HTML belgeleri, etiketlerle belirtilen öğelerden oluşur. Etiketleri sivri parantezlerle tanıyabilirsiniz. Hemen hemen tüm HTML öğeleri başlangıç ve bitiş etiketleri ile belirlenir. Aradaki kısma ise İçerik Alanı denir.
Bir örnek:
<h1>PSD-Tutorials.de – grafik, web & öğrenme portalın</h1>
Bu söz dizimiyle birinci düzey başlık belgeye yazılır. Başlangıç <h1> etiketi tarayıcıya söz konusu bir başlık olduğunu bildirir. Bitiş </h1> ise başlığı sonlandırır. Bitiş etiketlerini açık sivri parantez ve ardından eğik çizgi </ ile tanırsınız.

Elementleri açtığınız gibi kapatmalısınız. Yani bir <h1> koyduysanız, başlık tanımının sonunda tekrar kapatmalısınız </h1>. HTML5'te burada listeler ve paragraflar gibi istisnalar olsa da, onlara daha sonra değineceğiz.
Ayrıca HTML'de Standalone Etiketler olarak adlandırılan etiketler de vardır. Bunlar yalnızca bir etiketten oluşur, başlangıç ve bitiş etiketinden değil. Bu tür bir örneği <br /> ile verilebilir.
Bu bir satırdır.<br /> Bu başka bir satırdır.
Bu <br /> bir satır sonu tanımlar.
Bu boş etiketleri genellikle eğik çizgi ile kapatırız, HTML5'te zorunlu olmasa da. Burada ayrıca şu da geçerlidir:
<br>
Bu seride daha fazla Standalone Etiketini öğreneceksiniz.
Öğeleri iç içe yerleştirme
HTML öğeleri ayrıca iç içe geçirilebilir. Bir başlık içinde vurgulanan bir bölüm oluşturmak istediğinizi düşünün. İtalik görünüm için i öğesi kullanılır.
<h1>PSD-Tutorials.de – <i>grafik, web & öğrenme portalın</i></h1>
İç içe geçirirken doğru sıraya dikkat edin. Önce açılan öğeyi en son kapatırsınız. Bu durumda h1 öğesi en son kapatılmalıdır.
Nitelikler kullanma
Açılış etiketleri veya Standalone Etiketler içinde sogenan nitelikler tanımlayabilirsiniz. Bu nitelikler, öğelere ek özellikler atayabilir. Eski HTML zamanlarında, öğelere göreceli olarak çok sayıda nitelik atandı. Bu, yapı ve tasarım arasındaki karışımdan kaynaklanıyordu. Örneğin, renk tanımlamaları doğrudan HTML öğesine ilgili bir nitelik üzerinden aktarılmıştı. Şu anda ise -tabii ki CSS sayesinde- yapı ve tasarımın katı bir şekilde ayrılması mümkündür ve aslında ayrılmalıdır. Bu nedenle, kullanılan nitelikler oldukça sınırlıdır.
Önemli bir nitelik id'dir. Bu nitelik, bir HTML öğesine benzersiz bir ad atamanıza olanak tanır, böylece örneğin CSS veya JavaScript aracılığıyla öğeye erişebilirsiniz.
<h1 id="head">PSD-Tutorials.de – grafik, web & öğrenme portalın</h1>
Bir nitelik atamak için, h1'in hemen ardından bir boşluk bırakırsınız. Ardından, ad genellikle küçük harflerle yazılan nitelik adı gelir. Nitelik adından sonra eşittir işareti gelir. Tırnak içine alınmış bir şekilde, nitelik değeri gelir.
Bir öğeye birden fazla nitelik de atayabilirsiniz. Örneğin, bir öğeye sınıf ve id tanımlamak oldukça yaygındır. Bir örneğe göre açıklamak gerekirse: Başlık benzersiz bir kimlik verilirken, sınıf başlığı belirli bir kategoriye yerleştirir. Böylece, blue sınıfına atanmış tüm öğelerin mavi renkte görüntülenmesi belirlenebilir. (Tabii daha sonra CSS ve renk konularıyla ilgili daha detaylı konuları detaylı olarak inceleyeceğiz).
