Im letzten Tutorial haben wir bereits die Posen gesetzt - ganz gleichmäßig verteilt - und noch gar nicht auf das Timing geachtet. Wir müssen uns da noch etwas mehr Mühe geben. Wenn wir das mal abspielen, sehen wir, dass das gar nicht so toll ist und dass der Bouncing Ball gar keine so einfache Übung ist.
Schritt 1
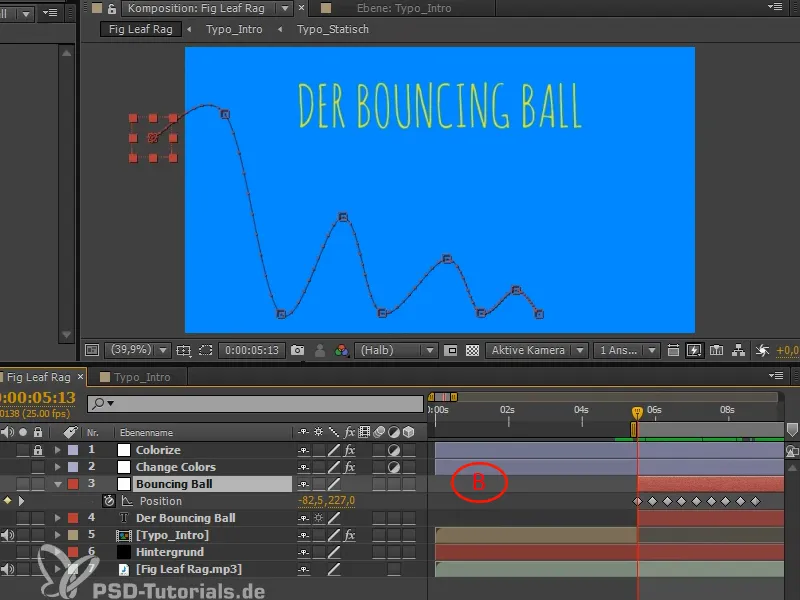
Ich drücke dazu B, um meinen Arbeitsbereich hier anfangen zu lassen. Es ist ganz wichtig, dass ich nicht nur In- und Outpoints setze, sondern immer auch den aktuellen Arbeitsbereich festlege. Das ist sonst der größte Zeitschlucker, wenn alles immer wieder neu berechnet werden und ich ständig alles von vorn anschauen muss.
Benutzt also den Arbeitsbereich, um eure Komposition immer wieder auf den aktuellen Bereich zu beschneiden.

Schritt 2
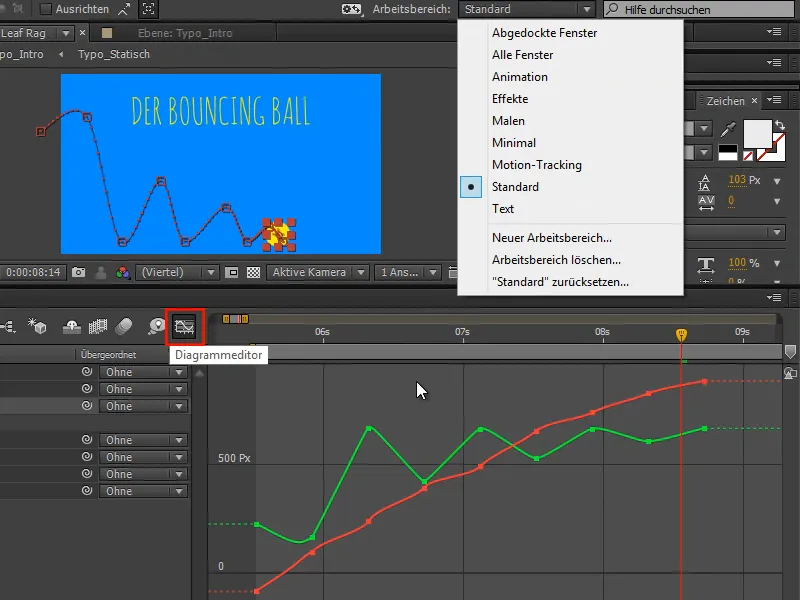
Für das Feintuning und damit der Ball schön fallen kann, brauchen wir die Kurven im Diagrammeditor. Wenn ihr einen zweiten Monitor habt, dann verwendet den ganzen zweiten Monitor ausschließlich für die Kurven. Seid mutig und schafft euch verschiedene Arbeitsbereiche, verändert sie und passt sie an. Drückt Ü und geht fullscreen in den Arbeitsbereich hinein.
