Jetzt soll es darum gehen, diesen Ball seine Punkte bzw. den Bewegungspfad hinterlassen zu lassen, damit auch deutlich wird, dass es hier wirklich um Animation geht. Es soll klar werden, dass der Ball von A nach B bewegt werden muss und der Animator sich genau überlegt hat, wie. Es soll suggeriert werden, dass alles von Hand animiert wurde. Deswegen wollen wir alle Keyposen anzeigen.
Schritt 1
Wir können den Pfad über den Effekt Malen animieren erstellen.
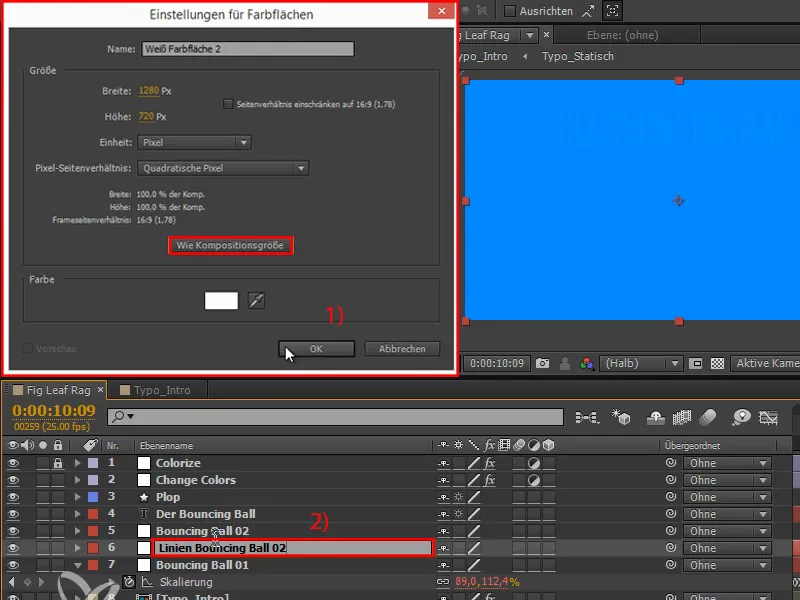
Aber zuerst müssen wir eine neue Farbfläche erstellen. Die machen wir Wie Kompositionsgröße (1) und legen sie unter die Ebene "Bouncing Ball 02" (2).
Die Ebene färbt sich dadurch von Weiß in Blau, weil wir ja Change Colors gemacht haben.
Die Ebene benenne ich auch gleich um in "Linien Bouncing Ball 02".

Schritt 2
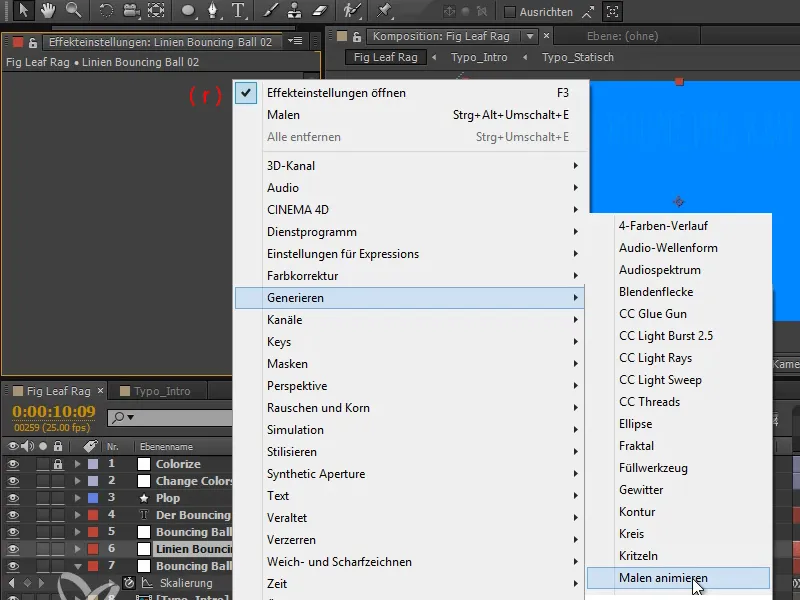
Mit Rechtsklick bekommen wir auch einen Effekt drauf: Generieren>Malen animieren.
