Yazı tiplerinin tanımlanması için tipik yöntem şu şekildedir:
body {
font-family: Arial, Helvetica, sans-serif;
}Burada body öğesine Arial yazı tipi atanmıştır. Bu yazı tipi, görüntüleyici sisteminde bulunmuyorsa, Helvetica'ya geçilecektir. Eğer Helvetica de bulunmuyorsa, tarayıcıya serifli olmayan bir yazı tipi kullanması talimatı verilir. Ancak bu durum gerçekten kontrol edilemez. Sonuç olarak, GIMP veya Photoshop'ta güzelce hazırladığınız şeyler, yazı tipleri ormanında kaybolabilir. Bu sorunun nasıl çözülebileceği hakkında daha fazla bilgi için sonraki kısımda anlatılacaktır.
Ancak başlangıçta klasik yönteme geri dönelim. Aşağıda, web sitesinin temel görünümünü ayarlayan tipik bir tanım bulabilirsiniz. body tanımı aracılığıyla temel yazı tipi bilgilerini belirleyebilirsiniz.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Tabii ki, şimdi sayfanın farklı öğelerini ayrı ayrı tasarlayabilirsiniz. Bu, başlıkları, italik geçişleri vb. içerir. Ancak bu bağlamda CSS'nin miras alma prensibini tekrar hatırlamanız önemlidir.
h1 {
font-size: 1.6em;
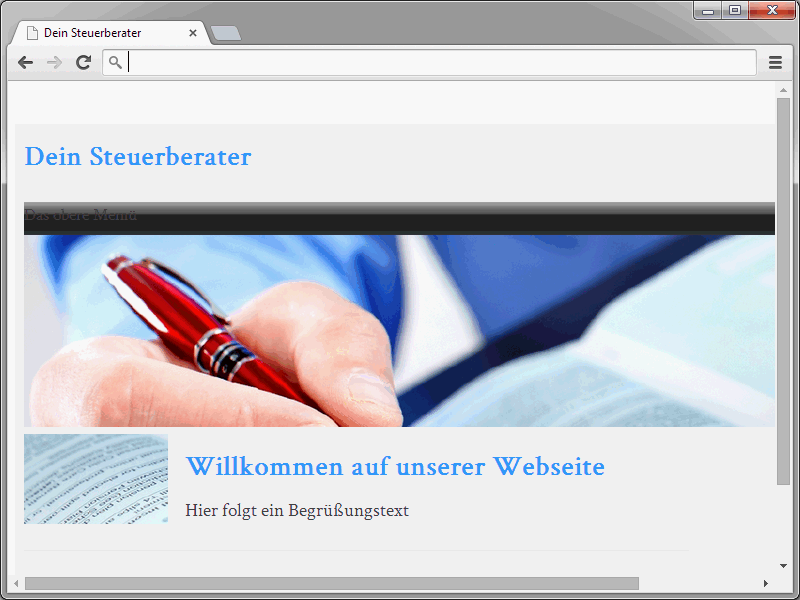
}Tarayıcıda sonuç şu şekilde görünebilir:
Web yazı tipleri kullanımı
Geleneksel yazı tipi tanımlamalarının sorunu açıktır: Nihayetinde belirttiğiniz yazı tipinin görüntüleyicide bulunup bulunmadığından gerçekten emin olamazsınız. Tarayıcılar, yazı tipini bulamazlarsa, genellikle sizin istediğiniz ile benzer bir yazı tipi seçerler. Dolayısıyla sonuç üzerinde gerçek bir kontrolünüz yoktur. İşte tam bu noktada @font-face devreye giriyor. Çünkü buradan belirli bir yazı tipi belirtmek mümkün olmaktadır. Bu temel olarak resimlerde olduğu gibi çalışır. Yani yazı tipi dosyasının yolunu belirtmeniz gerekir.
Modern tarayıcılarda, @font-face için WOFF-Web yazı tipleri kullanılmaktadır. Bu yazı tipleri, önceki kullanılan Web yazı tipi formatları EOT ve TTF'den daha küçüktür.
