Mit der Animation des Bouncing Balls sind wir inzwischen zufrieden. Er soll aber am Ende noch zerplatzen und ein zweiter Ball soll herunterkommen, bei dem man sich den Pfad anschauen kann.
Eigentlich geht es um die Inbetween-Posen, die man früher gezeichnet hätte, die möchte ich noch gerne zeigen. Deshalb zerplatzt der ursprüngliche Ball und der erste Pfadwechsel kommt rein.
Schritt 1
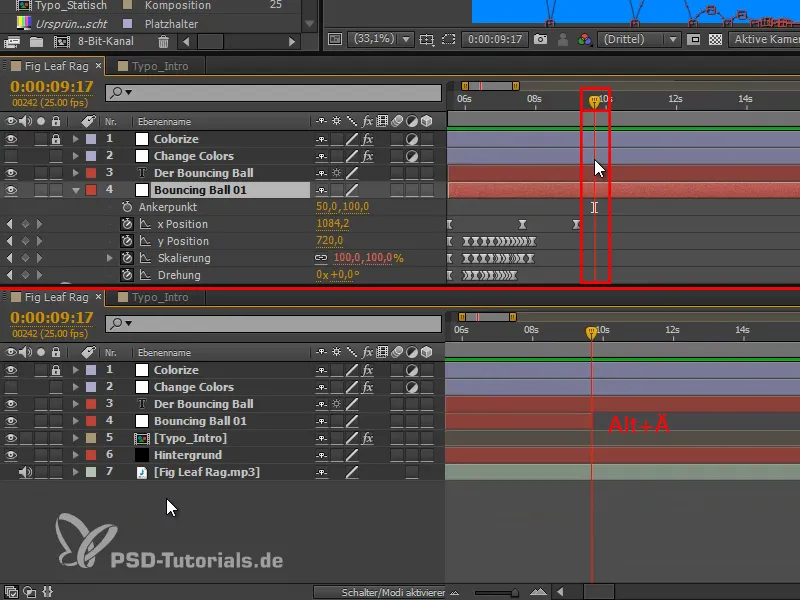
Das Zerplatzen kann man ganz schnell machen, indem man die Ebene einfach ausblendet. Alt+Ä ist der Shortcut für Ebene ausblenden und einer der besten Tricks zum Verschwindenlassen von Objekten von einem auf den anderen Moment.

Schritt 2
Wir wollen den Ball aber nicht einfach nur verschwinden lassen, sondern er soll richtig und effektvoll zerploppen. Das Einzige, was übrig bleiben soll, sind kleine Spritzer nach außen in der Farbe des Objekts.
Diese Spritzer kann man auf unterschiedliche Art und Weise erstellen. Ich habe für euch eine ganz einfache Methode:
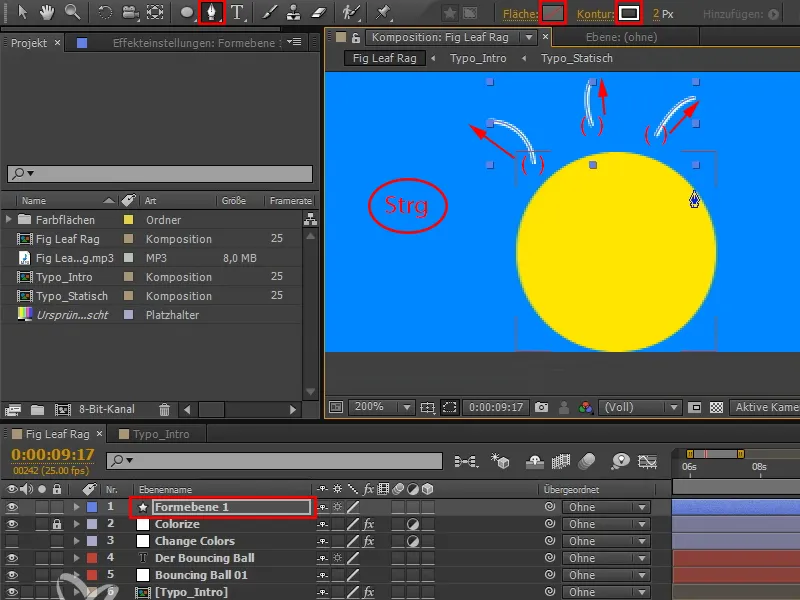
Ich benutze das Zeichenstift-Werkzeug und eine Formebene ohne Fläche, nur mit weißer Kontur, denn wir werden dann unterhalb der "Colorize"-Ebene sein.