Schritt 3
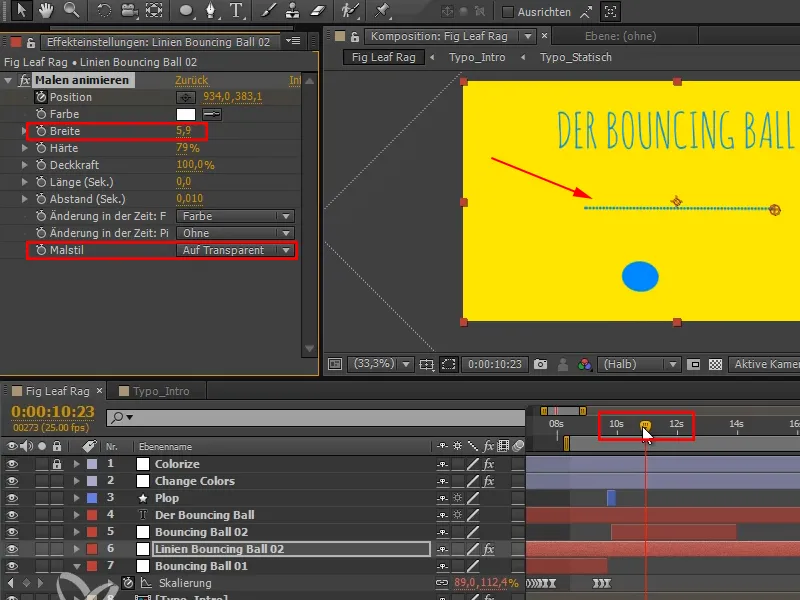
Den Malstil stellen wir auf Transparent.
Jetzt haben wir eine Position, die wir animieren können und zwischen der Punkte gemalt werden, wenn wir den Ball von links nach rechts bewegen. Damit wir das besser sehen können, stellen wir die Breite der Punkte etwas größer ein.
Schritt 4
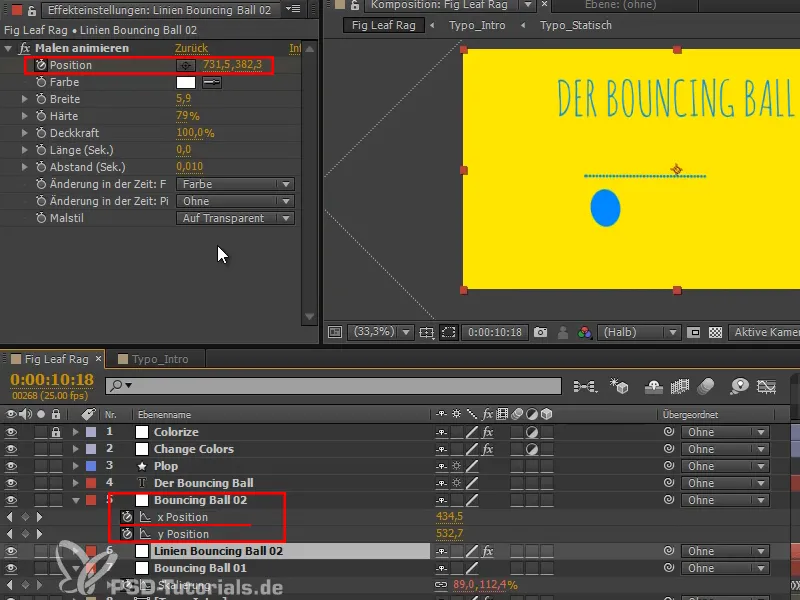
Das Problem ist im Moment noch, dass die Positionen beim "Bouncing Ball 02" getrennt sind - und bei den "Linien Bouncing Ball 02" ist die Position wieder zusammen.
Was ist aber, wenn wir die Ebene verschieben?
Schritt 5
Ich möchte einen Effekt an eine andere Ebene heften. Und das funktioniert mit der nützlichsten Expression, die After Effects zu bieten hat. Ich kann sie euch wirklich sehr empfehlen, wenn es darum geht, Effektpositionen oder Punkte mit Ebenenpositionen zu verbinden: Die toComp-Expression.
