Web sitesinin geliştirilmesi konusunda bilgili olanlar genellikle HTML yapısı ile başlamadıklarını bilirler. Bunun yerine bir grafik programına başvurur ve sayfanın tasarımını orada oluşturur. (Bir ajansda çalışanlar genellikle tasarımı grafikçiden veya müşteriden alırlar). Ardından bu tasarımdan sayfayı oluşturma görevi gelir. İşte şimdi bu konuya odaklanacağız.
Layoutların yeniden oluşturulması ile ilgili olarak Slicing (Doğrama) ve Dicing (Dilimleme) terimlerini sürekli duyacaksınız. Bu aslında taslağın veya tasarımın alınmasını, grafik programında parçalanmasını ve ardından HTML ile tekrar birleştirilmesini ifade eder.
Doğru Grafik Programı
Herkesin tercih ettiği, en sevdiği yazılım hakkında farklı düşünceleri vardır. Grafik programları için de durum aynıdır. Ancak profesyonel web tasarımıyla ilgili olarak durum biraz farklıdır. Orada neredeyse sadece Photoshop kullanılmaktadır. Aslında, çoğu tasarım taslağı PSD dosyası olarak bulunur. Ve bu PSD formatının tüm programlarda açılmadığını veya düzenlenemediğini belirtmek gerekir.
Eğer Photoshop'unuz yoksa, tamamen darda değilsiniz. Mümkün bir alternatif olarak GIMP'i kullanabilirsiniz. Programı ücretsiz olarak http://www.gimp.org/ adresinden indirebilirsiniz. size temel bir layout oluşturma adımlarını GIMP üzerinden göstereceğim. Bu işlem Photoshop'ta da benzer şekilde çalışacaktır.
Kendi Layout'unuzu Oluşturmak
Öncelikle temel tasarım ögelerini düşünmelisiniz:
• Layout ne kadar geniş olmalıdır?
• Kaç sütun içermelidir?
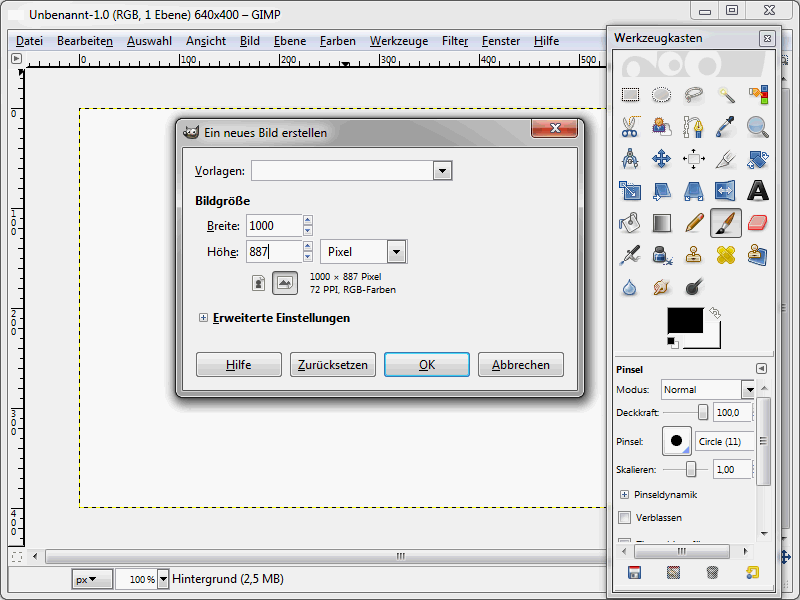
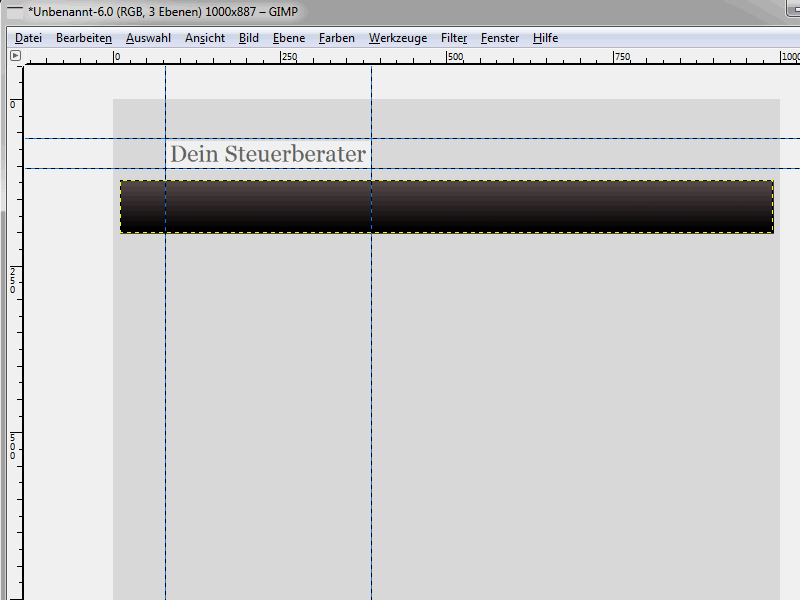
Ardından yeni bir çalışma alanı oluşturmak için File>New seçeneğini kullanın ve boyutu belirleyin. Benim oluşturduğum layout "sayfa genişliği" olsa da, gerçek içerik sadece 1000 piksel genişliğindedir. Yükseklik olarak 887 piksel ayarladım. (Sayfa yüksekliği sonuçta içeriğe göre şekillenecektir).