Es darf keine Ebene ausgewählt sein bzw. nur die Ebene "Formebene 1". Dann klicke ich einmal ins Bild und ziehe den Pfad, wie ich ihn haben möchte. Danach klicke ich mit gedrückter Strg-Taste irgendwohin und damit ist dieser Pfad fertig.
Klick, ziehen, Strg+Klick.
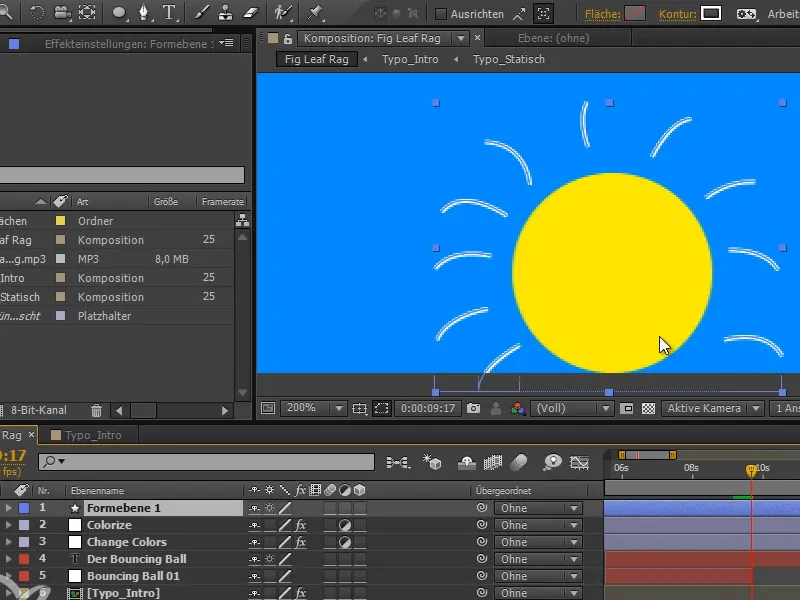
So zeichne ich alle kleinen Spritzer. Das geht sehr schnell.
Schritt 3
Mit V kann ich einzelne Pfade nachträglich noch verschieben.
Das größte Problem ist, dass man diese Pfade für jedes Objekt neu erstellen muss, denn die müssen ja auch zur Form des Objektes passen. Man kann diese Streifen nicht einfach universell für jedes Objekt verwenden, denn ein Kreis zerploppt anders als ein länglicher Schriftzug. Mit dieser Technik hier geht das Neu-Erstellen allerdings ziemlich gut und schnell.
Die Striche dürfen auch ruhig unregelmäßig sein, denn es ist eine mehr oder weniger zufällige Geschichte, dass der Ball so zerspringt.