Schritt 3
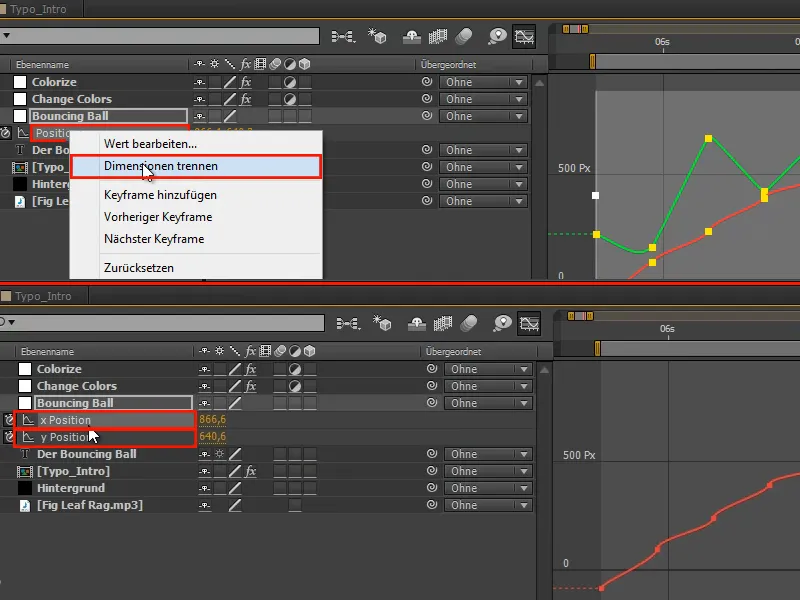
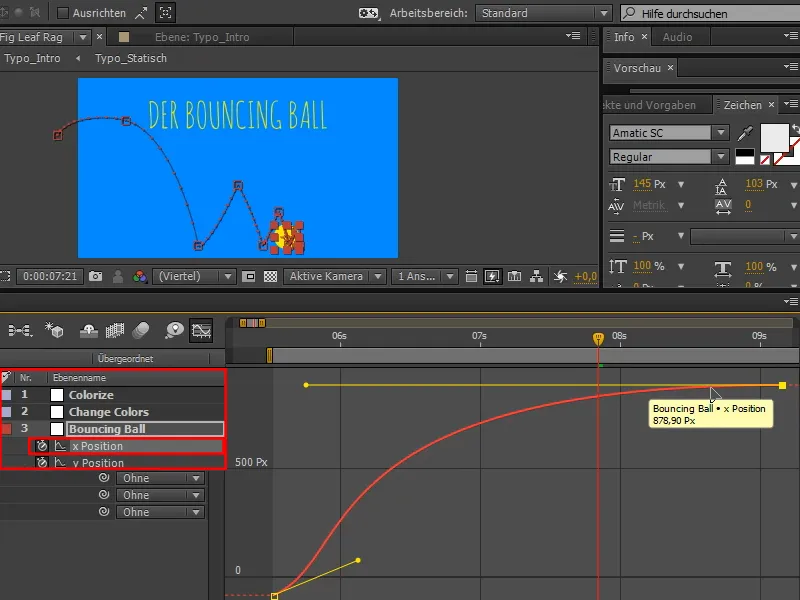
Im Moment kann ich die beiden Kurven noch nicht unabhängig voneinander bewegen, denn After Effects fasst praktischerweise die Positionen X und Y zusammen. In 95 % der Fälle ist das auch praktisch, wenn man aber animieren möchte, ist das nicht hilfreich.
In der wirklichen Animation braucht man auf jeden Fall die Kontrolle über die Kurven. Die bekommt man, wenn man per Rechtsklick auf Dimensionen trennen geht.
Dadurch erhalten wir die X- und Y-Positionen separat. Wenn wir eine auswählen, dann bekommen wir rechts auch die entsprechenden Tangenten angezeigt, und da können richtig mit den Kurven arbeiten.
Schritt 4
Die X-Position bei einem waagrechten Wurf ist eine gleichmäßige Bewegung. Er wird durch nichts behindert oder gestoppt. Deshalb geht er mit seiner Initialgeschwindigkeit weiter, bis er irgendwann ausbremst.
All diese Keyframes können gelöscht werden.