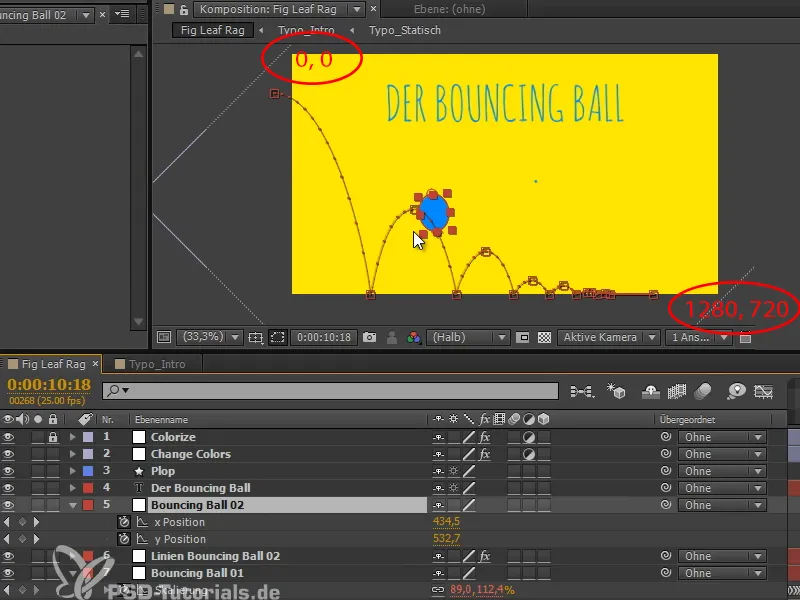
Diese Expression nimmt eine Ebene und wandelt ihre Koordinaten in die Kompositionskoordinaten um: Oben links ist 0, 0 und unten rechts ist 1280, 720. Wir gehen also 720 Pixel runter und 1280 Pixel rüber.
Diese Umwandlung funktioniert für sämtliche Ebenen, egal ob sie irgendwie untergeordnet sind, und auch, wenn es eine 3D-Ebene ist.
Schritt 6
After Effects wandelt das also in diese Screenkompositionskoordinaten um und das sind genau die Koordinaten, die zufällig unser Effekt hier braucht.
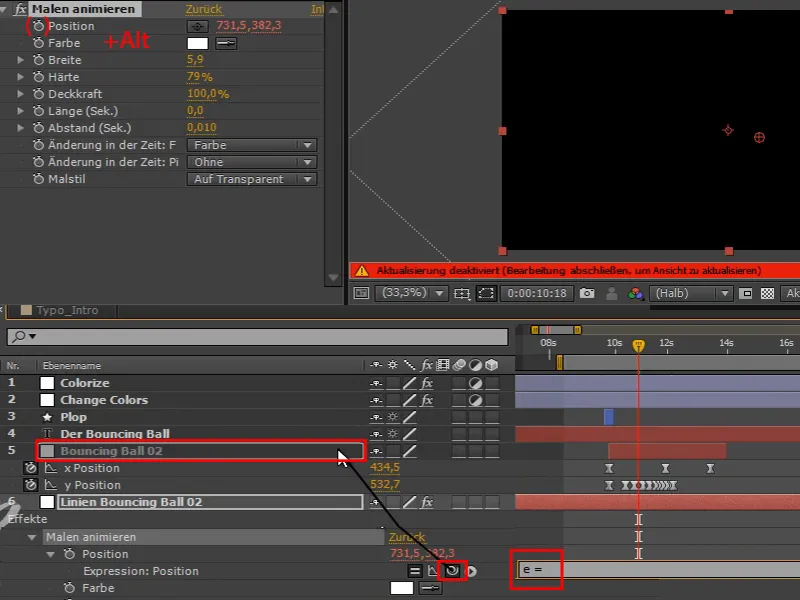
Das heißt, wir klicken mit der Alt-Taste drauf, schreiben Ebene "e = " und dann wählen wir die Ebene "Bouncing Ball 02" aus.