Schritt 4
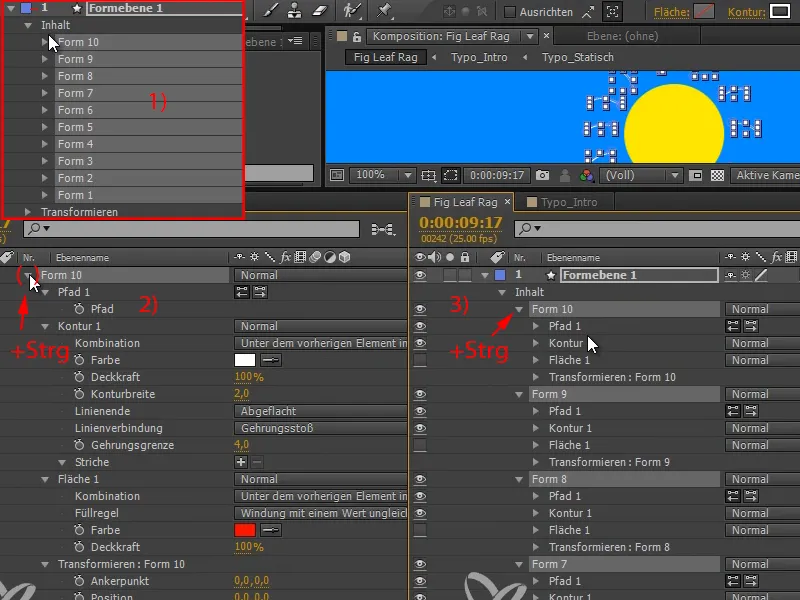
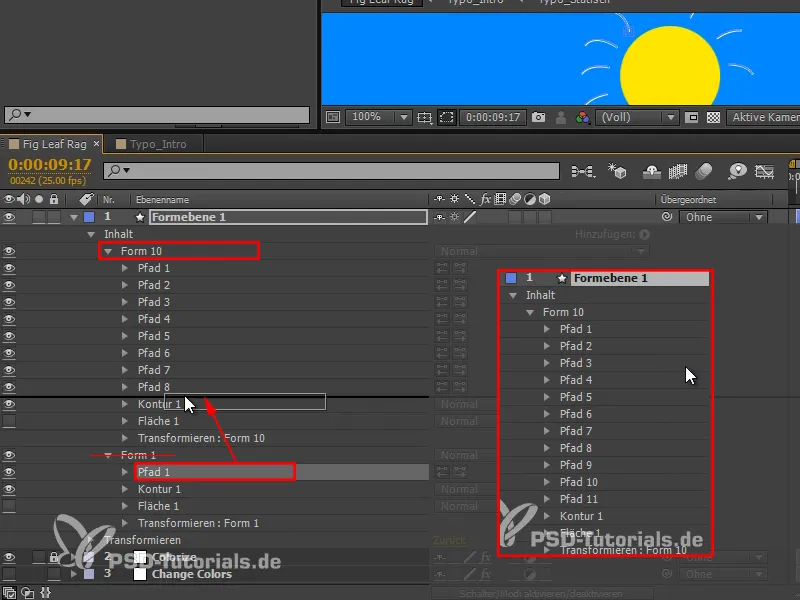
Ich klappe die "Formebene 1" mal auf und da haben wir ganz viele Formen drin, die jeweils ihre eigenen Pfade haben.
Wir brauchen aber alle Pfade in einer Form. Deshalb müssen wir alles aufklappen und entsprechend einzufügen.
Ich wähle alles aus (Form 1 bis Form 10) (1). Dann drücke ich die Strg-Taste und öffne einen Pfad, wodurch sich ausnahmslos alle Elemente bis zur letzten Hierarchiestufe ausklappen (2).
Wenn ich jetzt alles wieder mit gedrückter Strg-Taste zuklappe und dann noch mal alles mit Strg ausklappe, dann habe ich überall nur die erste Ebene ausgeklappt, der Rest ist eingeklappt (3).
Schritt 5
Jetzt ziehe ich alle Pfade unter eine Form (hier: "Form 10") und lösche anschließend die anderen Ebenen (hier: "Form 1" bis "Form 9").
Da offenbar ein Pfad beim Verschieben verloren gegangen ist, zeichne ich diesen und - weil Platz ist - noch einen zusätzlichen ins Bild und verschiebe die Pfade wie gerade eben wieder in die "Form 10".
Schritt 6
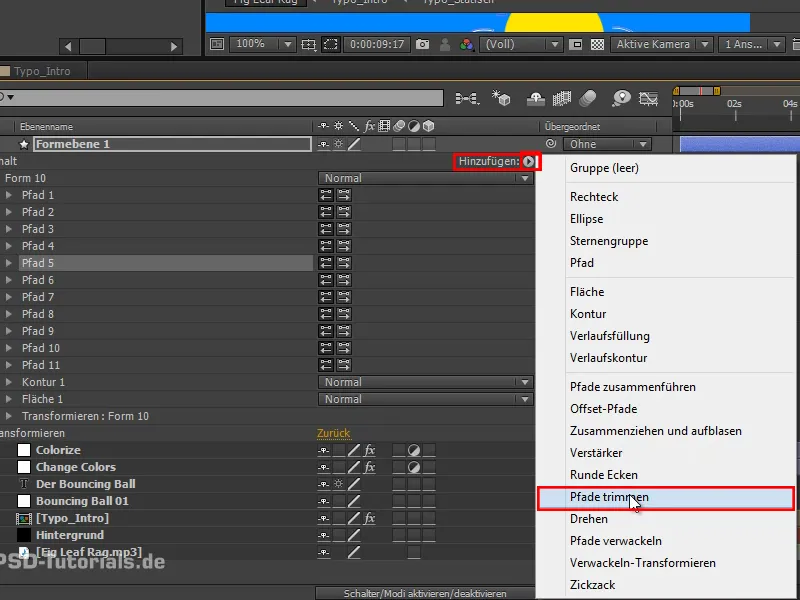
Jetzt haben wir eine Gruppe, auf die wir einen Effekt anwenden können: Pfade trimmen.