Schritt 5
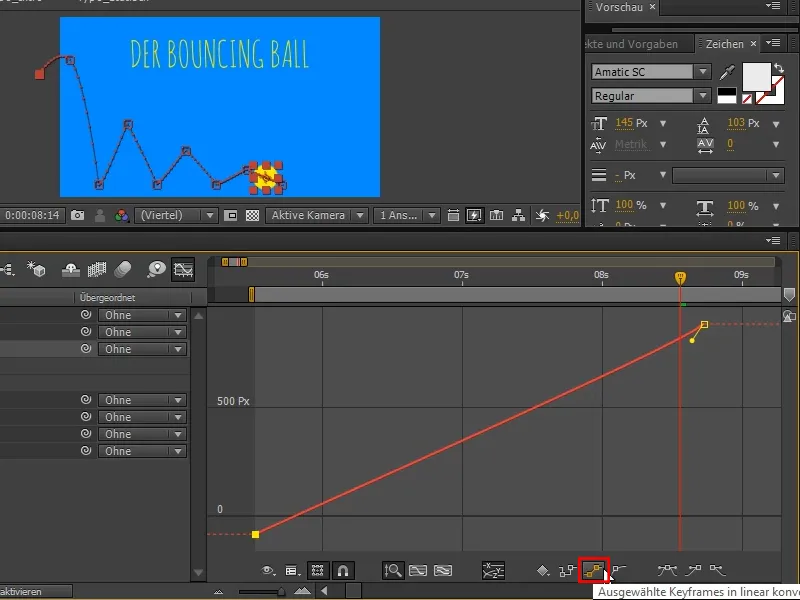
Diesen ersten Part gestalten wir linear über die Buttons oder von Hand über die Tangente.
Schritt 6
Am Ende soll der Ball dann noch auslaufen. Dazu machen wir einen geraden Part und lassen ihn flach ausgehen.
Schritt 7
Ihr müsst euch bei Kurven folgender Sache bewusst sein: Die Kurve zeigt euren Wert. Wir haben vorhin schon Kurven angefasst, das waren die Geschwindigkeitskurven. After Effects wählt standardmäßig automatisch zwischen diesen beiden aus.
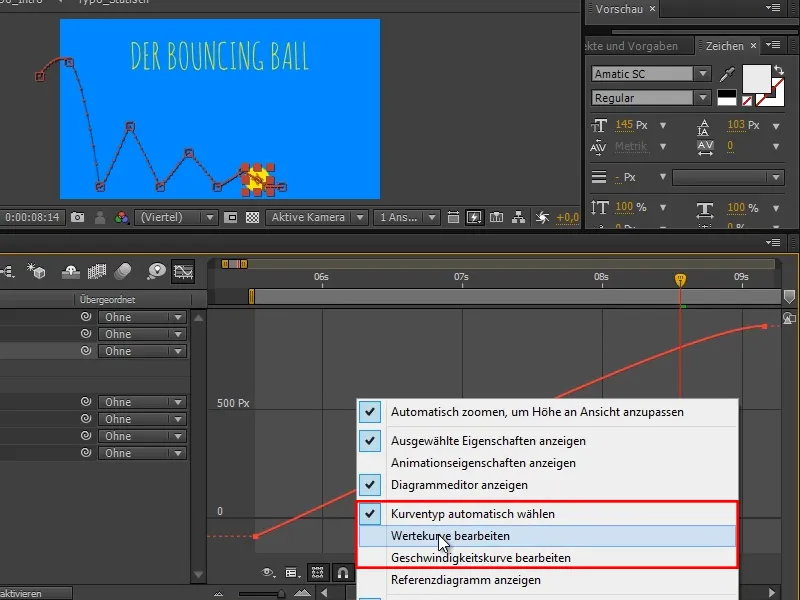
Wenn ich mit einem Rechtsklick in die Kurven klicke, kann ich auswählen zwischen Wertekurve bearbeiten, Geschwindigkeitskurve bearbeiten oder Kurventyp automatisch wählen.
Kurventyp automatisch wählen ist die Standardeinstellung.
Die Geschwindigkeitskurve nehme ich, wenn ich viele Sachen gleichzeitig bearbeite.
Ich gehe gerne auf Wertekurve bearbeiten, sobald ich die Möglichkeit habe. Die Wertekurve verwende ich, wenn ich mich um einzelne Sachen kümmere wie zum Beispiel den Bouncing Ball.
