Wir haben bereits im ersten Teil dieser Tutorialserie die ersten sechs Disney Rules kennengelernt. Jetzt folgen weitere sechs, von denen sich zugegebenermaßen nicht alle auf die grafische Animation beziehen, aber ich möchte sie trotzdem vollständig mit euch besprechen, weil sie alle einen Kern haben, den wir als Animateure beachten sollen.
7. Secondary Action
Die siebte Regel besagt, dass jede Bewegung, die wir durchführen, irgendetwas zur Folge hat. Seien es äußere Umstände oder die Bommel an meinem Pullover - wenn ich zum Beispiel hochspringe, werden die Bommel mit nach oben geworfen und fallen dann wieder runter. Man könnte auch einen bei der Drehung schwingenden Rock oder einen baumelnden Pferdeschwanz als Beispiel dafür nehmen, dass sich immer etwas mitbewegt, wenn sich die Sachen animieren.
Auch ein gutes Beispiel ist der Pixar Short "For the birds". Da setzt sich ein sehr großer Vogel zu einer Reihe kleinerer Vögel auf die Stromleitung und das Ganze sackt nach unten. Die kleinen Vögel rutschen natürlich zu ihm in die Mitte und sammeln sich da, weil er die ganze Leine nach unten zieht.

For the birds, © Pixar.com
Das ist ein klassisches Beispiel für die Secondary Action. Oder einer springt ins Wasser hinein und wir haben überall Luftbläschen, die um ihn herum aufsteigen.
Oder das Eichhörnchen springt und sein Schwanz kommt immer mit, weil er nicht irgendwie fest angebaut, sondern flexibel ist. Jede Bewegung zieht, solange sie nicht komplett allein im Raum steht, andere Bewegungen nach sich. Sehr wichtig ist das auch in der grafischen Animation, zum Beispiel, wenn irgendetwas auf die Bildfläche geschmettert wird, dann wird das ganze Bild für einen kurzen Moment erschüttert.
8. Exaggeration
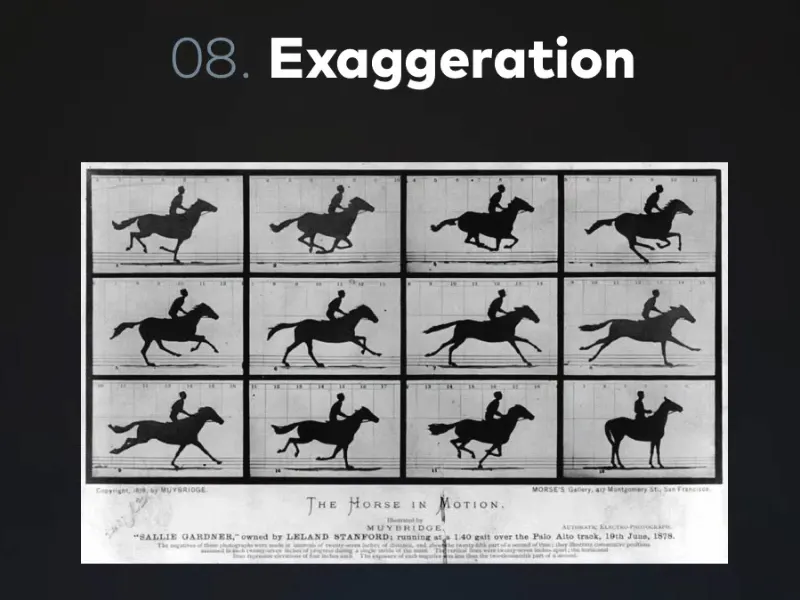
Exaggeration heißt einfach nur "übertreiben". Mit der Animation wurde in sehr frühen Zeiten angefangen, noch bevor es den Film eigentlich gab. Da hat Eadweard Muybridge mit einer Fotoserie bewiesen, dass ein galoppierendes Pferd für einen kurzen Moment alle Beine in der Luft hat. Dazu hat er ganz viele Kameras aufgebaut und sie alle kurz nacheinander auslösen lassen. In dieser Fotoserie sieht man beim dritten Bild, dass tatsächlich alle Beine des Pferdes in der Luft sind und es gewissermaßen schwebt.
Anschließend hat sich Disney dieser Dinge auch angenommen und weiterhin damit experimentiert und geforscht. Es hat festgestellt, wenn man ein Video nimmt, eine Filmaufnahme, und dort Stück für Stück die Bilder exakt so nachzeichnet, wie sie in der realen Welt aussehen würden, dann sähe das nicht lebendig und natürlich aus, sondern eher ein bisschen steif und nicht dynamisch.
