color özelliği, öğelerin metin rengini tanımlar. Renklerin belirtilmesi farklı varyasyonlarla mümkündür. Genellikle hekzadesimal değerlere başvurulur. Bu değerler her zaman bir diyez (#) işareti ile başlar. Ardından genellikle üç rakam ve/veya harf çifti gelir. Bu, Kırmızı, Yeşil ve Maviyi temsil eder. Renkler her zaman şu şekilde belirtilir:
RRGGBB
#ffffff ifadesi beyaz bir rengi sağlar. Ancak #000000 kullanırsanız, siyah bir renk görüntülenir. "Akıllı" HTML düzenleyicilerde ilgili renk seçiciler bulunmaktadır.
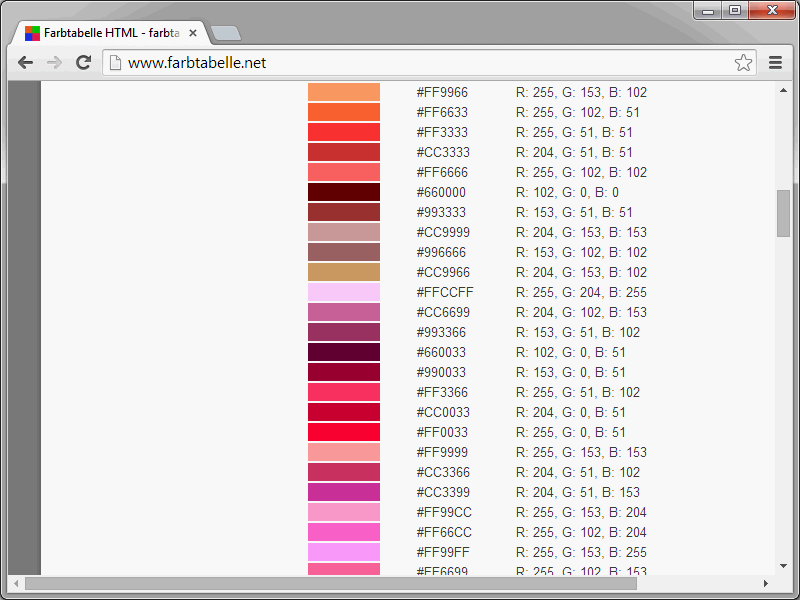
ile hekzadesimal kodları bulabilirsiniz. Ayrıca birçok web sitesinde (örneğin http://www.farbtabelle.net/), renkler için ilgili rehberler bulunmaktadır.
CSS'de hekzadesimal renk değerlerinin yazımını kısaltma seçeneği vardır. Ancak bu prensip her renge uygulanamaz. Bu yöntem, sadece üç eşit çiftten oluşan bir değerde çalışır. Bu tür standart örnekler Siyah ve Beyaz için renk tanımlamalarıdır. Bunlar genellikle şöyle yazılır:
.schwarz {
color: #000000;
}
.weiss {
color: #ffffff;
}
Bu sözdizimi kısaltılabilir.
.schwarz {
color: #000;
}
.weiss {
color: #fff;
}
CSS'de RGB değerleri de geçerlidir. Dezimal değerler 0'dan 255'e kadar olan değerlerdir ve virgülle ayrılarak yazılır. Renklerin sıralaması hekzadesimal renklerinkine karşılık gelir.
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
Örnek gösterildiği gibi, yüzdelik ifadeler de mümkündür, ancak pratikte pek yaygın değildir.
Renk tanımları için bir diğer seçenek Renk Anahtar Kelimeleridir. İşte bazı örnekler:
• black
• red
• blue
• yellow
• white
• green
Uygun bir tanım şöyle olabilir:
p {
color: white;
background: black;
}
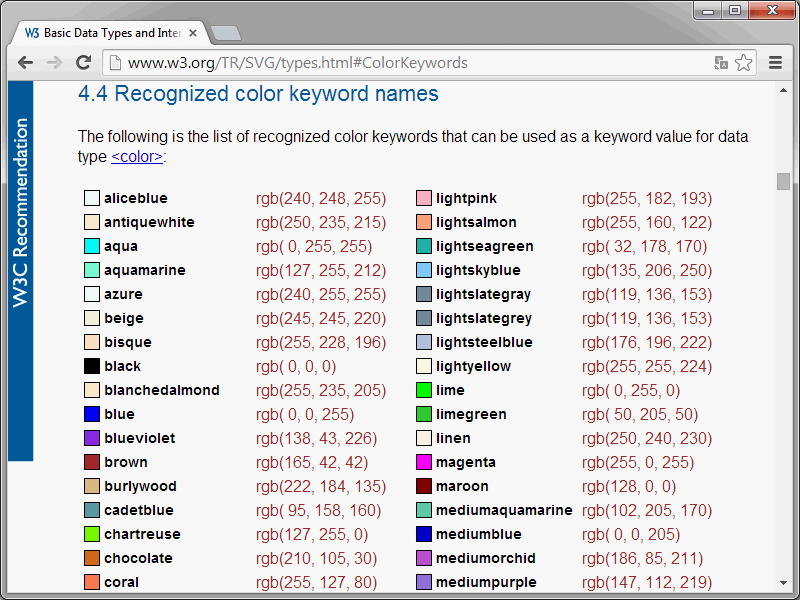
CSS3 ile kullanılabilen Renk Anahtar Kelimeleri paleti önemli ölçüde genişlemiştir. CSS3, renk isimlerini SVG belirtiminden almıştır. Mevcut renk isimlerinin bir listesini http://www.w3.org/TR/SVG/types.html#ColorKeywords adresinde bulabilirsiniz.