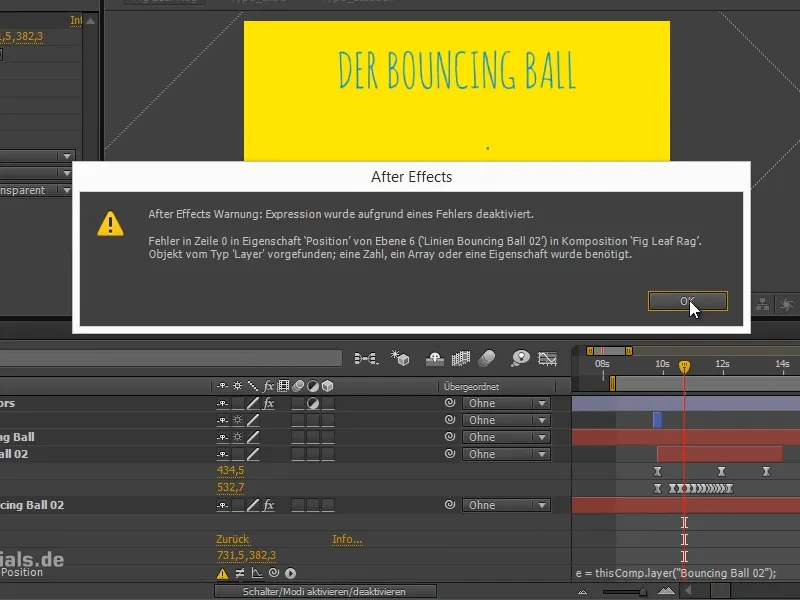
Das ist ein Expressionfehler, da klicke ich einfach auf OK.
Schritt 7
Von dieser Ebene hätte ich gerne eine Dimensionsumwandlung.
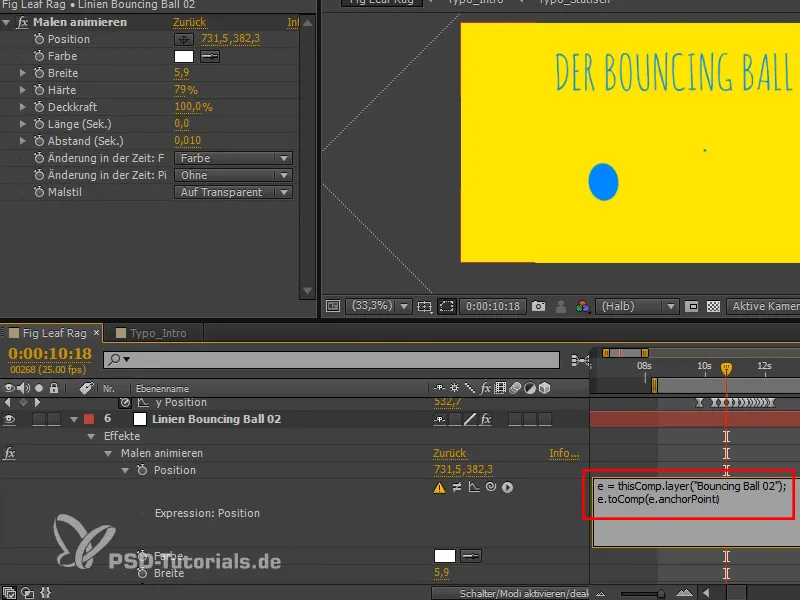
Wir gehen in den Transformationsraum der Ebene, indem wir "toComp" dahinterschreiben.
Dann wollen wir einen Punkt konvertieren, und zwar den Ankerpunkt der Ebene. Also schreiben wir "e.anchorPoint" in Klammern dazu.
Schritt 8
Und damit klappt das richtig gut.
Unser Ankerpunkt der Ebene wird anhand dieser Ebene in den Kompositionsraum umgewandelt und dadurch erhalten wir diese Punkte.