In der Animation in jeglicher Form muss man also übertreiben. Gerade auf die Character-Animation und Posing bezogen sehen wir hier das Beispiel mit diesem kleinen Panda.
Am Anfang war der Zeichner ziemlich unsicher. Die Pose ist ganz links zwar schon deutlich, aber noch nicht extrem genug. Man könnte sagen, dass sich Stück für Stück der Disney-Faktor dieser Figur erhöht. Sie wird immer stilisierter und übertriebener und dadurch immer mehr zum Liebhaben.
Übertreibung ist ein sehr wichtiges Mittel der Animation, um bestimmte Elemente so wirken zu lassen, wie man sie wirklich wirken lassen möchte.
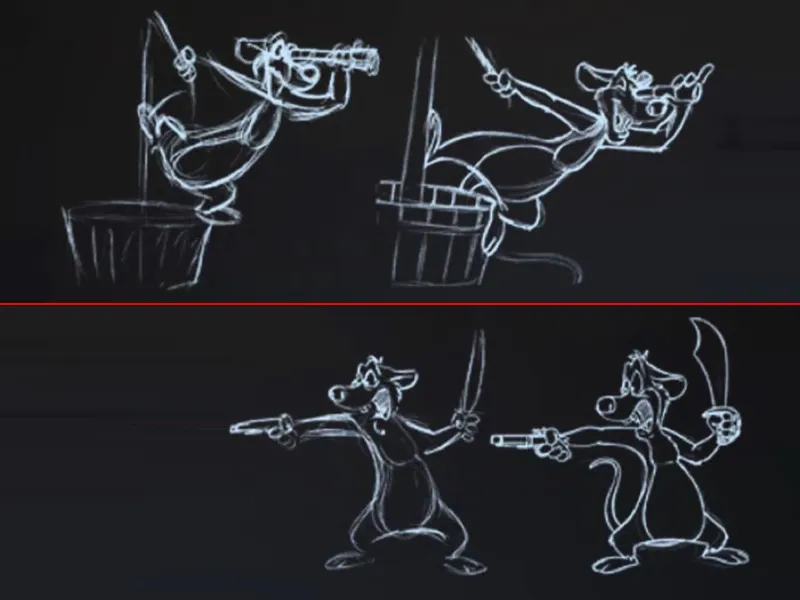
Hier noch mal ein Beispiel von diesem Piraten in zwei Posen. Wo die Posen einfach noch mal überzogen werden, wo er er sich noch viel weiter über die Planke lehnt oder er das Maul noch weiter aufreißt und der Säbel noch krasser ist, da wird das Ganze plötzlich viel dynamischer.
Eine Aktion erhält durch die Übertreibung viel mehr Energie und da kommen auch solche Prinzipien wie die Action Line ins Spiel. Wir achten innerhalb eines Characters und gerade bei dessen Posing immer darauf, dass der nie einfach so gerade dasteht. Wenn er zum Beispiel schlagen will, dann darf er nicht so stramm dastehen und nur die Faust nach vorne ausfahren. Wenn ich zeigen möchte, dass viel Energie hinter diesem Schlag steckt, dann muss ich ihn ausholen lassen und dabei den ganzen Körper verbiegen. Erst dann bekomme ich diese Action Line in dem Fall entgegengesetzt, also als Antizipation gesehen, zu dem Schlag und bekomme das glaubhaft hin.
Das ist auch eine Form der Übertreibung. Dass wir die Bewegungen also nicht klein und vorsichtig machen, sondern sondern dass wir die Antizipation und den follow through ein ganzes Stück übertreiben, so wie es in der realen Welt vielleicht nie passieren würde, was aber in der Animation wesentlich dynamischer, flüssiger und lebendiger aussieht.
9. Straight Ahead vs. Pose To Pose
Das ist keine Regel, die wir Tag für Tag beachten müssen, sondern zwei Animationsprinzipien. Die kommen ursprünglich aus dem Zeichentrick und finden auch noch heute in der digitalen Animation Verwendung.
Es geht um das Prinzip, wie ich an eine Animation herangehe. Gehe ich so heran, dass ich sie von vorne bis hinten durchanimiere oder blocke ich zuerst ein paar Posen in der Animation und gehe anhand der Posen in die Zwischenbilder und schau mir die Zwischenbewegungen an.