Tipi bir @font-face tanımı şu şekildedir:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}font-family'ye kullanılacak karakter adı yazılır. Buraya kadar özel bir sözdizimi yoktur. src:url() ile Web yazı tipi dosyasının bulunduğu URL belirtilir. Mümkünse yazı tipinin kullanıcıların bilgisayarlarında bulunabileceği durumlar için ek olarak local belirtmek faydalı olabilir. Bu local'e yazı tipi adı atanır.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}@font-face tanımının ardından Web yazı tipleri normal şekilde kullanılabilir.
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
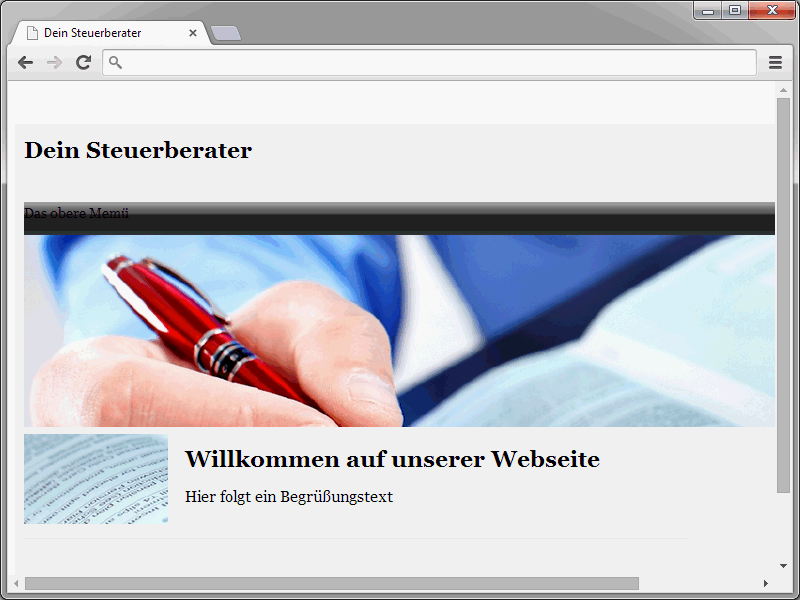
}Burada Web yazı tipleri bulunabilir
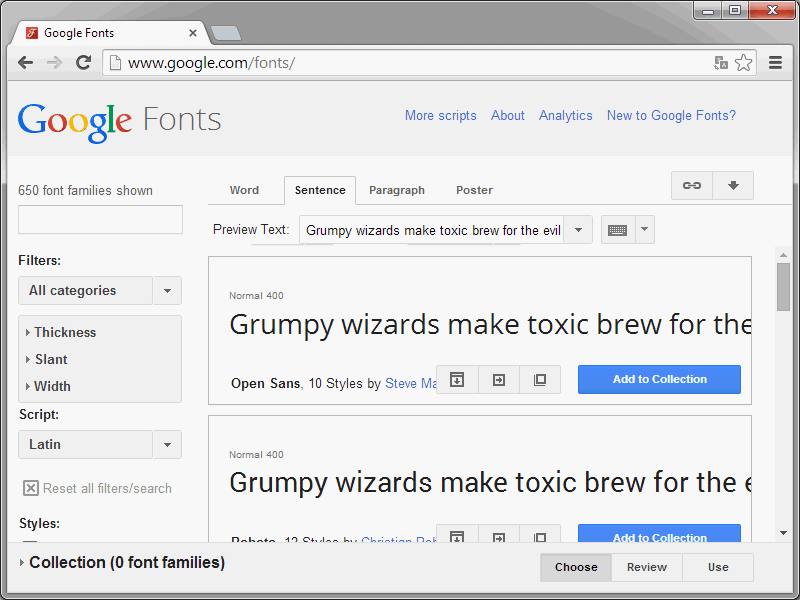
Şimdi doğal olarak, ilgili Web yazı tipi dosyalarının nereden alınacağı sorusu ortaya çıkar. Örneğin Google, bu Web yazı tiplerinden birçoğunu http://www.google.com/fonts sayfasında barındırıyor.
Bu yazı tipleri doğrudan belirtilen siteden entegre edilebilir.