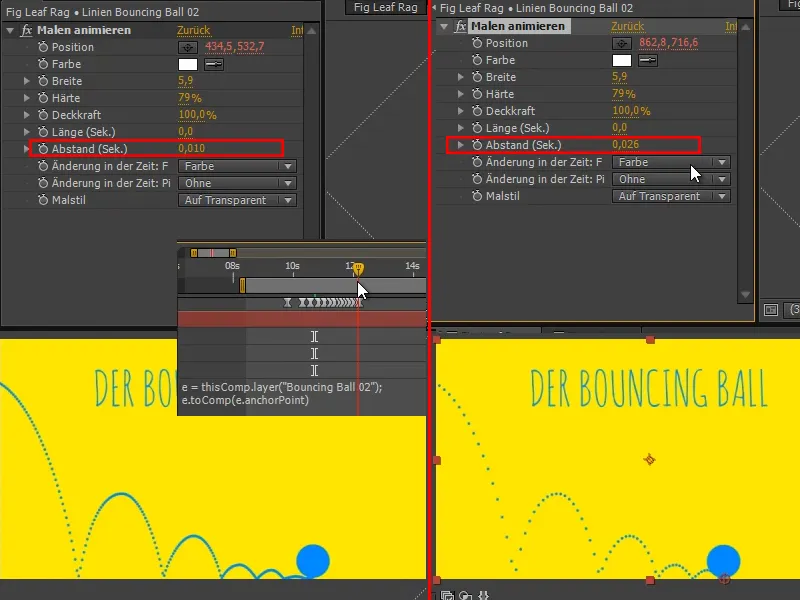
Es sind mir aber noch zu viele Punkte, deswegen können wir den zeitlichen Abstand, mit dem die Punkte gezeichnet werden, noch mal regeln, indem wir den Abstand (Sek.) ändern.
Schritt 9
Das gefällt mir schon ganz gut, ich stelle das noch etwas um und mache die einzelnen Punkte etwas größer.
Man könnte hier auch "[0,0,0]" eingeben, das wäre die obere Ecke des Balls. Würde ich "[50,50,0]" eingeben, wäre das zum Beispiel genau die Mitte..webp)
Das wäre auch möglich, aber wir wollen die Bögen schön auf dem Boden haben, deshalb belassen wir die Einstellung bei "(e.anchorPoint)".
Schritt 10
Der Text soll sich jetzt auch noch verändern, wenn sich die Farbe ändert. Das heißt, da soll nicht mehr "Der Bouncing Ball" stehen, sondern ein anderer Text.
Wir benennen die Ebene "Change Colors" um auf "Change Colors 01" und duplizieren diese. Diese Kopie nennen wir "Change Colors 01 - MASKE 01". Die Maske können wir ruhig nummerieren, denn wir brauchen mehrere Masken.
Da Masken nicht in Verbindung mit Einstellungsebenen funktionieren, nehme ich das Einstellungsebenen-Symbol weg.
Das Umkehren brauchen wir hier auch nicht, also löschen wir es raus.
Wir möchten einfach nur diese Maske, einfach nur dieselben Keyframes zur selben Zeit von dem Maskenstreifen..webp)
Schritt 11
Dann klicke ich bei der Ebene "Bouncing Ball" zunächst wieder auf Schalter/Modi aktivieren/deaktivieren.
Jetzt stelle ich - ähnlich wie vorhin, als wir die Striche gezeichnet haben und den Text erscheinen ließen - die Bewegte Maske auf Umgekehrte Alpha-Maske.
Dann ist der Bouncing Ball nur noch dort, wo die Maske nicht ist. Sobald die Maske durch ist, kann der Bouncing Ball auch beendet werden..webp)
Schritt 12
Denkt auch immer daran, die Ebenen zu beschneiden. Auch hier wieder - ich habe versehentlich die Windowstaste gedrückt und da hat es sich eingeschlichen. Alt+Ö zum Beschneiden, Alt+Ä zum Ende setzen.
Jetzt passt es wieder.