<h1 id="head" class="blue">PSD-Tutorials.de – grafik, web ve öğrenme portalınız</h1>
Bu durumda öznitelikler birbirinden bir boşlukla ayrılır.
Kodu doğrulayın
Bazı temel sözdizimi kurallarını zaten öğrendiniz. HTML öğrenmeye başladığınızda, bu kurallara uymak önemlidir. Çünkü yanlış bir alışkanlık edinildiğinde, baştan çıkarılması zor olabilir. Bu nedenle HTML kodunuzu her zaman doğruluğa kontrol etmelisiniz ya da doğrulatmalısınız. Bunun için elbette kendiniz yapmanız gerekmez. Bu amaçla çeşitli çevrimiçi araçlar bulunmaktadır. Örneğin, bir doğrulayıcıya http://validator.w3.org/ adresinden ulaşabilirsiniz.
Doğrulayıcıyı test etmek için metin alanına aşağıdakileri yapıştırın ve ardından Doğrula düğmesine tıklayın.
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>PSD-Tutorials.de – grafik, web ve öğrenme portalınız</h1> </body> </html>
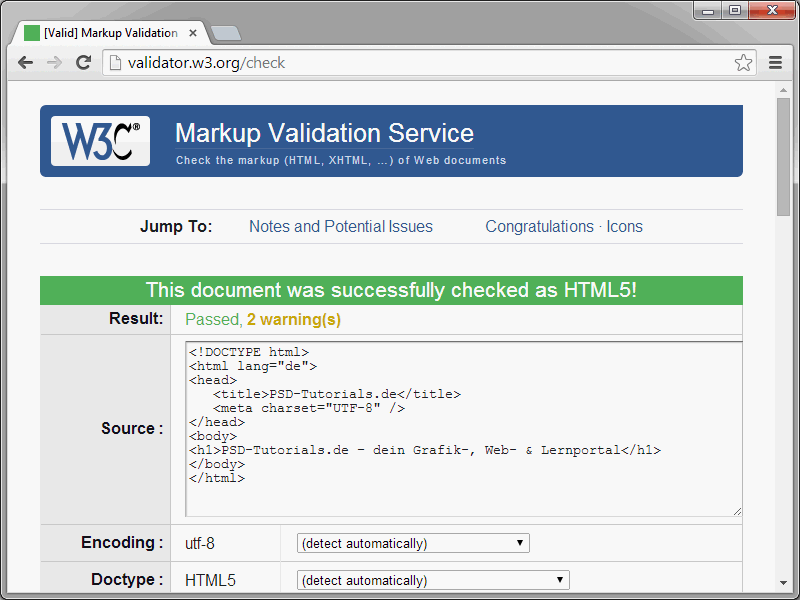
Sonuç şu şekilde olmalıdır:
Her şey yolunda. (Bu durumda iki uyarıya takılmayın). Yani Bu belge başarıyla HTML5 olarak doğrulandı! mesajı göründüğünde, gerçekten her şey yolundadır. Peki ya bir hata durumunda ne olacak? Bu durumu görmek için sözdizimine kasıtlı olarak bir hata ekleyebilirsiniz.