Schritt 7
Damit bekommen wir wieder genau die Eigenschaften, die wir vorhin beim Malen animieren oder auch beim Strich-Effekt hatten, nämlich Anfang und Ende.
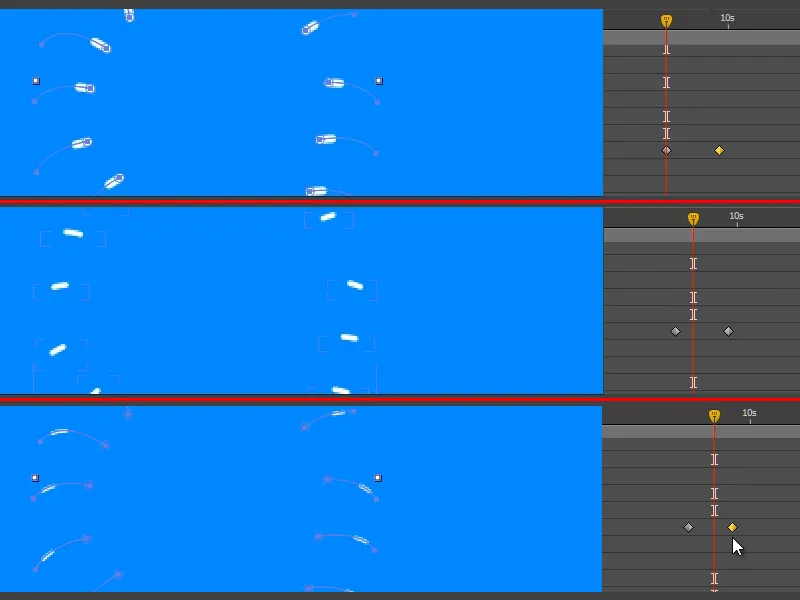
Ich kann mit Ende alle Striche auseinanderbewegen. Ich animiere also Ende von 0 auf 100 in fünf Frames..webp)
Schritt 8
Und dazu Anfang ganz genauso, wobei es da genügt, wenn ich die Ende-Keyframes kopiere und einfüge.
Anfang und Ende haben immer denselben Wert.
Ich sehe im Moment nichts mehr, aber wenn ich den Anfang um einen Frame verschiebe, dann bekommen wir kleine Striche, die den Pfad entlanggehen..webp)
Schritt 9
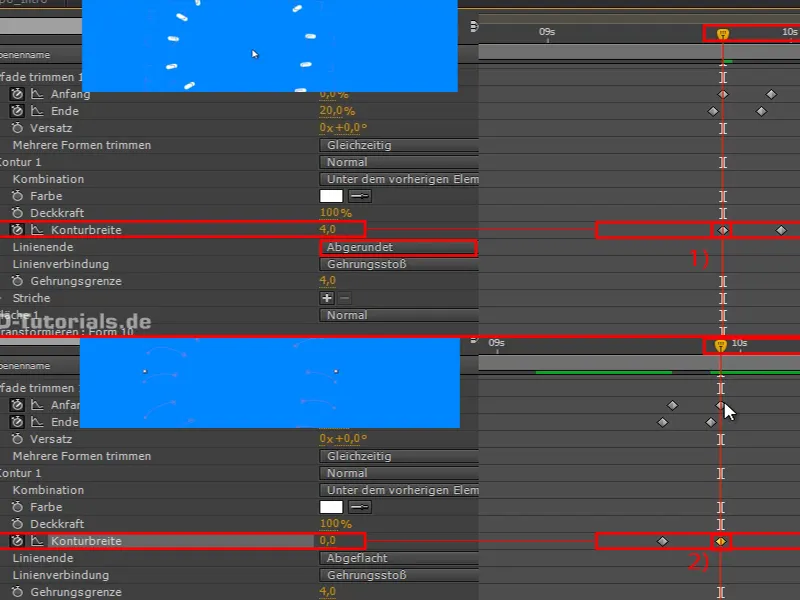
Ich habe eine Kontur für alle Pfade.
