Bir düzeni uygulamaya koymadan önce, temel bazı şeylerin netleştirilmesi gerekmektedir. İlk olarak düzenin türünü seçmelisiniz. Temelde üç seçeneğiniz var.
• Sabit
• Esnek
• Esnek
CSS, sabit veya esnek boyutlara sahip düzenler sağlar. Sabit düzenler genellikle piksel tabanlı ölçülerle çalışır. Esnek düzenler ise genellikle yüzdelik değerlere dayanır. Her iki düzenleme türünün de avantajları ve dezavantajları bulunmaktadır.
Sabit düzenler genellikle grafiklerin düzen oluşturmada kullanılması gerektiğinde tercih edilir. (Ancak CSS arka plan grafiklerinin kullanımıyla burada da istisnalar mevcuttur). Düzenlerde elemanların piksel bazlı kesin konumlandırılmasına ihtiyaç duyulduğunda genellikle sabit konumlandırmaya başvurulur. Bu düzen şeklinde, düzen genellikle en azından düzenin genişliği belirli bir sabit piksel sayısına önceden belirlenir. Bu genişlik genellikle belirli ekran çözünürlüklerini hedefler.
Esnek düzenlerde ise durum farklıdır. Burada sabit bir genişlik belirtilmez. Düzen burada tarayıcı penceresinin genişliğine göre şekillenir.

Bu tür düzenlerde genellikle genişlik yüzde değerleriyle belirtilir. Bir kullanıcı tarayıcı penceresinin boyutunu ayarladığında, düzenin boyutu da değişir.
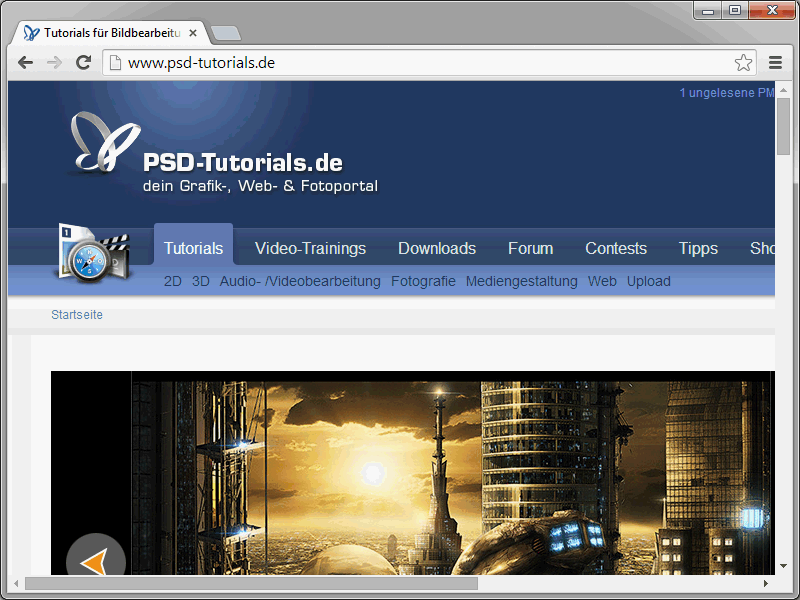
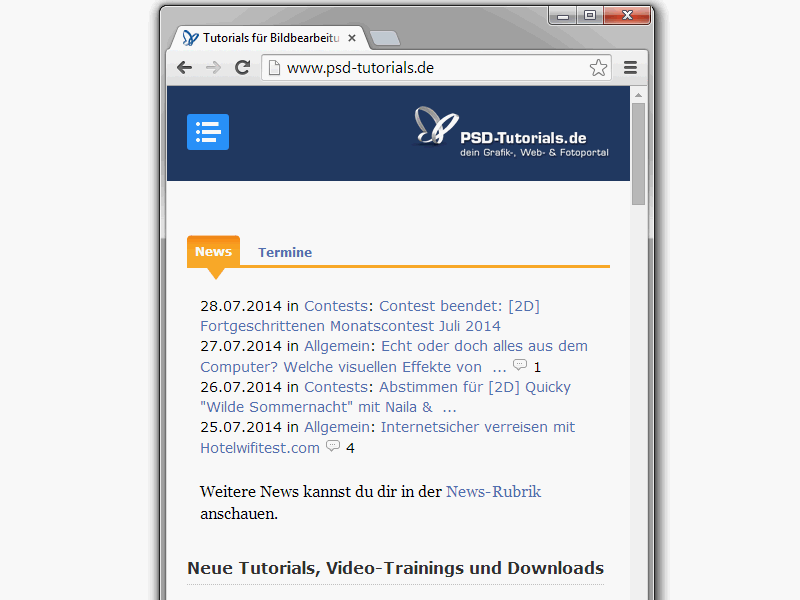
Modern CSS özellikleri sayesinde artık başka bir düzen çeşidi olan, yani responsif düzen, mevcuttur. Burada düzen örneğin bir akıllı telefonda tamamen farklı görünecek şekilde değişir. Örneğin, PSD-Tutorials.de sitesinde böyle bir düzen kullanılmıştır. Bu şekilde bir sayfayı masaüstü bilgisayarda "normal" bir tarayıcı penceresi boyutunda açtığınızda aşağıdaki görüntüyü elde edersiniz.