Warum beschneide ich die Ebenen überhaupt? Es ist nicht unbedingt After Effects-Performance, denn das Programm versteht schon, dass es Dahinterliegendes nicht rendern muss. Aber wenn ich etwas an der Ebene ändern muss und sie über den ganzen Kompositionszeitraum geht, dann bekomme ich Probleme. Machen wir mal den Modellversuch:
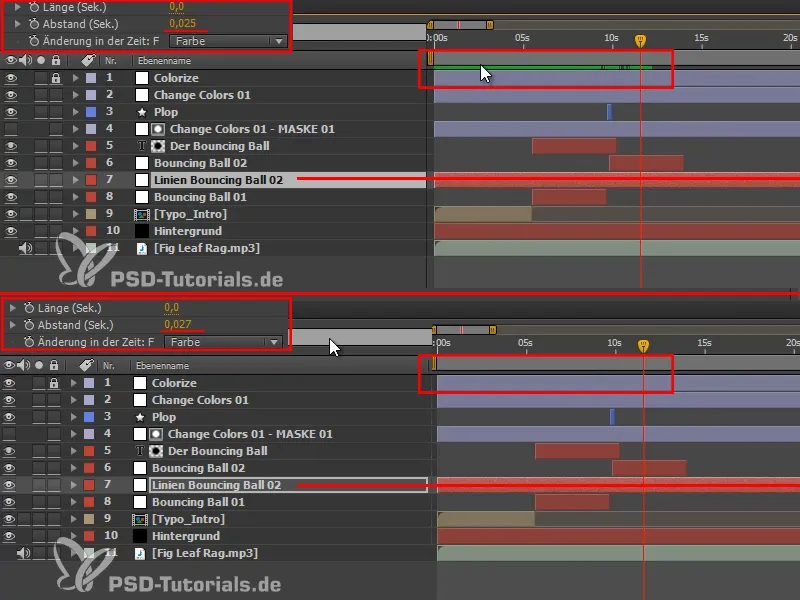
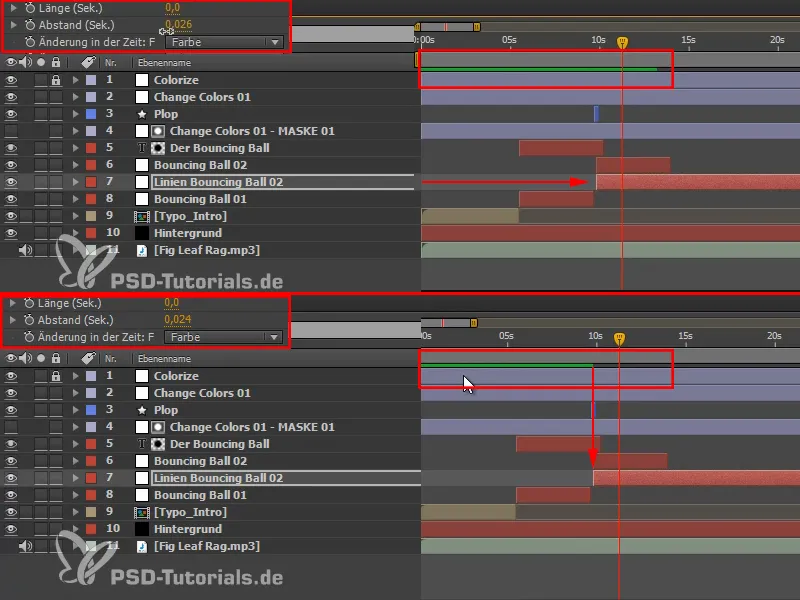
Ich mache eine RAM-Vorschau mit einer Ebene, die über den ganzen Kompositionszeitraum geht. Zunächst sieht alles gut aus, aber an einer Stelle möchte ich den Abstand etwas größer haben. Wenn ich den aber jetzt verändere - Zack - ist die ganze RAM-Vorschau weg. Das kann sehr, sehr nervig sein.
Und das ist anders, wenn die Ebenen beschnitten sind. Wenn ich eine RAM-Vorschau habe und jetzt den Abstand verändere, dann bleibt die RAM-Vorschau im vorderen Bereich erhalten und verschwindet erst ab Beginn der aktuellen Ebene. Es muss nicht das Ganze noch mal neu berechnet werden.
Das ist der eigentliche Vorteil davon, die Ebenen zu beschneiden.
Auch an diesen beiden Stellen sollte man die Ebenen wieder beschneiden, um die Übersicht zu behalten.