Arkaplanı Tanımlamak
background, bu eğitimin ilerleyen bölümlerinde detaylı olarak tanıtılacak aşağıdaki olası değerlerin bir özeti olarak düşünülebilir:
• background-attachment
• background-color
• background-image
• background-position
• background-repeat
Her bir değer boşluklarla ayrılarak yazılır. Sıralamanın nasıl olması gerektiği önemli değildir. Tüm değerlerin belirtilmesi gerekmez.
Bir örnek:
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}Arkaplan Renkleri
Bir öğeye arkaplan rengi atamak için background-color özelliği kullanılır.
div {
background-color: #009999;
}
İstenen rengi değer olarak verin.
Arkaplan Grafikleri
background-image, bir grafik belirtirken arka planı belirler. Bu özellik dış CSS dosyasında belirtiliyorsa, ilişkili yol ifadeleri CSS dosyasının bulunduğu dizini gösterir.
• none – arka plan grafik yok
• URI – Grafik için yol ifadesi
Bir örnek de burada.
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Psd-Tutorials.de'ye hoşgeldiniz!
</div>
Ancak lütfen arka plan resimleri kullanırken dikkatli olun. Çünkü çok göze çarpan arka planlar metinlerin okunabilirliğini artırmaz.
Tabii ki, yalnızca görünüme önem verilen web siteleri de vardır. Burada daha dikkat çekici arka planlarla çalışabilirsiniz.
Kaydırılabilir Arkaplanlar
Uzun öğelerde sayfa kaydırıldığında arka plan resmi de hareket eder. background-attachment ile bu engellenebilir.
• fixed – kaydırılabilir
• scroll – arka plan grafik durur ve tarayıcı penceresine (görünüm alanı) hizalanır.background-attachment özelliği genellikle background-image ile birlikte kullanılır.
Bir örnek:
div.fest {
background-image: url(background.gif);
background-repeat: no-repeat;
}Arka planın konumu
background-repeat özelliği aracılığıyla arka planın nerede başlayacağı belirlenir. Referans noktası, grafik tanımlandığı elemandır.
• Yüzde belirtimi - üst sol köşe noktasından grafiğin uzaklığını belirleyen bir veya iki değer. İki değer verildiğinde ilk değer yatay, ikinci değer ise dikey uzaklığı belirtir. Referans noktası grafik üzerindeki üst sol köşe değil, grafik içindeki bir noktadır ve bu da x/y değerleriyle belirtilir.
• Uzunluk belirtimi - grafiğin sol üst köşesinden elemanın sol üst köşesine olan uzaklığını belirler. Bir veya iki değer kabul edilir. İki değer verildiğinde ilk değer yatay uzaklığı, ikinci değer ise dikey uzaklığı belirler.
Ayrıca aşağıdaki anahtar kelimeler de mümkündür:
• left - yatay olarak sola hizalı
• center - merkezlenmiş
• right - yatay olarak sağa hizalı
• top - dikey olarak üste hizalı
• bottom - dikey olarak alta hizalı
İşte böyle bir şey nasıl görünebilir:
p {
background-position: 8em top;
}Tekrarlanan arka plan resimleri
Bir arka plan resmi, gösterilen alanından daha küçükse ve nasıl tekrarlanacağı belirlenmek istenirse, bunu background-repeat ile belirlemek mümkündür.
• repeat - arka plan resmi dikey ve yatay olarak eleman boyunca tekrarlanır.
• repeat-x - grafik sadece yatay olarak tekrarlanır.
• repeat-y - grafik sadece dikey olarak tekrarlanır.
• no-repeat - grafik tekrarlanmaz.
Buna yönelik bir örnek:
body {
background-repeat: repeat-y;
}
Bu durumda grafik sadece dikey olarak tekrarlanır.
repeat-y kullanıldığında ise yalnızca yatay olarak tekrarlanır.
Bu örnek, CSS'in renkler ve resimler konusundaki gücünü gösterdi.