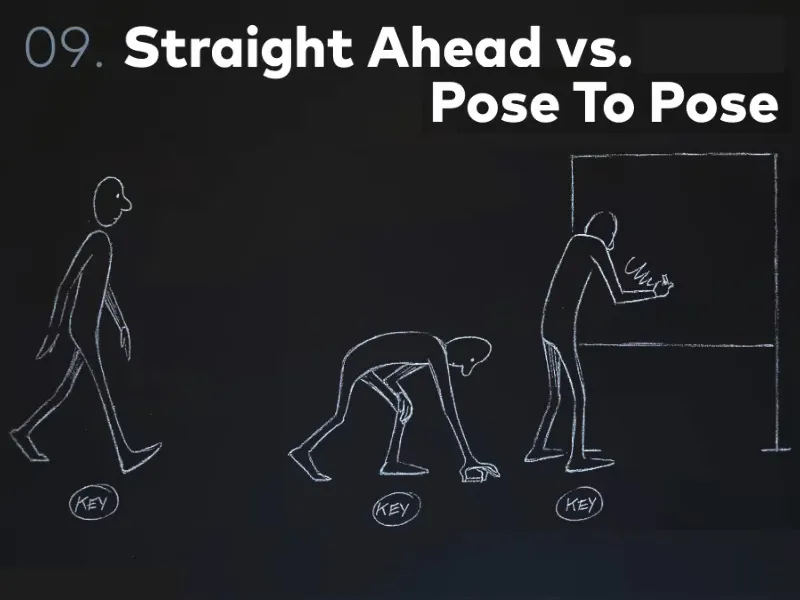
Hier sehen wir ein Beispiel von jemandem, der zur Tafel geht und schreiben möchte. Das Ganze ist hier à la Pose To Pose animiert, das heißt, wir haben 3 Keyposen. Und jede Computeranimation ist im Prinzip Pose To Pose. In diesem Fall, weil wir Keyframes setzen. Wir sagen, dass ein Objekt bei Sekunde null an dieser Stelle, bei Sekunde eins an dieser und bei Sekunde zwei an jener Stelle sein soll - und die Zwischenkeyframes macht dann der Computer in den meisten Fällen ganz automatisch.
Diese Pose To Pose-Sache hat aber auch immer noch in der digitalen Zeit eine Bedeutung, weil wir an Keyframes auf unterschiedliche Weise rangehen können. Nehmen wir mal eine Kampfszene von zwei Charakteren, die kann man kaum Pose To Pose animieren, denn da zählt jede einzelne Bewegung, jede Reaktion auf einen Schlag, einen Tritt, einen Hieb. Was auch immer da in einer Kampfanimation passieren würde, das alles muss man tatsächlich Straight Ahead machen, also von vorne bis hinten durchspielen. Ich fange mit der ersten Pose und bewege das dann Stückchen für Stückchen für Stückchen weiter. Straight Ahead heißt also einfach nur: von vorne nach hinten durchanimiert.
Kann man auch in Animationen so machen, um seine Sachen zu blocken. Den bouncing ball blocke ich immer auf die Art und Weise. Wenn es aber dazu geht, zum Beispiel Trackingdaten in After Effects anzupassen, gehe ich immer so vor: Ich passe am Anfang meinen Track an und ganz am Ende passe ich ihn an. Dann breche ich das Ganze in die Mitte und schaue in der Mitte, ob es da noch passt und passe es da ggf. an. Dann nehme ich die Mitte von der Mitte und passe an und dann die Mitte von der Mitte auf der anderen Seite und dann die Mitte von der Mitte von der Mitte. Ich breche das immer weiter herunter. Erst vierteln, dann achteln usw. So mache ich das, um mir möglichst viel Animation zu ersparen, weil die meisten Zwischenposen vom Computer ja automatisch gemacht werden. Wenn ich am Anfang und am Ende je eine Pose setze, dann ist die Mitte schon die vom Computer angenommene Mitte der beiden Posen und das kann eventuell schon passen.
Pose To Pose ist also immer noch eine ganz wichtige Sache im Gegensatz zu Straight Ahead. Also entweder wir animieren komplett von Anfang bis Ende durch oder wir setzen uns unsere Posen und timen somit ab.
Mit Pose To Pose lassen sich beispielsweise auch viel eher Bewegungen auf Musik oder Ähnliches abtimen, wenn es heißt, wir gehen nicht mit der Einstellung ran, wir animieren jetzt irgendwie und kommen von diesem Platz, wo wir uns gerade befinden, weg. Sondern wir möchten ganz bestimmt zu einem ganz bestimmten Zeitpunkt irgendwohin.