Schritt 8
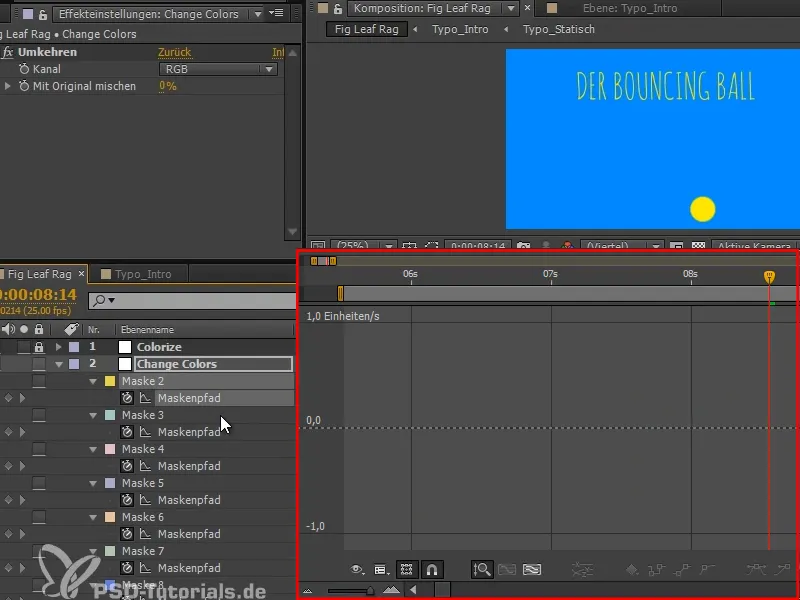
Wenn ich viele Sachen beeinflusse, wie zum Beispiel bei Change Colors die Masken, dann gibt's auch gar keine Wertepunkte, das kann ich also gar nicht per Wertekurve machen.
Schritt 9
Bei der Wertekurve müsst ihr euch bewusst sein, dass die Steigung der Kurve die Geschwindigkeit ist; die Ableitung der Kurve sozusagen.
Nehmen wir die x-Achse, die ist relativ einfach: Wenn ich meine Kurve flach gestalte, wie beispielsweise hier, dann geht das zu Beginn sehr schnell von einem Wert zum anderen und verändert dann die Werte nur noch in ganz, ganz kleinen Schritten.
Je flacher die Kurve ist, umso langsamer die Bewegung. Je steiler die Kurve, umso schneller die Bewegung.
Das ist ein ganz wichtiges Prinzip, das ihr euch immer wieder vor Augen halten müsst. Wenn eine Bewegung zu langsam ist, macht ihr die Kurve steiler. Wenn eine Bewegung zu schnell ist, macht ihr die Kurve flacher. Man muss ein bisschen in diesen Kurven denken.
Schritt 10
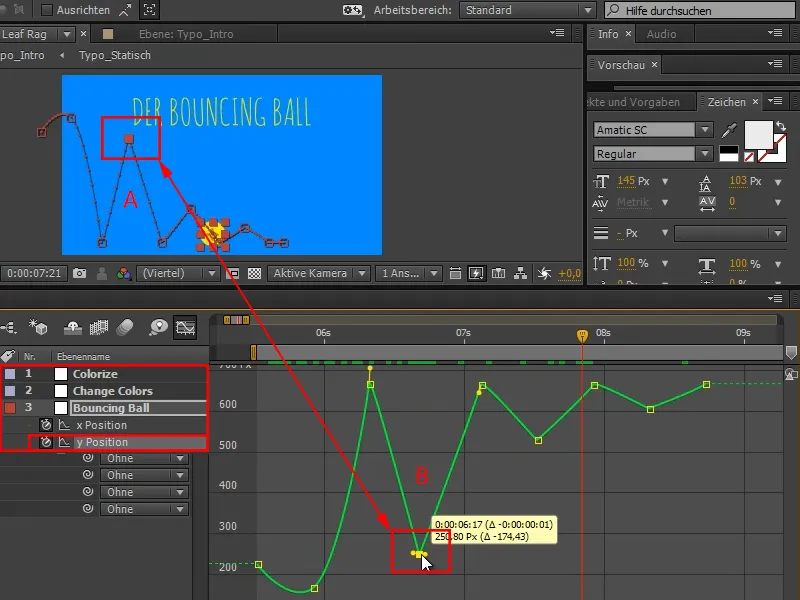
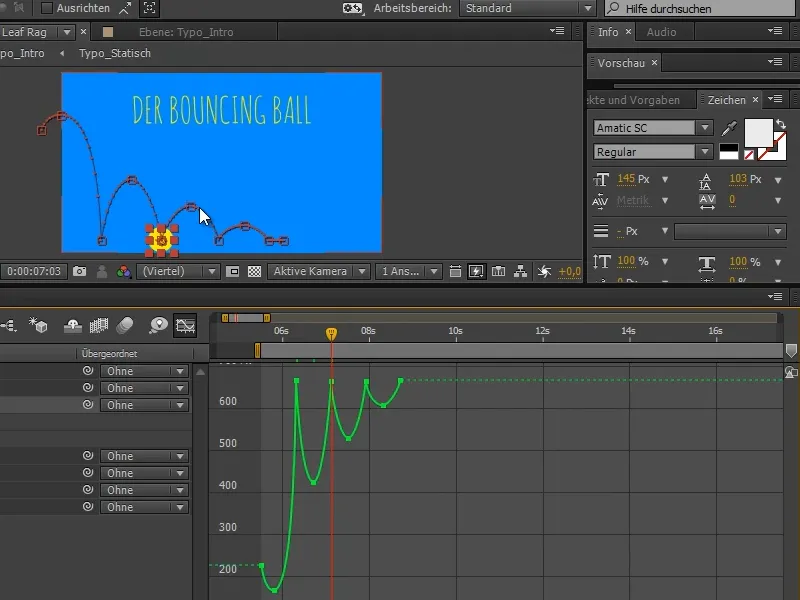
Richtig spannend wird es bei der y-Kurve.