Pencereyi daralttığınızda ise, web sitesindeki elemanların düzeni gerçekten de değişir.
Responsif bir düzen oluşturma süreci oldukça zahmetlidir. Sonuçta, ziyaretçinin ekran boyutunu belirleyip, buna uygun bir düzen sunmanız gerekmektedir. Bu uygun düzeni, farklı ekran boyutları için gerçekten de geliştirmeniz gerekiyor. Örneğin, web sitenizi büyük bir monitörle ziyaret eden bir ziyaretçiye genellikle üç sütunlu bir düzen sunulur. Ancak, başka bir ziyaretçi akıllı telefonla web sitenize girdiğinde, tek sütunlu bir düzen görür.
Çeşitlerin Avantajları ve Dezavantajları
Düzeni uygulamadan önce, kullanmak istediğiniz düzen türünü belirlemelisiniz. Size sabit düzenlerin avantaj ve dezavantajlarını kısaca göstereceğim.
• Örnek şablonlar burada muhtemelen en kolay şekilde uygulanabilir.
• Standart çözünürlüklere uyulduğunda web sitesinin gösteriminde neredeyse hiç sorun yaşanmaz.
• Düzenler kolayca anlaşılabilir ve öğretilebilir. (Bu avantaj, bir web geliştirici olarak bir müşteriye bir düzeni açıklamak istediğinizde size yarar sağlar).
Ancak sabit düzenlerin dezavantajları da mevcuttur.
• Sabit ölçüler nedeniyle esnek değillerdir, yani küçük veya büyük ekranlara uyum sağlayamazlar. Çoğu zaman fazla alan harcanır.
• Erişilebilirlik açısından bazı kısıtlamalara tabidirler.
Esnek düzenlerin de güçlü ve zayıf yönleri vardır. Öncelikle avantajlara bakalım.
• Düzenler otomatik olarak tarayıcının pencere boyutuna adapte olurlar.
• Ziyaretçiler böylece web sitesinin gösteriminde büyük oranda etkili olabilirler.
Bununla birlikte dezavantajlar da mevcuttur.
• Geliştirici olarak sonuçları kontrol etmeniz zordur. Düzen yönergeleri yalnızca kısmen uygulanabilir.
• Sayfa içeriği zahmetli bir şekilde uyarlanmalıdır.
• Büyük ekranlarda kısa metinlerin gösterimi "çirkin" olabilir, çünkü genellikle yalnızca bir satırda görünürler. (CSS bunun için min-width gibi uygun özellikler sunar).
Bir diğer düzen türü, sabit ve esnek düzenler arasında bir orta yol sunar. Bunlar, elastik düzenler olarak adlandırılır. Ana özellikleri em birimindedir. (Sondan, rem birimi popüler hale gelmektedir. em'den farklı olarak, rem her zaman ana öğeye göre oryantasyon sağlar, em ise ebeveyn öğeye göre).
Bu düzenlerde genişlik ve yükseklik esnektir. Sayfanın tasarımı tarayıcı penceresinin boyutuna orantılı olarak ölçeklenir. Bu tasarım şekli, pratik uygulama açısından kesinlikle en karmaşıktır. Bu, öğelerin bir ekranda hareket etmesi gerektiğinde, önceden, nasıl davranacaklarından çok iyi bir şekilde haberdar olmanız gerektiğinden kaynaklanır. Elastik düzenler özellikle birçok fotoğraf ve video sunulan web sitelerinde kullanılır.
Elastik düzenlerin avantajları:
• Mevcut alan optimal şekilde kullanılır.
• İçerikler oranlı olarak mümkün olduğunca büyük gösterilir.
Ancak elastik düzenlerin elbette dezavantajları vardır.
• Bu düzenlerin tasarımı çok karmaşıktır.
• Uygulaması da oldukça zor olabilir.
Tercihin Zorluğu
Yani, hangi çeşidi kullanacağınıza karar vermeniz gerekmektedir. HTML/CSS geliştirmenin başlangıcındaysanız, başlangıçta sabit bir düzen kullanmanızı öneririm. Web geliştirme alanında ileri düzey bilgi sahibi olanlar ise doğrudan responsif düzenlerle çalışmalıdır. Bu şekilde, web siteniz hangi cihazla açıldığına bakılmaksızın doğru şekilde görüntülenir.