Am Anfang kann das Ganze etwas dicker sein. Ich stelle die Konturbreite auf 4 und Abgerundet ein, damit wir so richtig schöne abgerundete Formen haben, die fast schon an Funken erinnern (1).
Die Striche sollen nach außen immer kleiner werden und dann ganz verschwinden. Also setze ich am Ende die Konturbreite auf null (2).
Wenn wir uns das anschauen, dann haben wir diese Punkte, die sich ausdünnen und nach außen hin immer kleiner werden.
Schritt 10
Diese Animation könnt ihr euch so kopieren und müsst beim nächsten Mal, wenn ihr etwas zerploppen lassen wollt, nur noch neue Pfade hineinmalen. Pfade trimmen und Kontur braucht ihr dann nicht mehr anzufassen.
Ich verschiebe die "Formebene 1" mal unter die "Colorize"-Ebene, damit die Striche auch gelb sind.
Und dann schneiden wir die Ebene noch auf den Part, wo sie wirklich sichtbar ist. Das machen wir wieder mit Alt+Ö und Alt+Ä..webp)
Schritt 11
Wir schauen uns den Part an und der Ball zerplatzt richtig schön. Allerdings kommt das ziemlich unerwartet. Das geht besser.
Denken wir an die Disney Rules: Anticipation. Das Prinzip meint zum Beispiel, dass man sich bückt, bevor man hochspringt.
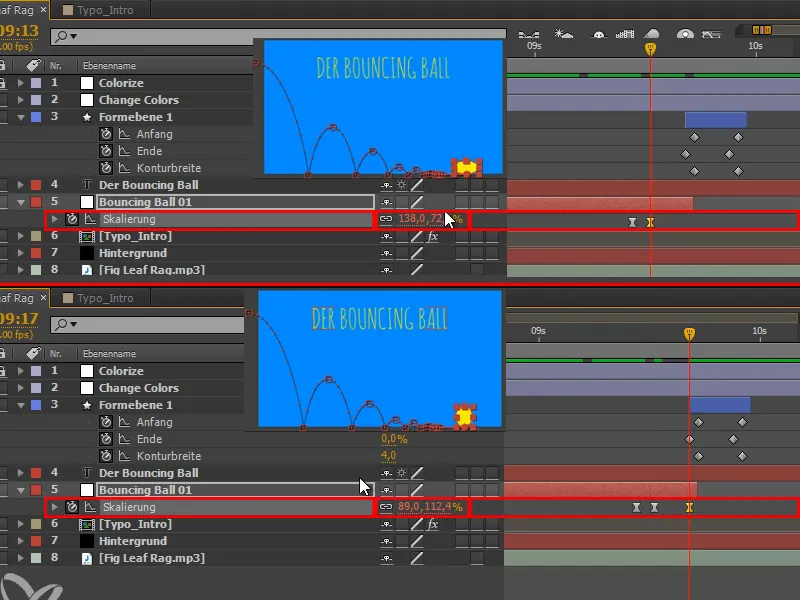
Kurz bevor der Ball verschwindet, hat er seinen persönlichen Zenit. Wir squashen und stretchen ihn also, als würde er kurz zusammenzucken, bevor er verschwindet.
Und ihr werdet sehen: Das macht so viel aus!