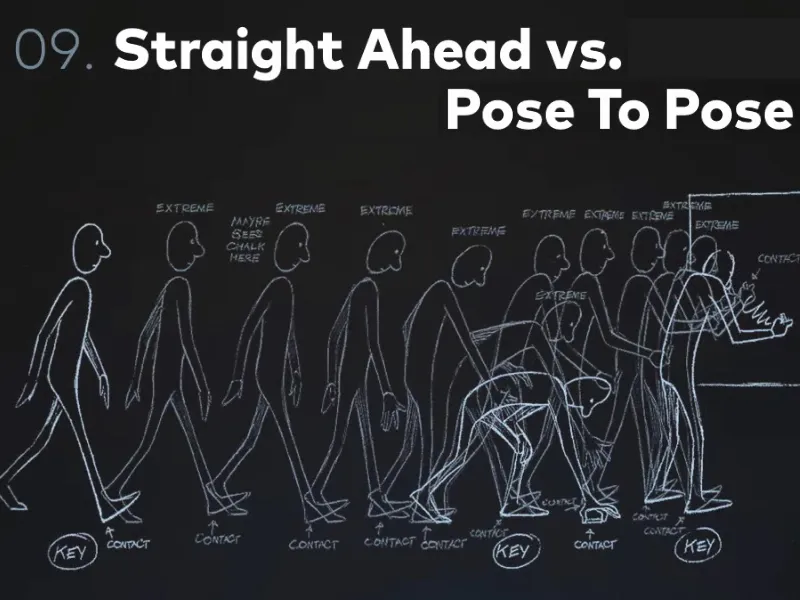
Noch mal zurück zu unserem Männchen an der Tafel. Da sehen wir noch mal ein kleines Beispiel, wie aufwendig tatsächlich Zeichentrick-Animation ist. Wir hatten die drei Keyposen und hier gibt es niemanden, also kein After Effects, das die Zwischenposen generiert, sondern es gibt die sogenannten Inbetweener. Das sind Zeichner im Zeichentrick, die einen von den Animateuren getrennten Job haben.
Wir haben also einmal die Key Animatoren, die tatsächlich nur die Keypositionen zeichnen, und die Inbetweener, die die ganzen Zwischenpositionen zeichnen.
Zum Beispiel die Simpsons, das wird bis heute in New York gezeichnet von Hand, allerdings nur die Keyposen. Die ganzen Inbetweens passieren irgendwo in Korea für wenig Geld.
Die Zwischenposen, die wir hier sehen, sind immer noch nicht alle Posen, die tatsächlich nötig sind, um das zu animieren. Das sind die weiteren Extremes, also die weiteren Extreme-Posen bezogen eben auf die Schrittfolge, auf die Kontaktposition von dem Walk, die er macht, auf die ganzen Sachen, die er mit seinen Händen macht usw.
Und hier sehen wir dann den Breakdown, also die ganzen Zwischenposen der Zwischenposen. Und da kommen wir also hin zu den ganzen Einzelbildern.
Ich bin echt froh, dass wir heute digital animieren, dass der Rechner das Keyframeinterpolieren macht und wir nur noch steuern, wie wir das Ganze gerne haben möchten.
10. Timing & Spacing
Timing & Spacing, würde ich mal sagen, ist das Grundprinzip von Animation. Timing & Spacing ist der Punkt, wo sich Leute, die mit After Effects arbeiten, von Leuten unterscheiden, die mit After Effects animieren.
Das ist ein größerer Unterschied, als ihr euch vielleicht vorstellen könnt. Ein Gefühl für Timing und Spacing macht gute Animation aus.
Timing ist Folgendes: Ich sage, bei Sekunde null ist der Punkt hier, bei Sekunde zwei ist der Punkt dort. Spacing ist das, was dazwischen passiert.