OK ile bilgiler onaylanır. Böylelikle çalışma alanınız hazır olur ve içeriklerle doldurulabilir. (Tasarımda sade bir arka planla çalışıyorum. Web sitesinde bu daha sonra görünmeyecek).
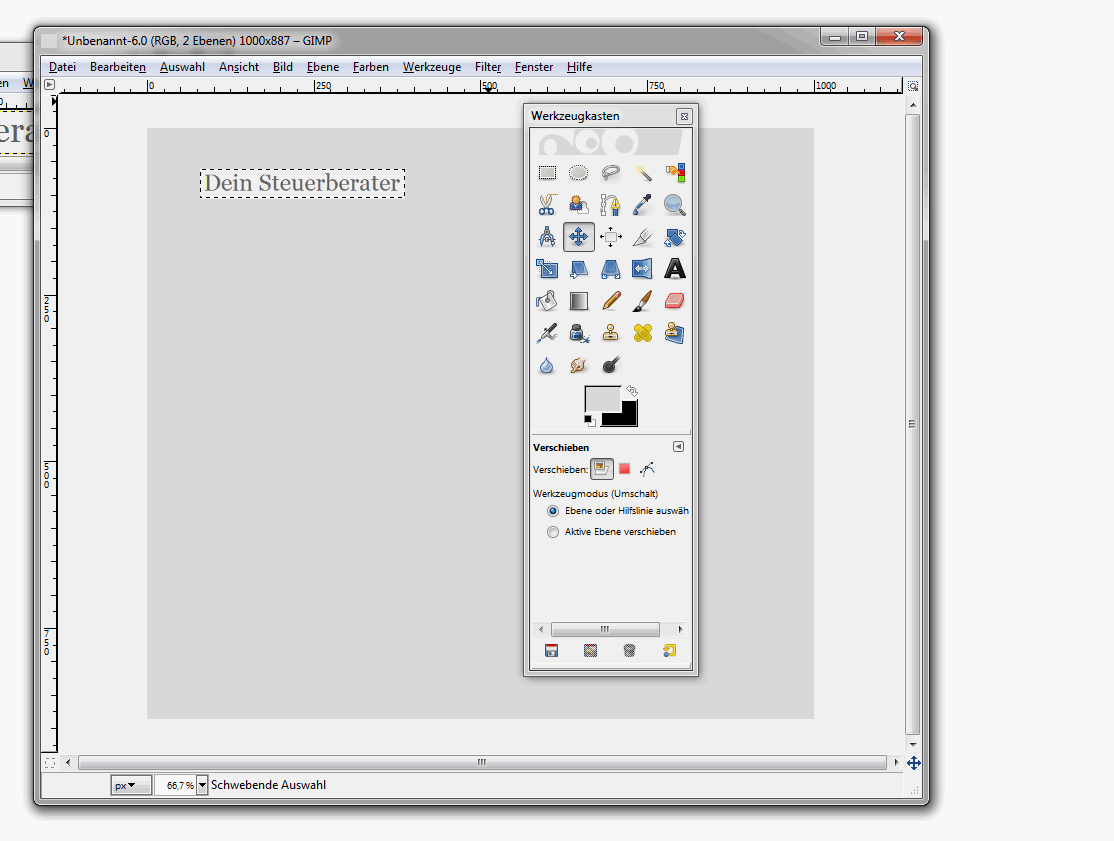
Web sitesine yerleştirilmesi gereken tipik bir öğe, genellikle bir grafik olarak bulunan logodur. Layout'a eklemek için File>Open'ı çağırın ve PNG, GIF veya JPEG formatlarında bulunan logonuzu seçin. Seçimi Open ile onaylayın. Şimdi Ctrl+C tuşlarına basarak logoyu panoya kopyalayın. Daha sonra gerçek web tasarımına geçerek Ctrl+V tuşlarına basın. Eklenmiş logo henüz istenilen konumda olmayacaktır. Ancak Taşıma aracı ile kolayca doğru konuma taşınabilir.