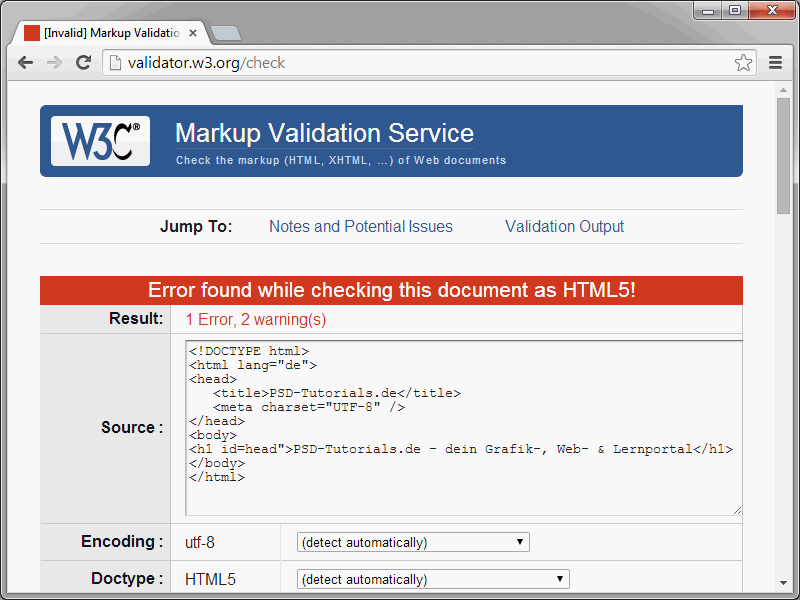
<h1 id=head">PSD-Tutorials.de – grafik, web ve öğrenme portalınız</h1>
head içindeki ilk tırnak unutulmuş. Şimdi sözdizimini tekrar kontrol ettirdiğinizde hatanın fark edileceğini göreceksiniz.
Doğrulayıcı bu durumda uygun bir mesaj verir. Ne yanlış gittiğini tam olarak aşağıdaki pencere bölümünden okuyabilirsiniz.
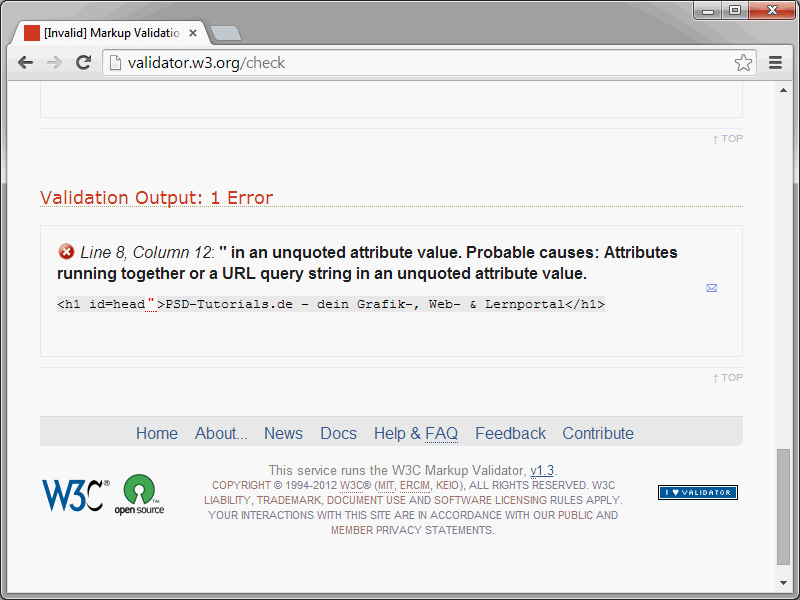
Burada aslında neyin yanlış gittiği güzel bir şekilde açıklanmıştır.
Satır 8, Sütun 12: " tırnaksız bir özniteliğin değeri. Muhtemel nedenler: Özniteliklerin bir araya gelmesi veya tırnaksız bir öznitelik değerinde bir URL sorgu dizesi.
<h1 id=head" >PSD-Tutorials.de</h1>
Dolayısıyla yanlış bir girişin hangi satırda olduğunu doğrudan görebilir ve düzeltebilirsiniz. Bu nedenle doğrulayıcı, temiz HTML kod oluşturmanıza yardımcı olur. Kodunuzu her zaman doğrulatmalısınız. Tarayıcılar genellikle HTML kodunu doğru şekilde gösterirler, ancak sözdizimi hatalı olduğunda farklı tarayıcılarda farklı sonuçlar alabilirsiniz.


