Aşağıdaki kabul ile ek bir HTML dosyası oluşturduğunuzu varsayıyorum. Ben bunu zaten kontakt.html adıyla kaydediyorum. kontakt.html dosyası zaten sizin tarafınızdan bilinen index.html ile aynı seviyede bulunmaktadır.
Bu ilk bölümde form üzerinde temel ayarlamalar yapılacaktır. Yuvarlatılmış köşeler, renk geçişleri vb. gibi şeyler sonra gelecek olan rehberde bulunacaktır.
kontakt.html içerisinde formu oluşturacaksınız. Form, div class'ı ile birlikte content tanımlanmış alan içerisinde oluşturulacaktır. Daha sonra hangi alanların oluşturulacağını düşünün. Ben şu bilgileri sormaya karar verdim:
• İsim
• E-Posta Adresi
• Yorum
Elden geldiğince hangi bilgileri almak istediğinizi kendiniz belirleyin. Ama genel olarak, sadece gerçekten gerekli olan verileri sormayı tavsiye ederim. Web sitelerini ziyaret eden çoğu kişi detaylı formlardan kaçınıyor. Bu nedenle kısa tutun.
Formumun temel yapısı şu şekilde görünmektedir:
<div class="content">
<form class="form" action="#" method="post">
<fieldset>
<legend>Bizimle İletişime Geçin</legend>
<ol>
<li>
<label for="name">İsim:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">E-Posta Adresi:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comment">Yorum:</label>
<textarea cols="32" rows="7" name="content" id="content"></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Gönder" />
</li>
</ol>
</fieldset>
</form>
</div>Form şu anda özel bir özelliğe sahip değil. Form alanının etrafına fieldset tanımı uygulanmıştır. Form alanlarının nasıl oluşturulacağı ve label öğelerinin ne olduğu zaten açıklanmıştır. Bu noktada formun tasarımına tamamen odaklanılacaktır.
Tarayıcıda sonucu görüntülediğinizde, henüz oldukça çekici olmayan bir form görünecektir.
Bunu iyileştirmek gerekmektedir.
Öncelikle form hakkında temel bilgiler sunulmuştur.
form {
padding: 3px 0 0;
margin: 10px auto;
width: 550px;
}
Dış ve iç dolgular tanımlanmıştır. Ayrıca forma 550 piksel genişlik verilmiştir.
fieldset tanımlamasına geçelim.
fieldset {
padding: 10px 20px 25px;
}
Burada da dolgular tanımlanmıştır.
Form alanları ol listesi içinde yer almaktadır.
ol {
list-style-type: none;
margin: 0;
padding: 0;
}
Bu liste görsel olarak daha fazla liste olarak tanınmaması için list-style-type: none; kullanılmıştır. Ayrıca kenarlıklar ve iç dolgusu sırasıyla 0'a ayarlanmıştır.
Sonraki adımda liste girişleri tanımlanacaktır. Bu girişler sola yaslanır ve iç dolguları 10 pikseldir.
li {
float: left;
padding: 10px;
}
Formun altında bulunan düğmeye dikkat çekmek için ilginç bir detay var. Bu düğmenin sağa yaslanması gerekmektedir.
li.button {
float: none;
clear: both;
text-align: right;
}Form Başlığı
Şimdi legend öğesine geçelim. Form başlığı burada tanımlanacaktır.
Başlık tanımı şu şekildedir:
fieldset legend {
font-weight: bold;
font-size: 22px;
margin: 20px 0 0 10px;
}Etiketler
label öğesi zaten bu seride karşınıza çıkmıştı. label ile alan adı ile form alanı arasında mantıksal bir bağlantı kurulabilir. CSS tanımı bakımından ilginç bir ayrıntı var burada.
label {
display:block;
cursor: pointer;
font-weight: bold;
line-height: 24px;
}label öğesine bazı özellikler ekliyorum. Bu sayede ziyaretçilere, alan adlarının tıklanabilir olduğunu belirtiyorum. Ziyaretçiler bir alan adını tıkladıklarında, ilgili alana otomatik olarak imleç konur.
Form Alanlarını Tasarlama
Sıradaki adımda form alanları tasarlanacaktır. Öncelikle input ve textarea için genel bilgiler verilecektir.
input, textarea {
color: #3399FF
border: 1px solid #3399FF;
font: 13px Helvetica, Arial, sans-serif;
padding: 8px 10px;
width: 190px;
}
Bunlar sadece tasarım unsurlarıdır. Özellikle çerçevelere dikkat edilmelidir. Çünkü bir alana imleci yerleştirdiğinizde çerçeve rengi değişir. Bu sadece estetik bir görünüm değildir. Aslında ziyaretçilere form doldururken de yardımcı olur. Böylece, ziyaretçiler her zaman imlecin hangi alanda olduğunu hemen görebilir.
Şimdi çok satırlı metin giriş alanına ilişkin bazı bilgiler takip ediyor.
textarea {
width: 430px;
overflow: auto;
}
Bu alanın genişliği 430 piksel olarak belirlenmiştir. Çok satırlı giriş alanları ile ilişkili olarak ilk bakışta garip gelen overflow: auto talimatıdır. Bu satır, eski Internet Explorer sürümlerine dayanmaktadır. Aslında, bu tarayıcı, çok satırlı giriş alanlarında resim kaydırma çubuklarını gereksiz şekilde gösteriyordu. overflow: auto ile bu estetik sorunu engellemek mümkündür.
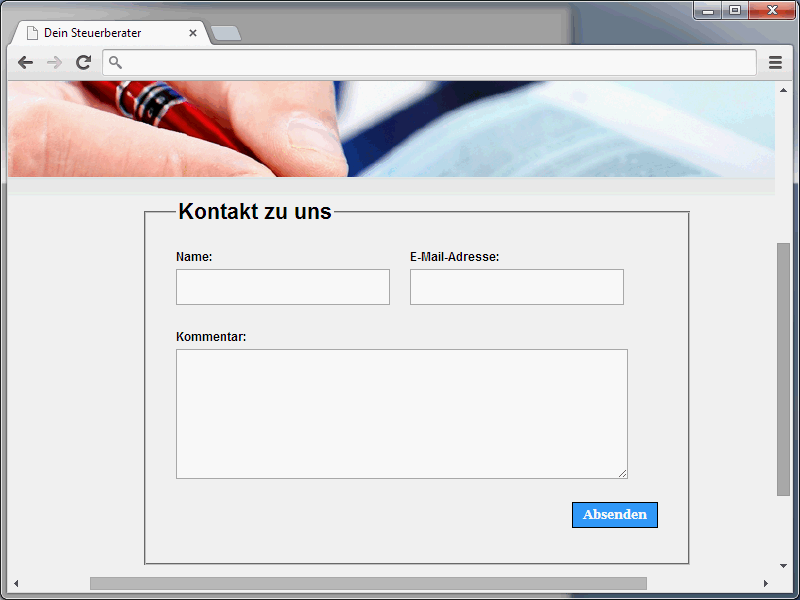
Gönder düğmesini tasarlamak
Şu anda Gönder düğmesi oldukça sade görünüyor. Ancak şimdi bu durum değişecek. Sonuç şu şekilde olacak:
Düğmeye çeşitli özellikler atanacaktır.
• Arkaplan rengi
• Yazı görünümü
• Çerçeve
• Aralıklar
Sağlanan CSS sözdizimi aşağıdaki gibidir:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}
Belirtilmesi gereken bir diğer nokta ise input[type="submit"] ifadesidir. Bu seçici, type="submit" özniteliğine sahip olan input öğelerine erişir.