Schritt 13
An der Stelle, wo der Ball wieder reinspringt, brauchen wir noch den zweiten Text.
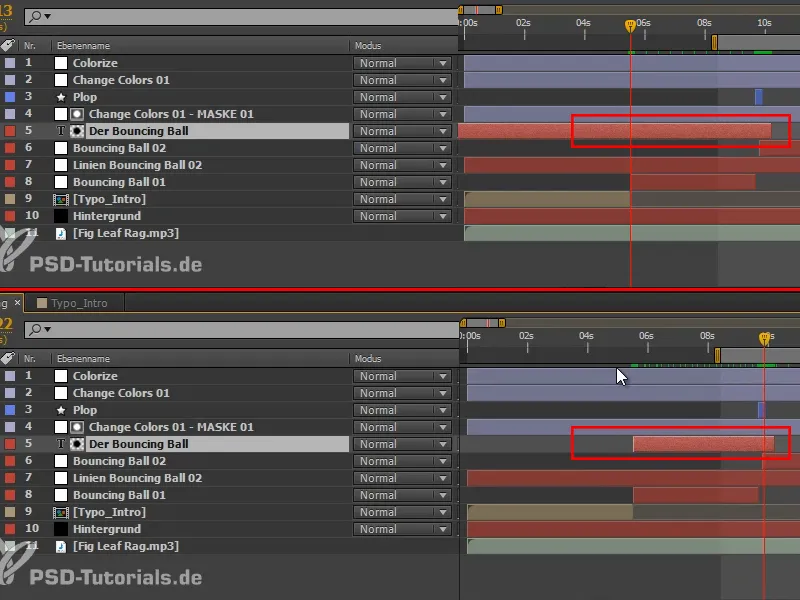
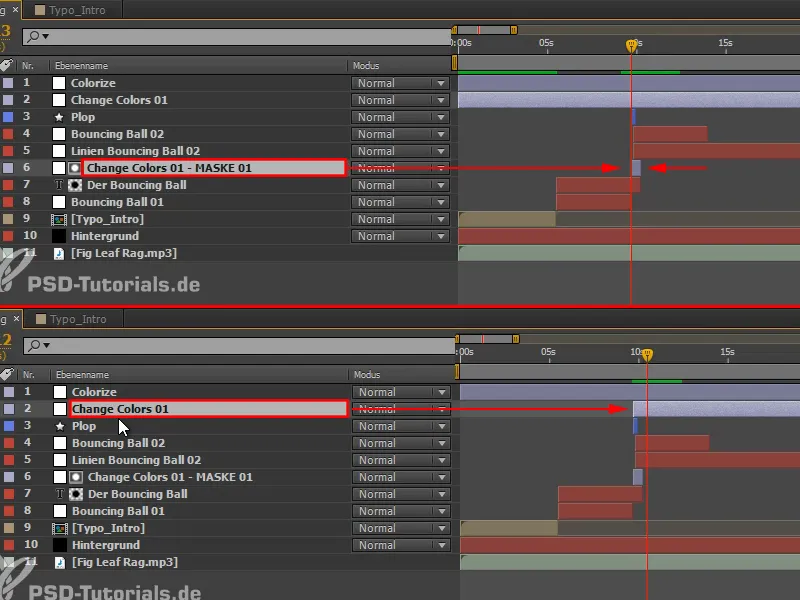
Das heißt, wir duplizieren die beiden Ebenen "Change Colors 01 - MASKE 01" und "Der Bouncing Ball" und schieben die Duplikate nach oben (1).
Dann verschieben wir die Einstellungsebene mit dem Farbstreifen an die richtige Stelle (2) und verlängern diesen (3) erst mal bis zum Ende der Komposition; das beschneiden wir dann später noch exakter.