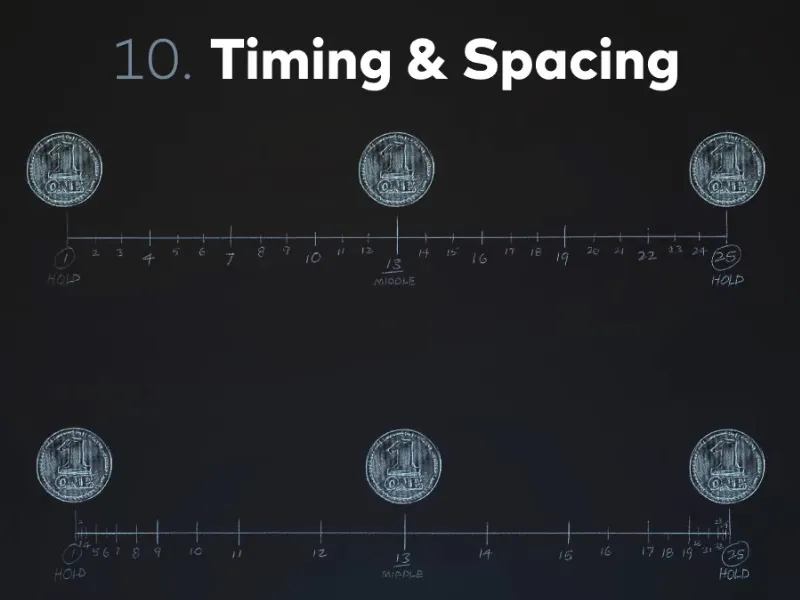
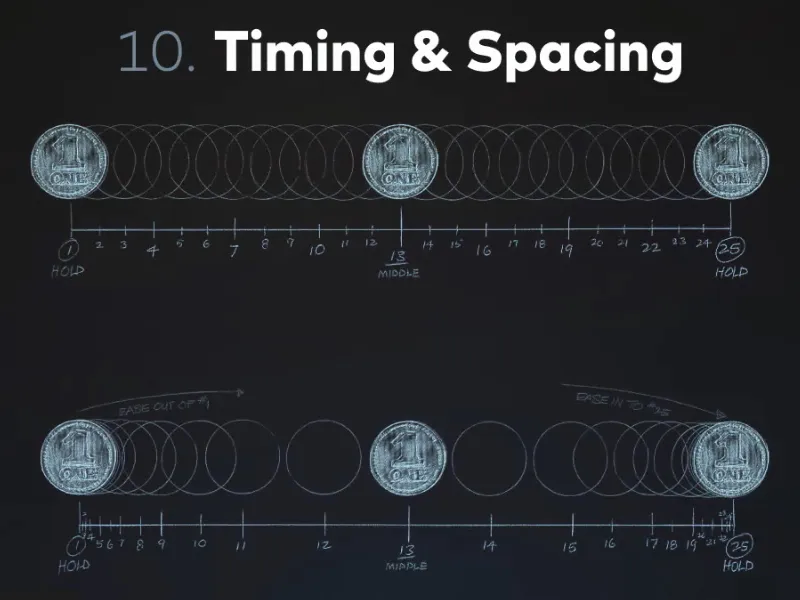
Nehmen wir das Beispiel einer Münze, die sich von A nach B bewegt. Wir haben beide Male eine Sekunde. Also 25 Frames. Innerhalb dieser 25 Frames haben wir drei Posen, die wir setzen, und das sind die drei Positionen der Münzen. Oben und unten exakt identisch. Einmal ganz links und einmal ganz rechts am Bildrand und einmal zwischendrin. Das definiert aber immer noch nicht komplett unsere Animation.
Und das ist genau der Knackpunkt, dessen wir uns bewusst sein müssen:
Animation besteht nicht nur daraus, Sachen abzutimen und Sachen an die richtigen Stellen zu schieben. Viele Leute, die mit After Effects arbeiten, hören an genau dieser Stelle auf. Sie sagen, "Okay, ich möchte meinen Text am Anfang da haben und am Ende da haben und in der Mitte dort haben". Und dann ist es fertig. Sie drücken F9 Easy Ease und fertig ist. Nein, nein, nein, so läuft das nicht, weil da komplett das Spacing außen vor gelassen wurde.
Und genau das Spacing macht den Unterschied zwischen einfacher A-zu-B-Animation und guter Animation.
Hier beispielsweise einmal eine lineare Verteilung der Zwischenbilder und einmal eine Verteilung mit Slow In & Slow Out.
Spacing ist eigentlich keine eigene Regel, sondern das Grundprinzip von Animation, in dem wir all die anderen Regeln wiederum anwenden können. Das heißt zum Beispiel, dass Slow In & Slow Out eine schöne Anwendung von gutem Spacing ist. Gutes Spacing in dem Fall, weil die Bewegung langsam anfängt und am Ende auch wieder langsam wird. Wir haben ein Abbremsen und ein Beschleunigen und genau das wird geäußert durch das Spacing.