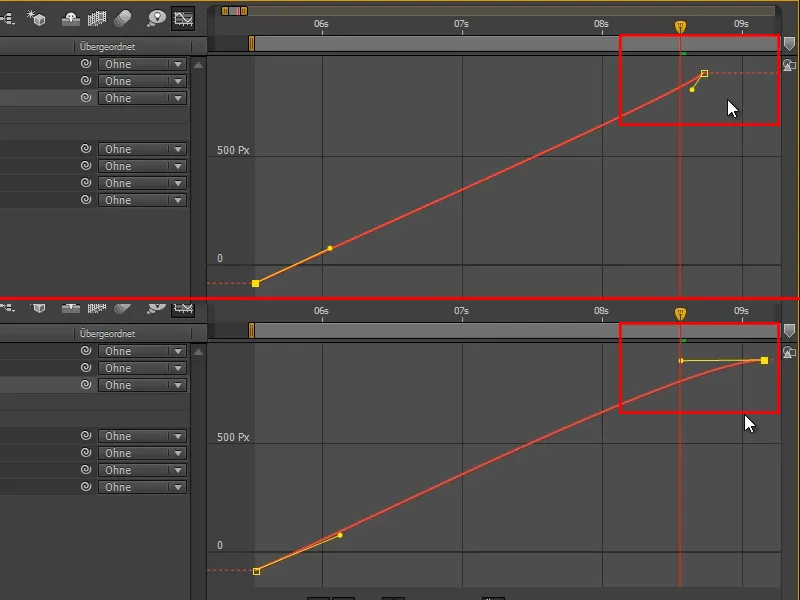
Wenn wir die beiden Muster (A und B) mal vergleichen, sehen wir schon die Ähnlichkeit. Wenn ich einen Punkt anpacke und runterziehe (B), zieht es den entsprechenden Punkt (A) nach oben.
Das liegt daran, weil After Effects' Wertesystem so geregelt ist, dass große y-Werte unten sind, kleine y-Werte sind oben. Ich merke mir das immer mit Gewicht - wenn mehr y da ist, zieht es das weiter nach unten.
Normalerweise sollte es andersrum sein, aber das ist kein Problem. Die Kurve ist auf dem Kopf, aber man gewöhnt sich dran und kommt ganz gut klar.
Schritt 11
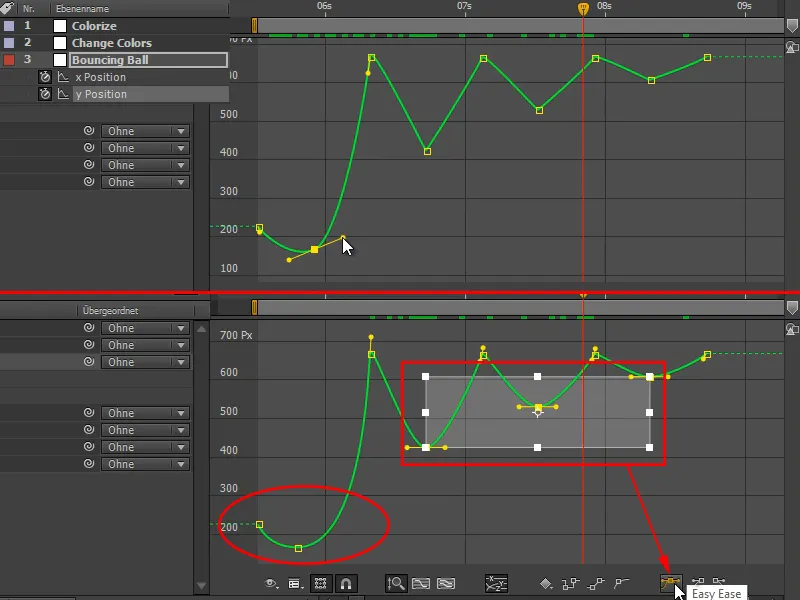
Hier haben wir uns schon überlegt, dass an dieser Stelle ein Kräftegleichgewicht herrscht (1). Wir brauchen also eine flache Kurve.