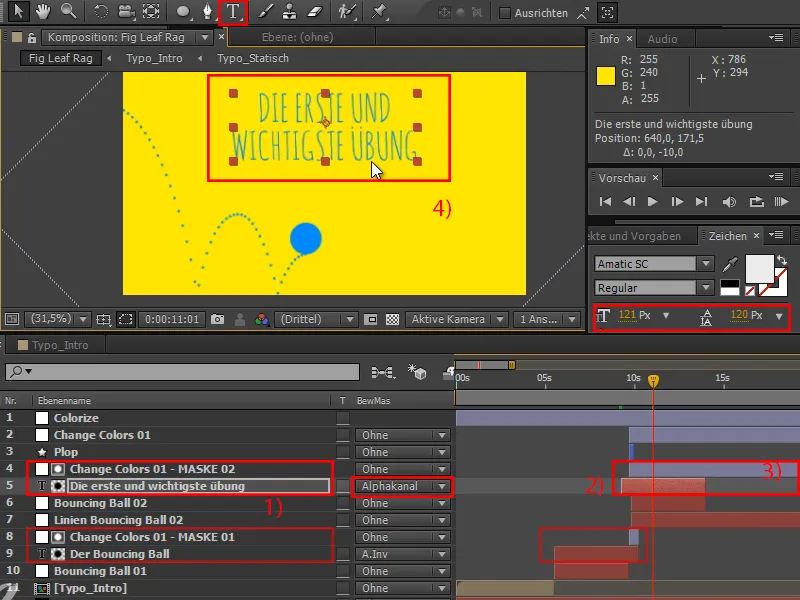
Die Kopie der Ebene "Bouncing Ball" stellen wir auf Alphakanal und dann wird sie "DIE ERSTE UND WICHTIGSTE ÜBUNG" (4).
Das Textfeld mache ich etwas kleiner und gebe mehr Zeilenabstand hinein, das Ganze setze ich weiter hoch.
Schritt 14
Machen wir noch mal eine RAM-Vorschau - und plötzlich macht diese ganze Streifen- bzw. Farbwechselgeschichte Sinn, weil sie das Video strukturiert. Sie trennt zwischen fragender und erklärender Position und leitet damit ein neues Kapitel ein. Und außerdem sieht es auch noch gut aus, vor allem auch, weil es mitten in der Bewegung passiert und die Bewegung sich davon überhaupt nicht aufhalten lässt.
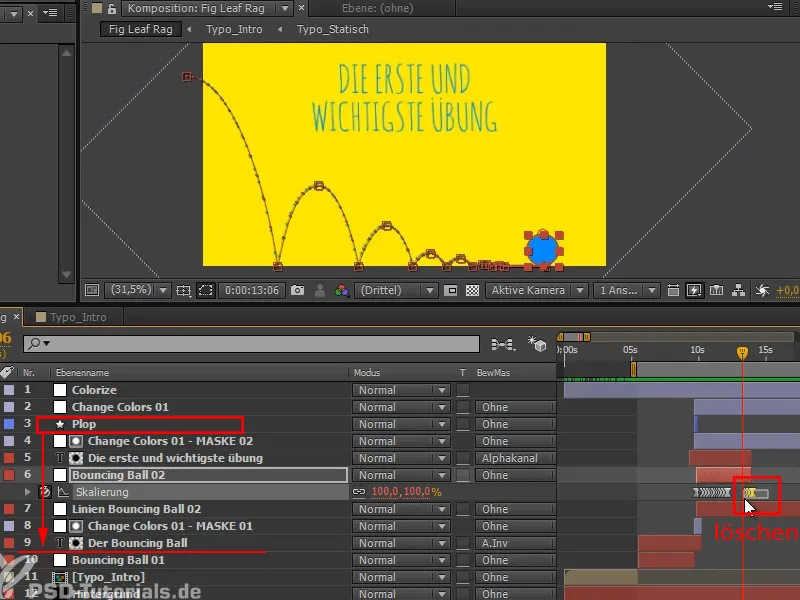
Als Nächstes soll dieser Ball hier nicht zerplatzen - den Part können wir gleich mal löschen - sondern dieser Ball soll rechts runterkippen.
Wir haben auch kein zweites Plop dafür. Die Ebene "Plop" verschieben wir noch direkt zum "Bouncing Ball 01".
Und dann sehen wir uns im nächsten Teil der Tutorialserie wieder, wenn es darum geht, den Ball hier runterkippen zu lassen: "Kippender Ball - Überlagerung von Animationen".