Es ist egal, ob das Auto am Anfang da ist und am Ende da in derselben Zeit von mir aus, es fährt nicht immer mit derselben Geschwindigkeit, sondern es bremst und beschleunigt. Und genau das ist der Unterschied von guter und schlechter Animation, aber das kann man leider nicht lernen.
Man kann es nicht allgemeingültig lernen, wie man Posen abtimet und wie man das Spacing, also wirklich die Zwischenbilder macht. Das kann man nicht lernen, dafür muss man ein Gefühl entwickeln. Deshalb ist Animation eine so große Übungssache.
Es gibt auch viele Animationsübungen, unter anderem den bouncing ball, dem wir uns auch in diesem Tutorial widmen werden. Aber ohne diese Übungen je gemacht zu haben, kann man davon kaum etwas lernen.
Man kann zwar die Prinzipien verstehen, aber solange man kein Auge dafür entwickelt, ob es gutes oder schlechtes Spacing ist, bringen einem diese ganz Übungen überhaupt nichts.
D.h., ich empfehle euch an dieser Stelle schon mal, dass ihr alles, was wir in diesem Tutorial machen, direkt ausprobiert: Bewegt Objekte von A nach B und spielt in den Kurven herum. Denn die Kurven in After Effects bestimmen das Spacing.
Wir lassen After Effects nicht mit Easy Ease die Zwischenanimationen der Posen machen, sondern wir gehen rein in die Kurven und bearbeiten diese. Und damit passen wir das Spacing dem an, was wir uns unter der Animation vorstellen.
11. Solid Drawing
Solid Drawing hat relativ wenig mit neuer grafischer bzw. digitaler Animation zu tun. Bei der digitalen Animation kann man Folgendes vernachlässigen: Wir zeichnen nicht mehr jedes Bild selber, sondern wir lassen das Bild von After Effects zeichnen und beschreiben nur noch die Objekte, die After Effects zeichnen soll. Und After Effects erlaubt sich da keine Fehler, beim Zeichnen kann es aber schon zu Fehlern kommen.
Wenn zum Beispiel eine Person läuft und man zeichnet einen Walk, und während man das Frame für Frame für Frame zeichnet, wird man immer kleiner. Die Figur muss allerdings in der Animation immer gleich groß bleiben. Genau das wäre ein Widerspruch von Solid Drawing.
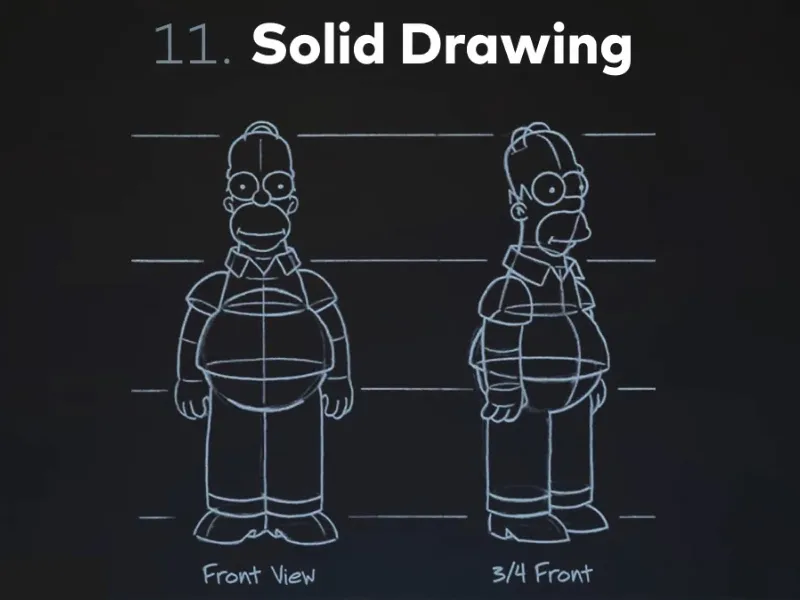
Hier ein kleines Beispiel: Homer Simpson aus zwei Perspektiven. Der wirkt einfach wie ein Körper. Man hat hier richtig ein Gefühl für Volumen und für diese Statur, die er hier hat. Einfach, weil er aus zwei verschiedenen Perspektiven gut gezeichnet ist.