Mit gedrückter Shift-Taste bekommen wir das gut hin.
In der Animation heißt es "Beautiful curves result in a beautiful animation." Wenn ihr also seht, dass der Bogen nicht ganz schön ist, so wie hier zuvor, dann ändert das, bis die Kurve wirklich schön ist.
Dann markiere ich alle meine Anfangspunkte und drücke Easy Ease (2) …
Schritt 12
Damit habe ich genau diese Funktionalität bekommen und kann die Kurven auch noch schöner machen, indem ich sie etwas flacher ziehe.
Schritt 13
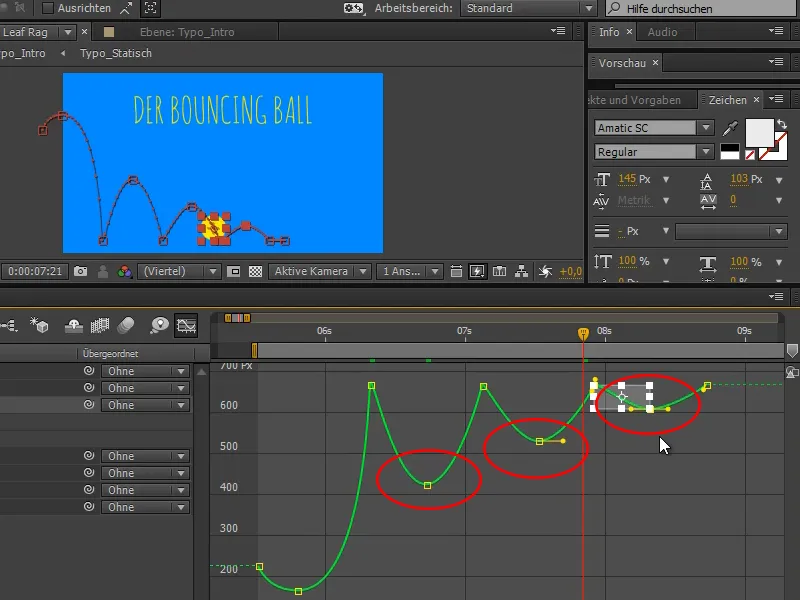
Hier oben kommt jetzt die eine Kraft und kämpft gegen die andere, wird von einem auf den anderen Moment überwältigt und der Ball wird in die entgegengesetzte Richtung geschossen.
Dafür müssen wir die Tangente brechen, das können wir nicht mit einer durchgehenden machen, denn die Tangente sorgt für einen schönen Verlauf und das wollen wir hier nicht. Wir wollen an der Stelle Biss.
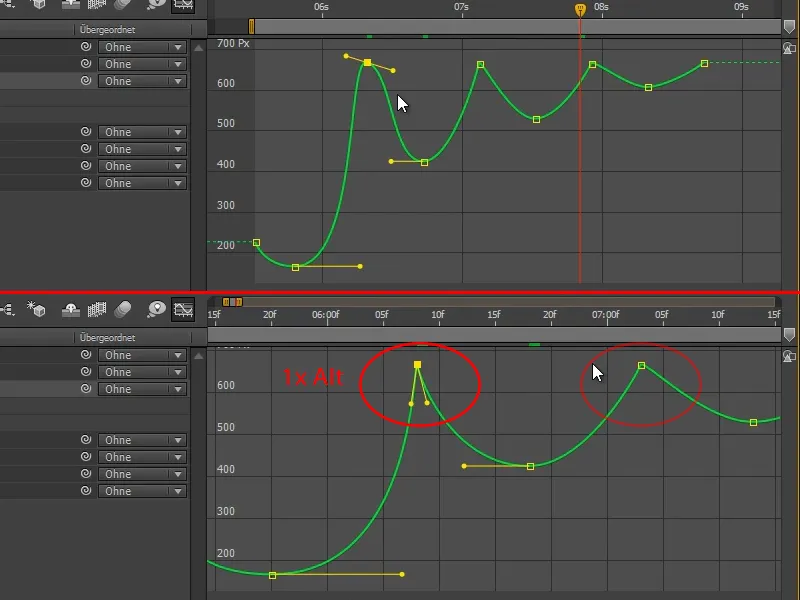
Mit gedrückter Alt-Taste kann ich die Tangente trennen. Ganz wichtig: Man muss die Tangente nur einmal brechen. Ein Alt-Klick pro Tangente genügt. Wenn ich die zweite Hälfte bewege und dabei nochmal die Alt-Taste drücke, dann sind die beiden Hälften wieder miteinander verbunden. Also: nur einmal.