İlgili bir çağrı şu şekilde olabilir:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
font-family alanına istenen Web yazı tipi belirtilir. Belirtilen Google sayfasında bu isimleri ve çağrıları bulabilirsiniz. Web yazı tipini ekledikten sonra, diğer herhangi bir yazı tipi gibi uygulanabilir.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
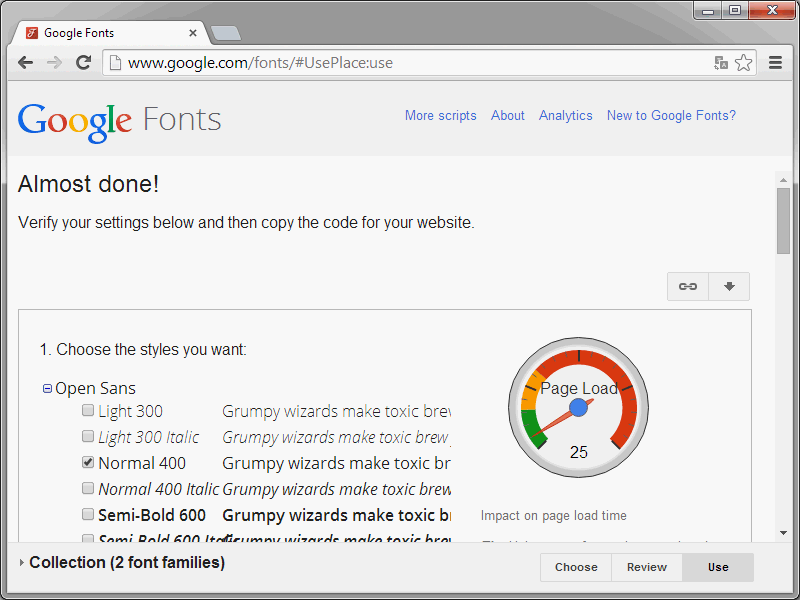
}Sayfanızda birden fazla Web yazı tipi kullanmak isterseniz, istediğiniz Web yazı tiplerinin http://www.google.com/fonts sayfasında Add to Collectione tıklamanız yeterlidir. Tüm Web yazı tipleri Collection'ınıza eklenmişse, alttaki bölümde Useu tıklayın. Orada doğrudan bir tür sayacı görüntülenir.
Bu görsel sayesinde Web yazı tiplerini sayfanın yükleme süresine olan etkilerini görebilirsiniz. Bu etkiler gerçekten ölçülebilir ve her eklenen Web yazı tipiyle artar.
Bir önceki koleksiyonuna eklediğiniz birden fazla web yazı karakterinin nasıl kullanılacağını açıklayan aşağıdaki örnek gösterilmektedir:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Dolayısıyla, her bir web yazı karakteri dikey çizgi ile ayrılarak ardışık şekilde listelenir. Seçilen koleksiyona uygun tam çağrı, zaten bahsedilen Kullanım-sayfasında görüntülenir.
Birçok web yazı karakteri Latin veya Kiril alt kümeleri gibi adlar sunar. Bu alt kümeleri açıkça dahil etmek için istenilen alt küme değerini parametre olarak belirtirsiniz.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Birden fazla bu tür alt kümeler kullanılacaksa, bunlar virgülle ayrılarak listelenir.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Bu Web yazı karakterinin kullanımı ise tamamen farklı bir açıdan tartışmalıdır. Öncelikle, sayfa çağrıldığında Google sunucusuna bir bağlantı kurulması gerekir. Bunun önüne geçilebilir, web yazı karakteri dosyasını indirip kendi sunucunuza yükleyerek. Ancak, bu Web yazı tiplerinin kullanım koşullarını dikkate almanız önemlidir.
Örnek sayfanın yazı tipleri tanımı
Aşağıda, mevcut örnek sayfa için kullanacağım yazı tipleri tanımlamalarını bulabilirsiniz:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Tabii ki, ekstra unsurlar ekleyebilirsiniz. Ancak mevcut durumda bu söz dizimi yeterlidir.