Dieses Solid Drawing, das durchgängige, gute Zeichnen, das haben wir in After Effects zwar nicht, aber wir sollten uns trotzdem auch mit dieser Regel beschäftigen, für den Fall, dass wir irgendwann mal etwas in Richtung Zeichentrick machen.
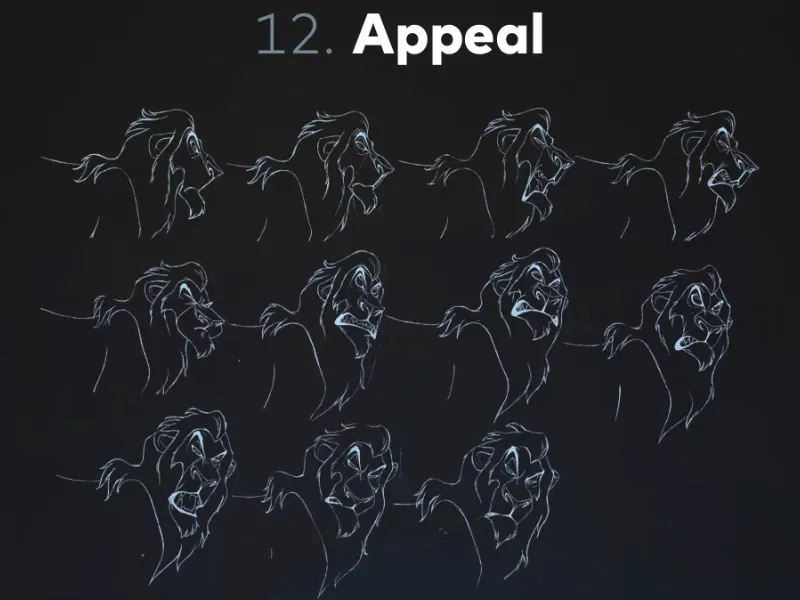
12. Appeal
Das hat viel damit zu tun, wie sich der Charakter fühlt, ob er glaubwürdig ist, ob er gerade Hintergedanken hat; kann man sich in ihn hineinfühlen usw. Und das alles verpasst dem Ganzen mehr Leben, als wenn es eine einfach nur sich bewegende Figur wäre.
Bei unserer grafischen Animation hat Appeal sehr viel mit Musik, mit Gefühl, mit Komposition, mit Animationskonzept zu tun, dass wir uns einfach irgendwie von einer Animation angesprochen oder berührt fühlen. Wir zeichnen zwar nicht unbedingt Charaktere oder haben nicht unbedingt mit scheinbar lebenden Objekten zu tun, aber trotzdem muss unsere Animation ansprechend sein.
Das hat einfach mit Empathie zu tun. Wenn wir auch einen Charakter zeichnen, sei es eine kleine Illustration von jemandem, der am Anfang lächelt und danach traurig schaut - man empfindet Empathie, wenn das Ganze gut gemacht ist. Man denkt direkt "Och Mensch, der Arme". Und das ist genau der Punkt. Wenn der erreicht ist, dann hat das Appeal funktioniert.
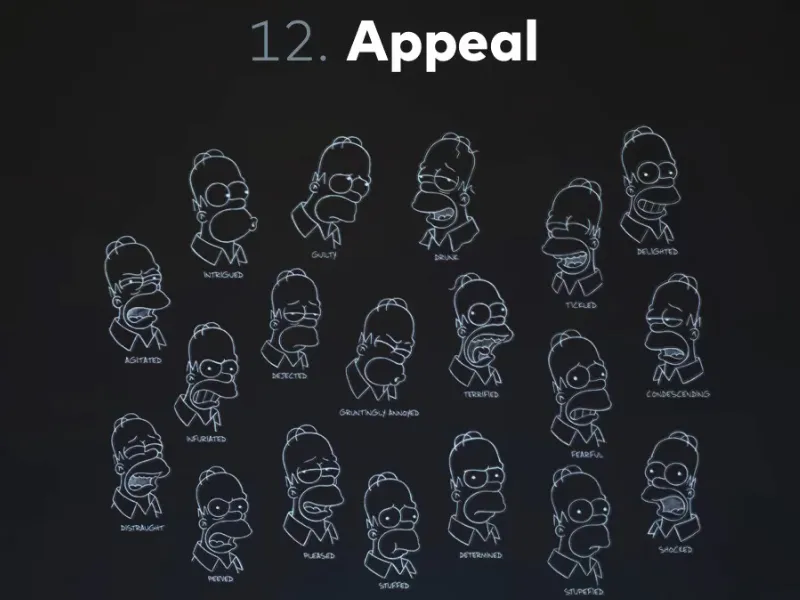
Hier sehen wir noch mal Homer Simpson; jeder liebt ihn und jeder lacht über ihn, einfach weil er so ein Tollpatsch ist. Er hat Appeal, er hat genau diesen Punkt, dass man ihn nicht nicht mögen kann, man kann ihn nicht hassen. Und genau deswegen: Homer Simpson hat ein sehr gutes Appeal.