Schritt 14
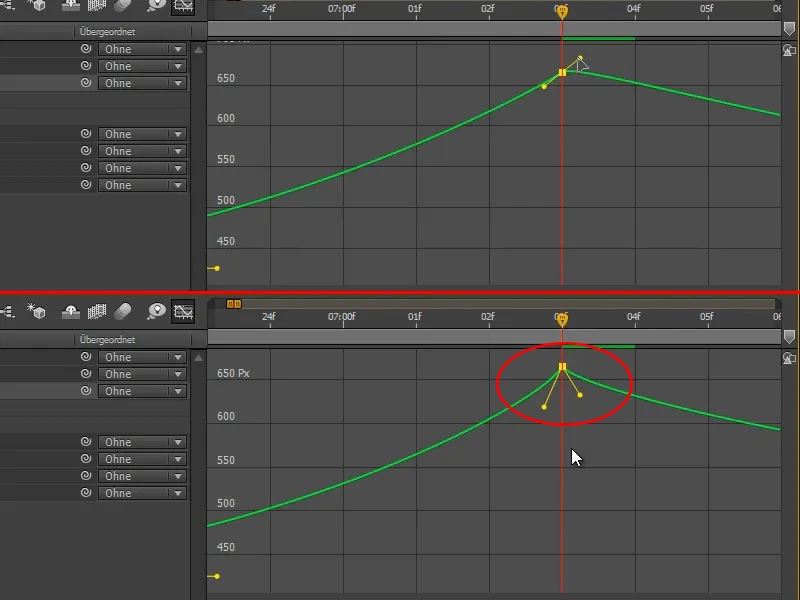
Auch die nächste soll so sein. Auf den ersten Blick sieht sie gar nicht so schlimm aus, aber wenn ihr hineinzoomt, ist es doch etwas anderes.
Wenn ich die Tangente breche, ist das doch eine andere Kurve. Und diese kleinen Unterschiede spürt man.
Nehmt euch deshalb für solche Sachen schön Zeit und geht knapp rein.
Schritt 15
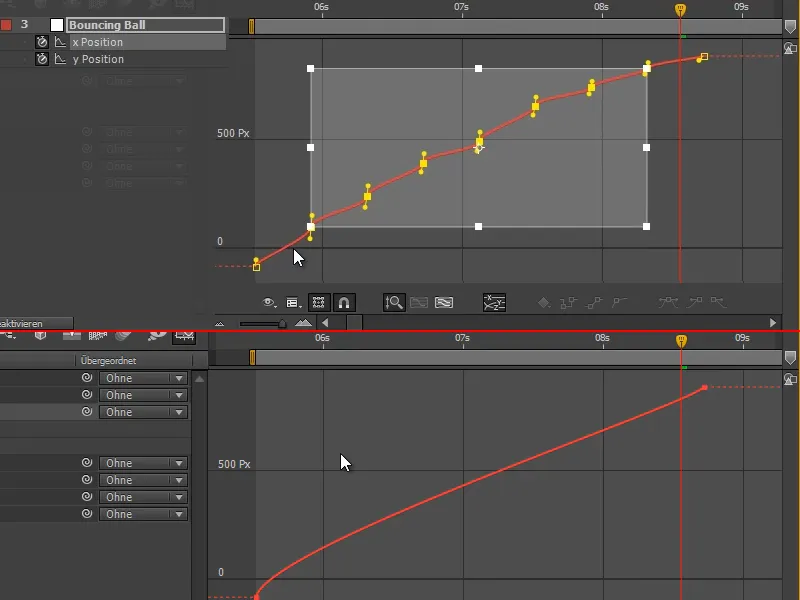
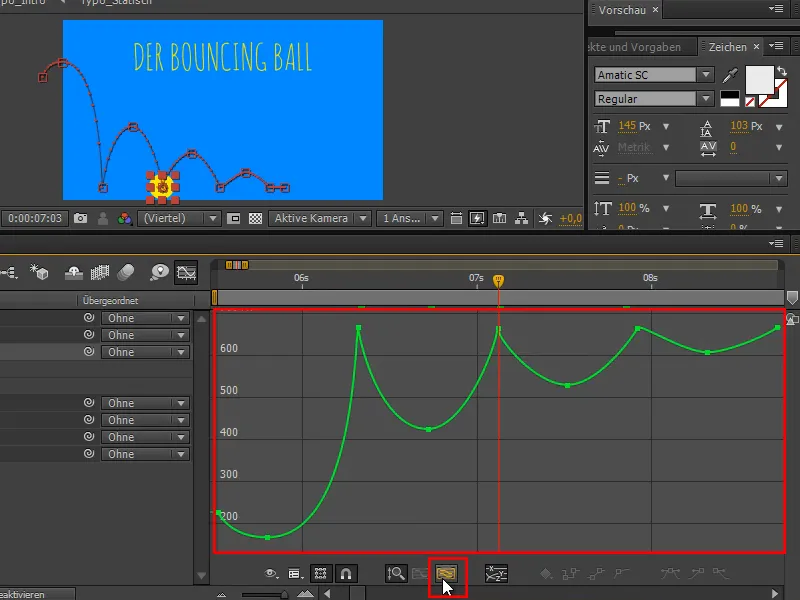
Dieser Button hier ist ganz praktisch, der sagt Alle Diagramme in Ansicht einpassen, das heißt, es wird so weit hineingezoomt, dass ich alles gut sehen kann.
Schritt 16
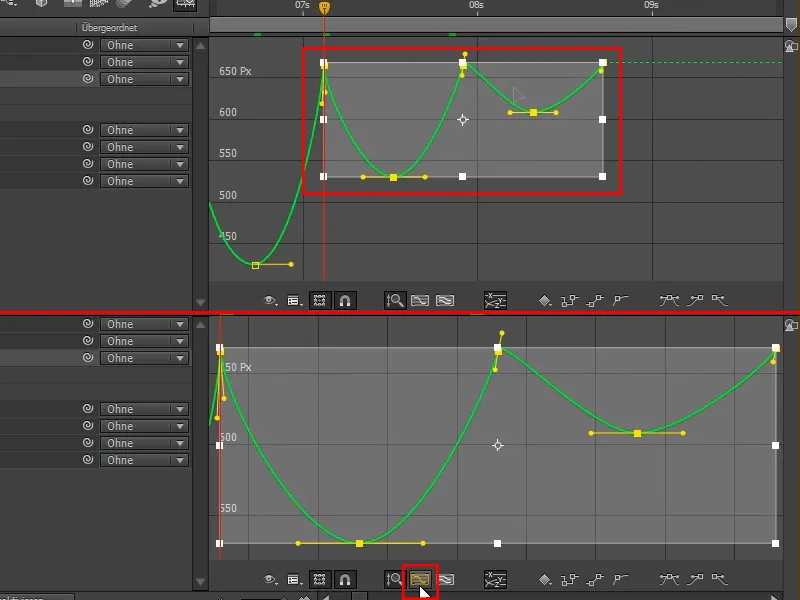
Ein zweiter wichtiger Knopf ist dieser hier:
Wenn ihr den Bereich der Kurve auswählt, den ihr gerade speziell bearbeiten wollt, und dann auf Auswahl in Ansicht einpassen drückt, zoomt er genau diesen Bereich im größtmöglichen Format heran.
Schritt 17
Ihr merkt: Ich habe mir die Animation noch nicht einmal angeschaut. Denn wenn ich es mir anschaue, dann geht es um Timing. Hier geht es ums Spacing - wir überlegen uns ganz genau, wie die Kurven sein sollen.
Ich werde diese Kurven also noch ein kleines bisschen anpassen.
Jetzt haben wir die ersten Sprünge drin, und wenn wir die Posen von vorher anschauen, dann ist es schon wesentlich besser geworden.
Der Ball springt schon ganz schön, aber so richtig klappt das noch nicht. Da muss noch einiges am Timing und an den Posen gemacht werden.
Und zum Timing kommen wir dann im nächsten Teil der Tutorialserie "Bouncing Ball - das Timing".