Eğer görüntü taşınamazsa, önce katmanı etkinleştirmeniz gerekebilir. İlgili ayarları Window>Sticky Dialogues>Layers altında bulabilirsiniz.
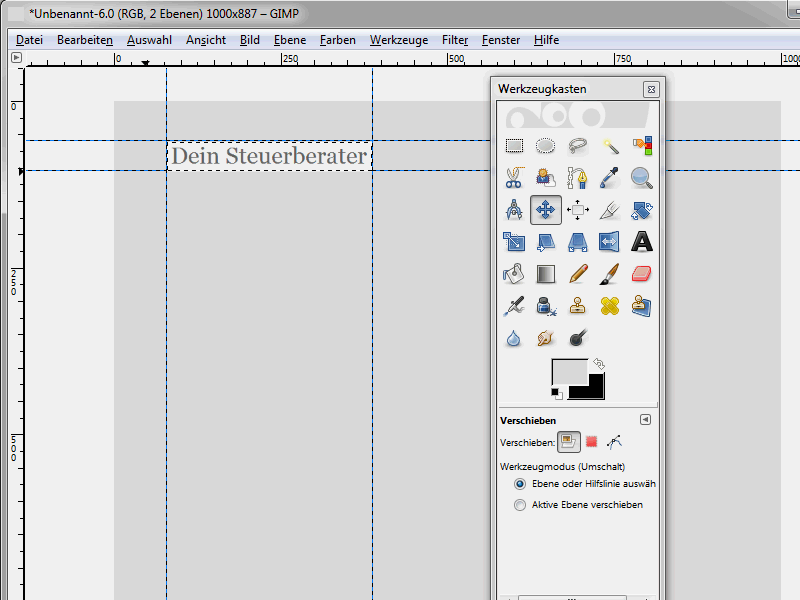
Daha iyi bir düzen için kılavuz çizgileri etkinleştirmeniz önerilir. Bunun için faresi ile Lineal'a tıklayın ve sol tuşu basılı tutarak istediğiniz konuma taşıyın.
Web sitesi öğelerini hizalamak için kullanabileceğiniz farklı kılavuzlar oluşturabilirsiniz.
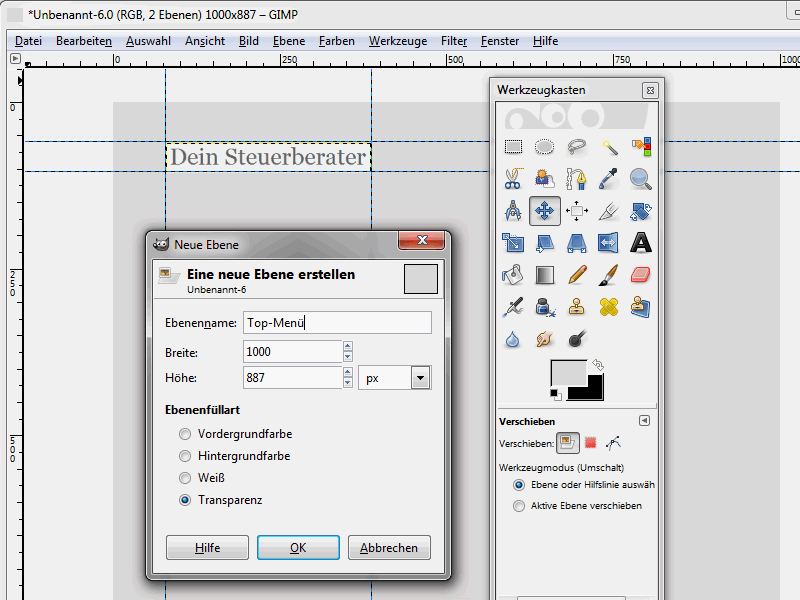
Şimdi başka bir katman oluşturun. Bu katman üst menüyü içermelidir.
Buna "Üst Menü" olarak ad verebilirsiniz. Katmanı OK ile oluşturun. Ardından Rectangle Select'i çağırın ve içine navigasyonun ekleneceği alanı çizin.
Benim örneğimde, üst menü arka planda bir renk geçişi alacak. Bunu yapmak için Gradient: Fill an area with a gradient (Doldur)'e tıklayın.