Ganz im Gegensatz dazu der Bösewicht Scar aus Disneys Klassiker "The lion king" - der König der Löwen. Der sieht gar nicht freundlich aus. Und das soll er natürlich auch nicht, weil er genau ein gegenteiliges Appeal hat. Er hat das Appeal eines Bösewichts. Das kommt auch schon im Charakter-Design rüber und noch viel mehr in der Animation.
Wenn ihr euch für Animation wirklich interessiert und auch vielleicht mal nicht davon abgeneigt seid, ein bisschen Zeichentrick zu machen, was ich jedem empfehle (jedem, der irgendwie mit After Effects arbeitet): Versucht euch mal an Zeichentrick. Das kann nur der bouncing ball sein, das kann eine winzig kleine Animation sein, die nur vier oder fünf Sekunden lang ist, aber versucht euch einfach mal daran, zu animieren, indem ihr jedes einzelne Bild zeichnet.
Und ganz besonders empfehle ich euch "The Animators' Survival Kit" von Richard Williams. Der hat sich genau dieser Disney Rules angenommen und sie wirklich schön aufgearbeitet.
Es geht hier um Walk cycles, um bouncing balls, um Appeal, um Animation allgemein und ganz ganz viel. Er ist ehemaliger Disney-Animator und hat sehr, sehr viel darüber zu sprechen. Er ist gleichzeitig ein superwitziger Typ, scheut sich nicht davor, sich zum Affen zu machen vor der Kamera. Es gibt also sowohl ein Buch als auch eine Riesen DVD-Sektion, das sind 16 DVDs, auf denen er komplett in einer Liveshow vor ein paar Studenten das ganze Animator Survival Kit erklärt. Zusätzlich mit vielen animierten Beispielen und seinen Präsentationen.
Ein wirklich empfehlenswertes Werk, das ich jedem Animator und jedem, der sich mit Bewegtbild auseinandersetzt, nur ans Herz legen kann.
Es gibt sogar mittlerweile eine iPad-Version dieses Animator Survival Kits, das viel mehr Sinn macht als das Buch, weil wir die ganz normalen Buchinhalte haben, allerdings immer noch mit bewegten Beispielen.
Das war es soweit mit den Disney Rules. Ihr seht hier noch mal eingeblendet alle Quellen, die ich hier für all die schönen Zeichnungen verwendet habe, die euch innerhalb der ersten beiden Tutorials dieser Serie begegneten.
Hier sind noch weitere Quellenangaben:
Es gibt bei diesen Rules ziemlich viele Sachen, die nicht unbedingt zeitgemäß auf unsere digitale Animation passen, aber die wir trotzdem beachten sollten. Denn die Rules geben uns irgendwie ein kleines Werkzeug an die Hand, an dem wir uns immer wieder orientieren können.
Ich hoffe, dass auch ihr, wenn ihr in der nächsten Animation steckt, immer wieder an die Disney Rules zurückdenkt, zum Beispiel an die Anticipation, sodass ihr bei einer Bewegung erst mal ein Stück zurückgeht, quasi ausholt, und dann erst in die richtige Richtung fahrt. Oder wenn ihr etwas aufploppen und erscheinen lasst, dann wird es vorher ganz klein, dann ein bisschen zu groß und dann noch mal ein bisschen kleiner. Und dadurch ploppt es förmlich auf.
All diese kleinen Beispiele möchte ich mit euch noch in dem Praxisprojekt durchgehen. Wir schauen uns dann noch mal an, wie Buchstaben hochspringen, wie der bouncing ball funktioniert usw.
Aber ich möchte euch trotzdem noch mal ans Herz legen: Versucht das Ganze nachzubauen. Animiert. Übt. Denn nur so werdet ihr auch wirklich zum Animateur.
In diesem Sinne danke ich euch fürs Lesen und wir sehen im nächsten Teil, wo es zum wirklichen Praxisprojekt geht "Animation leicht gemacht".
Ciao.