Schritt 12
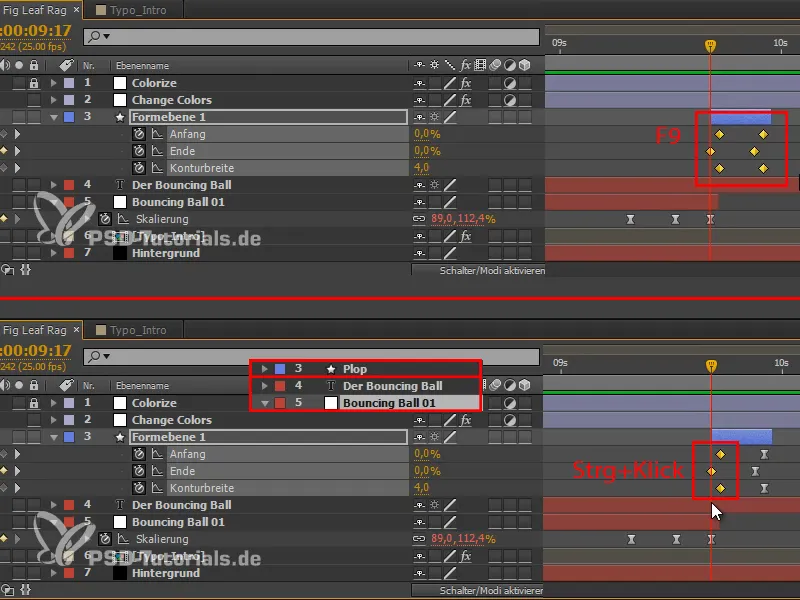
Diese hier wählen wir aus und machen mit F9 Easy Ease.
Wir schauen es uns an und stellen fest, dass es am Anfang doch kein Easy Ease sein soll. Mit Strg+Klick können wir das Easy Ease rückgängig machen.
Die "Formebene 1" benenne ich auch mal um in "Plop".
Schritt 13
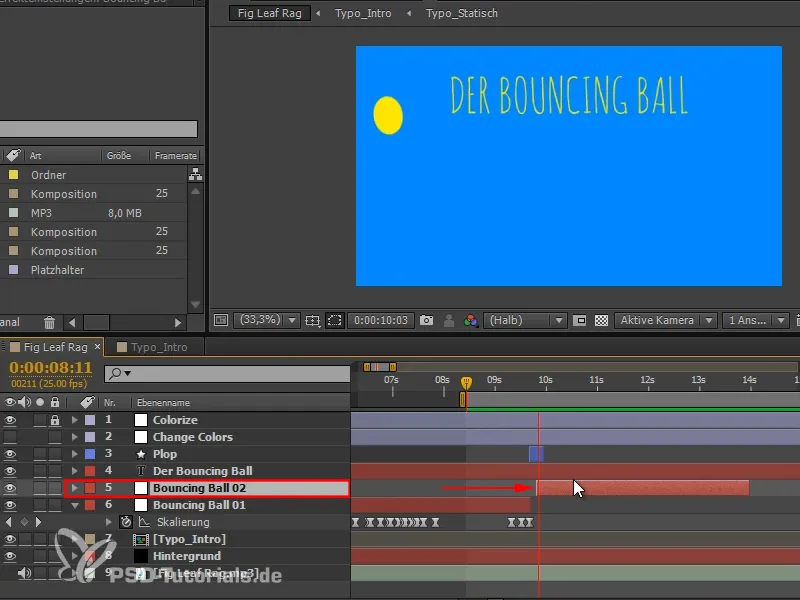
Wir duplizieren die Ebene "Bouncing Ball 01" und erhalten damit einen zweiten Ball, der von links oben hereinkommt.
Dieser zweite Ball soll erst dann ins Spiel kommen, wenn der erste zerplatzt ist, also verschieben wir ihn entsprechend.
Schritt 14
Der erste Teil der Animation soll die Präsentation des Bouncing Balls sein und der zweite Teil liefert mit dem zweiten Ball die Erklärung dafür.
Um diesen Wechsel klar zu machen und um Struktur in das Video zu bringen, möchte ich an der Stelle, wo der zweite Ball ins Spiel kommt, die Farben ändern.
Ich lasse mir in "Change Colors" mit U alle Keyframes anzeigen, dann wähle ich alle aus und gehe an die Stelle, wo ich sie haben möchte..webp)
Das sieht schon ganz gut aus, aber es fehlt noch ein wenig der Bezug zum Video.