Renk geçişinin gri ile siyah arasında olmasını istiyorum. İlgili renkleri Color fields ile ayarlayabilirsiniz. Gradient türü olarak FG to BG'yi seçtim, yani Ön- ve ArkaPlan rengi arasında geçiş yapacak. Şimdi seçili alanda yukarıdan aşağıya bir çizgi çizmek için Ctrl tuşunu basılı tutun ve cihazınızın sol tuşunu işaretlenmiş alanda hareket ettirin. Sol fare tuşunu bıraktığınızda alan istediğiniz renk geçişine sahip olacaktır.
İlk bakışta iki seçeneğiniz var:
• Navigation alanını olduğu gibi bırakabilirsiniz.
• Daha ayrıntılı bir tasarım görmek için menü öğelerini ekleyin.
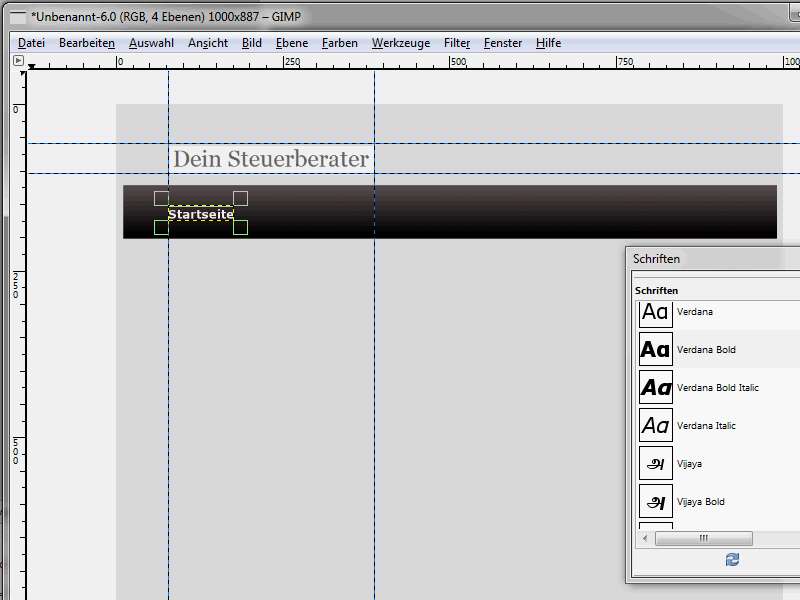
Hangi seçeneği seçeceğiniz sizin tercihinizdir. Ancak tasarımı örneğin müşterinize sunmayı planlıyorsanız, müşterilerin genellikle hayal gücü eksikliği yaşadığından, menü öğelerini eklemenizi öneririm. Şimdi bir font seçmelisiniz. GIMP'te bu ayarları Window>Sticky Dialogues>Fonts altında bulabilirsiniz.
Bu serinin ilerleyen bölümlerinde CSS ve HTML ile ilgili yazı tipleri sorunu hakkında bahsedilmişti. Temel olarak bir web tasarımcısı olarak teorik olarak herhangi bir yazı karakteri belirtme yeteneğine sahip olabilirsiniz. Ancak, ziyaretçilerin bilgisayarında gerçekten mevcut olup olmadığını ve dolayısıyla görüntülenebileceğini asla bilemezsiniz. Bu nedenle sonuçlar - özellikle çok nadir kullanılan yazı tiplerini kullanıyorsanız - zor kontrol edilir. Bu konuya bu seri boyunca tekrar değineceğim, örnek web sitesinin yazı tipleriyle ilgili olduğunda. Bu mevcut layout için aşağıdaki ayarları seçmeye karar verdim:
• Verdana bold
• 20 piksel
• Beyaz yazı rengi
Böylece şimdi her menü öğesini ekleyebilirsiniz. En iyi şekilde, ilk menü öğesinin bulunduğu katmanı kopyalarsınız ve yeni bir katman olarak yapıştırırsınız. Katmanın metnini daha sonra uyarlayabilirsiniz. Bu şekilde üst menüyü oluşturursunuz.
Üst menüye bir Hover-Etkisi eklenmelidir. Yani fare imleciyle her menü öğesinin üzerine gelindiğinde arka plan rengi değişir. Bu yön de taslakta görselleştirilmelidir. Bunun için istenen Hover-Rengi ayarlanır ve mevcut menü katmanlarından bir tanesi kopyalanır. Bu katmana renk atanır. Geçerli örnekte mavi bir renk tonlamasından bahsediyorum. Daha sonra menü öğesinin metni eklenir. Böylece menünün son halinin nasıl görüneceğine dair bir fikir edinmiş olursunuz.


