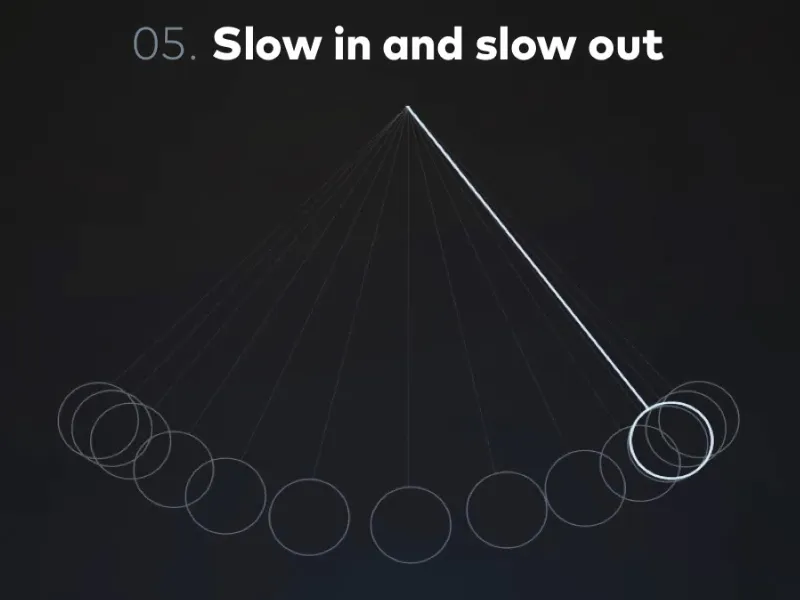
5. Slow in and slow out
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
6. Arcs
Arcs heißt auf Englisch "Bogen" und beschreibt den Zustand einer jeden Bewegung. Wir bewegen uns immer in Bögen. Es gibt kaum lineare Strecken, gerade Linien, die wir mit dem Körper machen.
Nehmen wir den Körper mal als Beispiel. Der Körper ist wie eine Marionette. Er besteht aus einzelnen Teilen und Gelenken und diese Gelenke halten den Körper zusammen. Sie sorgen aber auch dafür, dass wir den Körper immer nur durch Drehung bewegen. Ich strecke den Arm nach oben und wenn ich mit gestrecktem Arm nach unten und zur anderen Seite fahre, dann würde meine Hand einen Halbkreis bzw. ein Kreis zeichnen.
Wir sehen das auch in der Illustration. Da haben wir verschiedene Halbkreise, die die Bewegung des schwingenden Arms ausmachen.
Wir haben aber nicht nur beim schwingenden Arm diese Bögen, sondern auch bei unserem Walk. Das ist übrigens auch eine klassische Animationsübung: der Walkcycle. Wir animieren etwas, wo wir ein paar Frames machen, ein paar Schritte, ein Bein nach vorne, dann der Schritt mit dem anderen Bein, und wenn wir die Animation haben, können wir Sachen laufen lassen.
Und auch dort finden wir, dass der Mensch beim Gehen ein Auf und Ab hat und somit auch wieder eine Welle oder eine Kurve zeigt.
Auch diese Regel ist superwichtig in Bezug auf grafische Animation, denn auch in der grafischen Animation neigen wir dazu, wenn wir ein Objekt von einem Ort zum anderen haben wollen, das in einer linearen Bewegung zu machen. Das ist in der realen Bewegung selten so, es schwingt meistens in Wellen oder einer Kurve von einem Ort zum anderen. Macht eure Bewegungsabläufe also nicht allzu geradlinig, sondern zeichnet Bögen, zeichnet Wellen, das sind wesentlich harmonischere und dynamischere Bewegungen als gerade Linien.
Was haben wir gelernt?
• Squash & Stretch - der Körper reagiert auf die Umgebung und die äußeren Umstände, sei es, dass der Körper sich erst mal hinsetzt und dann nach oben springt oder dass es der Ball ist, der auf den Boden fällt und sich erst mal zusammendrückt. Denkt auch an Kickers, die Sendung. Wenn da aufs Tor geschossen wurde, war der Ball im Moment des Flugs ein Oval. Und das alles nur, um die Geschwindigkeit noch mal bedeutsam zu machen. Wichtig dabei ist, dass das Volumen immer gleich bleibt.
• Anticipation - jede Bewegung hat eine vorbereitende Bewegung. Wenn ich mit Wucht auf den Tisch hauen will, gehe ich erst mit der Hand nach oben und haue dann auf den Tisch. Hau-den-Lukas ist das beste Beispiel.
• Follow through and overlapping action - jede Bewegung hat eine bestimmte Nachbewegung. Wenn ich etwas werfe, kann ich nicht einfach stehen bleiben, sobald ich losgelassen habe, weil ich noch Energie habe und diese Energie haben die Objekte auf dem Bildschirm nicht. Die müssen wir ihnen als Animatoren verleihen.
• Staging - alle Bilder, die wir machen, sind harmonisch. Dass einerseits die Silhouette stimmt, dass ich mich interessant posiere, wenn ich einen Character posiere, dass ich mich nicht mit der Schulter zum Publikum stelle und dass in der Animation jedes einzelne eurer Bilder gut ausschaut. Dass ihr euch jedes dieser Bilder einrahmen und an die Wand hängen könntet. Das ist das Prinzip. Achtet darum immer auf eine gute Bildkomposition auch innerhalb der Bewegung.
• Slow in and slow out - jede Bewegung hat eine Einstiegsbewegung und eine Ausgangsbewegung. Wir haben ein langsames Anfangen einer Bewegung, die Beschleunigung, und ein langsames Aufhören, ein Ausbremsen. Außer natürlich, wenn die Bewegung von äußeren Einflüssen gestört wird. Wenn ich beispielsweise gegen eine Wand renne, dann beschleunige ich anfangs, aber da ich die Wand nicht sehe, bremse ich auch nicht aus. Auch wenn Sachen auf dem Boden aufschlagen, dann haben wir einen harten Punkt und es gibt kein slow out, aber ansonsten bremst und beschleunigt jede Bewegung. Sehr wichtig.
• Arcs - hört auf mit geradlinigen Bewegungen, fangt an, dynamisch, in Kurven, Schwingungen, Kreisen und Bögen zu denken, das sorgt für wesentlich dynamischere, organischere Bewegungen und damit für wesentlich schönere Motion Graphics und Animationen.
Das war der erste Teil der Disney Rules und ich freue mich auf den zweiten. Und dann schauen wir mal, wo wir diese Regeln anwenden können, wenn wir ins Praxisprojekt gehen.