Schritt 15
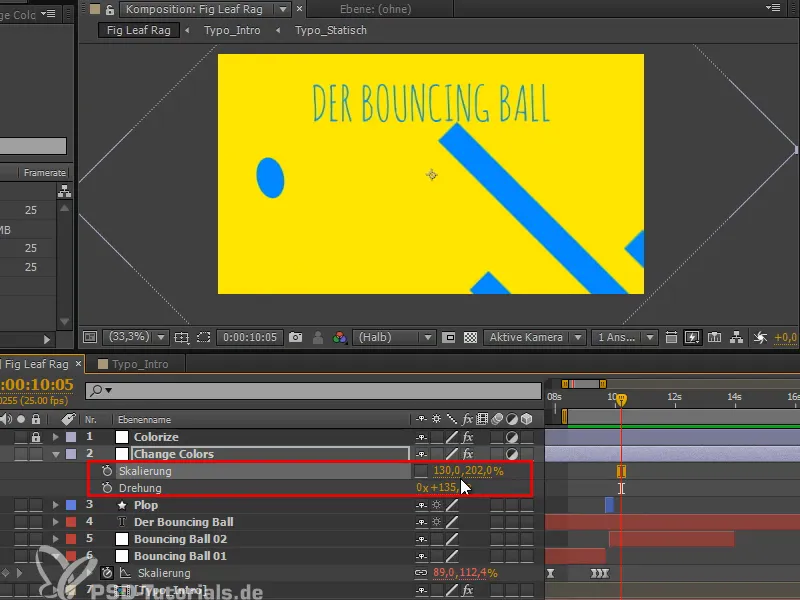
Der Ball fällt diagonal von oben nach unten ins Bild hinein. Wir können diese Bewegungsrichtung aufgreifen, indem wir den farbigen Hintergrund einfach drehen, sodass auch die gelbe Farbe diagonal von oben nach unten ins Bild kommt.
Bei Drehung wählen wir 135, das ist der 45°-Winkel in der anderen Richtung, das wirkt harmonisch.
Die Balken können noch etwas breiter sein, also nehmen wir die Skalierung und stretchen das Ganze ein bisschen.
Schritt 16
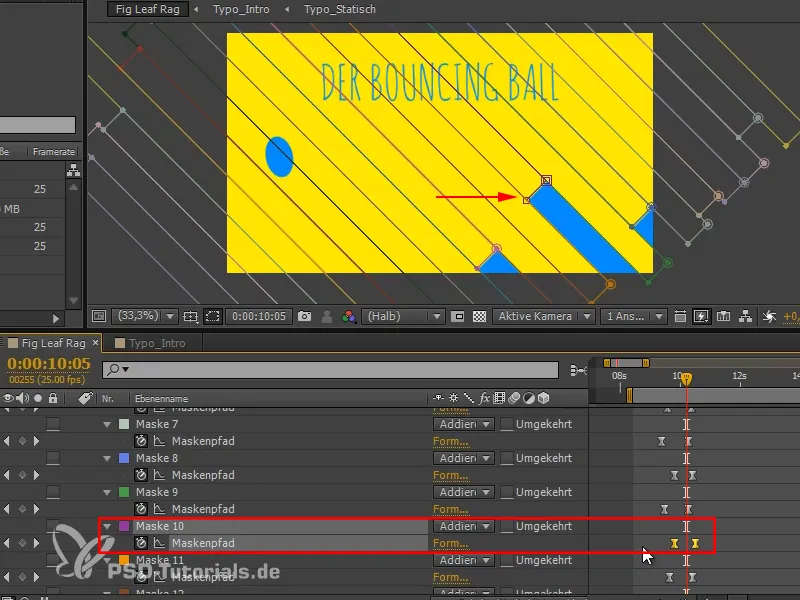
Das sieht ganz gut aus, aber dieser eine Balken hängt wirklich sehr hinterher. Ich klicke ihn mal an und sehe, dass es "Maske 10" ist. Also ziehe ich die Frames ein Stück nach links.
Im nächsten Teil der Tutorialserie "Bouncing Ball - der Übergang" werden wir die Analyse zeigen, das Ganze durch eine Maske beschränken und den Titel ändern.


